خیلی خب در مقاله قبلی به معرفی المان های پایه المنتور پرداختیم که شما بتوانید با این المان ها آشنا شوید، همانطور که میدانید المنتور المان های زیادی دارد و شما اگر بخواهید بدون دانش قبلی از آنها استفاده کنید به مشکل خواهید خورد، به همین دلیل ما در یک سری مقالات آموزشی میخواهیم این المان ها را به شما معرفی کنیم و توضیحاتی درباره آنها به شما توضیح دهیم.
پیشنهاد میکنیم که حتما این سری مقالات ما را دنبال کنید که با این المان ها و نحوه استایل دهی آنها آشنا شوید و بتوانید به خوبی سایت خود را با استفاده از آنها اجرا کنید.
معرفی و بررسی المان های پرو در المنتور
در آموزش قبلی به شما المان های پایه المنتور را آموزش دادیم و به شما توضیح دادیم که میتوانید با هر کدام از آنها چه کار هایی را انجام دهید و چه طرح هایی را اجرا کنید، همانطور که در مقاله قبلی هم خدمت شما عرض کردیم المان های مقاله قبل فقط المان های پایه بودند و در نسخه رایگان المنتور هم وجود داشتند اما المان هایی که در این مقاله به شما معرفی میکنیم مختص به المنتور پرو هستند و امکان استفاده از آنها در نسخه رایگان وجود ندارد.

برای اینکه به المان های پرو دسترسی داشته باشید ویرایشگر المنتور خود را اجرا کنید و بر روی تب پرو کلیک کنید تا تمامی این المان ها برای شما نمایش داده شود، در این تب نسبت به المان های پایه ویجت های بیشتری وجود دارد که ما میخواهیم به تک تک آنها بپردازیم و کاربرد آنها را به شما معرفی کنیم.
المان پست ها در المنتور
 المان پست ها در المنتور یکی از مهم ترین المان ها برای طراحی هر نوع سایتی است، در واقع شما با استفاده از این المان میتوانید یک سری از پست های خود را به نمایش بگذارید، شما حتما هر نوع سایتی که داشته باشید یک سری پست را در سایت خود متنتشر خواهید کرد، به این دلیل که سایتی اگر پست نداشته باشد کاملا بی ارزش است و اصلا برای شما و کاربران منفعتی هم نخواهد داشت پس حتما باید پست در وبسایت خود منتشر کنید، این المان هم به شما کمک میکند که پست های خود را به نمایش بگذارید.
المان پست ها در المنتور یکی از مهم ترین المان ها برای طراحی هر نوع سایتی است، در واقع شما با استفاده از این المان میتوانید یک سری از پست های خود را به نمایش بگذارید، شما حتما هر نوع سایتی که داشته باشید یک سری پست را در سایت خود متنتشر خواهید کرد، به این دلیل که سایتی اگر پست نداشته باشد کاملا بی ارزش است و اصلا برای شما و کاربران منفعتی هم نخواهد داشت پس حتما باید پست در وبسایت خود منتشر کنید، این المان هم به شما کمک میکند که پست های خود را به نمایش بگذارید.
اگر میخواهید یکی از نمونه های این المان را ببینید میتوانید به سایت آیلین وب مراجعه کنید، برای مثال ما تقریبا در وسط صفحه اصلی یک سری پست را به نمایش گذاشتیم که به عنوان آخرین مقالات ما هستند و هر کاربری هم بر روی هر کدام از آنها کلیک کند به صفحه اصلی پست ارجاع داده خواهد شد.

البته شما میتوانید با استفاده از این المان نحوه نمایش پست ها را هم تغییر دهید و در کل یک استایل ندارد، چون هر سایتی ممکن است یک سری استایل را د نظر بگیرد و به همین دلیل هم المان چند استایل مختلف را برای نمایش پست ها در سایت قرار داده است.
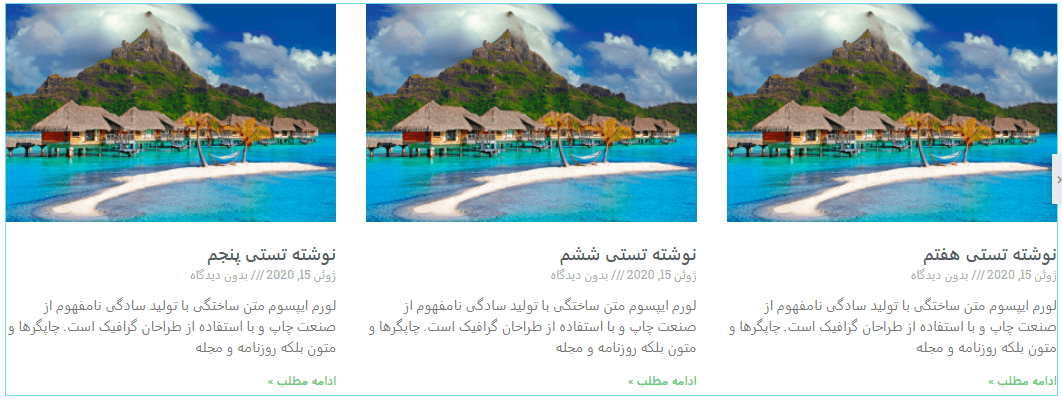
استایل پیش فرض این المان خیلی بد است و شما حتما باید به این المان یک سری استایل دهید، استایل پیش فرض این المان مانند تصویر زیر است.

