در دوره قبل با بخش هایی از افزونه فارسی elementor که شامل، بخش داخلی، سربرگ، تصویر، ویدئو، نقشه سایت و بخش های دیگر آن آشنا شدیم و حال در قسمت سوم دوره آموزش کامل کار با المنتور با بخش های نرم افزار این افزونه آشنا خواهیم شد. البته اگر از وردپرس هیچی نمی دانید و می خواهید که به صورت کامل یاد بگیرید می توانید به دوره رایگان و کامل آموزش وردپرس مراجعه کنید و وردپرس رو به صورت رایگان فرا گیرید.

این بخش از المنتور با نصب نسخه پرمیوم آن فعال شده و می توانید در طراحی های خود از این ابزارها استفاده نمایید. در این ویدئوی آموزشی با بخش های مختلفی آشنا خواهید شد که با استفاده از آنها می توانید صفحات landing Page جذابی را برای وب سایت خود به وجود بیاورید.
[toc]
ایجاد بخش نمونه کار در المنتور
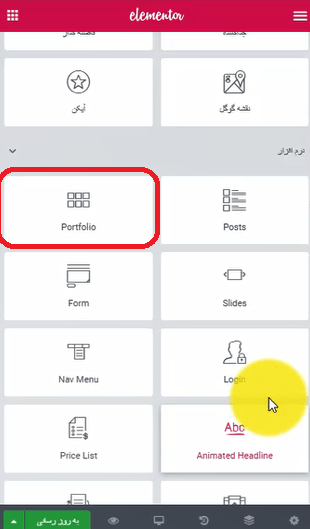
یکی از بخش های بسیار کاربردی که در وب سایت های خدماتی بسیار مورد استفاده قرار می گیرد، افزونه نمونه کار می باشد که مدیران سایت می توانند به کمک آنها پروژه های انجام شده خود را به صورت نمونه کار قرار دهند، برای فعال سازی این بخش در افزونه وردپرسی المنتور می توانند همانند آموزش عمل کرده و این بخش را به راحتی تنظیم نمایید.

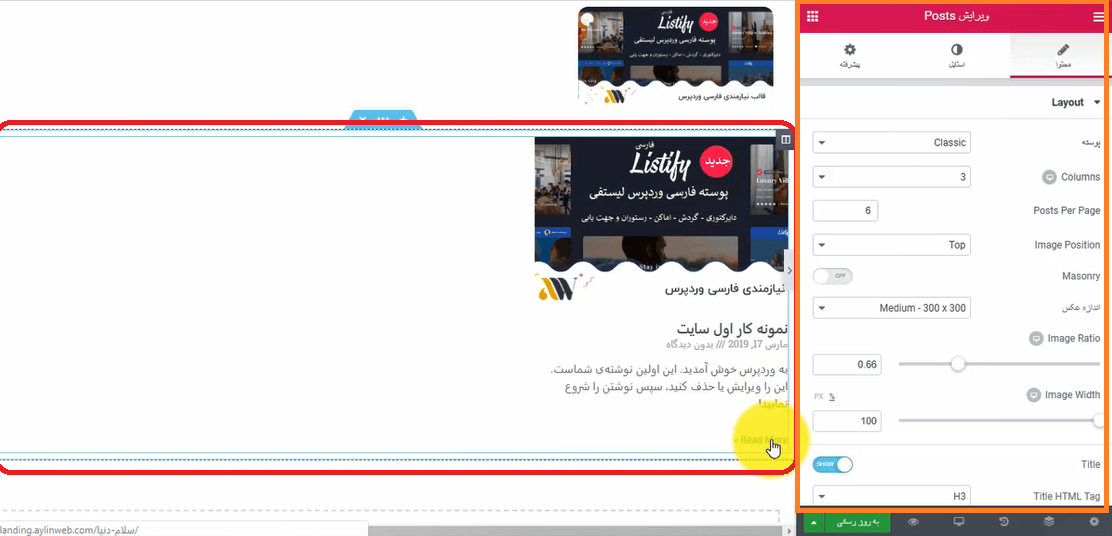
با انتخاب این بخش از منوی تنظیمات سمت راست می توانید این افزونه را در بخشی که مایل هستید در صفحه مورد نظر خود قرار دهید تا تنظیمات مربوط به این بخش برای شما فعال شود.

