با جلسه دوم دوره آموزش کار با صفحه ساز المنتور در خدمت شما هستیم. در قسمت اول این دوره ما اقدام به آموزش نصب و راه اندازی دو نسخه رایگان و پرمیوم افزونه المنتور کردیم و توانستیم یک تنظیم ساده در افزونه رایگان elementor ایجاد کرده و با محیط آن آشنایی به صورت کامل آشنا شویم. حال در این قسمت با ابزارهای پیچیده تری همراه خواهیم شد تا کاربران بتوانند از این دوره ویدئویی رایگان در طراحی صفحات خود بهره مند شوند.
[toc]

حتما از مقاله فیلم آموزشی کامل وردپرس دیدن فرمایید.
بعد از وارد شدن به برگه تنظیمات المنتور در نوشته و یا برگه که در ویدئو جلسه اول به صورت کامل توضیح داده شد، با استفاده از بخش های موجود در افزونه اقدام به قالب بندی صفحه خواهیم کرد و می توان در هر بخش از المان های موجود در سمت راست استفاده کرد.
اضافه کردن بخش و یا قالب های آماده
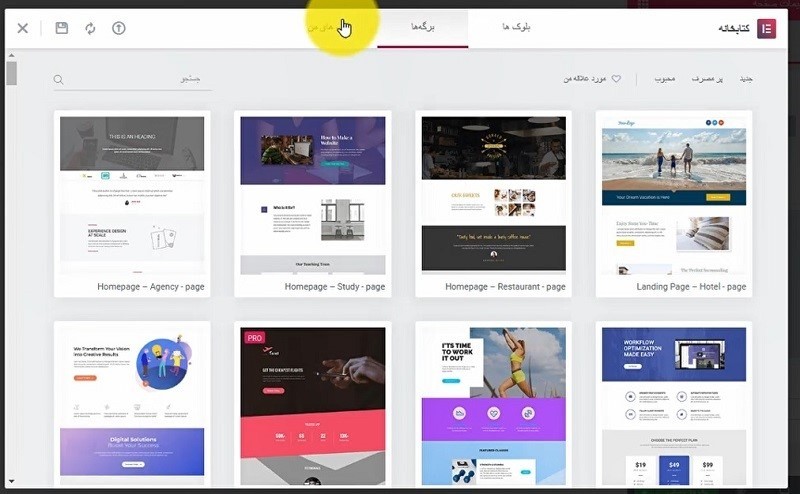
برای اضافه کردن قالب های از پیش طراحی شده می توانید از فایل ها و تم های آماده elementor استفاده کرده و با انتخاب هر کدام از این قالب ها به نصب و فعال سازی آن در برگه خود پرداخته و شروع به ویرایش آن نمایید.
اما اگر می خواهید که یک صفحه کاملا اختصاصی را ایجاد کنید، می توانید با زدن دکمه بخش، از 12 طرح مختلف موجود به سلیقه خود استفاده کرده و اقدام به صفحه آرایی نمایید و صفحات Landing Page خود را به راحتی ایجاد کنید.

حال همانند ویدئوی اموزشی با ورود به تنظیمات برگه می توانید اقدام به ویرایش ظاهر هر بخش و با انتخاب ابزارک های مختلف و جای گذاری آنها در بلوک،تنظیم فاصله بین ستون ها و بسیاری بخش های دیگر می توانید ظاهر دلخواه صفحات خود را ایجاد کرده و از آنها در وب سایت خود استفاده نمایید.
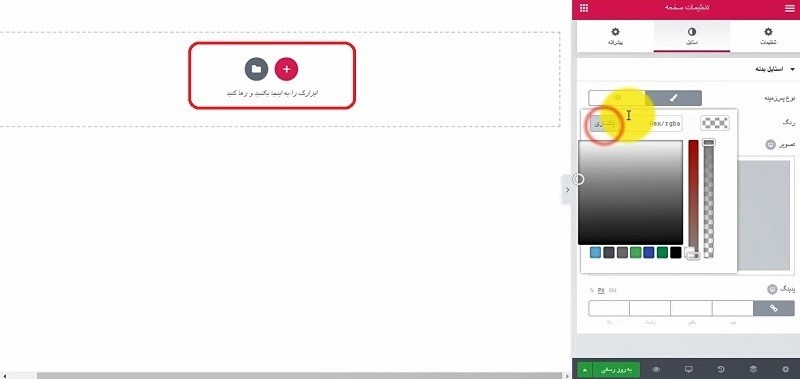
همچنین با داشتن بخش استایل و ظاهرسازی صفحه می توانید به راحتی تمام بخش هایی مثل تنظیمات پس زمینه، تنظیم حاشیه و… را ویرایش کنید و از طریق بخش پیشرفته تنظیمات هر بخش توان فاصله محتوای داخل بلوک، حالت های اسکرول کردن صفحه، افکت های حرکتی، واکنش گرایی و بسیاری دیگر از تنظیمات را انجام دهید، که هرکدام می تواند با تنظیم صحیح به جلوه صفحات شما بی افزاید.

