سلام عزیزان من توی این آموزش می خوام که نحوه نمایش نوشته ها در طرح های مختلف با المنتور رو بهتون آموزش بدم. میتوان یکی از دغدغه های کاربران اینه که چطور بتونم نوشته های سایت رو روی صفحات خودشان قرار بدهند و به طوری که بتونن بخشهای آن را ویرایش کنند و به دلخواه خودشون در بیارن. یعنی شما میتونید نوشته یا پست های وردپرس روی صفحات خودتون با استایل ها و ظاهری بسیار جذاب نمایش بدید، همچنین برای نمایش نوشته ها توی المنتور ما از افزودنی رایگان Post Grid Elementor Addon استفاده کردیم که به صورت رایگان در مخزن وردپرس موجوده، پس در ادامه آموزش همراه ما باشید.
آشنایی با افزودنی المنتور Post Grid Elementor Addon
Post Grid Elementor Addon یک افزودنی المنتور هستش که وقتی شما این رو نصب میکنید ابزارک هایی رو به بخش ابزارک های المنتور اضافه میکنه که میتونید شما بخش وبلاگ سایتتون رو ایجاد کنید. همچنین برای این کار طرحهای مختلف برای نمایش نمایش نوشته ها قرار داده که میتونید استایل ها را به دلخواه خودتون انتخاب کنید و در صورت دلخواه بتونید اون ها رو به صورت کامل سفارشیسازی بکنید.
برخی از ویژگی های کلیدی افزونه
- دارای تنظیمات سفارشی سازی راحت و آسان
- دارای ۵ نوع سوال و طرح بندی برای نمایش نوشته ها
- ساخت یک سایت وبلاگ بدون کدنویسی
- کاملا بر روی تمامی دستگاه های نمایش
- سازگاری با تمامی قالب وردپرس ها
- و بسیاری ویژگی های دیگه که فقط با نصب و استفاده از افزونه می تونید این ویژگی ها رو ببینید.
[su_button url=”https://wpconcern.com/demo/post-grid-elementor-addon/” target=”blank” style=”flat” background=”#cdc107″ color=”#ffff” size=”10″ wide=”yes” center=”yes” radius=”5″ icon=”icon: check-square” icon_color=”#ffff”]پیشنمایش افزونه[/su_button]
آموزش نمایش بخش نوشته های سایت با المنتور
افزونه المنتور به صورت پیشفرض ابزارک نمایش وبلاگ یا نوشته های سایت روی صفحه رو داره و شما میتونید به راحتی از این ابزار و تنظیمات آن استفاده کنید و نوشته های سایت رو توی صفحه نشون بدید. اما برای این کار دو استایل داره که فقط شما میتونید از این دو طرح و استایل استفاده کنید و شخصی سازی خودتون رو روی این دو انجام بدید. اما با این افزودنی که شامل ۶ استایل ویژه هستش، میتونیم نوشته های سایت رو با استایل های ویژه و دلخواه روی صفحه همون نشون بدیم.
نصب افزونه های موردنیاز
اولین مرحله ما به افزودنیهای نیاز داریم که باید حتما اون ها رو کنار هم دیگه نصب کنیم و این افزودنی ها شامل افزونه های زیر هستن :
شما باید این دو افزونه رو نصب کنید، برای نصب این افزونه ها می تونید از مقاله و فیلم آموزشی “نصب افزونه در وردپرس” استفاده کنید و این دو افزودنی رو کنار همدیگه روی وردپرس نصب کنید.
