ساخت اسلایدر لوگو در سایت یکی از شیوههای بازاریابی است که از این کار برای جلب توجه مشتریان و افزایش اعتبار استفاده میشود. در واقع باید بیان کرد همکاری بین سایتهای مختلف و کسب و کار در حال افزایش است.
وردپرس به عنوان یک نرم افزار تحت وب شناخته میشود که به کمک آن میتوان وب سایتهای مختلف را راه اندازی کرد. ما در این مقاله قصد داریم تا در مورد ساخت اسلایدر لوگو در وردپرس مطالب مهم و جالبی را برای شما قرار دهیم. اگر میخواهید در این زمینه اطلاعات داشته باشید بهتر است ما را همراهی کنید.
آموزش ساخت اسلایدر لوگو
شیوههای مختلفی برای ساخت اسلایدر لوگو در وردپرس وجود دارد که شما با توجه به نیاز خود میتوانید یک شیوه را انتخاب کنید. از جمله شیوههایی که میتوان برای ساخت اسلایدر لوگو به کار گرفت استفاده از افزونه و کد نویسی است. در واقع با کمک افزونه Logo Slider and Showcase شما قادر خواهید بود به راحتی اسلایدر لوگو برای وب سایت خود داشته باشید. ما قصد معرفی افزونه فوق را داریم.
مقاله پیشنهاد : ساخت اسلایدر در وردپرس
افزونه معرفی شده به دلیل اینکه قابلیت شخصی سازی راحت داشته و با روشهای مختلف قابل ساخت است محبوبیت بیشتری نسبت به زبان برنامه نویسی دارد. افزونه مذکور تا به امروز بیش از 4 هزار نصب فعال داشته و امتیاز 4.3 از 5 را کسب کرده است. اگر بخواهیم در مورد ویژگیهای این افزونه به موارد مهم اشاره کنیم باید بیان کنیم افزونه فوق دارای ویژگیهای زیر است:
- کاملاً ریسپانسیو شده و قابلیت سفارشی سازی دارد.
- دارای 2 پوسته مختلف با طرحهای شبکه و متحرک است.
- ویژگیهای چندگانه داشته و قابلیت سفارش سازی URL را دارا است.
- چند زبانه است و قابلیت RTL و پشتیبانی از راست چین شدن را دارد.
- دارای ابزارک آماده بوده و بر اساس نیاز شما قابل انتخاب است.
نحوه نصب و ساخت اسلایدر لوگو در وردپرس
شما باید در ابتدا افزونه را دانلود و بر روی سایت خود نصب کنید. پس از نصب افزونه آن را از تنظیمات فعال کرده و به پنل مدیریتی بروید. پنل مدیریتی افزونه فوق دارای 5 بخش مجزا بوده که شامل موارد زیر است:

All Logos
در این بخش تمامی لوگوهای قرار گرفته شده قابل دیدن است.
Add New Logo
برای این که بتوانید تصویر و لوگوی جدید را به لوگوی خود اضافه کنید میتوانید از این بخش کمک بگیرید.
Categories
این قسمت مربوط به دسته بندی و گروه بندی لوگو است.
Shortcode Generator
این بخش با شورتکدهای مربوط به اسلایدر مرتبط است.
Settings
در این جا می توانید به تنظیمات کلی اسلایدر دسترسی داشته باشید. بخش تنظیمات خود به دو بخش General Settings و Custom CSS تقسیم بندی می شود.
مراحل ساخت اسلایدر لوگو در سایت
برای این که بتوانید ساخت اسلایدر لوگو در وردپرس را شروع کنید بهتر است مراحل زیر را به دقت دنبال کنید تا این امر با موفقیت انجام شود.
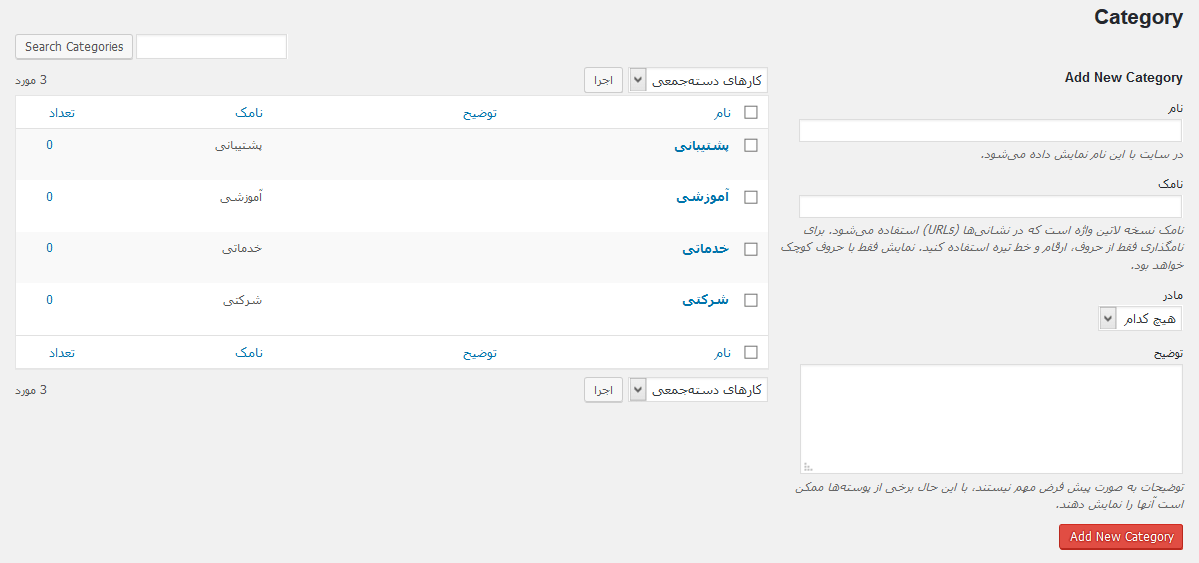
مرحله اول: افزودن دسته بندی مختلف
شما باید دسته بندیهای مختلف را بر روی افزونه ایجاد کرده تا بتوانید لوگوهای مرتبط را درون آن قرار دهید. در این بخش شورتکد مخصوص به هر دسته را دریافت میکنید.

برای مثال برای نمایش لوگوی شرکت صنعتی، دسته بندی خدماتی ایجاد کرده و لوگو را در آن بخش درج کنید. برای ایجاد دسته بندی مختلف به منوی Categories رفته و سپس در کادر نام، اسم دسته بندی را وارد کنید و توضیحات مرتبط با آن را درج کنید.
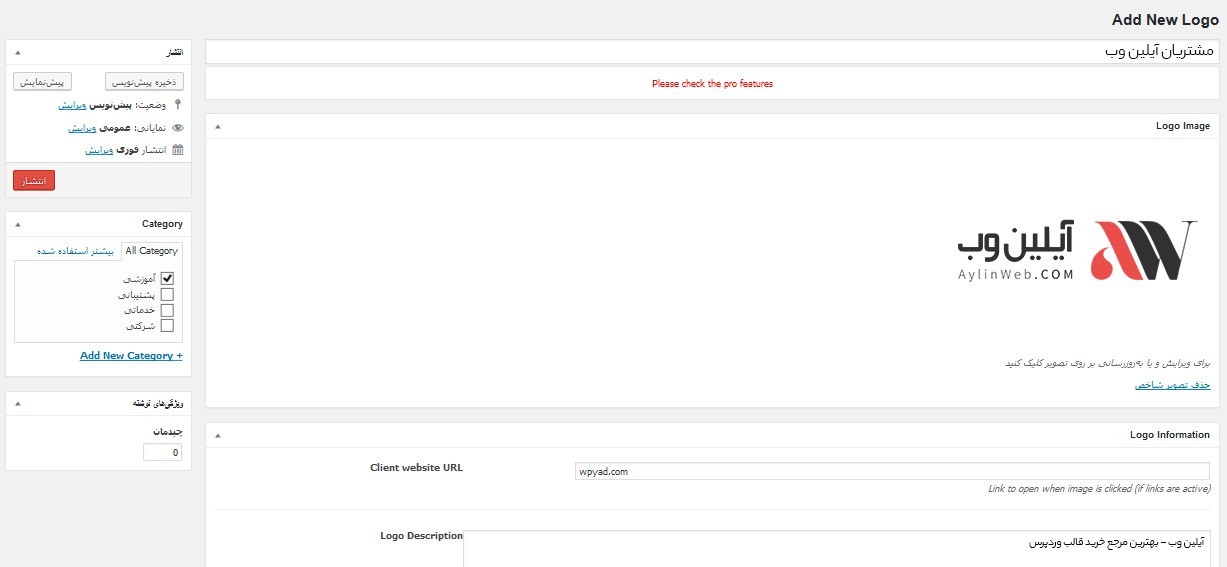
مرحله دوم: اضافه کردن لوگو
برای این که بتوانید ساخت اسلایدر لوگو در وردپرس را به خوبی به اتمام برسانید بهتر است لوگوی خود را در این مرحله اضافه کنید. برای این امر از منوی اضافه کردن لوگو اقدام کنید.