خیلی خب همانطور که در تصویر بالا میبنید این استایل خیلی بد است و شما باید آنرا بهتر کنید برای اینکار میتوانید با مراجعه کردن به تب استایل رنگ به این پست ها اضافه کنید و یا فونت و اندازه آنها را به کلی تغییر دهید حتما به تب استایل مراجعه کنید تا این استایل را بهتر کنید.
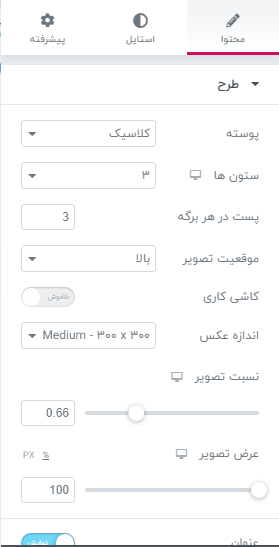
با قرار دادن این المان در هر جایی از سایتتان میتوانید از طریق تب محتوا یک سری تغییرات در آن ایجاد کنید.

از طریق کادر پوسته میتوانید شکل کلی نمایش محتوا های خود را مشخص کنید که به صورت تکی نمایش داده شود یا به صورت کارتی و یا پیش فرض، اگر آنرا بر روی کارت ها قرار دهید یک استایل تقریبا خوبی برای نمایش محتوا های خود خواهید داشت و نیاز به استایل دهید آنها هم ندارید.
از طریق گزیته ستون ها هم میتوانید مشخص کنید که محتوا های شما در چند ستون نمایش داده شوند اگر آنرا بر روی 3 ستون قرار دهید یک عدد استاندارد است و تصاویر محتوا ها هم به درستی نمایش داده خواهد شد و مشکلی نخواهید داشت.
از طریق کادر پست در هر برگه میتوانید مشخص کنید که در مکانی که برای نمایش پست ها انتخاب کردید چند پست نمایش داده شود، بهتر است اگر در صفحه اصلی آنرا استفاده میکنید بین 3 تا 6 قرار دهید تا فضای زیاد از صفحه را اشغال نکند اما در صفحه وبلاگ ها میتواند این عدد بیشتر باشد.
از طریق موقعیت تصویر هم میتوانید که مشخص کنید تصویر هر محتوا در کدام موقعیت متن آن قرار گیرد شما میتوانید یکی از 4 موقعیت را مشخص کنید و این موقعیت به صورت پیش فرض بر روی بالا است.
المان نمونه کار ها در المنتور
 این المان دومین مورد از المان های پرو المنتور است که همانطور از نام این المان مشخص است شما میتوانید با استفاده از آن یک سری نمونه کار ها را به نمایش بگذارید، برای مثال یک شرکت دارید و یا یک تولیدی هستید و میخواهید یک سری از نمونه مار های خود را به نمایش بگذارید، این نمونه مار ها میتوانند در جذب مشتری شما را کمک کنند و سایت های شرکتی حتما به نمایش نمونه کار های خود در سایت نیاز دارند و شما هم اگر قصد طراحی سایت شرکتی را دارید باید حتما از آن استفاده کنید.
این المان دومین مورد از المان های پرو المنتور است که همانطور از نام این المان مشخص است شما میتوانید با استفاده از آن یک سری نمونه کار ها را به نمایش بگذارید، برای مثال یک شرکت دارید و یا یک تولیدی هستید و میخواهید یک سری از نمونه مار های خود را به نمایش بگذارید، این نمونه مار ها میتوانند در جذب مشتری شما را کمک کنند و سایت های شرکتی حتما به نمایش نمونه کار های خود در سایت نیاز دارند و شما هم اگر قصد طراحی سایت شرکتی را دارید باید حتما از آن استفاده کنید.

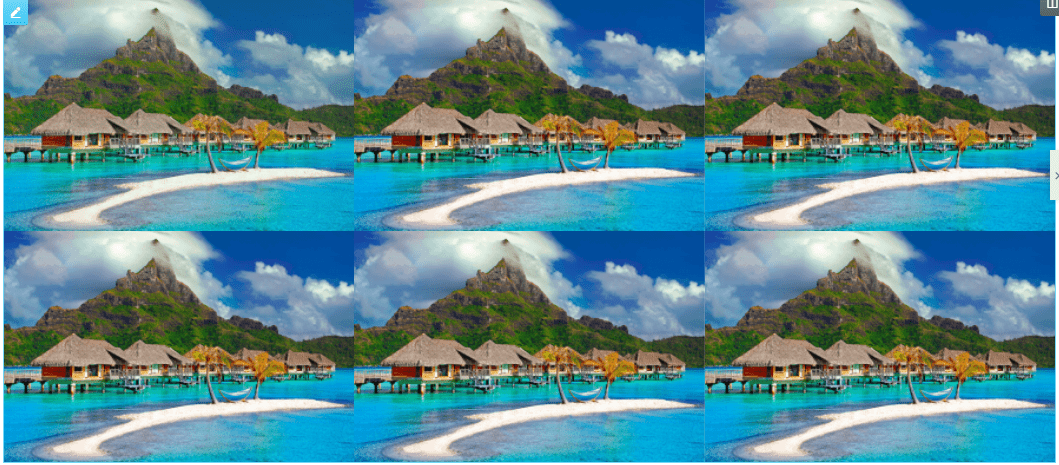
این المان به صورت پیش فرض مانند تصویر بالا است و از 6 تصویر تشکیل میشود که نمونه کار ها را نمایش خواهد داد، البته این المان هم مانند دیگر ویجت های المانتور قابلیت استایل دهید دارد و شما میتوانید به کلی آنرا برای سایت خود شخصی سازی کنید.
