در این مطلب قصد داریم تا شما را با نحوه ساخت یک اسلایدر از نوع ویدئو آشنا کنیم، همیشه در بسیاری از سایت ها اسلایدر ها بسیار مرسوم بوده اند و در بیشتر سایت ها به چشم شما می خورد، شما با ساخت یک اسلایدر ویدئو می توانید برای کاربران خود یک متریال عالی را به نمایش بگذارید و مدت زمان بیشتری را در سایت شما وقت بگذارند، در این مطلب شما با استفاده از افزونه Video Slider به راحتی می توانید این اسلایدر را بسازید.

[toc]
معرفی افزونه
افزونه Video Slider یک راه عالی برای ایجاد اسلایدر ویدئو در وردپرس به صورت خیره کننده بدون مهارت های برنامه نویسی است. کاملا واکنشگرا، کار بر روی هر دستگاه تلفن همراه، شما می توانید افراد بیشتری را به وب سایت خود جذب کنید و آنها را با نمایش اسلاید ویدئو مواجه کنید، که این ویدئو می تواند ایده های شما را به کاربران در قالب چندین ویدئو نشان می دهد. کار با این افزونه وردپرس بسیار آسان است فقط لازم است که ویدئو (در حال حاضر از Youtube، Vimeo، Vevo و MP4 پشتیبانی می می کند) را انتخاب کنید. این افزونه از Youtube، Vimeo، Vevo و MP4 پشتیبانی می کند. این اسلایدر ها کاملا واکنشگرا در iPhone، iPad، Android، Firefox، Chrome، Safari، Opera و Internet Explorer نمایش داده می شوند.
شما برای ساخت یک اسلایدر ویدئو می توانید از افزونه های زیادی برای این کار استفاده نمایید، اما ما در این مطلب قصد داریم تا شما را با بهترین افزونه در این ضمینه آشنا نماییم. افزونه Video Slider از محبوبیت بسیار بالایی برخودار می باشد که می توان در اغلب سایت های وردپرسی در قسمت اسلایدر کاربرد جدی این افزونه را تماشا نمایید.
نصب افزونه Video Slider
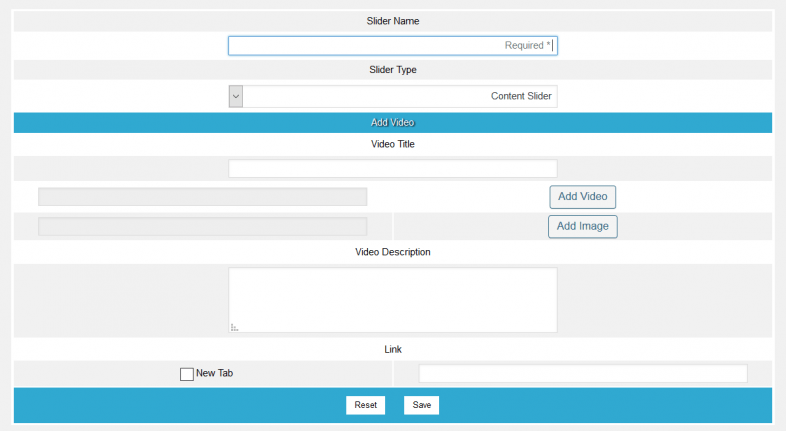
بعد از دانلود کردن این افزونه ( لینک دانلود در انتهای مطالب موجود است ) و نصب آن ( آموزش نصب افزونه وردپرس به روش های مختلف ) شما می توانید گزینه Video Slider را در قسمت پیشخوان های خود تماشا نمایید، که با کلیک بر روی این گزینه شما قادر به تماشای منوی New Slider می باشید، که پس از کلیک بر روی این گزینه شما می توانید یک ویدئو اسلایدر جدید بسازید. در صفحه جدید شما می توانید بخش های زیادی را ببینید که در پایین تر شما را با این بخش ها آشنا خواهیم کرد.

- Slider Name
- Slider Type
- Video Title
- Add Video
- Add Image
- Video Description
- Link
- New Tab
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Slider Name
در قدم اول شما باید یک نام برای اسلایدر خود انتخاب نمایید، این نام می تواند هر نام دلخواهی باشد.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Slider Type
در این قسمت شما باید نوع اسلایدر خود را به وردپرس معرفی کنید، که معمولا در چند نوع مختلف مثل تصاویر اختصاصی و شاخص، ویدوئی و … نیز صورت می گیرد.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Video Title
در این قسمت شما می توانید عنوان ویدئویی خود را وارد نمایید تا در صورت نمایش این اسلایدر به نمایش گذاشته شود.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Add Video
در قسمت سوم شما می بایست فیلم مورد نظر خود را که قصد دارید به نمایش گذاشته شود را انتخاب نمایید، برای این کار شما باید از این قسمت ویدئو خود را آپلود نمایید تا در جای خود قرار بگیرد.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Add Image
شما در کنار ویدئو خود می بایست یک تصویر شاخص قرار دهید تا در صورت نیاز این تصویر به حالت نمایشی در ویدئو شما بارگذاری شود.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Video Description
این قسمت مربوط به توضیحات ویدئویی می باشد که شما قصد دارید تا آن را به کاربران خود نمایش دهید، در این قسمت شما با وارد کردن چندین خط توضیحات می توانید این متون را درباره این اسلایدر برای کاربران خود نمایش بگذارید.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] Link
اسلایدر ها همیشه دارای یک لینک می باشند که وظیفه دارند تا کاربر را زمانی که بر روی این مطلب کلیک می شود به مکانی هدایت کند، شما با وارد کردن آدرس سایت و یا صفحات مختلف خود می توانید کاربران را به قسمت های مربوطه هدایت نمایید.
[livicon_evo name=”arrow-left-alt.svg” size=”25px”][/livicon_evo] New Tab
و در قسمت آخر شما با تیک زدن بر روی این گزینه می توانید در صفحه جدید مطالب را به نمایش بگذارید و صفحات قبلی را همچنان نمایش بدهید.
شما بعد از ذخیر کردن این تغییرات یک صفحه کوچک را مشاهده می کنید که از دو قسمت Shortcode و Templete Include تشکیل شده است، که در قسمت اول به شما یک کد کوتاه می دهد، شما با کپی کردن این کد و جایگذاری کردن آن در برگه های خود می توانید آن را به نمایش بگذارید، و در قسمت دوم شما می توانید کد PHP را دریافت کرده و در غالب خود جایگذاری کنید.
موفق باشید. 😉




