اگر به دنبال اضافه کردن دکمه های اشتراک گذاری در شبکه های اجتماعی به وردپرس هستید ، به سرعت خواهید فهمید که تعداد افزونه های بسیار زیادی وجود دارد که به شما در انجام این کار کمک می کند. بنابراین چگونه بهترین روش و افزونه رو تشخیص و پیدا کنیم؟
در این مقاله ، ما به سه افزونه محبوب و حرفه ای وردپرس خواهیم پرداخت:
- Jetpack (جت پک)
- Orbit Fox Companion
- Social Pug
هر یک از این گزینه ها به شما این امکان را می دهند که دکمه های اشتراک گذاری را به وردپرس اضافه کنید که ظاهر بسیار زیبا و شیک دارند. با این حال ، عملکرد هر ابزار متفاوت است ، همه اینها مجموعه ای از ویژگی های نمایشگر مختلف را ارائه می دهند. بنابراین ، ما سعی خواهیم کرد تفاوت هایی را مشخص کنیم تا بتوانید افزونه ای را که مناسب شماست انتخاب کنید.
[toc]
3 افزونه برای افزودن دکمه های اشتراک گذاری به وردپرس
Jetpack (جت پک)

Jetpack یک افزونه بسیار محبوب وردپرس است که در اصل توسط Automattic برای وب سایت های WordPress.com ایجاد شده است. در حالی که Jetpack مجموعه ای از عملکردهای مختلف را ارائه می دهد ، ماژول اشتراک گذاری به شما امکان می دهد دکمه های اشتراک اجتماعی را به راحتی به وردپرس – و پست های وبلاگ خود اضافه کنید ، بنابراین خوانندگان می توانند مطالب شما را به سرعت در کانال های رسانه اجتماعی خود به اشتراک بگذارند.
در حال حاضر ، Jetpack از شبکه های اجتماعی زیر پشتیبانی می کند:
- توییتر
- فیس بوک
- Google+
- پینترست
- لینکدین
- تامبلر
- شبکه های دیگر …
در اینجا مثالی از دکمه های اشتراک گذاری جذاب Jetpack آورده شده است ، اگرچه همیشه می توانید استایل دیگری را انتخاب کنید:

شما هم میتوانید همچنین دکمه هایی که در تصویر بالا مشاهده میکنید در وردپرس ایجاد کنید و دکمه های اشتراک گذاری در شبکه های اجتماعی رو به وردپرس اضافه کنید.
نصب Jetpack
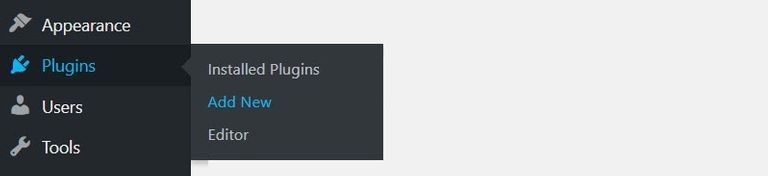
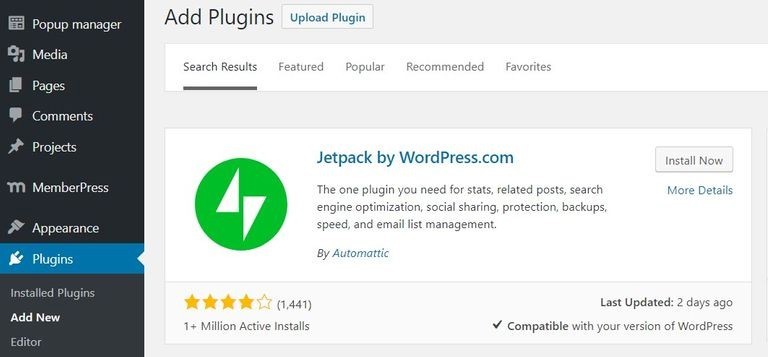
برای نصب افزونه Jetpack ، افزونه ها –> افزودن را از فهرست وردپرس خود انتخاب کنید.