المان گالری در المنتور
 این المان هم میتواند برای سایت های عکاسی و شرکتی مفید باشد، در واقع شما میتوانید با استفاده از این المان یک گالری تصویر ایجاد کنید، المان قبلی هم مانند این المان بود و یک سری تصاویر را به عنوان نمونه کار نمایش میداد، این المان هم تقریبا مانند المان نمونه کار ها است اما یک سری استایل های دیگر را دارد و شما میتوانید آنرا به صورت دلخواه هم استایل دهید.
این المان هم میتواند برای سایت های عکاسی و شرکتی مفید باشد، در واقع شما میتوانید با استفاده از این المان یک گالری تصویر ایجاد کنید، المان قبلی هم مانند این المان بود و یک سری تصاویر را به عنوان نمونه کار نمایش میداد، این المان هم تقریبا مانند المان نمونه کار ها است اما یک سری استایل های دیگر را دارد و شما میتوانید آنرا به صورت دلخواه هم استایل دهید.
برای مثال شما میتوانید این المان را در صفحه محصولات و در صفحه نوشته های خود قرار دهید و یکسری تصاویر مربوط به محصولات و یا نوشته های خود را به نوشته ها اضافه کنید، البته سعی کنید در استفاده از این المان زیاده روی نکنید چون صفحه های سایت شما که در آنها تصاویر بیشتری وجود دارد سرعت بسیار کمتری هم خواهند داشت به همین دلیل در کل بهتر است از تصاویر بهینه سازی شده و کمتر استفاده کنید.
المان فرم در المنتور
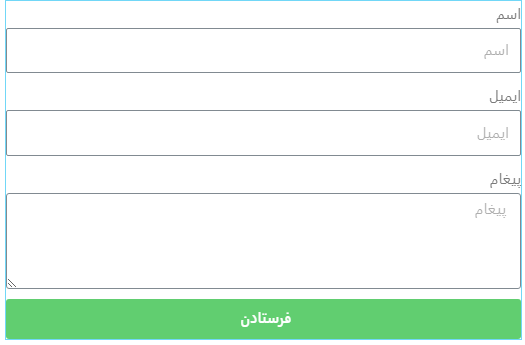
 خیلی خب یکی از بهترین المان های المنتور فرم است که شما با استفاده از آن میتوانید هر فرمی را طراحی کنید، همانطور که میدانید همه وب سایت ها یک سری فرم نیاز دارد فرم هایی مانند اطلاعات تماس، خبرنامه و… این المان هم برای طراحی فرم بسیار مناسب میباشد و شما قادر به این خواهید بود که هر نوع فرمی را با استفاده از آن طراحی کنید و یا در کل اطلاعات یک فرم ارسالی را به ایمیل های مختلف ارسال کنید.
خیلی خب یکی از بهترین المان های المنتور فرم است که شما با استفاده از آن میتوانید هر فرمی را طراحی کنید، همانطور که میدانید همه وب سایت ها یک سری فرم نیاز دارد فرم هایی مانند اطلاعات تماس، خبرنامه و… این المان هم برای طراحی فرم بسیار مناسب میباشد و شما قادر به این خواهید بود که هر نوع فرمی را با استفاده از آن طراحی کنید و یا در کل اطلاعات یک فرم ارسالی را به ایمیل های مختلف ارسال کنید.
البته یک سری افزونه های دیگر بهم هستند که اماکن ساخت فرم را به شما میدهند، برای مثال گرویتی فرم یکی از بهترین فرم ساز ها در وردپرس است که کاملا هم با المنتور سازگار است، اما اگر میخواهید با افزونه های دیگر سایت خود را سنگین نکنید این المان هم قدرتمند است و هم قابلیت استایل دهی دارد و شما نیاز نیست برای استایل دهی آن کد نویسی انجام دهید.

اگر این المان را در سایت خود استفاده کنید یک فرم تماس مانند فرم بالا برای شما ایجاد میکند که میتوانید آنرا برای فرم تماس سایت خود استفاده کنید، اما اگر میخواهید به آن استایل دهید و یا میخواهید، شما در هنگام استفاده از این المان میتوانید یک سری فیلد و شرط های دیگر هم به آن اضافه کنید.

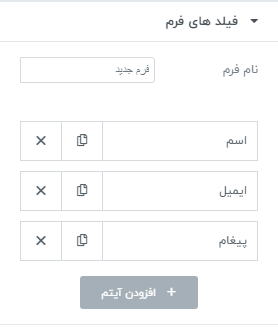
این تب محتوا المان فرم است که شما میتوانید از طریق آن تمامی فیلد های فرم خود را مشاهده کنید آنها را کپی و یا حذف کنید، اما اگر میخواهید یک فیلد دیگری هم به فرم خود اضافه کنید و فرم خود را گسترش دهید باید بر روی دکمه خاکستری رنگ افزودن آیتم کلیک کنید تا یک فیلد جدید ایجاد شود و شما بتوانید به فیلد جدید یک سری تغییرات اعمال کنید و تنظیمات آنرا تغییر دهید.

