توی این مقاله که عنوان اون هست ساخت عنوان با لینک های دسته بندی در قالب فلت سام Flatsome میخواهیم تا در قالب فلت سام یک امکان دیگر اضافه کنیم که در این امکان میتوانید یک عنوان با لینک های دسته بندی در قالب فلت سام نمایش بدید که هم ظاهر سایت رو جذاب میکنه و هم امکان جدید به سایت شما اضافه میکنه.
[toc]
اگر در حالت پیشرفرض شما از المان عنوان قالب flatsome استفاده کنید می بینید که این عنوان فقط یک متن هست و نمیتوان در آن دسته بندی های لینک دار رو نمایش داد و اگر کسی بخواهد این کار را انجام دهد باید کدنویسی انجام داده که این هم زمان و هزینه زیادی رو به همراه خوهد داشت. پس در ادامه با ما همراه باشید تا بدون کدنویسی این کار رو انجام بدید.
ساخت عنوان با لینک های دسته بندی در قالب Flatsome
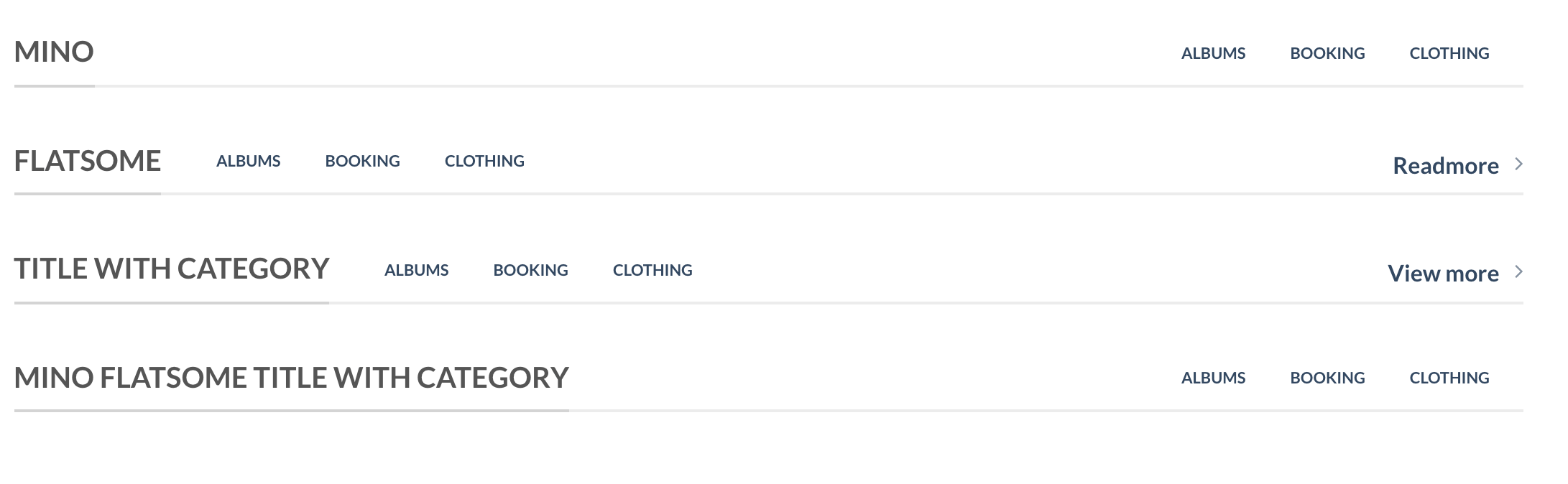
البته شاید عنوان خوبی انتخاب نکرده باشم چون واقع تو فارسی نمیشه همچین کلماتی رو معنی کرد! اگر شما تصویر زیر رو ببینید کاملا متوجه خواهید شد که منظور از عنوان با لینک های دسته بندی شده یعنی چی.

پس اگر متوجه شدید بریم سراغ آموزش که چطور بتونید این کار رو توی قالب فلت سام انجام بدیم، با ما همراه باشید.
