با آموزش ساخت مگامنو در المنتور در خدمت شما عزیزان هستم و توی این مقاله و همچنین ویدئو آموزشی میخواهیم که به صورت کاملاً رایگان و بدون استفاده از افزونه های پولی بتونیم یک مگامنوی بسیار حرفه ای رو طراحی بکنیم به طوری که بتونیم تمامی بخشها رو سفارشی سازی کنیم و هر المنت یا المانی که خواستیم رو بتونیم به صفحه یا مگامنوی خودمون اضافه بکنیم.
شاید ساخت مگامنو در وردپرس یکی از دغدغههای اصلی کسانی هستش که به صورت اولیه یا حرفهای با وردپرس کار می کنند. چون به صورت پیشفرض حتما باید مگامنو در قالب های وردپرس به صورت کدنویسی اضافه شده باشد و اگر این مورد وجود نداشته باشه حتماً باید از افزونه های ساخت مگامنو استفاده بکنید، که این افزونه ها هم تقریباً به صورت رایگان در اختیار کاربران قرار نگرفته و حتما نسخه پولی آن را تهیه کنند. اما ما توی این آموزش از افزودنی رایگان استفاده کردیم به طوری که به راحتی می توانید طی چند مرحله ساده یک مگامنو با تمامی امکانات و هر المانی که خاصی در طراحی بکنید. پس حتما در ادامه مقاله همراه ما باشید.
مگامنو چطور منویی هست؟
مطمئنا توی تمامی سایت ها شما توی هدر وبسایت یا در بالای وب سایت منوهایی رو می بینید که این منوها توی هر سایت مشاهده میشه چه سایت حرفه ای باشه و چه سایت ساده. همچنین یکی از بخش های مهم وب سایت هستش ولی در این میان سایت هایی هستند که از منوهای چند ستونه استفاده می کنن و به اصطلاح به اینها میگن مگامنو و منوهایی که توی یک ستون هستن، میگن منوهای آبشاری یعنی فقط توی یک ستون منوها قرار میگیرند ولی مگامنو یعنی میتونید یک منو با چندین ستون ایجاد بکنید.
مگامنو ها امروز توی بسیاری از وبسایت های حرفه ای و جدید مشاهده میشه و شما به راحتی می توانید با آموزش ساخت مگا منو در المنتور برای سایتتون یک مگا منوی بسیار پیشرفته و مدرن طراحی بکنید.
مزیت مگامنو نسبت به منوی آبشاری
مطمئنن فرق های زیادی بین منو های آبشاری و مگامنو ها هستش که ما میتونیم بهترین تفاوت رو بگیم و اونم این هستش که اگر شما بخواهید یک منوی ۱۵ المانی رو یا ۱۵ زیر منو رو توی منوی آبشاری نمایش بدید باید ۱۵ ردیف داشته باشید. توی هر ردیف یک منو قرار بگیره که این میتونه کامل عرض صفحه رو بگیره و حتی گاهی میتونه از اسکرول کردن استفاده بشه و این اصلاً کار درست و استاندارد نیست.
ما با مگامنو به راحتی می تونیم ۱۵ تا زیر منو و آیتم منو رو به سه ستون تقسیم بکنیم و توی هر ستون ۵ آیتم قرار بدیم و با این کار به راحتی میتونیم توی عرض کم ۱۵ زیرمنو نمایش بدیم و حتی بیشتر از این، پس مگامنو خیلی خیلی بهتر از منوی آبشاری هستش و شما هم سعی کنید حتماً از مگامنو استفاده بکنید.
آموزش ساخت مگامنو در المنتور
بعد از بحث های تئوری توی آموزش ساخت مگامنو در المنتور نوبت به این میرسه که ما به صورت عملی کار کنیم و بتوانیم منو هایی را که میخواهیم را به صورت مگا با المنتور و برای سایت وردپرس خودمون ایجاد بکنیم. برای این منظور چندین مرحله وجود داره که به راحتی میتونید با مراحل پیش برید و مگامنوی خودتون را طراحی کنید.
