نسخه صوتی :
افزایش سرعت سایت وردپرسی یکی از مهمترین کارهایی هست که در سئوی تکنیکال حتما باید در سایتتون رعایت شود و هدف از این کار این هست که شما با استفاده از روشهایی بتوانید سرعت سایت را زیاد و سرعت لود سایت را پایین بیاورید. برای این منظور ما با استفاده از تجربه کاربری در سال ۲۰۲۱ توانستیم این ویدیو آموزشی رو برای شما آماده کنیم و در این ویدئوی آموزشی ما روشهایی را گفتهایم که شما به راحتی می توانید با استفاده از این روش ها سرعت سایت وردپرسی خود را تا حد ۶۰ درصد بالا ببرید.
در آپدیت جدید گوگل هم سرعت سایت بسیار اهمیت پیدا کرده و سرعت سایت شما باید هم در دستگاههای موبایل و هم در کامپیوتر ها به حد قابل قبولی برسد برای این منظور ما با استفاده از افزونه های رایگان و روشهای به افزایش سرعت سایت وردپرس میپردازیم و چه شما به صورت مبتدی باشید و چه حرفه ای می توانید از این ویدیو آموزشی و مقاله آموزشی استفاده کنید. پس توصیه می کنم در این آموزش کاملا متفاوت و اختصاصی همراه ما باشید.
ما در طول سالهای گذشته بسیاری از آموزش های بهینه سازی سرعت وردپرس را با روشهای بهینه سازی و سرعت بخشیدن به وردپرس منتشر کرده ایم. اما گاهی اوقات ممکن است تلاش برای پیدا کردن همه چیزهایی که لازم دارید در یک مکان گیج کننده باشد. بنابراین امروز ما می خواهیم همه چیزهایی را که در مورد افزایش سرعت وردپرس ، بیش از 8 سال تجربه و درس های سخت آموخته شده ، در یک راهنمای نهایی به شما منتقل کنیم. چه تازه شروع به استفاده از وردپرس کرده باشید و چه یک توسعه دهنده باشید ، قول می دهیم در این آموزش چیز مفیدی پیدا کنید!
اکنون بیش از 39.5٪ از وب، توسط وردپرس طراحی می شود. گرچه این بسیار جذاب به نظر می رسد ، همچنین به این معنی است که هزاران قالب وردپرسی، پلاگین و فناوری مختلف وجود دارد که همه باید با هم در یک سیستم وجود داشته باشند. برای هر کاربر وردپرس، سرعت سایت می تواند به یک دغدغه تبدیل شود و در مواقعی بتواند شما را از آموزش وردپرس و ادامه کار منع کند!
در آموزش های قبلی ما درباره سرعت صفحه ، ما بسیاری از اصول عملکرد و اینکه چگونه می تواند تأثیر زیادی در موفقیت کسب و کار شما داشته باشد را مرور کردیم. اما امروز در حال بررسی مراحل قابل اجرا خواهیم بود که می توانید همین حالا برای دیدن پیشرفت در سرعت سایت های وردپرسی خود انجام دهید. ما همچنین برخی از منابع را که برای ما بسیار ارزشمند هستند به اشتراک خواهیم گذاشت.
انواع سایت وردپرس: استاتیک یا داینامیک
قبل از اینکه به بهینه سازی سرعت وردپرس بپردازیم ، ابتدا باید درک کنیم که همه سایت های وردپرس یکسان نیستند. به همین دلیل است که بسیاری از کاربران با مشکل روبرو می شوند ، زیرا شما نمی توانید برای حل هر مسئله به همان روش تلاش کنید. ما همیشه سایت های وردپرسی را طبقه بندی می کنیم: استاتیک یا داینامیک. بنابراین ابتدا اجازه دهید تفاوت این دو نوع سایت را بررسی کنیم.
سایتهای استاتیک
استاتیک (Static) به طور معمول شامل سایت هایی مانند وبلاگ ها ، سایت های تجاری کوچک ، سایت های خبری با حجم کم ، شخصی ، عکاسی و غیره است. منظور از static این است که داده های این سایت های وردپرس خیلی اوقات تغییر نمی کنند (شاید چند بار در روز) .
این امر از اهمیت فوق العاده ای برخوردار می شود زیرا بسیاری از درخواست ها می توانند مستقیماً از حافظه پنهان روی سرور با سرعت بسیار سریع ارائه شوند! این بدان معناست که تماس دیتابیس کمتری خواهند داشت و منابع زیادی برای دستیابی به عملکرد گوگل لازم نیست.
سایت های داینامیک
در طرف مقابل ، ما سایت های داینامیک داریم. اینها شامل سایتهایی مانند تجارت الکترونیک (ووکامرس یا Easy Digital Downloads) ، انجمن ، عضویت ، انجمن ها (bbPress یا BuddyPress) و سیستم های مدیریت یادگیری (LMS) است. منظور ما از داینامیک این است که داده های این سایت های وردپرسی به طور مکرر در حال تغییر هستند (تراکنش های سرور هر چند دقیقه یا حتی هر ثانیه انجام می شود). این بدان معناست که همه درخواست ها از سرور به طور مستقیم از طریق حافظه پنهان ارائه نمی شوند و به منابع اضافی سرور و نمایش داده های پایگاه داده نیاز دارند.
این سایتها همچنین معمولاً تعداد زیادی بازدید کننده و بازدید همزمان دارند. در یک سایت وردپرس اطلاعاتی یا شرکتی که اکثراً کارب عضو است ، ممکن است یک بازدید کننده پنج یا 10 دقیقه بماند تا آنچه را که نیاز دارند پیدا کند (و این تعداد بالایی است ، معمولاً نرخ پرش بسیار بیشتر است).
چرا افزایش سرعت سایت وردپرسی مهم است؟
بهترین کاری که می توانید برای تجارت خود انجام دهید داشتن یک سایت وردپرس سریع است. بدون دستیابی به این امر مهم ، بدون شک ضرر و میزان ترافیک خود را از دست خواهید داد. این به این دلیل است که بازدید کنندگان نمی توانند بیش از حد منتظر بارگیری سایت شما باشند. در حقیقت ، بیش از نیمی از کاربران موبایل اعتراف می کنند که یک صفحه را صرفاً به دلیل زمان کم بارگذاری آن کنار گذاشته اند. همچنین لازم به ذکر است که وب سایت هایی با سرعت بارگیری 1-2 ثانیه نرخ تبدیل را تقریباً سه برابر بیشتر از وب سایت هایی می دانند که در 5-10 ثانیه بارگیری می شوند.
از این بدتر ، اگر سرعت وب سایت های شما کم است ، این واقعیت ممکن است باعث شود که بازدید کنندگان حتی نتوانند شما را در موتورهای جستجو پیدا کنند. Google اخیراً اعلام کرده است که سرعت صفحه تا ژوئیه 2018 به یک عامل رتبه بندی در جستجوهای تلفن همراه تبدیل می شود. این بدان معنی است که سایت کند بر رتبه بندی SEO شما تأثیر منفی می گذارد.
سرعت سایت برای موبایل از اهمیت بیشتری برخوردار است
اگرچه همه گیر بودن دستگاه های تلفن همراه و استفاده از تلفن همراه دقیقاً خبر جدیدی نیست ، اما ممکن است شما ندانید که سرعت، نقش مهمی در نحوه نمایش سایت در SERP جستجوهای تلفن همراه توسط Google دارد. اگر سایت شما کمی کند است و هنوز هم به شدت با برخی از اصطلاحات جستجو ارتباط دارد ، می توانید به یک رتبه بندی مناسب برسید. با این حال ، Google اولویت سایت های سریعتر تلفن همراه را تعیین می کند.
سرعت بارگیری یک سایت چقدر سریع است؟
بنابراین ، سرعت کافی چقدر باید باشد؟ گوگل گزارش می دهد که بهترین روش این است که زمان بارگیری خود را در سه ثانیه یا کمتر نگه دارید. یافته ها نشان می دهد وقتی زمان بارگیری از یک به سه ثانیه می رود ، احتمال گزاف گویی (رفتن سریع کاربر) 32٪ افزایش می یابد.
علاوه بر این ، برای بارگیری صفحاتی که پنج ثانیه یا بیشتر طول می کشد ، احتمال گزاف گویی 90 درصد افزایش می یابد. بنابراین اگر می خواهید بازدیدکنندگان را به جای فراری دادن، حفظ کنید ، باید برای بارگیری متوسط کمتر از سه ثانیه (و در حالت ایده آل سریعتر از آن) تلاش کنید.
چگونه می توان سرعت سایت وردپرسی را بالا برد؟
اگر می خواهید نقش خود را برای کمک به این ابزارها در ایجاد یک سایت سریع وردپرسی انجام دهید ، انواع مختلفی از تاکتیک ها وجود دارد که می توانید به تنهایی استفاده کنید. ولی برای افزایش سرعت وردپرس مراحل سلسله مراتبی هست که حتما باید انجام شود تا سرعت سایت شما به حد قبولی برسد.
1 – تست سرعت سایت در گوگل
در این مرحله شما اول باید یک تست از سرعت سایت خود بگیرید. برای این منظور سایت های متفاوتی هست که شما می توانید از این سایت ها برای تست سرعت سایت وردپرس استفاده کنید. لیست این سایت ها در زیر آمده است :
تست سرعت سایت در گوگل
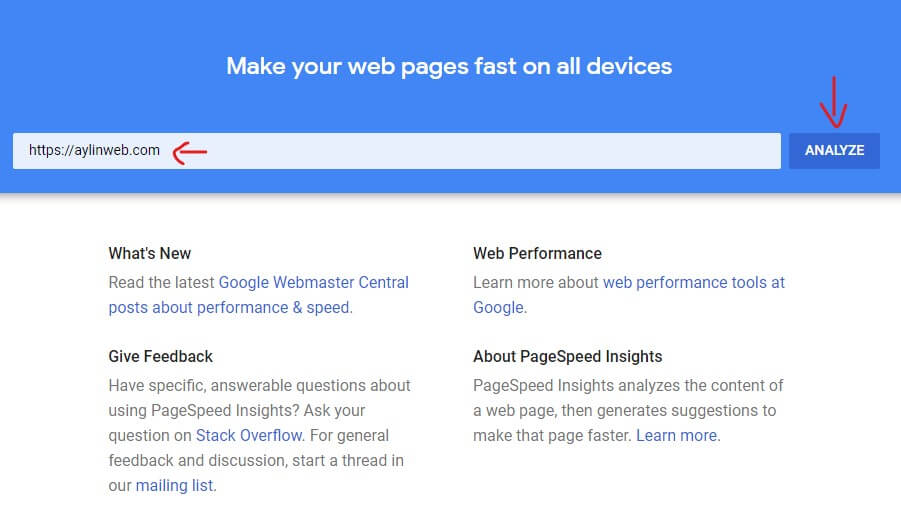
میتوانید سایت های بالا برای تست سرعت سایت استفاده کنید، اما ما از روش سوم استفاده کردیم و مربوط به تست سرعت گوگل است. ابتدا به لینک https://developers.google.com/speed/pagespeed/insights/ بروید. (به دلیل بستن آی پی ایران شما حتماً باید با وی پی ان به این سایت دسترسی داشته باشید).

