حتما شما هم خواستید تا با ساخت مگامنو در وردپرس آشنا بشید و همانند سایت های بزرگ مگامنوهای زیبا برای وب سایت خود بسازید و منوهای چندستونه با تصویر و متن و … داشته باشید. البته این کار بسیار آسان است! چون ما المنتور رو داریم و به ما کمک میکند تا همراه افزونه Jet Menu اقدام به سایت مگامنو در المنتور بکنیم. پس در ادامه با ما همراه باشید …
مراحل ساخت مگامنو در المنتور
با چندین مرحله ساده براحتی میتوانید مگامنو با المنتور طراحی کنید بدون اینکه حتی یک کلمه کدنویسی نیاز باشد چون نمیتوان بدون استفاده از افزودنی جانبی المنتور این کار رو انجام بدیم. از افزونه جت منو استفاده کردیم تا ظاهر مگامنو بسیار زیبا و کاربرپسند باشه.
مرحله 1: برای شروع ابتدا به قسمت پیشخوان وردپرس > نمایش > فهرست ها برید. (باید اول از همه یک فهرست تازه بسازیم تا منوهامون رو توی این فهرست قرار بدیم)

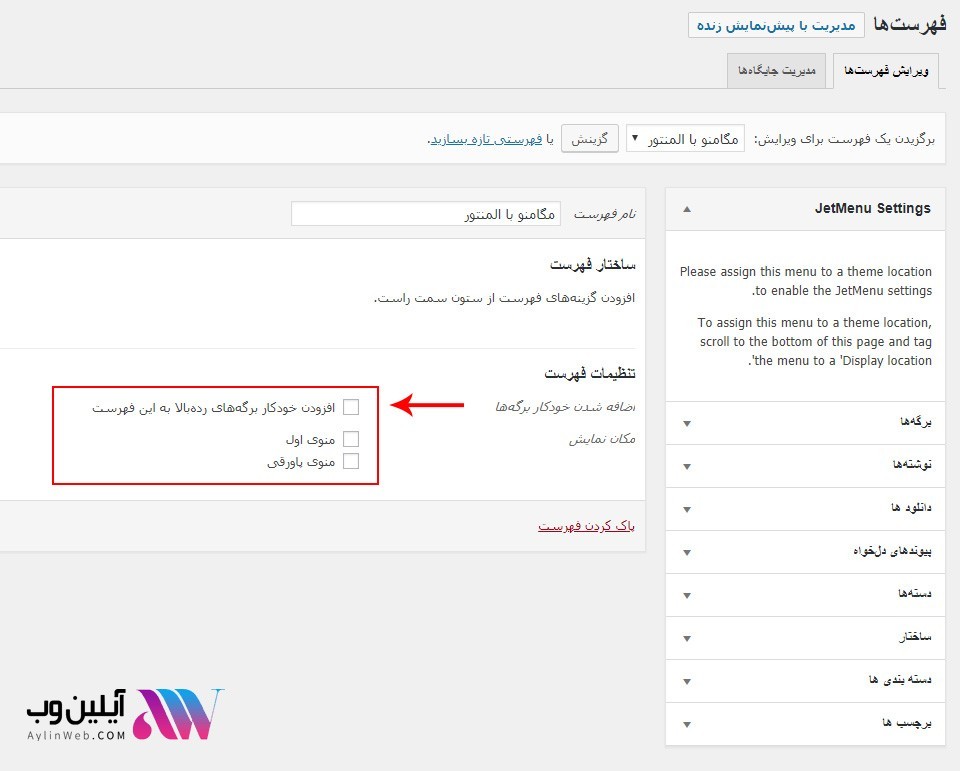
مرحله 2: حالا یک نام برای فهرست انتخاب کنید و روی گزینه ساخت فهرست کلیک کنید و سپس مکان نمایش منو را انتخاب کنید. (منوی هدر رو انتخاب کنید تا منو در هدر و سربرگ سایت به نمایش در بیاید.)

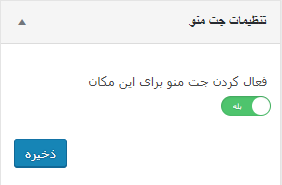
مرحله 3: بعد از انتخاب مکان نمایش، از منو سمت راست تنظیمات جت منو را فعال کنید. با این کار به وردپرس میگوییم تا از منوی پیشفرض وردپرس استفاده نکنه و از منو و تنظمات افزونه جت منو برای نمایش فهرست استفاده بکنه.