مرحله اول : پیش نیازهای آموزش
برای شروع آموزش، ما به پیش نیازهایی نیاز داریم که البته این پیش نیاز همان افزونه ها هستند و در زیر من لیست افزونه هایی که تو این آموزش مورد نیاز هستش رو قرار دادم. فقط دقت کنید که نگران این نباشید که ما افزونه های پریمیوم استفاده می کنیم. یعنی هر افزودنی یا افزونه ای که توی این آموزش ما استفاده میکنیم به صورت رایگان روی سایت موجود هست میتونید به راحتی اونهارو از لینک های موجود دانلود کنید.
- افزونه المنتور رایگان
- افزونه المنتور پرو
- افزودنی المنت کیت (Elementskit)
بعد از اینکه افزونه های بالا رو نصب کردید به ادامه آموزش برید و مرحله دوم را پیش بگیرید. دقت داشته باشید که روی هر افزونه کلیک کنید می توانید براحتی به لینک مورد نظر مراجعه کنید و افزونه مورد نظر خودتون رو دانلود و نصب کنید.
مرحله دوم : ساخت فهرست مورد نظر
توی این مرحله ما باید یک فهرست روی وردپرس برای سایت ایجاد بکنیم منظور از فهرست همون منو هستش و همانند تصویر زیر باید عمل کنید :
به پیشخوان وردپرس بیاید و از منوی سمت راست بر روی منوی نمایش کلیک کنید و سپس فهرست ها را انتخاب کنید.
البته ما توی همین آموزش و ویدیو آموزشی نحوه ساخت فهرست در وردپرس را آموزش دادیم ولی سعی کردیم که این آموزش را از صفر تا صد آموزش بدیم تا هیچ مشکلی توی بخش های طراحی مگامنو در المنتور نداشته باشید. اگر خواستید که وردپرس را به صورت کامل یاد بگیرید می توانید به آموزش وردپرس مراجعه کنید.
سپس در صفحه ای که براتون باز میشه در بالای صفحه بر روی لینک یک فهرست جدید ایجاد نمایید کلیک کنید.
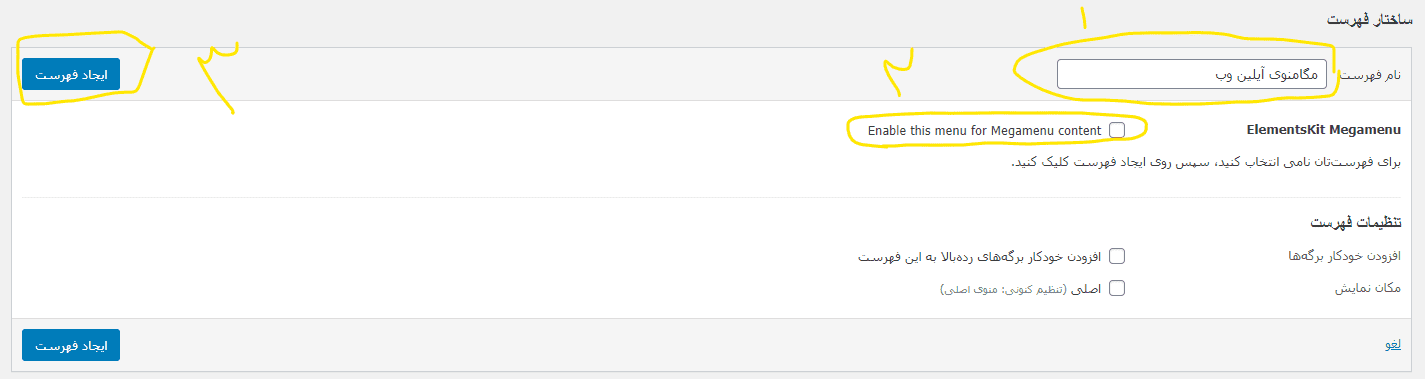
سپس در بخش و صفحه ای که براتون باز میشه در بخش نام فهرست یک نام برای منو یا فهرست خودتون انتخاب کنید سپس تیکه گزینه “Enable this menu for Megamenu content” رو قرار بدید و در آخر بر روی دکمه آبی رنگ ایجاد فهرست کلیک کنید تا فهرست ما ساخته بشه.
