آیکون ها تصاویری هستند که در سایت ها نقش بسیار بزرگی را در زیبایی سایت دارند و در تمامی سایت های جهان از آیکون ها استفاده شده است و وظیفه هر طراح قالبی است که از آیکون های زیبا و کاربر پسند در قالب ها استفاده کند. آیکون های زیادی وجود دارد که می توانید در سطح اینترنت به صورت رایگان از آنها استفاده کنید اما نه آیکون های زنده و متحرک (Livicons)! 😉
برای استفاده از این آیکون ها محدودیتی ندارید چون آیکون های مورد نظر رو می توانید به صورت شورت کد در نوشته ها و صفحات استفاده کنید و هم به صورت کد های HTML در فایل های جدا و هم به صورت کد های جاوا اسکریپت در فایل های Js . که این می توانید یک قابلیت بسیار پیشرفته محسوب شود.
[toc]

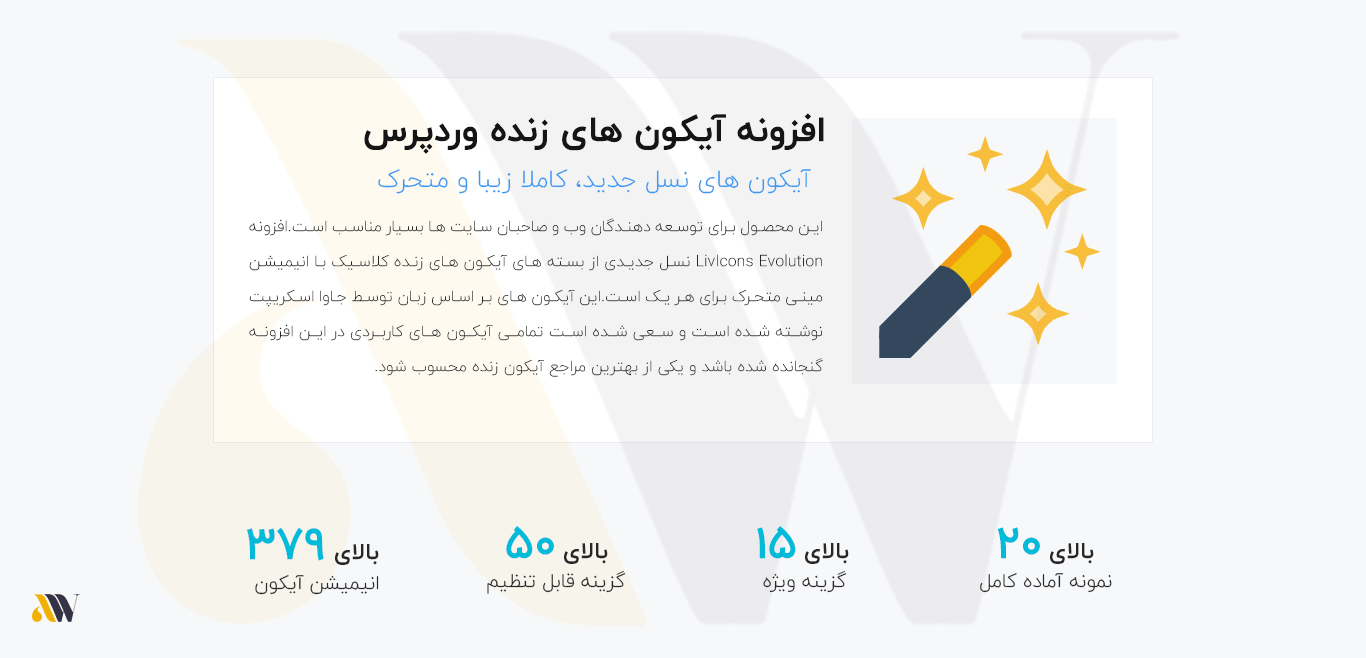
آیکون های نسل جدید، کاملا زیبا و متحرک
این محصول برای توسعه دهندگان وب و صاحبان سایت ها بسیار مناسب است.افزونه LivIcons نسل جدیدی از بسته های آیکون های زنده کلاسیک با انیمیشن مینی متحرک برای هر یک است.این آیکون های بر اساس زبان توسط جاوا اسکریپت نوشته شده است و سعی شده است تمامی آیکون های کاربردی در این افزونه گنجانده شده باشد و یکی از بهترین مراجع آیکون زنده محسوب شود.