مرحله 4: حالا یک بخش به فهرستی که ساختید اضافه کنید. (یعنی یک منو به فهرست اضافه کنید تا به عنوان سر منو توی فهرست نمایش داده بشه.)
اگر در کار با فهرست ها مشکل دارید میتوانید از مقاله و ویدئوی آموزشی بخش فهرست ها در وردپرس دیدن فرمایید : منو چیست؟ چگونه در وردپرس منو ایجاد کنیم؟
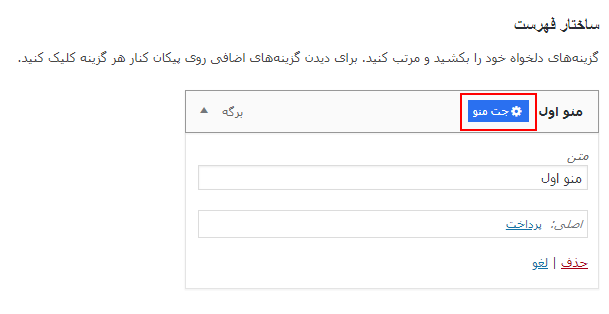
مرحله 5: سپس روی منویی که میخواهید مگامنو ایجاد کنید بروید و گزینه جت منو را کلیک کنید. (در تصویر با رنگ آبی نمایش داده شده)

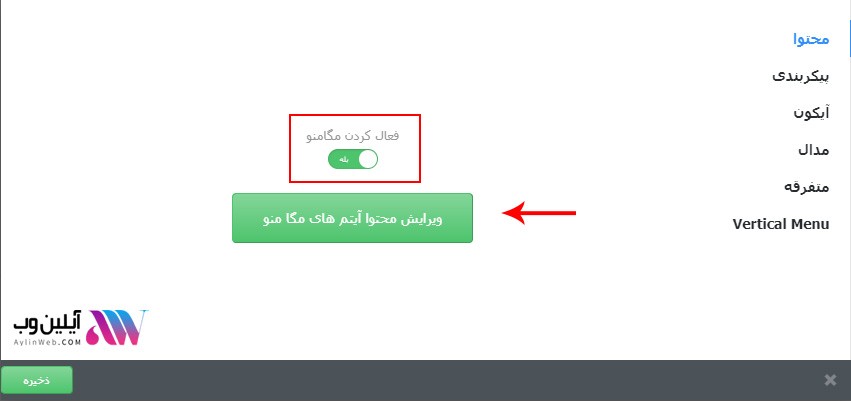
مرحله 6: در این مرحله باید گزینه فعال کردن مگامنو را فعال کنید. سپس روی دکمه ویرایش محتوا آیتم های مگامنو کلیک کنید. (تا وارد صفحه مخصوص طراحی مگامنو وارد بشیم تا بتوانید تمامی المانهایی که خواستیم رو به صفحه اضافه کنیم)

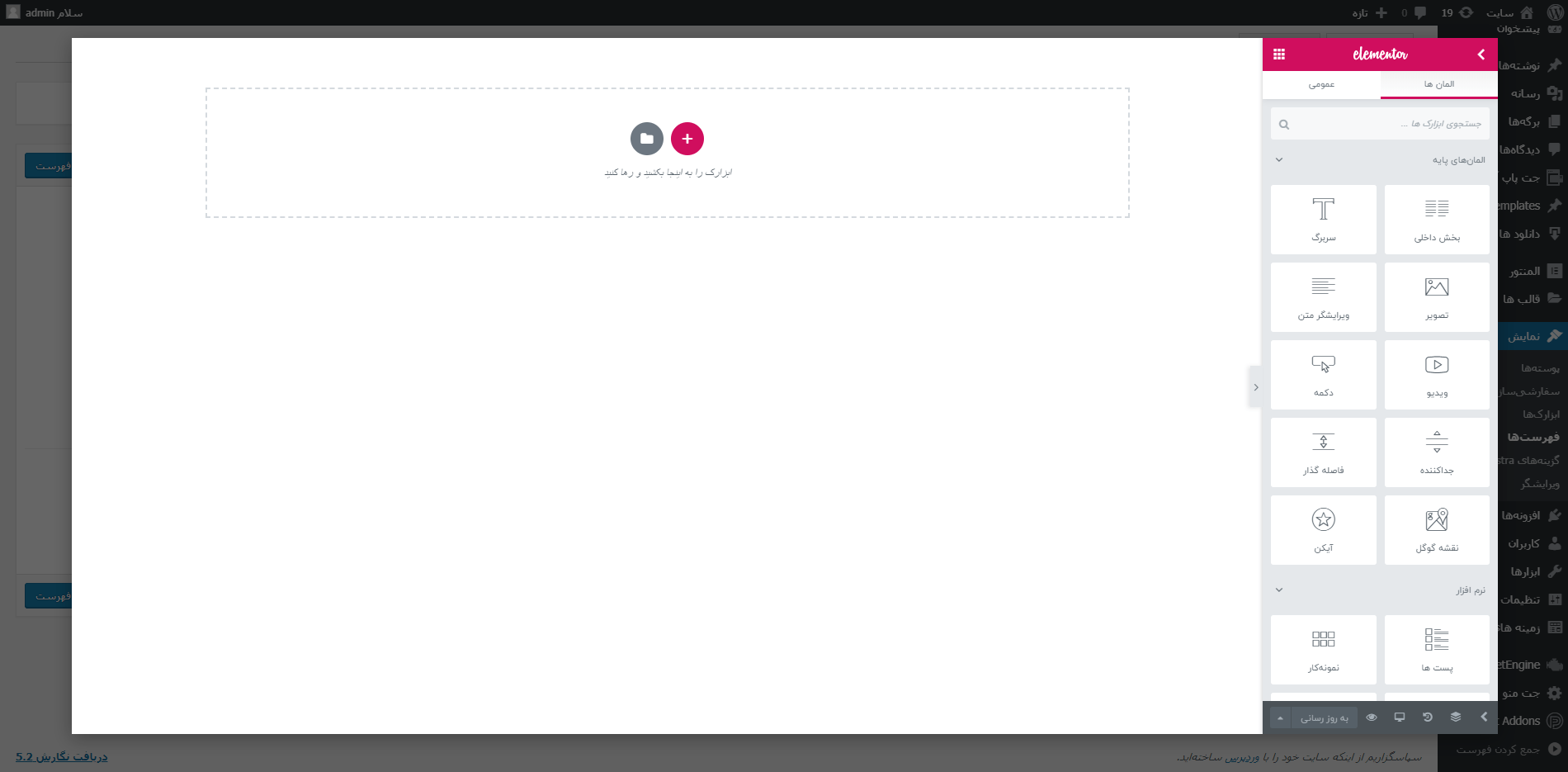
مرحله 7: در این بخش یک صفحه خام به شما میده که شما باید توی این صفحه هر سفارشی سازی که خواستید انجام بدید و مگامنو خودتون رو دربیارید، محدودیتی در ساخت مگامنو در المنتور با افزونه Jetmenu نخواهید داشت و هر عنصر یا المانی که خواستید میتوانید در این بخش قرار بدید.

