در دوره آموزش طراحی سایت خبری با المنتور اومدیم و یک سایت خبری کامل رو با افزونه Elementor طراحی کردیم و از افزودنی های درون این آموزش استفاده کردیم. اما این بار می خواهیم که این راه رو خیلی هموار کنیم و به ساخت قالب خبری با المنتور در عرض چند دقیقه بپردازیم تا شما هم بتوانید به صورت رایگان یک سایت خبری در عرض فوقش 10 دقیقه برای خودتون طراحی بکنید! و این سایتی که طراحی میشه از هر لحاظ میتونه بهترین باشه پس حتما در ادامه آموزش همراه ما باشید.
معرفی افزونه Post Kits For Elementor
افزونه Post Kits یک افزودنی کاملاً رایگان برای المنتور هستش که درون این افزونه افزودنی هایی برای ساخت سایت های خبری وبلاگ برای وردپرس و المنتور گنجانده شده که شما به راحتی می توانید فقط با درگ و دراپ موس از این المان ها استفاده کنید و یک سایت وبلاگ خبری بسیار پیشرفتهای طراحی بکنید.همچنین استفاده از محصول کاملا رایگان هستش و از تمامی ابزارکها می تونید استفاده کنید و به راحتی از مخزن وردپرس هم قابل نصب است.
ویژگی های اصلی
- دارای ۱۸ طرح ماژول
- ۶ بندی پست
- 8 ویژه برای طرح بندی هدر
- دارای اسلاید برای تمامی ابزارک ها
- دارای زمان خواندن مطلب، اشتراک گذاری شبکه های اجتماعی
- سفارش سازی پیشرفته
- ۱۲۰ گزینه سفارشی بدون استفاده از کد نویسی
- طراحی کاملا ریسپانسیو
- طراحی شده با html۵ و css۳
- سازگاری با تمامی مرورگرها
- کارایی بسیار بالا و ساخت سریع
- دارای مستندات بسیار کامل
- کاملاً رایگان برای استفاده
- به روزرسانیهای کاملا رایگان
دوستان دقت داشته باشید که برای استفاده از این افزودنی رایگان، حتماً باید المنتور رایگان در سیستم وردپرس شما نصب باشه تا بتونید از ابزارک های این افزونه استفاده کنید.
پیش نیازهای آموزش
نصب افزونه ها
برای نصب این افزونه ها می توانید به بخش پیشخوان وردپرس و از منوی افزونه و افزودن را بزنید و در کادر جستجو اول افزونه المنتور را نصب کنید و بعد از اینکه افزونه رو فعال کردید باز هم در کادر جستجو افزونه “Post Kits For Elementor” رو سرچ کنید و این افزونه رو هم در کنار المنتور نصب کنید.
بعد از اینکه افزونه های مورد نیاز نصب کردید، می خوام بهتون درباره ویژگی هایی که این افزونه داره بگم و بعد از اون می پردازیم به طراحی سایت خبری در المنتور، پس حتما در ادامه همراه ما باشید.
استفاده از گزینه های سفارشی
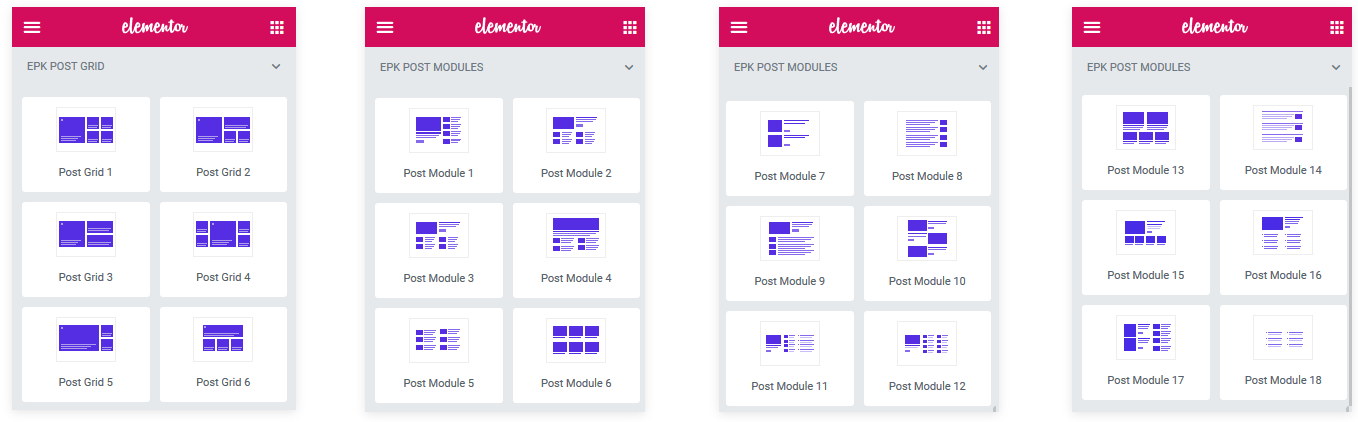
برای سهولت استفاده ، کیت های Post Kits For Elementor رو به 2 دسته زیر تقسیم می کنیم:
- EPK Post Grid : دارای 6 ویجت
- EPK Post Modules : دارای 18 ویجت
دموهای آماده
گرید بندی پست ها
ماژول پست ها
زبانه Query
در این برگه ، می توانید آنچه را که برای نمایش در ماژول مانند دسته ، نویسنده ، برچسب ها قرار دهید ، تنظیم کنید …
Post type: ارسال یا صفحه یا نوع پست سفارشی.
