افزونه SEOPress یکی از افزونه های سئو وردپرس هستش که میخوام تو این مقاله بهتون آموزش بدم و همچنین ویژگی های این افزونه رو بهتون شرح بدم. شاید ما کلاً به بررسی افزونه های سئو همانند افزونه rank math seo و یا افزونه مشهور Yoast Seo پرداختیم و همینطوری امروز به چشم خورد که افزونه ای دیگری وجود داره که در دسته بهترین افزونه سئو وردپرس هم قرار داده میشه چون با امکانات و ویژگی هایی که داره مخصوصا توی نسخه جدید که با افزونه المنتور کاملاً سازگار شده، و بهترین افزونه میتونه برای سایت و سئو وردپرس باشه پس حتما در ادامه همراه ما باشید تا افزونه سئوپرس را بررسی و آموزش بدیم.
معرفی مختصر افزونه SEOPress
SEOPress یکی از بهترین افزونه های وردپرس توی سال ۲۰۲۰ محسوب میشه که در سطح جهان طرفداران و استفادهکنندگان بسیار زیادی دارد، اما توی کشور ما زیاد از این افزونه استقبال نشد و همه رو آوردن به افزونه یواست سئو که باز هم توی ویژگیها و امکانات میتونه توی بالاترین رتبه قرار بگیره. این افزونه سئو دارای نسخه رایگان و همچنین دارای نسخه پولی هستش که نسخه رایگان رو میتونید از مخزن وردپرس دانلود و نصب کنید. همچنین افزونه کاملا فارسی شده و تنظیمات اون رو میتونید به صورت فارسی انجام بدید.

ما تو این مقاله سعی کردیم که تمامی ویژگی های این افزونه رو شرح بدیم و همچنین بهتون یاد بدم که چطور این افزونه رو پیکربندی کنید و به عنوان افزونی سئو سایتتون انتخاب کنید و بتونید به راحتی با این افزونه کار کنید. پس حتما در ادامه مقاله و ویدئویی آموزش همراه ما باشید.
ویژگی های کلیدی افزونه SEOPress
این افزونه ویژگی های بسیار خوبی داره که میتونید شما به صورت کامل سئو وردپرس یک سایت رو انجام بدید. و همچنین ویژگی ها طوری طراحی و آماده سازی شده که نیاز به نصب بسیاری از افزون ها همانند افزونه اسکیما یا افزونه های ریدایرکت و یا افزونه های دیگر رو ندارید و شما فقط کافیه این افزونه رو نصب کنید و تنظیمات رو انجام بدید و سئو کامل وبسایت وردپرسی رو کانفیگ بکنید.
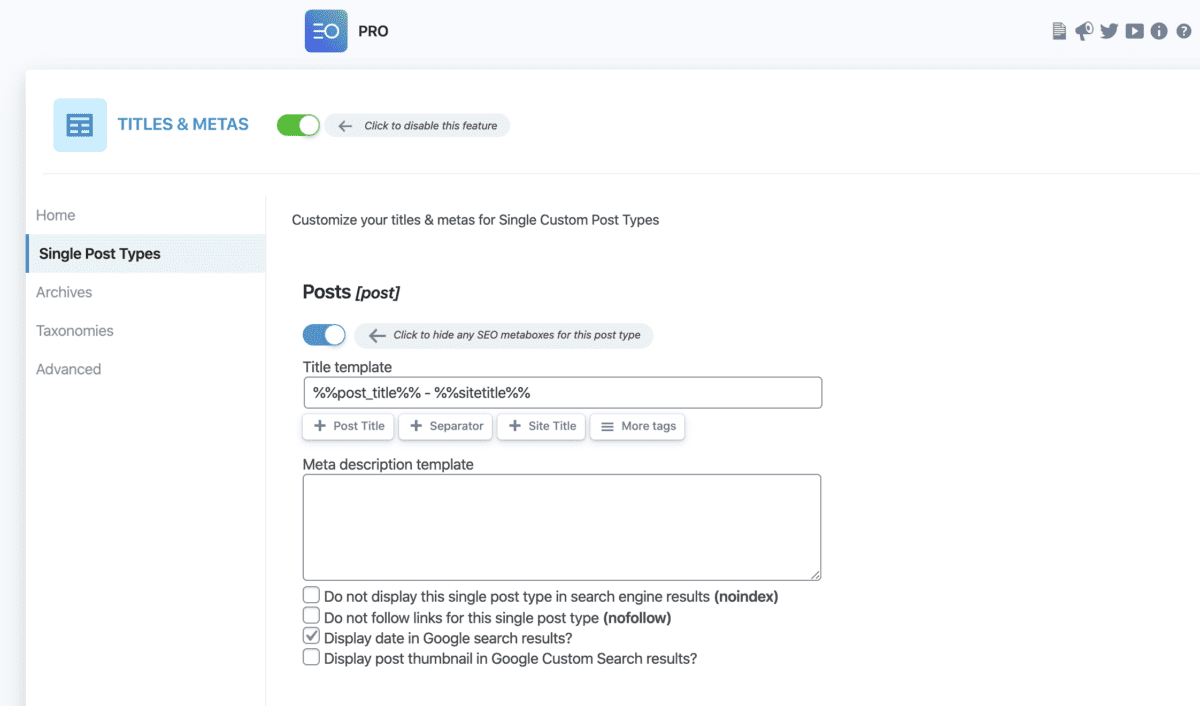
✔ متا ها
اصول اولیه بهینه سازی SEO / SMO : شخصی سازی متا. عنوان ، توضیحات متا ، کارت های نمودار فیس بوک و توییتر.
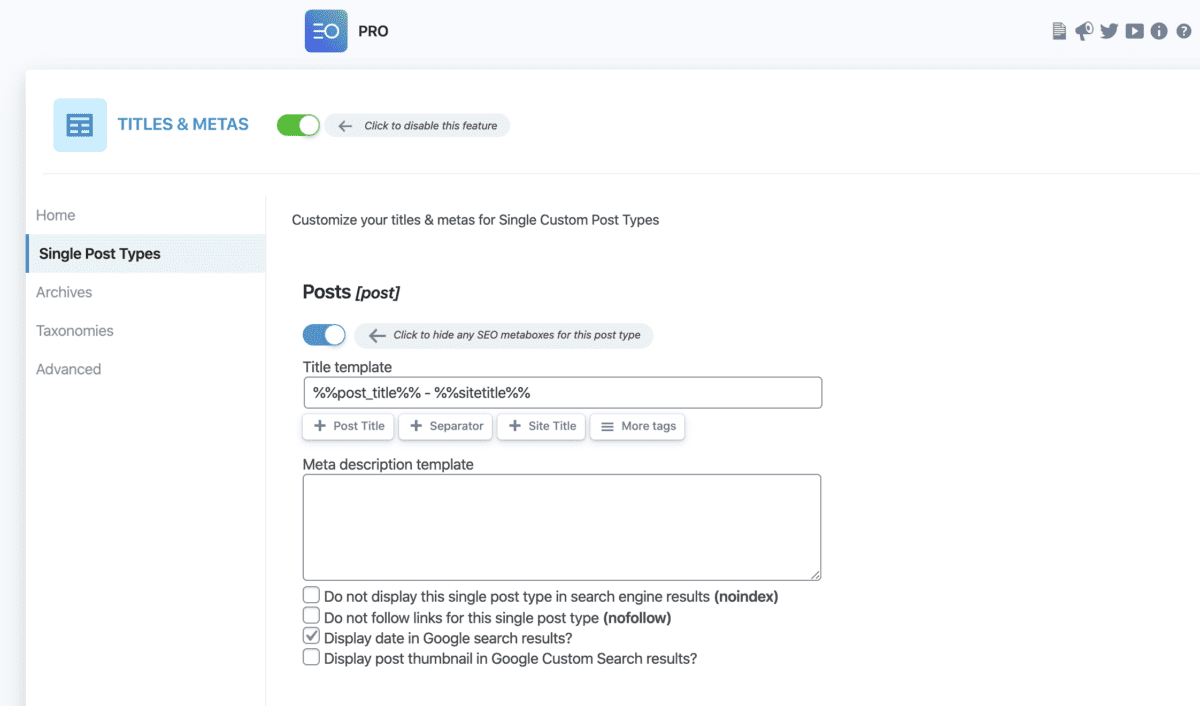
عنوان / توضیحات متا
عناوین و توضیحات متا خود را برای هر پست ، صفحه ، نوع پست سفارشی ، صفحه بایگانی … در سطح جهان یا جداگانه ، با ده ها متغیر پویا مدیریت کنید.

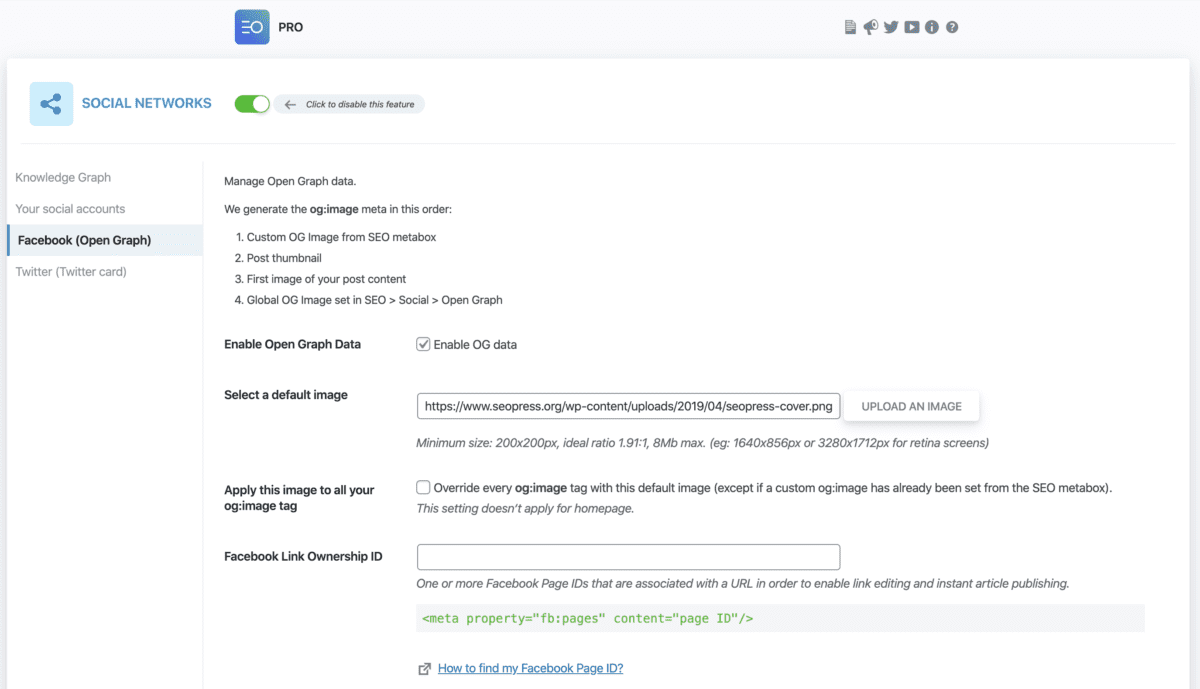
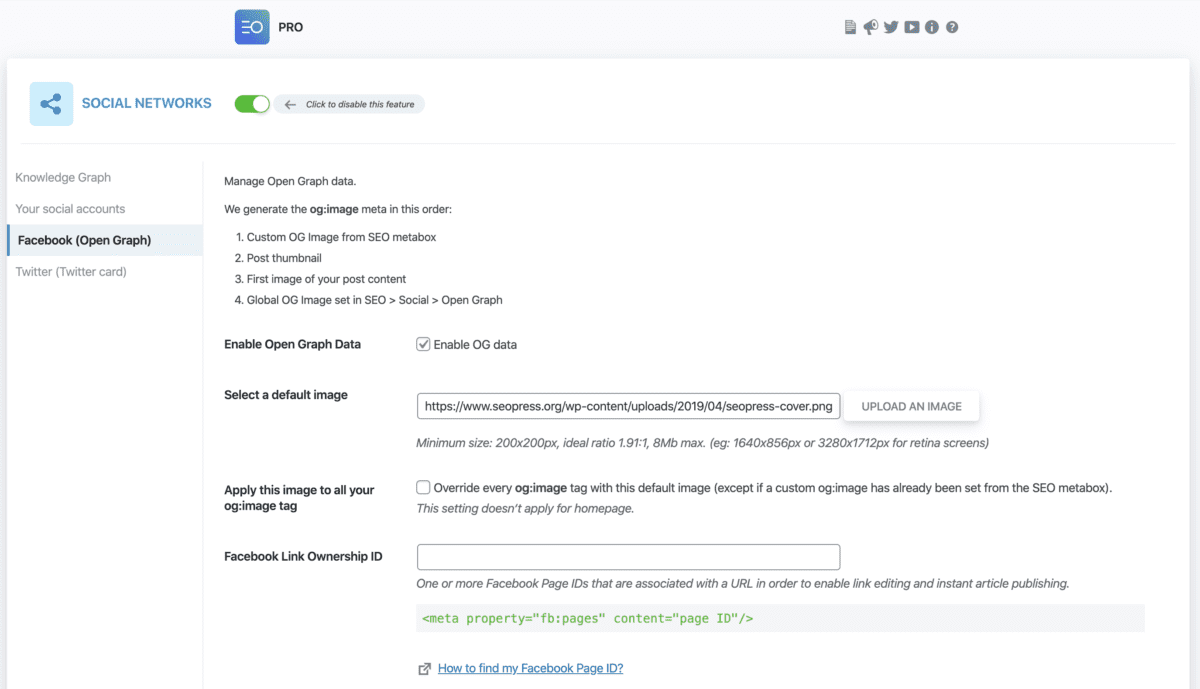
Open Graph
برای بهبود اشتراک گذاری در فیس بوک با عنوان ، توضیحات و تصویر بندهای سفارشی ، برچسب های متا باز نمودار را اضافه کنید. پیوند اشتراک گذاری خود را با پیش نمایش فیس بوک مشاهده کنید.

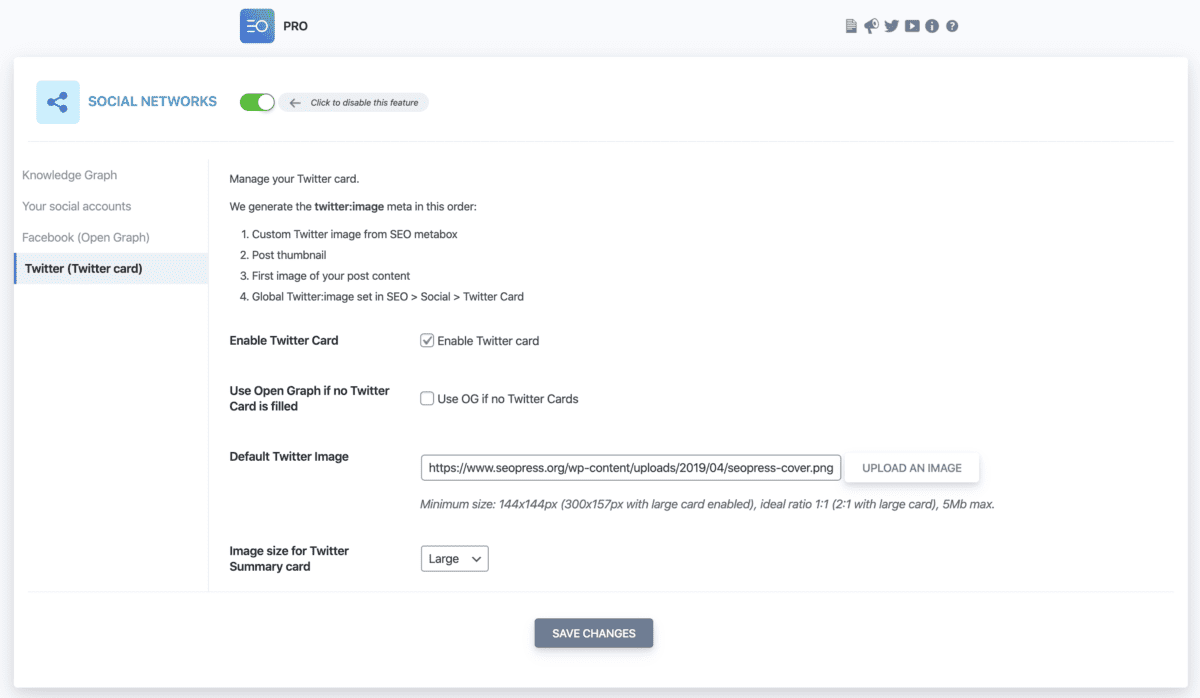
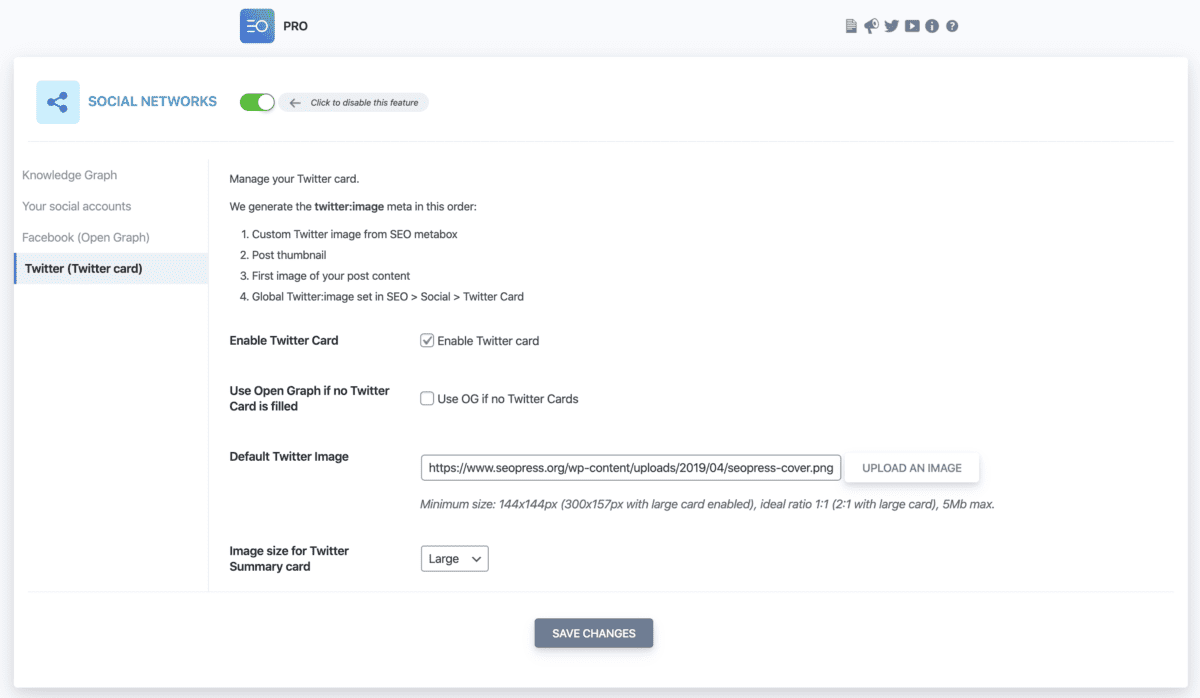
کارت تویتر
برای بهبود اشتراک گذاری در توییتر با عنوان ، توضیحات و تصویر کوچک تصویر ، برچسب های متا توییتر را اضافه کنید. پیوند اشتراک گذاری خود را با پیش نمایش توییتر مشاهده کنید.

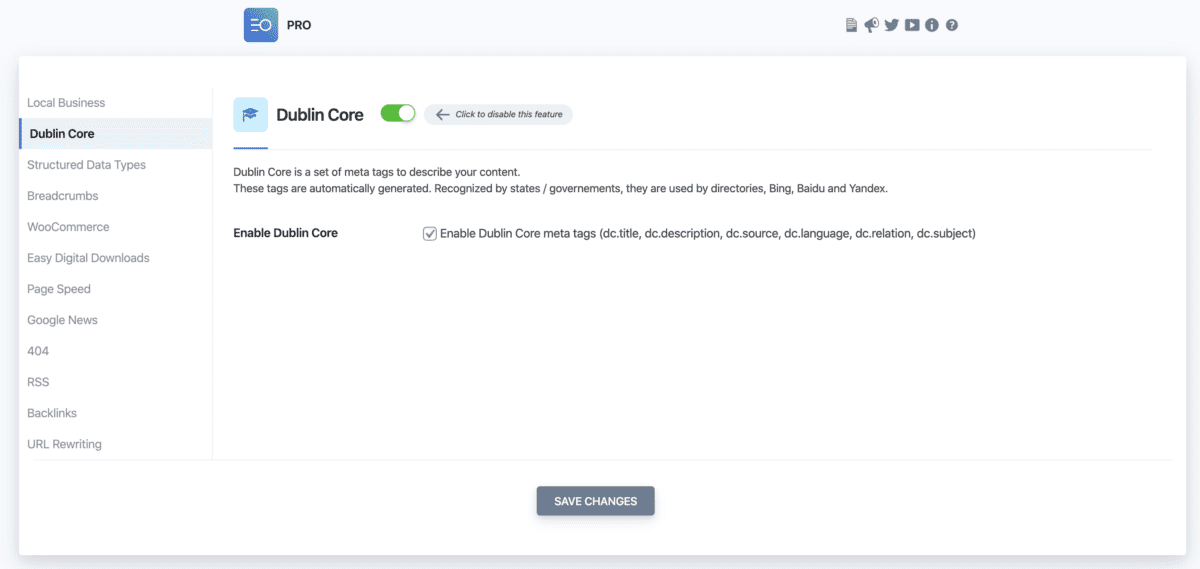
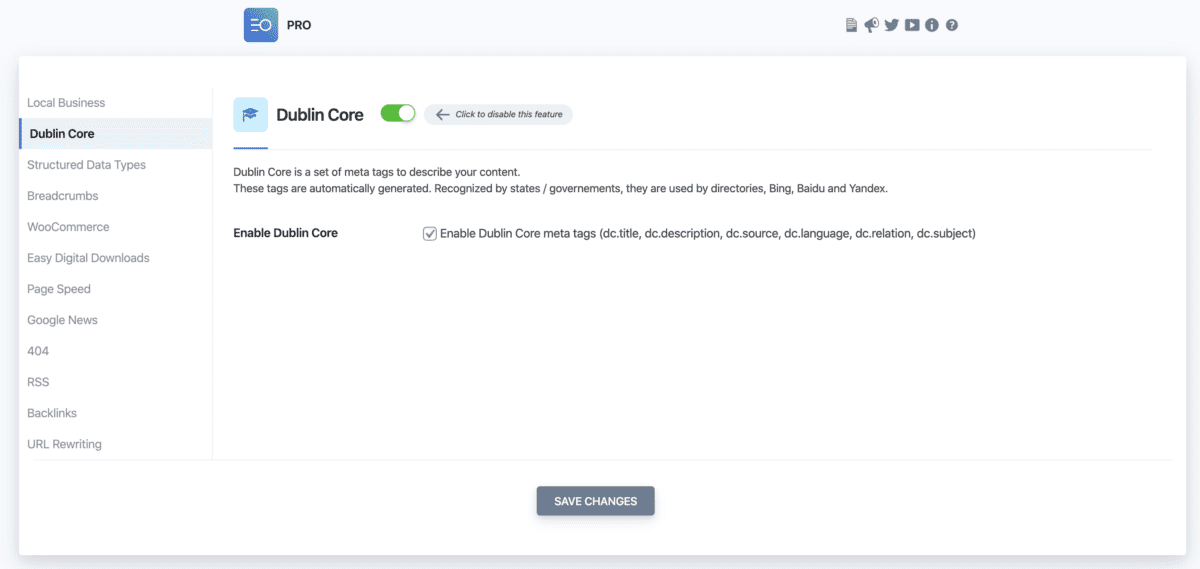
هسته دوبل (Dublin Core)
اضافه کردن برچسبهای متا Dublin Core که توسط دولت ها / ایالت ها شناخته شده و توسط دایرکتوری ها ، بینگ ، بایدو و یاندکس استفاده می شود.

