[su_box title=”بخش آپدیت های مقاله” box_color=”#d97560″ radius=”20″]آموزش ویدیئویی در تاریخ 16 مرداد 98 اضافه شد .[/su_box]
سلام دوباره خدمت همه دوستان آیلین وب با یه جلسه دیگه از دوره ی آموزشی HTML و CSS خدمت شما هستیم . در این قسمت قصد داریم که در رابطه با رنگ ها و کد هایی که در تگ head نوشته می شود صحبت کنیم در ضمن بهتون پیشنهاد میدم که اگه آموزش های قبل این دوره رو ندیدن حتما قبل از شروع این جلسه جلسه های قبل رو کامل ببینید . خوب اگه به بیشتر سایت های که در این چند ساله ایجاد شدن نگاهی بندازین میفهمید که انتخاب رنگ یکی از عوامل مهم نگه داشتن کاربر در سایت است . و تگ head که میشه گفت به عنوان معرف و ورودی سایت ازش یاد کرد تگ های مهم زیادی داخلش جای میگیره پس بیایید که با هم همه اونا رو بررسی کنیم و این جلسه رو هم به پایان برسونیم . بزن بریم بچه ها ….
مروری بر جلسه سوم از دوره HTML و CSS :
ما در جلسه قبلی اگه یادتون باشه در رابطه با لینک ها تصاویر و فرم ها صحبت کردیم سعی کردیم که تقریبا تمام چیز هایی که ضروری هستش رو به شما بگیم و گفتیم، برای این که شما یک لینک داشته باشید باید آن را داخل یک تگ <a> بندازیم و برای آدرس مربوط هم از href استفاده کنیم .
و همچنین برای تصاویر هم باید تگ <img> استفاده کنید که نحوی آدرس دهی آن با لینک ها فرق میکرد . و در نهایت کار با فرم ها رو شروع کردیم سعی کردیم که یک فرم ایجاد کنیم و اونو به شما آموزش بدیم . در ضمن قول دادم که جلسه تمرینی هم براتون ایجاد کنم و الان که شما دارید این آموزش رو میخونید جلسه تمرینی در انتهای جلسه سوم آپلود شده و بهتون پیشنهاد میدم که شما هم برای این که حرفه ای تر بشید همراه با تمرین حرکت کنید .
کار با رنگ ها در HTML :
شما برای این که در صفحات خود از رنگ ها استفاده کنید راه های بسیار زیادی دارید که HTML پیش روی شما گذاشته است. مثل استفاده نام رنگ ، کد رنگ به صورت هگزا دسیمال ، RGB و انواع مختلف دیگر که در ادامه آموزش های کار با CSS آشنا خواهید شد.

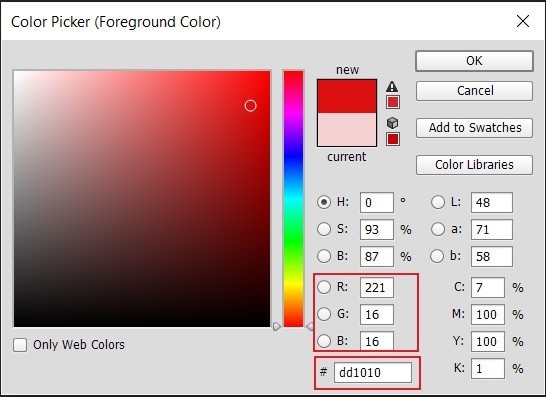
در تصویر بالا که میبینید قسمت های RGB و HEX انتخاب شده میتوانید در نرم افزار فوتوشاپ نحوی کار با آنها و ترکیب هایشان آشنا شوید .
رنگ های RGB
به صورت 255 رنگ انتخاب میشوند و از ترکیب سه رنگ قرمز ، سبز و آبی ایجاد میشود و اگر شما (255,0,0) RGB در کد خود بنویسید رنگ شما به صورت کاملا قرمز ایجاد خواهد شد و به مراتب میتونید که اعداد آن را کم و زیاد کنید تا رنگ مورد علاقه خود را ایجاد کنید.