حالا در این بخش ما باید آیتم های منویی که می خواهیم به صورت مگا منو توی هدر سایت نمایش داده بشن رو اینجا قرار بدیم. برای منظور به راحتی میتوانید از سمت راست منو های خودتون رو انتخاب کنید و به صثفحه چپ بکشید.
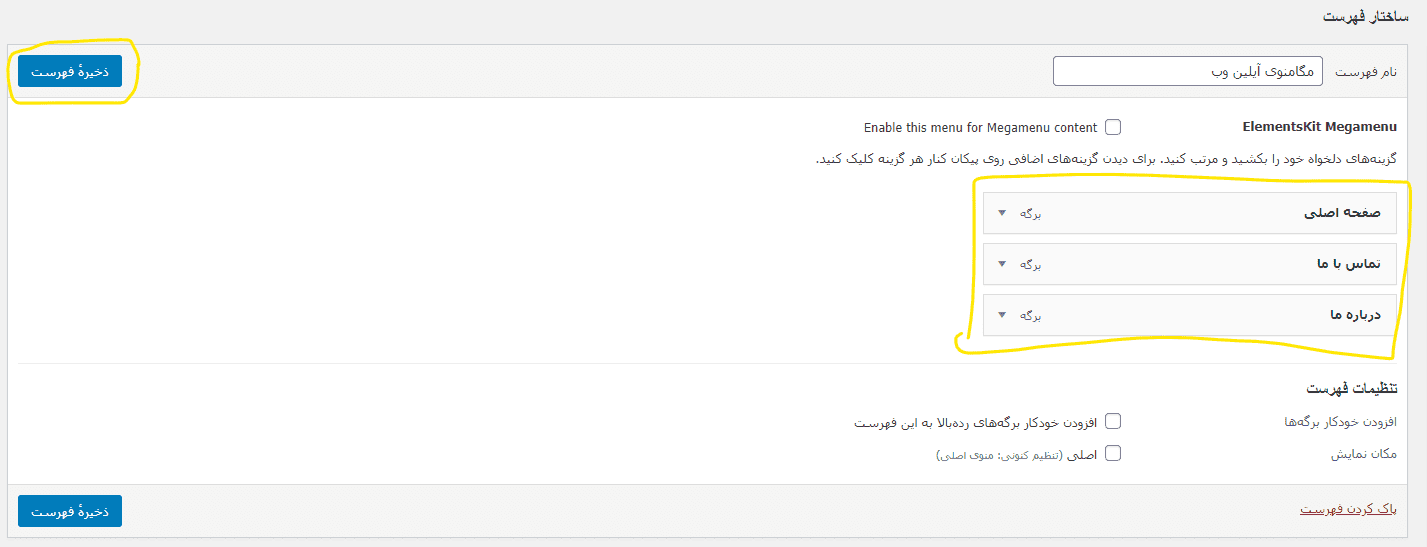
می توانید از سمت راست در بخش “افزودن گزینههای فهرست” آیتم برای منوی خودتون ایجاد کنید که در آخر باید همانند ما آیتمهای همانند تصویر زیر را داشته باشید.
بعد از اینکه منو های خودتون رو ساختید بر روی ذخیره فهرست کلیک کنید تا منویی که ساختیم ذخیره بشه.
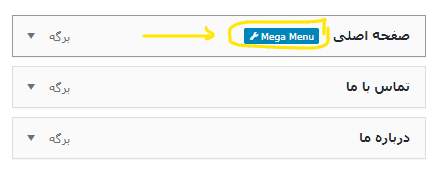
بعد از اینکه فهرست را ذخیره کردیم، حالا بر روی یکی از منو ها برید و دکمه ای با نام Mega Menu ایجاد شده و همانند تصویر زیر روی این دکمه آبی رنگ کلیک کنید.