✔ تجارت الکترونیک
تنظیمات مربوط به افزونه های فروشگاهی رو میتونید انجام بدید.
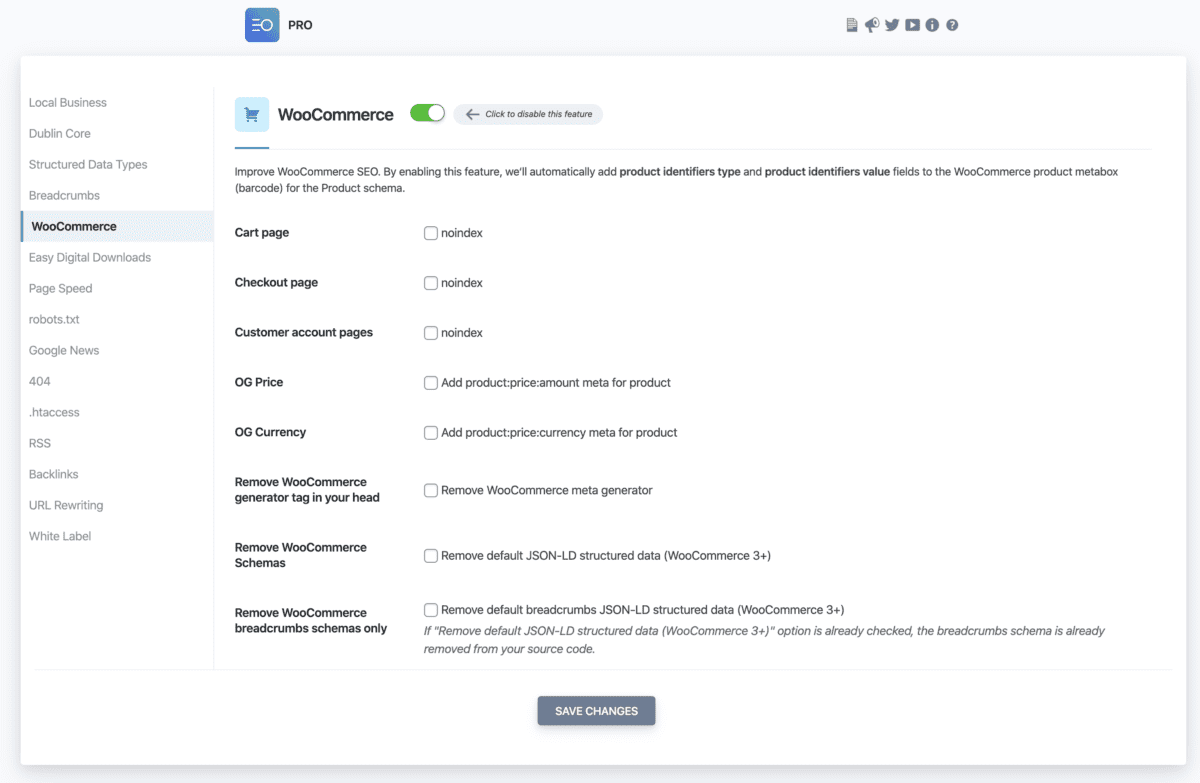
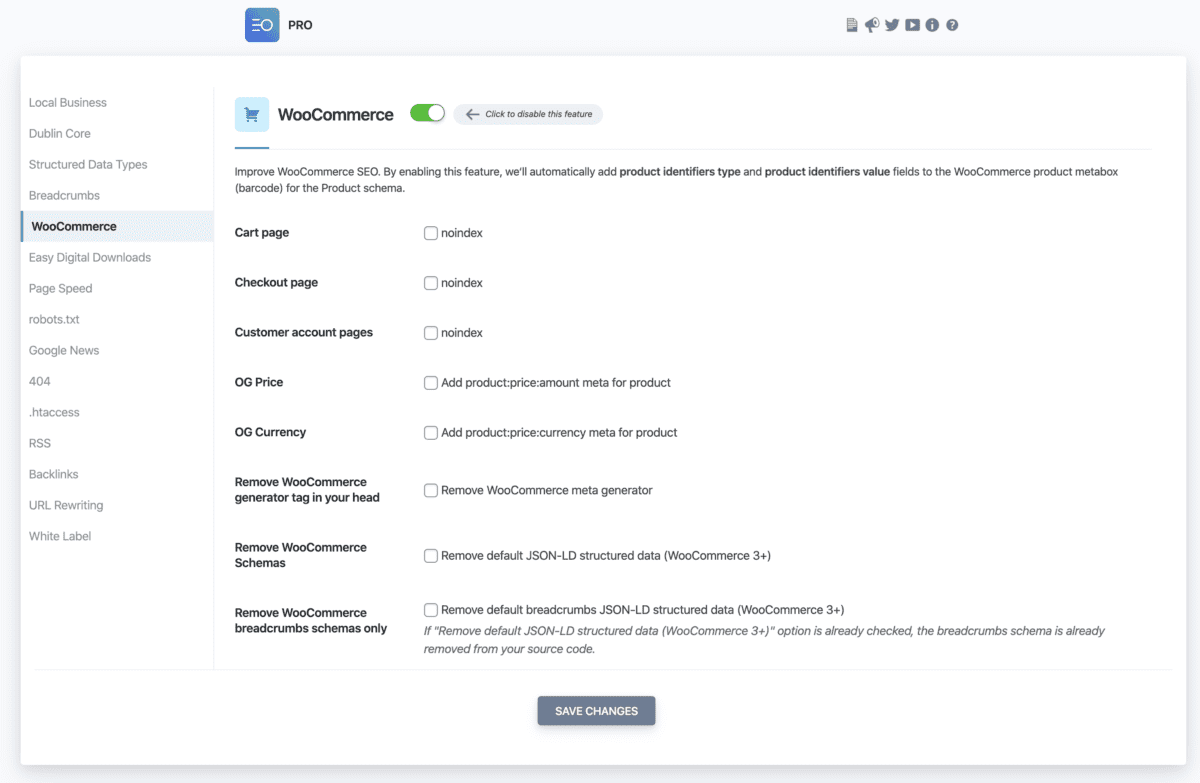
ووکامرس (WooCommerce)
غیرفعال کردن فهرست بندی در سبد خرید ، پرداخت و صفحات حساب مشتری ، حذف ژنراتور متداول ووکامرس، افزودن ارز و قیمت متا Open Graph برای به اشتراک گذاری بهتر در شبکه های اجتماعی ، حذف محصول پیش فرض ووکامرس و طرح نان (بریدکرامپ) برای جایگزینی آنها با نمونه های SEOPress ، زمینه های بارکد را به آن اضافه کنید. متاباکس های محصول (نوع شناسه جهانی محصول و شناسه جهانی محصول).

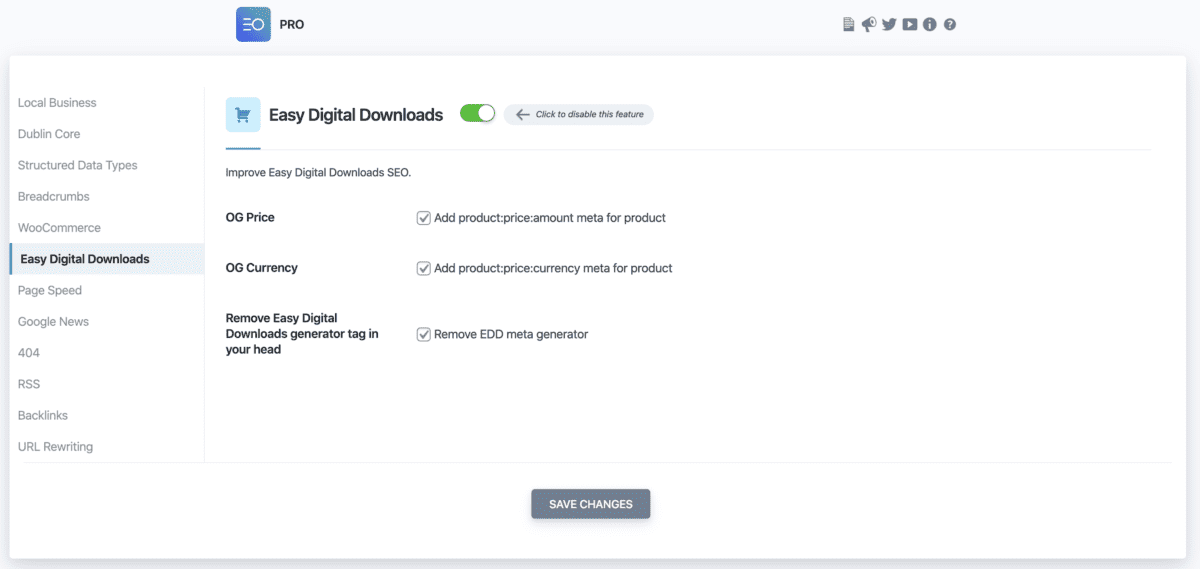
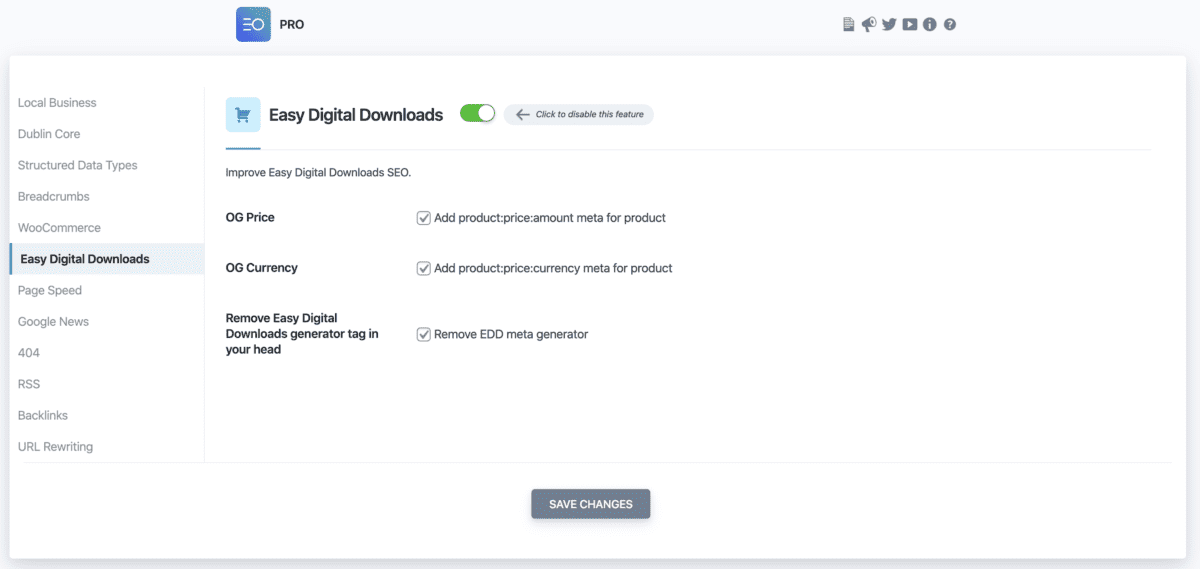
ایزی دیجیتال دانلود (Easy Digital Downloads)
برای ایجاد اشتراک گذاری بهتر در شبکه های اجتماعی ، متا گرافیک Easy Digital Downloads را بارگیری کنید ، متا گراف باز را اضافه کنید.

✔ خزیدن / ایندکس
تنظیمات مربوط به نحوه خزیدن موتورهای جستجو در سایت و همچنین تنظیمات مربوط به ایندکس شدن محتوا.
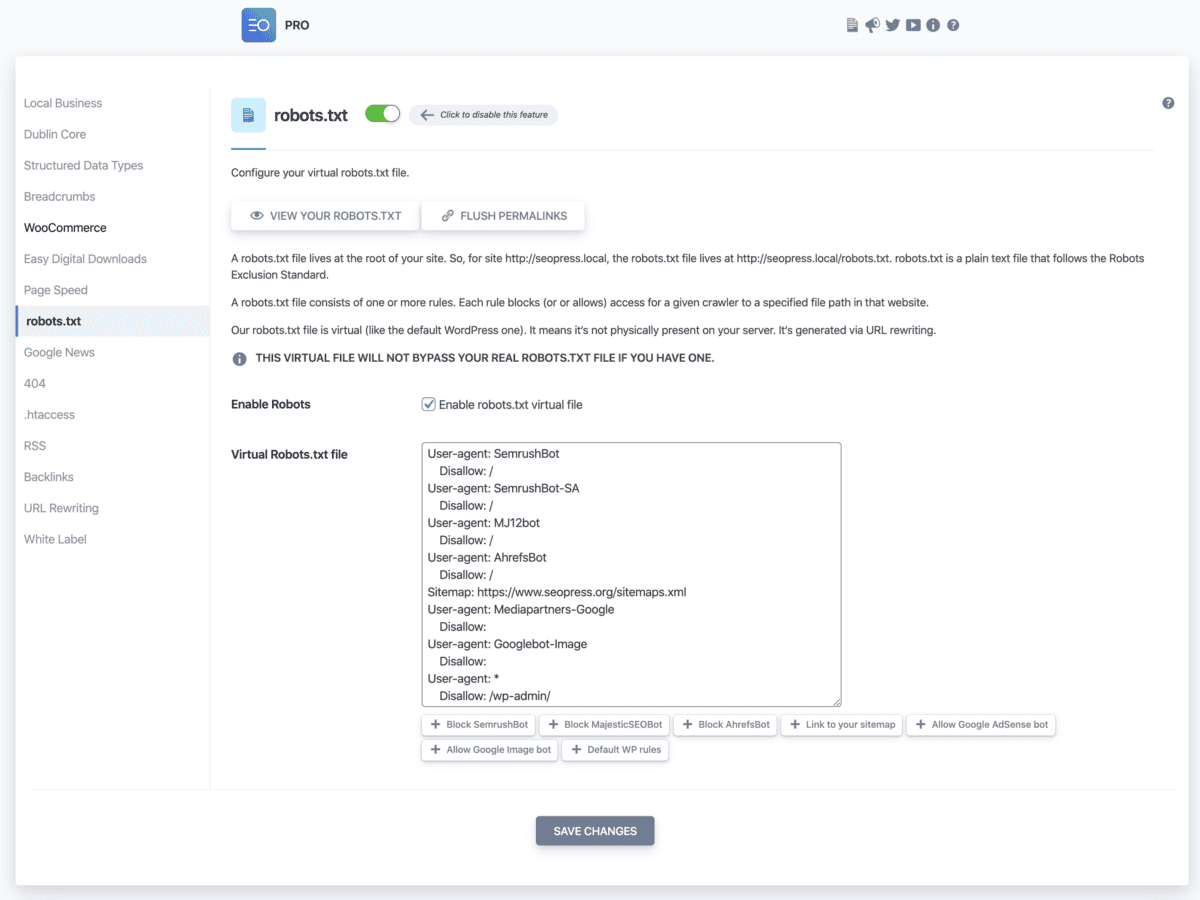
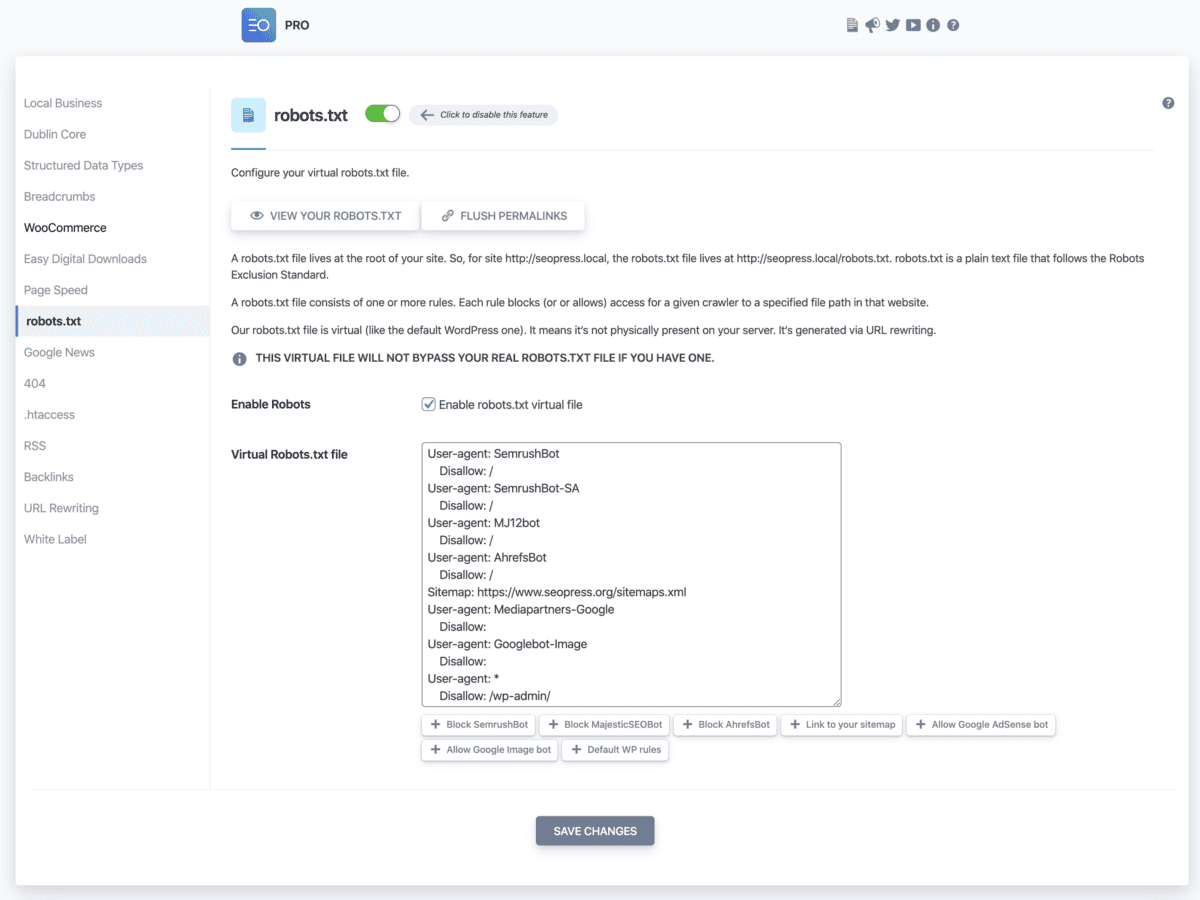
robots.txt / htaccess
برای تنظیم نمایه سازی برای موتورهای جستجو ، یک فایل مجازی robots.txt ایجاد کنید. در SemrushBot و MajesticSEO Bot با یک کلیک مسدود کنید تا از کندی سایت شما جلوگیری شود.
پرونده htaccess خود را درست در مدیر وردپرس خود ویرایش کنید. تغییر مسیر سریع 301 انجام دهید ، از مرور فهرست جلوگیری کنید …

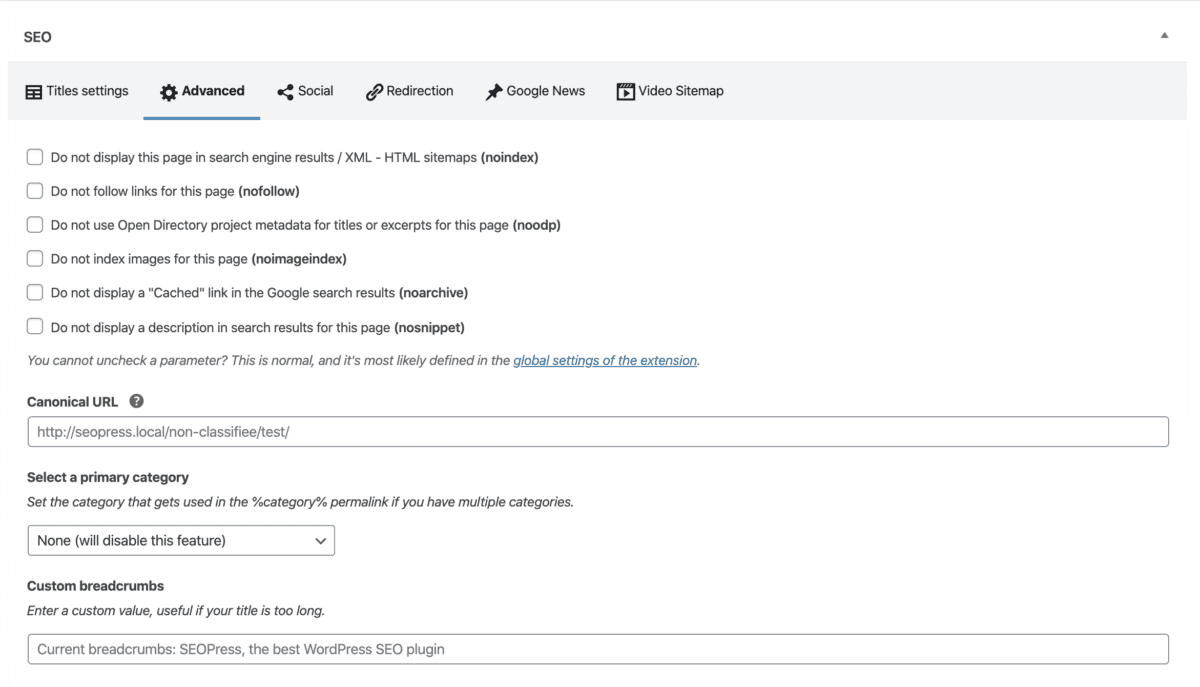
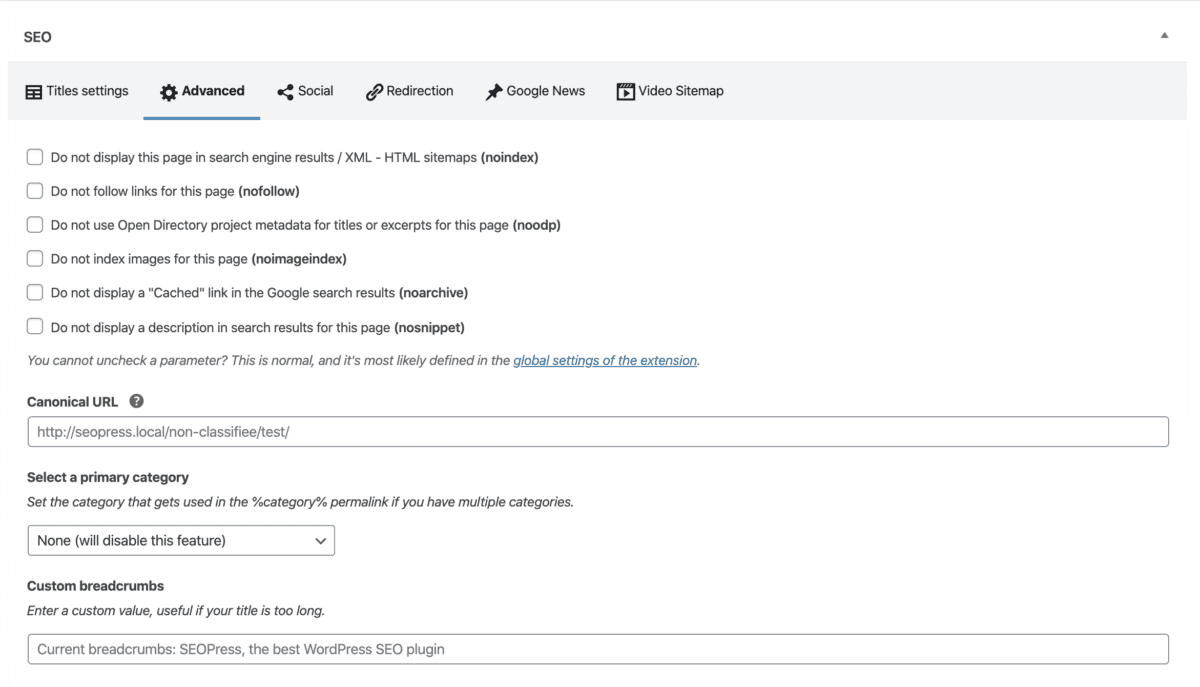
ربات های متا
روبات های متا خود را مدیریت کنید: noindex ، nofollow ، noodp ، noimageindex ، noarchive ، nosnippet … برای هر پست ، صفحه ، نوع پست سفارشی ، صفحه بایگانی …