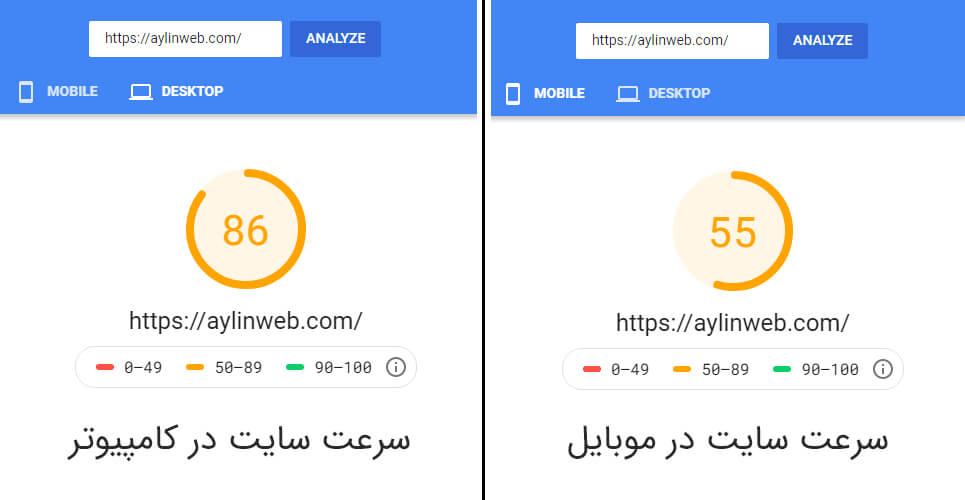
در بخش url آدرس سایت خود را وارد کنید و سپس بر روی دکمه ANALYZE کلیک کنید تا سایت شما برای بررسی به سایت استفاده شود. آنالیز سایت ممکن است تا چند ثانیه طول بکشد و باید در این مرحله منتظر باشید تا سایت شما آنالیز شود.

سپس همانند بالا سرعت سایت شما را در دستگاه های موبایل و دستگاه های دسکتاپ آنالیز میکند و در آخر یک نتیجه به عنوان یک امتیاز به سایت شما می دهد که اگر این امتیاز شما به صورت قرمز نمایش داده شود پس سرعت سایت شما پایین هست و باید سرعت سایت وردپرس شما بالا رود.
اگر همین امتیاز شما به صورت سبز رنگ برای شما نمایش داده شد سرعت سایت شما قابل قبول هست و باز هم باید سرعت سایت را بالا ببرید و نمرات بسیار خوبی را از صورت گوگل کسب کنید.
تست سرعت سایت در Gtmetrix
ابتدا به آدرس و لینک https://gtmetrix.com/ وارد شوید. در صفحه ای که برای شما باز میشود در بخش url آدرس سایت خود را وارد کنید و بر روی دکمه test your site کلیک کنید تا سایت شما شروع به آنالیز شود.