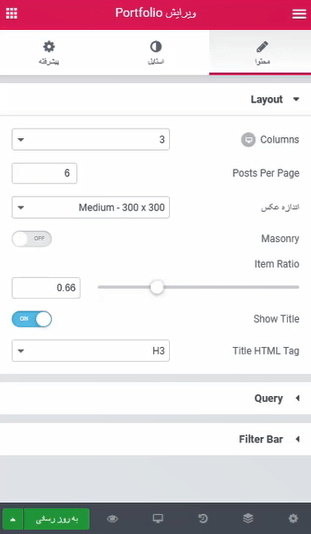
حال در تنظیمات این بخش میتوانید همانند ویدئو بخش هایی مانند، تعداد ستون های موجود، تعداد پست های نمایش داده شده در هر صفحه،ایجاد حالت نمایش Masonry و بخش های مختلف زیادی می باشد که علاوه بر این بخش ها می توانید استایل های آن را نیز از طریق منوی بالای صفحه ویرایش کرده و بر اساس نیازهای خود یک بخش نمونه کار ایجاد نمایید.
مقاله پیشنهادی ما : دوره رایگان کار با ویژوال کامپوزر
ایجاد بخش نمایش پست
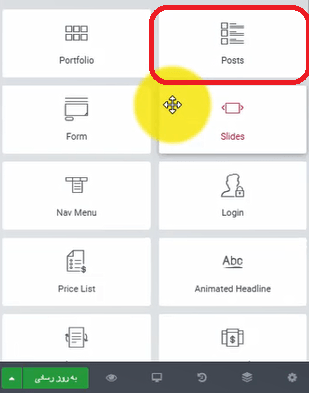
در بعضی از بخش های سایت گاهی نیاز به نمایش مطالب مورد نظر وب سایت و یا دسته ای خاص از مطالب وردپرس هستید به همین منظور می توانید از بخش قرار دادن پست، یک دسته بندی را به تعداد دلخواه انتخاب کرده و با قرار دادن آن در جای مناسب از صفحه اقدام به نمایش آن نمایید.
برای انجام این کار همانند ویدئوی آموزشی وارد بخش انتخاب المنتور شوید و از منوی سمت راست و در بخش نرم افزار پخش Post را انتخاب کرده و در صفحه خود در جای مناسب قرار دهید.

بعد از انتخاب این بخش حال شما می توانید به راحتی اقدام به دسته بندی و مرتب سازی این صفحه به صورت کاملا اختصاصی مانند بخش های دیگر افزونه نمایید و می توانید مانند آموزش از این بخش در صفحات خود بهره مند شوید.

همان طور که در تصویر بالا مشاهده می کنید می توانید یک بخش از پست های خود را در صفحه خود قرار دهید و از طریق منوی باز شده در سمت راست به راحتی اقدام به ویرایش بخش های مختلف و شخصی سازی آن نمایید، در بخش شما می توانید نوع نمایش محتوا،تعداد پست در هر ستون، تعداد پست در هر صفحه، محل قرار گیری عکس و بسیاری از بخش های دیگر را ایجاد نمایید.
ایجاد فرم در المنتور
فرم ها یکی از ابزارهای بسیار پرکاربرد در افزونه المنتور می باشد که به کاربران اجازه می دهد تا از طریق این بخش با مدیران وب سایت ارتباط برقرار کرده و یا از طریق آنها سفارش های مورد نظر خود را ثبت نمایند. در دوره آموزش افزونه المنتور که توسط وب سایت آیلین وب طراحی شده است، می توانید فرم های تماس زیبا و جذابی را ایجاد کنید و با ویرایش کامل آن صفحه خود را اختصاصی نمایید.
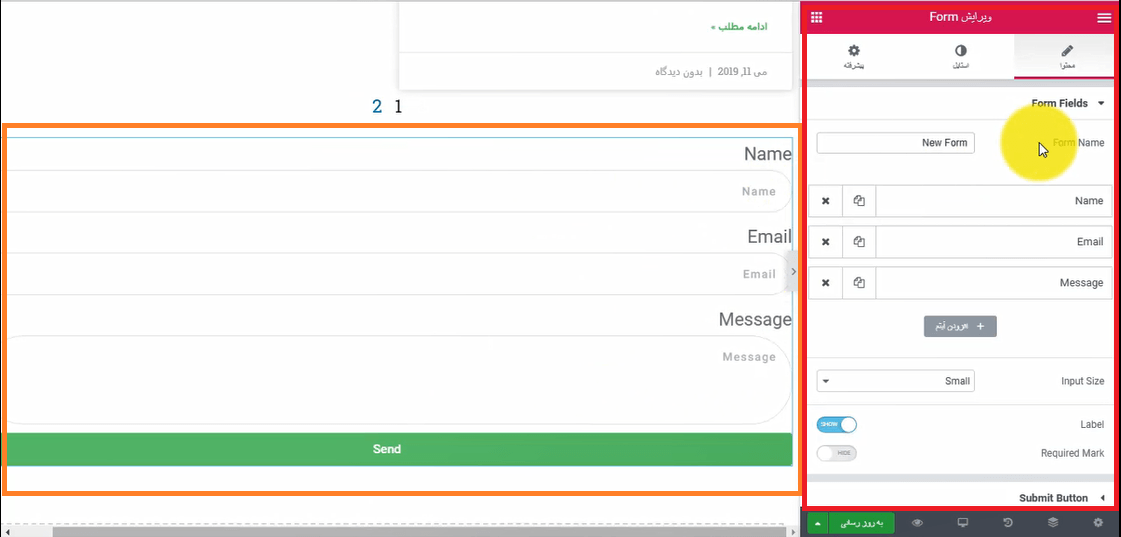
برای تنظیم این بخش از منوی سمت راست صفحه ساز المنتور بخش Forms را انتخاب کرده و در یک Section مورد نظر در صفحه اصلی خود قرار دهید حال می توانید مانند دوره آموزش المنتور بخش های مختلف آن را ویرایش کرده و فرم را به صورت کامل اختصاصی نمایید.