Canonical URL
Canonical URL پیش فرض خود را برای هر پست ، صفحه یا نوع ارسال ویرایش کنید.
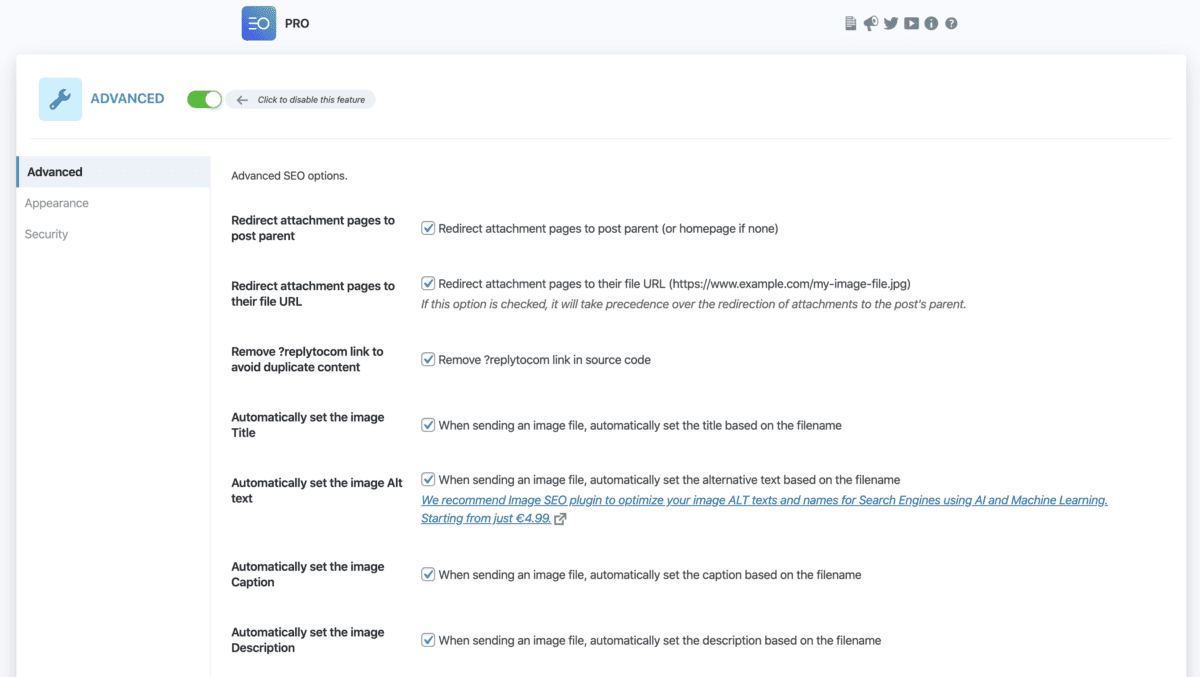
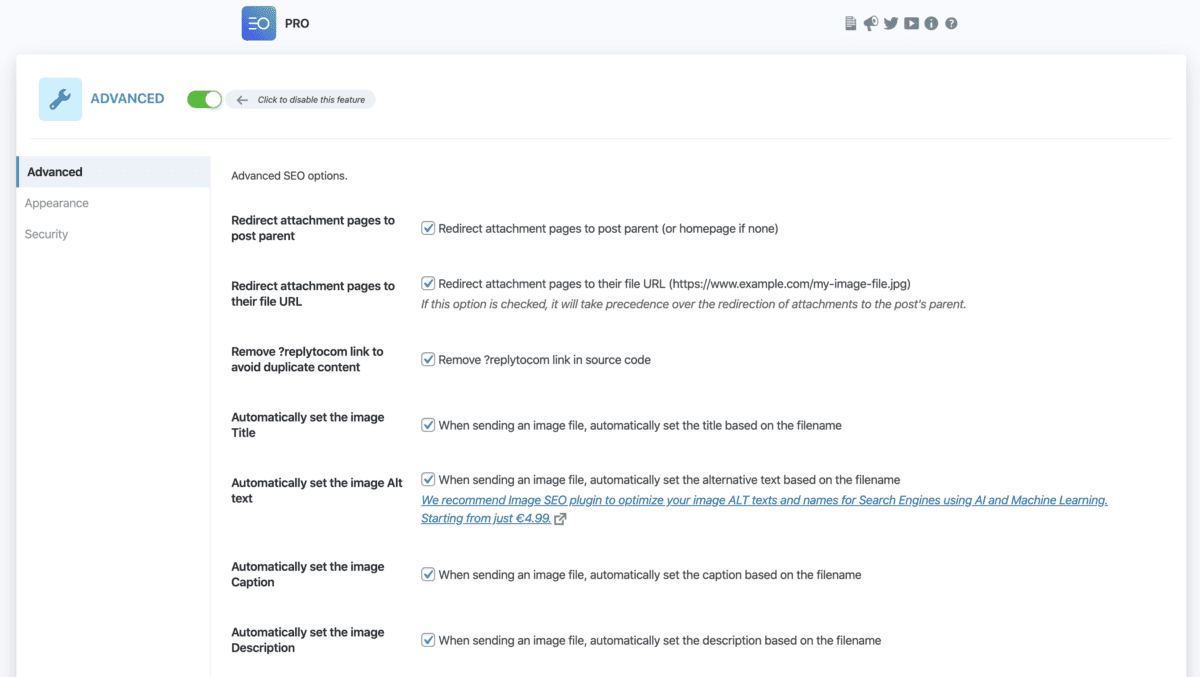
✔ سئوی تصاویر
دارای تنظیمات بسیار حرفه ای و کامل برای سئو تصاویر، و اصلا لازم نیست برای بهینه سازی تصاویر از افزونه های جدا استفاده کنید.
عنوان گذاری خودکار / متن جایگزین/ کپشن/ توضیحات را بر اساس نام پرونده تنظیم کنید
عنوان ها ، متن جایگزین، زیرنویس ها و توضیحات پاک کننده خودکار برای بهره وری بیشتر

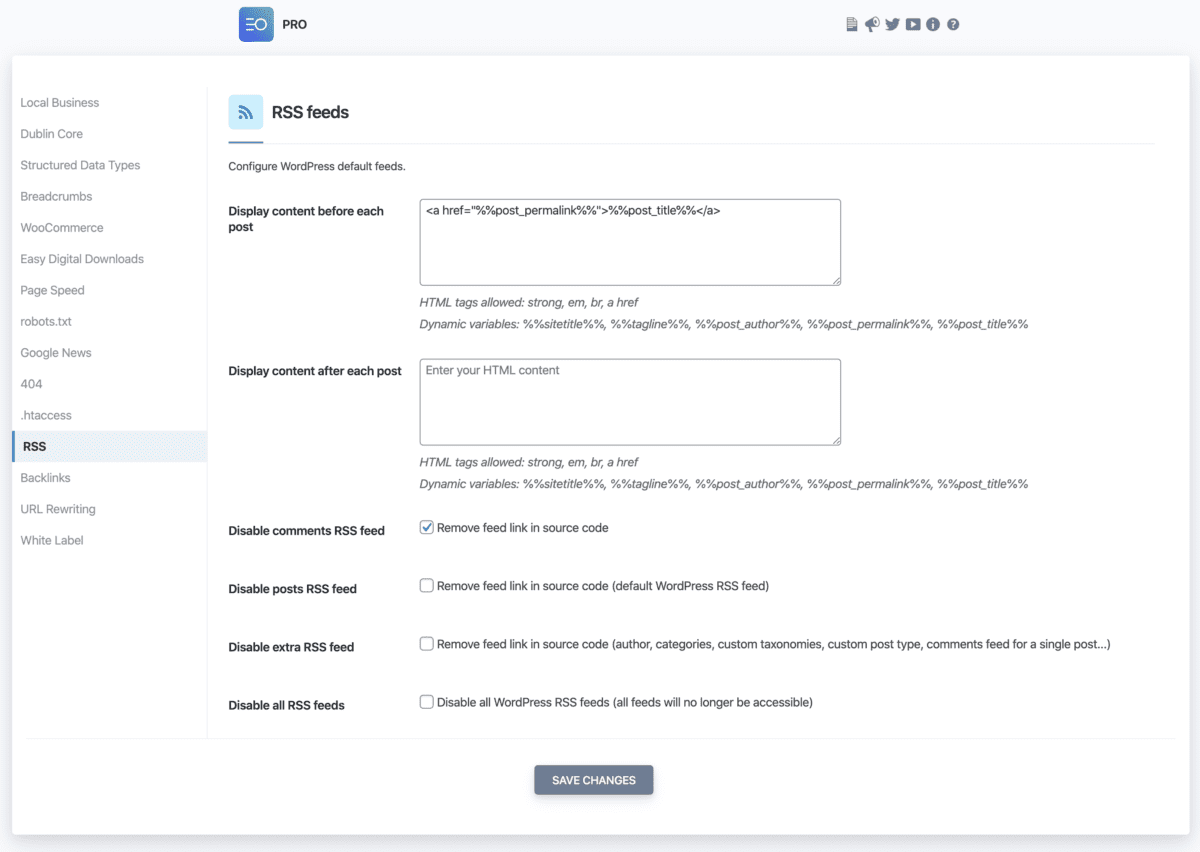
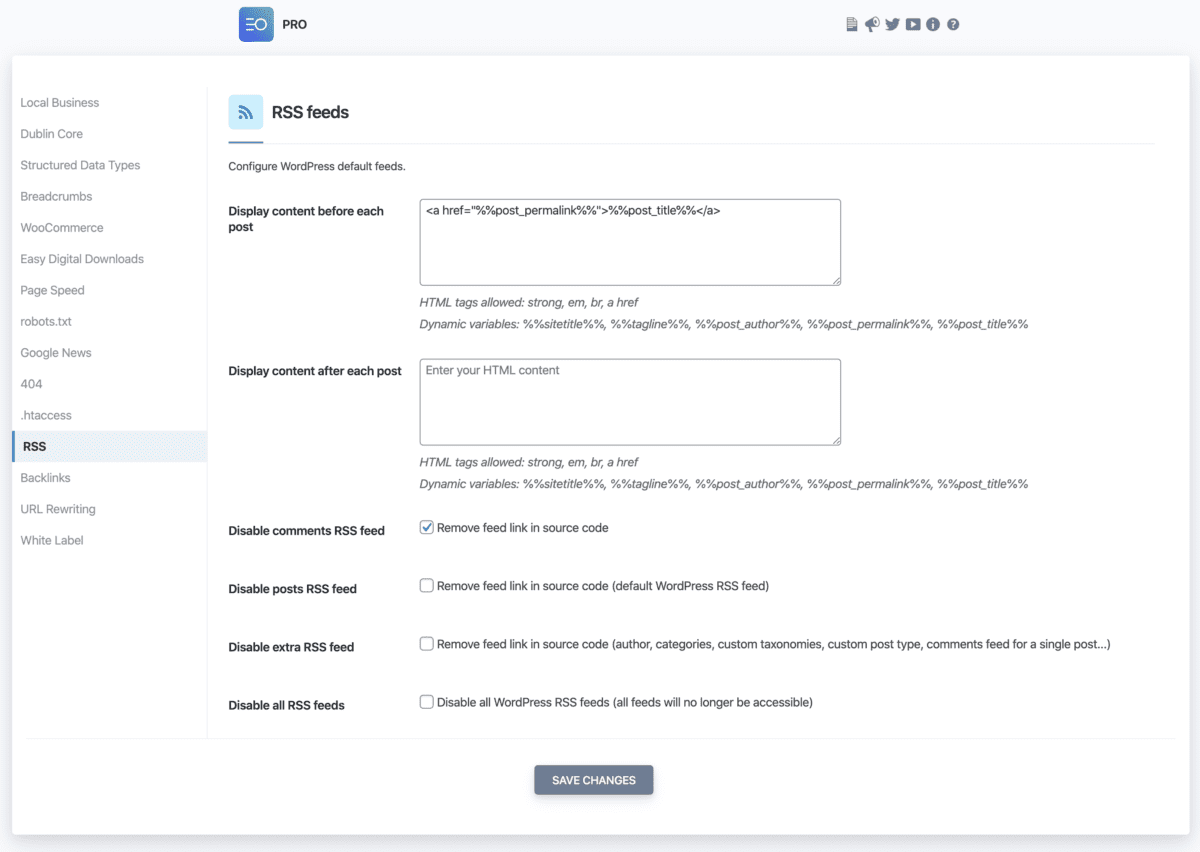
✔ RSS
تمام فیدهای RSS پیش فرض وردپرس را بدون یک خط کد مدیریت کنید.
RSS
غیرفعال کردن فیدهای RSS وردپرس مانند نظرات ، موارد اضافی یا ارسال ها.
نمایش مطالب قبل / بعد از هر ارسال.

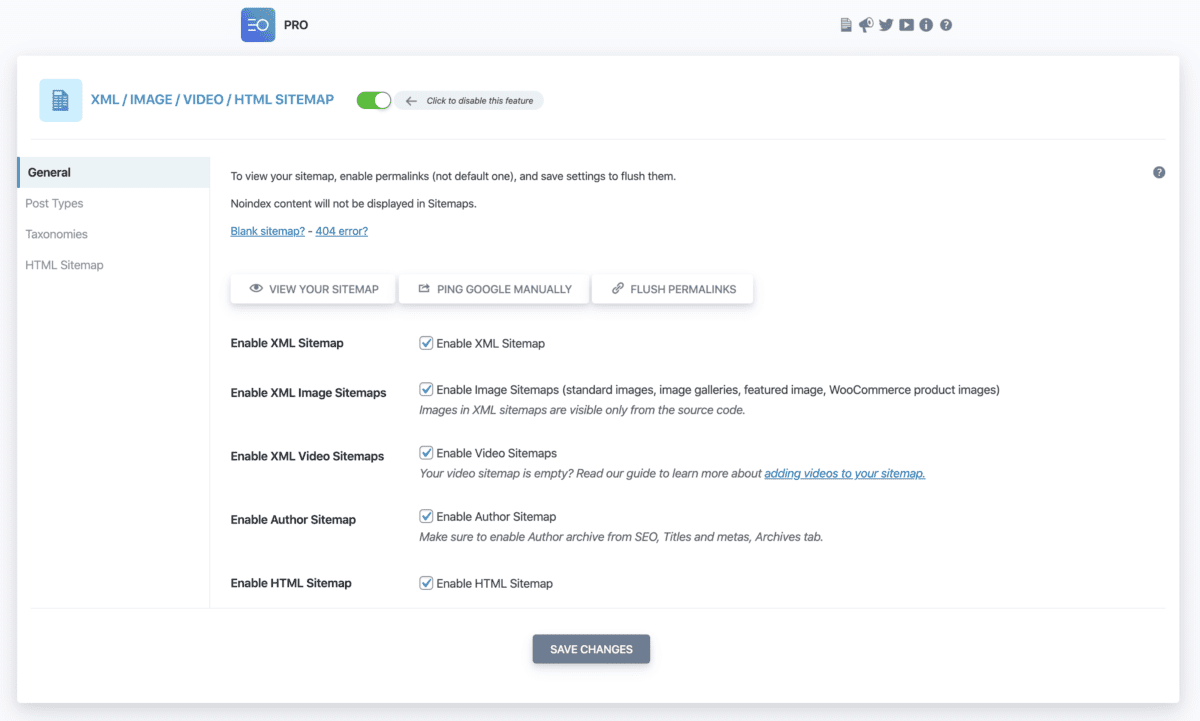
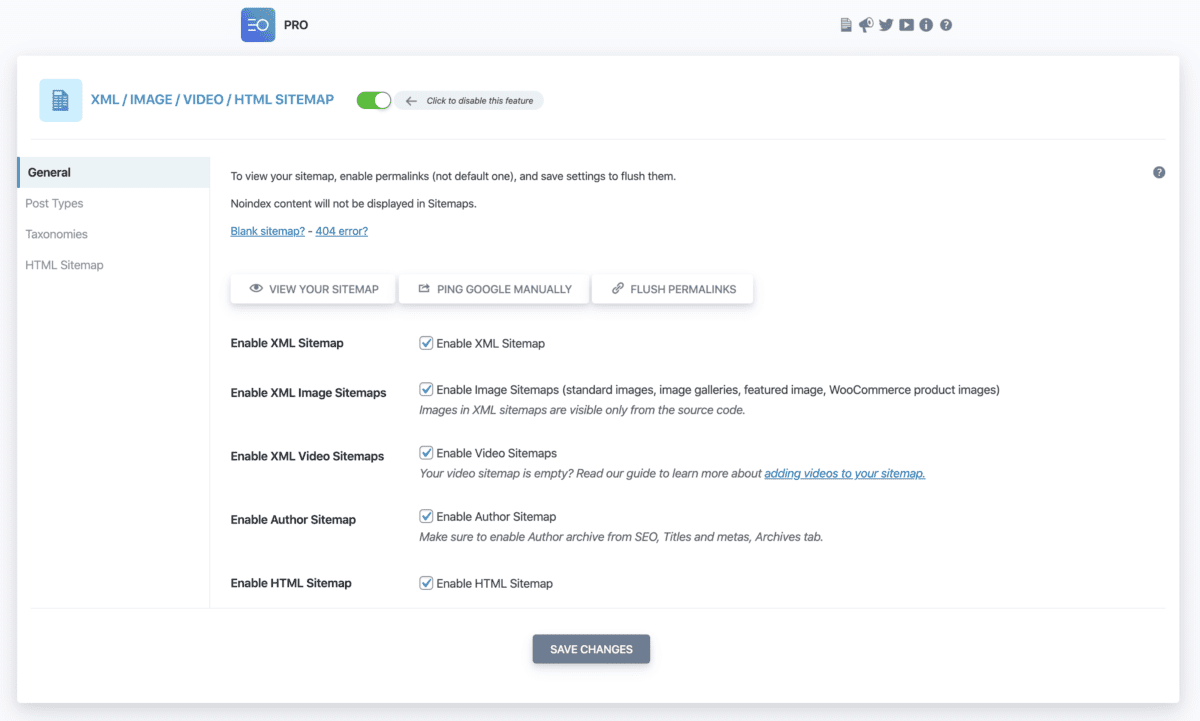
✔ نقشه های XML / HTML
نقشه های XML سفارشی (صفحات / پست ها / طبقه بندی ها ، فیلم ها ، تصاویر ، اخبار ، نویسندگان ، HTML) بسازید تا به گوگ کمک کنید تا سایت شما را به طور کارآمد درک و بررسی کند.
XML sitemap
با ارائه نقشه های XML از پست ها ، صفحات ، انواع پست های سفارشی ، اصطلاحات طبقه بندی ، نویسندگان ، تصاویر و موارد دیگر ، موتورهای جستجو را بهبود بخشید.

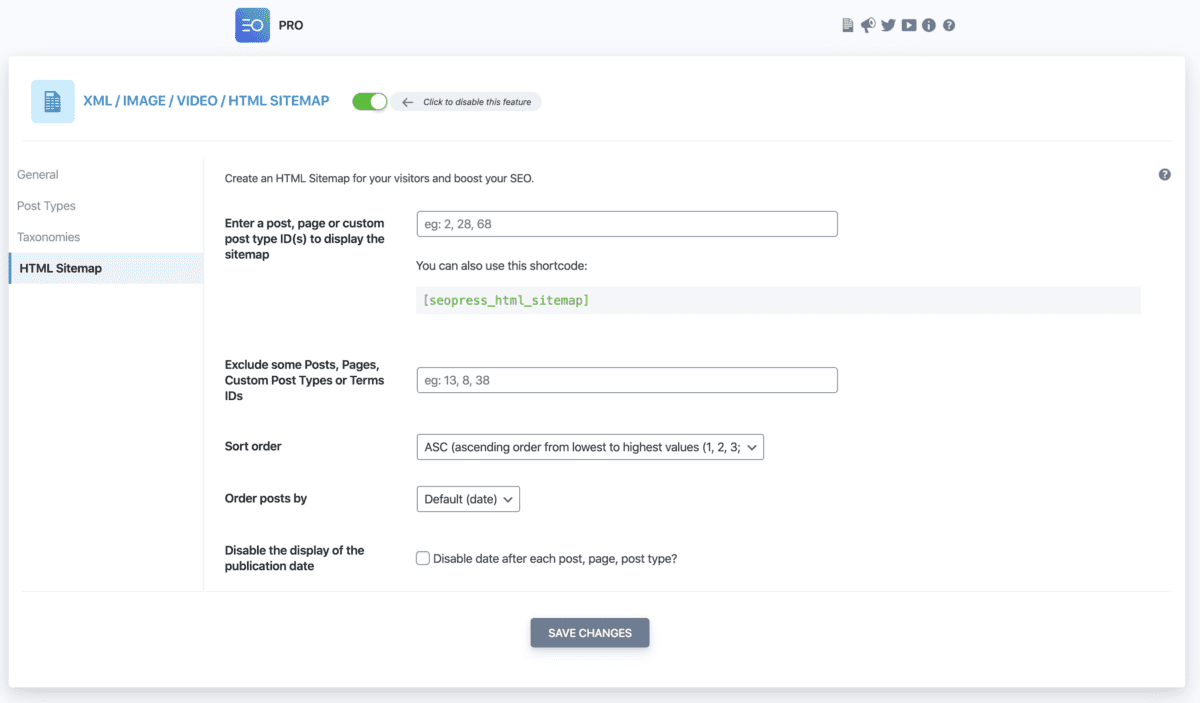
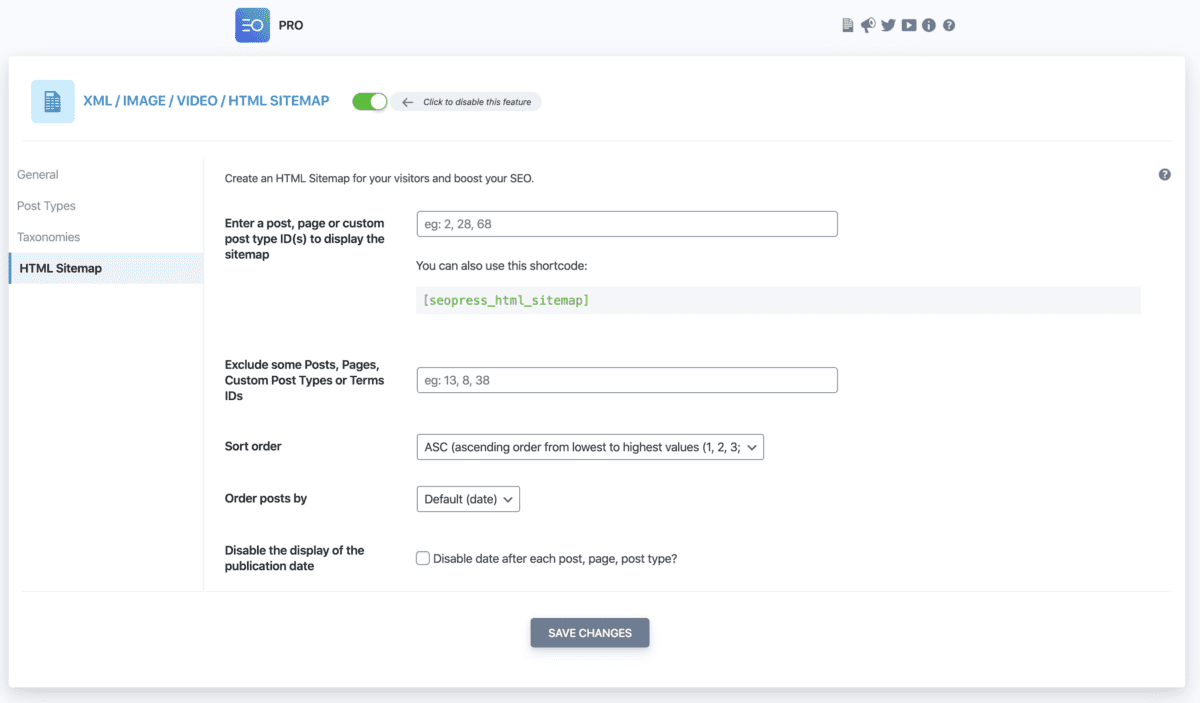
HTML sitemap
با ارائه نقشه نقشه HTML و تجربه کاربر ، خزیدن موتورهای جستجو را بهبود بخشید.

