در این ویدئو که آخرین قسمت از دوره آموزش المنتور هست میخواهیم تا براتون بخش فوتر رو طراحی کنیم. بخش فوتر هم همانند بخش های دیگه مهم است و حتما باید مورد توجه قرار گیرد پس در ادامه با ما همراه باشید.
ساخت قسمت فوتر با المنتور
فوتر سایت هم یکی از بخش های مهمی است که حتما باید در قالب وردپرسی موجود باشد و یکی از اصل ها و اصول در طراحی وب سایت است. اما ما چطور این کار رو توی المنتور انجام بدیم؟
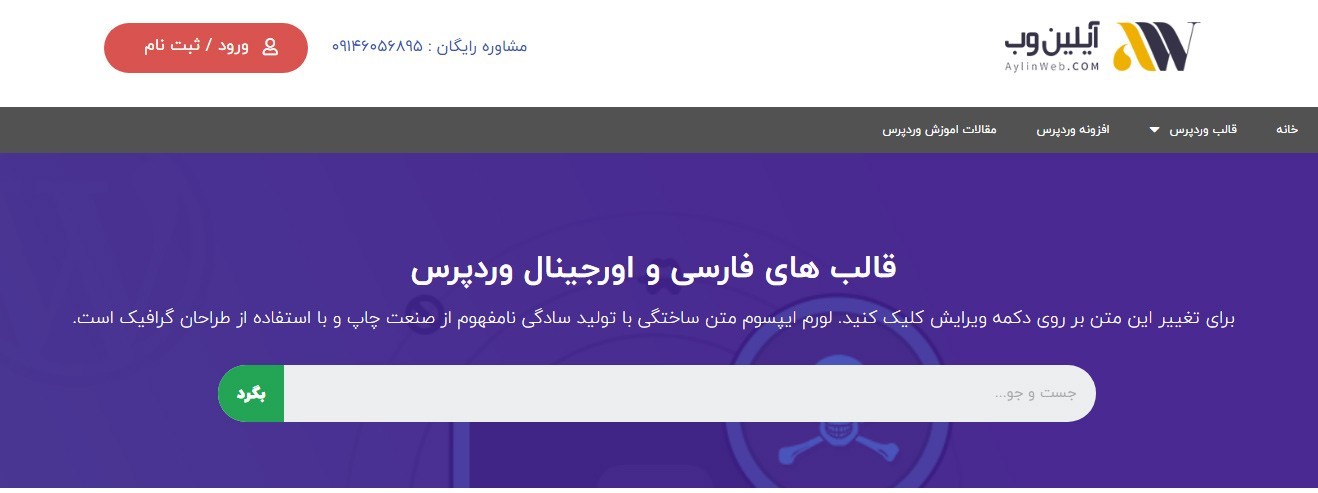
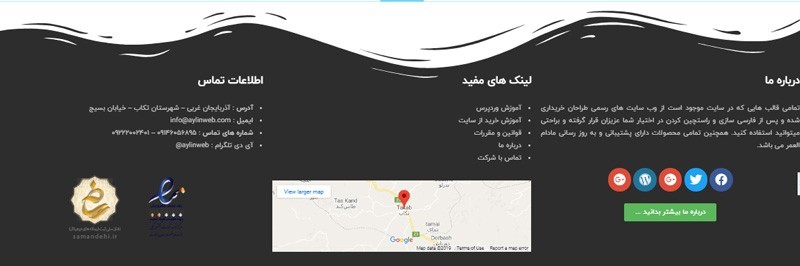
المنتور خوشبختانه این امکان را به شما می دهد تا تمامی بخش های سایت را از کلی گرفته تا جزئی طراحی کنید و براحتی میتوانید با ابزارها این کار رو انجام بدید. طرح فوتری که ما در این ویدئو آموزش دادیم در زیر آوردیم :

البته چون این ویدئو به صورت آموزشی هست یک طرح ساده این بر روی این بخش پیاده کردیم، اما شما میتوانید با استفاده از ابزارهایی که در اختیار شما قرار می دهد فوتر های جذاب و خلاقانه ای بدون کدنویسی طراحی کنید.
نحوه ساخت بخش فوتر
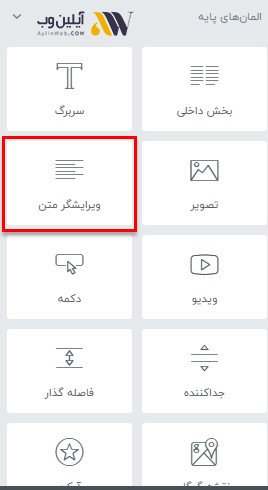
- اول از همه ما یک سکشن یا بخش ایجاد کردیم و آن را به 3 ستون تقسیم کردیم تا هر ستون به بخش مساوی تقسیم شود. البته میتونید ستون ها رو زیاد و کم کنید مونده به سلیقه خودتون.
