ساخت منو با المنتور یکی از بخش های مهم برای طراحی یک سایت با المنتور هست که حتما باید در یک وب سایت داشته باشیم تا بتونیم فهرست ها و منوهای وردپرس را که میخواهیم در سایت نمایش دهیم. برای این کار ما از افزونه المنتور کمک میگیریم و میتوانیم به راحتی یک منوی بسیار حرفهای در المنتور ایجاد کنیم، برای این منظور ما از ویدیوی آموزشی هم استفاده کردیم تا شما دوستان عزیز به راحتی بتوانید مراحل آموزش را طی کنید.
چرا باید حتما یک منو در سایت داشته باشیم؟
یک سوال بسیار مهم این هست که ما چرا باید یک منو در سایت داشته باشیم؟ و برای ما فایده ای خواهد بود. دقت داشته باشید که داشتن یک منو در سایت خود هیچ کمکی به ما نمی کند! اما این یک تجربه بسیار خوب برای کاربر خواهد بود تا بتواند به تمامی بخش های سایت با یک منو دسترسی داشته باشد. یعنی کاربر با استفاده از این منو میتواند به تمامی دستهبندیهای نوشته ها و یا محصولات فقط در یک بخش دسترسی داشته باشد که این از لحاظ تجربه کاربری بسیار کار پسندیده و از لحاظ سئو بسیار بسیار تاثیر دارد. پس توصیه می کنیم در هر سایتی که طراحی میکنید یک منو در هدر سایت قرار دهید.
آموزش ساخت منو با المنتور
و حالا نوبت به این میرسد که ما شروع کنیم و یک منو در المنتور ایجاد کنیم. برای ساخت منو در المنتور ما تمامی مراحل را به صورت شماره بندی شده انجام می دهیم تا شما هم براحتی هیچ مشکلی در ایجاد منو نداشته باشید.
یادآوری : در حالت پیش فرض شما اگر در وردپرس خود یک قالب وردپرس آماده نصب کنید، فرقی نداره قالب شما رایگان باشد یا قالب پریمیوم، همه این قالب های وردپرسی دارای یک منو هستند و یک جایگاه منو در سربرگ سایت قرار میدهند و اگر شما در بخش فهرست وردپرس هر منوی را ساختید میتوانید در هدر قالب ها به نمایش در بیاورید. پس حتماً نیاز نیست که شما این بخش را با افزونه المنتور طراحی کنید.
هدف از طراحی سایت با المنتور این هست که ما تمامی بخش ها را به صورت سفارشی و طبق سلیقه خود طراحی کنیم و اگر میخواهید از قالب آماده استفاده کنید دیگر نیاز نیست که شما از افزونه المنتور استفاده کنید.
1 – ساخت بخش سربرگ در المنتور
چون ما میخواهیم که منو سایت در هدر سایت قرار بگیرد، باید برای این منظور در پیشخوان وردپرس بر روی قالب ها » افزودن جدید کلیک کنید. البته اگر از قبل هدر یا سربرگ خود را در المنتور طراحی کردید نیاز نیست که یک بار دیگر برای این بخش هدر ایجاد کنید و فقط کافی هست که به سربرگ ساخته شده را با ویرایشگر المنتور باز کنید.

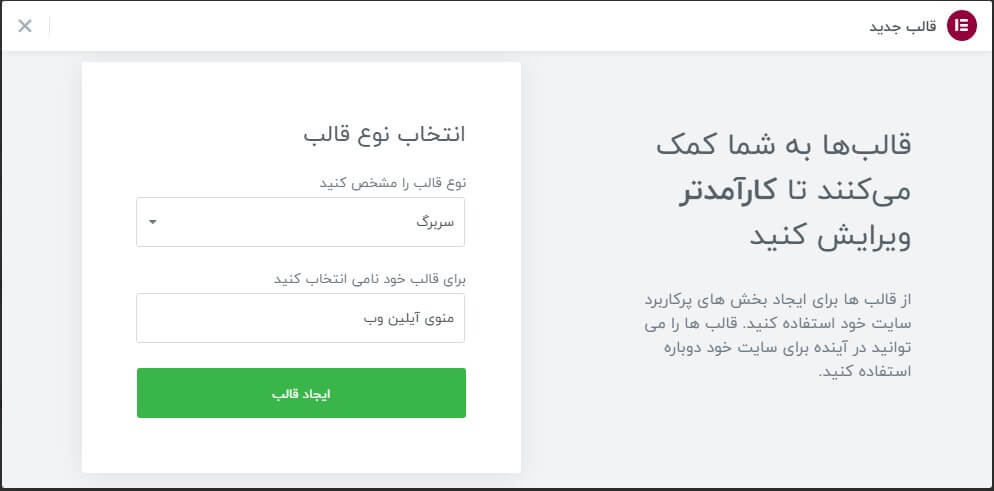
سپس یک صفحه به صورت پاپ آپ برای شما نمایش داده میشود که شما نوع قالب را مشخص کنید، را روی سربرگ باید قرار دهید و در زیر یک نام برای سربرگ خود انتخاب کنید و بر روی دکمه ایجاد قالب کلیک کنید تا صفحه ساز المنتور برای ما باز شود.
2 – ساخت فهرست در وردپرس
در دومین مرحله ما باید یک فهرست یا منو در وردپرس ایجاد کنیم، برای این منظور شما باید در پیشخوان وردپرس به منوی نمایش » فهرست ها کلیک کنید.

