از ویژگی های بسیار کلیدی افزونه المنتور این است که دارای یک قالب ساز است که میتوانید با این ویژگی یک قالب وردپرس تمام و کمال فقط با درگ و دراپ موس طراحی کنید که شاید از خیلی از قالب های دیگه و جندمنظوره حرفه ای تر و زیباتر هم باشه. زیرا محدودیتی در طراحی ندارید و اگر یکم سلیقه به خرج بدید میتوانید قالب های بسیار خلاقانه و پیشرفته ای رو طراحی کنید.
طراحی هدر سفارشی با المنتور
سربرگ یا همون هدر یکی از مهمترین بخش هایی از یک سایت است و هر چه قدر سربرگ سایت رو زیبا و خلاقانه طراحی کنید کاربر براحتی میتونه به تمامی بخش های سایت دسترسی پیدا کنه و خیلی بخش مهمی محسوب میشه، چون اولین ظاهری که کاربر هنگام ورود به سایت مواجه میشه همون سربرگ سایت است.
در این آموزش المنتور قصد داریم تا با ساخت سربرگ در المنتور آشنا بشیم و براحتی بتونیم یک هدر حرفه ای و زیبا بری سایتمون طراحی کنید. پس حتما در ادامه آموزش با ما همراه باشید …
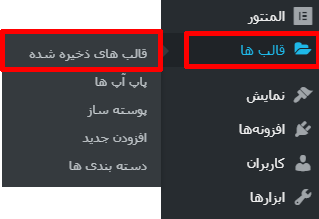
مرحله 1: برای شروع ابتدا به قسمت پیشخوان وردپرس > قالب ها > قالب های ذخیره شده برید.

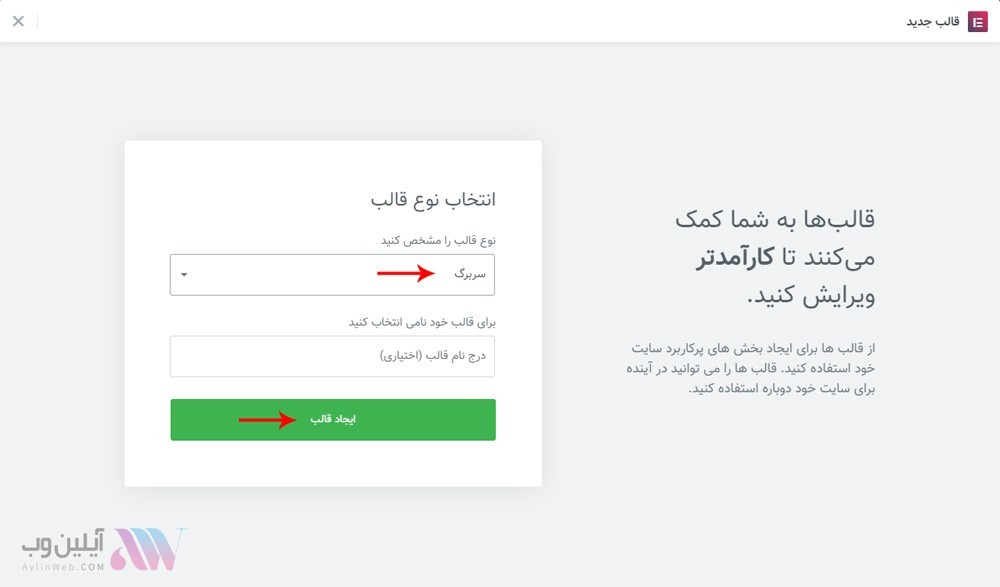
مرحله 2: الان روی دکمه افزودن جدید کلیک کنید. نوع قالب را روی سربرگ انتخاب کنید و یک اسم هم انتخاب کنید که بعدا بتونید در بین قالب های دیگه تشخیص بدید.

