ساخت لندینگ پیج یکی از روش های موثری است که امروزه در سطح اینترنت بسار زیاد شده و تمامی کسب و کارهای اینترنتی موفق از لندینگ پیج یا (Landing Page) برا معرفی محصولات، مقالات، خدمات و … استفاده میکنند و از همین رو ساخت لندینگ پیج در المنتور رو برای شما دوستان آماده کردم که میتوانید فقط با کشیدن و رها کردن موس در وردپرس لندینگ پیج یا صفحه فرور های حرفه ای طراحی کنید.
[toc]

دلایل استفاده از لندینگ پیج (حتما بخونید)
لندینگ پیج یا به انگلیسی Landing Page با به اصطلاح فارسی هم بهش صفحه فرود هم گفته میشه یکی روش برای معرفی محصول، خدمت، شخصی و … محسوب میشه که در یک صفحه کامل و جدا که اصولا تک صفحه میشه، استفاده میشه و چون تمامی جزئیات باید در یک صفحه خلاصه بشه، باید ساخت لندینگ پیج بر اساسا اصول و قواعدی باشه تا بهترین نتایج و فیدبک رو از صفحه بگیرید.
آمورش ساخت لندینگ پیج در المنتور
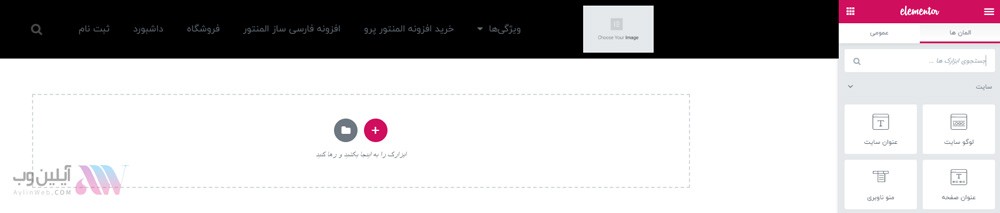
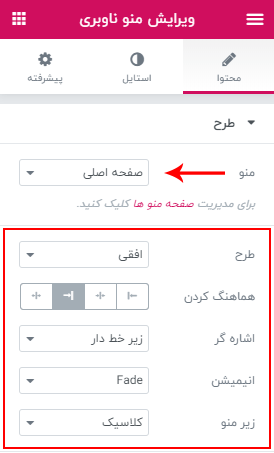
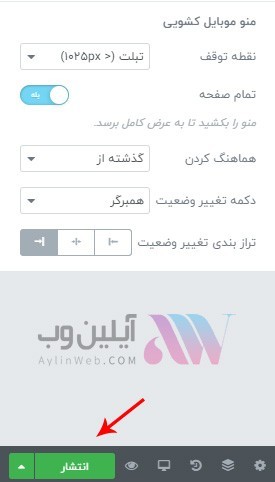
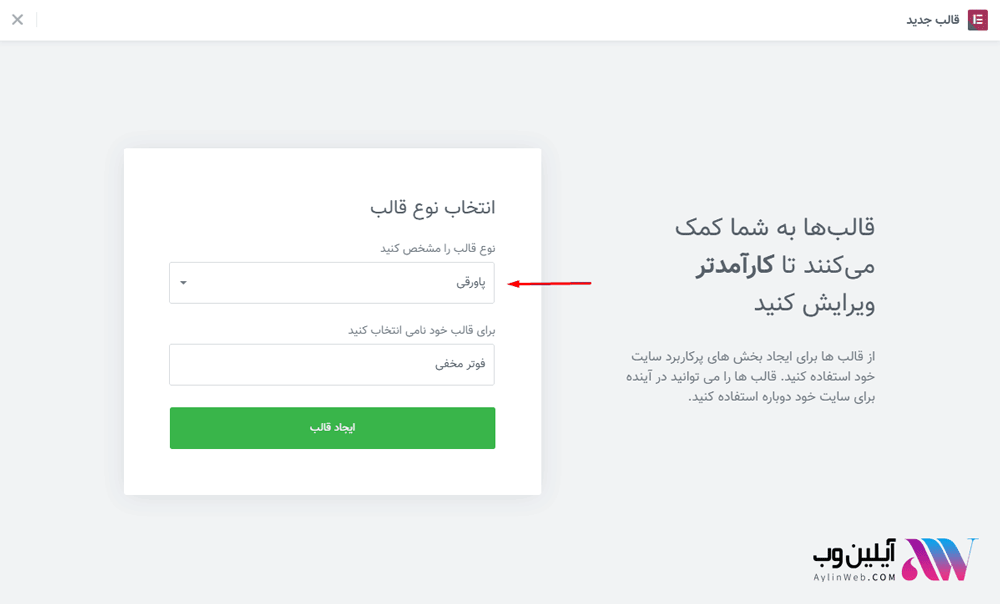
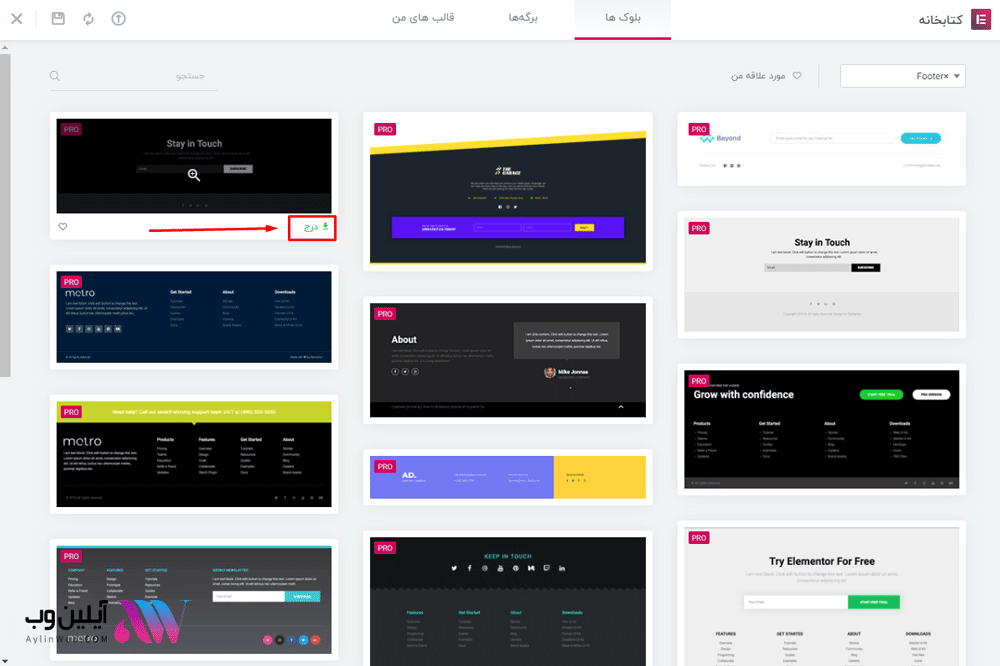
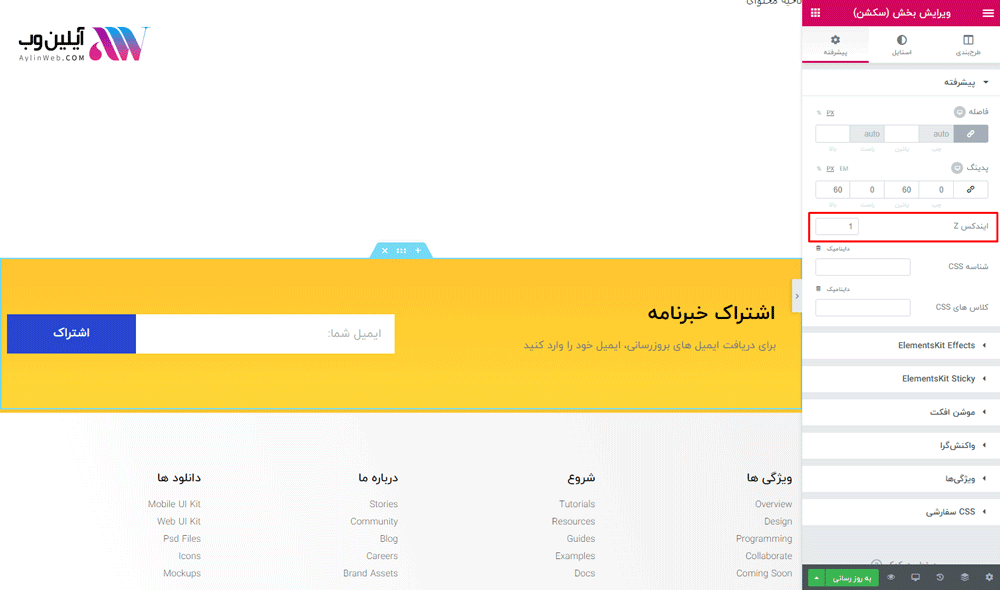
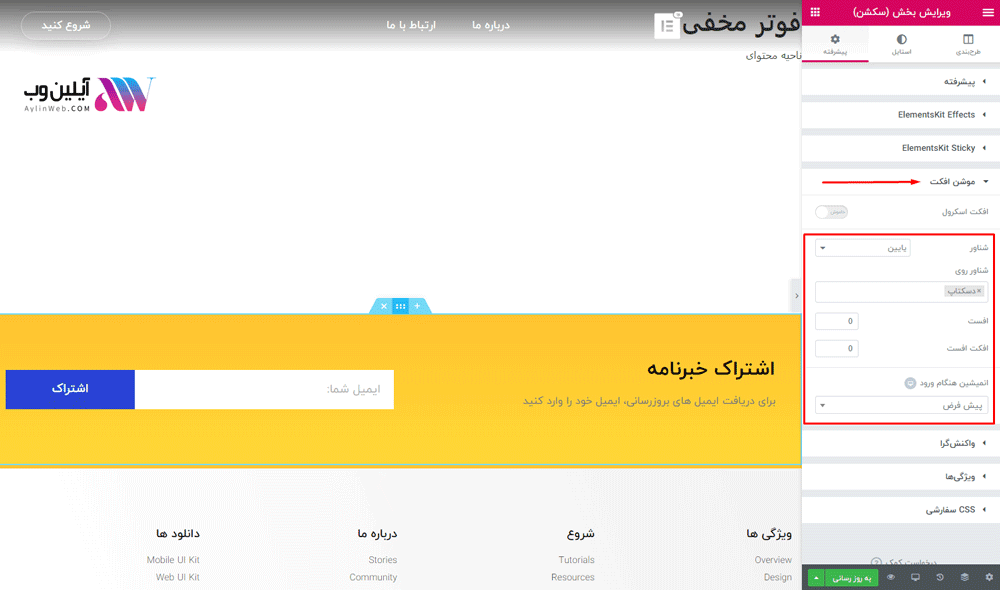
طراحی لندینگ پیج هزینه های زیادی رو طلب میکنه، اما تا وقتی که افزونه المنتور نبود و با اومدن این افزونه بسیار قدرتمند ساخت Landing Page بسیار بسیار آسان شده و هر کسی با هر دانشی میتوانید یک صفحه فرود بسیار حرفه ای طراحی کنه و توی سایت منتشر کنه. پس شما هم با مطالعه این مقاله و دیدن ویدئو براحتی میتوانید بدون نوشتن حتی یک کلمه کدنویسی و فقط با کشیدن و رها کردن موس صفحه فرودهایی بسیار زیبا و کاربرپسند طراحی کنید.
نکاتی مهم برای ساخت صفحه فرود موثر و مفید
1 – ارائه محتوای با کیفیت
محتوا در صفحه لندینگ پیج شما باید تا حدی باشد که در خواننده و بازدید کننده حس کنجکاوی ایجاد کند. محتوایی که ارائه می دهید به نوع محصول یا خدمتی که می فروشید بستگی دارد. به یاد داشته باشید که تقریباً هشت ثانیه زمان دارید تا کاربران را متقاعد کنید که پیشنهاد شما ارزش دنبال کردن دارد. اطلاعات بیش از حد می تواند بازدید کنندگان را تحت الشعاع قرار دهد و باعث شود آنها فوراً صفحه را ترک کنند. با استفاده از زبان ساده با مخاطبان خود صحبت کنید.
در اینجا 4 عنصر متنی بسیار مهم هستند :
عنوان ها
عنوان اولین متنی است که بازدید کنندگان شما می بینند. این یکی از اولین فرصت های شما برای تأثیرگذاری بر نرخ تبدیل شما است. از عناوینی استفاده کنید که به وضوح بزرگترین مزایایی را ارائه می دهد که محصول شما ارائه می دهد. در عنوان ، دقیقاً به بازدید کنندگان خود بگویید که چه چیزی می توانند لندینگ پیج پیدا کنند.