قرار دادن ویجت نوشته ها در صفحه
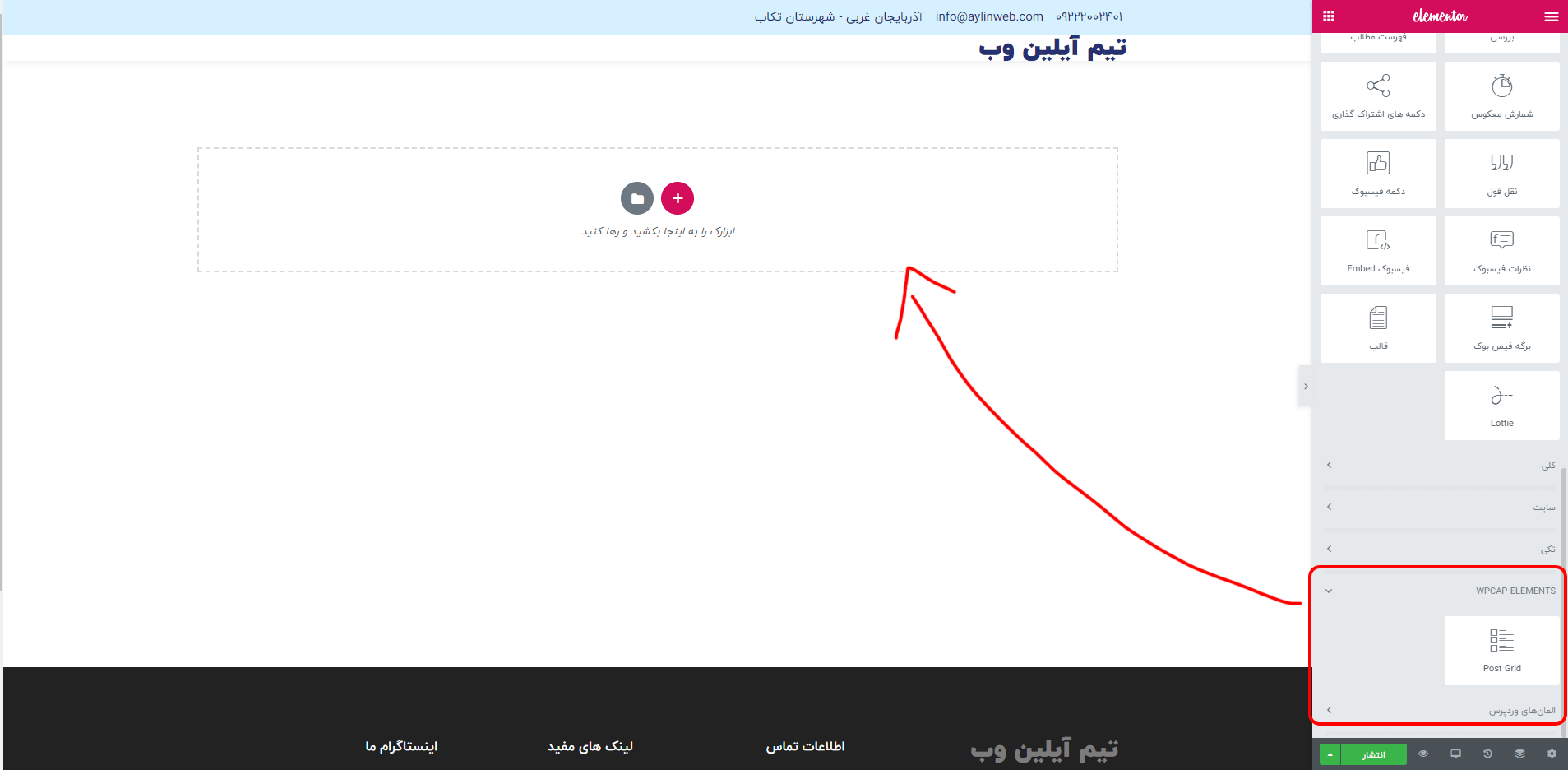
بعد از این که افزودنی های مورد نظر را نصب کردید، صفحه تون رو با المنتور ویرایش بکنید و در سمت راست توی ویجت های المنتور به پایین صفحه بیآید و وقتی که شما افزونه ها را نصب می کنید یک ویجت با نام “Post Grid” به انتهای ابزارک های المنتور اضافه میشه و شما باید این ویجت رو روی صفحه تون بکشید و رها کنید.
وقتی که این کار رو کردید باید نوشته های سایت توی بخش مورد نظر نمایش داده بشه.
تنظیمات مربوط به نحوه نمایش پست ها
وقتی شما ویجت مورد نظر را روی صفحه تون قرار میدید، توی بخش محتوا تنظیماتی براتون میاره که شامل دو بخش هستش :
- Layout : توی این بخش می توانید نحوه طرح بندی نوشته ها رو انتخاب کنید.
- Query : توی این بخش هم میتونید پست هایی که میخواید رو با تنظیمات خاصی نمایش بدید.
البته هر کدام از این بخش ها شامل تنظیمات ای هستند که در زیر به توضیح تمام این بخش را پرداختم.