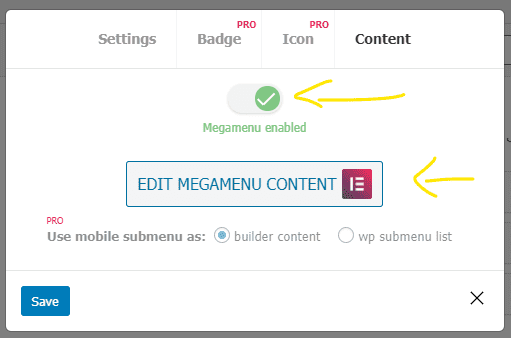
سپس با صفحه به صورت پاپ آپ مواجه میشید که در اولین مرحله باید تیکه گزینه Megamenu Enabled رو فعال کنید که به دکمه سبز رنگ در بیاد و بعد از این که این دکمه رو فعال کردید در زیر بر روی دکمه Edit Megamenu Content کلیک بکنید.
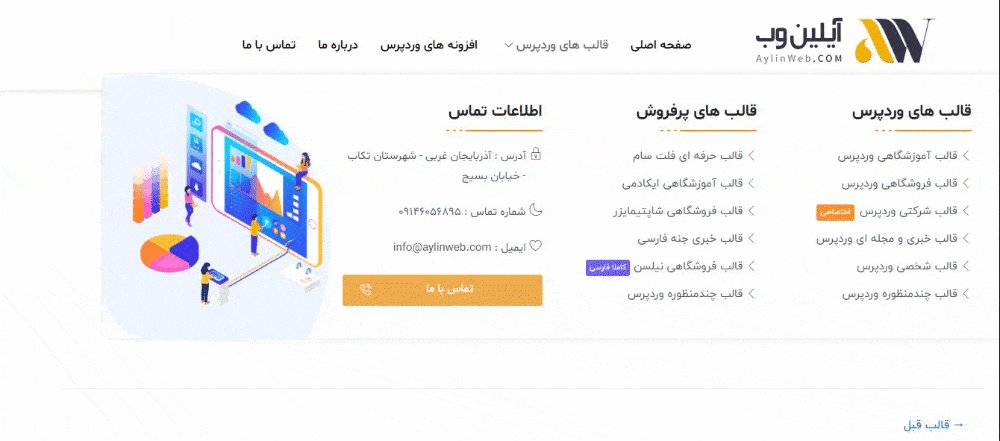
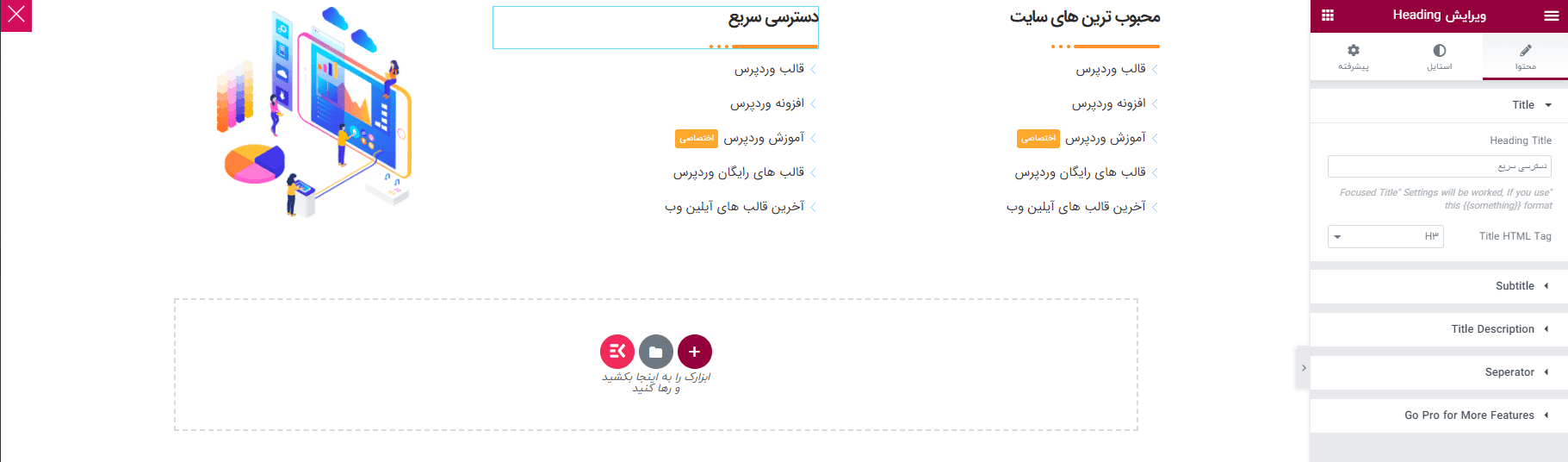
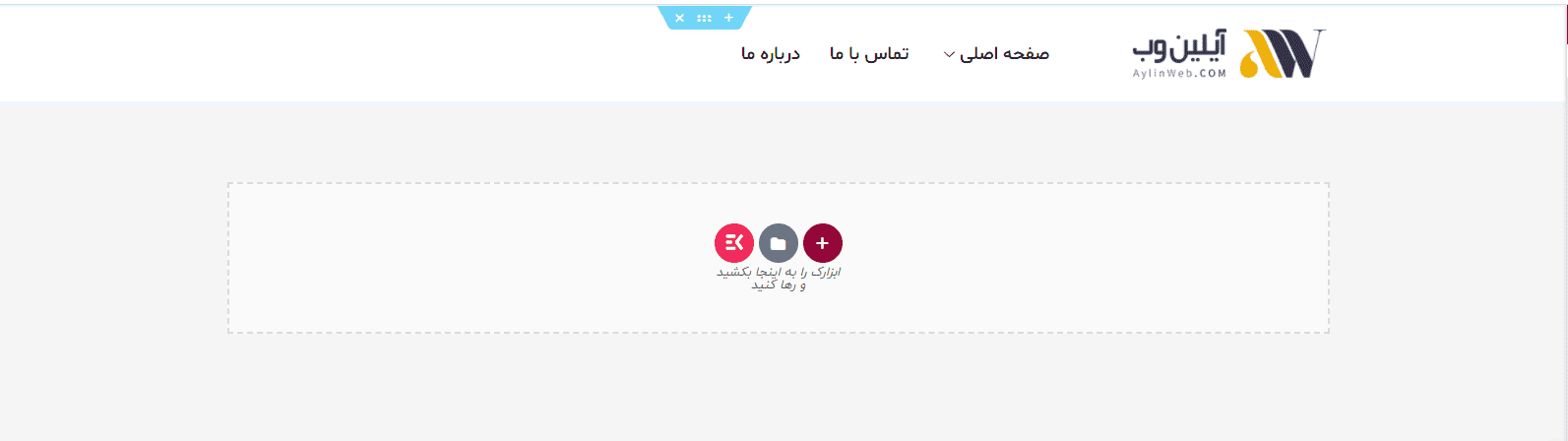
خوب، حالا با صفحه ای مواجه میشیم که با افزونه ویرایشگر المنتور باز شده و توی این بخش و صفحه ما باید محتوای مگامنوی خودمان را طراحی بکنیم. منظور طراحی مگامنو همون، محتوایی هستش که می خوام توی مگامنو نمایش داده بشه. همچنین دقت داشته باشید که توی این صفحات می تونید از هر ابزارکی که خواستید در مگامنو استفاده کنید و هیچ محدودیت دراستفاده از ابزارک ها ندارید.