هدف اصلی این اسکریپت این است که شخصیت و تعامل بیشتری را به سایت های مشتریان بدهد و در رقابت پیروز شود.!

استفاده بسیار آسان با چند کلیک
دارای 3 مرحله تکامل برای استفاده از آیکون های زنده در وردپرس
1 – آپلود افزونه
آپلود و نصب افزونه به سادگی به عنوان یکی دیگر از افزونه های وردپرس
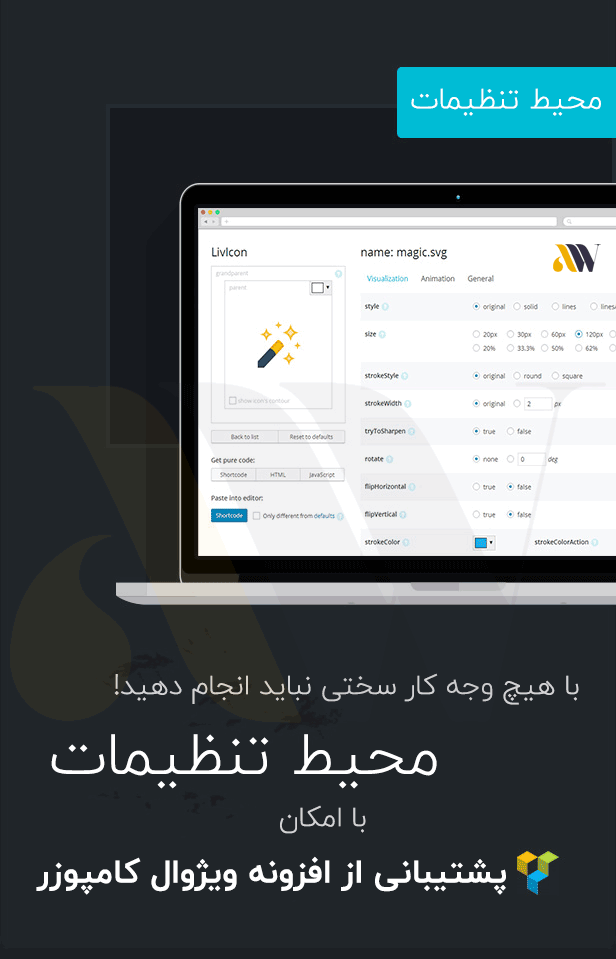
2 – تنظیمات
پیکربندی یک لیست دلخواه از گزینه های برای ظاهر مورد نظر و انیمیشن ها.
3 – لذت بردن
یک آیکون در داخل انبوه آیکون ها انتخاب و پیکربندی و سفارشی کنید و یک کد کوتاه آماده می شود که می توانید استفاده را شروع کنید.

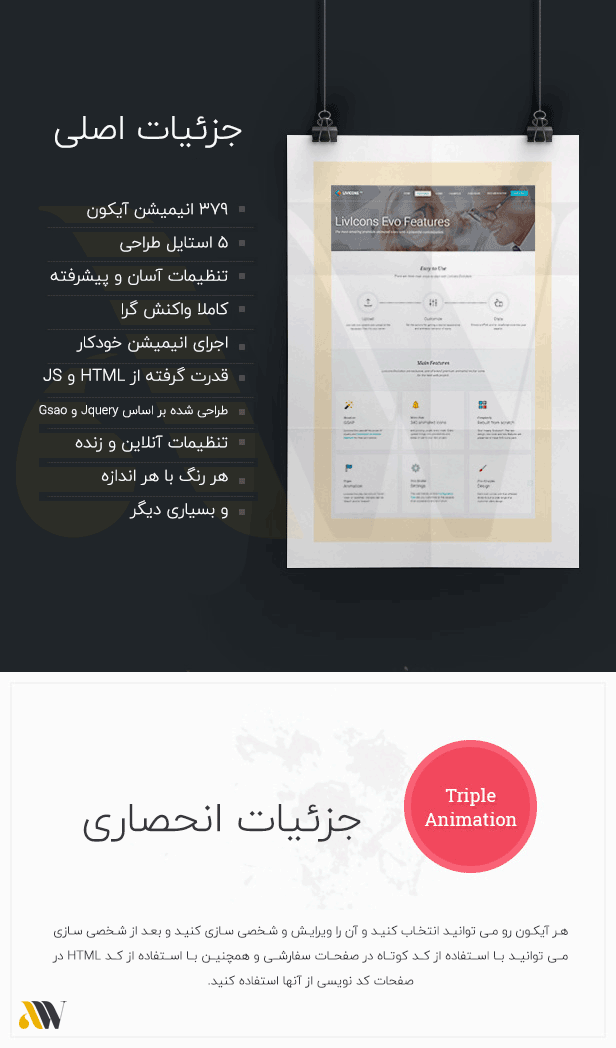
بقیه جزئیات اما نه آخرین!
