آموزش ساخت منوی کناری موبایل با افزونه المنتور یک از آموزش هایی هستش که بسیاری از کاربران سوال میپرسند که ما چطور منوی موبایل کناری یا همون کشویی از سمت راست و چپ رو در المنتور طراحی بکنیم، چون در حالت پیشفرض منوی المنتور ریسپانسیو هست و در حالت عادی به صورت کشویی زیر هم نمایش داده میشه و باید برای این کار ترفندی رو پیاده کنیم که در ادامه آموزش Elementor با ما همراه باشید.
در این مقاله و آموزش ما از افزودنی های المنتور استفاده کردم و شما هم براحتی میتواند از این افزونه ها استفاده کنید. این افزونه ها به شرح زیر هستند :
این 2 افزودنه بالا رو نصب و فعال کنید و ادامه آموزش رو پی بگیرید. برای نصب افزونه میتوانید از مقاله آموزش نصب افزونه در وردپرس استفاده کنید.
ساخت منوی کناری موبایل در المنتور
اصلا کار سختی نیست و فقط در چندین مرحله ساده میتوانید شما میتوانید منوهای حرفه ای و زیبایی رو طرحی و پیاده کنید. در ادامه همراه ما باشید.
ساخت محتوای منوی کناری
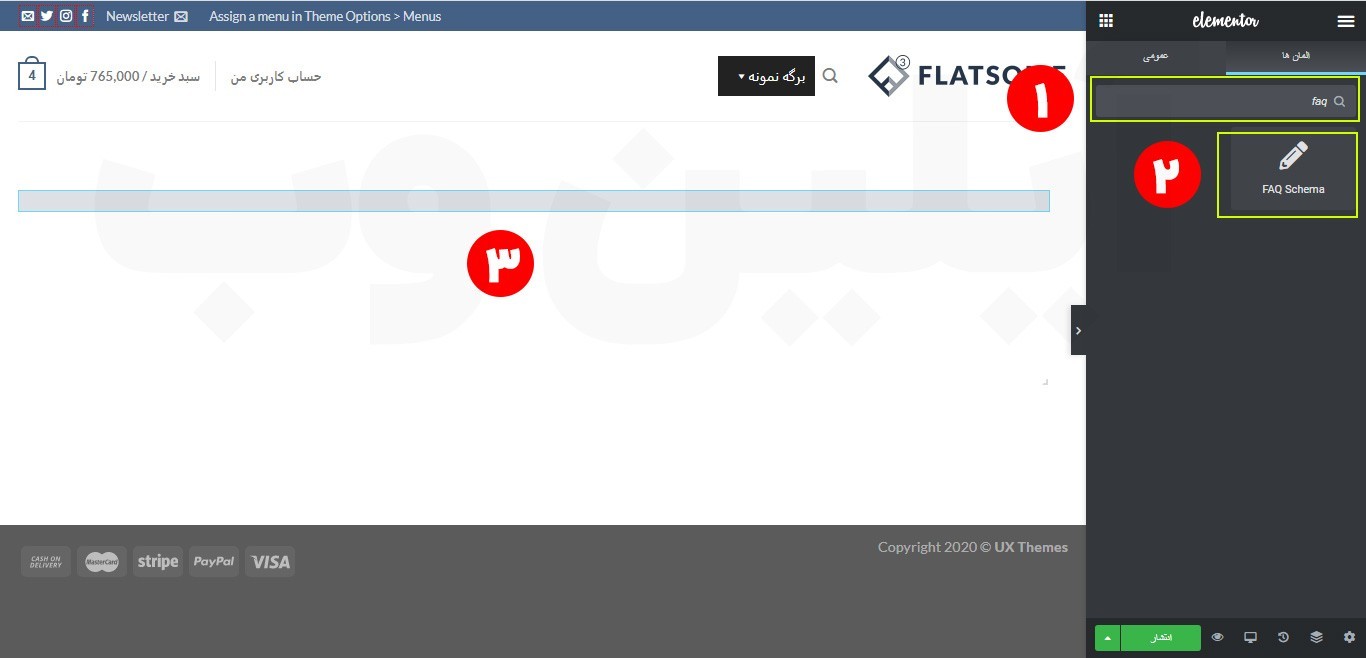
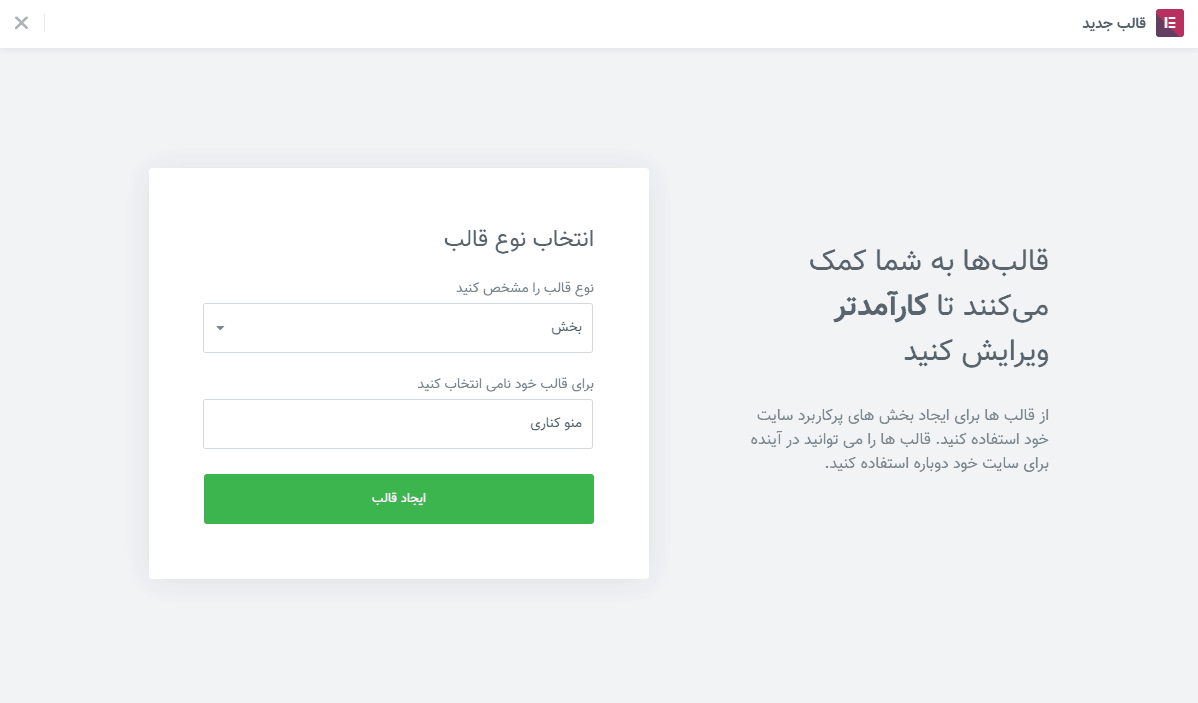
در اولین قدم از پیشخوان وردپرس در منوهای سمت راست به مسیر قالب ها » افزودن قالب برید و در صفحه باز شده یک Section یا همان بخش ایجاد کنید.