Image sitemap
نمایه سازی تصاویر را با اضافه کردن خودکار تصاویر استاندارد ، گالری تصاویر ، تصاویر برجسته و تصاویر محصول ووکامرس به نقشه های XML بهبود دهید.
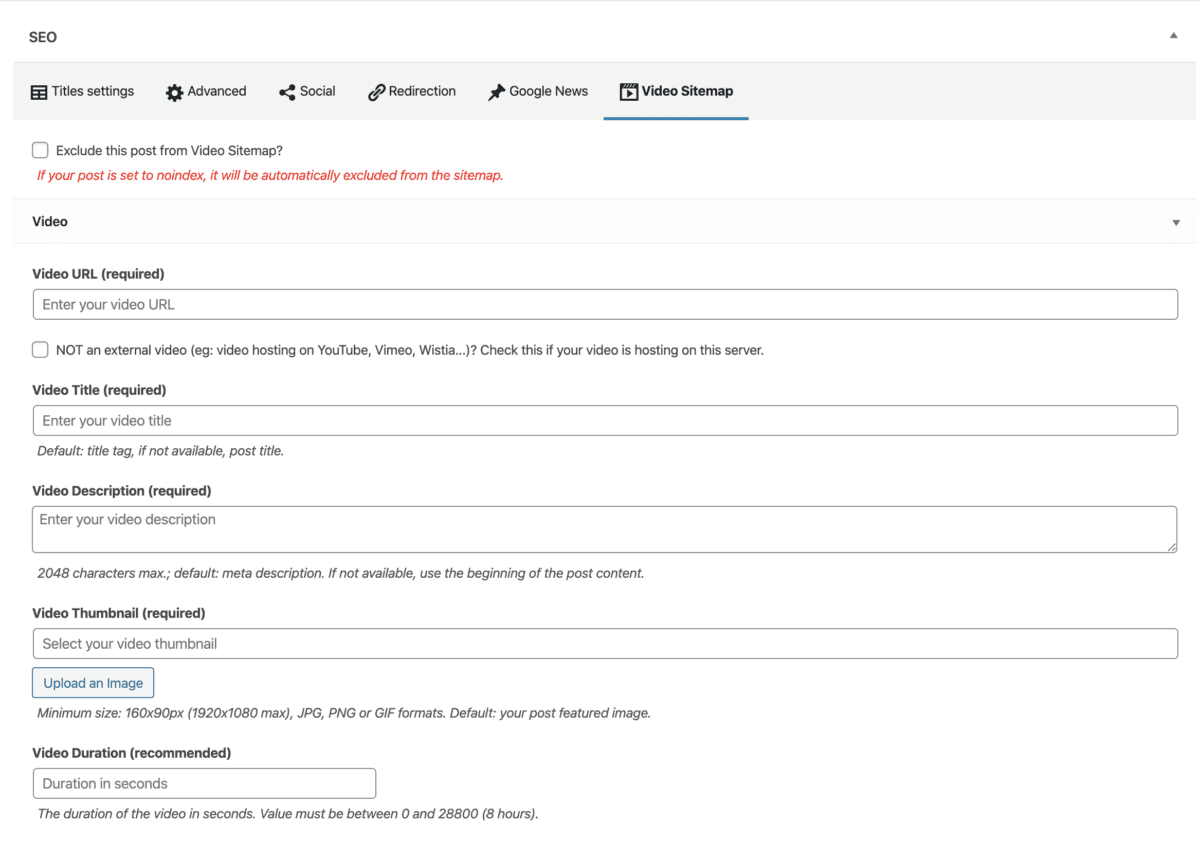
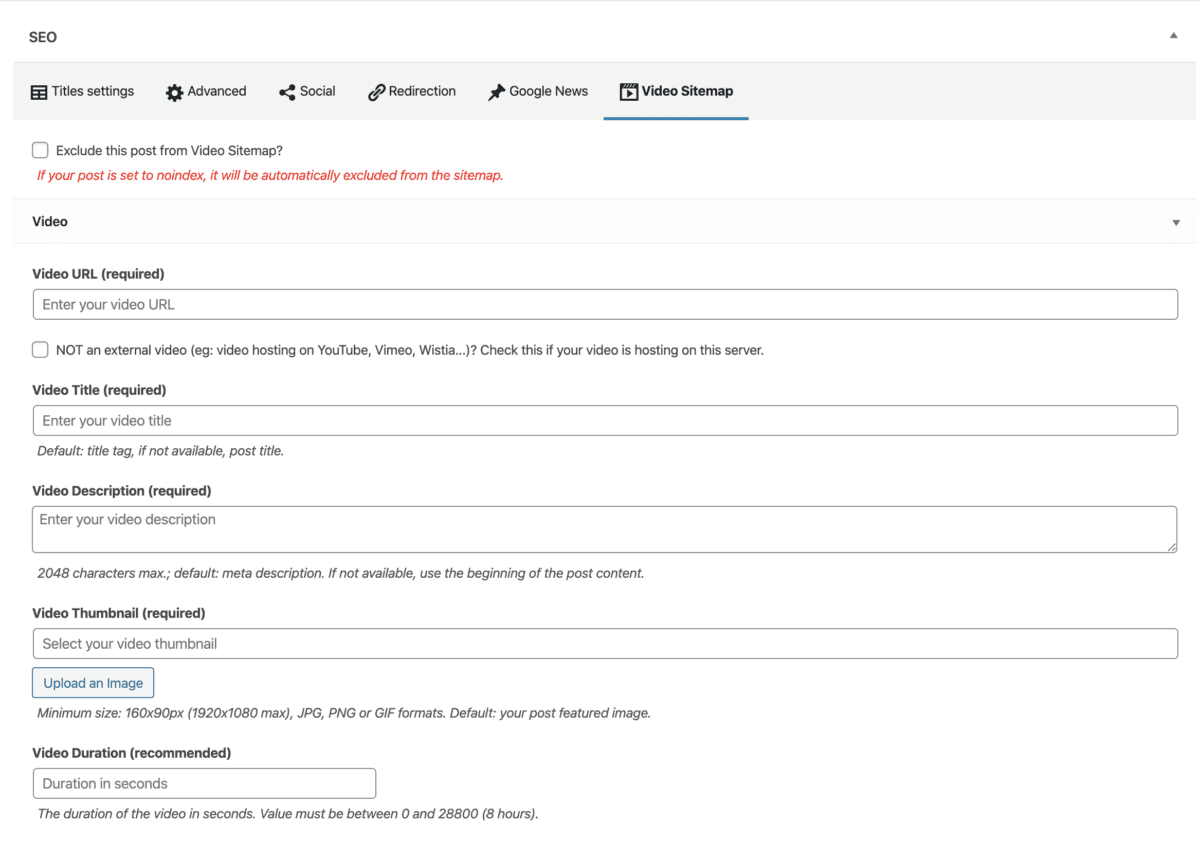
Video sitemap
نقشه سایت XML ویدئویی سفارشی خود را برای گوگل ایجاد کنید و رتبه خود را در نتایج جستجوی ویدیو بهبود بخشید.

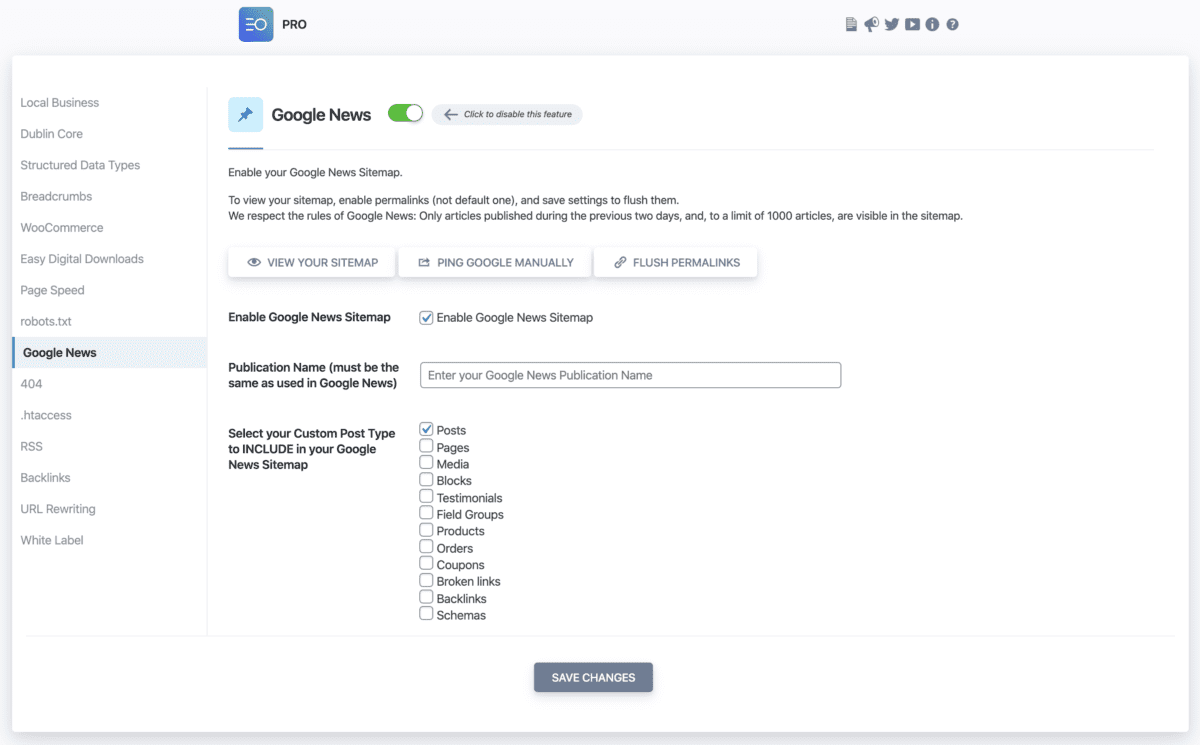
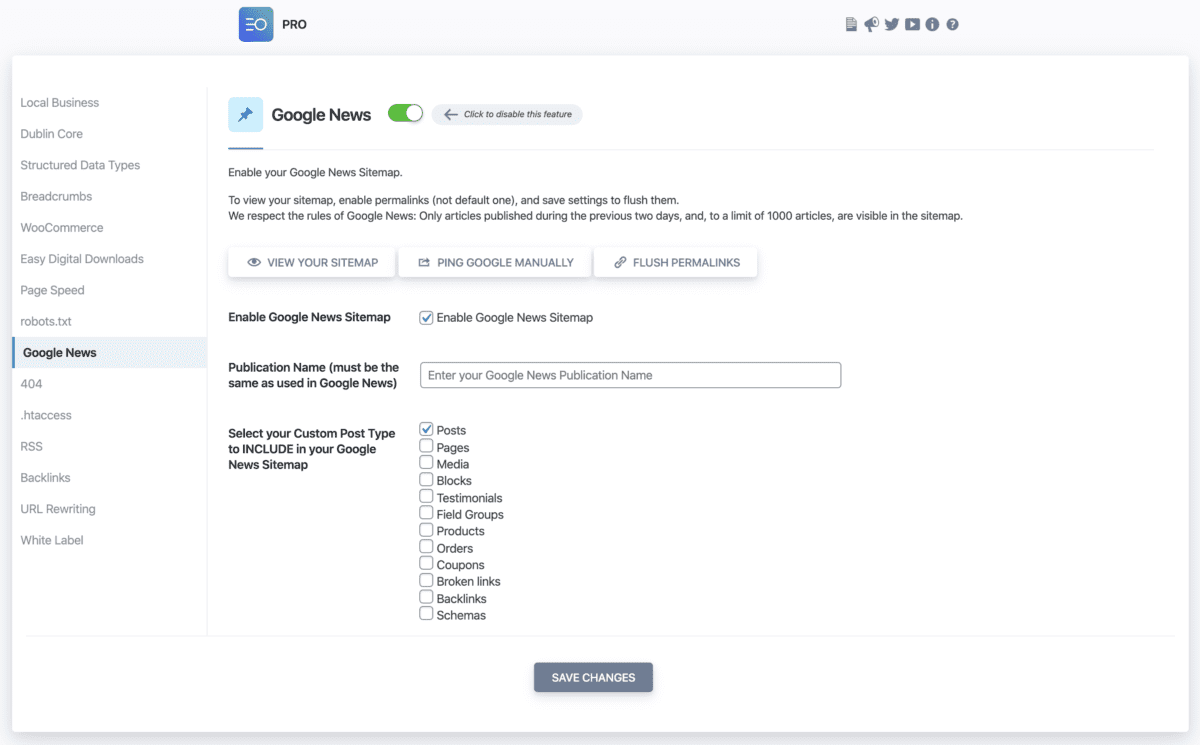
News sitemap
آماده باشید تا با ایجاد یک نقشه سایت XML سفارشی به خصوص برای Google News ، مطالب خود را به Google News اضافه کنید.

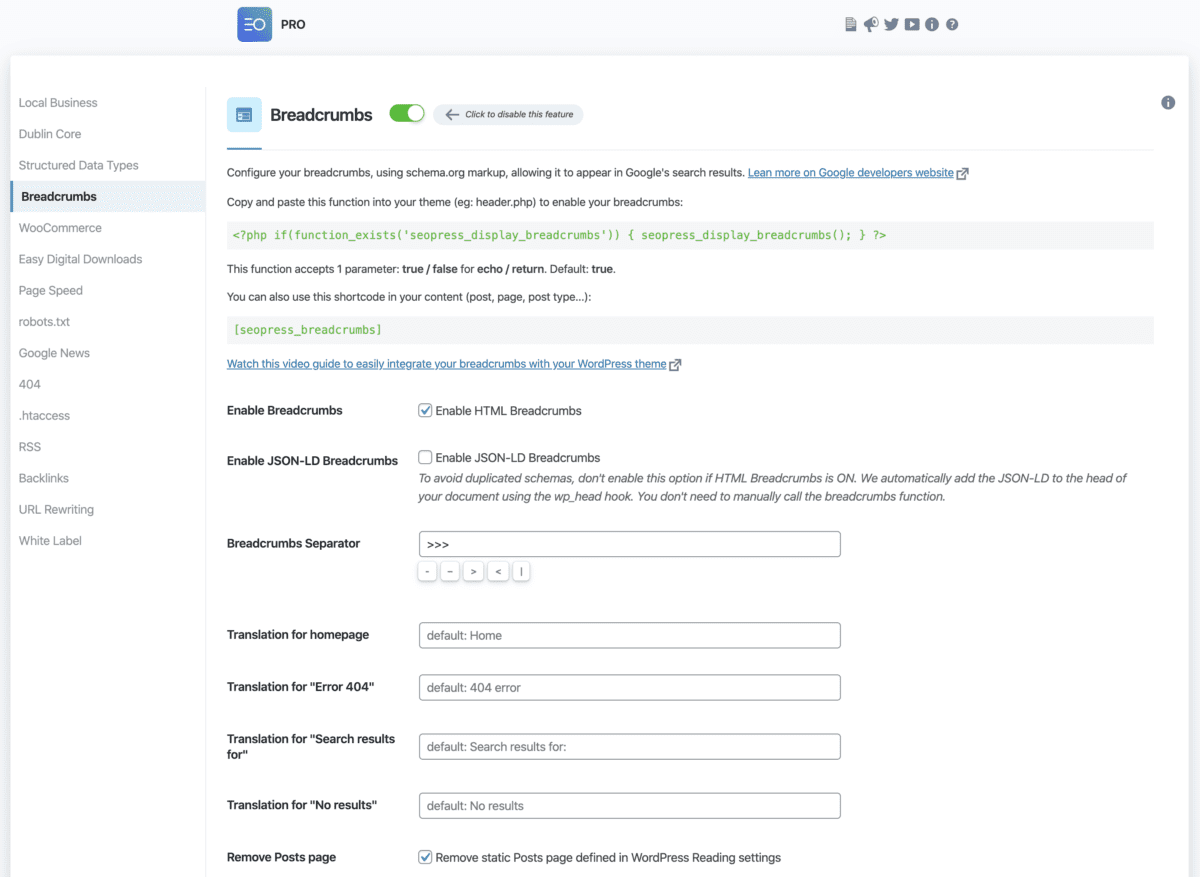
✔ بریدکرامپ (Breadcrumbs)
برای بهبود UX و سئو ، یک خرده نان (Breadcrumbs) به صفحات خود اضافه کنید. A11Y (قابلیت دسترسی) و Bootstrap 4.0 آماده است.
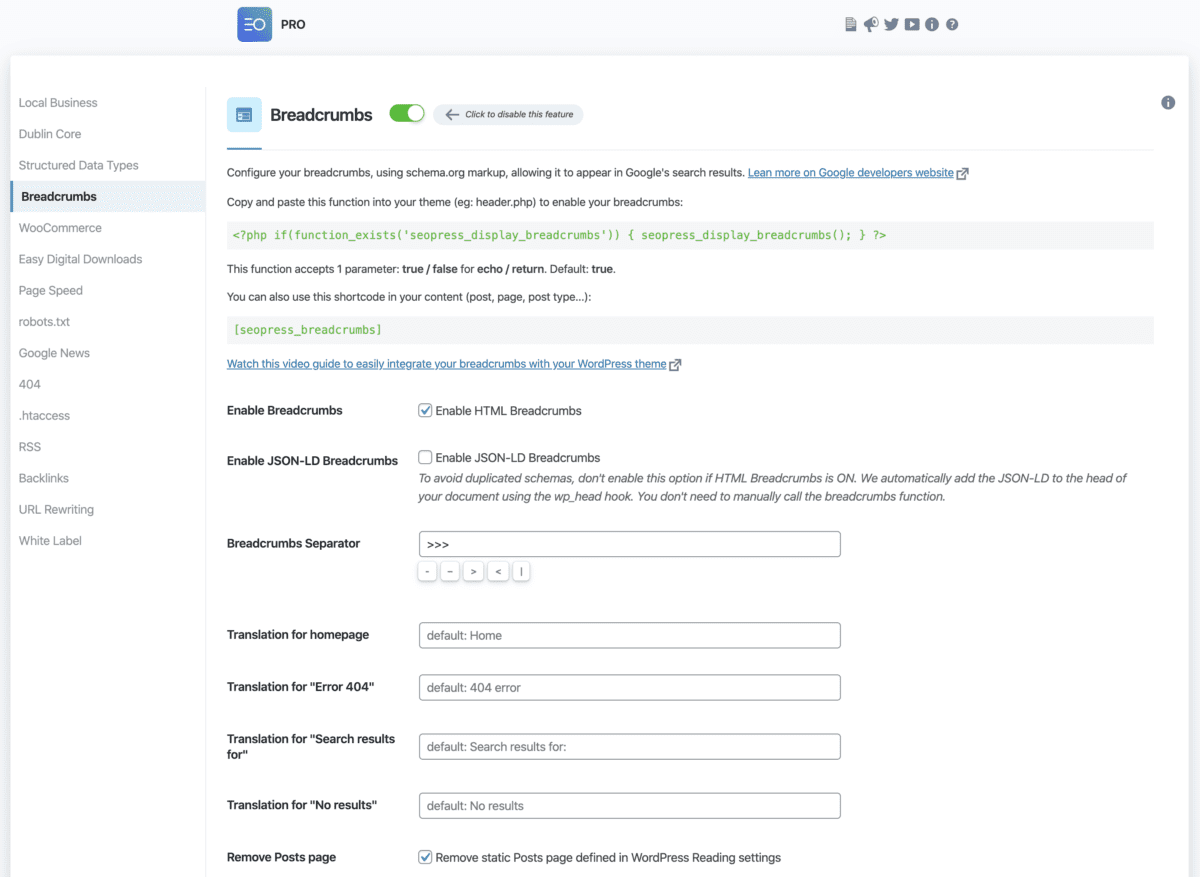
Breadcrumbs
JSON / LD Breadcrumbs را اضافه کنید ، جداکننده پیش فرض ، خرده نان های سفارشی را برای هر پست ، صفحه یا نوع ارسال تغییر دهید …

