در تاریخ 28 دی 1399 ویدئوی آموزشی تنظیم ارتفاع باکس ها در المنتور اضافه شد.
با آموزش ساخت باکس نوشته ها و مقالات دلخواه در المنتور در خدمت شما عزیزان هستیم و در این مقاله که همراه با ویدئوی آموزشی هست، میخواهیم تا یکی دیگر از شگفتی های پلاگین المنتور رو براتون آموزش بدم که شاید خیلی ها دنبال این بودند که آیا همچین امکانی در المنتور هست یا نه!!؟؟ پس حتما در ادامه همراه ما باشید تا به دانسته های خودتون اضافه کنید.
منظور از باکس نوشته ها و محصولات چی هست؟
وقتی شما بخواهید جعبه نوشته ها و محصولات را در سایت نشان دهید، باید از افزونه های مربوطه استفاده کنید که خود المنتور هم برای نمایش مقالات و محصولات المان های را دارد که هر کدام تنظیماتی دارند و میتوانید استایل های خودتان را بر روی باکس ها اعمال کنید. اما نمی توانید ساختار این جعبه ها را تغییر دهید! اما با این آموزش میتوانید ساختار دلخواه را روی همه جعبه ها بدید.
برم سراغ آموزش، که یکی از بهترین آموزش های المنتور هم محسوب میشه. توصیخ میکنم حتما در ادامه همراه آیلین وب باشید.
نصب افزونه های مورد نیاز
در اولین مرحله به نصب افزونه هایی نیاز داریم که همه این افزونه ها رایگان هستند و میتوانید بدون هیچ مشکلی هر کدام را نصب کنید.
بعد از اینکه افزونه ها را نصب کردید به ادامه مراجعه کنید.
اگر میخواهید آموزش نصب افزونه در وردپرس را یاد بگیرید میتوانید از آموزش نصب افزونه در وردپرس استفاده کنید.
بعد از اینکه تمامی افزونه های مورد نیاز در آموزش و نصب کردیم باید به سراغ آموزش برویم و باکس نوشته ها و یا محصولات خود را ایجاد بکنیم.
ایجاد حلقه نوشته ها
در پیشخوان وردپرس در منوی سمت راست موس را بر روی منوی قالب ها ببرید و روی Theme Builder در کلیک کنید.
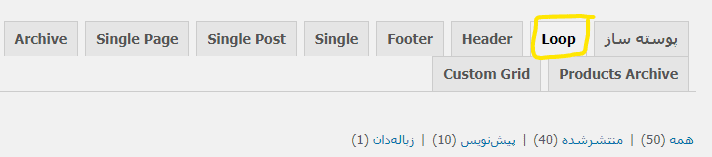
حالا در صفحه ای که برای شما باز می شوند در بالا بین تب های مورد نظر روی Loop کلیک کنید.
سپس در بالای صفحه روی دکمه افزودن جدید کلیک کنید و در صفحه ای که برای شما باز میشه نوع قالب را روی Loop قرار بدهید و یک نام برای حلقه نوشته ها انتخاب کنید و در آخر روی دکمه ایجاد قالب کلیک کنید.
بخشی که برای شما با ویرایشگر المنتور باز می شود همان صفحه است که شما باید ساختار نوشته های خود را ایجاد کنید.
برای تصویر شاخص باید از تصویر استفاده بکنید و برای نوشته ها باید از تیتر یا همان عنوان استفاده کنید و برای موارد دیگه میتوانید از المانهای المنتور استفاده کنید.
در این آموزش ما می خواهیم که اول از همه تصویر شاخص قرار بگیرد و سپس عنوان و بعد از آنها متاهای نوشته مورد استفاده قرار بگیرد و در آخر یک دکمه برای ادامه مقاله قرار می دهیم.
ایجاد ساختار نوشته ها
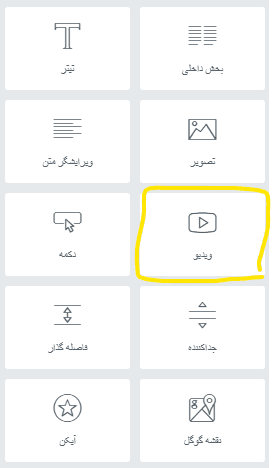
در بین المان های المنتور المان تصویر را بر روی صفحه بکشید و رها کنید. تا یک المان تصویر و یا عکس در صفحه قرار بگیرد.