Jetpack را در کادر جستجو در سمت بالا چپ تایپ کنید و سپس هم اکنون نصب کن –> فعال کردن را انتخاب کنید.

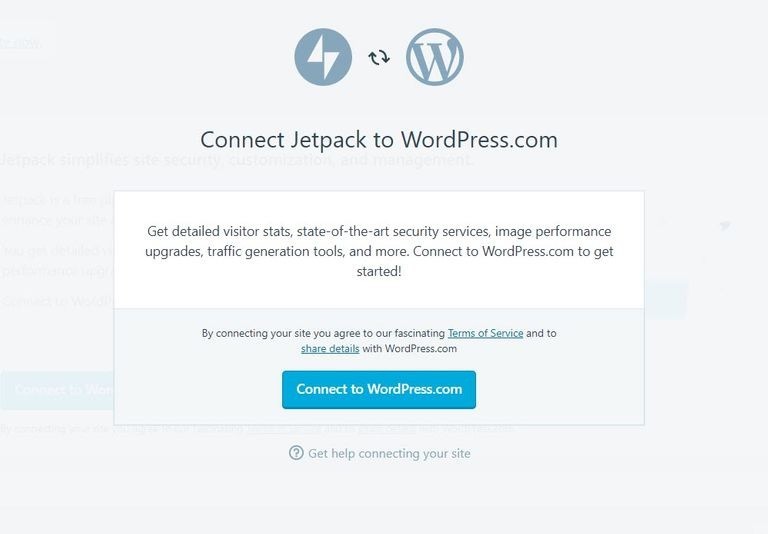
از شما خواسته می شود تا وب سایت خود را به WordPress.com متصل کنید تا Jetpack بتواند به درستی کار کند. برای انجام این کار ، باید در WordPress.com ثبت نام کنید ، یا اگر قبلاً یک حساب WordPress.com دارید ، وارد شوید.

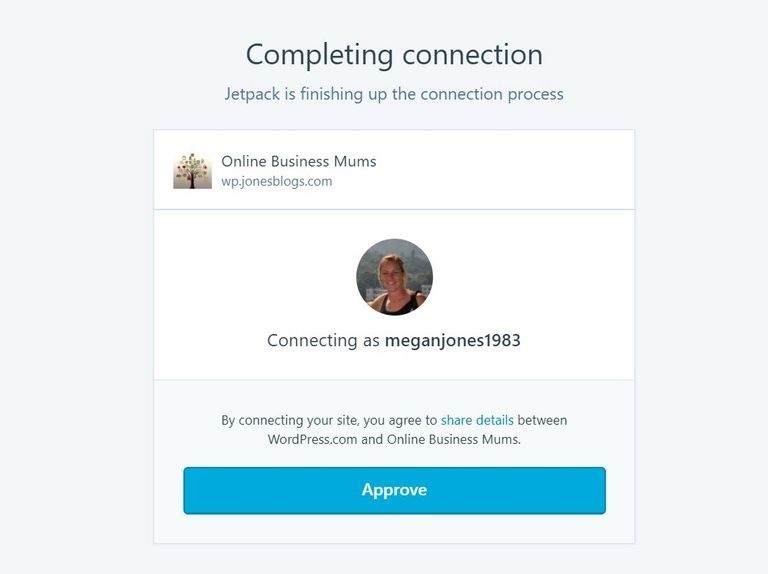
در مرحله بعد از شما خواسته می شود همگام سازی وب سایت خود را با WordPress.com تأیید کنید.