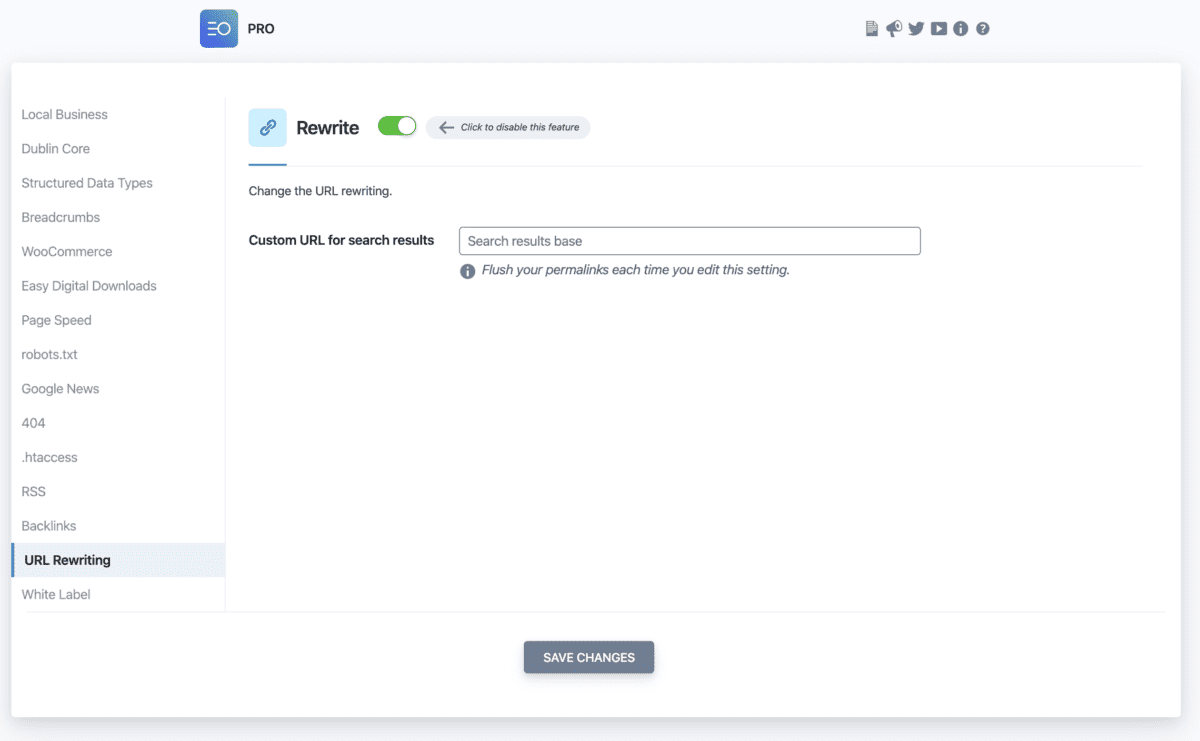
✔ بازنویسی URL ها
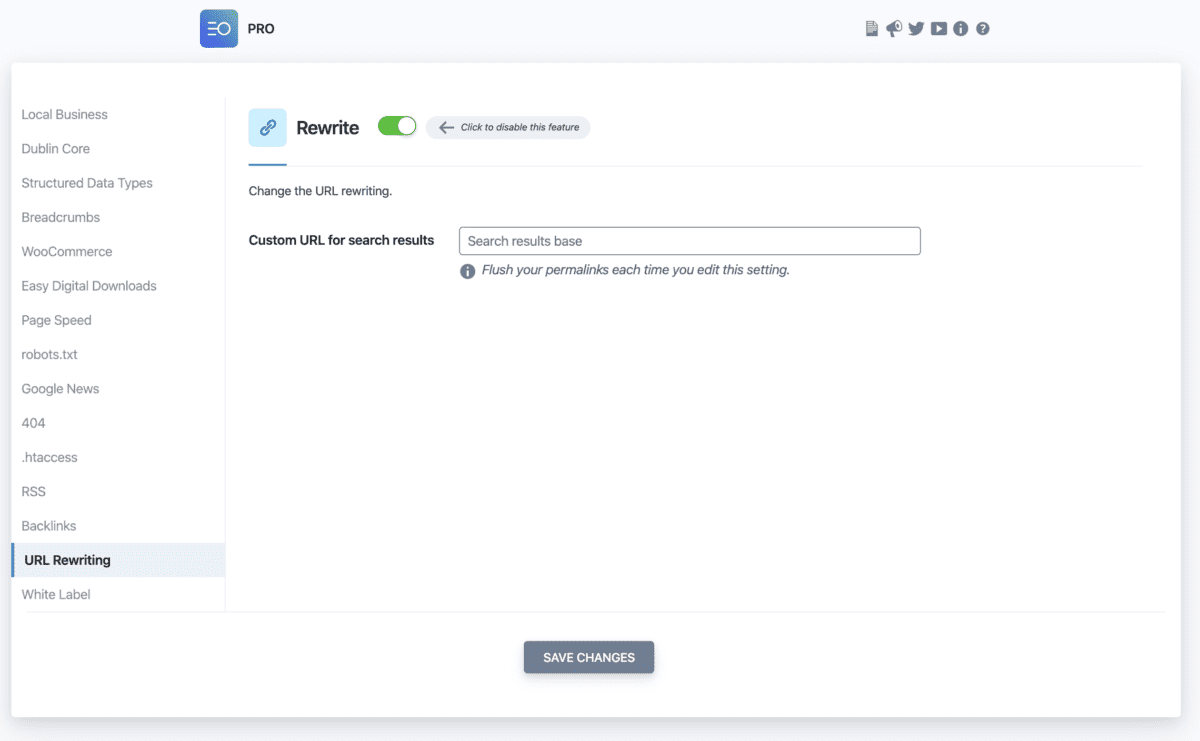
Search rewrite
نوار جستجوی پیش فرض وردپرس را به یک URL بهینه شده مانند shembull.com/search-results/ ویرایش کنید.

Remove /category/ in URL

✔ تغیر مسیرها (Redirections)
تنظیمات حرفه ای مربوط به تغییر مسیر ها، که می توانید تنظیمات را به صورت کامل انجام بدید.
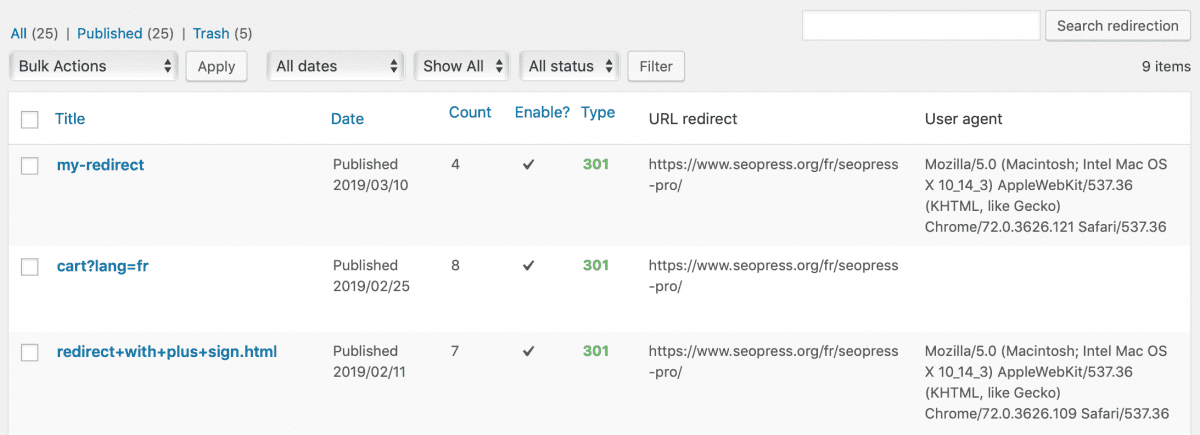
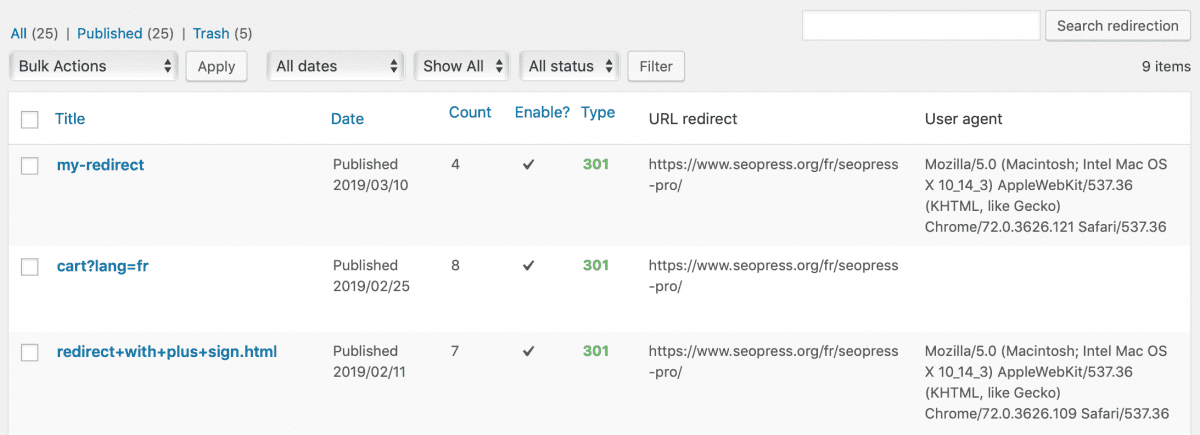
Manage 301 redirects
301 ، 302 یا 307 تغییر مسیر نامحدود را در یک مکان ایجاد و مدیریت کنید. تغییر مسیرها را از طریق پرونده CSV وارد کنید.

Redirect attachment pages to post parent or file URL
صفحه پیوست ها را غیرفعال کنید و UX و SEO را بهبود بخشید.

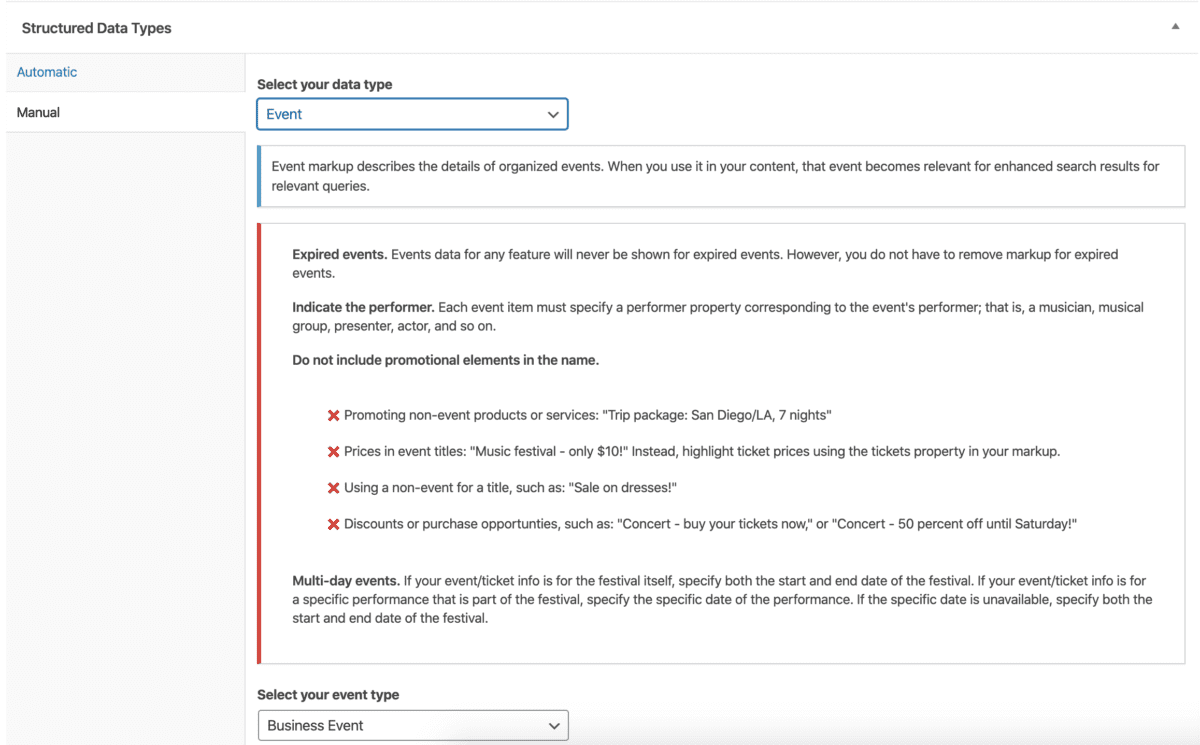
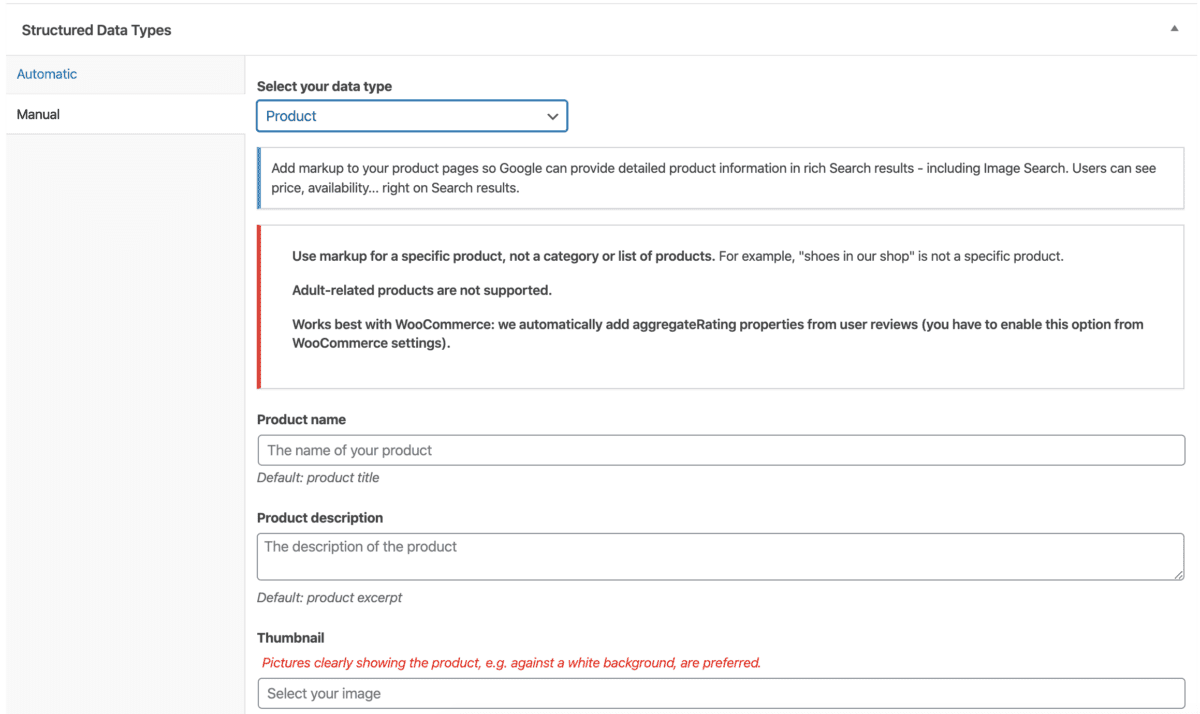
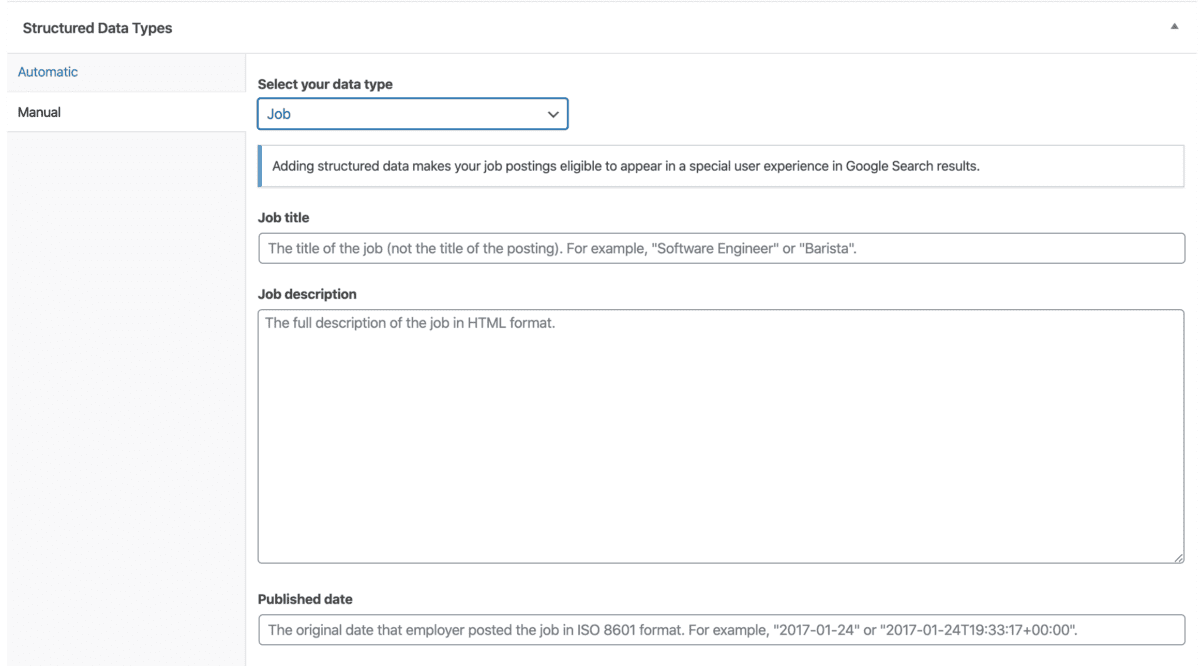
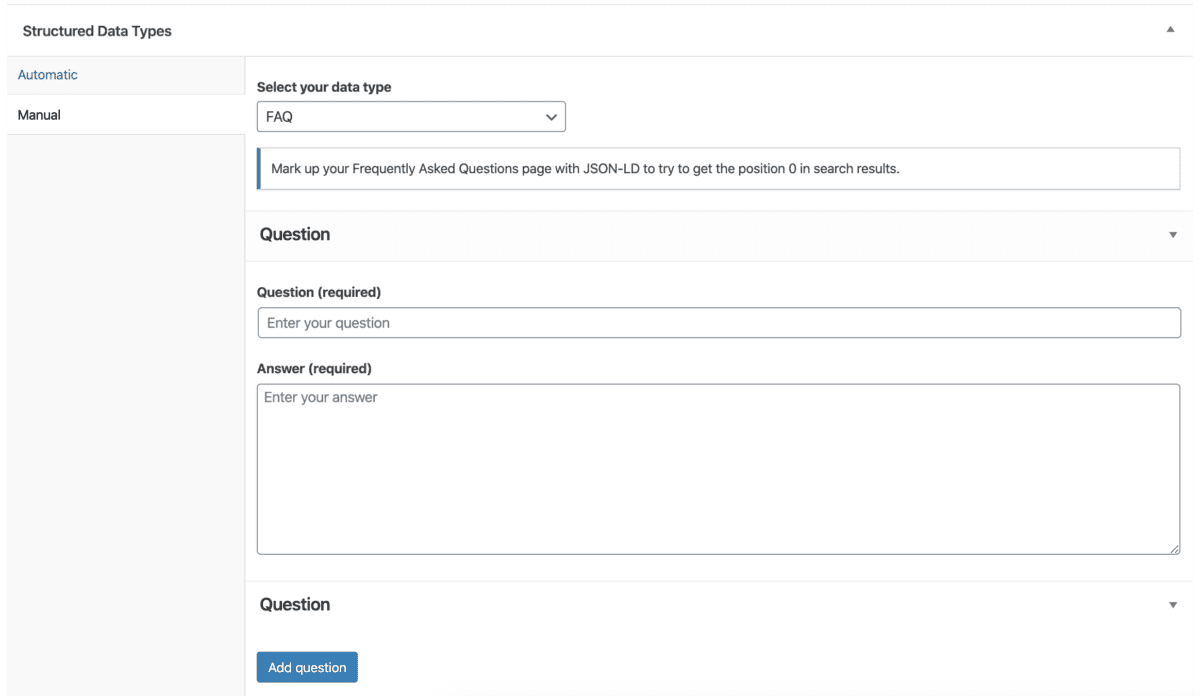
✔ ساختار داده گوگل (schemas)
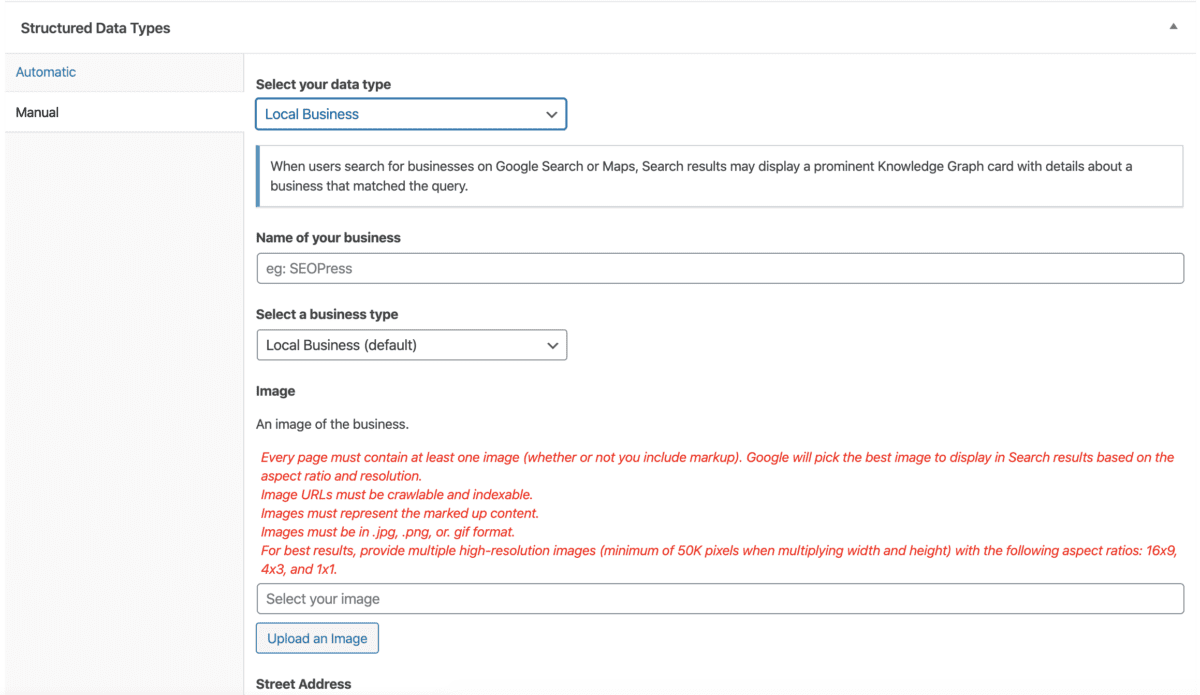
پشتیبانی از انواع داده های ساختار یافته را اضافه کنید ، محتوای خود را علامت گذاری کنید و از ظاهر نتایج جستجوی Google بهتر شوید. طرحواره های دستی یا اتوماتیک با شرایط پیشرفته.
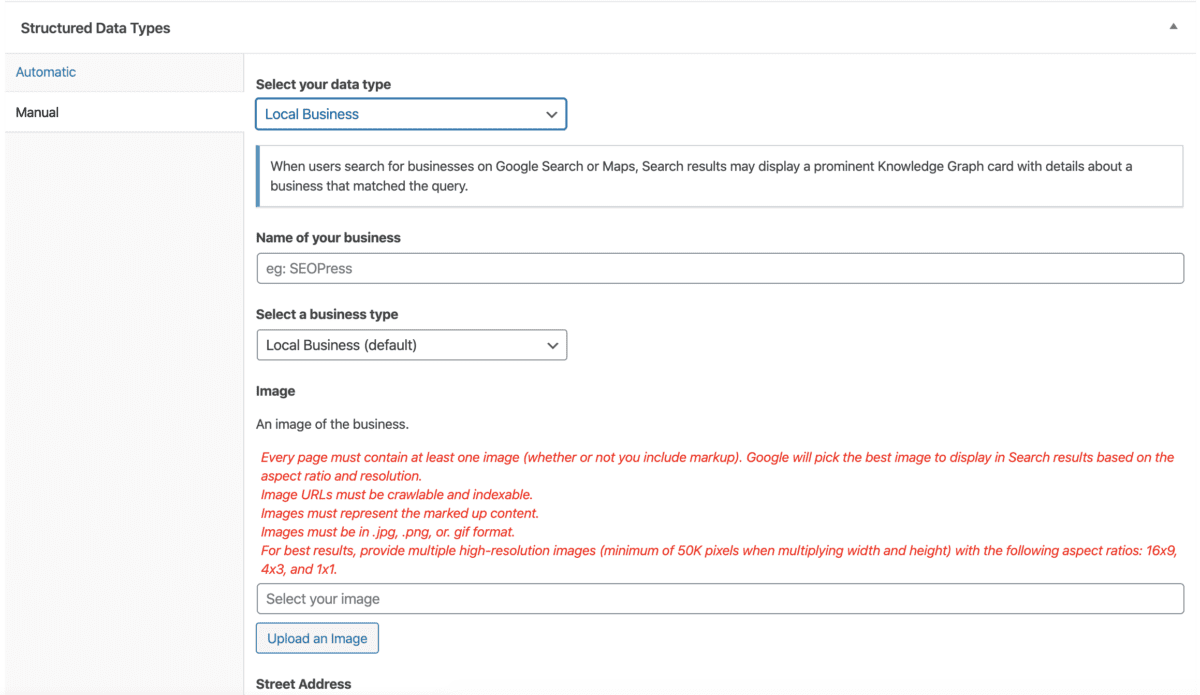
Local Business
هنگامی که کاربران در جستجوی Google یا Maps جستجو می کنند ، نتایج جستجو ممکن است کارت برجسته دانش (نمایی در سرچ گوگل) را با جزئیات مربوط به شغلی که با پرس و جو مطابقت دارد نشان دهد.