زیر عنوان ها
موثرترین صفحات فرود ، آنچه را که با عنوان ارائه می شود نشان می دهد و از زیر عنوان برای توضیح بیشتر این پیشنهاد استفاده می کند. زیر عناوین ممکن است هر آنچه را که ارائه می دهید با شکلی جدید نشان دهد. برخی از صفحات فرود تصمیم می گیرند گزاره های ارزش خود را به سمت عنوان سوق دهند و از زیر عنوان برای بحث در مورد پیشنهادات واقعی استفاده می کنند.

فراخوانی برای اقدام (Call to action)
دکمه های جذاب و قابل کلیک برای تماس (CTA) را فراهم کنید که بازدید کنندگان را به خرید ، ثبت نام ، درخواست نسخه ی نمایشی یا انجام کارهای دیگر تشویق می کنند. بهترین گزینه برای قرار دادن CTA در بالا و پایین صفحه است تا کاربران مجبور نباشند تا تمام صفحه را پیشمایش کنند و کلیک کنند. یا می توانید یک دکمه CTA شناور اضافه کنید که همیشه قابل مشاهده باشد. دکمه های CTA شما در صورت تغییر رنگ یا شامل انیمیشن هایی برای سرگرمی بازدید کنندگان ، به نظر زیبا می رسند و به تصور کلی برند شما را تحث تاثیر قرار میدهند.