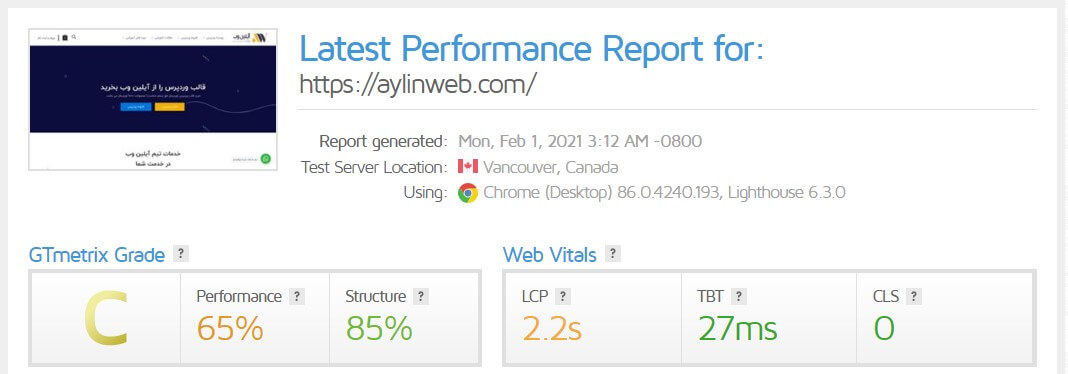
این مرحله ممکن است تا چند ثانیه طول بکشد. بعد از آنالیز صفحه برای شما نمایان می شود که شباهت به صفحه زیر دارد.

اگر در تصویر بالا دقت کنید یک حرف C بزرگ وجود دارد. این سایت معیار بهینه سازی سایت را بر اساس حرف های A تا F رتبه بندی می کند. یعنی از حرف A شروع می شود تا حرف F، هرچقدر بهینه سازی سایت شما و سرعت سایت شما بهتر باشد این عدد از A شروع می شود. و یعنی اگر شما حرف A را دریافت کنید یعنی سرعت سایت شما کاملا بهینه و بالا می باشد.
تست سرعت سایت در pingdom
ابتدا به لینک و یا آدرس https://tools.pingdom.com/ بروید. در صفحه ای که برای شما باز میشود در بخش URL آدرس سایت خود را وارد کنید و سپس روی دکمه START TEST کلیک کنید تا سایت شما شروع به آنالیز سرعت شود.

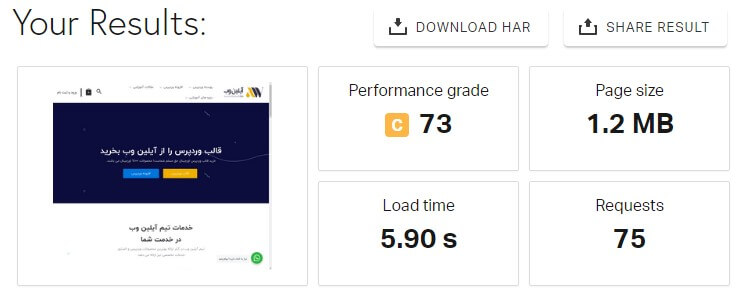
بعد از اینکه آنالیز سایت وردپرسی شما تمام شد یک اطلاعات کلی از سایت شما مشاهده میشود که بر اساس چهار معیار این سایت را آنالیز کرده و در زیر به توضیح این ۴ بخش پرداختیم.

این چهار معیار عبارتند از:
- Page size : اندازه صفحه شما را بر حسب مگابایت نشان میدهد یعنی صفحه شما یا همان صفحه اصلی شما چقدر فضا گرفته است.
-
Performance grade : این بخش هم نمره کارایی سایت شما را نشان می دهد. این سایت همانند سایت جی تی متریکس یک نمره از A تا F به سایت شما می دهد و عدد کنار آن هم از نمره 100 است که در تصویر بالا ۷۳ نمره این سایت هستش.
-
Load time : در این بخش میتوانید سرعت لود سایت خود را بر اساس ثانیه مشاهده کنید.
-
Requests : این بخش هم تعداد رکوئست ها یا درخواستهای هاست از سرور را نشان می دهد.
تا اینجای کار ما سایت خود را در سه سایت تست سرعت وردپرس به صورت آنلاین بررسی کردیم و حالا نمره های خود را دریافت کردیم و در این بخش باید بپردازیم به افزایش سرعت سایت وردپرس و همچنین نمرات را بالا ببریم و سرعت سایت را بهینه کنیم، پس حتما در ادامه همراه ما باشید.
2 – انتقال هاست به هاست پرسرعت دیگر
اول از همه هاست و سرور در سرعت سایت تاثیر بسیار بسیار زیادی دارد. یعنی باید سایت مادر هاستی قرار بگیرد که از لحاظ سرعت کاملا بهینه باشد و سخت افزارهای بسیار قدرتمند بر روی سرور ها استفاده شده باشد. اگر سایت شما بر روی یک هاست کم سرعت با منابع بسیار کم هست در اولین مرحله بدون هیچ درنگی سایت خود را به هاست پرسرعت منتقل کنید، برای انتقال هاست فقط کافی است که از شرکت هاستینگ مورد نظر یک هاست خریداری کنید و انتقال هاست را پشتیبان آن می توانند برای شما انجام دهند.

البته هاست ها و سرور های متنوعی برای ارائه وجود دارند که توصیه ما این هست که اگر از وردپرس استفاده میکنید یک هاست مخصوص وردپرس تهیه کنید این هاست ها برای سیستم های وردپرسی بهینه شده اند و می توانند سایت شما را با بهترین کار کرده اجرا کنند.
3 – حذف قالب ها و افزونه های بلااستفاده
در وردپرس یک دغدغه هست که اگر شما بخواهید هر امکانی به این سیستم مدیریت محتوا استفاده کنید، می توانید افزونه های متنوع در مخزن وردپرس استفاده کنید. و اگر شما از افزونه ها استفاده کنید هر کدام فایل هایی را به وردپرس شما اضافه میکنند که اگر این فایل ها زیاد شوند می توانند حتی در صورت غیر فعال بودن سرعت سایت شما را بسیار بسیار پایین بیاورند.
یعنی شما باید افزونه ها و قالب های وردپرس ای که نیاز ندارید را غیر فعال و حذف کنید این کار می تواند سرعت سایت شما را بهینه کند و اگر هم از افزونه های بسیار زیادی استفاده می کنید سعی کنید که بعضی از کارها را به صورت کد نویسی در سایت اضافه کنید تا نیاز به نصب افزونه های زیاد نباشد.

گذشته از اینکه همیشه باید افزونه ها و قالب های خود را به روز نگه دارید ، حذف موارد استفاده نشده مرحله بعدی یک سایت سریع است. نه تنها افزونه ها و قالب های استفاده نشده آسیب پذیری های امنیتی را نشان می دهند ، بلکه می توانند عملکرد سایت وردپرس را نیز کاهش دهند.
برای حذف پلاگین استفاده نشده ، ابتدا باید آن را غیرفعال کنید. سپس می توانید به لیست افزونه های غیرفعال خود رفته و موارد دیگری را که دیگر نمی خواهید حذف کنید.
برای حذف قالب های ناخواسته ، به سادگی به قسمت نمایش > پوسته ها بروید تا مواردی را که دیگر استفاده نمی شوند حذف کنید.
4 – حذف رسانه های بلااستفاده
حذف رسانه های بلا استفاده در وردپرس هم سومین کاری است که حتماً باید برای افزایش سرعت وردپرس انجام دهید یعنی تصاویری که در سایت استفاده نشده را حذف کنید برای این کار می توانید از افزونه های متنوعی در مخزن وردپرس استفاده کنید و این افزونه ها به صورت خودکار تصاویری که یا ویدئو هایی که در سایت شما استفاده می شوند را به صورت خودکار تشخیص و حذف میکنند.
با گذشت زمان ممکن است شروع به جمع آوری تصاویری کنید که دیگر استفاده نمی شوند. برای آزاد کردن فضا ، باید رسانه های بلااستفاده را حذف کنید.
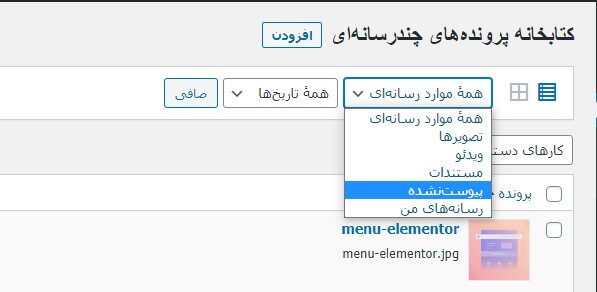
برای حذف رسانه های استفاده نشده ، می توانید از یک افزونه مانند Media Cleaner برای حذف و تشخیص رسانه های استفاده نشده استفاده کنید یا می توانید این کار را به صورت دستی انجام دهید. برای حذف دستی رسانه های بلااستفاده ، به سادگی به رسانه -> کتابخانه -> پیوست نشده رفته و آن فایل هایی را که دیگر استفاده نمی شوند حذف کنید. (توصیه میکنیم که برای این کار از افزونه استفاده کنید).