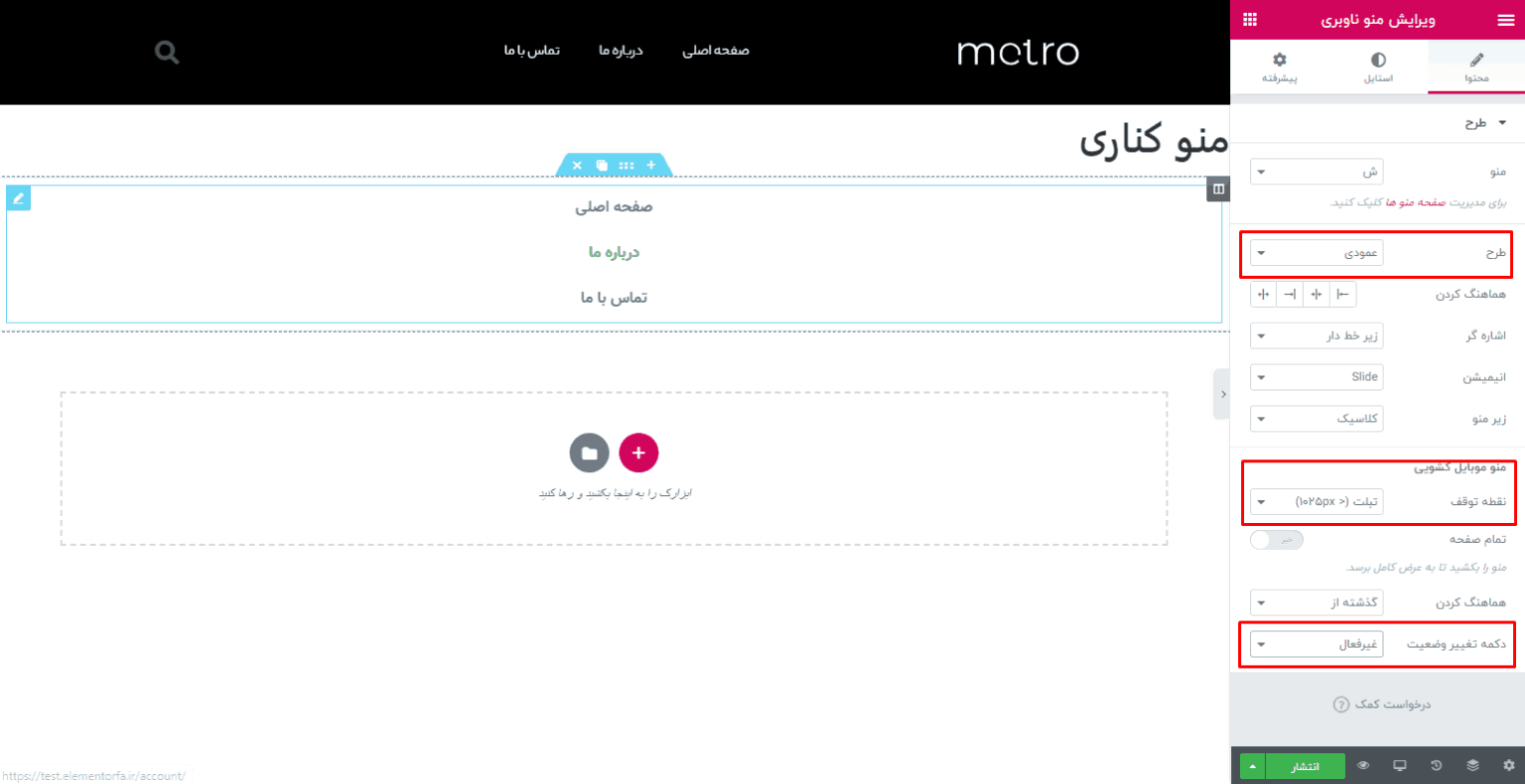
در صفحه ای براتون باز میشه از ابزارک منو ناوبری استفاده میکنیم و همون منویی هستش که در نوار کناری باید نمایش داده بشه.