Max posts: تعداد حداکثر ارسال را برای بلوک ماژول محتوا را تنظیم کنید.
Post number: شماره تنظیم شده روی بلوک ماژول نمایش داده می شود.
Post Offset: تعداد افست ارسال (شروع محتوا) بلوک ماژول را تنظیم کنید.
Include Post ID: شناسه پست را که می خواهید برای بلوک ماژول محتوا نشان دهید ، قرار دهید. این امر می تواند ابتدا با جستجوی شناسه پست با وارد کردن عنوان و سپس کلیک کردن بر روی نتیجه جستجو ، انجام شود و در آخر شناسه پست خود را در اختیار داشته باشید. همچنین می توانید شناسه پست خود را مستقیماً وارد کرده و بر روی enter کلیک کنید تا آن را در لیست اضافه کنید.
Exclude Post ID: شناسه پست را که نمی خواهید برای بلوک ماژول محتوا نشان دهید ، حذف کنید. این امر می تواند ابتدا با جستجوی شناسه پست با وارد کردن عنوان و سپس کلیک کردن بر روی نتیجه جستجو ، انجام شود و در آخر شناسه پست خود را در اختیار داشته باشید. همچنین می توانید شناسه پست خود را مستقیماً وارد کرده و بر روی enter کلیک کنید تا آن را در لیست اضافه کنید.
Include Category: شامل کدام دسته از پست هایی است که می خواهید برای بلوک ماژول محتوا نشان دهید.
Exclude Category: کدام دسته از پستهایی را که نمی خواهید برای بلوک ماژول محتوا نمایش دهید ، حذف کنید.
Include Tags: شامل برچسب هایی که می خواهید برای بلوک ماژول محتوا نشان دهید ، باشد.
Exclude Tags: برچسب هایی را که نمی خواهید برای بلوک ماژول محتوا نشان دهید ، حذف کنید.
Post Author: نویسنده پست را که می خواهید برای بلوک ماژول محتوا نشان دهید انتخاب کنید.
Sort By: روش مرتب سازی برای محتوای بلوک ماژول را انتخاب کنید: آخرین ارسال ، قدیمی ترین ارسال ، الفبای ، شناسه ، ارسال تصادفی ، ارسال تصادفی (7 روز) ، ارسال تصادفی (30 روز) ، بیشترین نظر
Order by: ASC یا DESC
Custom Class: کلاس سفارشی خود را اضافه کنید.
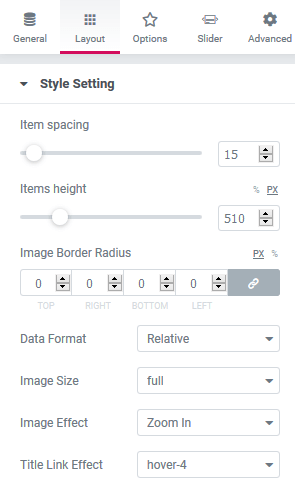
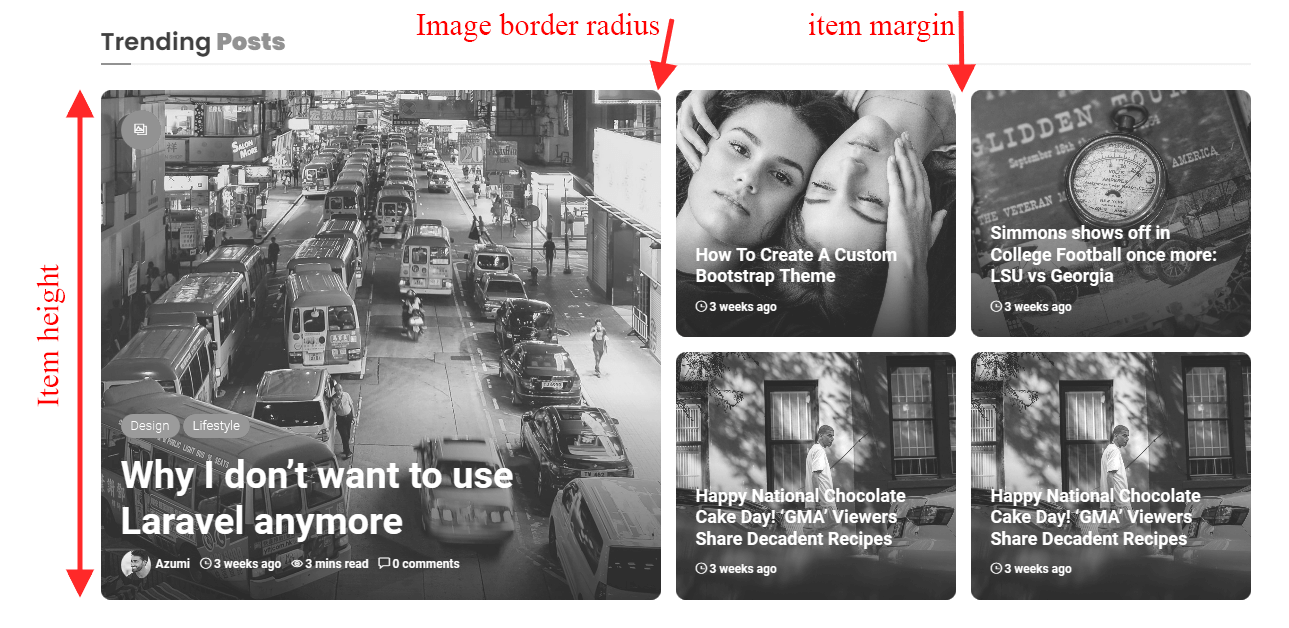
زبانه Layout
Item spacing : فاصله بین موارد
Items height : حداکثر ارتفاع اقلام
Image Border Radius: شعاع گوشه های تصویر را تعریف می کند
Date Format : ما 3 گزینه برای قالب تاریخ داریم: پیشفرض وردپرس (از داشبورد شما) | نسبی | سفارشی
زبانه Options
گزینه های بسیاری برای شخصی سازی ابزارک های شما وجود دارد.