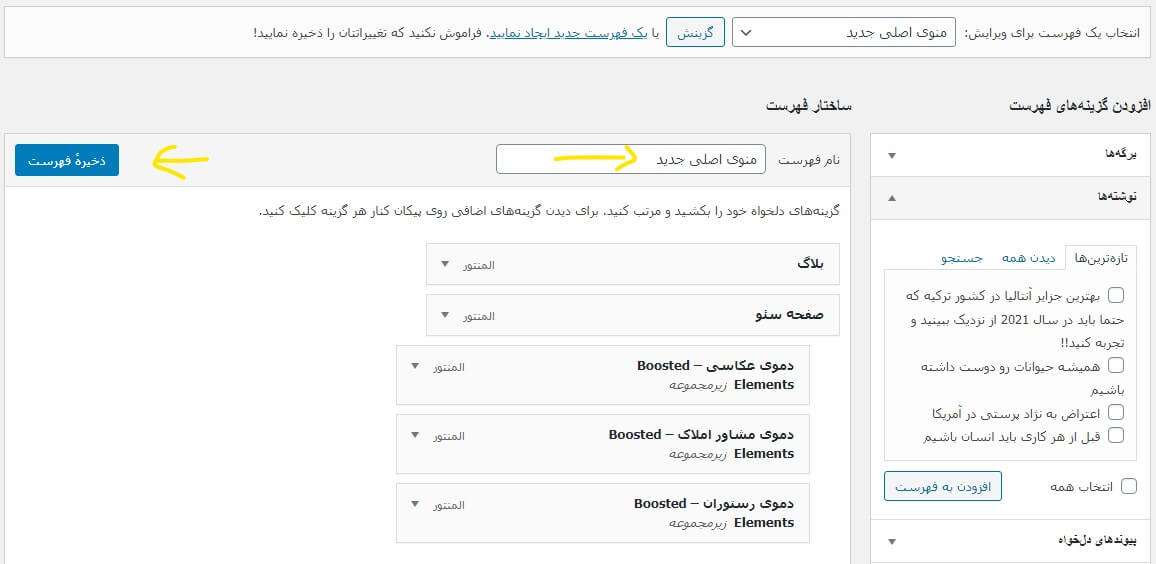
در صفحه باز شده بر روی لینک یک فهرست جدید ایجاد نمایید کلیک کنید. اگر از قبل منویی دارید نیاز نیست که یک منوی تازه طراحی کنید فقط کافی هست که منو ها یا زیر منوهای خود را در فهرست ساخته شده قرار دهید.

سپس در بخش نام فهرست یک نام برای فهرست خود انتخاب کنید و در زیر، منو هایی که می خواهید را از سمت راست بکشید و در این بخش رها کنید این همان منویی هست که شما باید در سایت نمایش دهید. در این منو سعی کنید دسته بندی ها و بخش های مهم سایت را قرار دهید، بعد از اینکه منوی ها و زیرمنوها را ساختید بر روی دکمه ذخیره فهرست کلیک کنید.
3 – قرار دادن منو در هدر سایت
در سومین مرحله ما باید منو یا فهرستی که ساختیم را در سایت نمایش دهیم، برای این منظور باز هم به ویرایشگر المنتور یعنی همان سربرگی که با ویرایشگر المنتور برا ما باز شد، بروید. در این بخش میتوانید از هر ابزارک یا المان المنتور استفاده کنید.
ما به صورت پیشفرض یک ردیف 2 ستونه ایجاد می کنیم و در سمت راست لوگوی سایت را قرار می دهیم و در سمت چپ منوی خود را ایجاد می کنیم.

