ترفندهای مختلفی در دنیای اینترنت وجود دارند که هر کدام جذابیت خاص خود را داشته و کاربردی هستند. اگر میخواهید با یک ترفند عالی در زمینه وردپرس شگفت زده شوید قطعاً نمایش نام کاربری شخص وارد شده در هدر سایت برای شما جذاب خواهد بود. حتما از آموزش کامل المنتور هم به ضورت رایگان دیدن فرمایید.
شاید با مراجعه به سایتهای مختلف متوجه این امر شده باشید که پس از ورود نام و نام خانوادگی کاربر نمایش داده میشود. این امر به کمک شیوههای مختلف قابل انجام است که ما در این مقاله بهترین شیوه را برای شما آموزش میدهیم.
اگر میخواهید ترفند نمایش نام کاربری وارد شده در هدر سایت را فرا بگیرید بهتر است با آموزش زیر همراه شده تا به زبان ساده این ترفند را برای شما عزیزان همیشه همراه بیان کنیم. وردپرس به عنوان یکی از سیستمهای مدیریت محتوا بوده که طرفداران زیادی دارد. این سیستم دارای افزونههای کاربردی زیادی است که در ادامه به معرفی یکی از آنها می پردازیم.
[toc]
نمایش نام کاربر وارد شده در هدر سایت
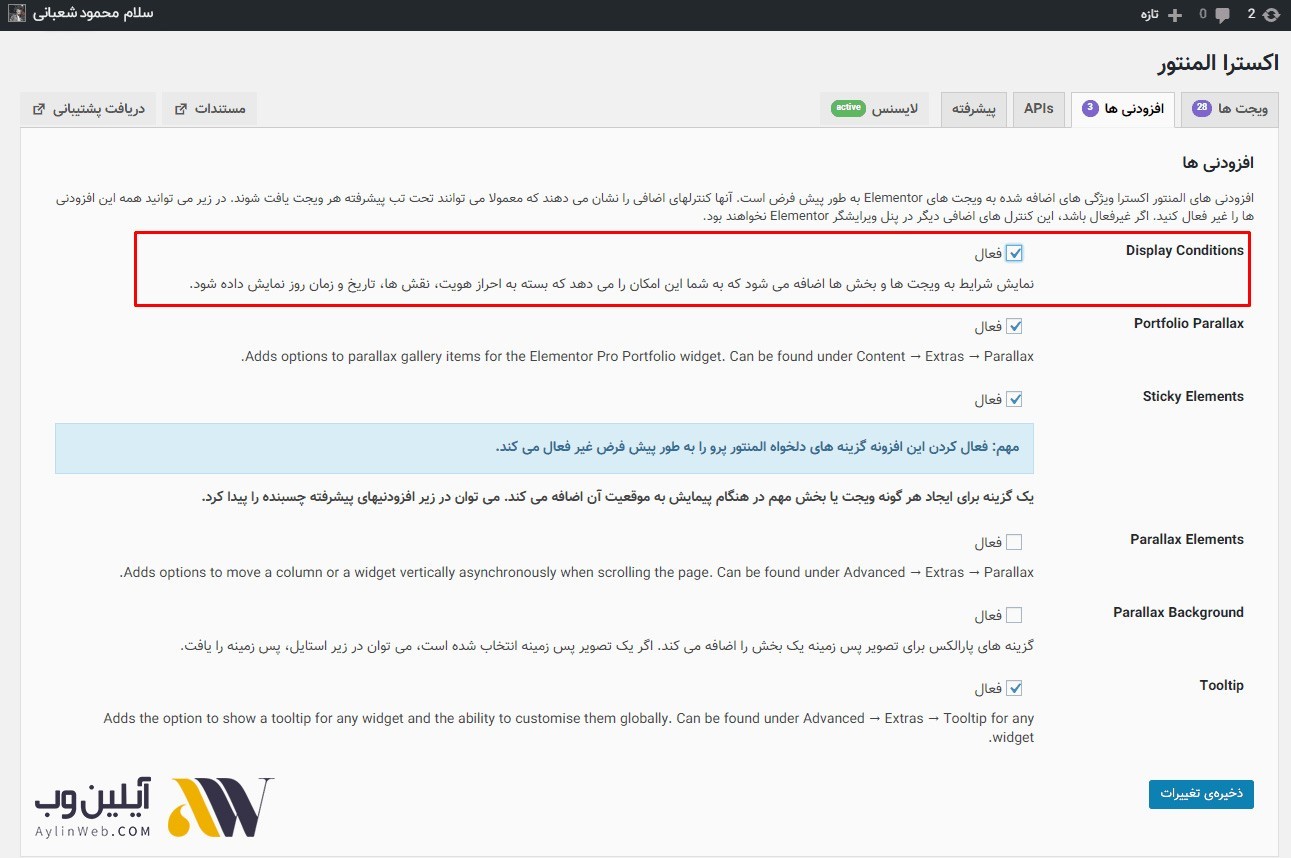
شما برای این که بتوانید نام کاربری شخص وارد شده به سایت را متوجه شوید نیاز به نصب یک افزونه دارید. افزونه مورد استفاده در این مقاله Elementor Extras است که بعد از نصب و فعال سازی افزونه آن میتوانید به بخشهای مختلف تنظیمات رفته و شخصی سازی های لازم را انجام دهید. در تنظیمات با روشن کردن گزینه Display Conditions میتوانید نمایش نام کاربری را داشته باشید.