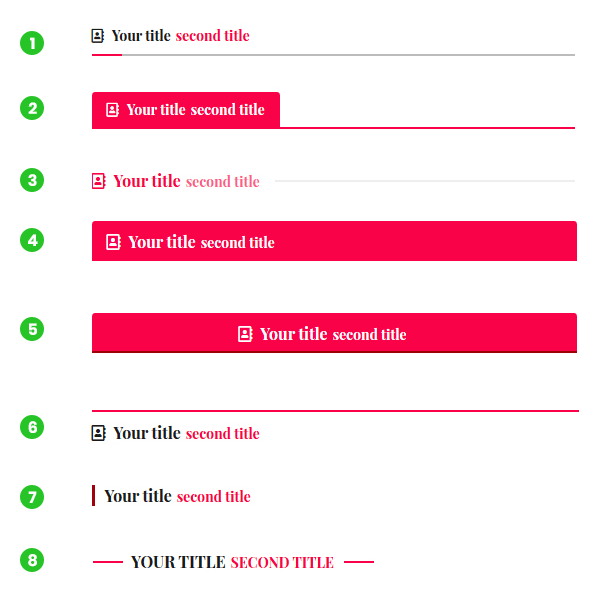
Header
گزینه های ویجت هدر :
ما 8 طرح هدر داریم:
در این بخش می توانید به راحتی خانواده فونت هدر ، اندازه فونت ، رنگ ، نماد ، حاشیه را بصورت دلخواه تنظیم کنید …
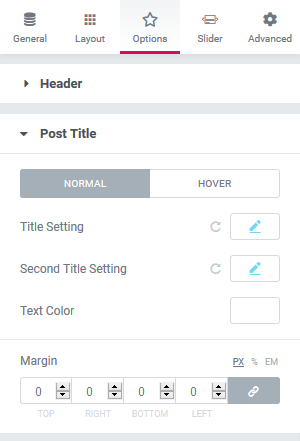
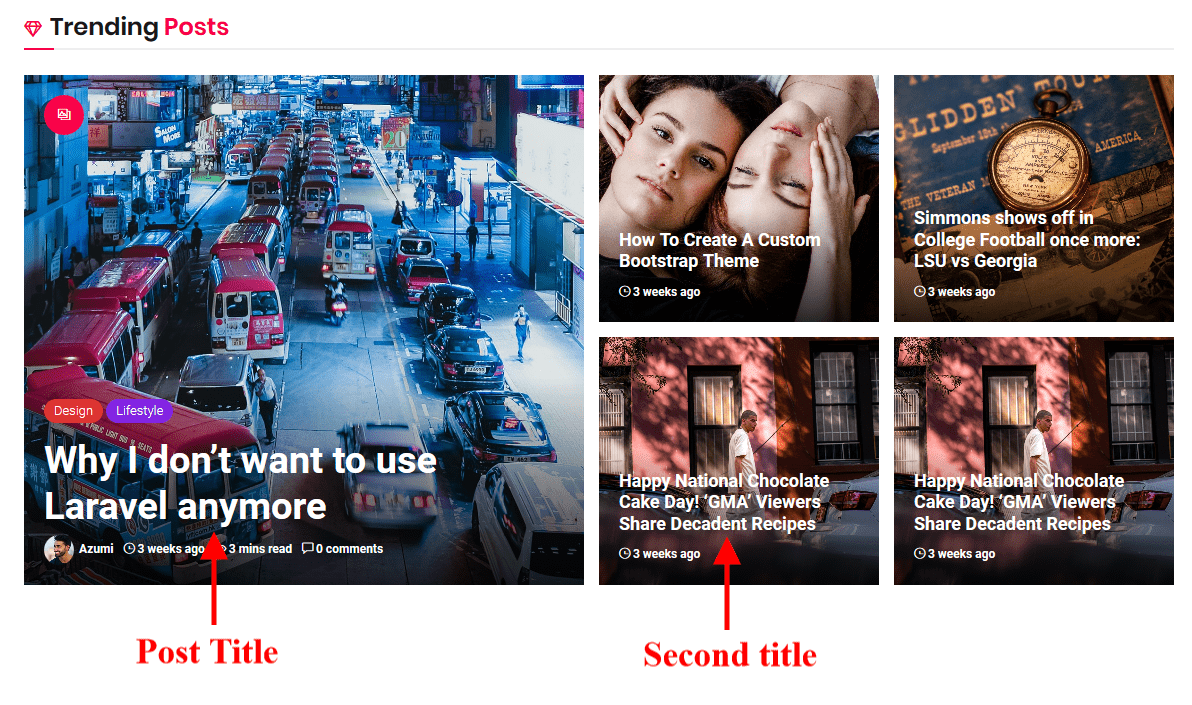
Post title
گزینه های عنوان ها:
آسان برای تغییر عنوان خانواده فونت عنوان ، اندازه فونت ، رنگ … برای رایانه شخصی ، جدول یا موبایل.
