در این جلسه میخوام که سربرگ قالب رو توی فتوشاپ طراحی کنم و شما هم براحتی میتوانید با این نرم افزار کار کنید و با اصول طراحی قالب در فتوشاپ هم آشنا میشید پس شروع میکنیم دوره طراحی قالب وردپرس رو.
نکته مهم
شما قرار نیست که برید و فتوشاپ رو کامل یاد بگیرید تا بخواید این اموزش رو دنبال کنید، در این آموزش و جلسات بعدی قالب رو قدم به قدم و پروژه محور پیش میرم و شما با یک نگاه متوجه میشید که از کدام تنظیمات و ابزارک ها استفاده کردن و براحتی میتونید یاد بگرید و با تجربهای که کسب میکنید میتوانید هر قالبی رو توی فتوشاپ طراحی کنید.
طراحی سربرگ قالب در فتوشاپ
بعد از اینکه قالب رو روی کاغذ پیاده کردیم اولین کاری که باید انجام بشه اینه که شروع کنیم قالب رو توی فتوشاپ یا نرم افزار های دیگه طراحی کنیم و یک طرح گرافیکی کلی از قالب داشته باشیم. توی این جلسه یاد میگرید که چطور بخش هدر یا سربرگ قالبی که میخواهیم طراحی کنیم رو توی فتوشاپ طرحی کنید.

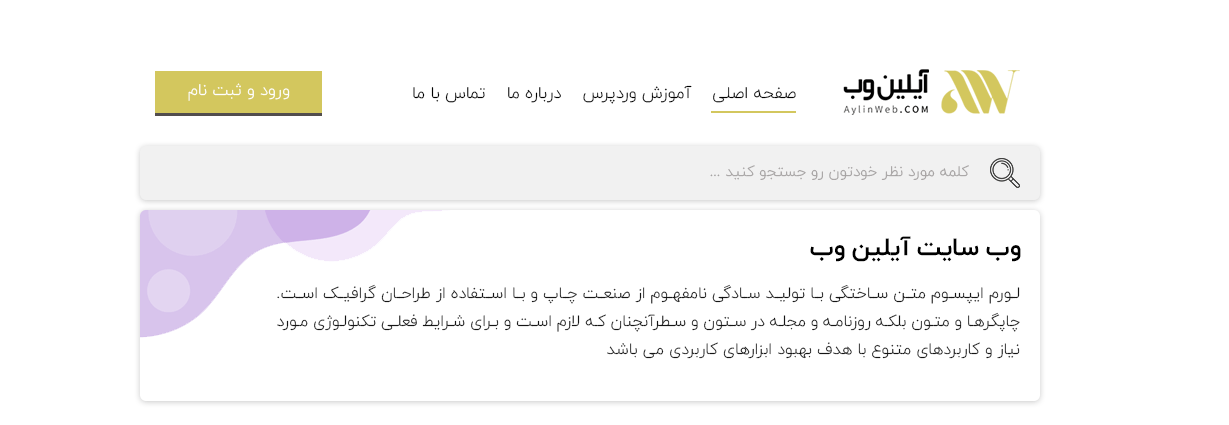
تصویر بالا هدر یا سربرگی هستش که من خودم طراحی کردم و همینجوری به ذهنم رسید و همچین چیزی رو پیاده کنم، و در زیر هم میخوام تمامی بخش ها رو که طراحی کردم رو شرح بدم.
مراحل انجام کار به چه صورت است؟
کلا از ابزارک Rectangle یا همون ابزارک مربع زیاد توی طراحی قالب استفاده میشهو بسیار ابزارک پر کاربری توی نرم افزار فتوشاپ است، در اولین مرحله لوگوی سایت رو سمت چپ قرار دادم و منوی سایت رو در وسط سربرگ قرار دادم و در آخری بخش هم یک دکمه در سمت راست هدر قرار دادم (طبق طرحی که رو کاغذ طراحی کردم).
در مرحله دوم هم با ابزارک Rectangle یک شیپ ایجاد کردم برای جعبه جستجوی وب سایت، که بارنگ مشخص شده توشو پر کردم و از سایت Flaticon هم یک آیکون جستجو انتخاب و دانلود کردم و در داخل جعبه جستجو قرار دادم و یک متنی هم برای باکس جستجو نوشتم.
در مرحله سوم باز هم با ابزارک Rectangle یک شیب با رنگ سفید و یک سایه ایجاد کردم و میخوام که توش یک متنی رو بنویسیم، بعد از این که شیب رو ایجاد کردم با ابزارک متن یک متنی رو به عنوان مثال داخل جعبه قرار دادم و شما هم میتونید به سایت http://loremsaz.com/ برید و متن های دلخواه خودتون رو کپی و در محتوا قرار بدید.