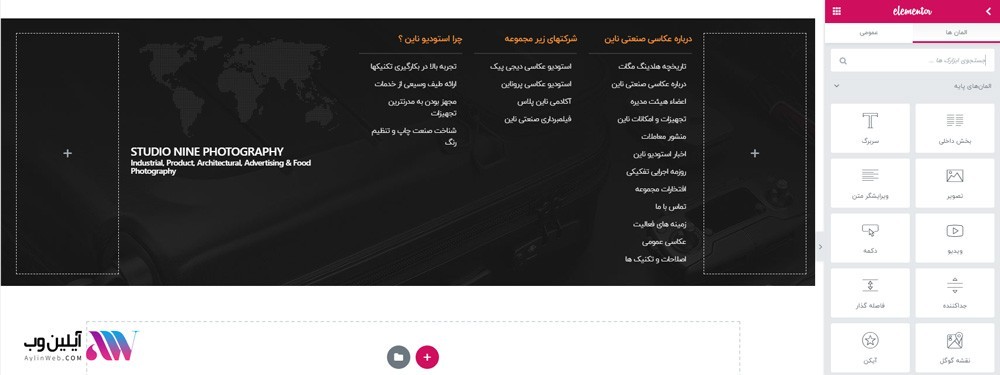
در زیر ما یک مگامنو در المنتور طبق سلیقه شخصی خودمون طراحی کردیم و شما هم میتونید همانند تصویر زیر مگامنویی طراحی کنید.
در شکل زیر یک سکشن ایجاد کردیم با رنگ دلخواه و یک تصویر پس زمینه هم برای سکشن انتخاب کردیم تا یک جلوه خاصی به مگامنو داده باشیم. سپس سکشن ساخته شده را به 6 ستون تقسیم کردیم و در هر ستون منوهای خودمون رو قرار دادیم تا مگامنویی همانند شکل زیر ظاهر شود.

نکته مهم : به این نکته توحه داشته باشید که هر مگامنویی که خواستید میتوانید طراحی کنید حتی در چند مرحله ساده براحتی میتوانید مگامنوی سایت دیجیکالا رو طراحی کنید. فقط کفیه که یکم با افزونه کار کنید تا تمامی بخش ها رو یاد بگیرید.
[su_button url=”https://aylinweb.com/product/%d8%a7%d9%81%d8%b2%d9%88%d9%86%d9%87-jetmenu-%d8%b3%d8%a7%d8%ae%d8%aa-%d9%85%d9%86%d9%88%d9%87%d8%a7%db%8c-%d8%ad%d8%b1%d9%81%d9%87-%d8%a7%db%8c-%d8%af%d8%b1-%d8%a7%d9%84%d9%85%d9%86%d8%aa%d9%88/” target=”blank” style=”flat” background=”#ffd200″ color=”#000000″ size=”7″ center=”yes” radius=”5″]خرید افزونه JetMenu[/su_button]
موفق و پیروز باشید.





۱ دیدگاه دربارهٔ «ساخت مگامنوی پیشرفته در المنتور با افزونه Jet Menu;
تشکر فراوان