سلام ویژه خدمت دوستان عزیز، توی این مقاله و ویدئو می خوام نحوه ساخت اسلایدر صفحه وب در المنتور رو بهتون آموزش بدم که این ویدئو باز هم یک ویدئوی اختصاصی هست و توسط وب سایت آیلین وب برای اولین بار تولید شده و شما با استفاده از این آموزش میتونید یک اسلایدر صفحه وب در المنتور طراحی بکنید.
مطمئنا شما وب سایت هایی رو دیدید که در هدر سایتشون یا در بخش بالای سایت، اسلایدری قرار می دهند که صفحات وب رو توی اون قرار میدن یعنی یک اسلایدر نمایش صفحات وب سایت. در بسیاری مواقع برای شما سوال شده که این اسلایدر ها را چطور می سازند البته برای ساختن اسلاید را میتوانید از کدنویسی اختصاصی استفاده کنید، اما خوشبختانه المنتو این امکان را دارد که شما به راحتی به ساخت اسلایدر صفحات وب بپردازید. حتما در ویدئوی آموزشی و ادامه مقاله همراه ما باشید.
مراحل آموزش ساخت اسلایدر صفحه وب در المنتور
شما دوستان عزیز به راحتی می توانید بدون استفاده از حتی یک کلمه کدنویسی یک اسلایدر صفحه وب در سایتتون ایجاد بکنید که ما برای این کار از افزونه هایی کمک گرفتیم و برای استفاده و مراحل کار حتماً در ادامه مقاله همراه ما باشید. مراحل را به درستی پیش برید.
مرحله اول : پیش نیازهای آموزش