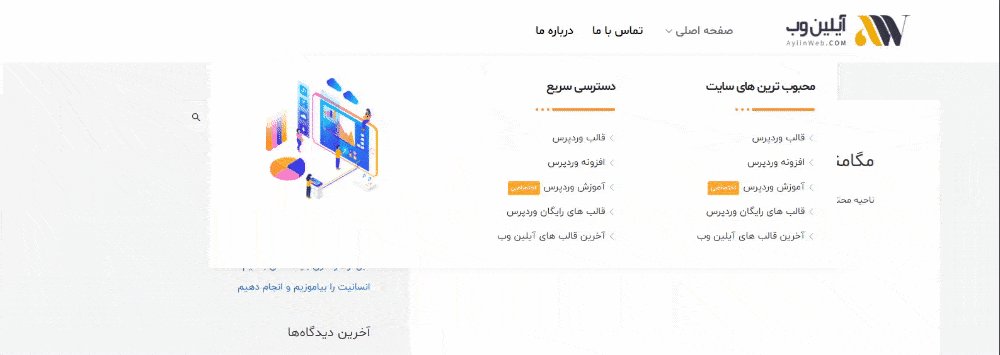
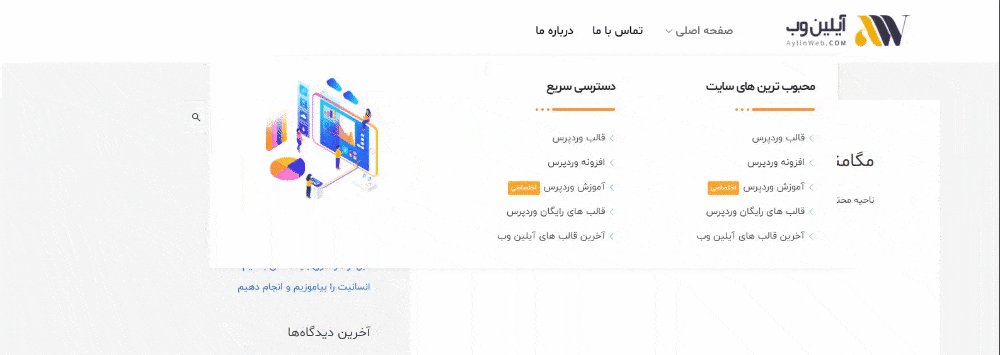
خب حالا شروع به طراحی بکنید و هر صفحه یا هر بخش رو که خواستید میتونید تو این سکشن بسازید من یک منوی سه ستونه با المانهایی ساختم که تصوریش رو میتونید در زیر ببینید.
تا اینجای کار ما تونستیم فهرست خودمون رو بسازیم و همچنین منویی که قصد داریم که به صورت مگامنو نمایش داده بشه رو هم برای فهرست مورد نظر ساختیم و حالا نوبت به این میرسه که این فهرستی که یا منوی که ساختیم رو توی سایتمون نمایش بدیم.
در این مرحله به پیشخوان وردپرس بیاید و از بخش منو ها بر روی قالب ها و سپس افزودن جدید کلیک کنید. در بخش نوع قالب را مشخص کنید، سربرگ انتخاب کنید و در زیر یک نامی براش انتخاب کنید و در آخر روی ایجاد قالب کلیک کنید.
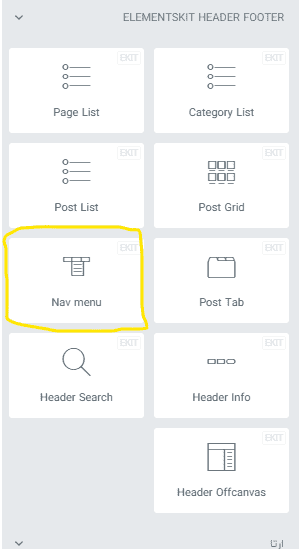
در این بخش یک ردیف 2 ستونه ایجاد کنید و در یکی از ستونها تصویر یا همون لوگوتون رو قرار بدید و در ستون بعدی المان “Nav Menu” که از ابزارک های Elementskit هست.
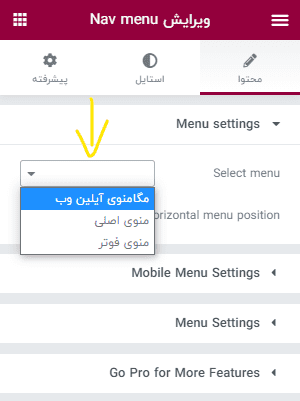
وقتی شما این ابزارک را به جای مورد نظر خودتون کشیدید و رها کردید، تنظیماتی براتون باز میشه که در سمت راست توی Menu Settings بر روی Select Menu کلیک کنید و این روی همون منوی که طراحی کردید با همان نام قرار بدید.