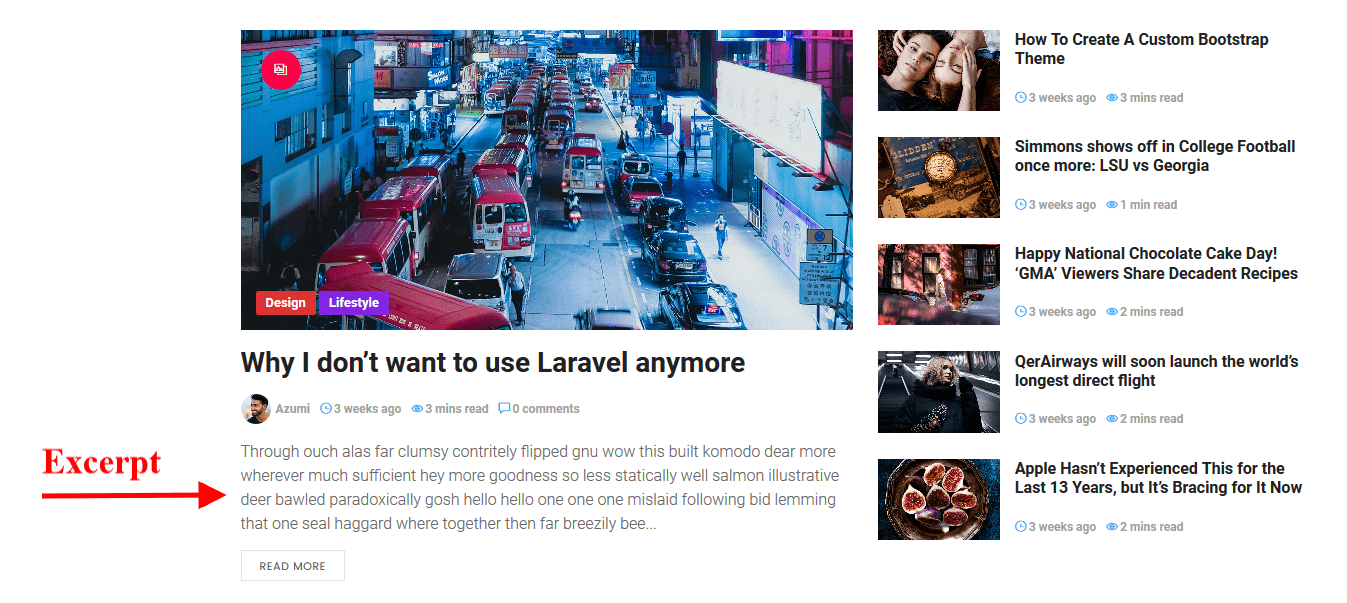
Post Excerp
تنظیمات برای Post Excerpt یا همان نوشته کوتاه :
- Text Setting : اندازه فونت ، خانواده فونت …
- Text Color: ارسال متن رنگ متن.
- Excerpt Length: تعداد کلمات گزیده ای.