در مرحله اول و قبل از هر کاری باید افزونه های مورد نظر خودمون رو نصب کنیم که در زیر هر افزونه ای که قرار دادم رو روش کلیک کنی میتونی به صفحه مورد نظر برید و افزونه رو نصب کنید اما برای شروع کار به دو تا افزونه نیاز داریم.
- افزونه المنتور (به صورت رایگان به مخزن وردپرس موجود)
- افزونه WN WebPage Slider for Elementor (به صورت رایگان در مخزن وردپرس موجود)
بعد از اینکه افزونه های بالا را نصب کردید به مرحله دوم بروید.
نکته مهم : ما توی این مقالات به نصب افزونه در وردپرس نمی پردازیم و برای این کار می توانید به مقاله نصب افزونه در وردپرس که به صورت ویدئو آموزشی هم هست مراجعه کنید و نحوه نصب افزونه رو پیش ببرید.
مرحله دوم : ایجاد سکشن یا بخش
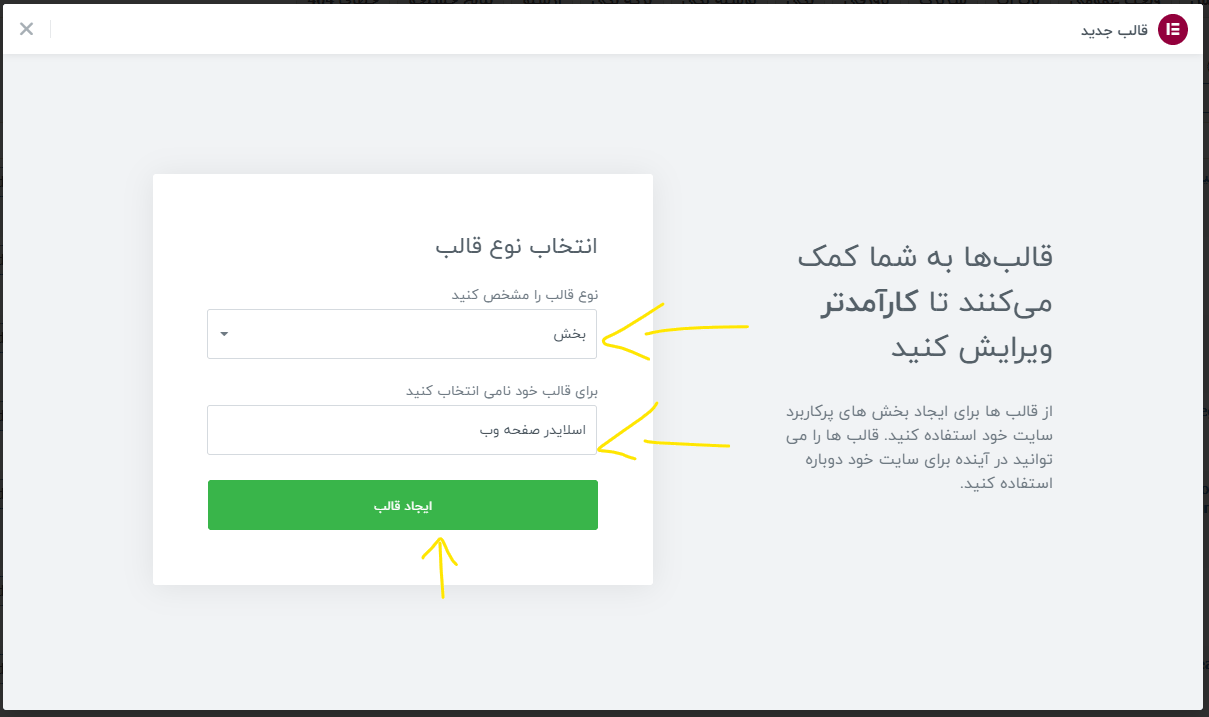
بعد از اینکه افزونه ها رو نصب کردیم توی مرحله دوم باید بیاید و از بخش پیشخوان وردپرس منوی قالب ها و افزودن قالب رو بزنید. در صفحه که براتون باز میشه نوع قالب را مشخص کنید روی بخش بگذارید و یک نام برای قالب خودتون انتخاب کنید و در آخر روی دکمه ایجاد قالب کلیک کنید.
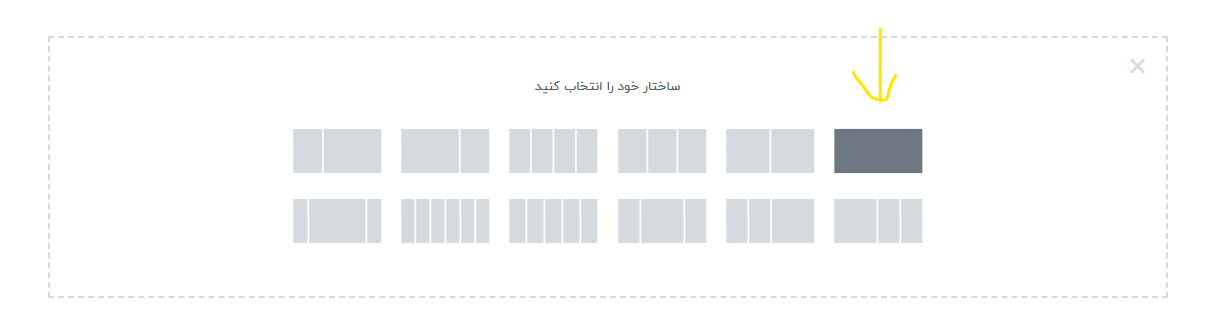
سپس در صفحه که با ویرایشگر المنتور براتون باز میشه بر روی آیکون + کلیک کنید و یک ردیف تک ستونه مانند تصویر زیر ایجاد کنید.
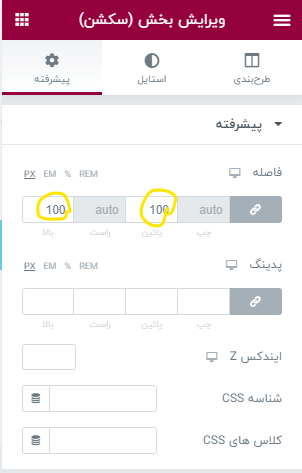
سپس به بخش پیشرفته تنظیمات بیاید و فاصله از پایین و بالا بر روی 100px قرار بدید.