در Elementor شما می توانید به راحتی همانند ویندوز با عمل کشیدن و رها و یا کپی کردن آنها اقدام به ایجاد بخش های مختلفی برای صفحه خود کرده که همین راحتی کار باعث افزایش سرعت در کار و خلاقیت بیشتر می شود.
ایجاد عنوان سربرگ و تنظیمات آن
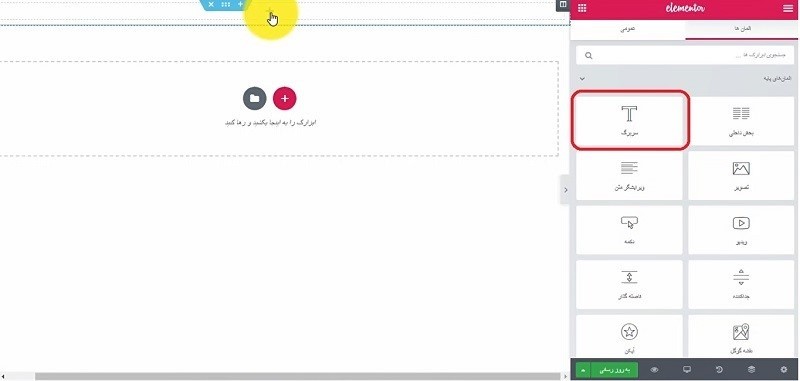
در این بخش با انتخاب و ساخت یک section جدید به آموزش ساخت عنوان صفحه و تنظیمات مربوط در دوره آموزشِ خواهیم پرداخت. شما در بخش سمت راست می توانید با انتخاب عنوان صفحه و قراردادن آن در صفحه، اقدام به تنظیم آن همانند فیلم آموزشی نمایید. همچنین از طریق بخش تنظیمات این افزونه می توانید متن عنوان را تغییر داده، به آن لینک بی افزاید و یا چیدمان آن را تنظیم کنید.
از طریق بخش استایل نیز می توانید به راحتی رنگ متن، فونت عنوان، سایه گذاری و بسیاری تنظیمات دیگر را که باعث ایجاد جلوه در وب سایت شما می شود ویرایش کنید.

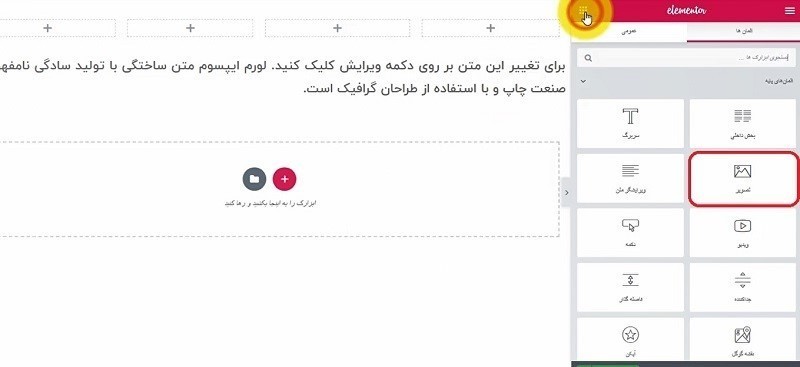
قرار دادن تصویر در صفحه
یکی از ویژگی های جذاب افزونه المنتور، قرار دادن تصویر در هر بخشی از صفحه می باشد که شما می توانید به راحتی و با ایجاد یک بخش اقدام به قراردادن یک تصویر نمایید،
- برای انجام اینکار بر روی افزونه تصویر در پنل المنتور کلیک کرده و با عمل کشیدن و رها کردن مکان مناسبی را برای آن بیابید و می توانید اندازه، رنگ، فاصله و تمام جزیئات دیگر مربوط به تصویر را به صورتی که تمایل دارید تغییر دهید.
همچنین با ایجاد فاصله گذاری در بین بخش های مختلف صفحه می توانید این قسمت ها را از هم جدا کرده و با تنظیم صحیح آن جلوه زیبایی را به صفحه خود بدهید و با قراردادن انواع مختلف آیکون ها می توانید به راحتی از آیکون های موجود در افزونه به خوبی بهره مند شوید و بخش هایی مانند شبکه های اجتماعی و… را ایجاد کنید.

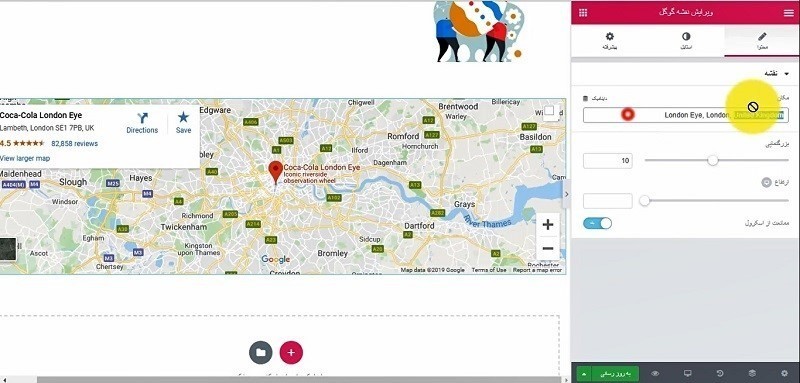
قرار دادن نقشه گوگل مپ در المنتور
در افزونه صفحه ساز المنتور شما می توانید به راحتی یک نقشه گوگل مپ با تنظیمات کاملا حرفه ای ایجاد کنید و در هر بخشی از صفحه خود قرار دهید. با این افزونه قدرتمند می توانید صفحات زیبای درباره ما و یا تماس با ما را ایجاد کرده و از داشتن صفحات اختصاصی لذت ببرید. شما می توانید دوره آموزش را به صورت کامل از وب سایت آیلین وب دریافت و صفحات Landing Page خود را ایجاد نمایید.

در قسمت های بعدی دوره می توانید بخش های بیشتری از افزونه صفحه ساز را شناخته و از آنها در پروژه های خود استفاده نمایید.