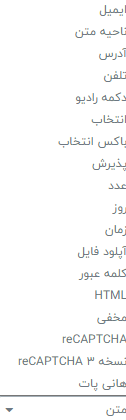
شما میتوانید نوع فیلد را به تمامی موارد بالا تغییر دهید برای مثال اگر بخواهید کاربر در فیلد مورد نظر فقط ایمیل را وارد کند شما باید فیلد را بر روی ایمیل قرار دهید تا کاربر هر متنی جز ایمیل وارد کرد برای شما ارسال نشود و به کاربر اخطار دهد.
یکی از ویژگی های این فرم ساز المنتور هم این است که شما میتوانید با قرار دادن کد کپچا گوگل از اسپم جلوگیری کنید و ربات ها نتوانند این فرم را اسپم کنند و روزانه هزاران ایمیل مزاحم را دریافت نمیکنید.
المان ورود در المنتور
 این المان هم مانند المان قبلی یک فرم در قسمت مورد نظر شما ایجاد میکند که کاربر میتواند با وارد کردن اطلاعات خود به سایت وارد شود، برای مثال یک پنل کاربری و قسمت کاربران در سایت دارید که یک سری کاربران ثبت نام کرده اند و شما میتوانید این فرم را برای ورود کاربران قرار دهید.
این المان هم مانند المان قبلی یک فرم در قسمت مورد نظر شما ایجاد میکند که کاربر میتواند با وارد کردن اطلاعات خود به سایت وارد شود، برای مثال یک پنل کاربری و قسمت کاربران در سایت دارید که یک سری کاربران ثبت نام کرده اند و شما میتوانید این فرم را برای ورود کاربران قرار دهید.
این المان به قسمت کاربران وردپرس دسترسی دارد و هر کاربر با اطلاعات خود میتواند وارد پنل کاربری خود شود، برای مثال سایت های فروشگاهی و خدماتی حتما به این المان نیاز دارند چون این سایت ها حتما یک پنل کاربری دارند که کاربران میتوانند سفارش های خود را از طریق آن مدیریت کنند.
المان اسلایدر ها در المنتور
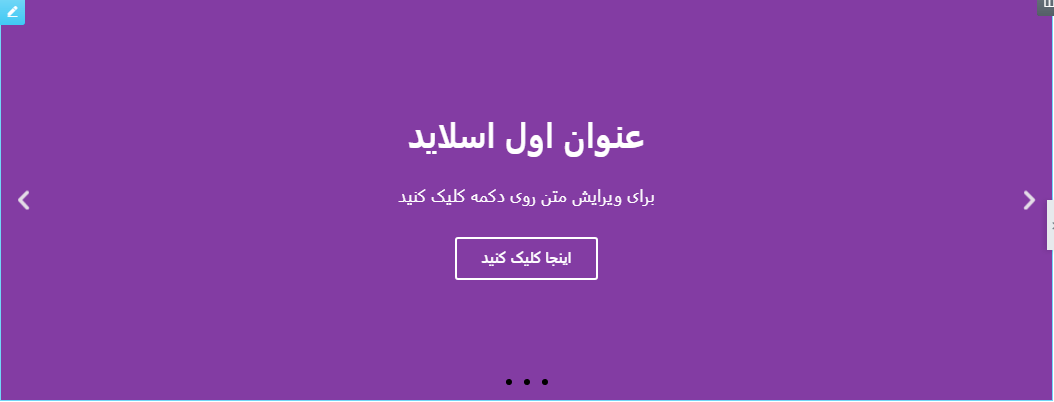
 همانطور که میدانید یکی از قسمت هایی که سایت ها را جذاب میکند و یا شما از طریق آن میتوانید محصولات جدید را معرفی کنید و اطلاعیه های جدید را به نمایش بگذارید اسلایدر ها هستند، به همین دلیل هم در المنتور پرو یک المان با عنوان اسلایدر ها وجود دارد که شما میتوانید اسلایدر های پیشرفته و حرفه ای را با استفاده از آن طراحی کنید، ساخت اسلایدر با این المان هم کار پیچیده و سختی نیست، شما فقط نیاز است که مشخص کنید چه اطلاعاتی میخواهید در این اسلایدر نمایش داده شود و بعد این اسلایدر به صورت خودکار در مکان مشخصی که دارد به نمایش در خواهد آمد.
همانطور که میدانید یکی از قسمت هایی که سایت ها را جذاب میکند و یا شما از طریق آن میتوانید محصولات جدید را معرفی کنید و اطلاعیه های جدید را به نمایش بگذارید اسلایدر ها هستند، به همین دلیل هم در المنتور پرو یک المان با عنوان اسلایدر ها وجود دارد که شما میتوانید اسلایدر های پیشرفته و حرفه ای را با استفاده از آن طراحی کنید، ساخت اسلایدر با این المان هم کار پیچیده و سختی نیست، شما فقط نیاز است که مشخص کنید چه اطلاعاتی میخواهید در این اسلایدر نمایش داده شود و بعد این اسلایدر به صورت خودکار در مکان مشخصی که دارد به نمایش در خواهد آمد.

البته اگر اندازه و استایل کلی این اسلایدر مورد پسند شما نبود میتوانید با مراجعه کردن به تب استایل خیلی از بخش های این اسلایدر را شخصی سازی کنید و یک شکل کلی دیگر به این استایل اضافه کنید.
المان فهرست ناوبری در المنتور
 این المان هم برای هر نوع سایتی نیاز است و شما باید در سایتی های خود از آن استفاده کنید، با استفاده از این المان قادر خواهید بود که یک منو برای سایت خود ایجاد کنید، البته اول شما باید از قسمت مدیریت سایت به فهرست ها مراجعه کنید و یک فهرست ایجاد کنید تا بتوانید از طریق این المان منو را در سایت خود به نمایش بگذارید.