در تستی که خود ما هم انجام دادیم اگر از بخش وردپرس تصاویر پیوست شده را به صورت دستی حذف کنید این کار میتواند حتی تصاویر استفاده شده در سایت حذف کند پس اصلا از پیشخوان وردپرس این کار را انجام ندهید و از افزونه استفاده کنید.
5 – تمیز کردن دیتابیس
پاک کردم و یا تمیز کردن دیتابیس می تواند یکی از کارهایی باشد که برای بهینه سازی سرعت وردپرس باید انجام شود. چون وقتی شما افزونه ها و یا قالب های زیادی را حذف و نصب می کنید و یا برگ ها یا نوشته هایی را ایجاد و حذف می کنید برای این منظور در دیتابیس رکوردهای ایجاد می شود که به صورت ترش در دیتابیس قرار می گیرند و باید این رکوردها حذف شوند چون کلا بلا استفاده هستند.
در صورت عدم بررسی ، پایگاه داده وردپرس شما با گذشت زمان شروع به جمع آوری بی نظمی می کند. این کار غیر ضروری می تواند سایت شما را کند و کندتر. با این حال ، با پاکسازی های منظم ، می توانید برای بارگذاری سریعتر ، پایگاه داده خود را کاهش دهید.

به عنوان مثال ، بازنگری های پس از آن می تواند قسمت بزرگی از فضای غیر ضروری را اشغال کند. اگر نوشته ای دارید که 100 کیلوبایت داده است و در آن پنج ویرایش وجود دارد ، کل فضای هدر رفته حدود 500 کیلوبایت است.
پاکسازی پایگاه داده شما می تواند از طریق phpMyAdmin به صورت دستی انجام شود ، اگرچه نمی دانید چه کاری انجام می دهید ممکن است مشکل ایجاد کند و آسیب زا باشد.توصیه می شود، نصب یک پلاگین برای انجام این کار مطمئن ترین راه برای انجام این کار است. افزونه های WP-Sweep و Advanced Database Cleaner هر دوی این افزونه های میتوانند دیتابیس سایت شما را به صورت کامل بهینه کنند.
6 – Render-Blocking Javascript و CSS را حذف کنید
اگر از ابزارهای تست صفحه برای تست سرعت وب سایت خود استفاده کرده اید ، ممکن است این توصیه را تجربه کرده باشید که درک آن دشوار است. اگر با استفاده از ابزاری مانند webpagetest.org یا Pingdom به آنالیز صفحه خود نگاه کنید ، احتمالاً خواهید دید که قبل از خط “شروع رندر” شما تعدادی فایل JavaScript (پرونده های .js) بارگیری می شوند. این به عنوان “جاوا اسکریپت مسدود کننده (Render-Blocking)” شناخته می شود.

عملکرد اصلی JavaScript انجام عملی در یک صفحه وب ، مانند یک پنجره بازشو یا تصاویر چرخان و افکت های شما است. در واقع ، تا زمانی که سایت شما به طور کامل محتوا و استایل ها را بارگیری نکند ، این اقدامات بارگیری نمی شوند. بنابراین با استفاده از “به تعویق انداختن تجزیه جاوا اسکریپت“. چند افزونه وجود دارد که می تواند به شما در به تعویق انداختن این JavaScript کمک کند ، از جمله WP Critical CSS .
7 – بهینه کردن فایل های، js، css و HTML
در این بخش هم شما باید فایل های مهم و اجرایی که اصولاً حجم زیادی از حجم شما را می گیرند را بهینه و یا فشرده کنید. این کار می تواند تا حدود ۴۰ درصد سرعت سایت شما و سرعت بارگذاری سایت را بهینه کند. برای این منظور افزونه ها و کدهایی وجود دارند که ما میتوانیم از آنها استفاده کنیم اما اگر سایت شما به صورت استاتیک است می توانید از سایت های آنلاین همانند “http://csscompressor.com/” استفاده کنید و کد های شما در این سایت بهینه میشوند و کدهایی که در این سایت بهینه میشوند را در سایت خود قرار دهید.
اگر سایت شما بصورت داینامیک طراحی شده است که در بالا توضیح دادیم باید از افزونه های فشرده ساز و بهینه ساز استفاده کنید.
با گذشت زمان ، CSS ، HTML و سایر پرونده های کد منبع می توانند ایجاد شده و باعث شوند سایت شما مانند تراکتور! کار کند. برای تزریق سرعت به سایت خود ، باید حداقل کد آن را در نظر بگیرید.

از طریق minification (فشرده سازی یا کوچک کردن) ، قسمت فرانت سایت شما بهینه می شود تا یک ماشین شاسی بلند باشد! این تکنیک با کاهش اندازه پرونده فایل های HTML ، JavaScript و CSS کار می کند و برای حذف کاراکتر های غیر ضروری مانند فاصله ها ، خطوط شکسته و مانتا کار می کند. نتیجه کاهش میزان انتقال داده مورد نیاز است تا پرونده ها سریعتر اجرا شوند و صفحات وب شما سریعتر بارگیری شوند. تعدادی افزونه برای کوچک سازی کد ساخته شده است. Autoptimize یکی از افزونه های رایگان دارای رتبه برتر برای این کار است. همچنین ممکن است افزونه WP Rocket را امتحان کنید که به بهینه سازی سایت از جمله کوچک سازی کمک می کند. CSS Compressor گزینه خوب دیگری است که کد CSS را بهینه می کند.
نحوه بهینه سازی
ابتدا در پیشخوان وردپرس خود به منوی افزونهها » افزودن برید و در بخش کادر جستجو عبارت “autoptimize” را وارد کنید و همانند تصویر زیر افزونه را نصب و فعال کنید.