پس از اتصال ، روی دکمه Start for Free کلیک کنید تا به مرحله بعدی بروید (لازم نیست هزینه عملکرد اشتراک را پرداخت کنید). اکنون به وب سایت خود هدایت می شوید که می توانید منوی Jetpack به داشبورد وردپرس خود اضافه کنید.
فعال کردن دکمه های اشتراک گذاری
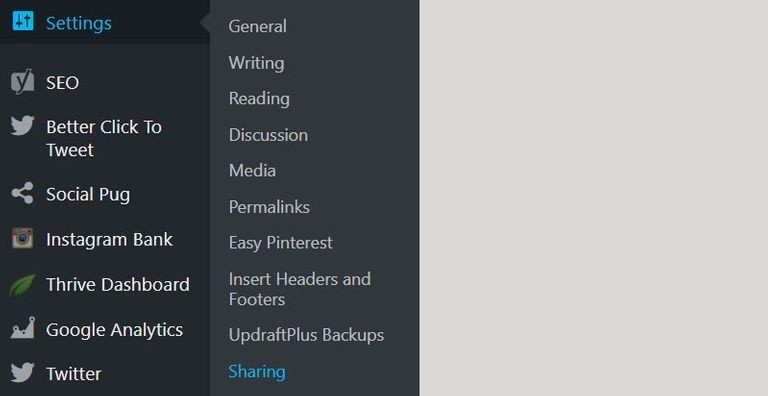
برای فعال سازی دکمه های اشتراک گذاری در وردپرس به منوی، Jetpack → Settings → Sharing در داشبورد وردپرس برید.

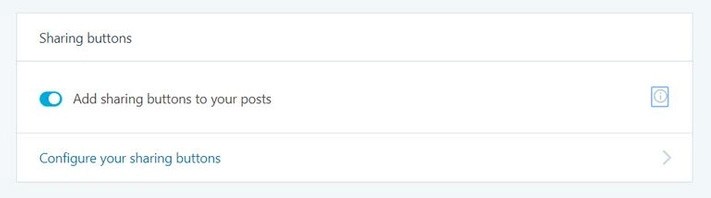
در اینجا ، در زیر دکمه های Sharing ، دکمه های Add sharing را فعال و یا روشن کنید.

سپس از منوی وردپرس، تنظیمات –> Sharing را انتخاب کنید.

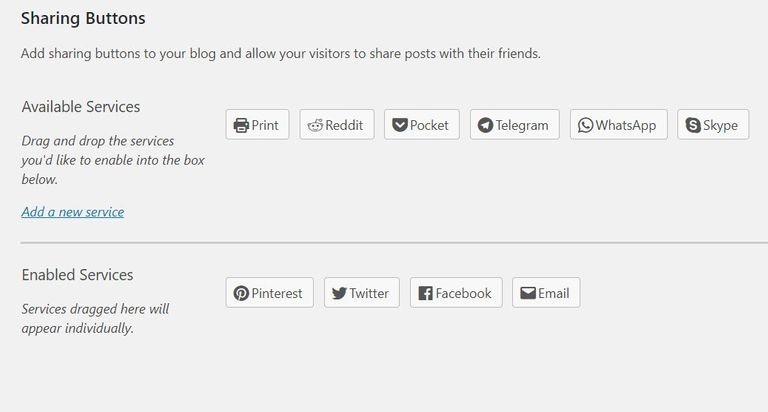
در زیر دکمه های اشتراک گذاری ، خدمات متناسب با وب سایت خود را در کادر Enabled Services انتخاب کنید. همچنین گزینه مخفی کردن خدمات در پشت دکمه اشتراک عمومی وجود دارد.

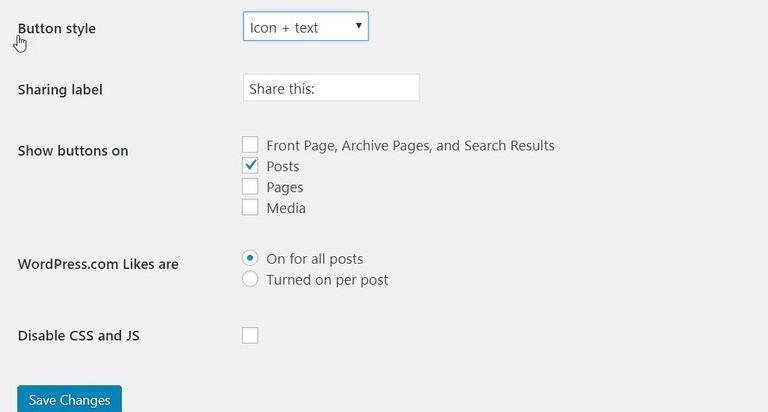
در پایین صفحه می توانید:
- ظاهر و موقعیت دکمه های اشتراک گذاری خود را ویرایش کنید
- استایل دکمه را تغییر دهید
- برچسب زدن را تغییر دهید
تصمیم بگیرید که آیا می خواهید دکمه های شما در پست ها ، صفحات ، صفحه اصلی و / یا رسانه نمایش داده شود
پس از انتخاب برخی موارد ، می توانید تغییرات خود را در زیر Live Preview بررسی کنید تا ببینید که آیا تغییراتی که ایجاد کردید اعمال شده یا نه و یا طبق سلیقه شما هست یا نه.