مرحله 3: بعد از انتخاب نام، روی دکمه ایجاد قالب کلیک کنید.
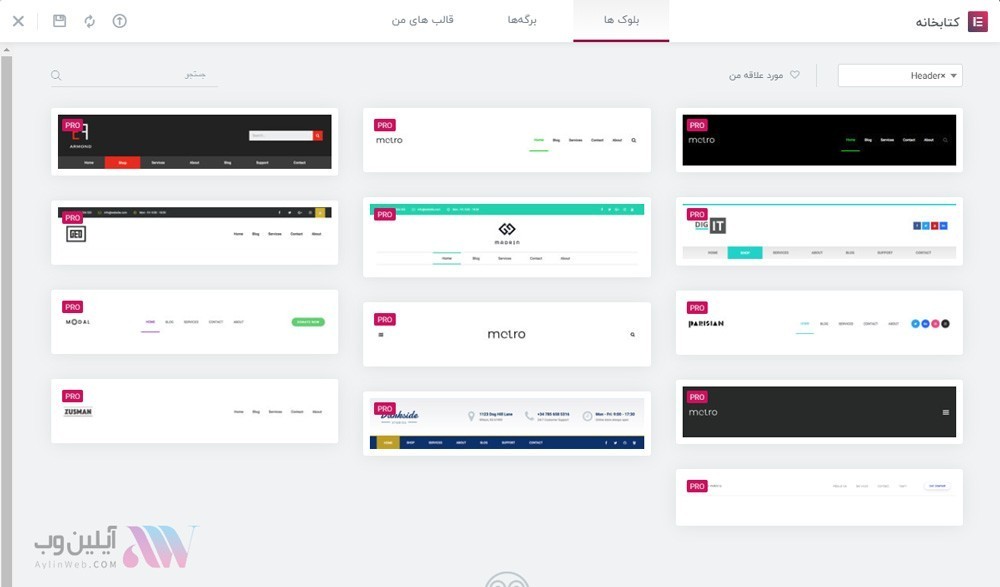
مرحله 4: پس از بارگذاری صفحه، شما به بلوک های سربرگ از پیش طراحی شده دسترسی دارید. هر کدام را که می خواهید انتخاب کنید و گزینه درج را بزنید. تمامی این دموهای از قبل طراحی شده برای نسخه پرو هست و شما به دلخواه میتوانید هدر سفارشی رو طراحی کنید و یا یکی از این هدرها رو انتخاب کنید.(در این آموزش ما یکی از دموهای از قبل طراحی شده رو انتخاب کردیم).

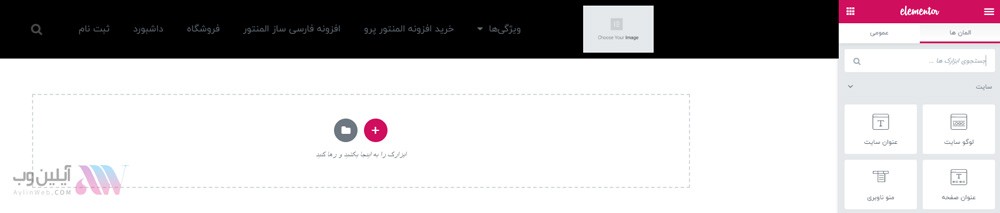
مرحله 5: حالا مشاهده میکنید که طرح هدری رو که انتخاب کردید در صفحه بارگذاری شده است و میتوانید سفارشی سازی خودتون رو انجام بدید. چیز خاصی نیست خودتون هم میتونید با چند کلیک ساده هدری بسیار زیبا طراحی کنید. پس سعی کنید از نمونه های آماده استفاده نکنید و سربرگ هاتون رو خودتون طراحی کنید.

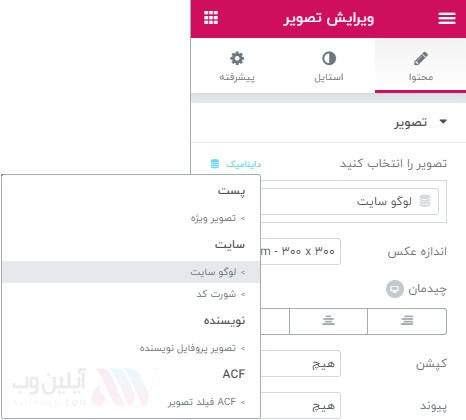
مرحله 6: هدری که ایمپورت شد باید شخصی سازی کنید و همانند تصویر بالا لوگوی سایت رو توی تصویر قرار بدید. البته المنتور لوگوی سایت رو به صورت پیشفرض میخونه و نیازی نیست که شما این کار رو انجام بدید ولی اگر نخوند میتوانید خودتون به صورت دستی لوگوی سایت رو قرار بدید و پیکربندی رو انجام بدید.
و یا میتوانید همانند تصویر زیر لوگوی سایت رو به صورت دستی به المنتور معرفی کنید :

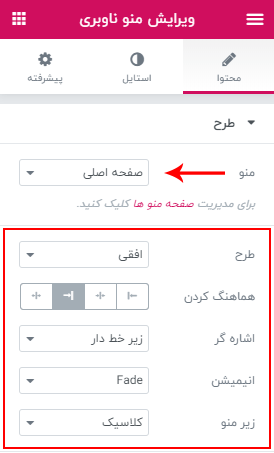
مرحله 7: منو وب سایت را با یکی از فهرست های موجود در سایت تغییر بدید و در صورت نیاز تغییراتی در ظاهر منو ایجاد کنید.

