[su_note note_color=”#0abf0b” text_color=”#fff” class=”.aylin_mahmoud”]در تاریخ 4 خرداد 98 ویدئوی آموزشی افزونه FooGallery اضافه شد.[/su_note]
امروز قصد داریم تا در این سری از آموزش های رایگان وبسایت آیلین وب به نصب و ساخت یک گالری واکنش گرا یا همان Images Responsive در وردپرس اشاره کنیم. برای این کار می می توانیم از افزونه آماده FooGallery استفاده کنیم تا عکس ها را به راحت ترین شکل ممکن دسته بندی کنیم، و از ویژگی های مهم این افزونه می توان به مدیریت خوب و منظم افزونه اشاره کرد.

[toc]
ویژگی های مهم افزونه
قابلیت رسپانسیو یا همان عکس های واکنش گرا کاربر پسند می باشد و مورد قبول بسیاری از کاربران می باشد، در این پست با افزونه وردپرس FooGallery می توانیم به راحت ترین شکل ممکن و با بهرگیری از بهترین سئو و زیبایی در سایت خود استفاده کنیم.
از ویژگی های این افزونه می توان به این موارد اشاره کرد :
- واکنش گرا بودن عکس ها و ویدئو های شما
- امکان درگ و یا دراپ کردن عکس ها ( کشیدن و رها کردن عکس ها )
- قالب بندی های مختلف و جذاب
- امکان مدیریت چندین رسانه
- ایجاد یک آلبوم از تصاویر
مقاله پیشنهادی : سبز کردن چراغ سئو در افزونه yoast seo
آشنایی بیشتر با FooGallery
افزونه FooGallery یکی از حرفه ای ترین افزونه های ساخت گالری در وردپرس می باشد که از محبوبیت بسیار زیادی برخوردار می باشد و قابل گفتن است که این محبوبیت به حدی رسیده است که آماری بیش از 100,000 هزار نصب فعال دارد، که یک امتیاز خوب برای این افزونه به حساب می آید. این افزونه از اکستنشن های بسیار خوبی برخودار می باشد و بطوری مداوم آپدیت های زیادی از آن منتشر می شود و با بیشتر نسخه های وردپرس سازگاری دارد. شما با این افزونه می توانید گالری های مختلفی با متریال های جذاب و کاربر پسند برای سایت خود بسازید.
نصب افزونه FooGallery
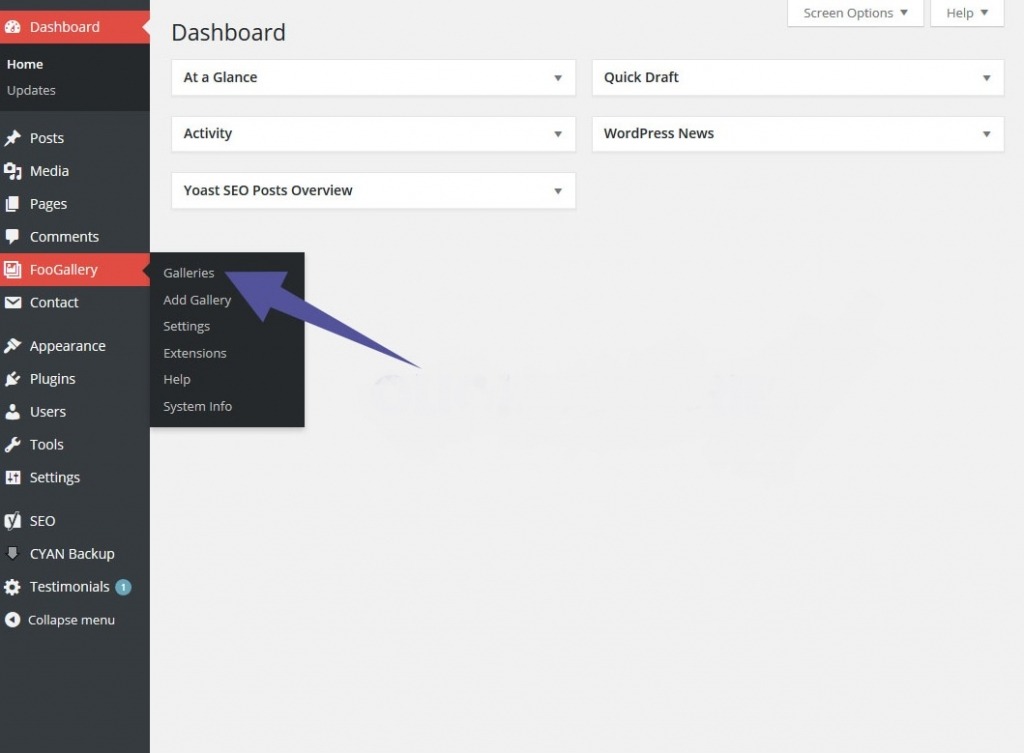