این المان هم برای هر نوع سایتی نیاز است و شما باید در سایتی های خود از آن استفاده کنید، با استفاده از این المان قادر خواهید بود که یک منو برای سایت خود ایجاد کنید، البته اول شما باید از قسمت مدیریت سایت به فهرست ها مراجعه کنید و یک فهرست ایجاد کنید تا بتوانید از طریق این المان منو را در سایت خود به نمایش بگذارید.
توجه داشته باشید همانطور که گفتیم حتما از منو برای سایت خود استفاده کنید این المان هم منو های خوبی را برای شما ایجاد میکند و به نمایش میدهد.

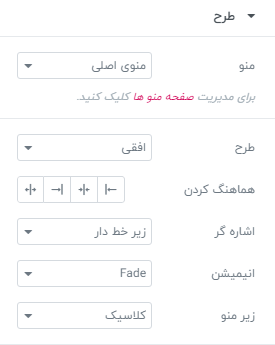
شما از طریق گزینه های فهرست ناوبری میتوانید یک سری تنظیمات را اعمال کنید، در کادر اول شما باید منوی که میخواهید در سایت نمایش داده شود را انتخاب کنید، این منو ها از طریق بخش فهرست ها بازخوانی میشوند و هرچند فهرستی که در سایت خود داشته باشید این المان برای شما نمایش میدهد.
از طریق بخش طرح میتوانید جهت نمایش منو را مشخص کنید که به صورت عمودی نمایش داده شود یا افقی، اگر میخواهید منو را برای دسکتاپ طراحی کنید باید آنرا بر روی افقی قرار دهید اما اگر میخواهید در موبایل ها به درستی نمایش داده شود باید آنرا بر روی عمودی قرار دهید تا به درستی نمایش داده شود.
از طریق گزینه هماهنگ کردن هم میتوانید جهت منو را در سایت خود مشخص کنید که اکثرا در سایت های فارسی یا وسط هستند و یا در سمت راست قرار دارند، گزینه اشاره گر هم به شما این قابلیت را میدهد که یک تنظیمات برای هاور هر منو اضافه کنید، برای مثال موس بر روی هر کدام از گزینه های منو قرار میگیرد یک واکنشی از خود نشان میدهد.
از طریق گزینه زیر منو هم میتوانید نوع زیر منو را انتخاب کنید چون هر منویی میتواند چندین زیر منو داشته باشد، پس حتما این گزینه هم در منو خود تنظیم کنید.
المان عنوان انیمیشنی در المنتور
 از طریق این المان میتوانید یک عنوان برای سایت خود ایجاد کنید که به صورت انیمیشنی نمایش داده شود، شما از طریق المان سربرگ میتوانید یک عنوان ثابت را ایجاد کنید اما این المان برای نمایش عنوان هایی است که به صورت خاصی نمایش داده میشوند برای مثال میتوانید تنظیمات آنرا طوری اعمال کنید که یک خط زیر آن کشیده شود و یا دور آن خط باشد و اینطور تنظیمات در این المان قابل اجرا هستند.
از طریق این المان میتوانید یک عنوان برای سایت خود ایجاد کنید که به صورت انیمیشنی نمایش داده شود، شما از طریق المان سربرگ میتوانید یک عنوان ثابت را ایجاد کنید اما این المان برای نمایش عنوان هایی است که به صورت خاصی نمایش داده میشوند برای مثال میتوانید تنظیمات آنرا طوری اعمال کنید که یک خط زیر آن کشیده شود و یا دور آن خط باشد و اینطور تنظیمات در این المان قابل اجرا هستند.
اگر زیبایی سایت برای شما خیلی مهم است حتما از این المان استفاده کنید که بتوانید توجه کاربران را به تیتر ها و سربرگ های سایت خود جلب کنید.
المان لیست قیمت در المنتور
 این المان هم برای سایت های شرکتی، فروشگاهی و خدماتی میتواند مناسب باشد، با این المان قادر خواهید بود یک لیست دلخواه را برای خود ایجاد کنید و یک سری محصول را در لیست معرفی کنید و بعد یک قیمت هم برای هر محصول بنویسید که اگر کاربران بخواهد محصول را سفارش دهند از قیمت آن اطلاع داشته باشند.
این المان هم برای سایت های شرکتی، فروشگاهی و خدماتی میتواند مناسب باشد، با این المان قادر خواهید بود یک لیست دلخواه را برای خود ایجاد کنید و یک سری محصول را در لیست معرفی کنید و بعد یک قیمت هم برای هر محصول بنویسید که اگر کاربران بخواهد محصول را سفارش دهند از قیمت آن اطلاع داشته باشند.
البته این لیست خیلی حرفه ای و جالب نیست که پیشنهاد نمیکنیم از آن استفاده کنید چون خیلی استایل بدی دارد و ممکن است به طراحی کلی سایت شما ضربه بزند استایل این المان به صورت زیر است.

همانطور که میبینید اصلا جالب و زیبا نیست حتی ما از قسمت استایل هم خیلی به آن استایل دادیم اما باز هم بد بوده است و پیشنهاد میکنیم شما هم از آن استفاده نکنید.