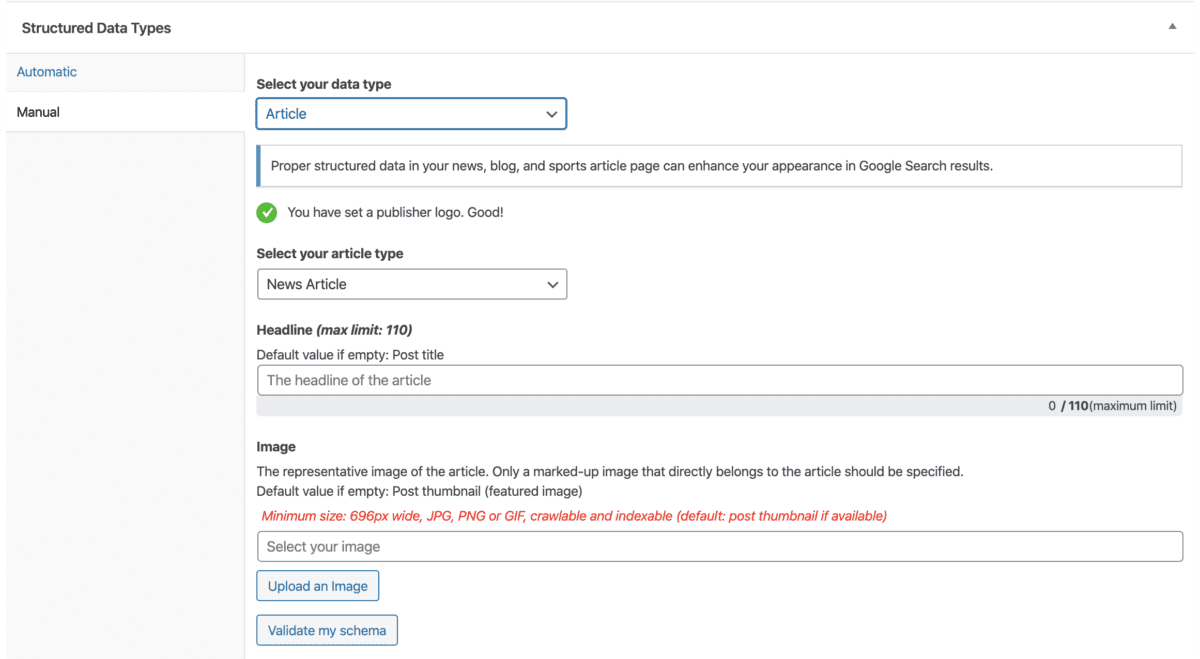
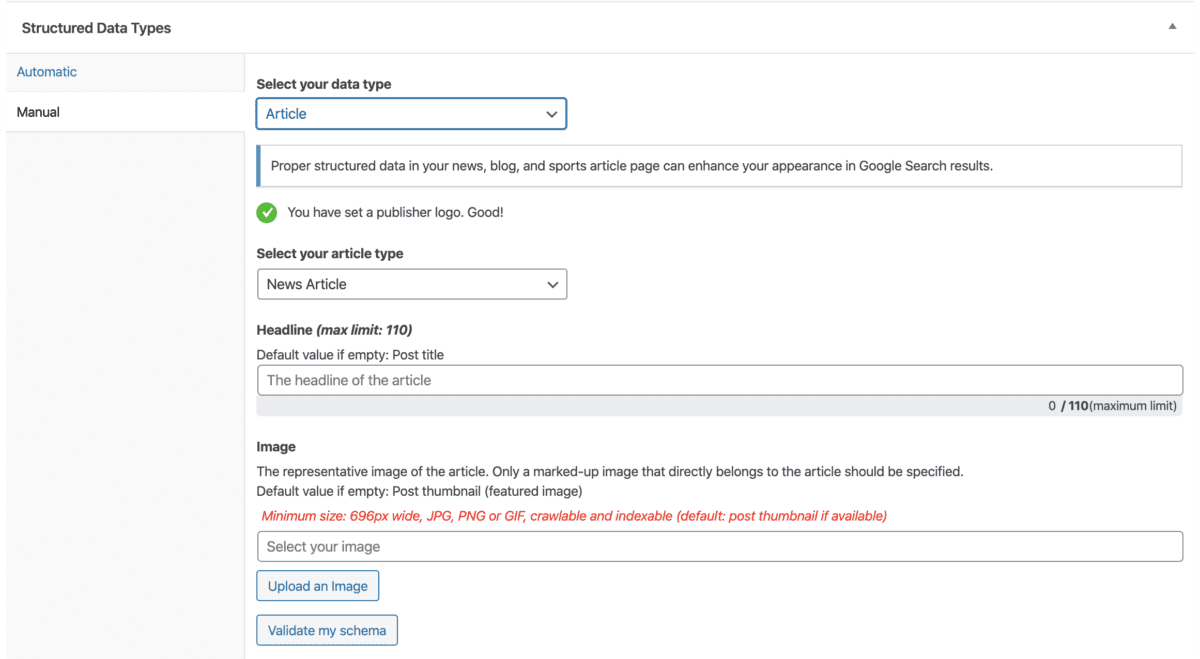
Article
داده های ساختاری مناسب در صفحه اخبار ، وبلاگ و ورزش شما می توانند ظاهر شما را در نتایج جستجوی Google تقویت کنند.

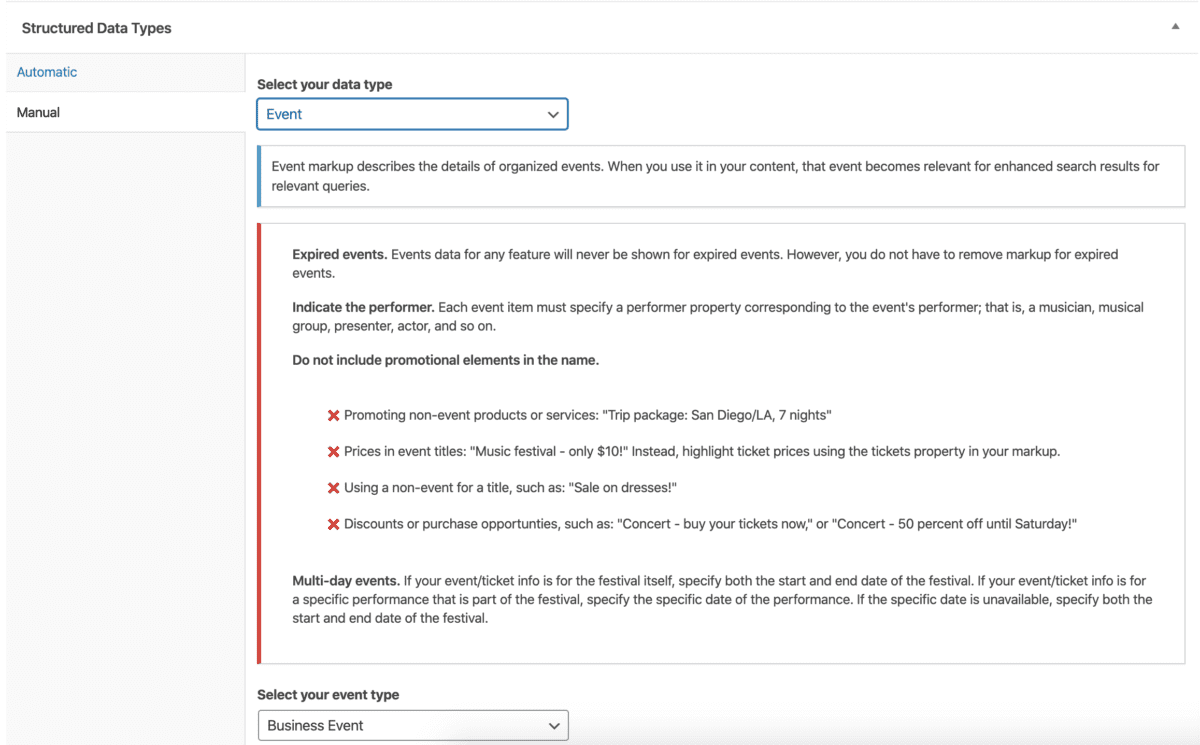
Event
نشانه گذاری رویداد جزئیات رویدادهای سازمان یافته را تشریح می کند. وقتی از آن در محتوای خود استفاده می کنید ، آن رویداد برای نتایج جستجوی پیشرفته برای نمایش داده های مربوطه مرتبط می شود.

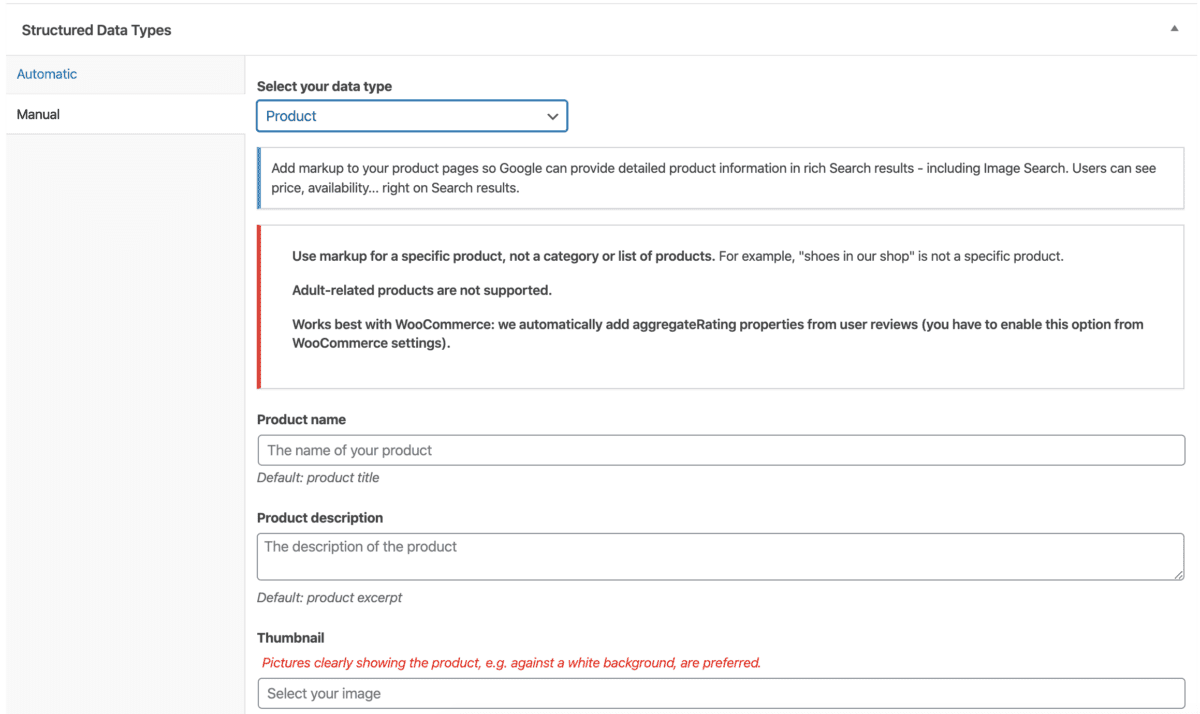
Product
نشانه گذاری را به صفحات محصول خود اضافه کنید تا Google بتواند اطلاعات دقیق محصول را در نتایج جستجوی SERP – از جمله جستجوی تصویر – ارائه دهد. کاربران می توانند قیمت ، در دسترس بودن … را درست در نتایج جستجو مشاهده کنند.

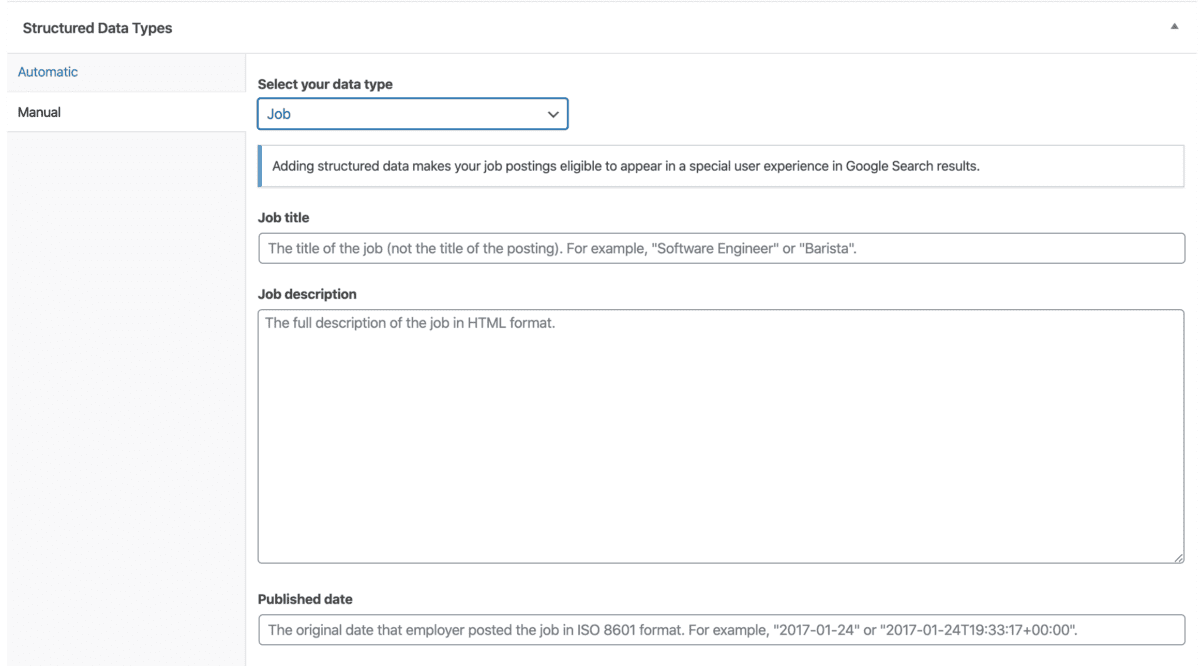
Job
برای به دست آوردن دید بهتر در نتایج جستجو ، پیشنهاد شغلی خود را با طرح JobPosting JSON-LD مشخص کنید.

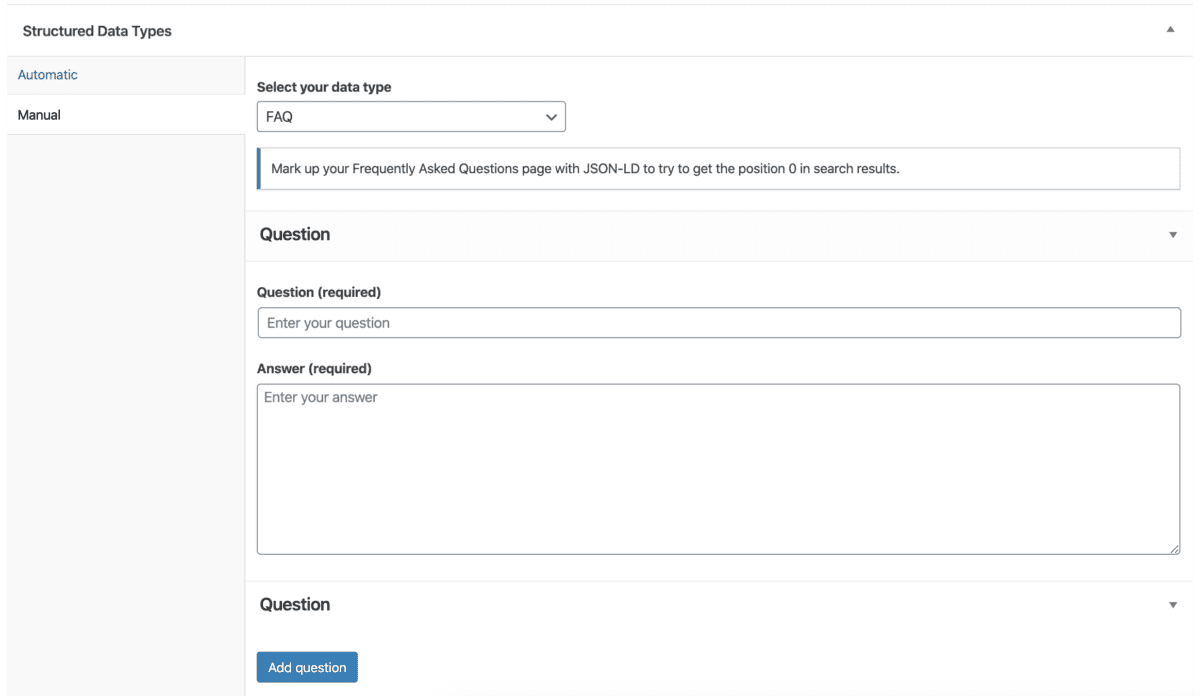
FAQ
صفحه سؤالات متداول خود را با JSON / LD مشخص کنید تا سعی کنید موقعیت 0 را در نتایج جستجو بدست آورید.

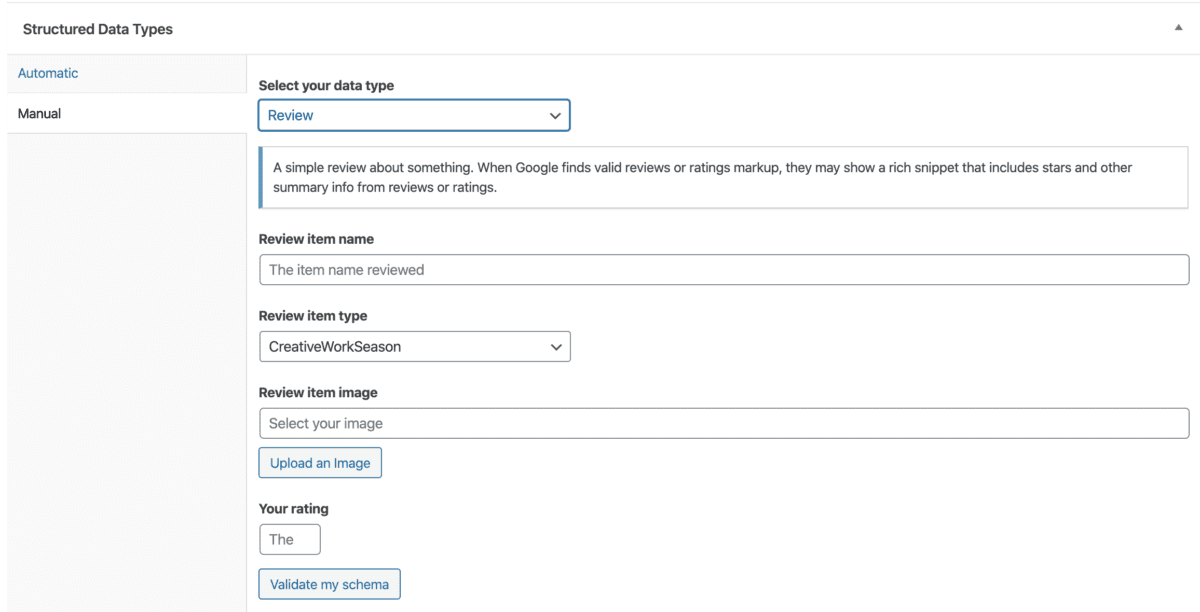
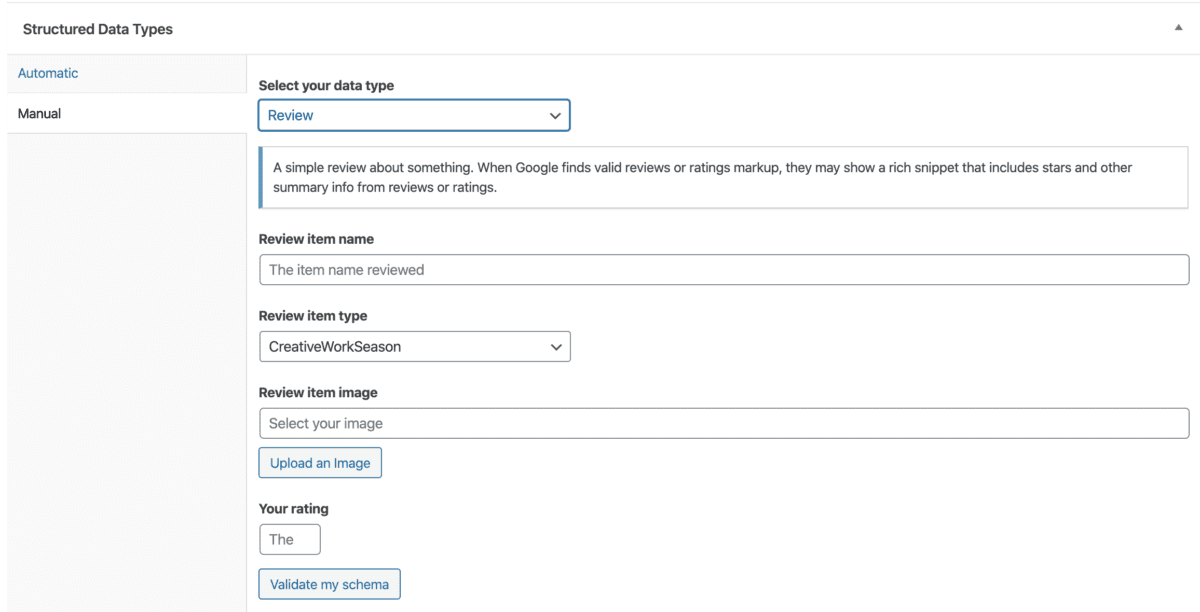
Review
یک بررسی ساده در مورد چیزی. هنگامی که گوگل نظرات و اعتبارسنجی های معتبر را پیدا می کند ، ممکن است یک قطعه بررسی را نشان دهد که شامل ستاره ها و سایر اطلاعات خلاصه شده از بررسی ها یا رتبه بندی ها است.