دسته بندی اصلی
افزونه LivIcons شامل 379 آیکون تقسیم شده به دو قسمت اصلی است: آیکون ها با انیمیشن های معمولی و با آیتم های رتینا، زمانی که یک آیکون حالت خود را از ابتدا تا انتها تغییر می دهد.
قدرت گرفته از API جاوا اسکریپت
این افزونه شامل 12 API (JS) برای کنترل کامل اضافه کردن، به روز رسانی، تغییر، طراحی، پاک کردن، متحرک سازی و غیره است.
کاملا رتینا
آیکون های LivIcons کاملا رتینا می باشند و در هر دستگاه نمایش می تواند به شکلی دیگر نمایش داده شود.
هر رنگ ، هر اندازه
علاوه بر استایل اصلی که رنگهای شکل SVG در خود فایل ها ارائه می شوند، چهار (4) استایل دیگر وجود دارد که می توانید هر ترکیب رنگی را تنظیم کنید. همچنین اندازه آیکون ها را می توان به عنوان px،٪، em و غیره تنظیم کرد.
کاملا پیکسلی
آیکون های زنده وردپرس نه تنها برای نمایشگرهای رتینا طراحی شده است. همچنین یک گزینه به عنوان tryToSharpen وجود دارد که می تواند آیکون ها را در دستگاه ها با هر وضوح صفحه نمایش به صورت عالی نمایش دهد.
پشتیانی از تمامی مرورگرها
پلاگین LivIcons در حال حاضر از مرورگرهای Firefox، Safari، Chrome، Opera، Internet Explorer 9.0+، MS Edge، iOS Safari و مرورگر Android پشتیبانی می کند. و همچنین با هر مرورگر مدرن کار می کند.
کاملا رسپانسیو (واکنشگرا)
این افزونه وردپرس به طور پیش فرض واکنش گرا است و اندازه آنها را می توان نه تنها با گزینه هایی تنظیم کرد، بلکه می توان آن را با اندازه یک صفحه نمایش خاص در یک پرس و جو رسانه ای CSS به عنوان مثال برای دستگاه های خاص کنترل کرد.
متحرک و استاتیک
البته، یک انیمیشن را می توان غیر فعال کرد، بنابراین یک آیکون ثابت می شود. و در مقابل، می توان آن را در شناور، کلیک و یا خودکار متحرک تنظیم کرد. API جاوااسکریپت به شما کنترل کامل می دهد.
بروزرسانی رایگان
تمام خریداران از بروزرسانی رایگان و مادام العمر و همچنین از پشتیبانی رایگان بهره می گیرند. به صورت رایگان می توانید نسخه های بروز شده را از داخل پنل کاربری خود دانلود کنید.


نکته ضروری: این افزونه دارای فایل ترجمه نیست و امکان فارسی سازی پنل مدیریت آن وجود ندارد. همچنین هیچ متنی بصورت انگلیسی در سایت به کاربر نمایش داده نخواهد شد.
[su_button url=”http://dl.aylinweb.com/premium%20plugins/liveicons/livicons-evolution-aylinweb.zip” target=”blank” style=”flat” background=”#5eff3b” color=”#000″ size=”8″ center=”yes” radius=”5″ icon=”icon: shopping-cart” icon_color=”#3c2222″ text_shadow=”0px 0px 0px “]دانلود رایگان افزونه[/su_button]