المان جدول قیمت در المنتور
 با استفاده از این المان میتوانید یک یا چند جدول قیمت ایجاد کنید که برای یک سری خدمات خود قیمت تعیین کنید، این المان بیشتر برای سایت های خدماتی مناسب است برای مثال سایت های فروش هاستینگ و سرور از این جدول ها استفاده میکنند، برای مثال سایت های فروش هاستینگ یک سری ویژگی های هاستینگ های خود را در این جدول ها وارد میکنند، شما هم اگر یک سری خدمات دارید و میخواهید برای هر کدام از آنها ویژگی بنویسید و یک قیمت کلی داشته باشید این المان بسیار مناسب خواهد بود.
با استفاده از این المان میتوانید یک یا چند جدول قیمت ایجاد کنید که برای یک سری خدمات خود قیمت تعیین کنید، این المان بیشتر برای سایت های خدماتی مناسب است برای مثال سایت های فروش هاستینگ و سرور از این جدول ها استفاده میکنند، برای مثال سایت های فروش هاستینگ یک سری ویژگی های هاستینگ های خود را در این جدول ها وارد میکنند، شما هم اگر یک سری خدمات دارید و میخواهید برای هر کدام از آنها ویژگی بنویسید و یک قیمت کلی داشته باشید این المان بسیار مناسب خواهد بود.
المان چرخش جعبه در المنتور
 این المان برای شما یک جعبه رنگی ایجاد میکند که یک سری اطلاعات مانند ایکن، و یک متن و دکمه دارد، بعد از رفتن مورس بر روی این جعبه رنگی جعبه یک واکنشی نشان میدهد و به چرخش در خواهد آمد که در طرف دیگر جعبه یک سری اطلاعات دیگر نمایش داده خواهد شد.
این المان برای شما یک جعبه رنگی ایجاد میکند که یک سری اطلاعات مانند ایکن، و یک متن و دکمه دارد، بعد از رفتن مورس بر روی این جعبه رنگی جعبه یک واکنشی نشان میدهد و به چرخش در خواهد آمد که در طرف دیگر جعبه یک سری اطلاعات دیگر نمایش داده خواهد شد.
این المان امروزه در سایت ها خیلی کاربرد ندارد چون کاربر با این جعبه سر در گم خواهد شد پس بهتر است که فقط در صورت لزوم از آن استفاده کنید و در بخش های زیادی از سایت آنرا مورد استفاده قرار ندهید.
المان فراخوانی برای اقدام در المنتور
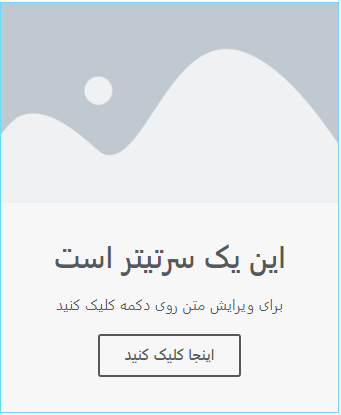
 این المان هم یک باکس برای شما ایجاد میکند که شما میتوانید در آن باکس یک تصویر قرار دهید، بعد از قرار دادن تصویر یک عنوان در باکس وجود دارد که باید عنوان دلخواهی بنویسید و یک توضیحات کواه هم میتوانید بنویسید، در واقع این کار برای ارجاع دادن کاربران از صفحه های فعلی به صفحه های دیگر انجام میشود و این باعث میوشد که کاربر بیشتر در سایت شما بماند.
این المان هم یک باکس برای شما ایجاد میکند که شما میتوانید در آن باکس یک تصویر قرار دهید، بعد از قرار دادن تصویر یک عنوان در باکس وجود دارد که باید عنوان دلخواهی بنویسید و یک توضیحات کواه هم میتوانید بنویسید، در واقع این کار برای ارجاع دادن کاربران از صفحه های فعلی به صفحه های دیگر انجام میشود و این باعث میوشد که کاربر بیشتر در سایت شما بماند.
حتما توجه داشته باشید که اگر ممکن است از این المان در سایت خود استفاده کنید تا کاربران بعد از وارد شدن به سایت شما سریعا از سایت خارج نشوند و به صفحه دیگر سایت هم مراجعه کنند، این مراجعه و ماندن کاربران در سایت شما برای سئو بسیار مفید است و حتما در افزایش رتبه شما داخل گوگل هم تاثیر خواهد داشت.

استایل کلی این المان مانند تصویر بالا است و شما با قرار دادن این المان دقیقا یک باکس مانند تصویر بالا را در سایت خود ایجاد خواهید کرد، البته توجه داشته باشید این استایل کاملا متغیر خواهد بود و شما میتوانید با مراجعه کردن به تب استایل آنرا به کلی تغییر دهید.
المان کنترل کاروسل در المنتور
 همانطور که از نام این المان معلوم است، به شما یک کاروسل ارائه میدهد که میتوانید با استفاده از آن در سایت خود یک سری تصاویر را وارد کنید و تصاویر را به صورت چرخشی نمایش دهید، این المان با اسلایدر تفاوت های زیادی مانند فاصله بین تصاویر و قرار دادن چند تصویر در یک صفحه دارد.
همانطور که از نام این المان معلوم است، به شما یک کاروسل ارائه میدهد که میتوانید با استفاده از آن در سایت خود یک سری تصاویر را وارد کنید و تصاویر را به صورت چرخشی نمایش دهید، این المان با اسلایدر تفاوت های زیادی مانند فاصله بین تصاویر و قرار دادن چند تصویر در یک صفحه دارد.