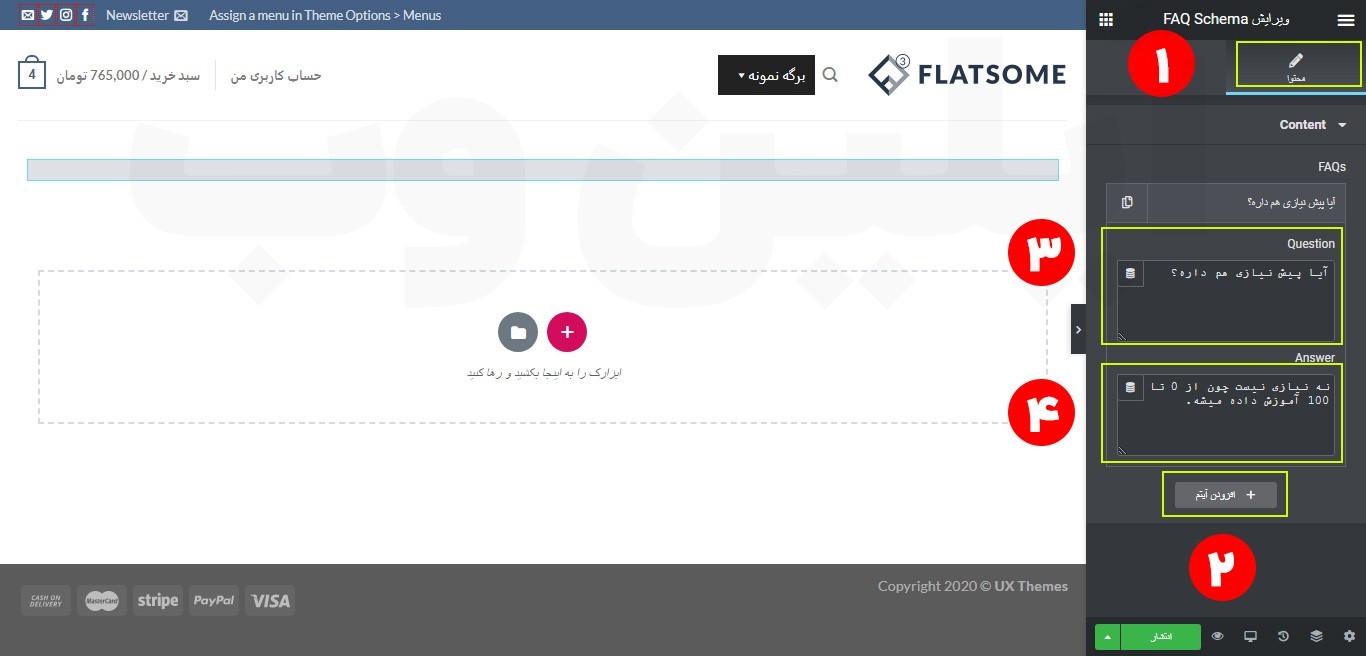
ابزارک رو توی صفحه قرار دهید و هر طرحیکه دوست دارید به منو بدید و هر لبزارکی رو خواستید میتوانیذ به این منو اضافه کنید، ابزارک هایی همانند شبکه های اجتماعی و …
توی تنظیمات ابزارک منو، نوع طرح را روی گزینه عمودی، نقطه توقف را روی تبلت قرار دهید. سپس دکمه تغییر وضعیت را روی گزینه غیر فعال تنظیم کنید. این گزینه ها رو باید حتما تنظیم کنید.

بعد از تموم شدن طراحی تون روی دکمه انتشار کلیک کنید و صفحه رو منتشر کنید.
چگونه منوی کناری رو توی موبایل نمایش بدیم؟
بعد از اینکه ما طرح و المانهای منو رو طراحی و ساختیم، باید بریم سراغ اینکه چطور ما منوی ساخته شده رو توی هدر و موبایل نمایش بدیم.
سربرگ طراحی شده سایتتون رو که قبلا طراحی کردید رو با المنتور ویرایش کنید، از بخش قالب ها میتونید به هدر ساخته شده دسترسی داشته باشید.