بعد از نصب و فعال سازی افزونه به پیشخوان وردپرس » تنظیمات » autoptimize برید.
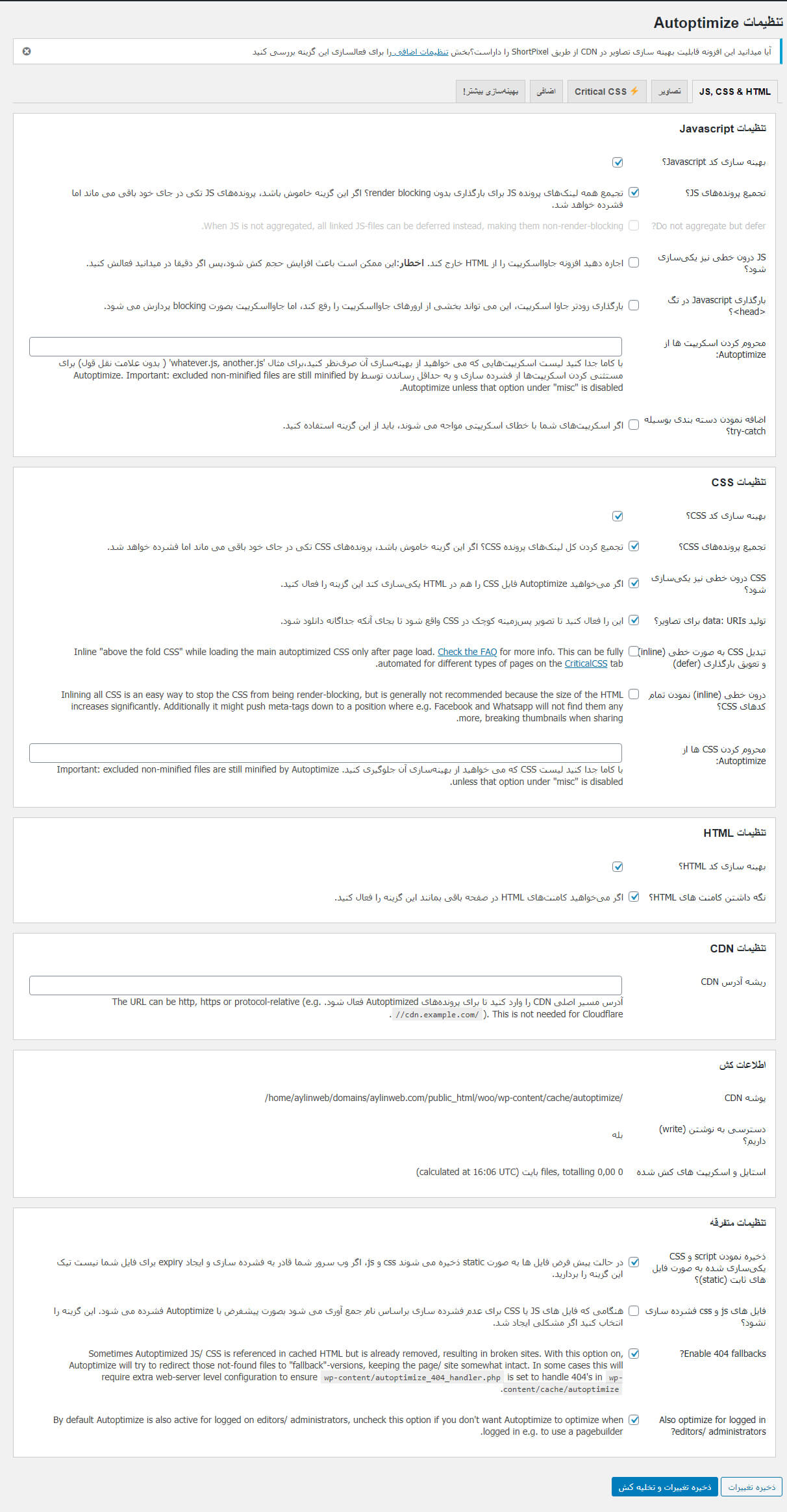
بر روی تب “JS, CSS & HTML” کلیک کنید و تنظیمات این بخش را همانند تصویر زیر انجام دهید.

با این کار تمامی فایل های مورد نظر به صورت کامل بهینه و فشرده می شود.
8 – بهینه سازی تصاویر
یکی از مهمترین بخش هر سایت تصاویر هستند که در هر سایتی هزاران تصاویر قرار دارند که به نوبه خود حجم هاست و سرور را اشغال کردند اگر شما هر نوشته و یا هر محصول یا مقالهای را چک کنید مطمئناً حداقل ۳ یا ده تصویر یا بیشتر در صفحه خود مشاهده می کنید این تصاویر باید بعد از بهینه سازی در سایت قرار داده شوند و اگر این تصاویر بهینه سازی نشوند می توانند سرعت لود سایت را بالا ببرند.
تصاویر برای درگیر کردن بازدید کننده سایت ضروری است. اگرچه سایت شما ممکن است حاوی تعداد زیادی تصویر زیبا باشد ، بهتر است این تصاویر را بهینه کنید تا به زمان های بارگیری سریع صفحه دست پیدا کنید. روش های مختلفی وجود دارد که می توانید تصاویر خود را بهینه کنید ، از جمله فشرده سازی تصاویر ، اضافه کردن متن و عنوان alt و ایجاد نقشه سایت تصویر.
اول از همه سعی کنید تصاویر را با فرمت jpg ذخیره کنید. برای این کار میتوانید در نرمافزارهای گرافیکی همانند فتوشاپ یا نرمافزارهای ویرایش تصویر دیگر استفاده کنید.
بعد از ذخیره سازی تصاویر به لینک “https://tinyjpg.com/” که برای بهینه سازی و فشرده سازی تصاویر jpg استفاده می شود مراجعه کنید.

سپس تصاویر خود را با موس بکشید و در جایی که به صورت نقطه چین هست رها کنید.