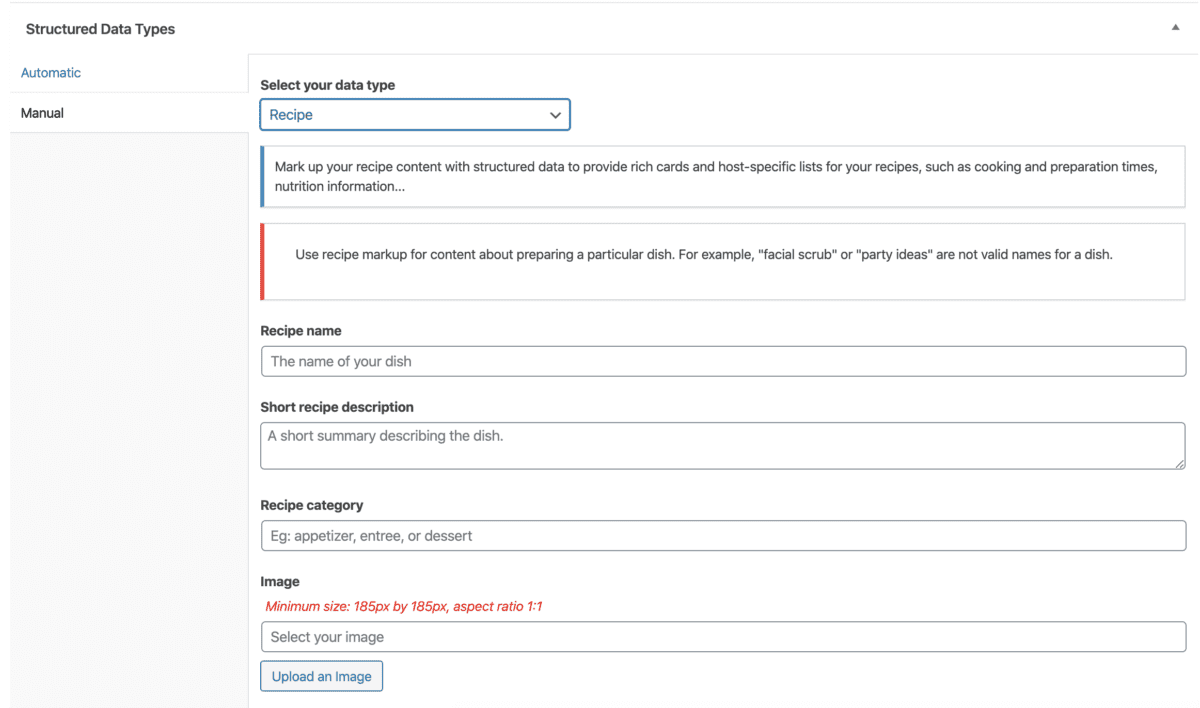
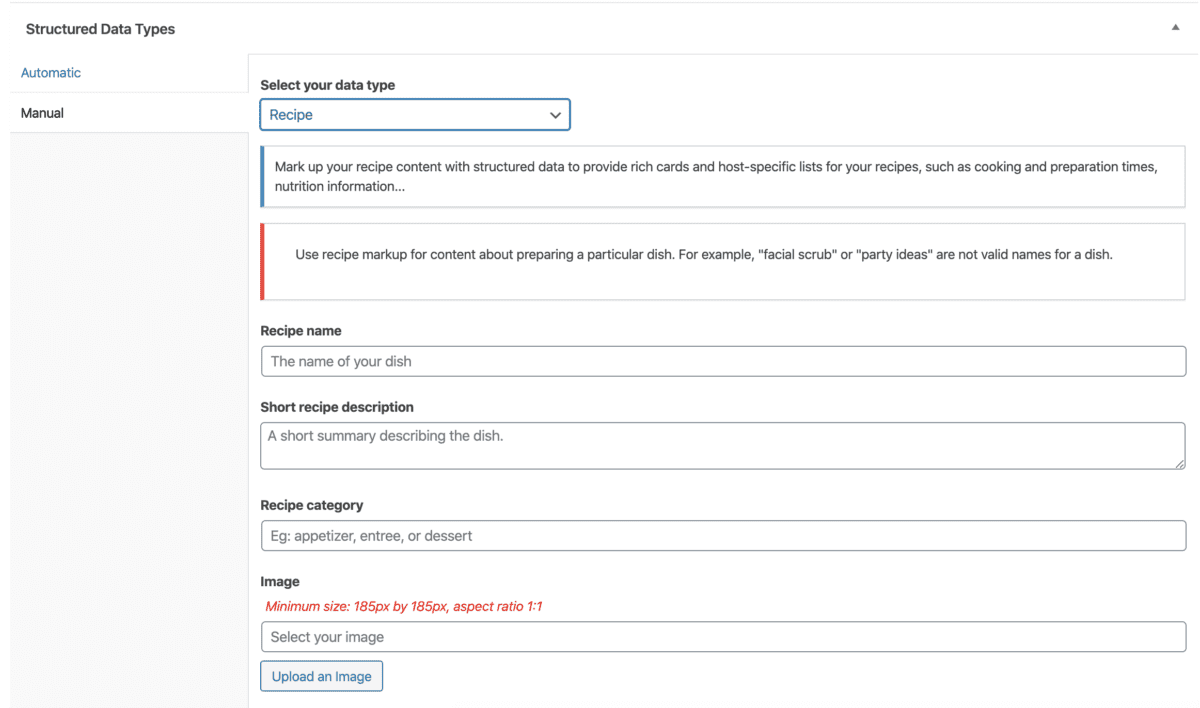
Recipe
محتوای دستور العمل های خود را با داده های ساخت یافته مشخص کنید تا کارت های غنی و لیست های مخصوص میزبان را برای دستور العمل های خود ، مانند زمان پخت و پز و آماده سازی ، اطلاعات مربوط به تغذیه و … تهیه کنید.

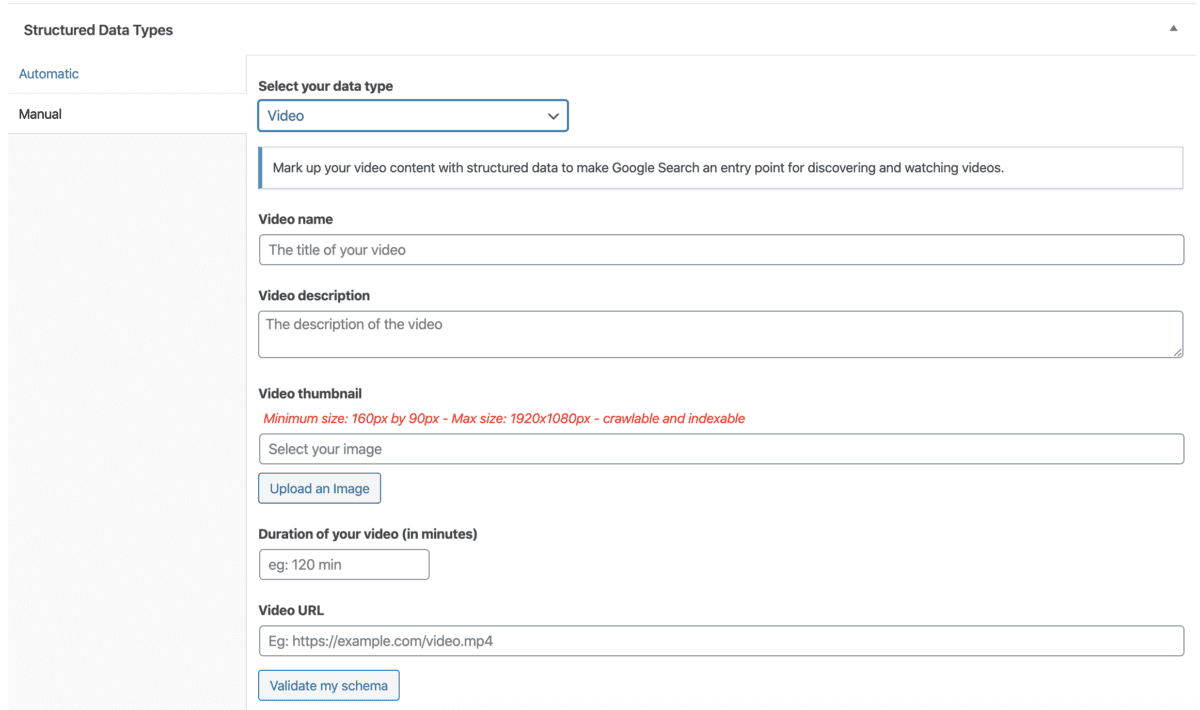
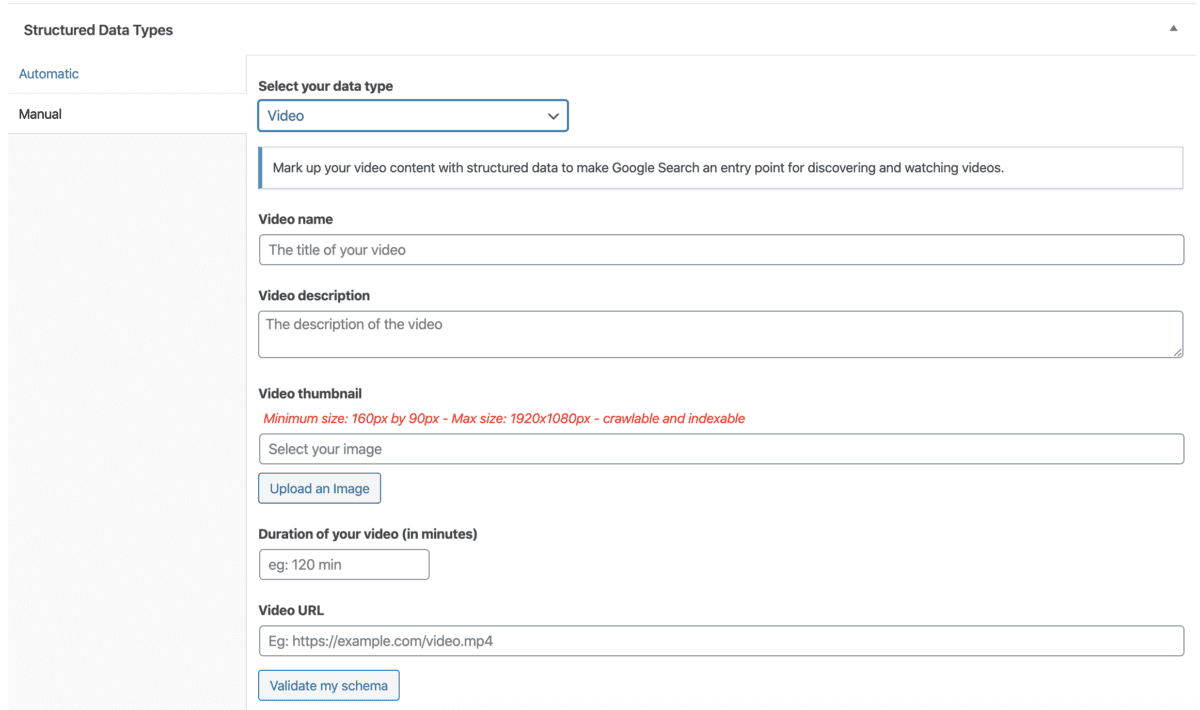
Video
محتوای ویدیوی خود را با داده های ساختار یافته مشخص کنید تا جستجوی Google به یک نقطه ورودی برای کشف و تماشای فیلم تبدیل شود.

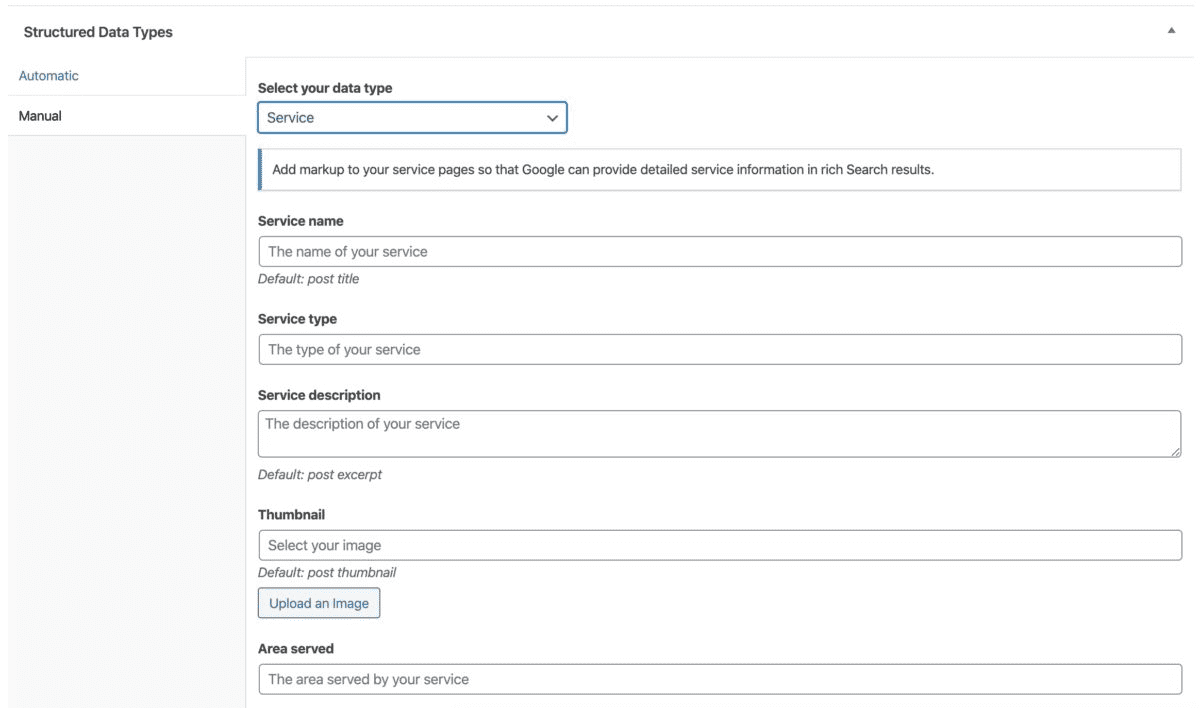
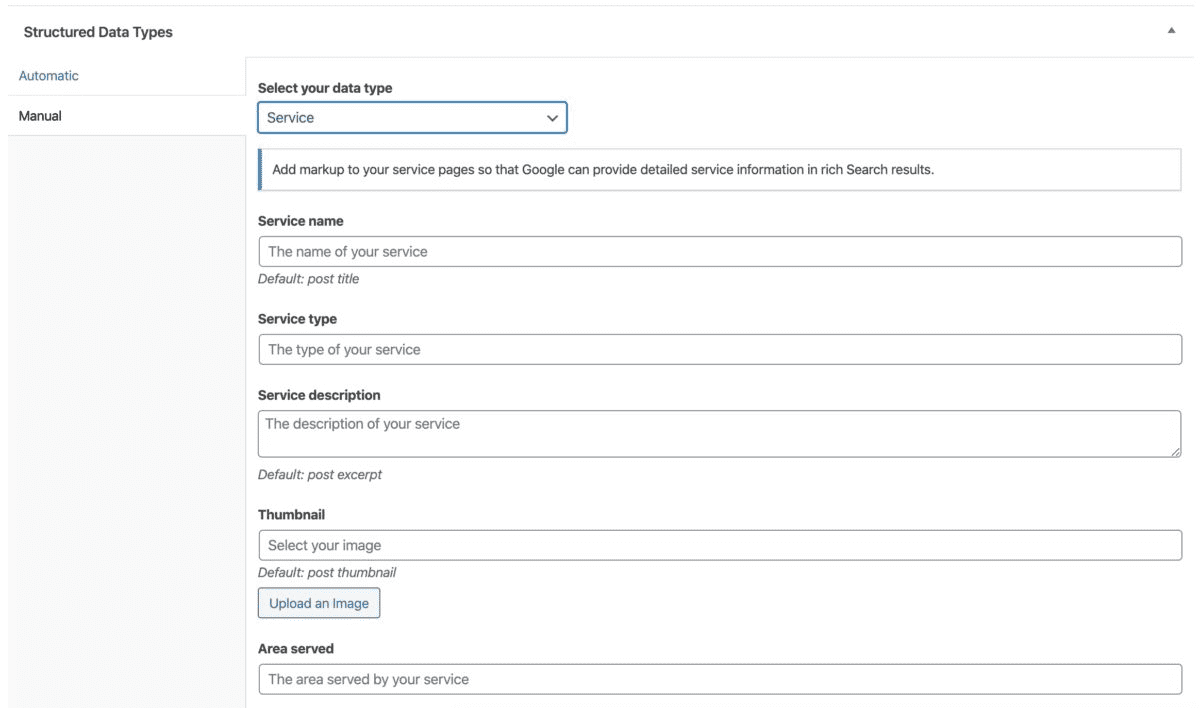
Service
برای کمک به موتورهای جستجو در درک آنچه انجام می دهید ، محتوای خود را مشخص کنید.

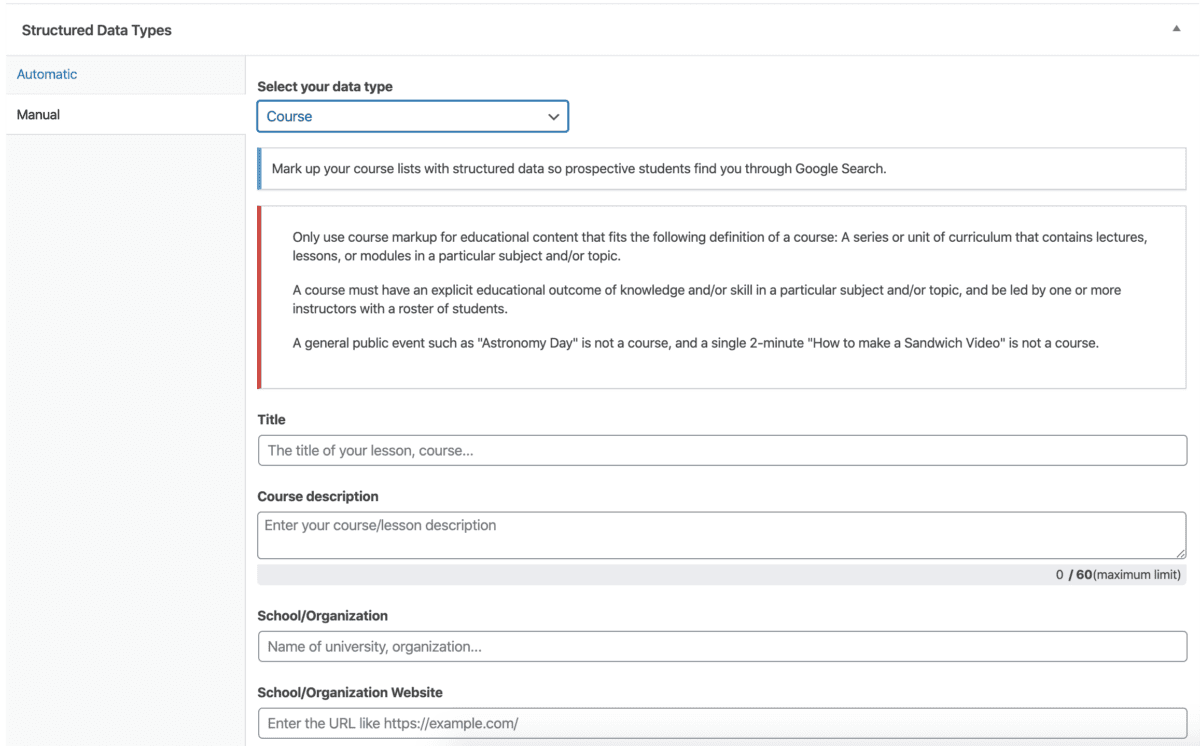
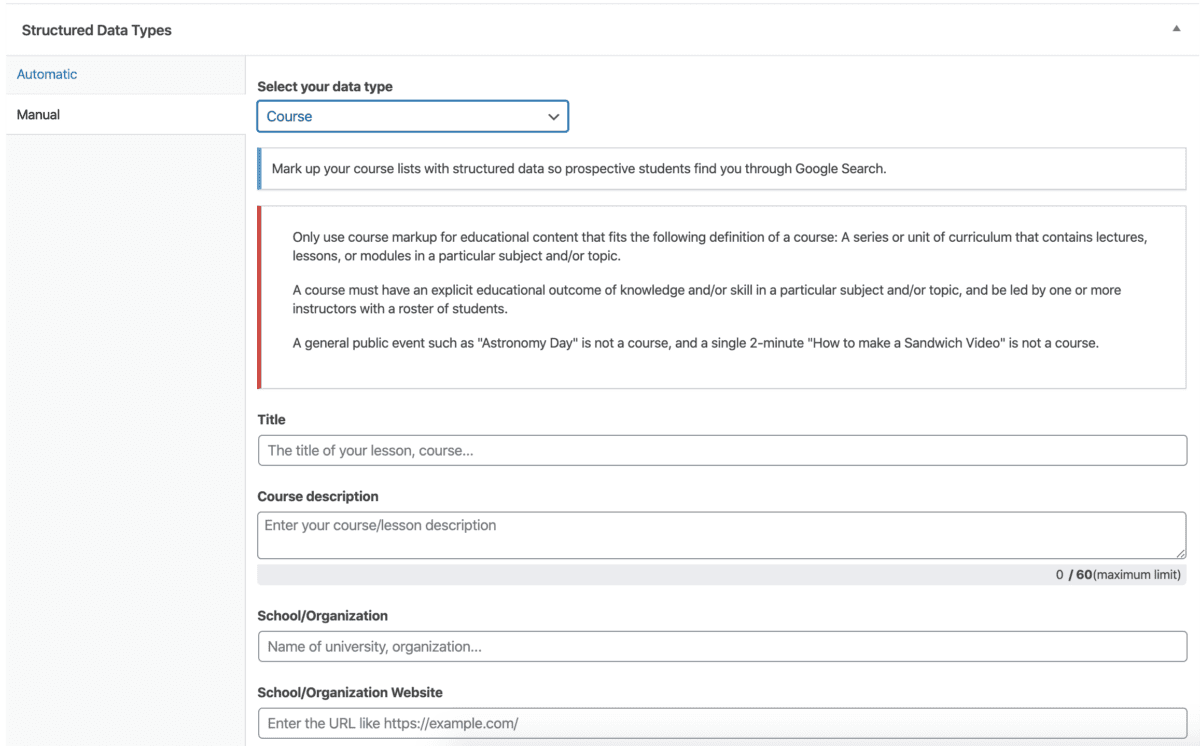
Course
لیست های دوره خود را با داده های ساختار یافته مشخص کنید تا دانشجویان آینده نگر شما را از طریق جستجوی Google پیدا کنند.