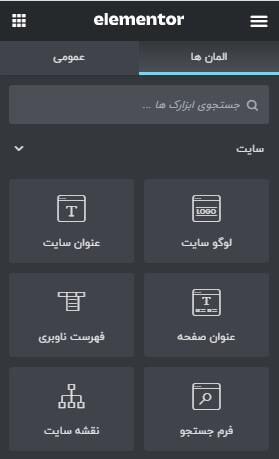
حالا شما ستونی را که می خواهید منو در این ستون نمایش داده شود را انتخاب کنید و از بخش ابزارک های المنتور ابزارک فهرست ناوبری را بکشید و در ستون مورد نظر رها کنید.
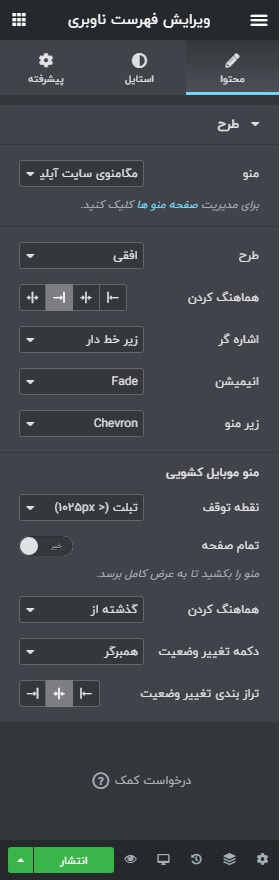
سپس در بخش ابزارک ها یک بخش تنظیمات برای شما باز میشود که تنظیمات این بخش را همانند تصویر زیر انجام دهید.

حالا شما باید منویی که در وردپرس ساختید، در این بخش برای شما به نمایش در بیاید. چون این بخش و طراحی هدر و منوها بستگی به سلیقه شما دارد ولی شما به راحتی می توانید در بخش استایل، استایل های خود را بر روی منو اعمال کنید اما برای یادگیری بیشتر ما تمامی این بخش ها را در ویدئوی آموزشی که در زیر قرار داده شده پیش رفتیم و به راحتی می توانید شما از ویدیوی آموزشی دیدن کنید و منوی حرفه ای خود را طراحی کنید.
جمع بندی
منو یا فهرست یک بخش مهم و اساسی در هر سایت و اپلیکیشن های موبایل هست و با این کار کاربر میتواند به تمامی بخش ها یا دسته بندی های مختلف فقط در یک بخش دسترسی داشته باشند که این می تواند یک تجربه بسیار خوب برای کاربر ایجاد کند تا به تمامی بخش ها فقط در عرض چند کلیک دسترسی داشته باشد.
برای ساخت منو در المنتور چندین مرحلهراحت هست که اگر این چند مرحله را طی کنید به راحتی می توانید یک منوی حرفهای و آبشاری ایجاد کنید و هر منوی را خواستید در بخش سربرگ سایت به نمایش در بیاورید همچنین ما در این آموزش از فیلم آموزشی استفاده کردیم تا شما دوستان به راحتی بتوانید همه بخشها را به درستی انجام دهید و یک منوی بسیار حرفه ای برای وردپرس ایجاد کنید. پس توصیه ما هم این هست که حتماً از ویدیو آموزشی استفاده کنید.
بله، این ویدئوی آموزشی به صورت کاملا رایگان در اختیار شما عزیزان قرار گرفته. و به راحتی می توانید ویدئو آموزشی هم دانلود کنید و یا مشاهده کنید.
خیر، ما در این آموزش از خود افزونه المنتور کمک گرفتیم و به راحتی می توانیم از مخزن وردپرس نصب کنیم.
بله، این منوی که ما در این آموزش ساختیم استاندارد و واکنش گرا برای دستگاه موبایل هست و در این آموزش هم به واکنشگرایی پرداختیم.
بله، دوستان عزیز چون این ویدئو ها در سرور خودم آپلود می شود به راحتی می توانید ویدئو های مشاهده شده را دانلود کنید و با کیفیت بسیار بالا مشاهده کنید.
دوستان عزیز آخرین نسخه المنتور در سایت آیلین وب به صورت رایگان در خدمت شما عزیزان قرار گرفته و به راحتی می توانید روی هر چند سایت خواستید نصب کنید.