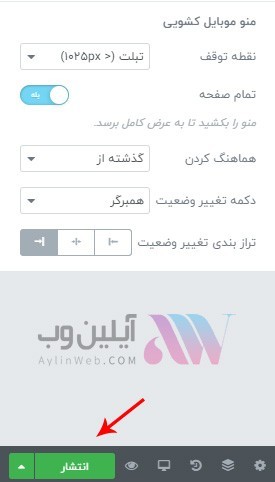
مرحله 8: میتوانید هر تغییری اعم از اضافه کردن ستون جدید، ردیف، ابزارک و … به سربرگتون بدید و یک طرح خاصی رو طراحی کنید. ما در اینجا همین طرح رو پیش میگیریم و در انتها به پایین سمت راست بیاین و بر روی دکمه انتشار کلیک کنید.

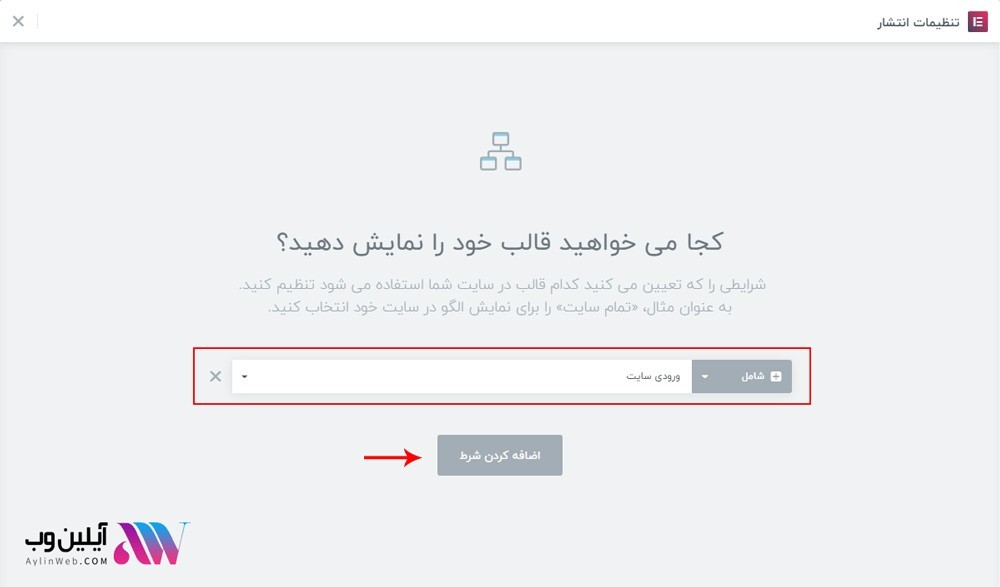
مرحله 9: در این مرحله باید یک شرایط خاصی رو برای سربرگ ساخته شده انتخاب کنید. ما در این جا گزینه “ورودی سایت” رو انتخاب میکنیم. یعنی من میخوام که سربرگ ساخته شده برای تمامی بخش های سایت اعمال بشه و همچنین میتوانید برای هر برگه، نوشته، محصول و… یک سربرگ جدا بسازید و سایت رو حرفه ای تر کنید.
همچنین دارای گزینه هایی است که میتوانید برای کاربران وارد شده یک سربرگ، کاربران خارج شده یک سربرگ و شرایط بسیاری که محدودیتی در انتخاب شرایط نخواهید داشت.

مرحله 10: در آخرین مرحله هم پس از انجام تغییرات روی دکمه ذخیره و بستن کلیک کنید. تا اینجا شما تونستید یک سربرگ سفارشی با طرح خودتان ایجاد کنید.
[su_box title=”نکته مهم ” box_color=”#ffb21c” radius=”5″]شما تا این مرحله یک سربرگ سفارشی توی المنتور ایجاد کردید و تمامی مراحل رو یاد گرفتید. حالا میتوانید از مرحله اول شروع کنید و یک سربرگ سفارشی بسیار زیبا طراحی کنید و در صفحاتتون استفاده کنید و سعی کنید از طرح های آماده کتابخانه المنتور استفاده نکنید و برای خود یک طرح بسازید. براحتی آب خوردن میتوانید این کار رو انجام بدید … ❤❤😂[/su_box]