مرحله اول : نصب و فعال سازی افزونه
در اولین مرحله باید افزونه رو نصب و فعال کنیم، نام این افزونه وردپرسی که توسط توسعه دهندگان قالب flatsome برنامه نویسی شده است Mino Flatsome Title With Category هستش که براحتی میتوانید همانند دیگر افزونه ها از مخزن وردپرس نصب کنید. پس براینصب افزونه مراحل زیر رو دنبال کنید :
- به داشبود یا پیشخوان وردپرس برید.
- در سمت راست در منو ها رو افزونه ها » افزودن کلیک کنید.
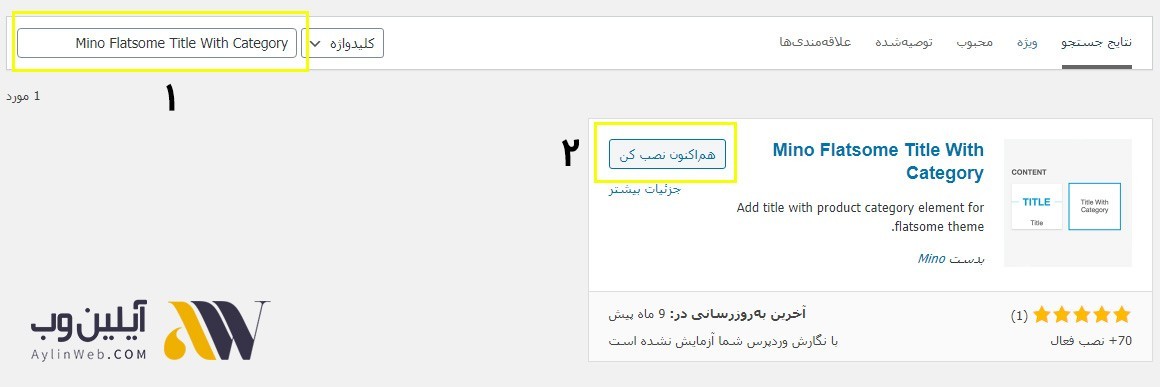
- در صفحه باز شده در سمت راست یک کارد جستجو هست که در این کادر جستجو شما باید عبارت “Mino Flatsome Title With Category” رو وارد کنید تا فزونه جستجو و پیدا شود.
- بعد از ظاهر شدن افزونه، روی دکمه “هم اکنون نصب کن” کلیک کنید.
- بعد از نصب، افزونه رو فعال کنید.

خب دوستان بعد از نصب و فعال سازی افزونه میرسیم به استفاده از افزونه که چطور بتونید از این افزونه استفاده کنیم.
دقت داشته باشید که وقتی شما این افزونه رو نصب میکنید هیچ منوی به وردپرس ما اضافه نمیشه و فقط یک عنصر جدید به قالب فلت سام در کنار عناصر دیگر قالب اضافه میشه.
مرحله دوم : استفاده از المان جدید
برای استفاده از این عنصر جدید ابتدا به صفحه ساز UXBuilder برید (میتونید یک برگه جدید اضافه کنید.) فقط دوستان عزیز دقت داشته باشید که حتما از آموزش کار با قالب flatsome استفاده کنید.