پس از اتمام ، گزینه ذخیره تغییرات را در پایین صفحه انتخاب کنید.
آیا Jetpack افزونه مناسب برای اشراک گذاری هست یا نه؟
همانطور که می بینید Jetpack راه بسیار آسان برای اضافه کردن دکمه های شبکه های اجتماعی به وب سایت وردپرس شما هستند. اما آیا Jetpack برای شما مناسب است؟ در اینجا چند دلیل وجود دارد که Jetpack انتخاب مناسبی برای شماست.
- این افزونه ماژول های بسیاری برای وردپرس ارائه می دهد.
- براحتی میتوانید به تمامی شبکه های اجتماعی دسترسی داشته باشید.
حال بیایید نگاهی به گزینه دوم اضافه کردن دکمه های اشتراک اجتماعی به وردپرس بی اندازیم …
Orbit Fox Companion

افزونه رایگان Orbit Fox Companion که توسط آیلین وب قرار داده شده است ، تعدادی از ماژول ها را در جهت تقویت عملکرد وب سایت وردپرس شما قرار داده است. دکمه های اشتراک گذاری شبکه های اجتماعی یکی از این ماژول ها است که به شما امکان می دهد دکمه های زیبایی به وبلاگ خود اضافه کنید.
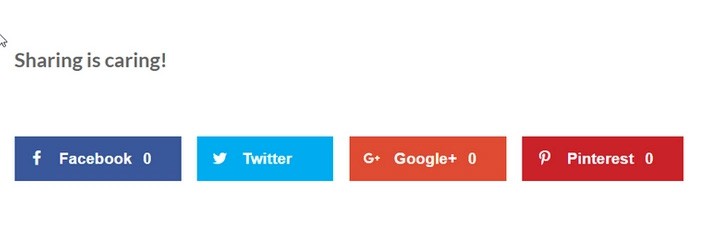
Orbit Fox بیش از 20 دکمه اجتماعی برای شما آماده کرده و به وردپرس اضافه می کند. می توانید بر روی دکمه های اشتراک گذاری خود کنترل داشته باشید، موقعیت آنها را روی صفحه انتخاب کنید و بسته به دستگاه مورد استفاده برای مشاهده وب سایت خود ، آنها را روشن یا خاموش کنید. این نمونه ای از دکمه های به اشتراک گذاری Orbit Fox Companion است …

اگر این دکمه ها برای شما جذاب هستند ، در اینجا نحوه تنظیم آنها آورده شده است …
پیکربندی Orbit Fox Companion
برای شروع ، داشبورد وردپرس خود را باز کرده و Orbit Fox Companion را نصب کنید (این افزونه می تواند به همان روش افزونه Jetpack یا هر افزونه دیگری نصب شود و همچنین میتوانید از آموزش نصب افزونه هم کمک بگیرید).
پس از نصب ، Orbit Fox را در منوی وردپرس خود تحت عنوان Orbit Fox پیدا خواهید کرد. در اینجا ، در ماژول های موجود ، ماژول اشتراک گذاری شبکه های اجتماعی را فعال کنید.