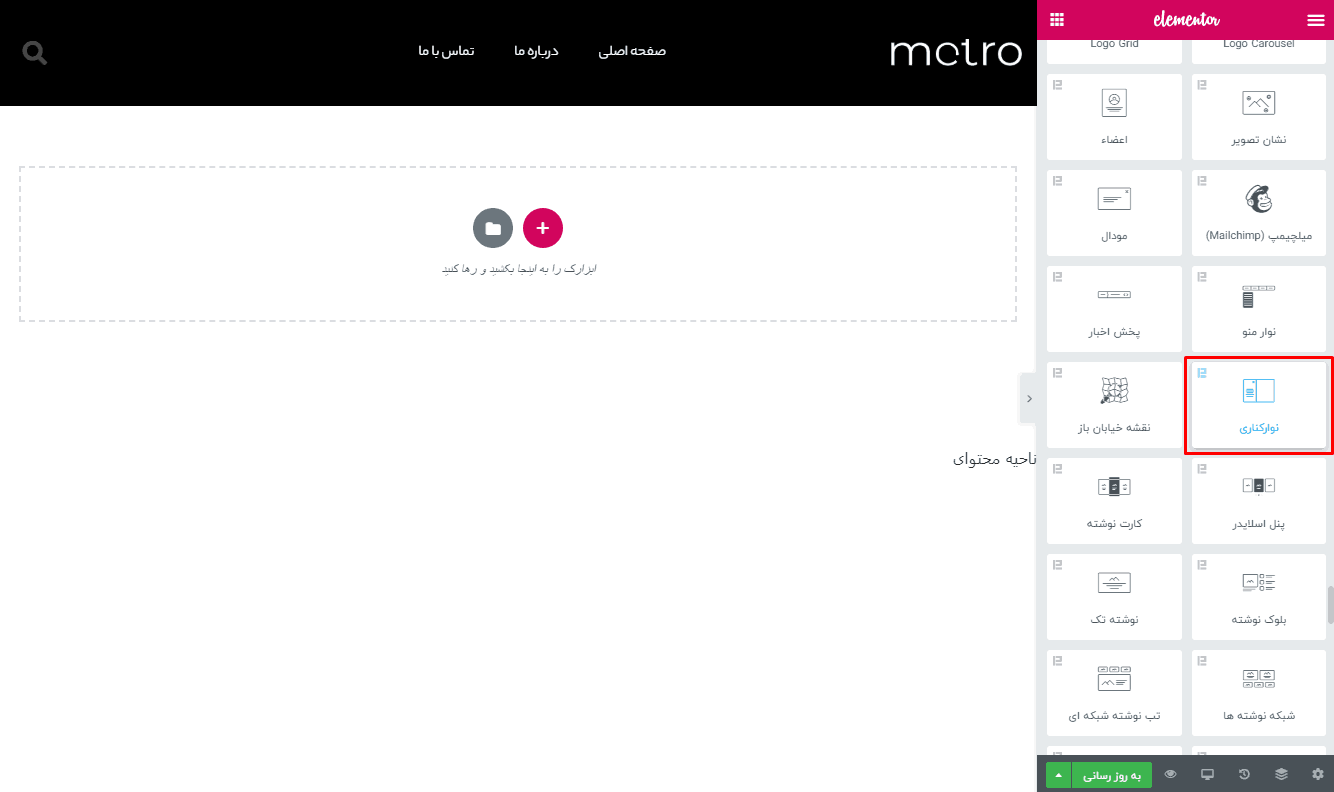
به بخش ابزارک ها و ویجت های افزونه المنت پک برید و در این ابزارک ها، ویجت نوار کناری رو پیدا کنید و در منطقه مورد نظر قرار دهید.