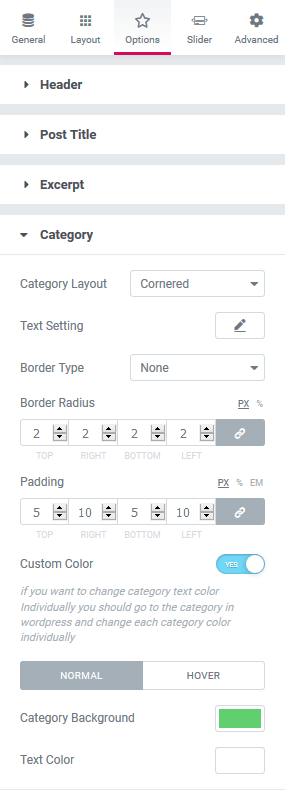
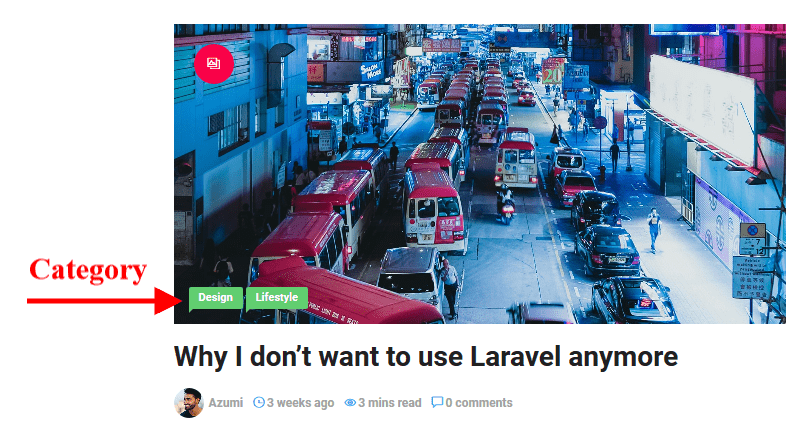
Category
گزینه های Category یا دسته بندی ها :
- Category Layout: پیش فرض یا زاویه دار
- Text Setting: اندازه قلم ، خانواده فونت …
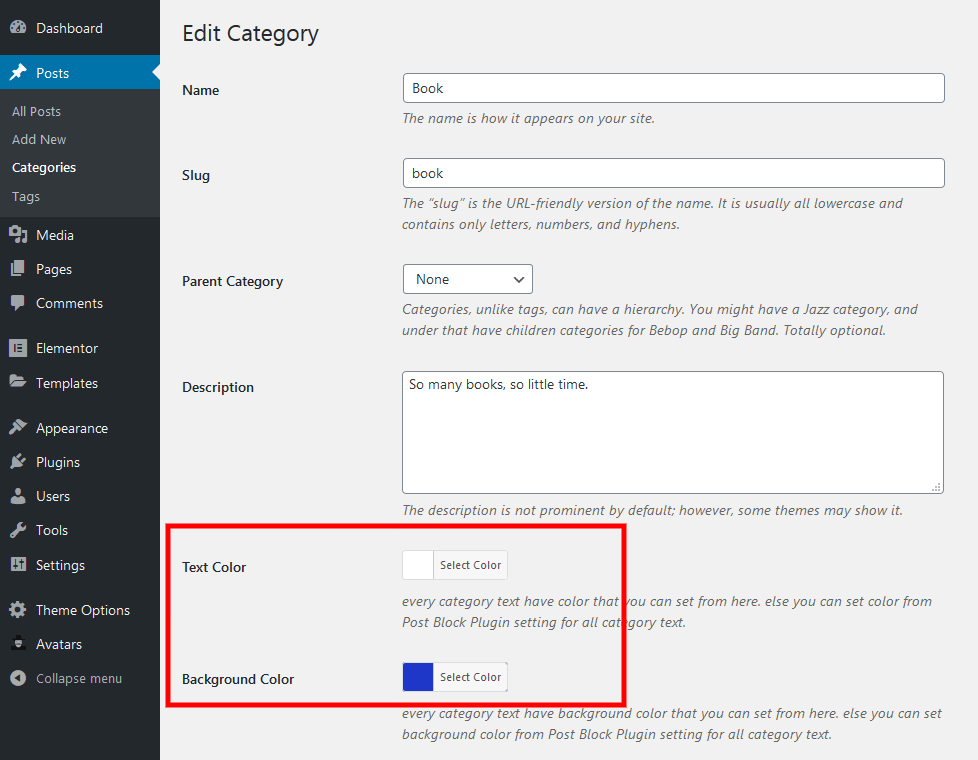
- Custom Color: رنگ پس زمینه و متن را تنظیم کنید.
شما همچنین از داشبورد رنگ های مختلفی را برای هر گروه دریافت می کنید.
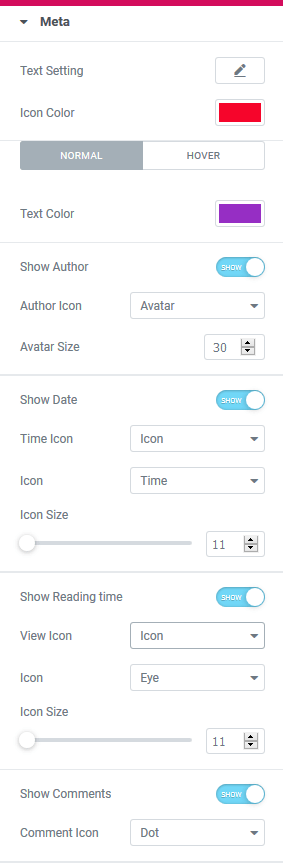
Meta
تنظیمات متا ها :
گزینه های بسیاری برای ارسال متا : می توانید نویسنده ، تاریخ ارسال ، خواندن زمان ، نظرات را نشان داده یا مخفی کنید. تغییر متن و نمادها آسان است.
