بازاریابان محتوا ، متخصصان سئو ، وبلاگ نویسان و کسانی که با المنتور کار میکنند مطمعنا منتظر همچین ابزارک پر کاربردی بودند که انتظار ها به پایان رسد و در المنتور پرو نسخه 2.8 این ابزارک توسط شرکت سازنده اضافه شد.
[toc]
اگر فردی هستید که محتوا تولید می کنید ، احتمالاً از بهترین راه اضافه کردن فهرست مطالب به پست ها و صفحات وبلاگ خود در Elementor سؤال داشته اید. و مطمعنا ابزارک ها رو گشته اید و ابزارک فهارت محتو در المنتور رو پیدا نکردید و مجبوب شدید از افزونه های دگه استفاده کنید.
جواب تمامی سوال ها اینجاست و ابزارک فهرست محتوا (TOC) به المنتور اضافه شده و در ادامه بیشتر هم آشنا میشید با این المان …

ویجت TOC قابل تنظیم ترین و منعطف ترین ابزارک برای المنتور است. این امکان میتوانید خوانایی محتوای شما را بالا ببرد و کاربران براحتی میتوانند تمامی عناوین مقاله شما را در یک دید مشاهده کنند.
با استفاده از پوسته ساز (صفحه ساز) می توانید آن را برای صفحات و پست های جداگانه تنظیم کنید ، یا آن را در کل سایت خود اعمال کنید.
بررسی ابزارک فهرست مطالب در المنتور
فهرست مطالب چیست؟
فهرست مطالب ابزاری است که لیستی از پیوندهایی را ایجاد می کند که عناوین مقالات را به بخش های مختلف صفحه شما متصل می کند. استفاده از آن باعث بهبود خوانایی ، قابلیت دستیابی و سئوی مقالات سایت می شود. این امکان کمک می کند تا گوگل و همچنین خوانندگان درک بهترین از مقالات سایت شما داشته باشند. این به نوبه خود ، میتواند فهرست بندی سایت شما را در گوگل بهینه کند.

مزایای کلیدی ابزارک Toc در المنتور
7 کاری که فقط ابزارک فهرست محتوا در المنتور (TOC) میتواند انجام دهد
در اینجا 7 ویژگی مفید ویجت Table Contents (فهرست مطالب) آورده شده است.
1 – کنترل مطلق بر روی عناوین و تگ های عنوان
آیا شما H2 بیشتر استفاده می کنید یا H3؟
در تنظیمات میتوانید متون هر یک از بخش ها را عوض کنید و یا چه عنوانی برای فهرت محتوا میخواهید انتخاب کنید استایل و اینا رو تغییر بدید و هر تنظیم دیگری که دوست داشتید میتوانید عمال کنید. همچنین همچنین میتوانید از کدهای html نیز استفاده کنید.
2 – فهرست محتویات مهم که برجسته می شود
فهرست محتوای چسبنده بری هر مقاله میتوانید استفاده کنید.
به این ترتیب ، لیست عناوین همیشه در صفحه نمایش داده میشود، مهم نیست که بازدید کننده چه مقدار صفحه را پیمایش کند یعنی فهرست همزمان با پیشمایش کاربر حرکت میکند!
با تنظیم یک رنگ یا یک زیرنویس برای عناوین فعال (هنگامی که عنوان خاصی در آن مشاهده شده است) ، می توانیم صفحه ای را که بازدید کننده در حال مرور آن است ، برجسته کنیم. به طور مشابه ، همچنین می توانیم این امکان رو قرار بدیم که وقتی بازدید کننده به آن منطقه می رسد ، این مورد به طور خودکار گسترش (زیر منوها باز شود) یابد.
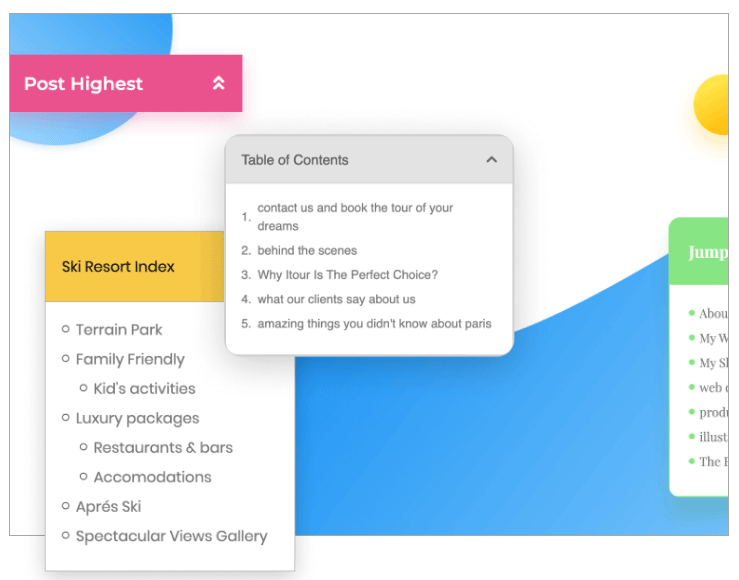
3 – استایل های منحصر به فرد در لیست
نه تنها می توانید بین لیست های شماره گذاری و بولد جابجا شوید ، بلکه می توانید هر نمادی را نیز به عنوان نشانگر کنار اجرای لیست انتخاب کنید.