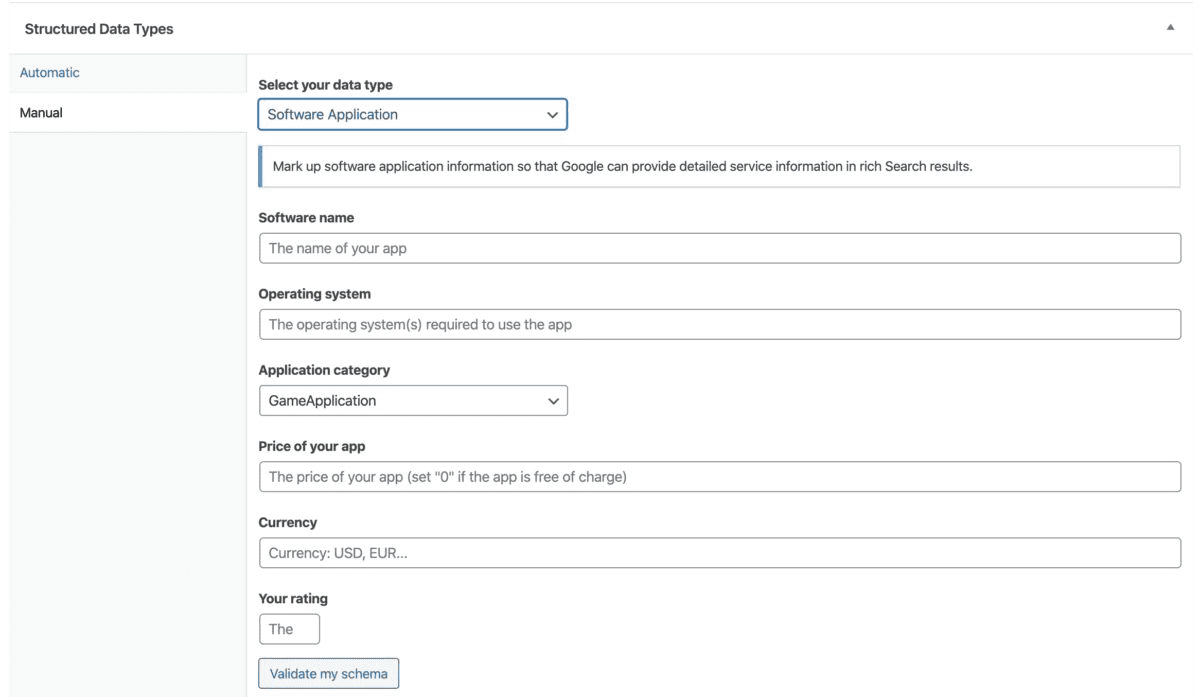
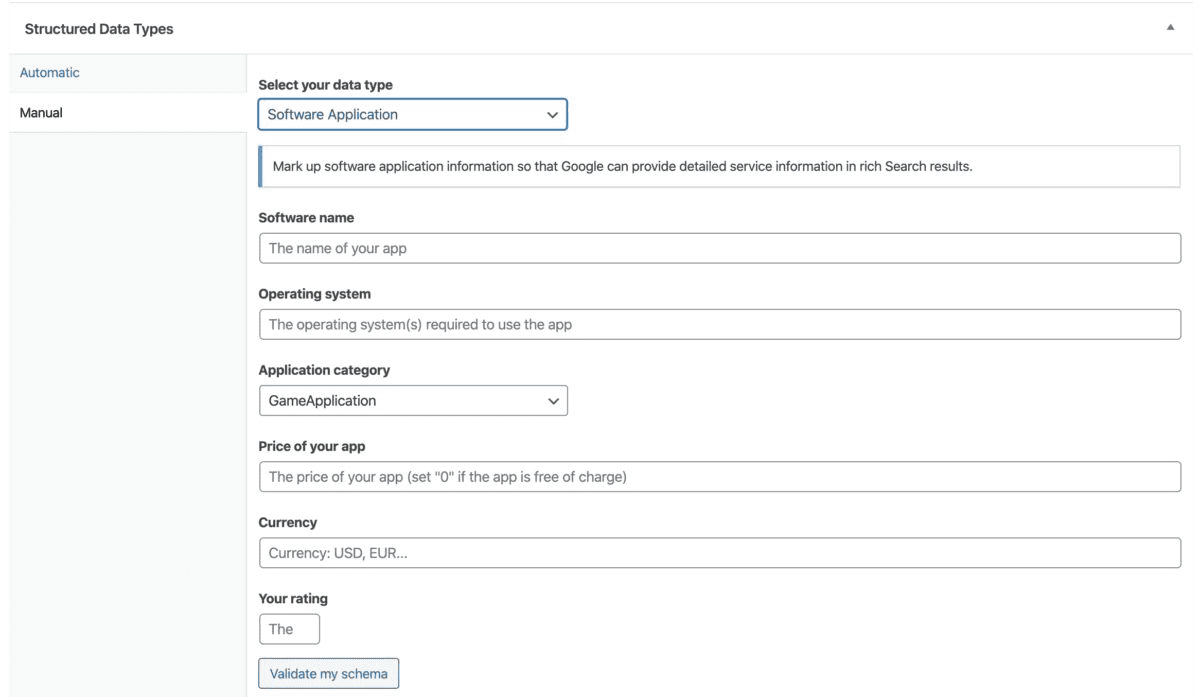
Software Application
برای دریافت ستاره ، قیمت ، سکوی پشتیبانی شده در نتایج جستجوی Google ، برنامه نرم افزار خود را مشخص کنید.

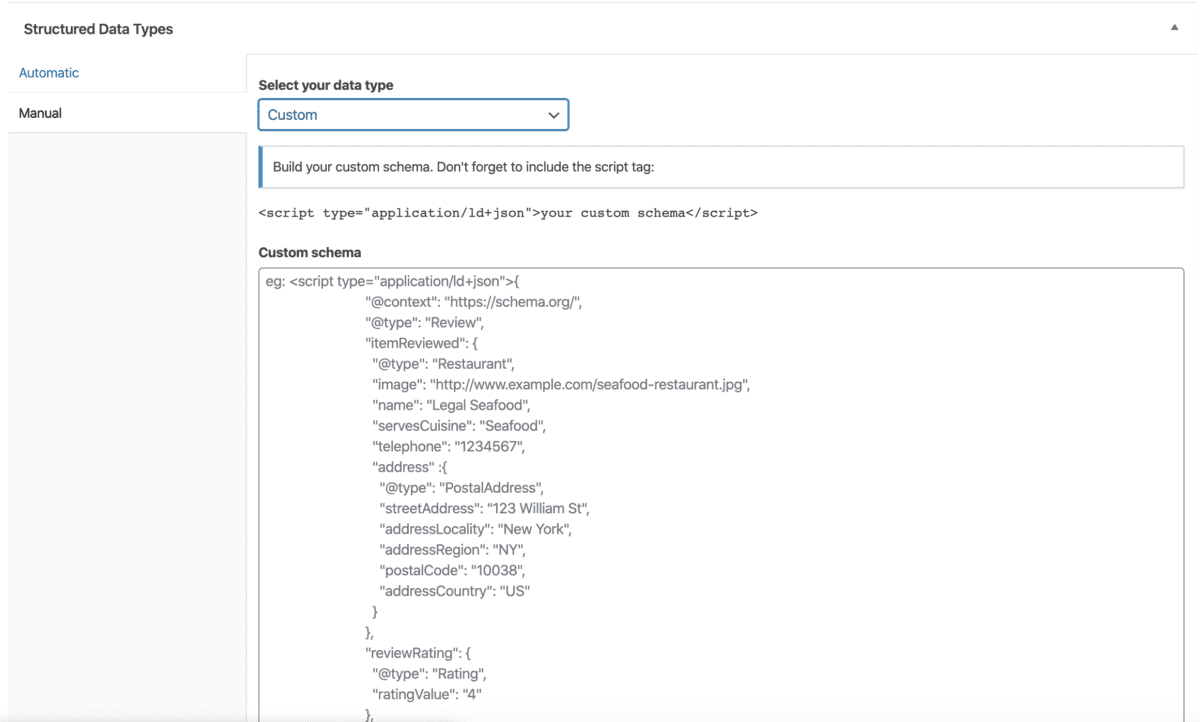
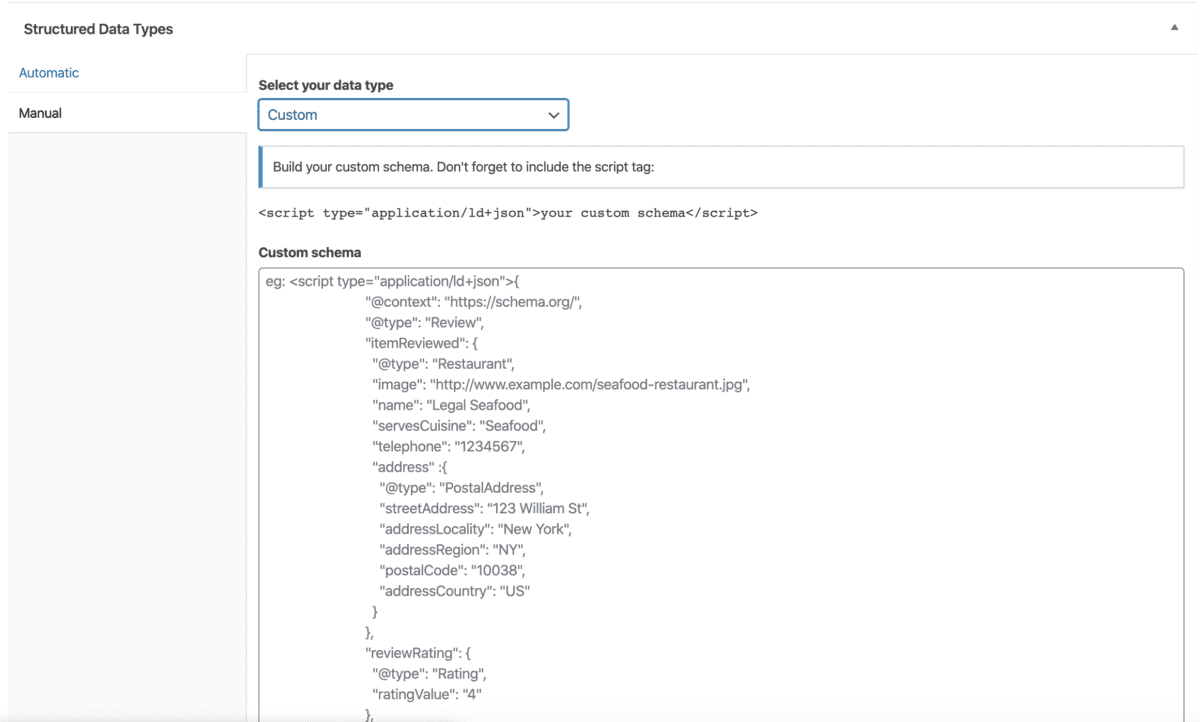
Custom schema
طرح JSON-LD دلخواه خود را با استفاده از SEOPress PRO اضافه کنید.

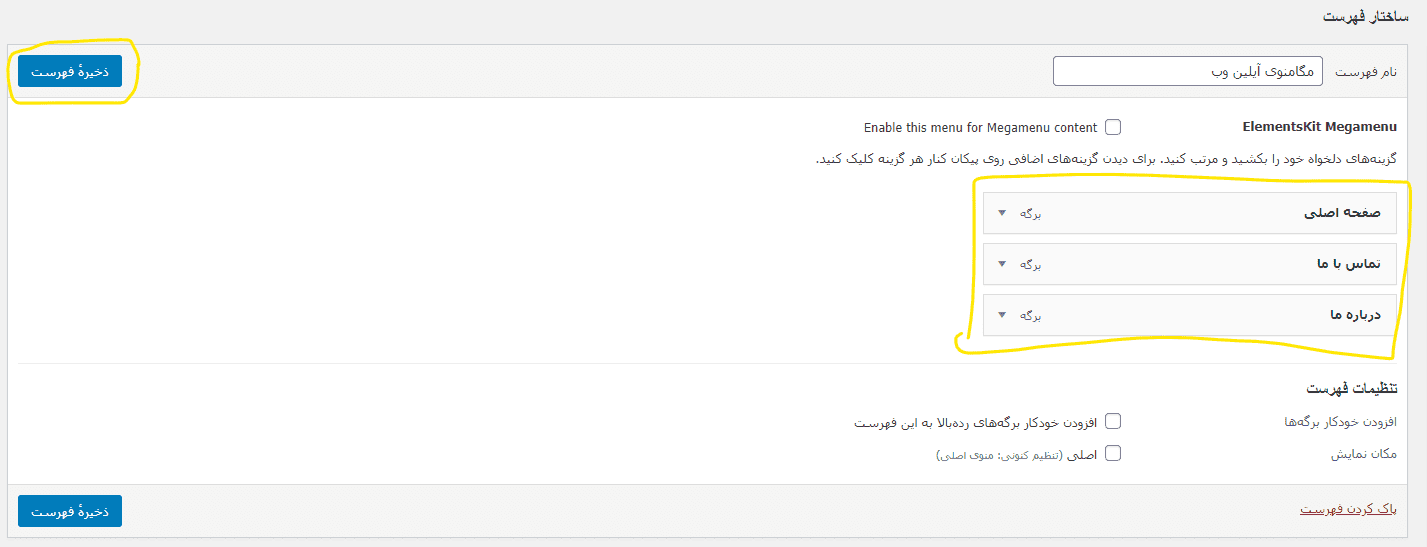
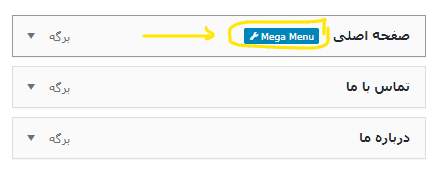
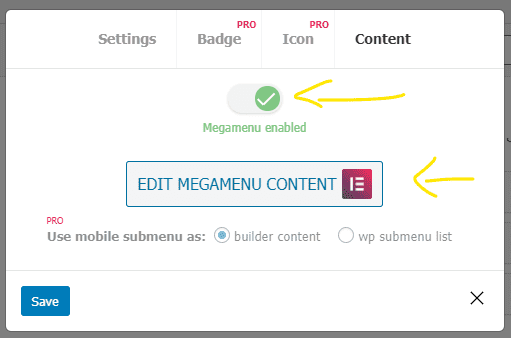
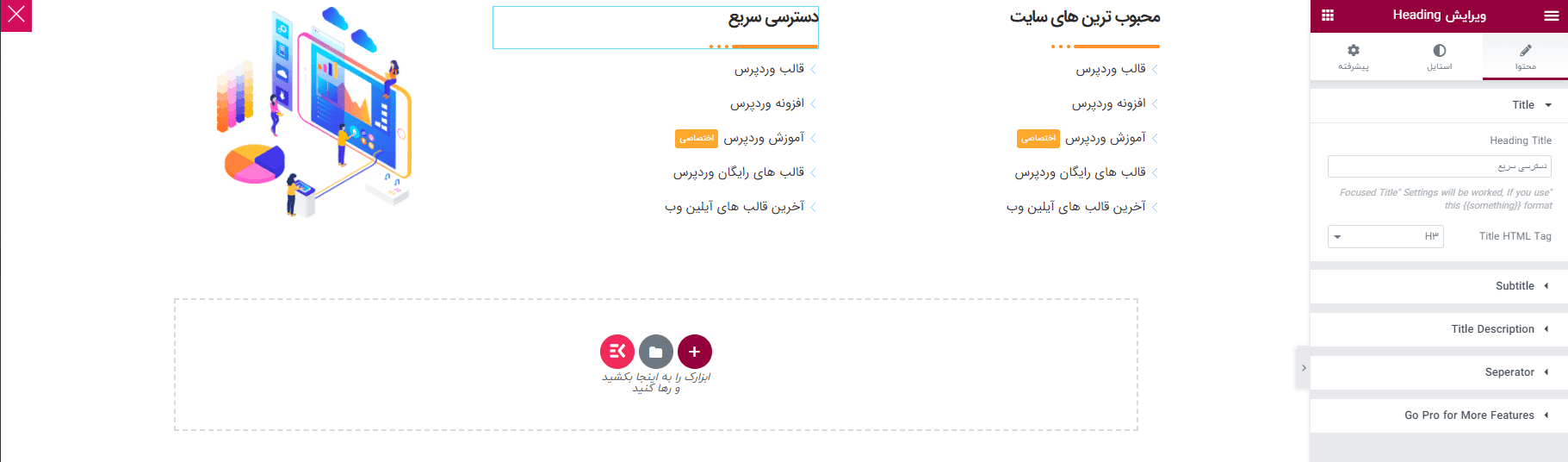
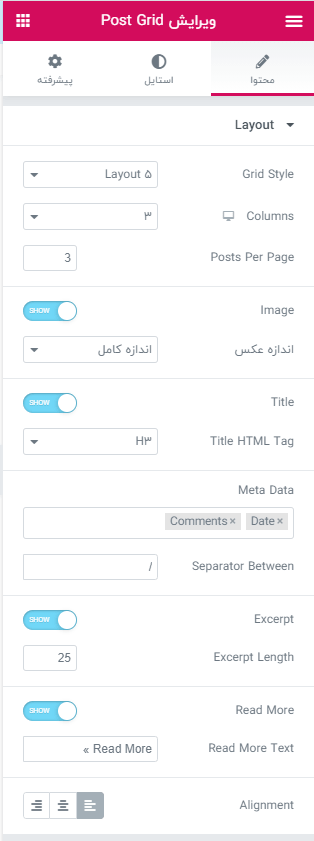
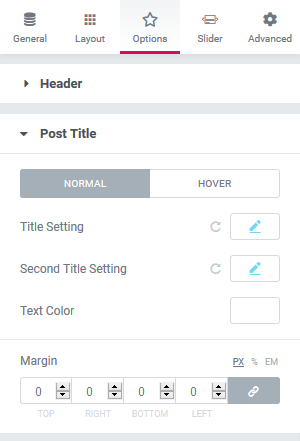
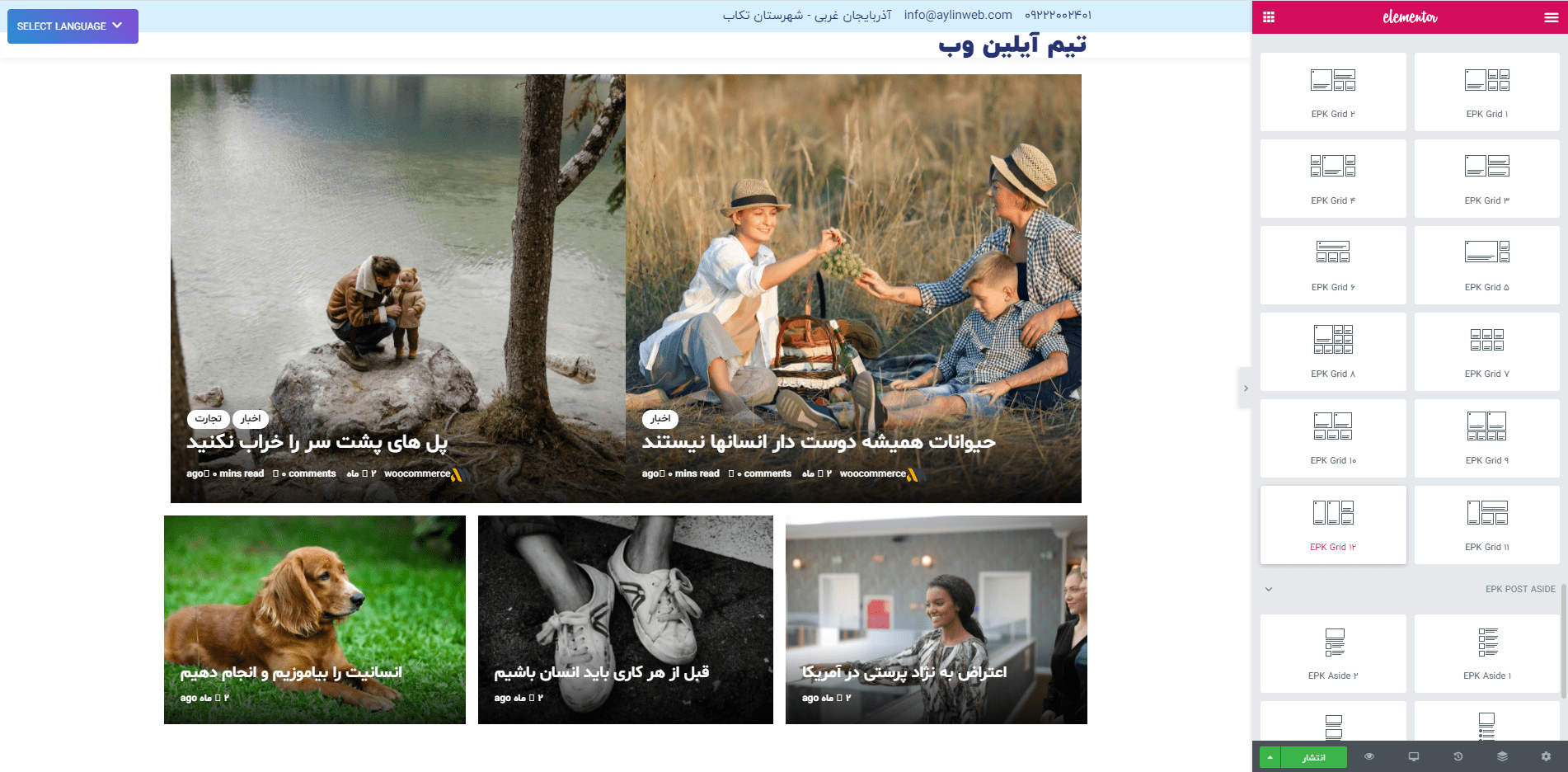
تا اینجا ما با افزونه سئوپرس شدیم و با ویژگی های اون هم آشنایی کاملی پیدا کردیم و دونستیم که این افزونه سئو با افزونه Elementor کاملاً سازگاری داره و می تونید توی صفحه ویرایشگر المنتور، سئو محتوای سایتتون رو انجام بدید و تنظیمات فارسی اون رو به راحتی کانفیگ کنید. اما باز هم یک سوالی پیش میاد که ما توی این همه افزونه سئو که همشون هم مشهور و قدرتمند هستند کدوم افزونه سئو رو برای سایت وردپرس خودمون انتخاب کنیم تا مشکلات سئوی وردپرس نداشته باشیم؟؟
توی مقالهبهترین افزونه های سئو وردپرس 4 تا افزونه محبوب سئو وردپرس رو مقایسه کردم که هر کدوم رو از لحاظ ویژگیهایی بررسی کردم و شما هم میتونید به این مقاله مراجعه کنید و ببینید که از هر لحاظ کدوم افزونه برای وردپرس بهترین هستش و هم اون رو انتخاب و با آموزش هایی که توی سایت آیلین وب هستش کانفیگ اون رو انجام بدید و سئو سایتتون رو به راحتی فراهم کنید.