در این جلسه از آموزش طراحی قالب وردپرس میخواهیم تا طرح اولیه از قالبی که میخواهیم طراحی کنیم را در یک کاغذ رسم کنیم تا با حضور ذهن کامل بتوانیم طرح رو توی فتوشاپ پیاده کنیم. در این آموزش ما از نرم افزار فتوشاپ استفاده کردیم و براحتی با این ویدئو میتوانید هر طرحی رو توی فتوشاپ رسم کنید.
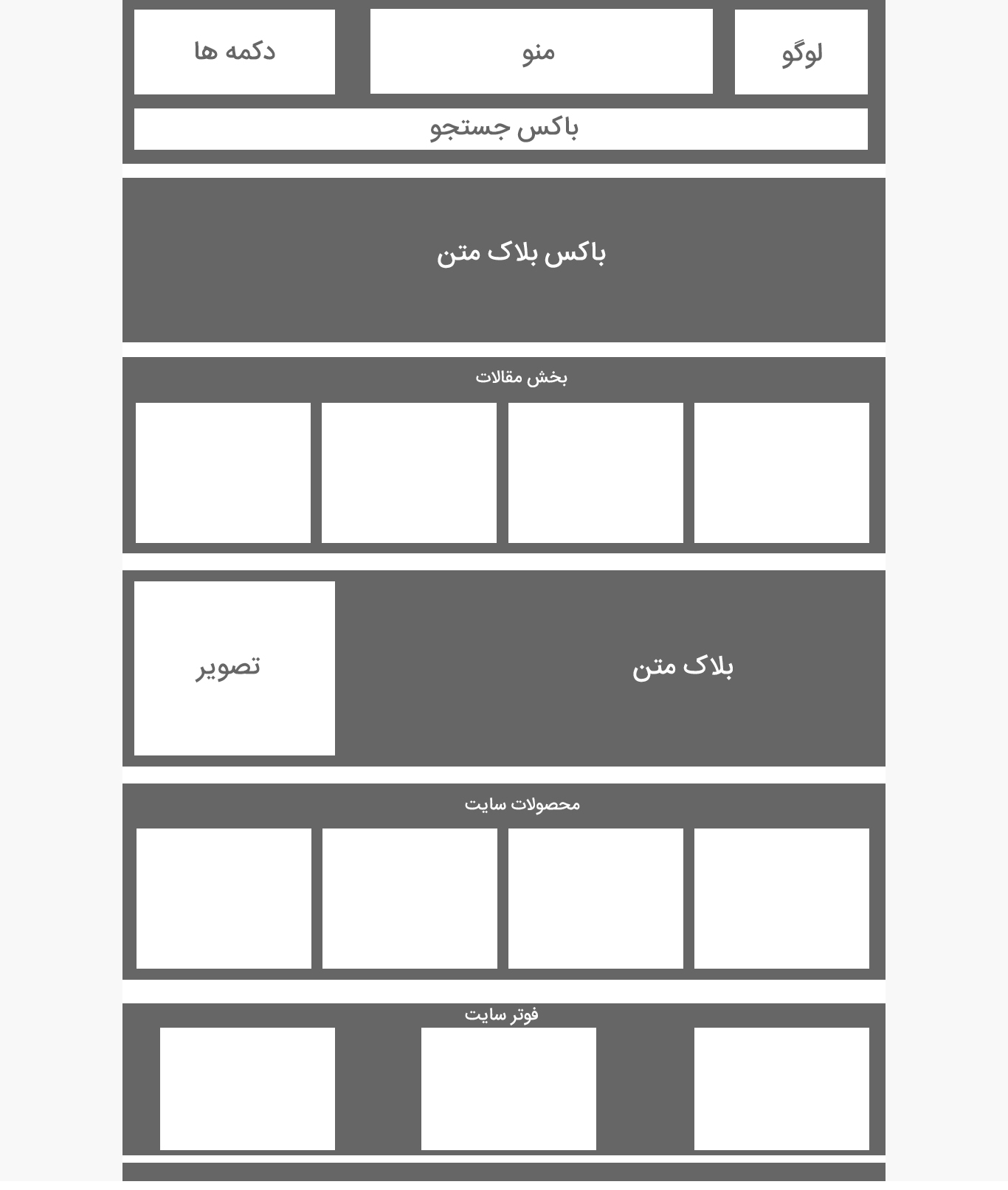
طرحی که ما در این ویدئو در نرم افزار فتوشاپ رسم میکنیم :

خب تصویر بالا طرحی هستش که در این دوره رسم کردم و طبق سلیقه شخصی من هستش و شما میتوانید طرح های خود را حرفه ای تر کند و طرح های خلاقانه ای رو رسم کنید.