همان طور که در تصویر بالا مشاهده می کنید با انتخاب فرم می توانید وارد تنظیمات مربوط به آن شده و نام، تعداد فیلد های لازم برای فرم، نوع فیلدها، اندازه متن هر فیلد، اندازه دکمه و بسیاری از تنظیمات ظاهری را بر روی آنها اعمال کرده تا فرم های کاملا اختصاصی و مناسب صفحه خود طراحی کنید. تمام توضیحات لازم برای طراحی این بخش ها را می توانید از طریق دوره آموزش المنتور وب سایت آیلین وب بیاموزید.

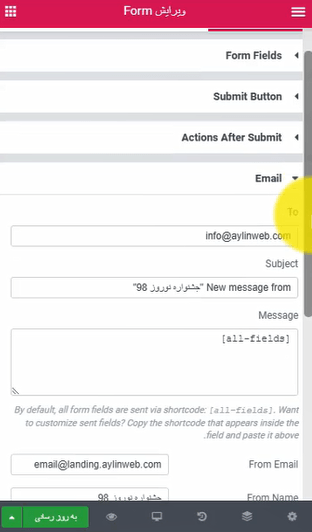
همچنین بعد از تکمیل بخش های مختلف می توانید از طریق بخش ایمیل مشخص کنید که بعد از تکمیل فرم توسط کاربر و زدن دکمه ارسال اطلاعات این فرم به کدام ایمیل ارسال شود تا بتوانید فرم هایی که کاربران برای شما پر می کنند را در ایمیل خود به راحتی مشاهده کنید.
آموزش ایجاد اسلایدر در المنتور
با استفاده از المنتور می توانید به راحتی اسلاید های زیبایی را برای صفحات خود ایجاد کنید، با دوره آموزش می تواند به راحتی این بخش ها را در صفحه خود قرار داده و با انتخاب صحیح اقدام به طراحی آنها نمایید.
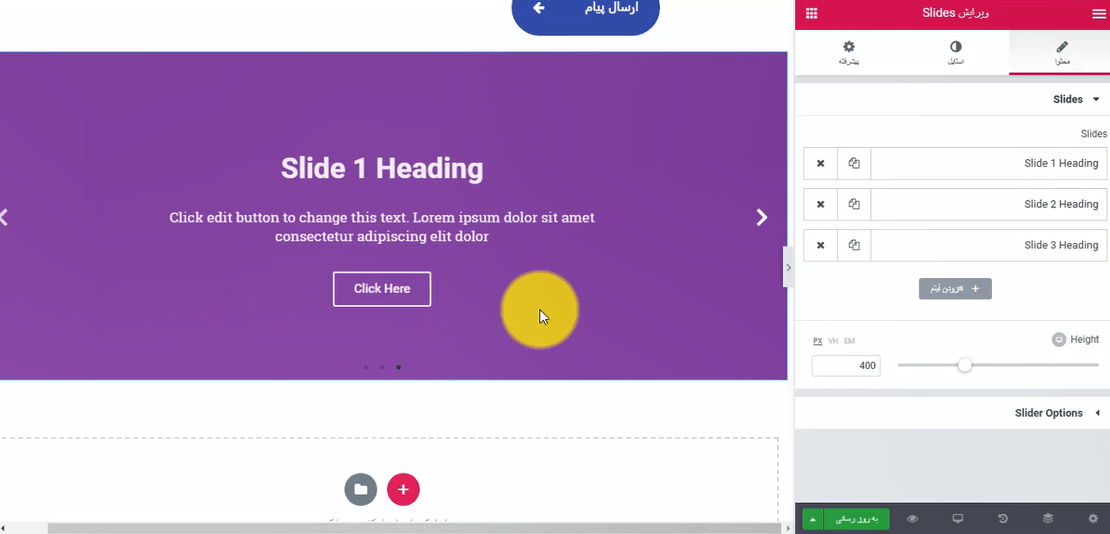
به منظور استفاده از اسلایدرها می توانید وارد بخش سمت راست المتنور شده و همانند فیلم آموزشی بخش Slides را انتخاب کرده و در محلی که میخواهید نمایش داده شود قرار دهید و از طریق تنظیمات آن می توانید به راحتی اسلاید های خود را ویرایش نمایید.

همچنین شما عزیزان می توانید در قسمت سوم دوره آموزش المنتور بخش های مختلف دیگری همچون ایجاد منوی ناوبری و ساخت فهرست ها در داخل وردپرس، ایجاد فرم لاگین، طراحی بخش لیست قیمت، ایجاد عنوان های انیمیشنی و فیلیپ باکس ها می توانید محتوای زیبایی را برای صفحات خود خلق نمایید.
ویدئوی آموزشی