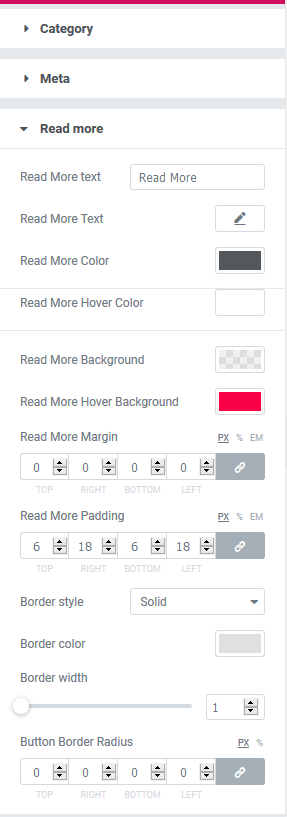
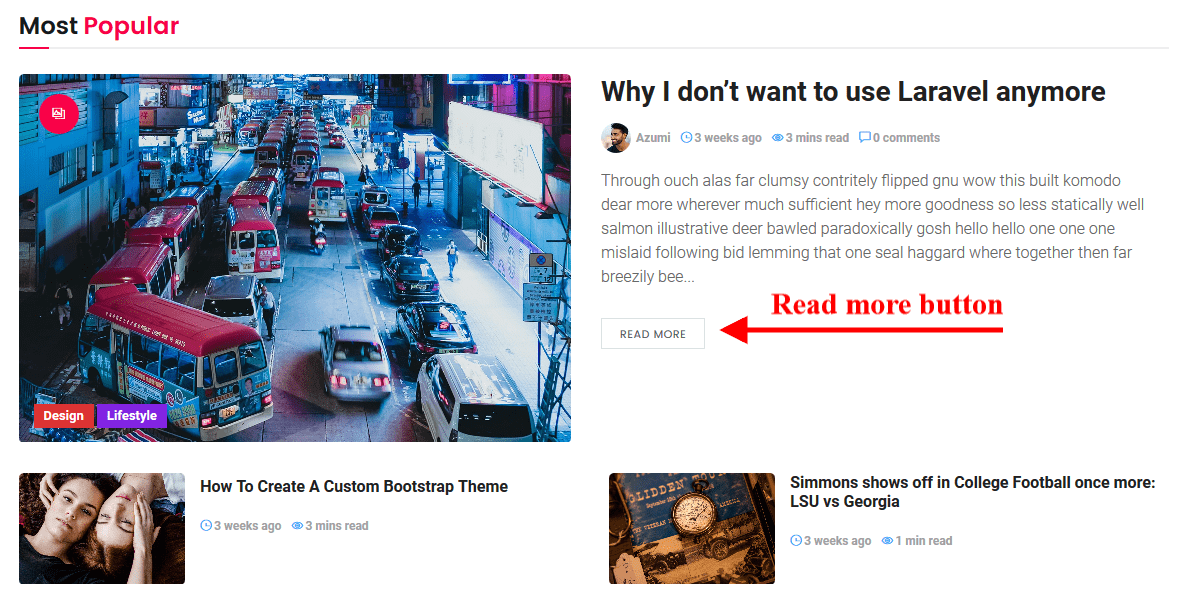
Read more button
تنظیمات برای دکمه نمایش بیشتر
برای دکمه Read more (بیشتر بخوانید) می توانید رنگ ، پس زمینه ، مرز ، متن و … را تغییر دهید.
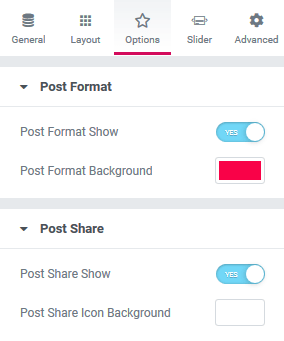
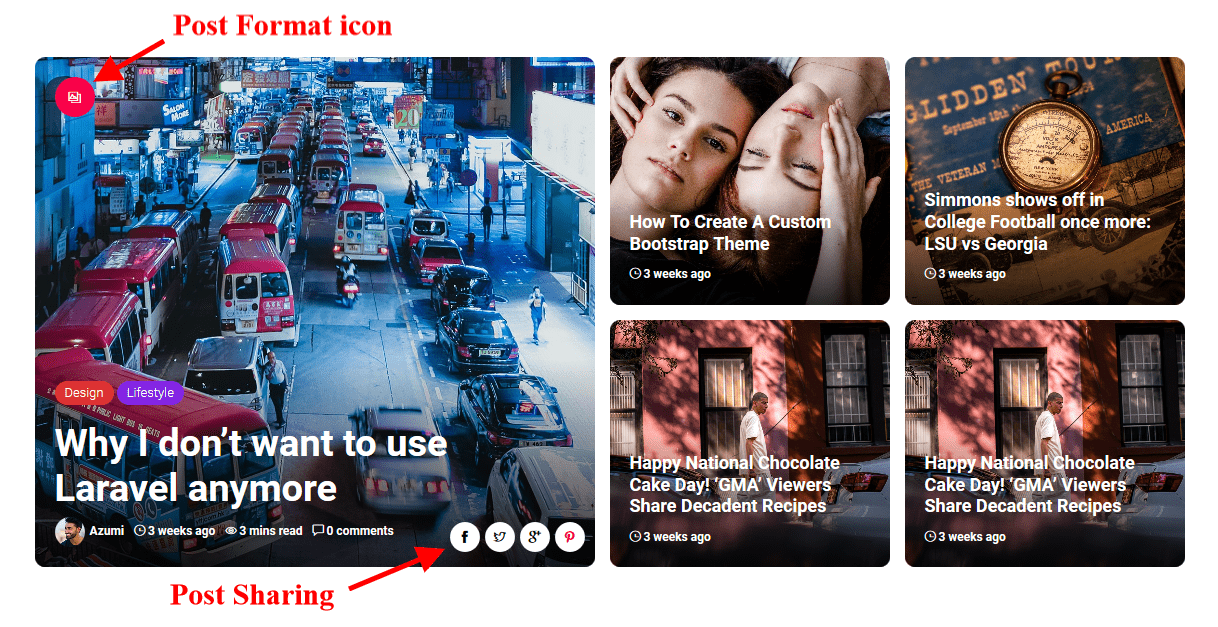
Post Format & Post Share
تنظیمات برای قالب بندی پست ها و به اشتراک گذاری
به راحتی می توانید نمادهای قالب فرمت پست ، نمادهای اشتراک گذاری پست را نشان داده یا مخفی کنید و رنگ را تغییر دهید …
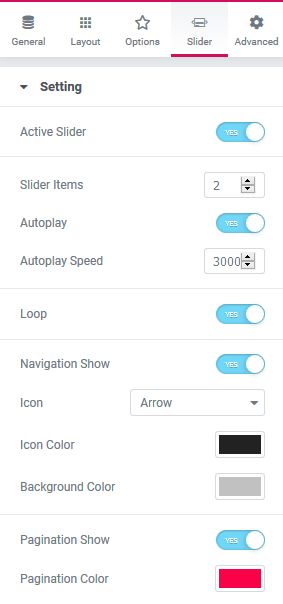
