همانطور که در مقاله کسب درآمد از وردپرس عرض کردیم، روش های زیادی برای درآمد زایی از سیستم مدیریت محتوای وردپرس وجود دارد که شما با آنها میتوانید شغل های بسیار خوبی را نصیب خود کنید، در آن مقاله روش های زیادی را معرفی کردیم که بتوانید کسب درآمد کنید اما یکی از متفاوت ترین روش ها کسب درآمد از المنتور است!! شاید عجیب باشد اما غیر ممکن نیست و شما میتوانید علاوه بر وردپرس از این صفحه ساز قدرتمند هم کسب درآمد داشته باشید.
در این مقاله میخواهیم به شما روش ها و راهکار هایی را ارائه دهیم که با استفاده از آنها به کسب درآمد بالایی از طریق المنتور برسید، حتما تا آخر این مقاله با ما همراه باشید.
طراحی سایت با استفاده از المنتور:
 یکی از روش هایی که میتوانید از افزونه قدرتمند المنتور در آمد زایی کنید طراحی سایت با استفاده از این صفحه ساز قدرتمند است، همچنان یکی از پر درآمد ترین شغل های اینترنتی طراحی سایت است که شما اگر بتوانید در این زمینه متخصص باشید کسب درآمد بسیار خوبی هم خواهید داشت، البته این شغل چند سالی است که توسط افراد مبتدی و غیر حرفه ای اشباع شده است و کمتر کسی است که هزینه زیادی برای طراحی سایت پرداخت کند، اما اگر کار شما خوب باشید میتوانید پروژه های بسیار عالی دریافت نمایید.
یکی از روش هایی که میتوانید از افزونه قدرتمند المنتور در آمد زایی کنید طراحی سایت با استفاده از این صفحه ساز قدرتمند است، همچنان یکی از پر درآمد ترین شغل های اینترنتی طراحی سایت است که شما اگر بتوانید در این زمینه متخصص باشید کسب درآمد بسیار خوبی هم خواهید داشت، البته این شغل چند سالی است که توسط افراد مبتدی و غیر حرفه ای اشباع شده است و کمتر کسی است که هزینه زیادی برای طراحی سایت پرداخت کند، اما اگر کار شما خوب باشید میتوانید پروژه های بسیار عالی دریافت نمایید.
طراحی سایت در سال های اخیر چه با وردپرس چه اختصاصی نیازمند این بود که شما مسلط به زبان های برنامه نویسی میبودید و با استفاده از این زبان ها قالب هایی با ظاهر اختصاصی طراحی میکردید اما الان اصلا اینگونه نیست و شما میتوانید بدون یک خط کد نوشتن هر نوع سایتی را طراحی و اجرا کنید.
المنتور قدرتمند در طراحی سایت:
 امروزه با وجود این افزونه حرفه ای میتوانید سایت های حرفه ای را طراحی کنید، بادگیری دانش کدنویسی برای هر کسی ساده نیست و افرادی هستند که علاقه به یادگیری کد نویسی ندارند و یا وقت کافی برای یادگیری را ندارند اما علاقه به طراحی سایت دارند اگر شما هم جزو آن دسته افراد هستید حتما صفحه ساز قدرتمند المنتور میتواند انتخاب خوبی برای شما باشد.
امروزه با وجود این افزونه حرفه ای میتوانید سایت های حرفه ای را طراحی کنید، بادگیری دانش کدنویسی برای هر کسی ساده نیست و افرادی هستند که علاقه به یادگیری کد نویسی ندارند و یا وقت کافی برای یادگیری را ندارند اما علاقه به طراحی سایت دارند اگر شما هم جزو آن دسته افراد هستید حتما صفحه ساز قدرتمند المنتور میتواند انتخاب خوبی برای شما باشد.
اما چرا میگوییم المنتور فرصت خوبی برای درآمد زایی است در حالی که ویژوال کامپوزر هم یک صفحه ساز قدرتمند است؟! این سوال برای اکثر افراد پیش آمده است، برای طراحی سایت المنتور یک صفحه ساز بسیار مجهز تر از ویژوال کامپوزر است و محدودیت هایی را برای شما ایجاد نمیکند و همانطور که گفتیم میتوانید هر نوع سایتی را با استفاده از آن طراحی و اجرا کنید.