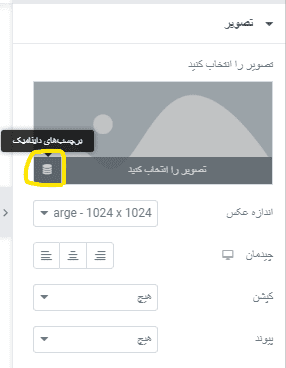
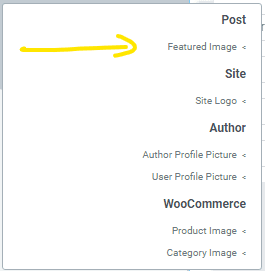
سپس به تنظیمات تصویر بیایید، همانند تصویر زیر بر روی برچسب های داینامیک تصویر کلیک کنید.
سپس در صفحه باز شده گزینه Featured Image را انتخاب کنید که همان نشان دهنده تصویر شاخص هستش.
سپس در بین ابزارک هال المنتور، المان تیتر را بکشید و زیر تصویر رها کنید.
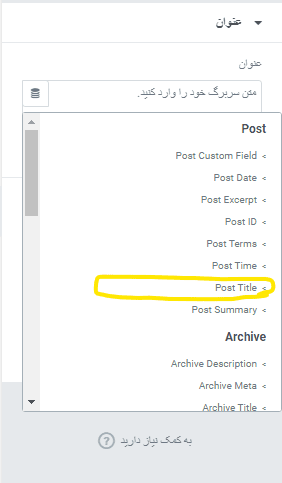
سپس به تنظیمات المان تیتر بیایید و تنظیمات دلخواه خود را انجام بدهید. در بخش محتوا و استایل می توانید به راحتی تیتر خود را ویرایش کنید. فقط توجه داشته باشید که مهمترین بخش این هست که به بخش عنوان بیایید و بر روی برچسب های داینامیک کلیک کنید و نوع پست را بر روی Post Title قرار بدهید. همانند تصویر زیر :
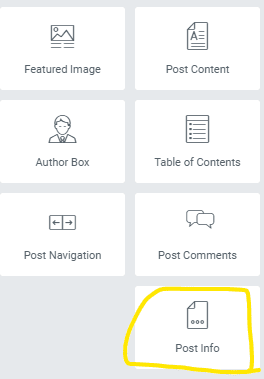
سپس باز هم به بخش المان های المنتور بیایید و المان Post Info را بکشید و در زیر تیتر که قرار دادید رها کنید.
در این بخش یک دکمه از المانهای المنتور بکشید و در زیر Post Info قرار بدید و متن آن را به ادامه مقاله یا ادامه نوشته تغییر بدهید.
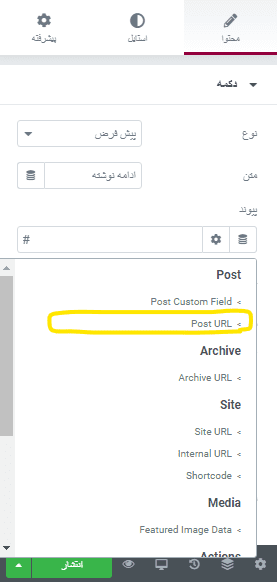
فقط به این نکته توجه داشته باشید که بر روی پیوند دکمه بیایید و بر روی برچسب های داینامیک کلیک کنید و از بین آنها Post URL ر انتخاب کنید.