دکمه های اشتراک گذاری را پیکربندی کنید
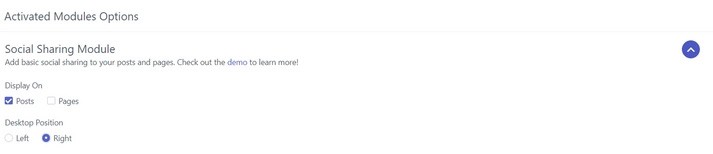
پایین صفحه بروید و ماژول اشتراک گذاری اجتماعی را در زیر گزینه های ماژول های فعال پیدا خواهید کرد.
در اینجا می توانید دکمه های اشتراک گذاری را پیکربندی کنید.
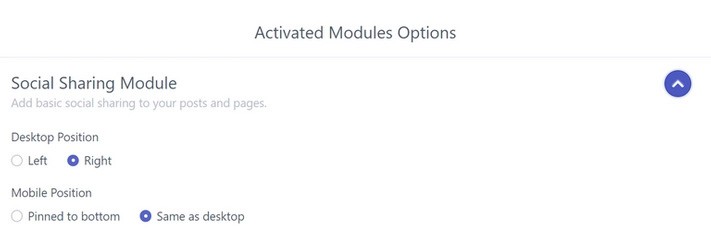
سفارشی سازی ها شامل انتخاب گزینه نمایش دکمه های اشتراک گذاری در سمت راست یا سمت چپ دسک تاپ و دستگاه های تلفن همراه ، و اینکه آیا در هنگام اسکرول کردن کاربران روی یک دکمه ، نام هر شبکه را نشان می دهد.

سپس می توانید دکمه های اجتماعی را فعال یا انتخاب کنید که می خواهید دکمه ها را روی دسک تاپ ، موبایل یا هر دو نمایش دهید. به یاد داشته باشید قبل از بررسی نحوه دکمه های اشتراک گذاری در قسمت جلوی وب سایت خود ، روی گزینه Save در پایین صفحه کلیک کنید.
آیا Orbit Fox Companion افزونه مناسبی برای شما است؟
در اینجا چند دلیل برای انتخاب Orbit Fox Companion آورده شده است:
- شما می خواهید بسته به دستگاه نمایش کاربر ، دکمه های اشتراک گذاری خود را خاموش یا خاموش کنید (مثلاً آنها را برای تلفن های هوشمند خاموش کنید)
- شما به برخی از ویژگی های دیگر ارائه شده توسط Orbit Fox Companion میتوانید دسترسی پیدا کنید.
- شما می توانید به شبکه های اجتماعی دیگر مانند Reddit ، WhatsApp و موارد دیگر دسترسی پیدا کنید
اما قبل از تصمیم نهایی ، ما یک افزونه دیگر هم در ادامه معرفی میکنیم …
Social Share Buttons – Social Pug

آخرین افزونه وردپرس که می خواهیم به آن بپردازیم Social Pug است. این افزونه رایگان دکمه های به اشتراک گذاری اجتماعی قابل تنظیم را به وبلاگ وردپرس شما اضافه می کند.
این برنامه از پنج شبکه پشتیبانی می کند:
- فیس بوک
- توییتر
- Google+
- لینکدین
- پینترست
دکمه ها را می توان قبل و بعد از پست وبلاگ ، و همچنین در نوار کناری شناور قرار داد که بازدید کنندگان شما را به محض حرکت در صفحه دنبال می کند.
اگر تصمیم دارید از Social Pug برای نمایش دکمه های به اشتراک گذاری در وب سایت وردپرس خود استفاده کنید ، این نمونه ای از اثر نهایی هستش…

بنابراین چگونه می توان Social Pug را به سایت خود اضافه کرد …
افزودن دکمه های اشتراک گذاری Social Pug
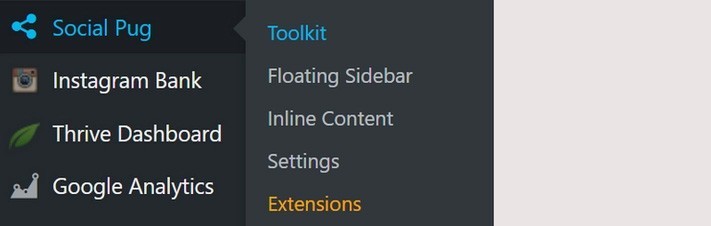
افزونه Social Pug را نصب و فعال کنید. سپس از منوی وردپرس خود Social Pug k Toolkit را انتخاب کنید.

