در بسیاری از سایت ها دیده اید که وقتی اسکرول مرورگر رو پاین میارید یک فوتر یا یک بخشی نمایان و سپس پنهان میشود، البته در سایت های خارجی زیاد دیده میشه و جلوه خاص و زیبایی رو به صفحه مورد نظر میده. در این آموزش قصر داریم تا یک فوتر پنهان در المنتور فقط با چند کلیک ساده طراحی کنیم و هر جلوه و افکتی خواستید میتوانید به این بخش اعمال کنید. در ادامه با ما همراه باشید …
فقط به این نکته توجه داشته باشید که ما در این دوره آموزش رایگان المنتور در ابتدا سعی کردیم که تمامی بخش های المنتور رو برای شما آموزش بدیم و به صورت ویدئو، تا هر کسی بتواند در مرحله اول با تمامی بخش های المنتور آشنا شود تا براحتی بتواند این ترفند ها رو جرایی کنه. پس شنا هم اگر با کار با المنتور آشنا نیستید حتما از دوره رایگان آموزش المنتور دیدن فرمایید تا مشکلی در طراحی این ترفند ها نداشته باشید.
ساخت فوتر پنهان در المنتور
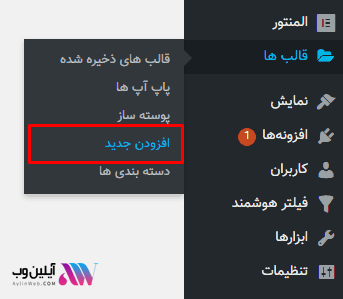
در مرحله اول، از داشبورد وردپرس تب قالب ها، گزینه افزودن جدید را بزنید. (همانند آموزش های قبلی باید یک قالب جدا برای این بخش طراحی کنیم)

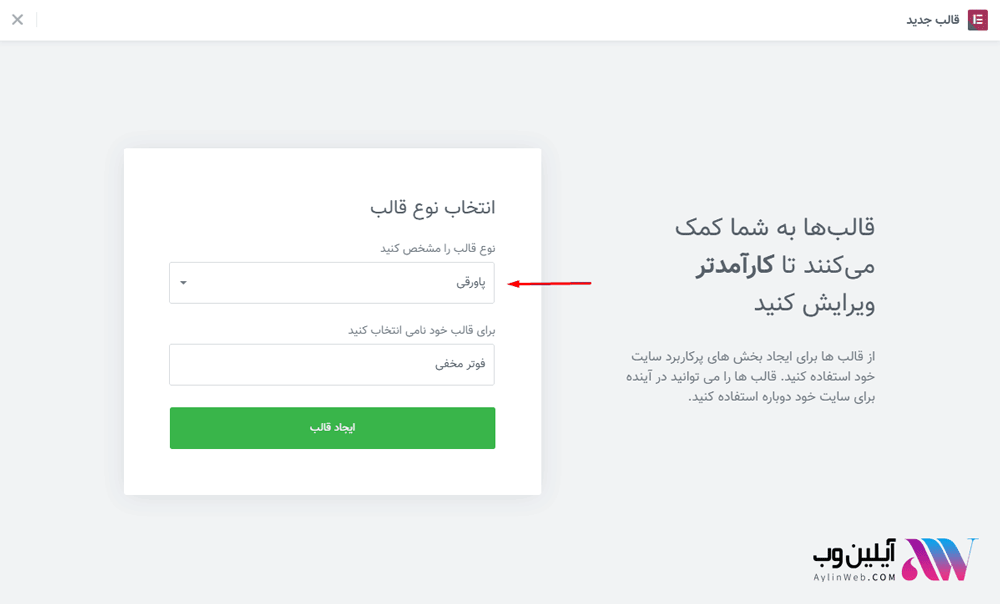
در مرحله دوم، در صفحه باز شده نوع قالب را روی پاورقی قرار داده، یک نام دلخواه بنویسید و دکمه ایجاد قالب را بزنید.