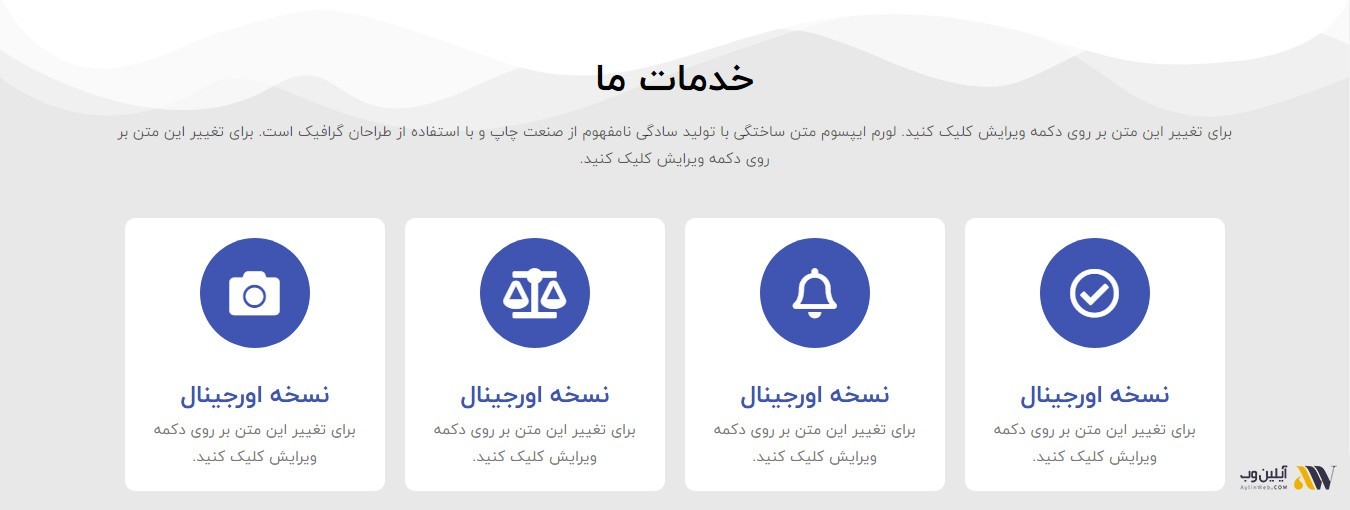
- سپس بر اساس سلیقه شخصی خودم در سمت راست یک سربرگ با عنوان درباره ما ایجاد کردم و کمی در باره وب سایت متنی رو قرار دادم و در زیر متن هم از آیکون های شبکه های اجتماعی استفاده کردم و در آخر هم یک دکمه قرا دادم و در صورت کلیک به صفحه درباره ما هدایت می شود.
- در مرحله سوم با استفاده از کپی و پیس المانها، سربرگ یا عنوان رو کپی کردم و در ستون بعدی قرار دادم و دیگه نیازی به نوشتن دوباره نباشه.
- در ستون وسط لینک هایی رو قرار دادم و همچنین از نقشه گوگل هم استفاده کردم.
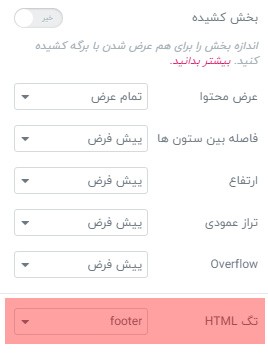
[su_note note_color=”#ffad78″ text_color=”#fff” radius=”10″]فقط یک نکته مهمی است که باید حتما بدونید، البته در ویدئو هم گفتم وقتی شما بخش فوتر، هدر، و ساید بار و مقالات رو می سازید حتما در بخش تگ html تگ های مورد نظر رو انتخاب کنید. برای هدر از تگ header استفاده کنید و برای فوتر از تگ footer و برای مقالات هم از تگ Article و برای سایدبار هم از Aside میتونید استفاده کنید.[/su_note]

دیگه توضیحات خاصی نداره و فقط شما کافیه که ویدئوی آموزشی رو مشاهده کنید و طبق سلیقه خودتون فوتر سایتتون رو طراحی کنید. در دوره ای که پیش رو داریم و به صورت کاملا حرفه ای آماده سازی میشه میتونید با ابزارهای مکمل المنتور هم بیشتر آشنا بشید و بتونید از این المان ها هم استفاده کنید.