کار با کد رنگی HEX
به این صورت است که شما یک علامت هشتگ (#) در ابتدای کد میزنید و در ادامه کد رنگ را انتخاب میکنید . به این صورت است که دو حرف اول قرمز و دو حرف دوم سبز و همچنین دو حرف آخر آبی است و به عنوان مثال ff0000 # به شما رنگ قرمز میدهد و تغییر این رنگ به صورت دوتایی است و اصولا شما برای رنگ سفید باید از 6 حرف f استفاده کنید برای این کار شما میتوانید کد خود را کوتاه کنید مثل fff# به ازای هر دو حرف مشابه میتوانید از یک حرف استفاده کنید . با کار کردن این رنگ ها بیشتر میتوانید این کد ها رو درک کنید .
در جلسه ویدئویی که ایجاد میکنم بیشتر با این کار آشنا خواهید شد.
کامنت ها در HTML :
شما میتوانید در کد های خود از متن ها و کد هایی استفاده کنید که در کد شما دیده شود ولی توسط مرورگر خوانده نشود syntax زیر:
<-- این یک متن برای نشان دادن کامنت است --!>
در Html برای این که یک تکه از کد خود را تبدیل به کامنت کنید باید در ابتدای آن (–!>) استفاده کنید و در انتهای خط خود یا هر جایی که میخواید که کامنت شما تمام شود باید از (<–) استفاده کنید .
[su_note note_color=”#0fc617″ text_color=”#fff” radius=”10″]نکته : من بهتون پیشنهاد میدم که برای این که کد های شما خوانایی بیشتری داشته باشد و برای ویرایش یا کس دیگری خواست کد های شما را بخواند بهتر است که از کامنت ها برای خوانایی بیشتر کد های خود استفاده کنید .[/su_note]
عناصر استفاده شده در تگ HEAD :
همانطور که میدانید تگ head یکی از تگ هایی است که در بین تگ <html> و تگ <body> نوشته میشود و ما برای این که سایت خود را با دنیایی بیرون در ارتباط کنیم باید از یک سری تگ ها در head استفاده کنیم .
شما تگ هایی که در بین تگ head استفاده میکنید چیز خاصی در مرورگر نمایش نمیدهد ولی بیشتر کار ها رو میتونه انجام بده .
در زیر یک سری از کد هایی که استفاده میشود را لیست میکنیم و تگ هایی که بیشترین استفاده را دارند را مینویسیم:
<title> : این تگ عنوان سایت شما را مشخص میکند و حکم معرفی آن صفحه را دارد.
<style>: شما چندین نوع روش برای نوشتن کد های css دارید که در تگ style در این قسمت میتوانید که کدهای css را بنویسید.
<link> : این تگ به شما کمک میکند با فایل ها و کدهای بیرون از html ارتباط داشته باشید. مثل ارتباط با فایل css.
<script>: شما میتوانید در بین این تگ کد های اسکریپت خود را بنویسید و یا آن را فراخوانی کنید.
meta tags : کار با متا تگ ها چندین نوع دارند که در ادامه باهم آشنا میشویم :
- <“meta charset=”UTF-8> :
این نوع تگ که در قبل بیشتر با آن کار کرده اید کارکتر ها را به html معرفی میکند و باعث میشود که توسط مرورگر خوانده شود .
- <“meta name=”description” content=”aylinweb .com> :
اصولا شما وقتی یک سرچ در گوگل میکنید در زیر لینک های یک سری توضیحات نوشته میشه که این description این کار را میکند .
- <“meta name=”keywords” content=”HTML, CSS, XML, JavaScript> :
این متا به شما کمک میکند که تا کلمات کلیدی صفحه خود را به موتور جستجو معرفی کنید .
امیدوارم که بیشترین استفاده رو از این آموزش برده باشید اگه در هر قسمتی در آموزش مشکلی داشتید حتما از طریق کامنت ها از ما بپرسید و ما حتما در اولین فرصت به سوالات شما جواب خواهیم داد . منتظر شما هستیم.