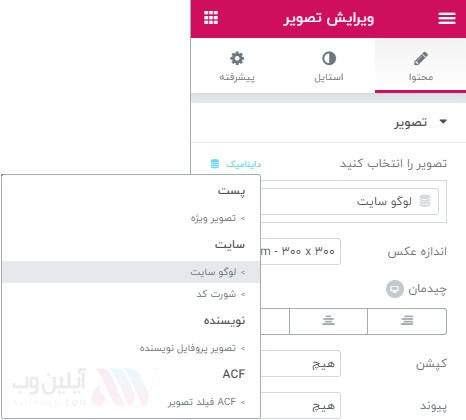
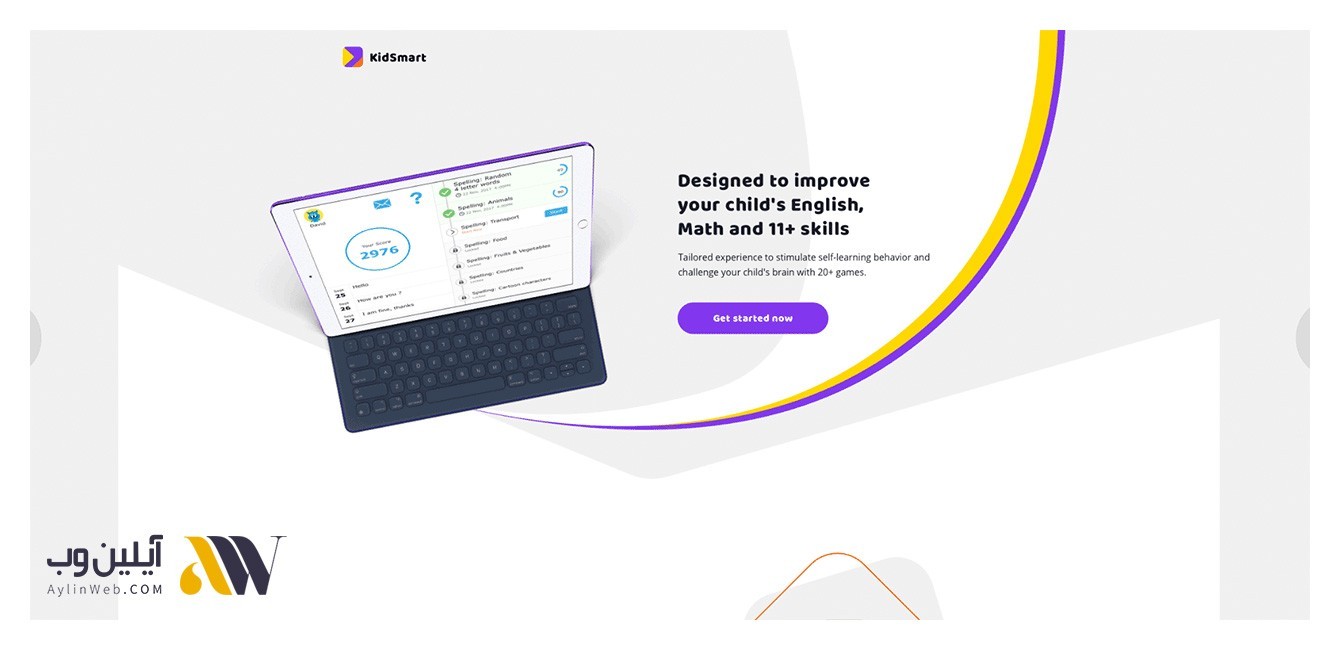
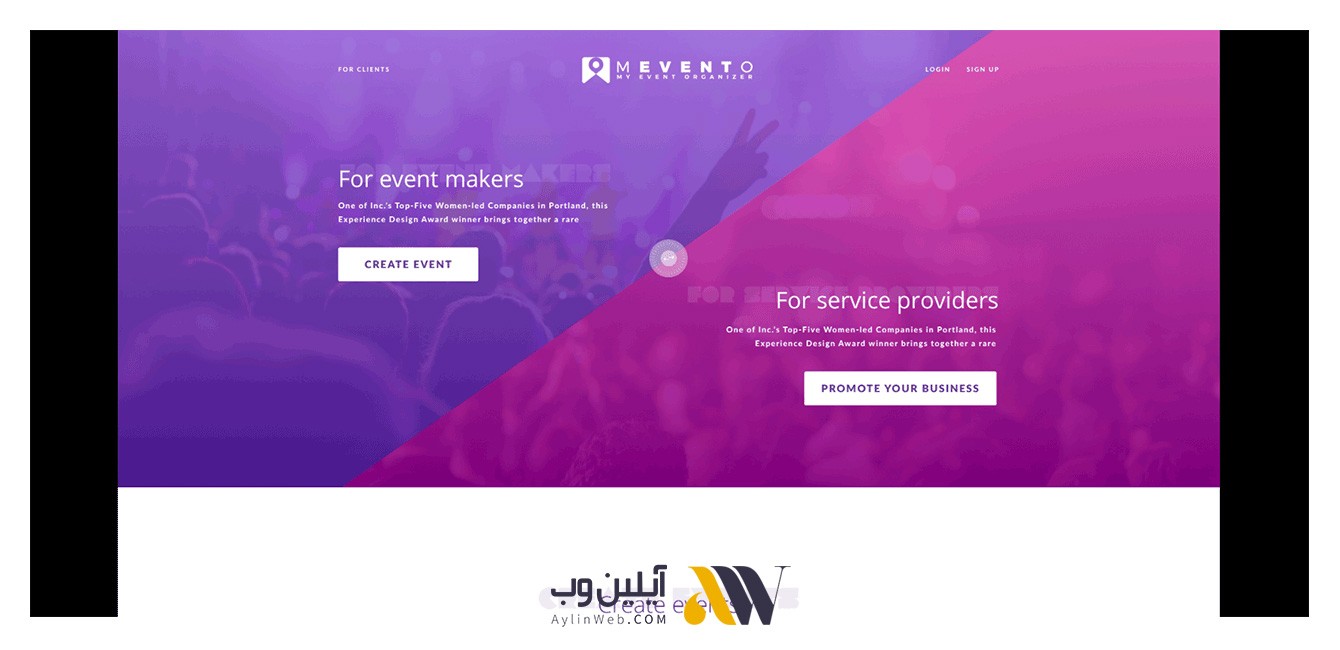
استفاده از تصاویر مفهومی
در سایت Landing Page باید از تصاویر مفهومی استفاده کرد و سعی شود تصاویر با روانشناسی رنگ طراحی شوند. اگر الان به سایت آمازون یا سایت دیجیکالا در ایران مراجعه کنید میبینید که تصاویر 70 درصد سایت رو فرا گرفتن و این رو نشون میده که تصاویر خوب و زیبا چقدر میتونه در جذب کاربر و مشتری تاثیر داشته باشه. پس حتما تصاویر زیبا درون صفحه فرود قرار بدید.
فیلم آموزش ساخت لندنگ پیج در المنتور
در این ویدئو قصد دارم که یک صفحه لندینگ زیبا توی المنتور رو براتون آموزش بدم و شما هم بتونید بدون هزینه، Landing Page های زیبا برای خودتون طراحی کنید و در جشنواره ها از این صفحات فرود استفاده کنید. در این ویدئو از افزونه المنتور استفاده کردl و شما هم میتونید هم نسخه رایگان و هم نسخه پرو رو از سایت آیلین وب به صورترایگان دانلود و نصب کنید. و ساخت لندینگ پیج رو شروع کنید …