سپس به تب استایل بیاید و نوع پس زمینه را بر روی رنگ سیاه قرار بدید همانند تصویر زیر
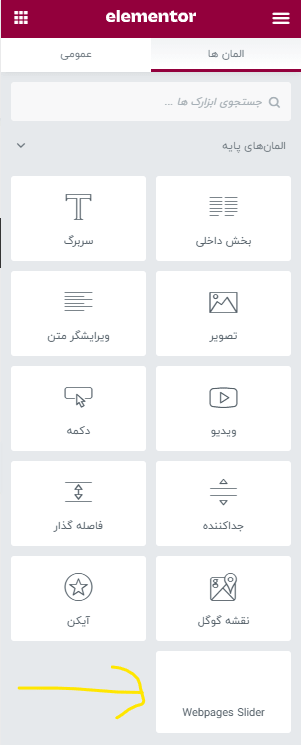
وقتی شما افزونه رو نصب میکنید یک ابزارک یا المان با عنوان “Webpage Slider” به بخش ابزارک های المنتور اضافه میشه. همانند تصویر زیر این ابزارک رو پیدا کنید و اون رو به صفحه یا سکشنی که ساختیم بکشید و رها کنید.
تا اینجای کار شما باید صفحه ای همانند تصویر زیر داشته باشید یعنی یک سکشن که داخل اون شما ابزارک مورد نظر را قرار دادید.
حالا نوبت به این میرسه که صفحات وب خودمون رو داخل این اسلاید قرار بدیم. وقتی شما ابزارک را به صفحه میکشید تنظیماتی با عنوان WN Webpage Slider در سمت راست و در بخش ویرایشگر المنتور براتون باز میشه.
توی این تنظیمات به جای تصاویر Image1 و Image2 و Image3 شما باید تصاویر صفحات به خودتون رو قرار بدید. ما از قبل این تصاویر را آماده کردیم و این تصاویر را در صفحه قرار دادیم و در آخر صفحه همان تصویر زیر رو داریم.
سپس به پایین تصاویر بیاید و تنظیماتی رو باز هم مشاهده می کنید. این تنظیمات رو میتونید به راحتی انجام بدید و نتایج را در سمت چپ ببینید و برای راحتی کار شما، در ادامه مقاله تمامی این تنظیمات را توضیح می دهیم.
- Width : با این تنظیمات میتونید طول اسلایدر خودتون رو انتخاب کنید که می تونید به راحتی اعداد و تغییر بدید و نتیجه رو مشاهده کنید.
- Height : با این تنظیم هم میتونید ارتفاع اسلاید رو تنظیم بکنید.
- Horizontal Separation : در این بخش میتوانید اسلایدر های عقب به صورت افقی تغییر بدید.
- Vertical Separation : با این تنظیم هم میتونید اسلایدر های عقب رو به صورت عمودی تغییر بدید.
- Frequency : با این تنظیم هم میتونید زمان تغییر اسلایدر ها را تنظیم کنید.
- Delay After Scroll Effect : تنظیم زمان تأخیر اسکرول صفحات وب رو تنظیم کنید.
- Scroll Down Speed : سرعت بالا آمدن و پایین آمدن اسلایدر رو تنظیم کنید.
- Slide to Right Speed : با این تنظیم هم میتونید سرعت چپ یا راست شدن صفحات وب و اسلاید رو تنظیم کنید.
ویدئوی آموزشی
خوب دوستان عزیز تا اینجای کار ما تونستیم یک اسلایدر برای سایت ایجاد بکنید و شما این اسلایدر را در بسیاری از سایت ها مخصوصاً سایت های فروش قالب و افزونه مشاهده بکنید و در اسلایدرها تصاویری از قالب طراحی شده و محصول خودشون میزارن. پس این آموزش می تواند یک آموزش بسیار مفید برای کسانی که میخوان اسلایدر های صفحات وب با المنتور ایجاد بکنن.