یکی دیگر از مزایای ویژه المنتور سادگی کار با آن است که ویژوال کامپوزر از این مزیت ویژه برخوردار نیست و شما برای طراحی سایت با ویژوال کامپوزر اگر یک فرد مبتدی باشید نمیتوانید اینکار را انجام دهید اما المنتور اینگونه نیست و میتوانید تمامی بخش های وب سایت را به صورت جداگانه طراحی کنید و بعدا اگر بخواهید آنها را تغییر دهید سریعا دسترسی داشته باشید و در برگه ها و المان های فراوان سردرگم نشوید.
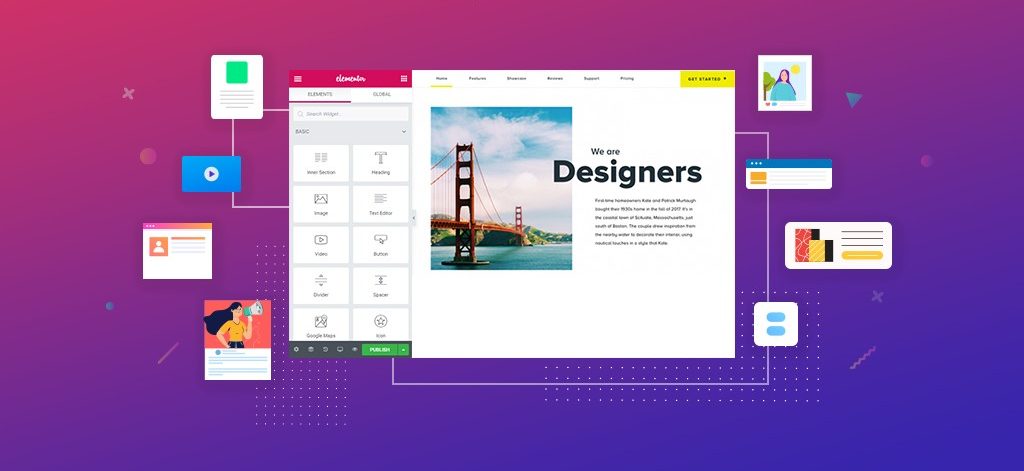
چگونه میتوانیم با المنتور طراحی سایت انجام دهیم؟

همانطور که گفته شده المنتور نیاز به هیچگونه دانش کد نویسی ندارد و شما میتوانید با روش کشیدن و رها کردن طراحی های خود را انجام دهید، البته برای طراحی سایت بهتر است اصول را رعایت کنید تا کار شما کیفیت مطلوبی داشته باشد و مشتری از سایتی که برایش طراحی کرده اید راضی باشد، البته باید قبل از دریافت پروژه های متعدد به یادگیری کار با افزونه المنتور بپردازید.
هر تخصصی نیاز به یادگیری دارد البته یادگیری المنتور خیلی ساده تر از یادگیری کد نویسی است و شما تنها یاد میگیرد که چگونه با بخش های مختلف این افزونه کار کنید و با استفاده از آن طراحی سایت با موضوعات مختلف انجام دهید.
اگر میخواهید شروع به یادگیری المنتور کنید ما به شما پیشنهاد میکنیم دوره آموزش المنتور که در آیلین وب قرار دارد را دریافت کنید و با استفاده از اطلاعات ارزشمندی که در این دوره آموزشی به شما داده ایم بتوانید انواع سایت ها را با کمتری زمان و بیشترین کیفیت طراحی کنید، این دوره برای شما رایگان تدارک دیده شده و نیاز به پرداخت هیچ هزینه ای نیست.
در واقع اگر میخواهید با المنتور سایت طراحی کنید هزینه زیادی نیاز نیست پرداخت کنید و فقط باید افزونه المنتور پرو را خریداری کنید، برای خرید المنتور پرو هم میتوانید از آیلین وب اقدام به این کار کنید.