می توانید موارد لیست را به عنوان یک لیست مسطح یا به عنوان یک لیست سلسله مراتبی نمایش دهید. به این ترتیب ، حتی وقتی بازدید کنندگان طولانی ترین صفحات را میخوانند میتوانند در بین عناوین جابجا شوند.
4 – انعطاف پذیرترین فهرست مطالب در طراحی
افزونه های فهرست مطالب وردپرس معمولاً طیف محدودی از طرح ها را ارائه می دهد. با روشی که معمولاً ابزارهای خود را می سازیم مطابقت دارد ، با این ویجت انعطاف پذیرترین طراحی سفارشی ممکن را میتوانید داشته باشید.
از بسته بندی کلمات گرفته تا تایپوگرافی و فاصله تا طراحی جعبه. شما می توانید این ابزارک را متناسب با هر نوع وب سایت ، اعم از یک سایت خبری یا سایت به سبک ویکی پدیا ، مجله یا یک سایت فروشگاهی تنظیم کنید.
5 – تنظیم نحوه نمایش برای تبلت و موبایل
این ابزارک به صورت خودکار برای موبایل و تبلت بهینه سازی شده و اصلا نیازی نیست که این المان رو برای موبایل غیر فعال کند زیرا با ظاهر مناسب در انواع صفحه نمایش موبایل نمایش داده می شود.
6 – قدرت بالای صفحه ساز و فهرست مطالب
تاکنون روش های محدودی برای اضافه کردن فهرست مطالب وردپرس وجود داشته است: استفاده از افزونه ، کد کوتاه یا …
همه این راه حل ها در جایی که جدول محتوا اعمال شود ، انعطاف پذیری زیادی ارائه نداده اند.
اینجاست که افزونه المنتور نقش بزرگی را ایفا میکنید و براحتی میتوانید با کشیدن و رها کردن المان یک فهرست محتوا به وردپرس اضافه کنید.
با افزودن ویجت TOC به یک صفحه ، می توانید تمامی بخش های ابزارک رو کنترل کنید و سفارشی سازی خود را انجام دهید.
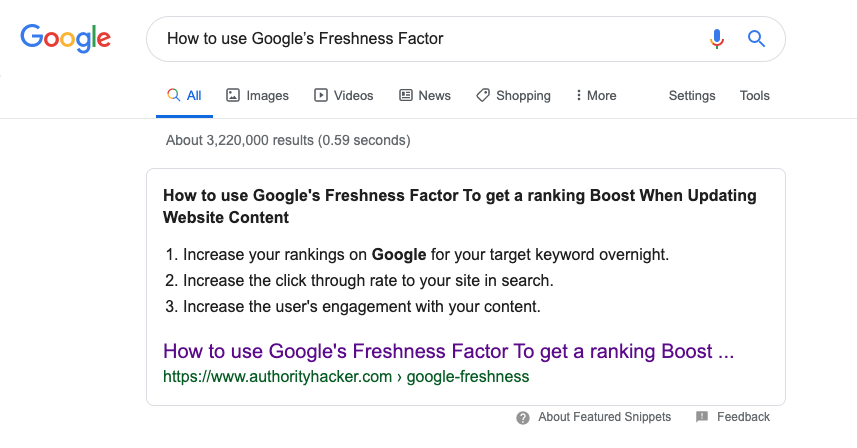
7 – SEO ، Google Schema & Snippets Rich (سئو، ریچ اسنیپت، گوگل اسکیما)
ما این المان را با توجه به الگوریتم های گوگل ساخته ایم. هرکسی که تاکنون با پست ها و آموزش های وبلاگ طولانی و سئوی مطالب کار کرده است ، اهمیت ریچ اسنیپت ها را می فهمد. با استفاده از این ابزار ، می توانید بلافاصله نحوه نمایش ساختار صفحه توسط گوگل را بهبود بخشید.
منبع : elementor.com