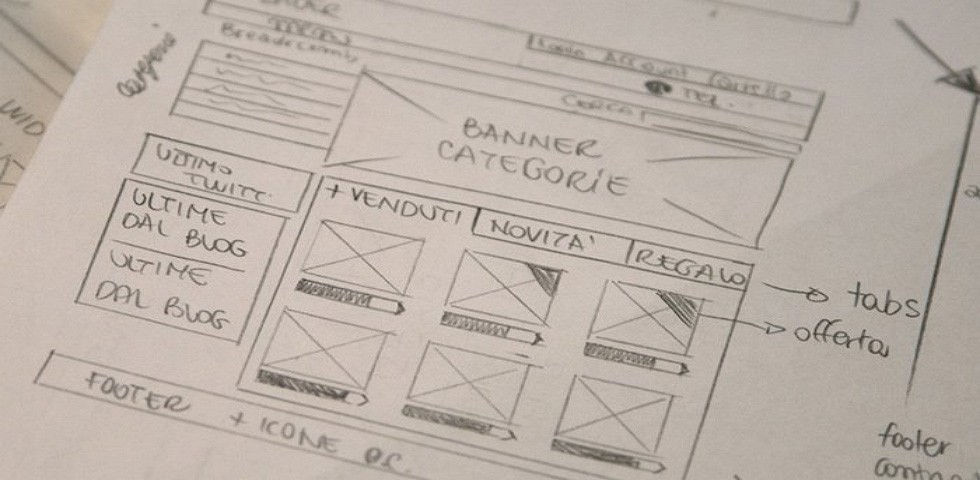
منظور از رسم روی کاغذ (Wireframe) چیه؟
همانطور گه از اسمش پیداست، منظور از وایر فریم یا Wireframe اینه که ما طرح اولیه قالب رو یا سایتی که میخواهیم طراحی کنیم رو در یک کاغذ یا با ابزارهای آنلاین یا به نحوی توی نورم افزار های دیگه پیاده و رسم کنیم تا با همین الگو طراحی قالب وردپرس در فتوشاپ رو شروع کنیم و حضور ذهنی قوی از طرح داشته باشیم.
مثال :
هر طرحی یا هر بنایی یا هر چیزی که طراحی و درست میشه اولش بر روی یک کاغذ بوده و سپس تبدیل شده به یک با یا هر چیزی، اگر شما یک برج رو در نظر بگیرید قبل از هر کاری باید نقشه برج کشیده بشه تا معمار بتونه بر اساس اون نقشه برج رو درست کنه و این نقشه هم باید توسط مهندسان مجرب رسم بشه.
چرا باید طرح رو روی کاغذ بکشیم؟
سوال اینه که چرا ما باید طرح رو اول هز همه رو کاغذ پیاده کنیم؟ سوال بجا و خوبیه، دلیل این که ما طرح Wireframe رو میکشیم اینه که کلا یک طرح و یک قالب و ساختار کلی از قالبی که میخواهیم طراحی کنیم داشته باشیم، اگر شما میخواهید یک طراح قالب شوید اولین کاری که می کنید اینه که باید یک طرح اولیه به مشتری بدید و بعد رضایت باید پروژه رو شروع کنید. این طرح نامش هست Wireframe.

آیا باید حتما رو کاغذ بکشیم؟
شاید من زیاد گفتم که طرح روی کاغذ، شاید فکر کنید که حتما باید روی کاغذ بکشید! نه دوستان عزیز من این طور نیست و اتفاقا ابزارهای آنلاین (همانند https://www.mockflow.com ) بسیار زیادی وجود دارد که میتوانید این کار رو انجام بدید و حتی میتوانید از نرم افزار Paint در ویندوز استفاده کنید و یا از نرم افزار هایی همانند فتوشاپ و … .
من خودم در این دوره آموزش طراحی قالب از نرم افزار فتوشاپ استفاده کردم و شما هم میتونید از این نرم افزار پر قدرت استفاده کنید و یا از ابزارهای دیگه استفاده کنید، مونده به سلیقه و راحتی خودتون.
ویدئوی آموزش طراحی Wireframe
جمع بندی
یک تصویر از طرح اولیه برای هر کاری لازمه و باید حتما یک طرح یا ماکت از طرح بسازی، در طراحی قالب وردپرس هم این کار Wireframe نام داره و منظور اینه که یک طرح اولیه از قالبی که میخواهیم طراحی کنیم رو رو یک کاغذ رسم میکنیم و سپس با استفاده از این طرح قالب مورد نظر خودمون رو توی فتوشاپ یا هر نرم افزار دیگه ای تبدیل به قالب PSD میکنیم.