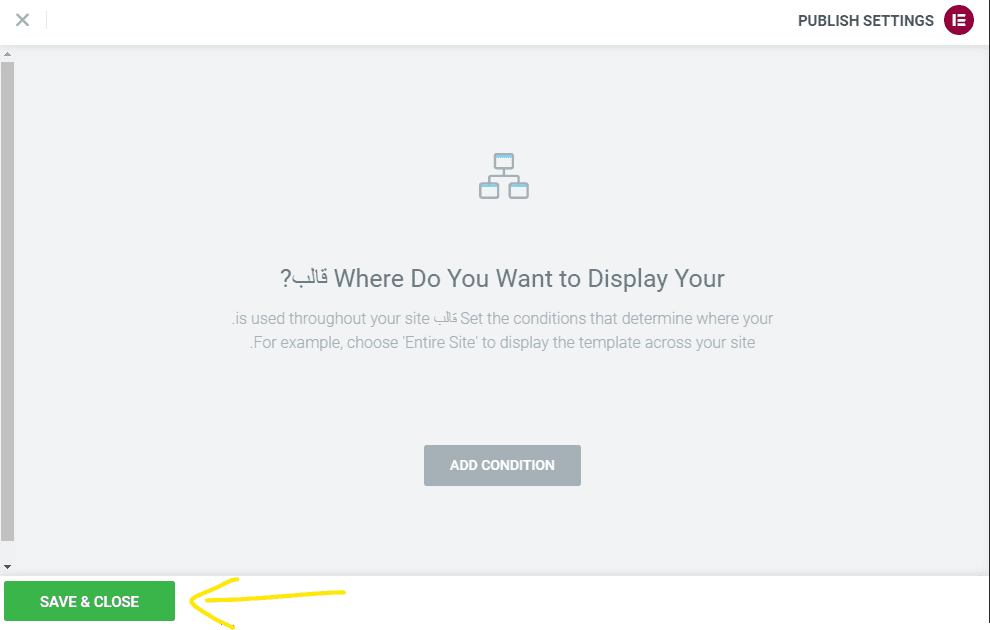
تا اینجا یک باکس نوشته ساده را با هم دیگر طراحی کردیم و در آخر بر روی دکمه انتشار کلیک کنید و در صفحه بازشده روی Save & Close کلیک کنید تا محتویات نوشته ما دخیره شود.
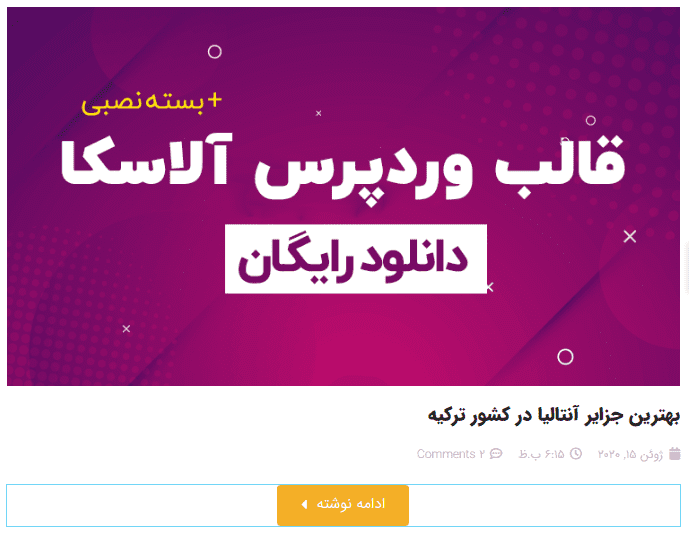
در آخر طراحی باکس ها، باید طرحی همانند طرح زیر را داشته باشید.
الان نوبت به این میرسد که ما برویم و این باکس نوشته ها را در نوشته های سایت یا در صفحه اصلی و هر صفحه دیگه ای که خواستیم قرار بدهیم.
نمایش باکس نوشته ها در صفحه
بعد از طراحی باکس نوشته ها در المنتور، باید ما این باکس ها را درون صفحه یا آرشیو نوشته ها قرار بدهیم برای این منظور باید مراحل زیر را دنبال کنید.
