در برخی از سایت ها شما شاید دیده اید که وقتی موس خود را بر روی یک عکس حرکت می دهید، عکس مورد نظر به سمت جلو می آید و یا بزرگ نمایی می شود. امروز قصد داریم تا شما را با افزونه ای آشنا کنیم که به وسیله آن بتوانید عکس های سایت خود را بزرگ نمایی کنید. افزونه WP Image Zoom یکی از بهترین در ضمینه خود می باشد که شما در ادامه این مقاله با نحوه کار آن آشنا خواهید شد.

[toc]
معرفی افزونه
این افزونه بیش از 10,000 هزار نصب فعال دارد و شما می توانید آنرا از سایت وردپرس دات ارگ دانلود نمایید. WP Image Zoom یک افزونه زوم تصویر بسیار محبوب، مدرن و بسیار قابل تنظیم و سفارشی سازی است. این افزونه به شما اجازه می دهد تا کاربرانتان بتوانند تصویر محصول را به خوبی مشاهده کنند. بازدید کنندگان شما قادر به دیدن جزئیات زیبای تصاویر شما خواهند بود. این کار تجربه کاربران شما را بهبود می بخشد و امیدوارم درآمد زیادی برای شما نیز داشته باشد.
امکانات افزونه
- 4 نوع زوم – زوم داخلی، لنز دور، لنز میدان و زوم بیرونی (یا زوم پنجره).
- اثر کاهش دهنده انیمیشن – لنز زوم موس را روی تصویر با تاخیر می کشد.
- افکت ظاهر شونده – بخش بزرگنمایی به صورت دلخواه محو و یا ظاهر می شود.
- قابل سفارشی سازی – کنترل اندازه بزرگنمایی لنز، رنگ مرز، اندازه مرز، سایه، گوشه گرد و …
- با افزونه وومامرس کار می کند – به راحتی زوم را روی تمام تصاویر محصولات خود فعال کنید. فقط یک چک باکس را تیک بزنید! 😛
- در صفحات و نوشته ها هم کار می کند – در ویرایشگر نوشته/ صفحه شما یک دکمه برای اعمال اثر بزرگنمایی بر روی هر تصویری پیدا خواهید کرد.
افزونه WP Image Zoom
پس از دانلود کردن افزونه و نصب آن شما می توانید منوی WP Image Zoom را در پیشخوان های خود مشاهده نمایید که با کلیک بر روی این منو می توانید زیر مجموعه های زیر را مشاهده کنید.
- General Settings
- Zoom Settings
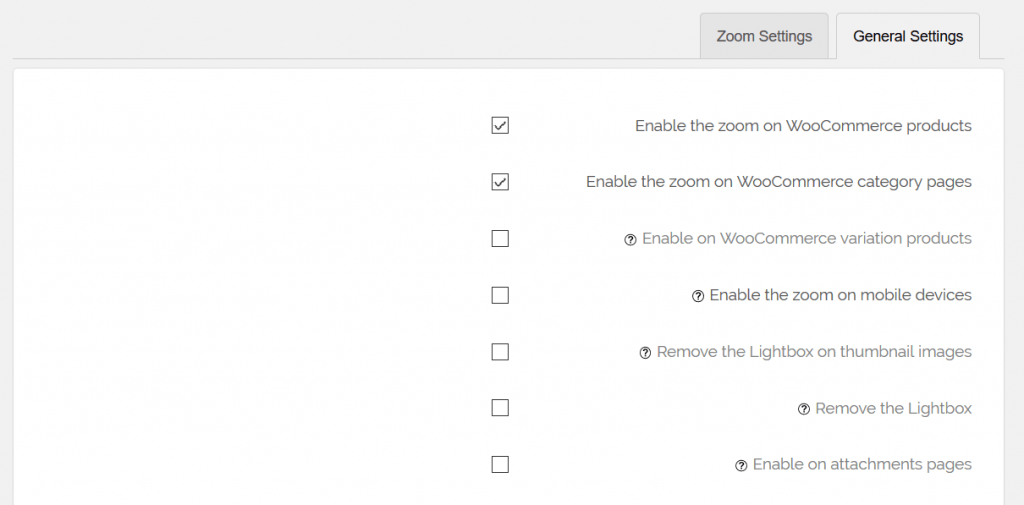
General Settings
در این قسمت ما میتوانیم تنظیمات اصلی و کلی افزونه را مشاهده کنیم و در صورت نیاز داشتن، آنها را فعال و یا غیر فعال کنیم.