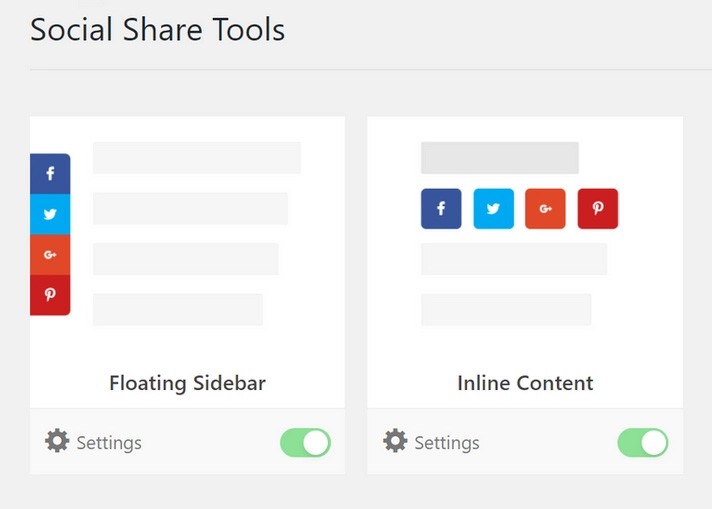
در مرحله بعد ، آیا می خواهید دکمه های اشتراک گذاری را به عنوان محتوای درون خطی یا نوار کناری شناور نمایش دهید ، انتخاب کنید. تنظیمات برگزیده خود را فعال کرده و سپس روی تنظیمات کلیک کنید.

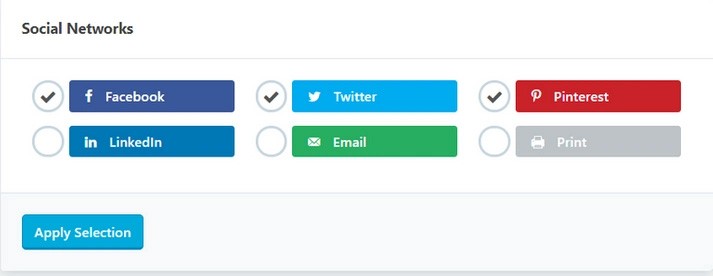
در اینجا می توانید دکمه های خود را متناسب با نیاز سایت خود تنظیم کنید. روی Inline Content، روی شبکه های اجتماعی و سپس بر روی Select Networks کلیک کنید. سپس شبکه های اجتماعی را که می خواهید نمادهای اشتراک گذاری را برای آنها نمایش دهید ، انتخاب کنید.

می توانید شکل ، موقعیت و فاصله دکمه های خود را تغییر دهید ، انتخاب کنید که آنها را در دستگاه های تلفن همراه و موارد دیگر نمایش دهید. پس از اتمام تغییرات لازم ، ذخیره تغییرات را انتخاب کنید. سپس دکمه های جدید خود را در قسمت بخش زنده سایت خود مشاهده کنید.
آیا Social Pug افزونه مناسبی برای شما است؟
در اینجا چند دلیل برای انتخاب Social Pug آورده شده است:
- شما می توانید تعداد اشتراک را برای هر شبکه نمایش دهید (چند بار کاربران در هر شبکه پست را به اشتراک گذاشته اند)
- شما می توانید برچسب ها را روی دکمه های اشتراک خود تغییر دهید
فقط به یاد داشته باشید – Social Pug دارای کمترین لیست از شبکه های پشتیبانی شده است. شما فقط پنج شبکه اصلی را بدست می آورید ، در حالی که دو افزونه دیگر انتخاب بسیار گسترده تری را ارائه می دهند.
منبع : Themeisle