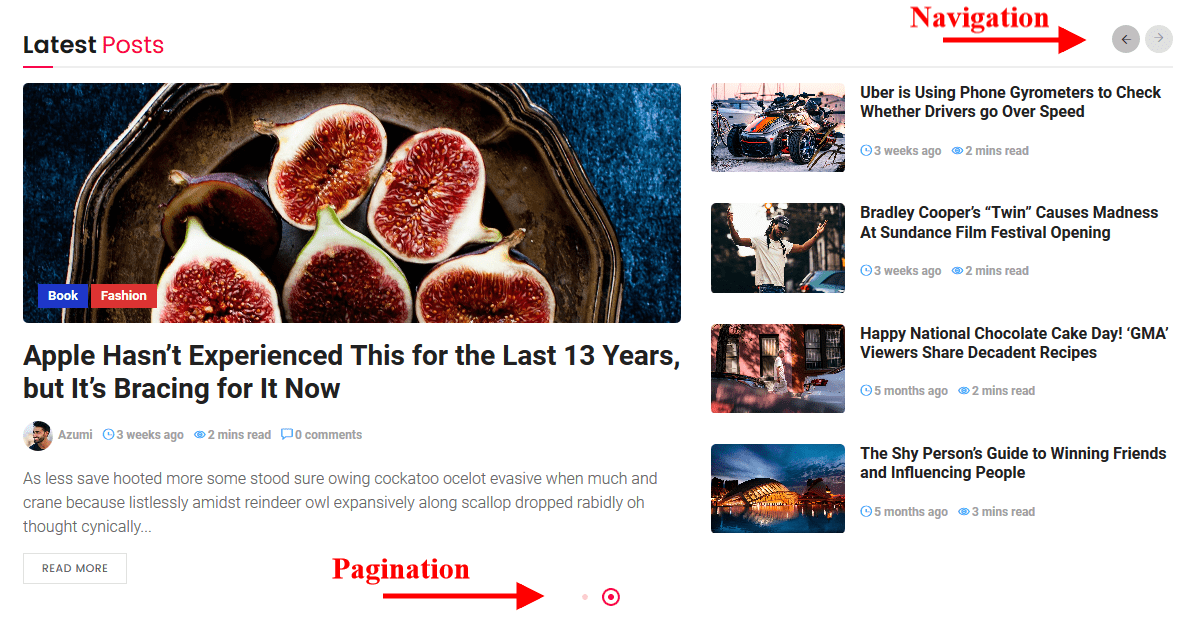
زبانه Slider
میتوانید تنظیمات مربوط به اسلایدرها را تنظیم کنید.
اسلایدر برای همه ابزارک ها در دسترس است. به راحتی می توانید شماره موارد اسلایدها ، سرعت کشویی را تنظیم کنید ، پیمایش و صفحه بندی را نشان داده یا مخفی کنید.
تا اینجا ما با ویژگی های افزونه Post Kits For Elementor آشنا شدیم و تونستیم که این افزونه رو توی وردپرس نصب کنیم و ابزارک ها و همچنین تنظیمات قدرتمند این ابزارک آشنا بشیم و نوبت به این میرسه که توی مرحله بعدی بیاییم و به صورت عملی از این ابزارک ها توی برگها و صفحه های سایتمون استفاده بکنیم.