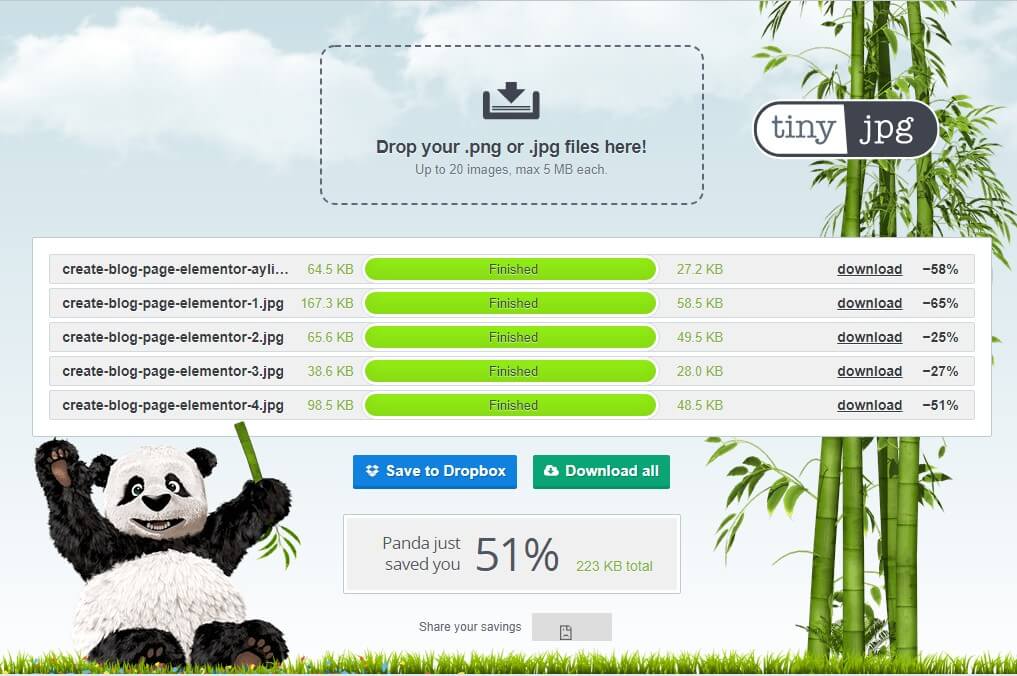
بعد از رها کردن تصاویر در زیر لیستی ایجاد می شود که شروع به آپلود تصاویر و فشرده سازی آن ها می کند. اگر در کنار لینک Download دقت کنید کنار هر عدد یک علامت منها یا منفی قرار داده که نشان دهنده سطح فشرده سازی تصاویر هستش اگر بر روی هر لینک Download کلیک کنید میتوانید تصاویر فشرده شده را دانلود کنید. تصاویر دانلود شده را بدون هیچ فکری و استرسی در وردپرس خود آپلود کنید.
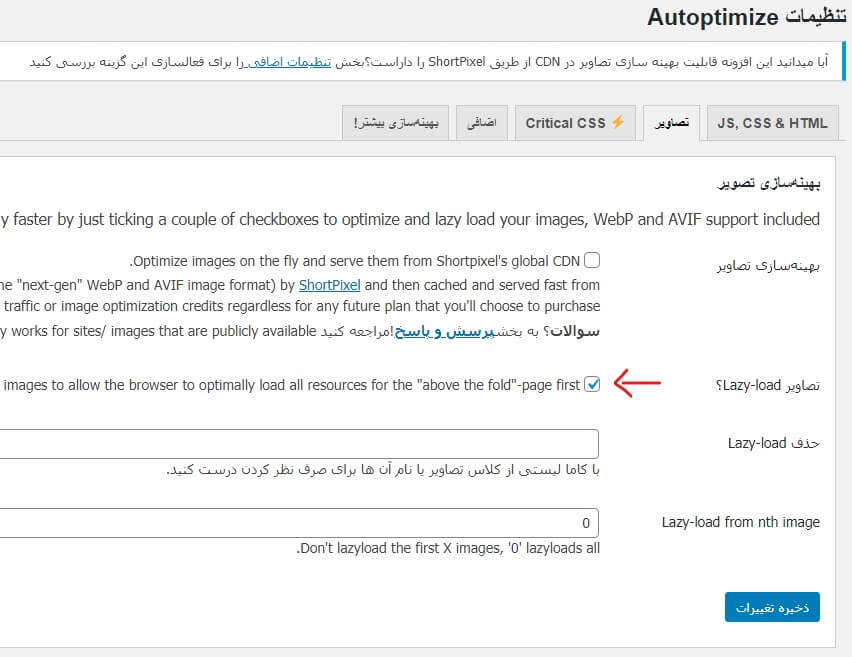
همچنین برای لود سریع تصاویر به تنظیمات » Autoptimize بروید و تیک گزینه “تصاویر Lazy-load؟” را قرار دهید و سپس بر روی ذخیره تغییرات کلیک کنید.

9 – Lazy-Load صفحه های طولانی
برای سایتهای یک صفحه ای و سایتهایی که صفحه اصلی طولانی دارند ، Lazy Loading می تواند به عنوان یک صرفه جویی در زمان واقعی باشد. Lazy Loading اساساً از بارگیری عناصر پایین صفحه جلوگیری می کند تا زمانی که بازدید کننده برای دیدن آنها به پایین پیمایش کند. با بارگیری نکردن همه مطالب صفحه طولانی شما به یک باره ، این باعث می شود سایت شما سریعتر رندر کند. یک پلاگین رایج که برای این مورد استفاده می شود BJ Lazy Load است.
برای این منظور فقط کافی است که افزونه بالا را نصب کنید و بقیه کارها را خود افزونه به صورت خودکار انجام می دهند.
10 – محدود کردن نظرات در هر صفحه
وردپرس به صورت پیش فرض کامنت ها و یا دیدگاه ها را به صورت کامل لیست می کند و این کار می تواند سرعت لود صفحه شما را بالا ببرد یعنی اگر کاربران بیش از ۱۰۰۰ کامنت یا دیدگاه در یک نوشته وارد کنند وردپرس در لود اولیه سایت یا صفحه تمامی کامنت ها را به صورت یکجا در یک صفحه لود می کند که این میتواند سرعت لود را بالا ببرد و صفحه به صورت طولانی بارگذاری شود.
اگرچه بسیار جالب است که به پست های وبلاگ خود توجه کنید ، تعداد زیادی نظر همچنین می توانند سرعت بارگذاری صفحه را کاهش دهند. شکستن قسمت نظرات به صفحات، ایده خوبی برای پاک کردن زمان بارگیری آنها است.
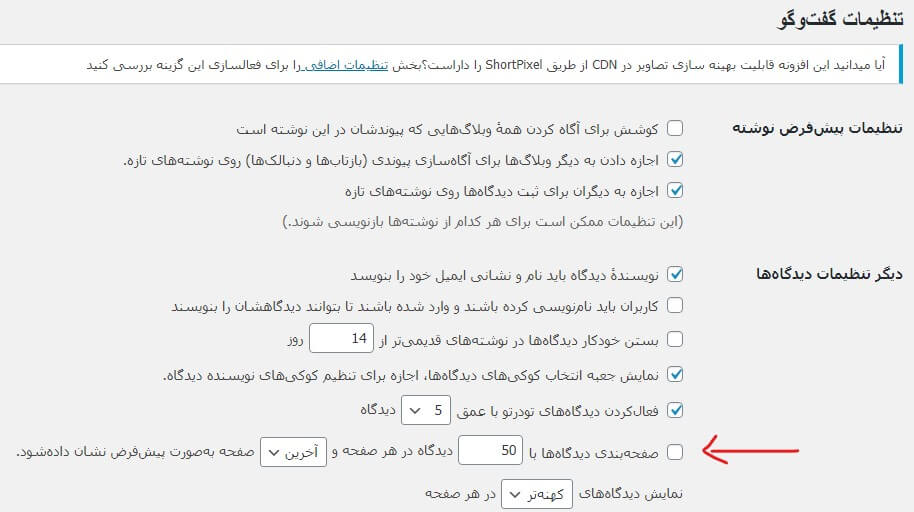
برای محدود کردن تعداد نظراتی که در هر صفحه نشان داده می شوند ، کافیست به تنظیمات -> گفتگو بروید و کادر “شکستن نظرات به صفحات” را علامت بزنید. سپس می توانید تعداد نظرات را در هر صفحه انتخاب کنید (پیش فرض روی 50 تنظیم شده است).