برای مثال شما میتوانید یک سری تصاویر را با عنوان های مختلف در سایت قرار دهید، مانند تصاویر از محل شرکت خود یا مشتریانی که تا کنون در شرکت داشته اید.
المان کاروسل گواهی نامه در المنتور
 هر سایتی یک سری کاربر دارد و کاربران به آن سایت یک سری نظرات ارسال میکنند، امروزه با نمایش نظرات مثبت در سایت های مختلف میتوانید اعتماد کاربران دیگر را تا حد زیادی جلب کنید، با استفاده از این المان شما میتوانید نظرات کاربران را در هر بخش سایت که میخواهید به نمایش بگذارید، البته سعی کنید فونت، رنگ و تصاویر این المان را تغییر دهید چون این المان به صورت پیش فرض اصلا جالب نیست.
هر سایتی یک سری کاربر دارد و کاربران به آن سایت یک سری نظرات ارسال میکنند، امروزه با نمایش نظرات مثبت در سایت های مختلف میتوانید اعتماد کاربران دیگر را تا حد زیادی جلب کنید، با استفاده از این المان شما میتوانید نظرات کاربران را در هر بخش سایت که میخواهید به نمایش بگذارید، البته سعی کنید فونت، رنگ و تصاویر این المان را تغییر دهید چون این المان به صورت پیش فرض اصلا جالب نیست.
در استفاده از این المان هم داخل سایت خود زیاده روی نکنید چون اسلایدر های زیاد در هر وب سایت موجب کاهش سرعت میشود، و حتما هم سعی داشته باشید بیشتر نظرات مثبت را به نمایش بگذارید تا کاربران دیگر با خواندن این نظرات به شما اعتماد کنند.
المان بررسی در المنتور
 این المان هم مانند ویجت قبلی است و به شما این امکان را میدهد که یک سری نظرات را در سایت خود به صورت اسلایدی نمایش دهید، البته این المان یک سری تفاوت ها از نظر استایل با المان قبلی دارد، در اصل این المان برای نمایش نظرات کاربران در شبکه های اجتماعی به کار میرود، مثلا یک کاربر در توییتر شما یک نظر گذاشته است که شما میتوانید آن نظر را با استفاده از المان در سایت خود نمایش دهید، البته این المان به صورت خودکار نظرات را بازخوانی نمیکند و شما باید برای سایت خود نظرات را به صورت دستی بنویسید و آیدی طرف نظر دهنده را هم وارد کنید و هم میتوانید مشخص کنید که از چه شبکه اجتماعی برای شما نظر خود را ارسال کرده است.
این المان هم مانند ویجت قبلی است و به شما این امکان را میدهد که یک سری نظرات را در سایت خود به صورت اسلایدی نمایش دهید، البته این المان یک سری تفاوت ها از نظر استایل با المان قبلی دارد، در اصل این المان برای نمایش نظرات کاربران در شبکه های اجتماعی به کار میرود، مثلا یک کاربر در توییتر شما یک نظر گذاشته است که شما میتوانید آن نظر را با استفاده از المان در سایت خود نمایش دهید، البته این المان به صورت خودکار نظرات را بازخوانی نمیکند و شما باید برای سایت خود نظرات را به صورت دستی بنویسید و آیدی طرف نظر دهنده را هم وارد کنید و هم میتوانید مشخص کنید که از چه شبکه اجتماعی برای شما نظر خود را ارسال کرده است.

در کل این المان نسبت به المان قبلی استایل و ظاهر کلی بهتری دارد که پیشنهاد میکنیم اگر میخواهید نظرات را به نمایش بگذارید این المان بهتر است و حتما از این المان استفاده کنید.
المان فهرست مطالب در المنتور
 شما این المان را در صفحه اصلی سایت و همه صفحه سایت نیاز ندارید، بلکه این صفحه فقط در برگه ها و نوشته های شما کاربرد دارد، این المان در هر نوشته شما یک بخش ایجاد میکند که تمامی تیتر های این نوشته را به نمایش میگذارد که کاربر بتوانید سریعا به تکه ای از آموزش مورد نیاز خود رد نوشته های شما برسد، و با در کل کاربر میتواند متوجه شود در این مقاله قرار است راجب به چه مطالبی توضیح دهید.
شما این المان را در صفحه اصلی سایت و همه صفحه سایت نیاز ندارید، بلکه این صفحه فقط در برگه ها و نوشته های شما کاربرد دارد، این المان در هر نوشته شما یک بخش ایجاد میکند که تمامی تیتر های این نوشته را به نمایش میگذارد که کاربر بتوانید سریعا به تکه ای از آموزش مورد نیاز خود رد نوشته های شما برسد، و با در کل کاربر میتواند متوجه شود در این مقاله قرار است راجب به چه مطالبی توضیح دهید.
حتما از این المان برای صفحه نوشته های خود استفاده کنید ما آموزش طراحی صفحه نوشته هم در آیلین وب به شما ارائه کرده ایم که میتوانید سریعا با استفاده از آن صفحه نوشته خود را طراحی کنید.
المان شمارش معکوس در المنتور
 این المان بیشتر برای فروش محصولات و لندینگ پیج ها به کار میرود برای مثال شما یک محصول و یا یک نوع خدمات را در فروش ویژه قرار داده اید که میتوانید با استفاده از این شمارش معکوس یک تاریخی را اعلام کنید و هر کاربری که میخواهد آن محصول را خریداری کند متوجه شود تا چه تاریخی مهلت خرید برای او وجود دارد.