[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Enable the zoom on WooCommerce products
شما با فعال کردن این بخش می توانید بزرگ نمایی برای تصاویر را در بخش ووکامرس فعال کنید، و در صورت تیک نزدن آن غیر فعال می باشد.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Enable the zoom on WooCommerce category pages
با فعال کردن این گزینه بزرگ نمایی تصاویر بر روی دسته بندی های شما اعمال می شود.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Enable the zoom on mobile devices
با فعال سازی این گزینه بزرگ نمایی برای کاربرانی که با گوشی وارد سایت شما شده اند نیز فعال می شود.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Remove the Lightbox on thumbnail images
با فعال کردن این گزینه جعبه های نورانی ( Light Box ) بر روی تصاویر شاخص مطالب سایت شما غیر فعال می شوند.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Remove the Lightbox
با فعال کردن این گزینه تمامی جعبه های نورانی سایت شما غیر فعال می شوند.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Enable on attachments pages
با فعال کردن این گزینه دقت زوم بر روی صفحات پیوند فعال می شود، و در آخر با کلیک بر روی گزینه ذخیره تغییرات ( Save Changes ) می توانید این اعمال را ذخیره نمایید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Zoom Settings
با کلیک کردن بر روی پنجره تنظیمات بزرگ نمایی شما می توانید موارد زیر را مشاهده کنید که به تک تک آنها اشاره خواهیم کرد.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Choose the Lens Shape
در این بخش شما می توانید آیکون بزرگ نمایی خود را انتخاب نمایید که در شکل ها و سایز های مختلف موجود می باشد.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Check your configuration changes on the image
در قسمت دوم شما می توانید یک تصویر را مشاهده نمایید که تغییرات شما بر روی آن اعمال شده است.
با اسکرول کردن صفحه شما چندین پنجره خواهید دید.
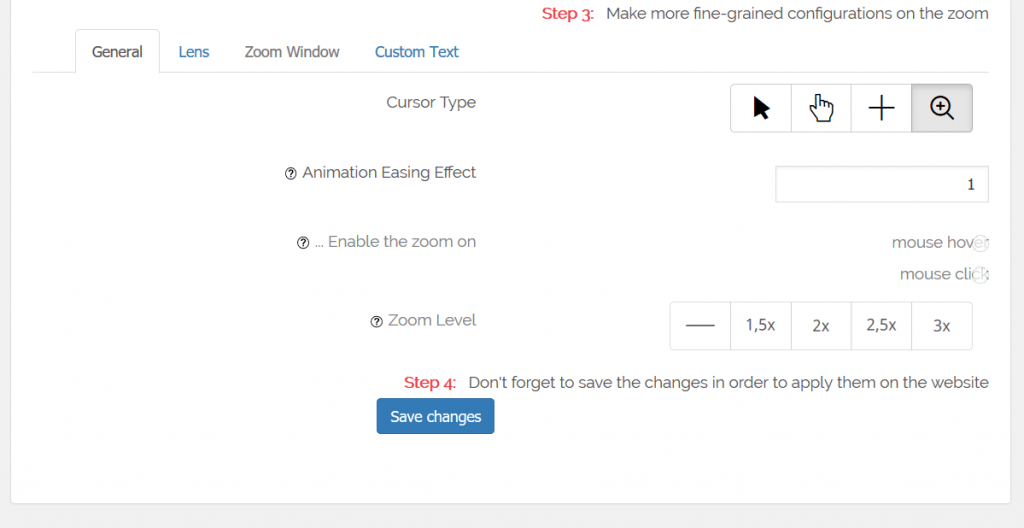
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] General
در این قسمت شما می توانید تنظیمات اصلی بزرگ نمایی عکس های خود را ایجاد کنید.

[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Cursor Type
در این قسمت شما می توانید آیکون بزرگ نمایی را انتخاب نمایید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] nimation Easing Effect
در این قسمت شما می توانید سرعت زوم کردن را مشخص کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Zoom Level
و در قسمت آخر می توانید درصد زوم را انتخاب کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Lens
در پنجره دوم شما می توانید تنظیمات آیکون و لنز را بررسی کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Zoom Window
در پنجره بزرگ نمایی شما می توانید تصاویر خود را شخصی سازی کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Zoom Window Width
در این قسمت شما می توانید عرض صفحه را مشخص کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Zoom Window Height
در این قسمت شما می توانید ارتفاع صفحه را مشخص کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Responsive
با فعال کردن این گزینه شما حالت واکنش گرا بودن تصاویر را در حالت بزرگ نمایی فعال می کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Distance from the Main Image
در این قسمت شما می توانید فاصله مورد نظر خود را برای بزرگ نمایی مشخص کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Border Thickness
در این قسمت شما می توانید حاشیه برای عکس خود ایجاد کنید، که می توان آن را ضخیم و یا به آن پهنا داد.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Border Color
و در آخر شما می توانید رنگ حاشیه را در این قسمت مشخص کنید.
[livicon_evo name=”check-alt.svg” size=”25px”][/livicon_evo] Custom Text
و در پنجره آخر شما می توانید متن نوشته شده در این بزرگ نمایی را شخصی سازی کنید.