این باید به بهبود مصرف حافظه و افزایش بارگذاری صفحه برای پست ها و صفحات دارای تعداد زیادی نظر کمک کند.
11 – ریدایرکت ها را کاهش دهید
اگر در پیدا کردن یک صفحه به قطع داشته باشیم زمان زیادی برای ریدایرکت تلف میشود برای همین این میتواند سرعت فایل را پایین بیاورد و برای حل این مشکل سعی کنید که تعداد این ریدایرکت ها را کم کنید تا با این کار مستقیم لینک صفحه یا نوشته هدایت شود. تغییر مسیرها در برخی موارد استفاده دارند ، اما تغییر مسیرهای غیرضروری ، مانند ریدایرکت 301 مسیرها و زنجیره های تغییر مسیر ، می توانند سرعت کار را کاهش دهند. بهتر است مقدار درخواست اطلاعات اضافی را که سرور شما انجام می دهد کاهش دهید.
12 – ویرایشهای پست را کاهش دهید
بازبینی های ارسال شده هر ویرایش محتوایی را که بی نهایت انجام می دهید ذخیره می کند ، که باعث می شود سرعت سایت شما کم شود. برای سرعت بخشیدن به سایت خود ، می توانید تعداد اصلاحات در هر پست را محدود کنید.
برای این کار ، پرونده wp-config.php را باز کنید و این خط کد را اضافه کنید تا تعداد ویرایش های پست را محدود کنید:
define( ‘WP_POST_REVISIONS’, 4 );
در این حالت ، عدد چهار نشانگر این است که چهار ویرایش در هر پست ایجاد خواهد شد. با تنظیم مقدار 0 یا false می توانید این عدد را تغییر دهید یا حتی نسخه های دیگر را خاموش کنید.
13 – Pingbacks و Trackbacks را غیرفعال کنید
گرچه ممکن است قبلاً چیزی در مورد Pingbacks و Trackbacks شنیده باشید ، اما برخی از آنها به عنوان یک ویژگی قدیمی به حساب می آیند. اگرچه هنوز هم ایده خوبی است که از خاموش بودن آنها اطمینان حاصل کنید زیرا هنگام سرعت صفحه می تواند باعث کندی شود.
برای غیرفعال کردن Pingbacks و Trackbacks ، به سادگی به تنظیمات -> گفتگو بروید و مطمئن شوید که ” اجازه دادن به دیگر وبلاگها برای آگاهسازی پیوندی (بازتابها و دنبالکها) روی نوشتههای تازه.” در حالت غیرفعال هست.
14 – از آخرین نسخه PHP استفاده کنید
یکی از موارد بسیار مهمی که هم در سرعت و کار کرد و سئو سایت تأثیر زیادی دارد این است که نسخه php باید در آخرین نسخه موجود قرار داشته باشد. این کار میتواند توسط پشتیبانان هاستینگ انجام شود اما در حالاتی ممکن است شما بتوانید از مدیریت هاست این کار را به صورت دستی انجام دهید. اگر شما از هاستینگ بسیار خوبی استفاده کنید نسخه php همواره در آخرین نسخه به روز نگه داشته می شود و اصلا نباید نگران این موضوع باشید ولی اگر احساس کردید که این نسخه php در آخرین نسخه قرار نداد قرار ندارند حتماً به هاست تیکت بزنید.
اجرای آخرین نسخه PHP می تواند تأثیر بسزایی در سرعت سایت شما داشته باشد. برای تعیین اینکه سایت شما آماده تغییر به جدیدترین محیط PHP است ، سعی کنید از افزونه WP Engine’s PHP Compatibility Checker استفاده کنید ..
15 – یک قالب سریع و سبک انتخاب کنید
قالب وردپرس یکی از عناصر مهم برای وب سایت وردپرس شما محسوب میشود و در این میان شما باید یک قالب سبک و با سئوی بالا بر روی سایت خود نصب کنید شاید انتخاب قالب وردپرس یک کار سخت و یا طاقت فرسا باشد چون بینهایت قالب وردپرس در سطح جهان وجود دارند که هر کدام به نوبه خود می تواند یک قالب بهینه و سبک برای سایت باشد. اما با استفاده از تحقیق و تجربهای که ما در این زمینه داریم در زیر به ترتیب بهترین قالب های وردپرس نیز کردیم و می توانید از این قالب های وردپرسی استفاده کنید.
- قالب Astra Pro (خرید از آیلین وب)
- قالب Flatsome (خرید از آیلین وب)
- قالب Avada (خرید از آیلین وب)
- قالب Woodmart (خرید از آیلین وب)
همه قالب های وردپرس برابر نیستند – بعضی از آنها بهتر از بقیه کدنویسی شده اند. اگر سایت شما سریع بارگذاری نشود ، یک طراحی UI زیبا بی معنی است.
به جای انتخاب یک قالب غنی از ویژگی و امکانات (که شامل کدهای زیادی است که باید هر بار بارگیری شخصی در سایت شما بارگیری شود)، یک قالب حرفه ای و با حجم کم انتخاب کنید.
16 – از CDN استفاده کنید
مکان کاربر مهم نیست ، محتوای شما باید سریع تحویل داده شود. اگرچه سایت شما از زیرساختی برخوردار نیست که شامل مراکز داده در سایر نقاط جهان است ، گاهی اوقات همیشه عملی نیست. فاصله می تواند به معنای تأخیر در تحویل محتوا باشد ، جایی که یک شبکه تحویل محتوا (CDN) مفید است.
CDN به بارگذاری سریعتر صفحه منجر می شود زیرا هنگام پیکربندی ، وب سایت شما از یک سرور بهینه شده که نزدیکترین به بازدید کننده سایت شما است استفاده خواهد کرد. CDN پرونده ها را ذخیره می کند و سپس آنها را بر اساس موقعیت مکانی آنها به کاربران تحویل می دهد. این می تواند به کاهش درخواستهای HTTP خارجی کمک کند زیرا محتوای ثابت به جای درخواست یک باره HTTP از قبل آماده شده است.
انتخاب CDN به محبوبیت و نیاز سایت شما بستگی دارد. برخی از راه حل های CDN وردپرس شامل MaxCDN ، Cloudflare یا CacheFly است.
17 – اهرم کش مرورگر (Leverage Browser Caching)
هنگامی که سرور وب شما دارای سرصفحه های HTTP برای تعیین زمان انقضا حافظه پنهان است ، این دستورالعمل ها همچنین شامل مدت زمان ذخیره شدن صفحه وب در مرورگر بازدید کننده شما می باشد. این به مرورگر بازدید کننده شما می گوید که عناصر وب سایت شما (مانند CSS ، JavaScript و تصاویر) را از دیسک محلی دستگاه خود بارگیری کند تا شبکه. از آنجا که این به این معنی است که مرورگر اتصالات شبکه کمتری برای برقراری ارتباط دارد ، به شما کمک می کند تا صفحه وب شما برای آنها سریعتر بارگیری شود.
همچنین مهم است که اطمینان حاصل کنید که سرصفحه های HTTP شما تاریخ انقضا دارند تا مرورگر بداند منابع را به عنوان جدید بودن از شبکه می گیرد ، نه اینکه آنها را از دستگاه محلی خود دریافت کند.
برای حل این مشکل می توانید از افزونه Leverage Browser Caching کمک بگیرید و این افزونه به صورت رایگان در مخزن وردپرس موجود است و می توانید به راحتی این افزونه را نصب کنید و همه کارها را به صورت خودکار انجام میدهد. اما دقت داشته باشید که اگر شما افزونه “Autoptimize” نصب کرده باشید دیگر نیاز به افزونه دیگر ندارید و خود این افزونه همه این کارها را به صورت خودکار انجام می دهد.
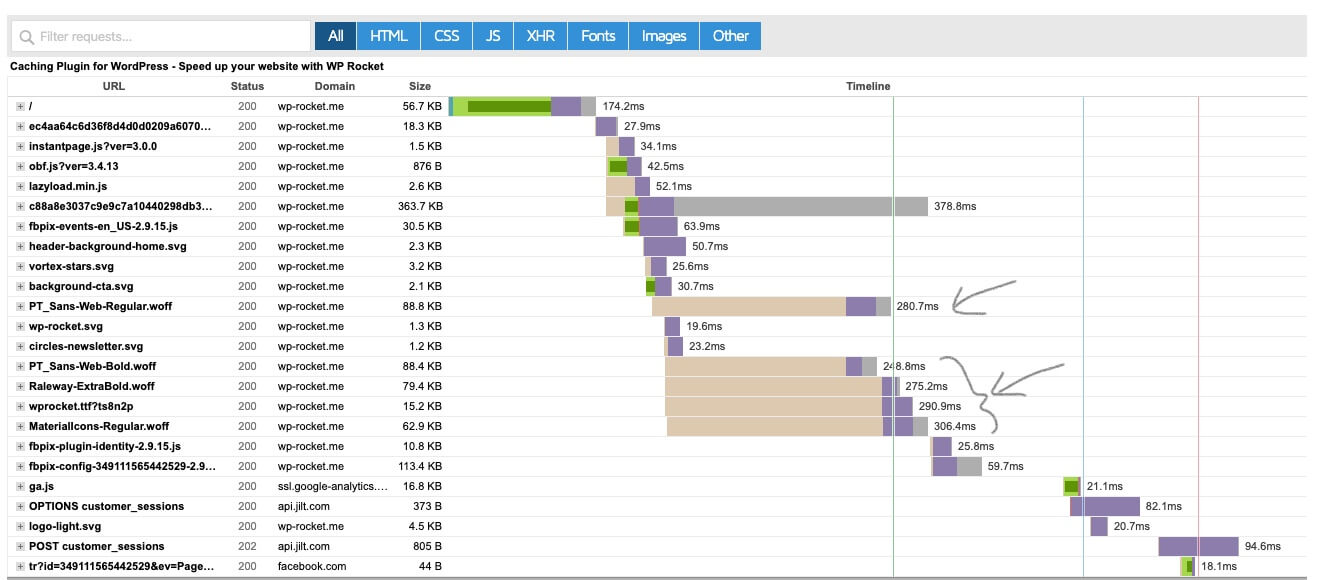
18 – پیش بارگذاری فونت ها (Preload)
این گزینه که به تازگی خیلی در سرعت سایت هم شده و اگر جزئیات سایت خود را بعد از آنالیز در سایت های ذکر شده چک کنید میبینید که بیشتر از ۴ یا ۵ ثانیه فقط به خاطر پیش بارگذاری فونتها سرعت لود سایت بالا رفته و این گزینه به راحتی می تواند با استفاده از روش های زیر حل شود. اهمیت این این گزینه را می توانید در تصویر زیر مشاهده کنید.