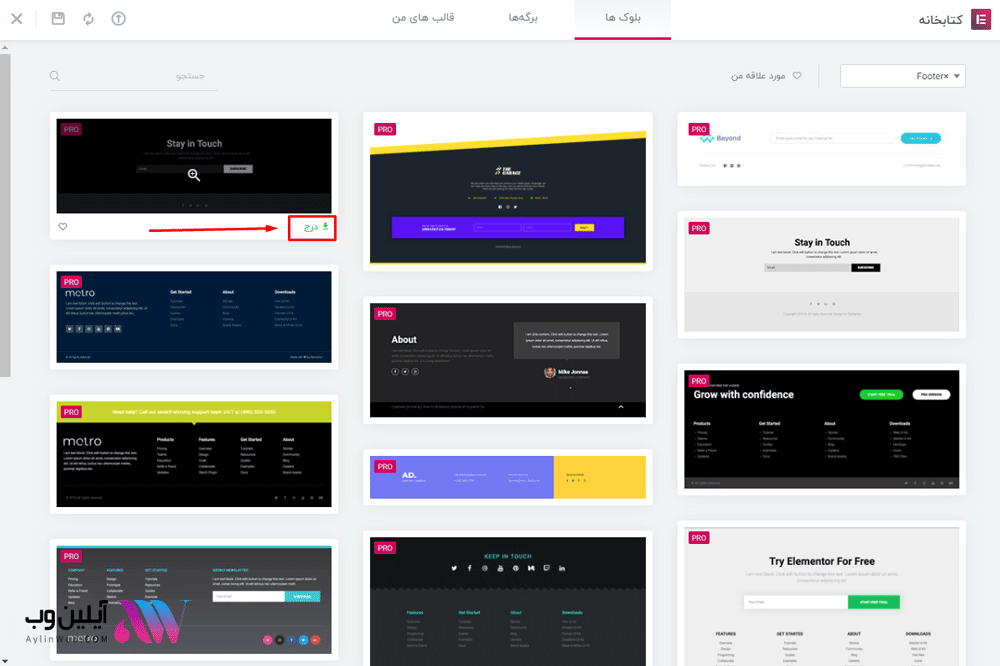
در این صفحه میتونید یک تمپلیت آماده انتخاب کنید(و یا میتونید یک طرح سفارشی ایجاد و طراحی کنید)
یکی از این نمونه های آماده رو به دلخواه اینتخاب کنید :

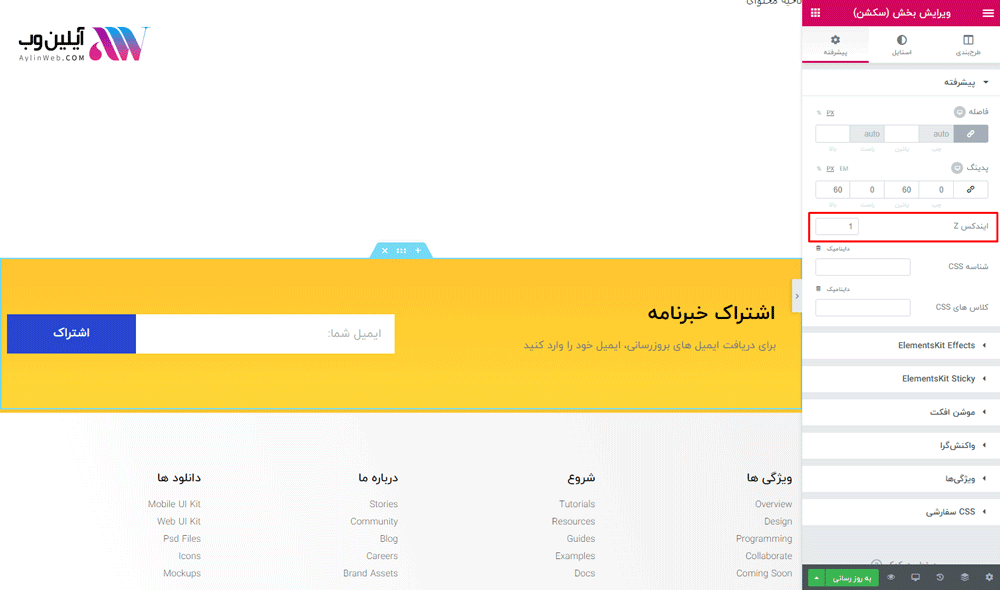
بعد از درج فوتر موردنظرتون از نمونه های آماده، بر روی بخش اصلی کلیک کرده و به تنظیمات پیشرفته بخش برید، سپس مقدار z-index را روی 1 قرار دهید. (با این کار ما برای این بخش یا سکشن یک اولویت انتخاب میکنیم)