در ابتدا افزونه FooGallery را دانلود نمایید (دانلود افزونه FooGallery از مخزن وردپرس)، پس از دانلود این افزونه، آن را در وردپرس خود نصب کنید، بعد از نصب کردن این افزونه در وردپرس، شما با فعال کردن این افزونه منویی را در قسمت راست صفحه با دسته FooGallery مشاهده می کنید که از 6 زیر مجموعه تشکیل شده است، این 6 زیر مجموعه به ترتیب عبارتند از :

- گالری : در این قسمت شما می توانید تمامی عکس های خود را که قبلا بصورت دستی در گالری قرار داده اید را تماشا کنید
- اضافه کردن گالری : این بخش برای ساخت یک گالری از عکس ها می باشد
- تنظیمات : در قسمت تنظیمات شما می توانید ویژگی هایی را فعال یا غیر فعال کنید
- اکستنشن : شما در این قسمت می توانید گزینه های افزودنی رایگان و پولی را مشاهده نمایید
- کمک : در این قسمت آموزش کوتاهی درباره کار با این افزونه موجود می باشد
- اطلاعات سیستم : این قسمت تمامی خطا های موجود و اطلاعات این افزونه در وردپرس را به شما نمایش می دهد
مراحل ساخت یک گالری
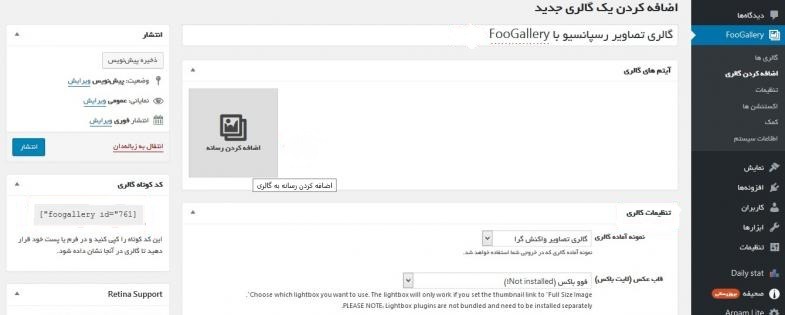
در قدم اول برای ساخت یک گالری شما باید روی قسمت اضافه کردن گالری و یا Add Gallery کلیک نمایید تا صفحه زیر برای شما نمایش داده شود.

این صفحه از چندین قسمت مختلف تشکیل شده است که شما می توانید تنظیمات مشخصه گالری خود را وارد نمایید، در بالا ترین قسمت این بخش یعنی اضافه کردن یک گالری جدید می توانید عنوان سری از گالری های خود را تایپ نمایید بطور مثال : آموزش های وردپرس
در قسمت پایین تر این صفحه یعنی آیتم های گالری شما با کلیک بر روی اضافه کردن رسانه می توانید عکس مورد نظر خود را در این گالری آپلود نمایید،
توجه: شما در این گالری به تعداد زیادی می توانید عکس قرار دهید و با دیزاین و یا طراحی قشنگی در سایت شما به نمایش گذاشته شود
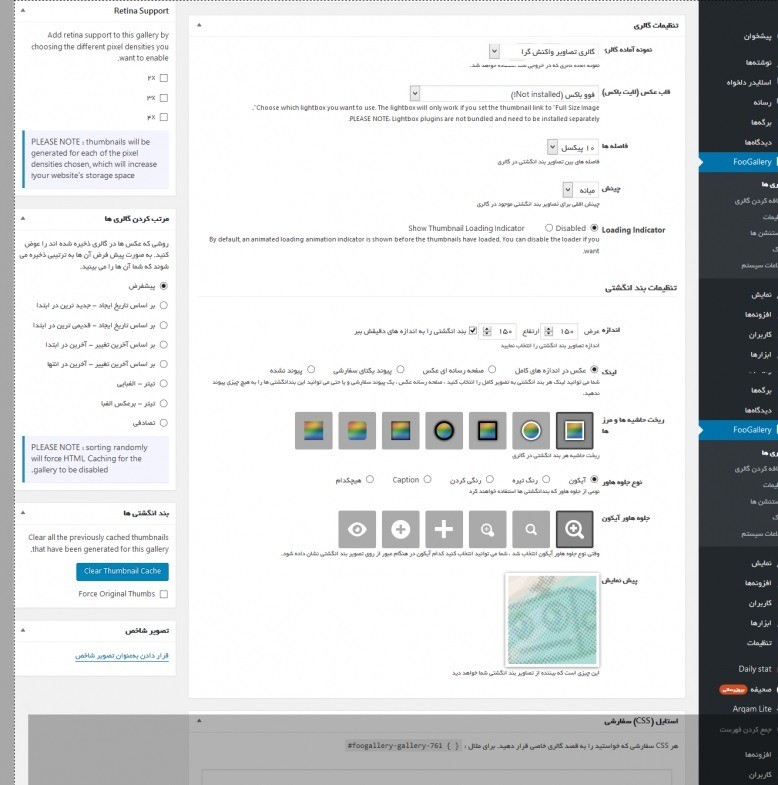
در قسمت پایین تر تنظیمات گالری می باشد که شما می توانید ویژگی های منحصر به فردی به عکس های این دسته از گالری خود بدهید و می توان یک گالری را با دیگر گالری عکس های خود کاملا متفاوت کنید.

همانطور که در تصویر بالا مشاهده می کنید شما می توانید مجموعه عکس های خود را با یک متریال خوب در سایت قرار دهید.
