در بیشتری از سایت ها شما می توانید عکس های متحرکی را مشاهده نمایید که اغلب آنها دارای پسوند .GIF می باشند که در این مقاله قصد داریم تا شما را با ساخت یک تصویر متحرک آشنا کنیم. برای ساخت یک تصویر متحرک در وردپرس شما می توانید از افزونه های زیادی استفاده کنید، اما ما امروز قصد داریم تا شما را با افزونه محبوب WP GIF Player آشنا کنیم که از ویژگی های منحصرد به فردی برخودار می باشد.
اگر شما هم از دسته افرادی هستید که از تصاویر متحرک Gif در وب سایت زیاد استفاده می کنید، این مقاله را از دست ندید ، چون به کار بردن زیاد این تصاویر سرعت بارگذاری صفحه و وب سایت را پایین می آورند که برای هیچ کاربری خوش آیند نیست! 🙂

[toc]
دلیل استفاده از افزونه WP GIF Player چیست؟
اغلب مدیران و نویسندگان از تصاویر متحرک Gif در نوشته ها و یا پست های خود استفاده می کنند که از نظر سئو و خوانایی کار پسندیده ای است. اما این تصاویر اصولا حجم زیادی دارند و سرعت بارگذاری وب سایت را تحت تاثیر قرار می دهد.
برخی از وبسایتها با استفاده از تصاویر بارگذاری تنبل در وردپرس با این موضوع برخورد می کنند. با این حال،هنوز هم تجربه بدی به کاربران می دهد، زیرا GIF ها زمان بیشتری را برای بارگذاری نیاز دارند و کاربر نباید منتظر لود این گیف ها باشد.
حتی شما می توانید اپلیکیشن تلگرام رو در نظر بگیرید که برای لود تصاویر معمولی همانند png ، jpg و … از بارگذاری تنبل استفاده می کند ولی برای نمایش فایل های Gif دکمه بر روی فایل ها قرار داده شده است که اگر مایل باشیم تا تصویر را ببینیم باید بر روی باگذاری کلیک کنید تا تصویر مورد نظر لود شود.
معرفی افزونه
آخرین نسخه ارائه شده این افزونه 0.9 می باشد که 2 سال پیش ارائه شده است و در 4 آوریل سال 2018 این افزونه با توجه به درخواست ارائه دهنده آن از سایت اصلی وردپرس حذف شده است، ولی ما در این مقاله قصد داریم آموزش را برای کسانی ارائه دهیم که ما قبل از آن این افزونه را نصب داشته اند. برای کار با این افزونه باید از نسخه 3.0.1 وردپرس استفاده نمایید، این افزونه محبوب توانسته است بیش از 4,000 نصب فعال را بدست آورد.
افزونه WP GIF Player
اولین چیزی که باید انجام دهید این است که افزونه WP GIF Player را نصب و فعال کنید. برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب افزونه وردپرس را ببینید.
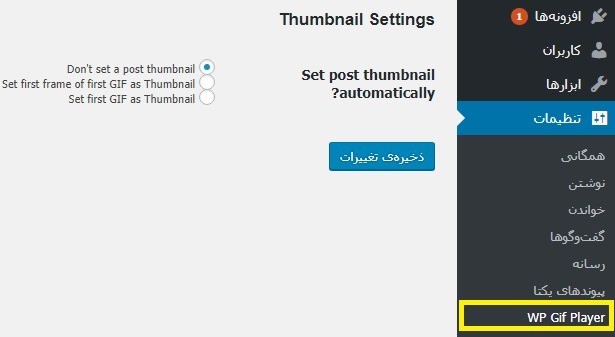
شما اگر این افزونه را از قبل نصب داشته باشید می توانید آنرا از قسمت تنظیمات (Settings) خود باز کرده و زیر منوی WP GIF Player را مشاهده نمایید که با کلیک کردن بر روی این گزینه شما می توانید وارد صفحه تنظیمات این افزونه شوید.

در قسمت چپ صفحه شما می توانید تنظیمات مربوطه را مشاهده نمایید که می توانید دسترسی به اجرای فایل های گیف را مشخص کنید، و بعد از تغییرات این بخش می توانید بر روی ذخیره تغییرات کلیک نمایید.
استفاده از افزونه
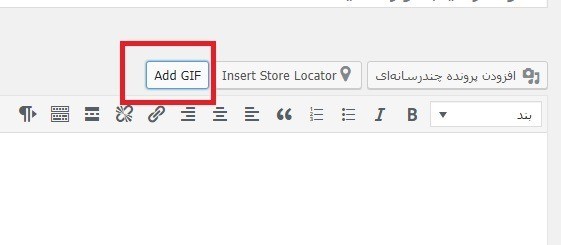
شما برای استفاده از فایل های گیف خود می توانید به نوشته خود مراجعه کرده و از قسمت بالا یعنی نوار ابزار خود گزینه Add Gif را مشاهده نمایید.

شما بعد از کلیک کردن بر روی این گزینه وارد صفحه جدیدی می شوید که در این قسمت میبایست فایل گیف خود را انتخاب کرده تا شروع به آپلود شود. این قسمت همانند انتخاب یک عکس برای مطلب می باشد ولی با این تفاوت که حتما باید پسوند .Gif را داشته باشد. بعد از آپلود شدن این گیف در سایت شما می توانید از همین گیف در جا به جای سایت خود استفاده کنید.
یکی از مزیت های این افزونه شروع لود آن می باشد، یعنی تا زمانی که ماس شما بر روی آن کلیک نکرده این گیف اجازه پخش را ندارد، و به هنگام آمدن ماس بر روی گیف بطور خودکار شروع به پخش می شود.
کاربرد های گیف در سایت
شاید برای شما سوال پیش آید که گیف ها در سایت چه کاربردی دارند، همانطور که می دانید یکی از روش هایی که می توان کاربران سایت را در سایت نگه داشت و یا جذب سایت کرد، طرح های 3D و یا انیمیشن ها می باشد که ما با قرار دادن این گیف ها می توانیم کاربران را به سایت خود جذب کنیم، و همین استفاده از گیف ها باعث افزایش آمار بازدید سایت شما می شود.
برای مطالعه مقاله های آموزش وردپرس و یا آشنایی بیشتر با افزونه های وردپرس می توانید از سایت ما اقدام نمایید.