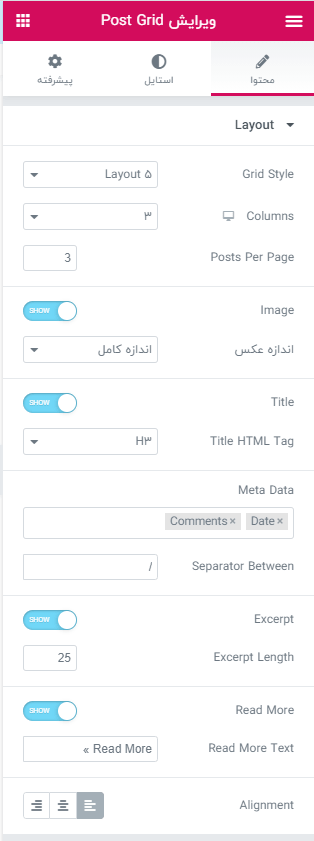
بخش Layout
این بخش شامل تنظیمات ای هستش که می توانید به راحتی این تنظیمات را انتخاب کنید و در زیر شرح مختصری از این تنظیمات بهتون دادم.
- Grid Style : توی این قسمت میتونید نحوه اتصال و طرح بندی نمایش نوشته ها رو انتخاب کنید که شامل ۵ طرح مختلف هستش و میتونید هر کدوم رو انتخاب کنید و پیشنمایش آن رو که سمت چپ روی صفحه ستون مشاهده بکنید.
- Columns : در این قسمت هم میتونید تعداد ستونها رو انتخاب کنید که از ۱ تا ۴ می تونید این اعداد را انتخاب کنید.
- Posts Per Pages : در این بخش میتوانید تعداد پست های نمایشی در صفحه را انتخاب کنید.
- Image : اگر می خواهید که تصویر شاخص نوشته نمایش داده بشه این روی Show قرار بدید.
- اندازه عکس : در این بخش میتوانید اندازه تصویر شاخص را انتخاب کنید.
- Title : در این بخش هم میتونید انتخاب کنید که عنوان نوشته نمایش داده بشه یا نه برای نمایش میتونید این رو بر روی Show قرار بدید.
- Title HTML Tag : در این بخش میتوانید انتخاب کنید که عنوان نوشت تون چه تگی داشته باشه.
- Meta Data : در این بخش می توانید متادیتا ها را انتخاب کنید.
- Separator Between : در این بخش هم میتونید کاراکتر مورد نظر برای جداسازی متادیتا ها را انتخاب کنید.
- Excerpt : اگر می خواهید که خلاصه نوشته زیر عنوان نمایش داده بشه میتونید این روی Show قرار بدید.
- Excerpt Length : در این بخش میتوانید تعداد کلمات نمایشی خلاصه نوشته را انتخاب کنید.
- Read More : اگر می خواهید که دکمه ادامه مطلب در زیر خلاصه محتوا نمایش داده بشه این روی Show قرار بدید.
- Read More Text : در این بخش میتوانید متن دکمه ادامه مطلب رو سفارشی سازی کنید.
- Alignment : در این بخش هم میتونید چیدمان محتوا رو انتخاب کنید.
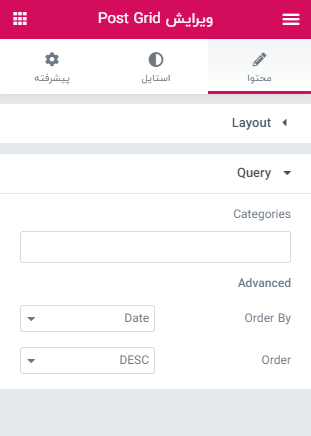
بخش Query
در این بخش می توانید تنظیمات مربوط به نوع نوشته ها رو انتخاب کنید.
- Categories : در این بخش می توانید دسته بندی که نوشته های آن بخش نمایش داده بشر را انتخاب کنید.
- Order By : در این بخش می توانید نحوه چیدمان نوشته ها را انتخاب کنید.
- Order : در این بخش می توانید نحوه نمایش نوشتار انتخاب کنید.
دوستان عزیز تا اینجا ما بخش محتوا و تنظیمات آن را به توضیح دادیم.و در ویدئوی آموزشی می خواهیم که به صورت کامل هم بخش استایل رو بهتون بگیم و هم تمامی تنظیماتی که مربوط به بخش نوشته های وردپرس میشه.