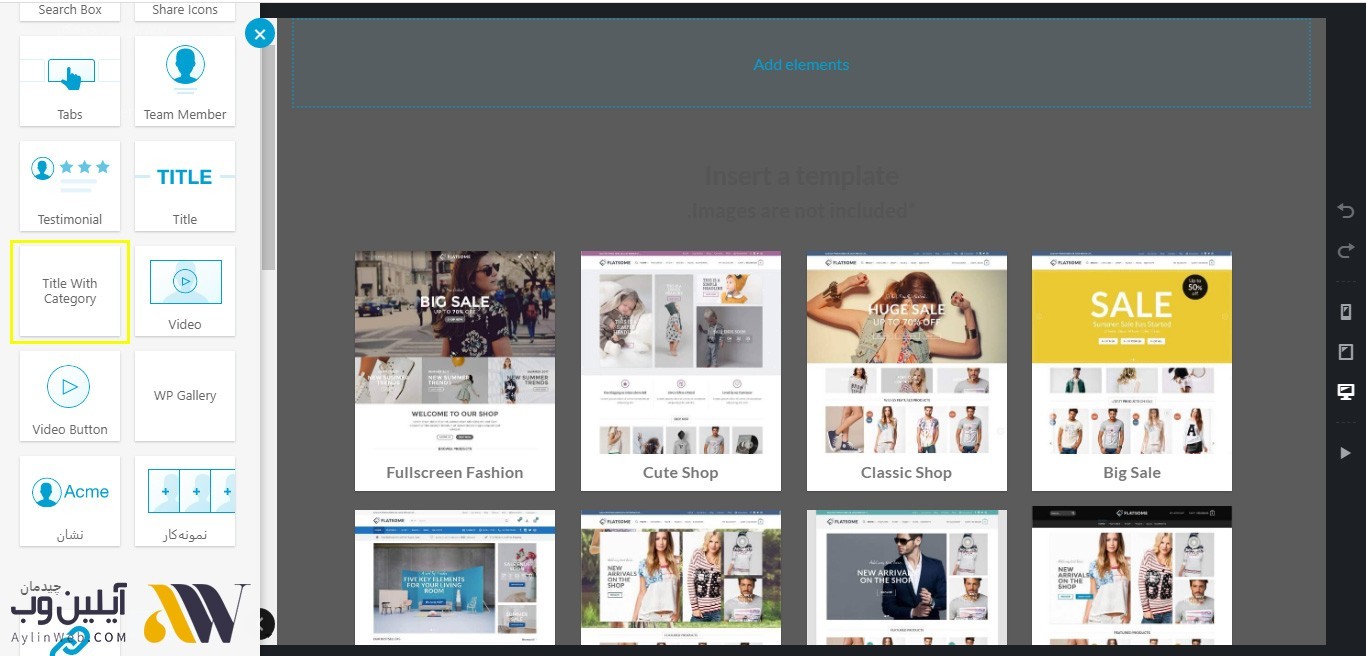
وقتی شما وارد صفحه ساز UXBuilder شدید در بخش المانها بگردید و یک المان جدید به صفحه اضافه شده که عنوانش هست Title With Categoty و براحتی میتوانید در تصویر زیر هم مشاهده کنید.

مرحله سوم : تتظیمات عنصر
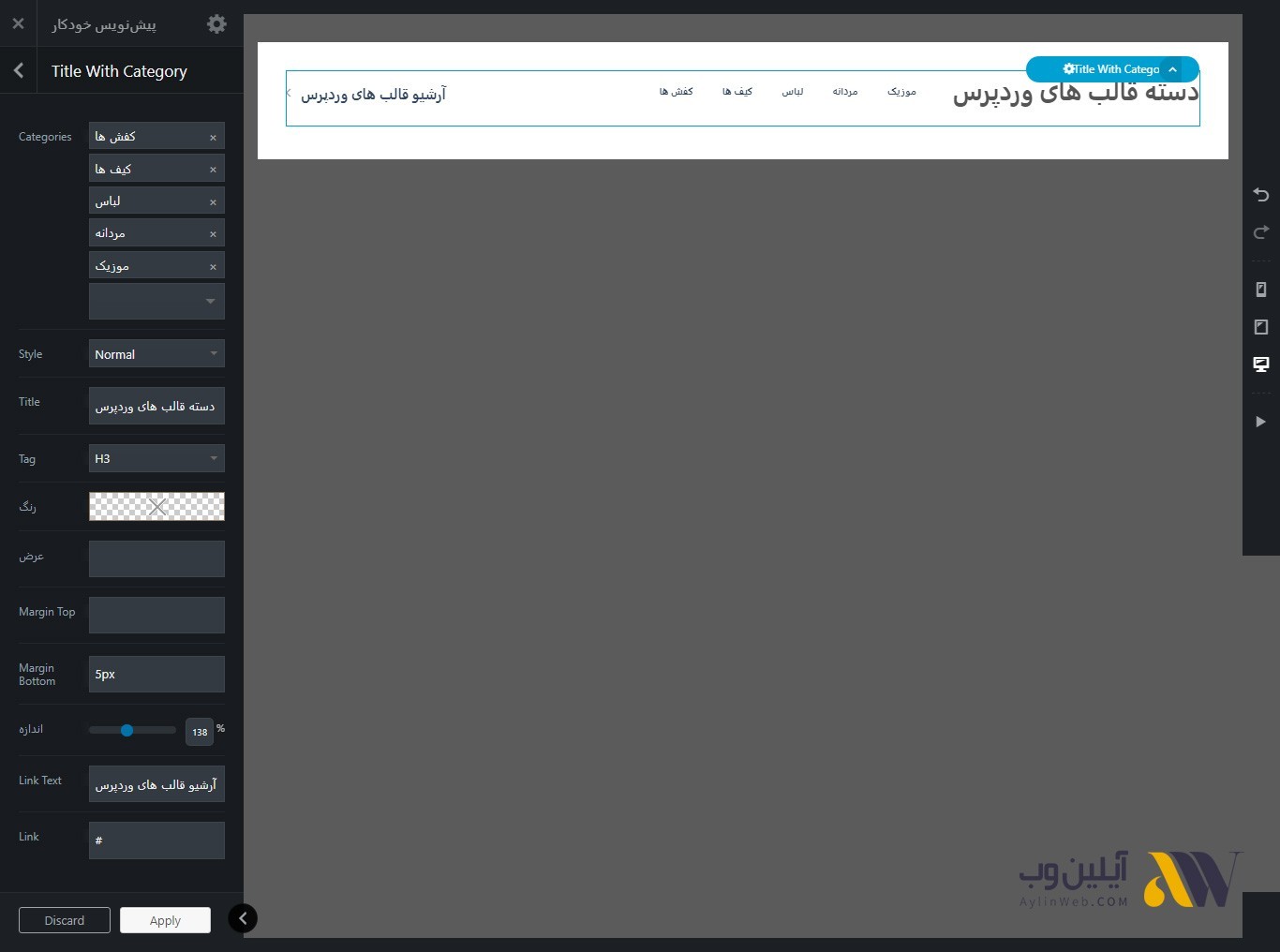
خب شما باید این المان جدید رو به صفحتون بکشید و رها کنید تا در بالای صفحه قرار بگیره و باید شکلی همانند تصویر زیر داشته باشید :

اگر در تصویر بالا دقت کنید میبینید که در کنار عنوان لینک هایی هم وجود دارد که میتوانید این لینک ها رو از دسته بندی هاتون انتخاب کنید و همچنین تمامی تنظیمات رو در زیر توضیح میدیم :
- Categories : در این بخش میتوانید دسته بندی هایی رو که میخواید نمایش داده بشه در کنار عنوان انتخاب کنید.
- Style : در این بخش میتوانید استایل عنوان رو انتخاب کنید. (هر یک رو انتخاب کنید و نتیجه رو به صورت زنده در صفحه ببینید.)
- Title : در این بخش هم میتوانید عنوان بلاک رو انتخاب کنید.
- Tag : در این قسمت هم میتوانید نوع تگ عنوان رو انتخاب کنید.
- رنگ : در این قسمت هم میتوانید رنگ عنوان انتخاب کنید.
- عرض : در این بخش هم میتوانید عرض عنوان رو تنظیم کنید.
- Margin Top : در این قسمت هم میتوانید فاصله عنوان از بالا رو تنظیم کنید.
- Margin Bottom : دی این قسمت میتوانید فاصله عنوان از پایین رو تنظیم کنید.
- اندازه : میتوانید اندازه عنوان رو تنظیم کنید.
- Link Text : میتوانید عنوان و یا متن لینک رو انتخاب کنید.
- Link : در این بخش هم میتوانید لینک رو قرار بدید.
امیدوارم تا اینجا تونسته باشید از این عنصر استفاده کنید و آموزش رو به درستی پیش رفته باشید. هر مشکلی در آموزش داشتید می تونید در بخش دیدگاه ها مطرح کنید.