برای قرار دادن لوگو در وردپرس یک نام برای فیلد خود در نظر بگیرید، سپس به کمک لینک قرار دادن به عنوان تصویر شاخص لوگو منتخب را انتخاب کنید. بهتر است در کادر alt مشخصات لوگو را بنویسید. در انتها دسته بندی را انتخاب کرده و بر روی گزینه انتشار کلیک کنید.
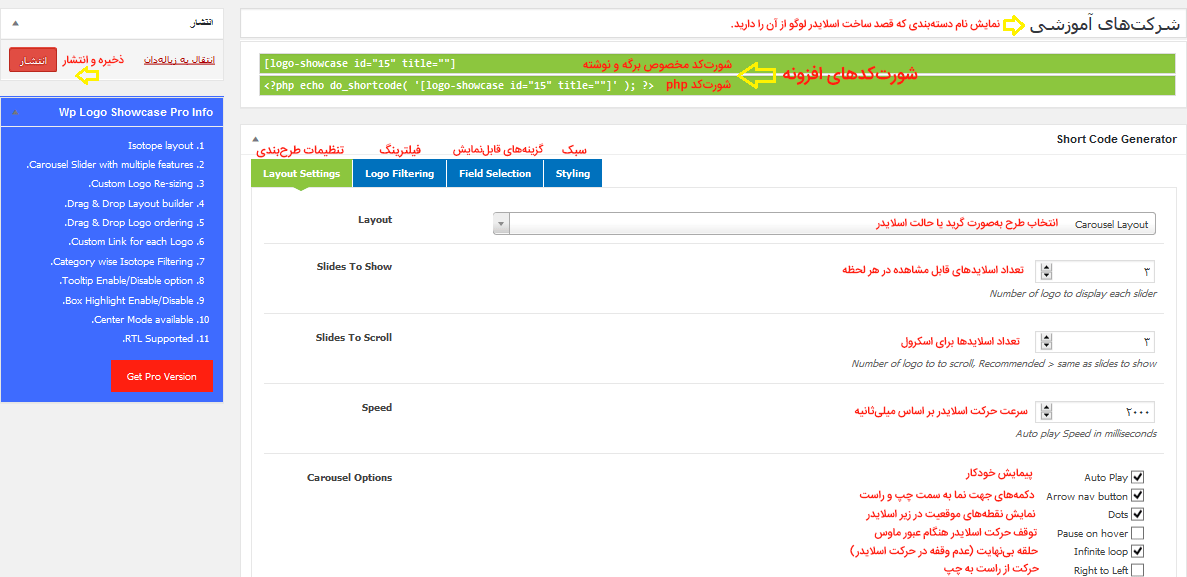
مرحله سوم: دریافت شورتکد
برای این که لوگو به درستی ثبت شود باید شورتکد مربوطه را دریافت کنید.

برای دریافت شورتکد به زیرمنوی Shortcode Generator بروید. در این بخش سه سربرگ وجود دارد که شامل:logo Filtering (شامل فیلتر بندی مختلف اسلاید)، Field Selection (شامل فعال/غیرفعال سازی لوگو) و Styling (مرتبط با رنگ لوگو و رنگ اصلی اسلاید است) میباشد. پس از اعمال تنظیمات بهتر است بر روی گزینه انتشار بزنید.
مرحله چهارم: درج اسلاید در سایت
پس از انجام مراحل بالا ساخت اسلایدر لوگو در وردپرس به خوبی انجام میشود و در نهایت شما با ذخیره کردن شخصی سازی های مختلف میتوانید به نمایش اسلایدر لوگو بپردازید.

سخن پایانی
شما به کمک افزونه فوق میتوانید تصاویر خود را به شکل واکنش گرا در بیاورید. این امر شامل مراحل مختلف است که به سادگی میتوانید آن را انجام دهید. ساخت دسته بندی مختلف برای لوگو، اضافه کردن آن، دریافت شورتکد مرتبط با اسلایدر و درج اسلایدر در وب سایت از جمله مراحل ساخت تصاویر واکنش گرا است.