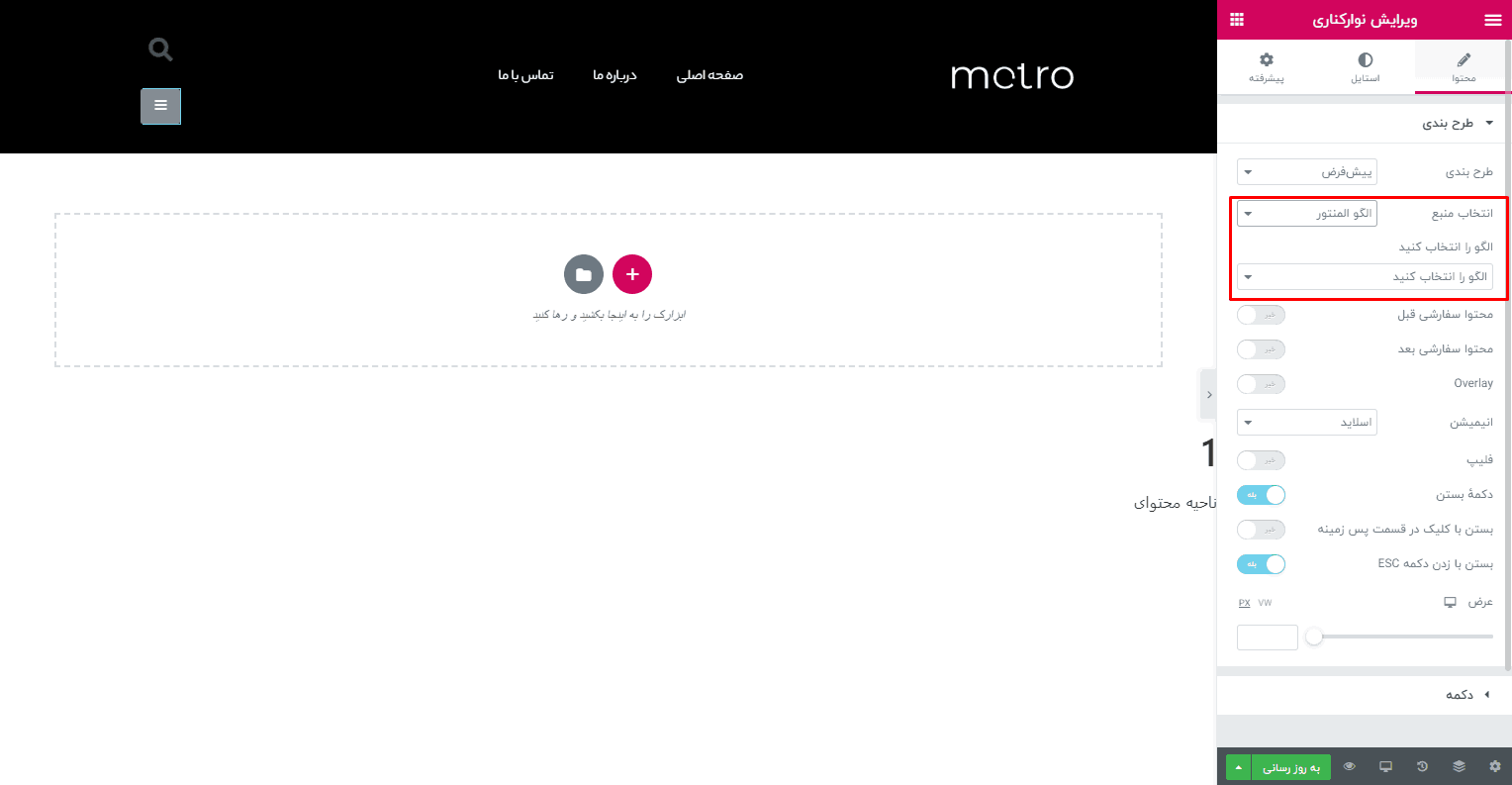
سپس روی ابزارک کلیک کنید تا به تنظیمات افزونه هدایت شوید. در این بخش حتما منبع رو روی الگو المنتور قرار بدید زیرش منویی که در مرحله قبل طراحی کردید رو انتخاب کنید.