آموزش طراحی سایت خبری با المنتور
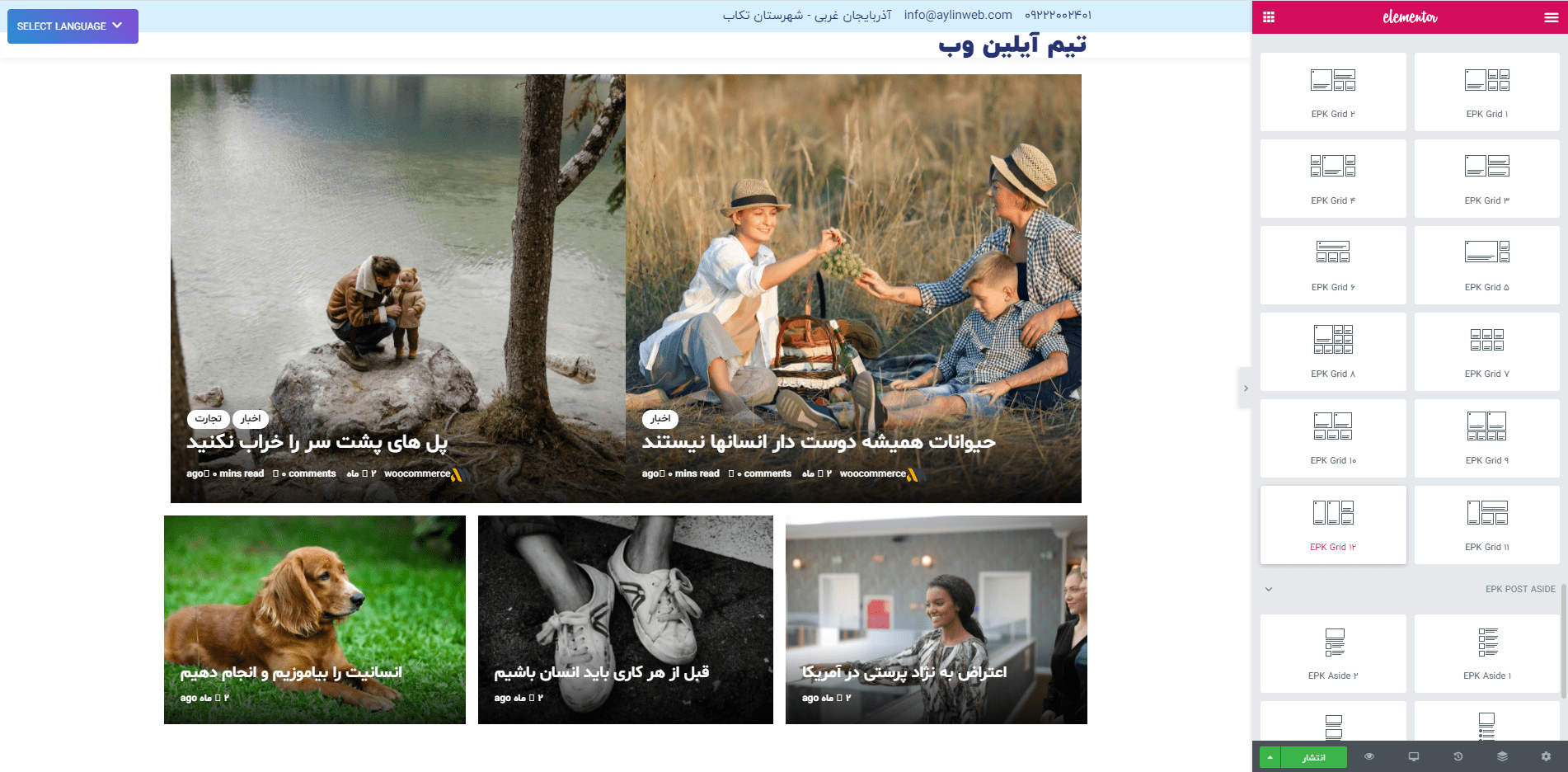
حالا نوبت به این میرسه که آموزش طراحی سایت خبری با المنتور رو شروع کنیم و از ابزارهایی که یا همون المان هایی که افزونه در اختیار ما قرار میدهد استفاده بکنیم و صفحه خودمان را به یک سایت خبری تبدیل کنیم. برای این کار صفحه ای که می خواهید رو با ویرایشگر المنتور باز کنید. و در بخش ابزارک ها به پایین بیاید و ابزارک های مورد نظری که بعد از نصب افزونه ظاهر شده روبه صفحه بکشید و رها کنید.
حالا میتونید از ابزارک ها استفاده کنید و تنظیمات هر کدوم رو انجام بدید و یک سایت خبری حرفه ای طراحی بکنید. چون استفاده از ابزارها و تنظیمات اون تقریباً یکی هستن دیگه من به آموزش هر کدام نمی پردازم و شما خودتون از این ابزارها استفاده کنید و هر کدوم رو تست کنید و توی صفحه خودتون قرار بدید. استفاده از تمام ابزار ها رایگان هستش و دارای تنظیمات بسیار زیادی هم هستند به راحتی می تونید تنظیمات رو انجام بدید و نتایج زنده رو توی صفحه تون مشاهده بکنید.