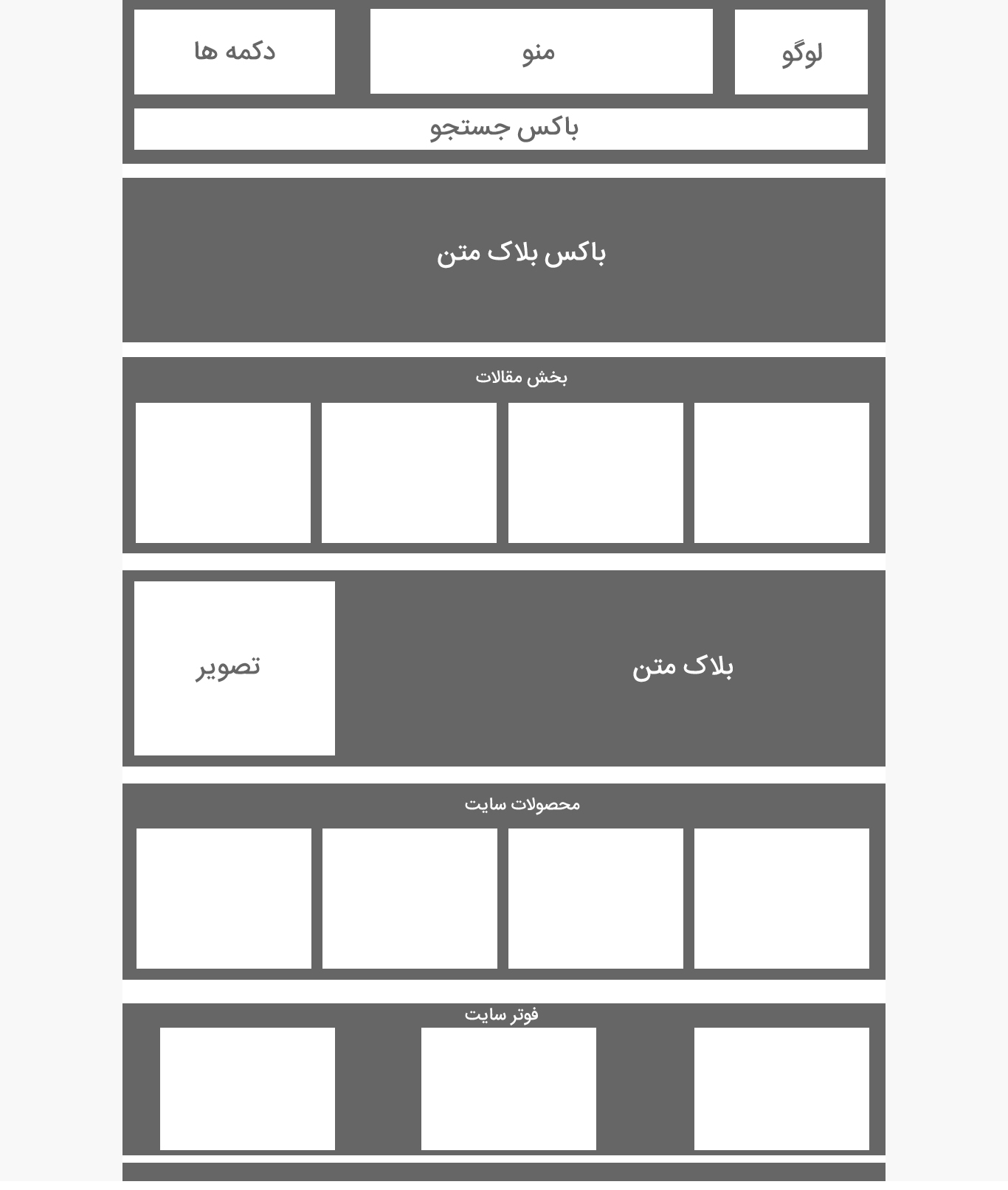
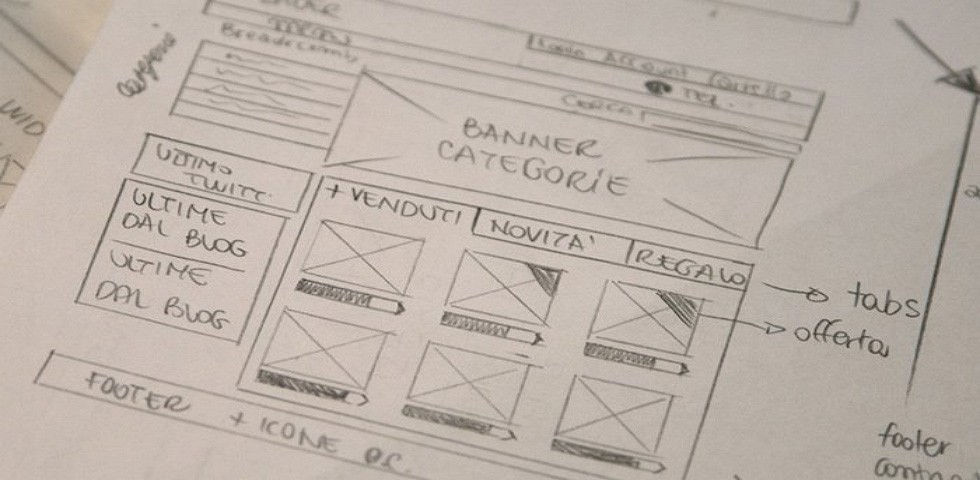
خب دوستان عزیز بعد از طراحی بخش هدر قالب در فتوشاپ میرسیم به طراحی بخشی از بدنه سایت در فتوشاپ، یعنی در این جلسه بخش مقالات و باکس های مورد نظر رو ایجاد میکنم البته طبق طرح که روی کاغذ ایجاد کردیم.