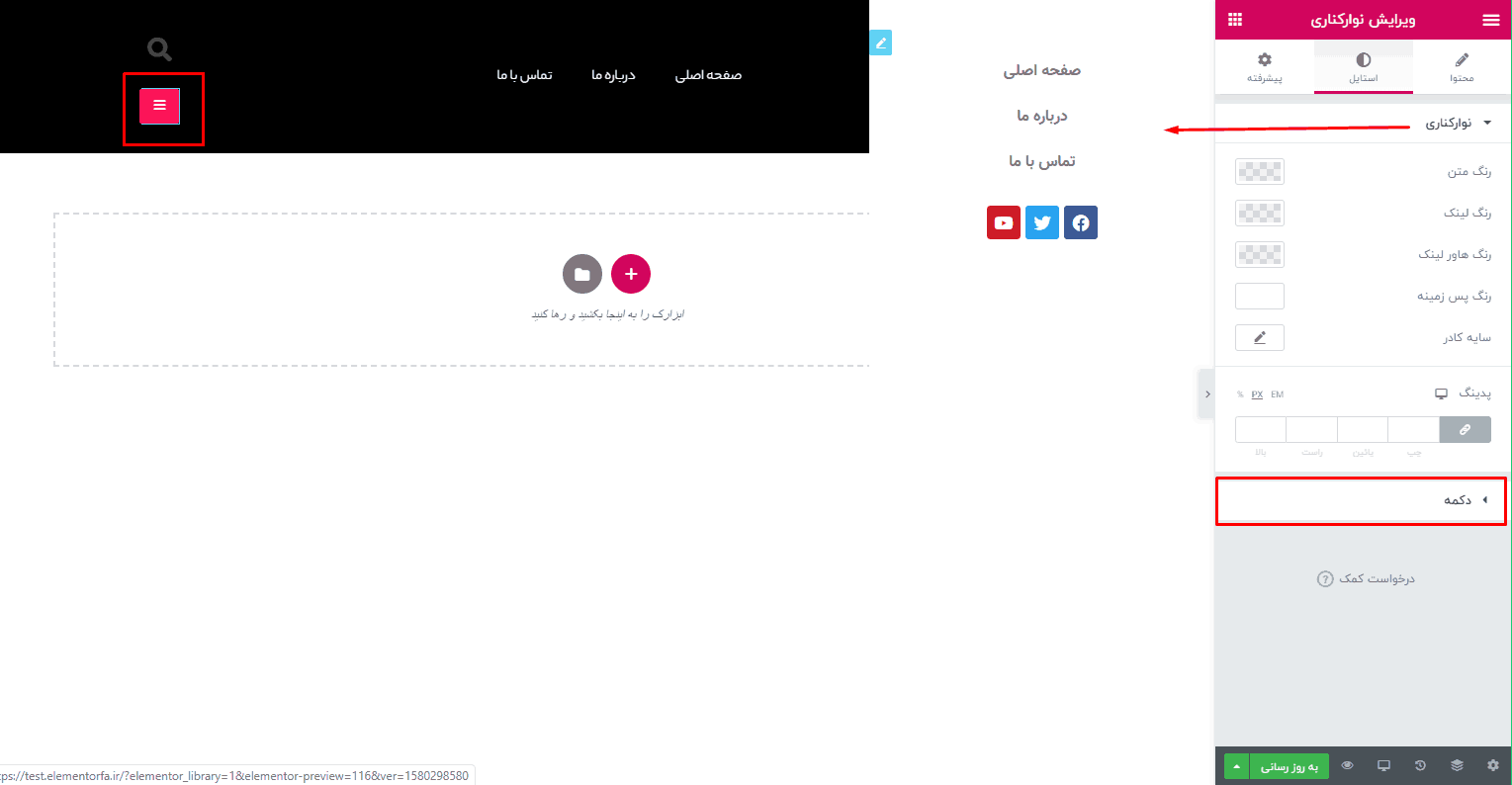
سپس میتوانید براحتی از بخش استایل، به سفارشی سازی منوی کناری اقدام کنید و میتوانید تنظیمات خودتون رو اعمال کنید. از بخش استایل و دکمه میتوانید دکمه مورد نظر رو ویرایش کنید.

نمایش دادن منو تنها در موبایل
این منو در المنتور طراحی کردیم باید طوری باشه که فقط در موبایل نمایش داده بشه و به شکلی نباشه که هم در دسکتاپ و هم در موبایل نمیش داده بشه چون اینجوری سایت شما 2 تا منو خواهد داشت. پس باید حتما این منو فقط در موبایل نمایش داده شود.
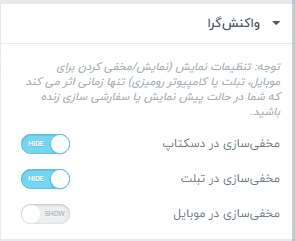
بری این کار به بخش پیشرفته رفته و در قسمت واکنشگرا، فقط موبایل رو فعال کنید.

نکته مهم : منویی که شما برای وب سایت خودن طراحی کردید باید به همین شکل عمل کند و حتما بخش منوی هدر رو در حالت موبایل غیرفعال کنید و با این کار منوی مبایلی که طراحی کردیم فقط در موبایل نمایش داده میشه.