توجه: در صورت دست نزدن به این تنظیمات تمامی گالری ها با یک دیزاین خاص در سایت شما قرار می گیرند
با نصب این افزونه می توانید تمامی این ویژگی های جذاب افزونه را امتحان کنید.
در ستون چپ این صفحه یا قسمت های اعمالی صفحه شما می می توانید عملیات های آخری گالری خود را انجام دهید. در قسمت انتشار شما با کلیک بر روی گزینه پیش نویس این گالری را با یک آیدی اعتباری در وردپرس ذخیره می کنید و تمام عکس ها داخل آن با این آیدی شناسایی می شوند. پس از ذخیر کردن این گالری در بین دیگر گالری خود شما می توانید آنرا با روش فراخانی آیدی به نمایش بگذارید.
در قسمت پایین تر یعنی کد کوتاه گالری، همان آیدی گالری به شما نمایش داده می شود که باید بر روی این کد و یا آیدی یکبار کلیک کرده و آنرا کپی کنید، سپس بعد از کپی کردن این آیدی در محل مشخصی که می خواهید گالری شما به نمایش در آید کد را جایگذاری کنید
[su_note note_color=”#ff8292″ text_color=”#ffffff” radius=”6″ class=”.aylin_mahmoud”]توجه: این امکان وجود دارد که برای اولین بار در ویراشگر وردپرس شما تنها فقط یک آیدی نمایش دهد، اما با ذخیره کردن آن و تماشای دوباره این نوشته این مشکل حل می شود و قابل ذکر است که این خطا هیچ مشکلی را در سایت و نمایش گالری شما به وجود نمی آورد شما با مراجعه کردن به قسمت اکستنشن ها می توانید ویژگی های زیادی را فعال کنید که به گالری شما افزوده می شود، و امکانات بیشتری نسیب شما می شود. یکی دیگر از روش های استفاده سریع از گالری ها شورت کرد های می باشند که می توانید به سریع ترین روش ممکن آیدی گالری خود را گرفته و از آن استفاده کنید، برای گرفتن این آیدی ها می توانید از قسمت گالری اقدام نمایید.[/su_note]
در این پست آموزشی یاد گرفتیم که چگونه با افزونه FooGallery کار کنیم و یک گالری زیبا برای خود بسیازیم. شما برای یادگیری دیگر بحث های وردپرس می توانید از سایت آیلین وب بطور کاملا رایگان اقدام نمایید تا با افزونه های وردپرس و یا سئو های مهمی که باعث پیشرفت سایت وردپرسی شما می شود آشنا شوید.