در این جلسه از چه ابزارهایی استفاده کردیم؟
در این جلسه باز هم مثل جلسه قبلی فقط از ابزار Rectangle که یکی از ابزار های مهم و کاربردی در طراحی قالب وردپرس در فتوشاپ می باشد، استفاده کردیم و همچنین از بزار متن وآیکون هم استفاده کردیم، البته برای دانلود آیکون هم سایت قبلی که براتون معرفی کردن بهترین مورد هست و کافیه که فقط اسم اون آیکون رو سرچ بزنید و بهترین نتایج و آیکون های متنوع براتون میاره که میتوانید در فرمت های متنوعی آیکون ها رو دانلود و در فتوشاپ و هر نرم افزار دیگه ای استفاده کنید.
مقاله پیشنهادی : معرفی سایت flaticons – دانلود آیکون های کاملا رایگان!
در مقاله بالا میتونید با سایت فلت آیکون بیشتر آشنا بشید و همچنین دارای ویدئوی آموزشی هم هست.

در این جلسه چه کارهایی انجام میدیم؟
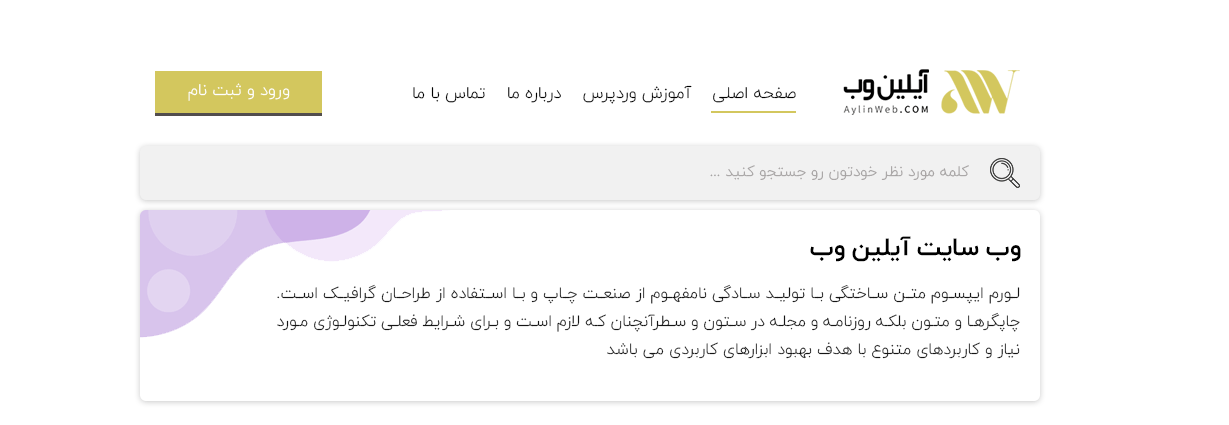
در اولین مرحله یک متن برای بخش مقالات ایجاد میکنیم که همون عنوام بخش پست ها هستش که میتونید با ابزارک متن، این نوشته رو ایجاد کنید و زیرش هم با ابزارک Rectabgle یک خط ایجاد جدا کننده ایجاد کردم.
در مرحله دوم با ابزار Rectabgle یک باکس برای مقالات طراحی کردم و داخل باکس یک تصویر گذاشتم (تصویر و میتونید از سایت های مختلف دانلود کنید ولی من در این آموزش از سایت https://dribbble.com/ استفاده کردم.) پس از یک ابزارک متن برای عنوان مقالات و باز هم از ابزار متن برای توضیحات کوتاه استفاده کردم.
چون باکس ها باید شبیه به هم باشن دیکه جدا جدا لازم نیست هر باکس رو طراحی کنید، فقط کافیه که از باکس طراحی شده با کلید های ترکیبی Ctrl + J یک کپی تهیه کنید و در جای مورد نظر قرار دهید.
در مرحله سوم هم یک Rectabgle به صورت تمام عرض رسم کردم و داخل این باکس هم یک آیکون در سمت چپ قرار دادم و در سمت راست هم یک متن و در آخر هم یک دکمه قرار دادم، چون دکمه رو در هدر طراحی کردیم دیگه لازم نیست باز هم طراحی کنید و فقط کافیست که از دکمه طراحی شده یک کپی تهیه کنید و به جای مورد نظر بکشید.