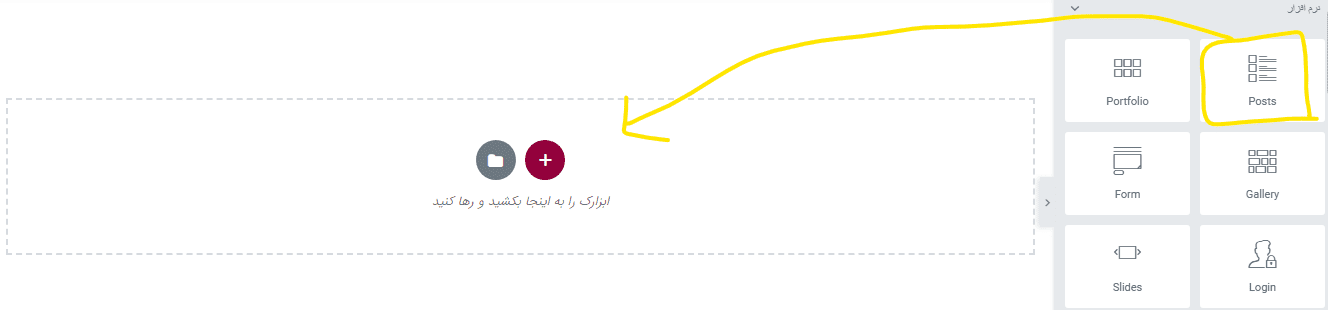
حالا به صفحه ای که میخواهید نوشتهها درون آن صفحه نمایش داده شود بروید و این صفحه را با ویرایشگر المنتور باز کنید و از المان های المنتور، المان Poats را انتخاب کنید و این المان را به صفحه مورد نظر یا بخش مورد نظر خود بکشید و رها کنید.
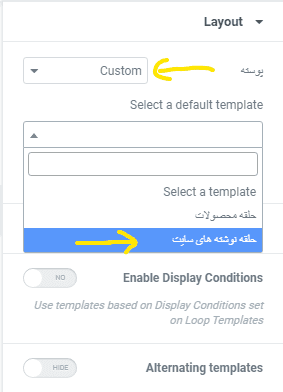
سپس به تنظیمات ابزارک Posts بیایید و در تب محتوا بخش Layout را باز کنید و پوسته را روی Custom قرار بدهید و در بخش Select a default template “حلقه نوشته های سایت” ر انتخاب کنید مانند تصویر زیر :
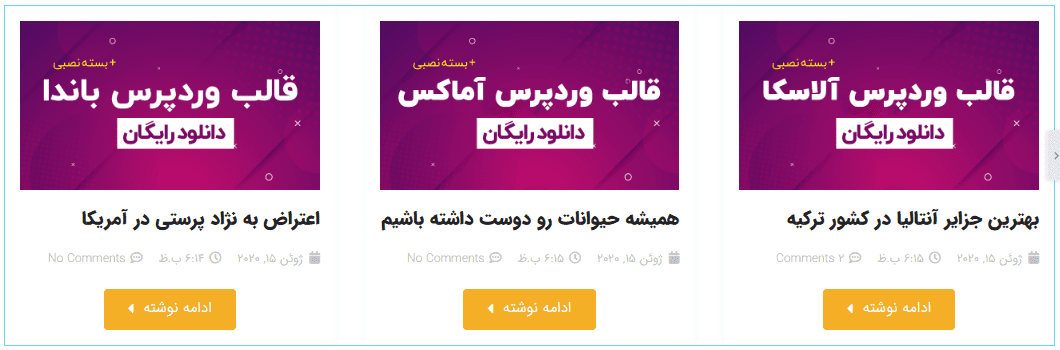
الان باید نوشته های سایت شما با باکسی که طراحی کردید و با ساختار باکس طراحی شده نمایش داده شود. و در آخر باید بخش یا سکشن همانند تصویر زیر داشته باشید.
تا اینجا طراحی باکس دلخواه تمام شد و الان متوانید تمامی باکس های نوشته های سایت را با استفاده از این باکس طراحی شده، نمایش بدهید.
[su_note note_color=”#ebc9ff” text_color=”#000000″ radius=”4″] ✅ دقت داشته باشید که ما در مقاله در بخش متنی و تصویری، بر رو سایخت باکس نوشته ها تمرکز کردیم. چون برای ساخت باکس محصولات هم به همین روال باید پیش برید. در ویدئوی آموزش هر دو بخش رو آموزش دادیم. میتوند برای آموزش بهتر از فیلم آموزش که در انتخا همین مقاله هست استفاده کنید.[/su_note]