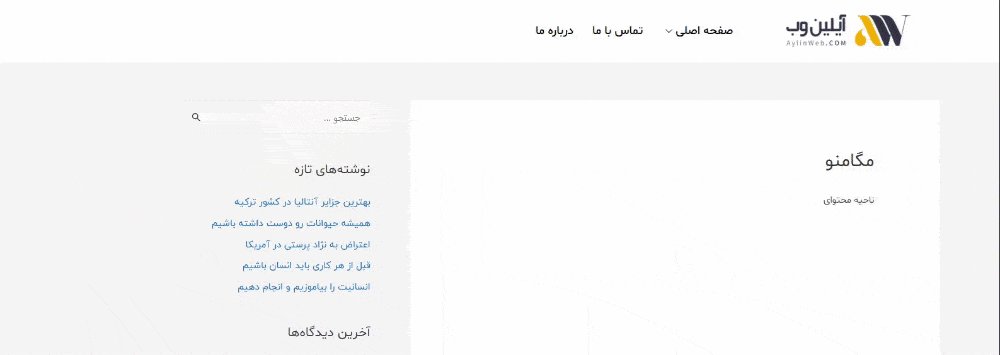
ما الان در این بخش می خواهیم که هدر سایت رو طراحی بکنیم پس اصلاً مهم نیست که از چه ابزارهایی استفاده می کنید. به صورت پیش فرض آمدیم و از یک لوگو و یک منو استفاده کردیم که در آخرم بعد طراحی باید تصویری همانند تصویر زیر داشته باشید.
همچنین برای تغییر استایل میتونید به راحتی به تب استایل بیایید و استایل های مورد نظر خودتون را بر روی منو ایجاد بکنید. فقط دقت داشته باشید که این فقط یک آموزش هستش و شما میتونید از تمامی ابزارکها استفاده بکنید تا یک هدر بسیار حرفهای و ایجاد بکنید.
تا اینجای کار آموزش شما به پایان رسیده و در آخر میخواهیم یک پیش نمایش از منویی که ساختیم را ببینیم.اگر در تصویر زیر دقت داشته باشید ما کلاً 3 تا آیتم منو داریم و اولین منو که صفحه اصلی هستش اون رو به صورت مگامنو انتخاب کردیم و این برمیگرده به همون بخش فهرست های وردپرس که کدوم المان یا آیتم منو رو انتخاب کنید که بصورت مگامنو نمایش داده بشه.
خوب حالا می تونید به راحتی برای هر منوی سایتتون یک مگامنو ایجاد بکنید و با ابزارهایی که در اختیار شما قرار میده هیچ محدودیتی در استفاده از منوها ندارید. ولی بازم اگر خواست که منو های بسیار حرفهای تر ایجاد بکنید، افزونه Elementskit را از سایت آیلین وب خریداری کنید تا هیچ محدودیتی در استفاده از ابزارک آن نداشته باشید. این افزونه کاملا فارسی سازی شده و به راحتی می توانید به تمامی کیت های فارسی در مخزن افزونه دسترسی داشته باشید و از همه اونا استفاده بکنید.
🎥 فیلم آموزشی
جمع بندی
خیلی از کاربران عزیز درخواست کرده بودند که ما توی المنتو نمیتونیم یک مگا منوی کامل و زیبا طراحی بکنیم و برای همین من این آموزش ویدئویی رو قرار دادم و شما به راحتی می توانید بدون افزودنی پولی، مگامنو های بسیار زیبا و حرفه ای برای سایت خودتون ایجاد بکنید و همچنین ما توی این آموزش سعی کردیم که قدم به قدم جلو بریم تا هیچ مشکلی توی ساخت مگامنو نداشته باشید.
چون بسیاری از سایتهای بزرگ امروز دارن از مگامنو استفاده می کنند برای همین این آموزش را تولید کردیم. چون اگر شما دقت داشته باشید که منو های تک ستونه خیلی عرض صفحه رو میگیرن و بهترین روش برای مشکل اینه که من از منوهایچند ستون استفاده بکنیم و منوهای چند ستون همون مگامنو هستند که میتونید به راحتی یک منو با چند ستون ایجاد کنید و زیر منوهای خودتون رو قرار بدید.