در تصویر بالا چندین فونت که به صورت پیش بارگذاری فعال نشده اند بیش از ۶ ثانیه از سرعت سایت را بالا بردند.
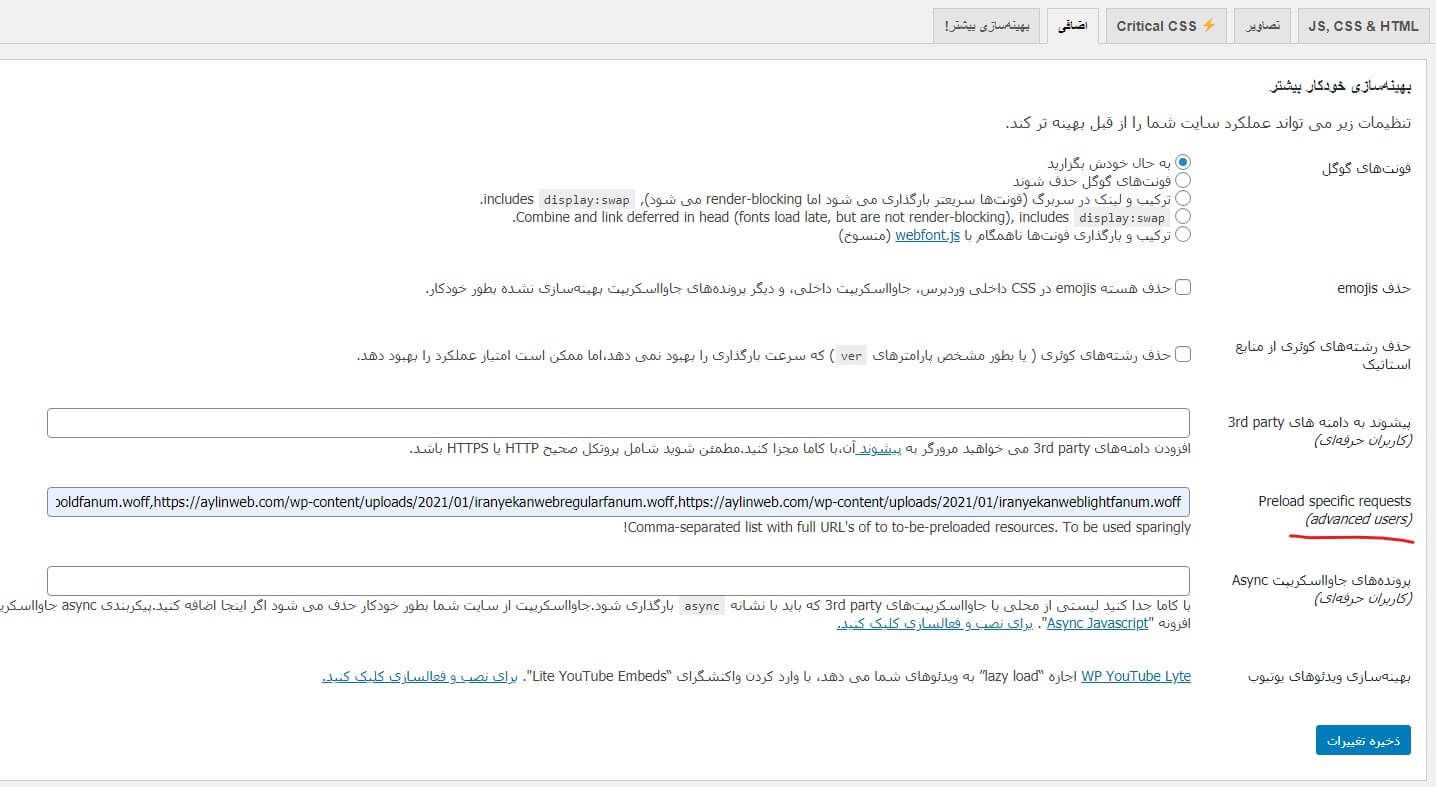
ابتدا به تنظیمات افزونه Autoptimize بروید و بر روی تب اضافی کلیک کنید، در این بخش به فیلد “Preload specific requests (advanced users) ” بیایید و در این فیلد شما باید آدرس فونت های خود را که در سطح وب سایت خود استفاده کردید را قرار دهید و با علامت انگلیسی کاما “,” این آدرس ها را از هم جدا کنید. میتوانید بی نهایت آدرس در این بخش قرار دهید.

بعد از اینکه آدرس فونت های خورد را وارد کردید، بر روی دکمه ذخیره تغییرات کلیک کنید.
بله، این آموزش که به صورت ویدیو آموزشی هم هست به صورت کاملاً رایگان در اختیار شما عزیزان قرار گرفته است.
با روش هایی که در این دوره آموزشی گفته میشه به راحتی میتونید تا ۶۰ یا ۷۰ درصد سرعت سایت وردپرسی خودتون رو بالا ببرید.
با روش هایی که در این دوره آموزشی گفته میشه به راحتی میتونید تا ۶۰ یا ۷۰ درصد سرعت سایت وردپرسی خودتون رو بالا ببرید.
بله! هر سوال یا مشکلی در رابطه با افزایش سرعت وردپرس داشتید میتوانید در بخش دیدگاه های همین مقاله مطرح کنید و در کمترین زمان ممکن جواب خود را دریافت کنید.
این آموزش هم برای کسانی که به صورت مبتدی با وردپرس کار کرد مفید خواهد بود و هم برای کسانی که به صورت حرفه ای یک سایت را اداره می کنند.