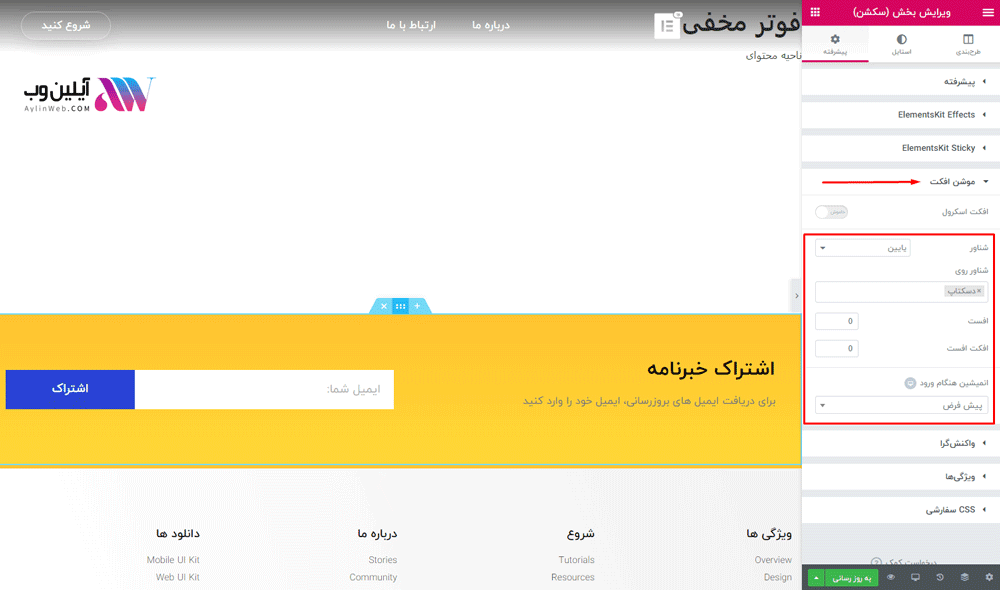
باز هم در این مرحله به بخش فوتر مورد نظرمون میرم و در بخش موشن افکت گزینه شناور را فعال کرده و روی گزینه پایین تنظیم میکنیم تا فوتر ما در پایین صفحه به نمیش در بیاد.
نکته : میتوانید برای چشم نواز بودن و رابط کاربری زیباتر، این بخش رو توی موبایل و تبلت پنهان کنید و فقط در دسکتاپ نمایش داده شود. (برای تنظیم براحتی میتوانید در بخش “شناور روی” دستگاهی را که میخوهید به نمایش در بیاید رو انتخاب کنید.)
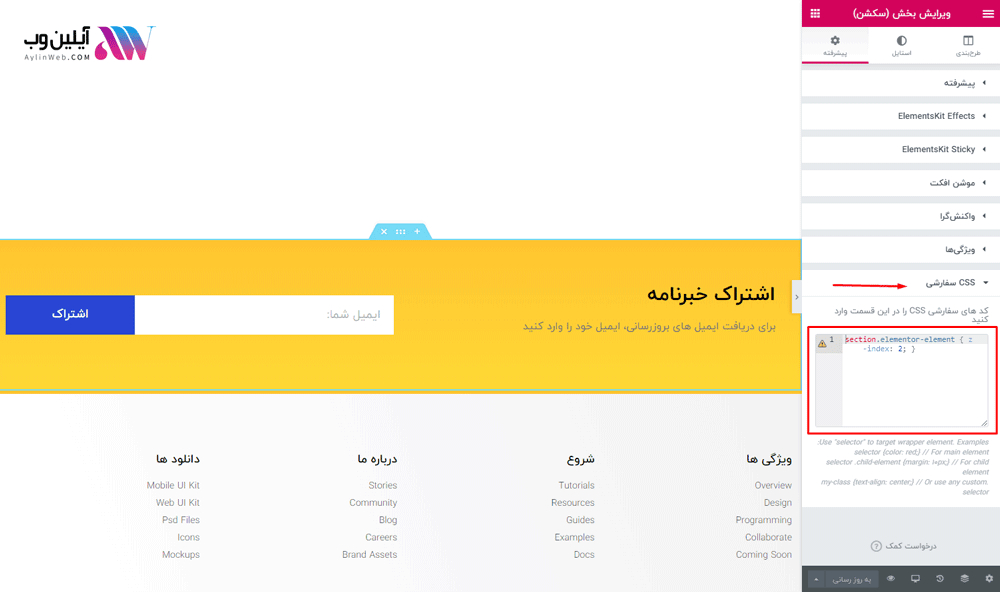
خب حالا در همان تب پیشرفته به قسمت CSS سفارشی رفته و کد زیر را وارد کنید.
section.elementor-element { z-index: 2; }

خب دوستان دیگه تموم شد و الان نوبت اینه که برید و فوتر ساخته شده را مشاهده کنید و باید بخشی همانند تصویر زیر را مشاهده کنید.

موفق و پروز باشید. و اگر هم مشکل در اجرایی ترفند داشتید میتوانید در بخش دیدگاه ها مطرح کنید و جواب خودتون رو در کمترین زمان ممکن دریافت کنید.