این المان بیشتر برای فروش محصولات و لندینگ پیج ها به کار میرود برای مثال شما یک محصول و یا یک نوع خدمات را در فروش ویژه قرار داده اید که میتوانید با استفاده از این شمارش معکوس یک تاریخی را اعلام کنید و هر کاربری که میخواهد آن محصول را خریداری کند متوجه شود تا چه تاریخی مهلت خرید برای او وجود دارد.
المان دکمه های اشتراک گذاری در المنتور
 یکی از پر کاربرد ترین المان ها دکمه های اشتراک گذاری است، شما با استفاده از این المان میتوانید یک سری دکمه ها را در صفحه های مختلف قرار دهید، که کاربران میتوانند با استفاده از آنها سایت و یا برگه مد نظر شما را در شبکه های اجتماعی خود به اشتراک بگذارند، در این المان تقریبا همه شبکه های اجتماعی وجود دارد و شما نیازی نیست که تک به تک آیکن ها را پیدا کنید فقط لازم است شبکه های اجتماعی مد نظر خود را انتخاب کنید تا به این المان اضافه شود.
یکی از پر کاربرد ترین المان ها دکمه های اشتراک گذاری است، شما با استفاده از این المان میتوانید یک سری دکمه ها را در صفحه های مختلف قرار دهید، که کاربران میتوانند با استفاده از آنها سایت و یا برگه مد نظر شما را در شبکه های اجتماعی خود به اشتراک بگذارند، در این المان تقریبا همه شبکه های اجتماعی وجود دارد و شما نیازی نیست که تک به تک آیکن ها را پیدا کنید فقط لازم است شبکه های اجتماعی مد نظر خود را انتخاب کنید تا به این المان اضافه شود.

بهتر است که این دکمه ها را در صفحه نوشته های خود و برگه های خود قرار دهید تا کاربران راحت تر بتوانند شما را به افراد دیگر معرفی کنند، این کار هم باعث میشود شما بیشتر دیده شوید و هم باعث میشود ترافیک وب سایت شما از طریق معرفی افزایش پیدا کند.
المان نقل و قول در المنتور
 این المان در المنتور هم یکی دیگر از المان هایی است که میتوانید نظرات و گفت گو ها با کاربران را به نمایش بگذارید، البته این المان یک تفاوت دارد این است که نظرات به صورت اسلایدی نمایش داده نمیشوند و شما میتوانید برای هر بار استفاده از این المان یک نظر را به نمایش بگذارید.
این المان در المنتور هم یکی دیگر از المان هایی است که میتوانید نظرات و گفت گو ها با کاربران را به نمایش بگذارید، البته این المان یک تفاوت دارد این است که نظرات به صورت اسلایدی نمایش داده نمیشوند و شما میتوانید برای هر بار استفاده از این المان یک نظر را به نمایش بگذارید.
المان نظرات فیسبوک در المنتور
 این المان آخرین المان کاربردی در تب المان های پرو است که شما میتوانید با استفاده از آن تمامی نظرات فسبوک را به صورت خودکار در المنتور بازخوانی کنید و در وب سایت خود به نمایش بگذارید، تنها ویژگی این المان نسبت به المان های دیگر نمایش نظرات این است که نیاز نیست به صورت دستی نظرات را در وب سایت وارد کنید و فقط لازم است که اکانت فیسبوک خود را با المنتور ست کنید و بعد به صورت خودکار هر نظری در اکانت فیسبوک شما ثبت میشود در وب سایت و برگه مد نظر شما نمایش داده خواهد شد.
این المان آخرین المان کاربردی در تب المان های پرو است که شما میتوانید با استفاده از آن تمامی نظرات فسبوک را به صورت خودکار در المنتور بازخوانی کنید و در وب سایت خود به نمایش بگذارید، تنها ویژگی این المان نسبت به المان های دیگر نمایش نظرات این است که نیاز نیست به صورت دستی نظرات را در وب سایت وارد کنید و فقط لازم است که اکانت فیسبوک خود را با المنتور ست کنید و بعد به صورت خودکار هر نظری در اکانت فیسبوک شما ثبت میشود در وب سایت و برگه مد نظر شما نمایش داده خواهد شد.
توجه داشته باشید این المان در هاستی های ایرانی کار نمیکند و شما باید از یک سرور و هاستینگ خارجی استفاده کنید تا نظرات به صورت خودکار در سایت به نمایش گذاشته شوند.
سخن پایانی
ما در این مقاله سعی داشتیم المان های کاربردی پرو در المنتور را به صورت کامل به شما معرفی کنیم که بتوانید با استفاده از آنها سایت خود را به خوبی اجرا کنید، توجه داشته باشید که المان های معرفی شده و استفاده شده در این مقاله تمام در نسخه پریمیوم المنتور در دسترس میباشند و شما نمیتوانید در نسخه رایگان المنتور از آنها استفاده کنید.
در مقاله های بعدی به دیگر المان های المنتور خواهیم پرداخت تا بتوانید بیشتر با المنتور آشنا شوید و از دیگر المان های المنتور هم برای طراحی سایت خود کمک بگیرید، امیدواریم از خواندن این مقاله خسته نشده باشید و اطلاعات مفیدی را کسب کرده باشید، هر سوال دیگری هم در زمینه المان های المنتور دارید میتوانید در زیر همین مقاله برای ما ارسال کنید تا سریعا پاسخ شما را بدهیم.