طراحی قالب وردپرس و فروش آن با المنتور
 یکی دیگر از روش های کسب درآمد از طریق المنتور طراحی قالب وردپرس است، شما میتوانید با استفاده از المنتور طراحی قالب انجام دهید و آنرا برای فروش بگذارید، یکی از پر درآمد ترین شغل ها در وردپرس همین طراحی قالب است که اگر شما در آن تخصص داشته باشید حتما درآمد بسیار خوبی هم خواهید داشت، امروزه افرادی هستند که از این طریق ماهانه در منزل به صورت میلیونی کسب درآمد میکنند.
یکی دیگر از روش های کسب درآمد از طریق المنتور طراحی قالب وردپرس است، شما میتوانید با استفاده از المنتور طراحی قالب انجام دهید و آنرا برای فروش بگذارید، یکی از پر درآمد ترین شغل ها در وردپرس همین طراحی قالب است که اگر شما در آن تخصص داشته باشید حتما درآمد بسیار خوبی هم خواهید داشت، امروزه افرادی هستند که از این طریق ماهانه در منزل به صورت میلیونی کسب درآمد میکنند.
سایت های زیادی هم در ایران هستند که به صورت مارکت وردپرس فعالیت دارند، شما بعد از طراحی قالب های خود میتوانید آنها را در مارکت های فروش قالب و افزونه قرار دهید، این مارکت ها بازدید کنندگان و مشتریان زیادی دارند و شما اگر محصولاتی در آنها داشته باشید حتما فروش خوبی را تجربه خواهید کرد.
البته این مارکت ها یک سری شرایط برای عرضه محصول شما در سایت دارند که باید آنها را رعایت کنید، همانطور که میدانید المنتور فقط شخصی سازی میکند و سایت را از پایه بدون قالب طراحی نمیکند، شما باید تا حدودی هم به کد نویسی مسلط باشید تا بتوانید یک سری بخش ها را در قالب خود شخصی سازی کنید که قالب شما کپی نباشد، یکی دیگر از شرایط آنها داشتن مدیریت قالب است، این یعنی شما باید قالبی که با المنتور طراحی میکنید یک کنترل پنل داشته باشد تا کاربر بتواند سریعا هر بخشی را کی میخواهد ویرایش کند و متن ها را سریعا تغییر دهد.
اگر میخواهید به تمامی این موارد مسلط شوید باید چند دوره را پشت سر بگذارید و از طریق اطلاعات آن دوره ها قالب مد نظر را طراحی کنید، اولین دوره آموزش طراحی قالب وردپرس است که ما آنرا برای شما تهیه و تولید کردیم که دیگر نیاز به تحقیق در اینترنت نداشته باشید و به صورت رایگان میتوانید در این دوره آموزش در سایت آیلین وب شرکت و شروع یادگیری کنید، دومین دوره آموزش طراحی بخش تنظیمات برای قالب طراحی شده المنتور است که تقریبا این دوره در هیچ جایی از اینترنت یافت نمیشود اما ما برای شما این آموزش را تولید کرده ایم.
با اتمام این دوره ها میتوانید شروع به طراحی قالب کنید و کسب درآمد خود را با استفاده از المنتور شروع کنید.
سخن نهایی:
امیدواریم از این مقاله لذت برده باشید و از اطلاعاتی که در این مقاله به شما داده ایم رضایت داشته باشید، ما بیشتر در این مقاله هدف داشتیم که بتوانید المنتور را به یک فرصت شغلی بزرگ ایجاد کنید و با استفاده از آموزش هایی که به شما داده ایم بتوانید شغل خود را در منزل انجام دهید، اگر علاقه مند به وردپرس و المنتور هستید حتما از اطلاعات ارزشمند ما که در ایلین وب به صورت رایگان برای شما قرار میدهیم استفاده کنید این اطلاعات از طریق متخصصان جمع اوری شده اند که حاصل چندین سال تجربه هستند.