پس از آن که افزونه را با موفقیت فعال کردهاید با مراجعه به بخشهای مختلف نظیر ستون، ویجت و بخشهای دیگر میتوانید موارد اضافی و قابل شخصی سازی را مشاهده کنید. برخی از ویژگیهای تعبیه شده برای ستون و برخی دیگر برای بخشهای دیگر است.

حالا آن که میخواهید نمایش نام کاربر وارد شده در هدر سایت را داشته باشید به سربرگ مورد نظر رفته و با استفاده از افزونه فوق دکمه ورود را برای کاربران وارد شده مخفی کنید.
شیوه مخفی کردن دکمه ورود
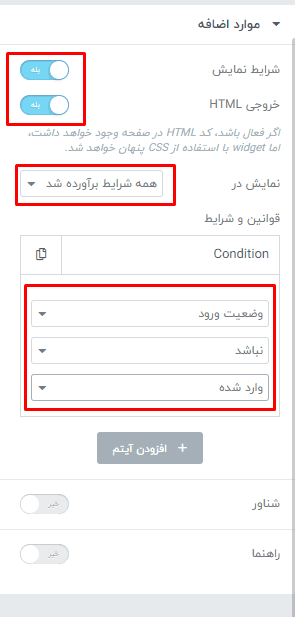
شما برای این که بتوانید دکمه ورود را از نگاه کاربر مخفی کنید بهتر است به تب پیشرفته بروید و گزینه موارد اضافی را انتخاب کنید. وجود گزینه اول یعنی شرایط نمایش باید روشن باقی بماند. سپس میتوانید گزینه خروجی HTML را نیز روشن بگذارید. در این بخش در قسمت قوانین و شرایط افزونه، گزینه اول را روی وضعیت ورود قرار دهید. گزینه دوم را بر روی عبارت “نباشد” قرار دهید. با اعمال تنظیمات گفته شده ویجت دکمه ورود برای کاربران مخفی میشود.

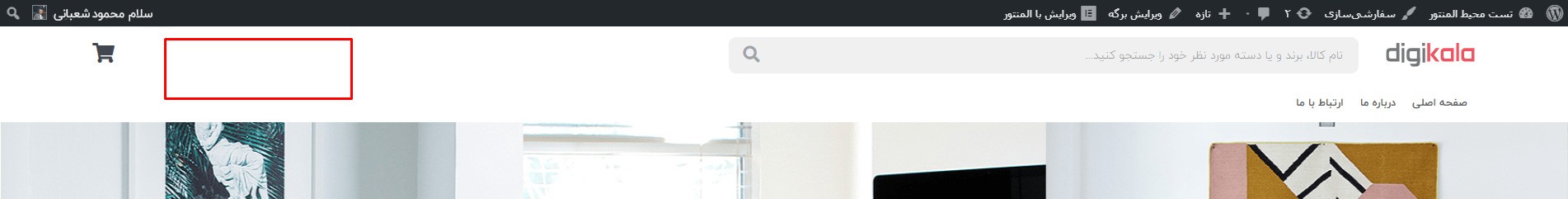
با انجام صحیح تنظیمات بالا متوجه خواهید شد که شخص در صورت وارد شدن به حساب کاربری خود ویجت ورود را مشاهده نمیکند چرا که مخفی شده است.

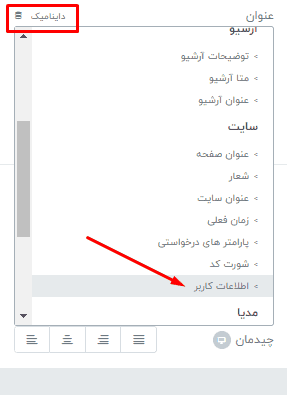
حالا قصد داریم به جای قرار گیری دکمه ورود در بخش منتخب نام کاربری را قرار دهیم. باید یک ویجت سربرگ، در زیر دکمه ورود تعبیه کنید. برای این امر بهتر است گزینه داینامیک را انتخاب کرده و از بین لیست منتشر شده اطلاعات کاربر را انتخاب کنید.

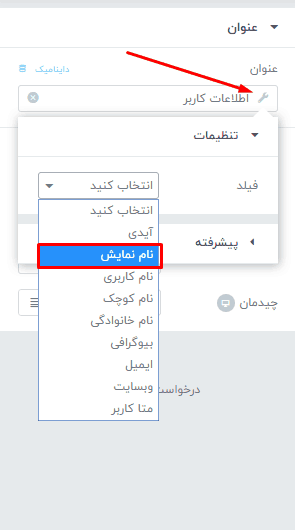
حالا پس از انتخاب اطلاعات کاربری روی آیکون آچار کلیک کرده و در بخش انتخاب فیلد یک نام نمایشی در نظر بگیرید. در این بخش میتوانید مدل ویجت را تعیین کنید و تنظیمات اعمال شده را ذخیره کنید. این بخش دارای شخصی سازی های مختلف است.همچنین میتونید از آموزش ساخت پنل کاربری وردپرس با المنتور دیدن فرمایید که بسیار ویدئوی پر کاربری هست.

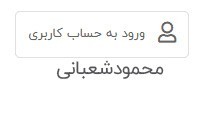
پس از انجام دقیق مراحل ذکر شده در بالا شما ویرایشگر را به صورت زیر مشاهده خواهید کرد.

در این بخش میتوانید با کلیک بر روی نام کاربر مراحل مخفی کردن ویجت را برای وی انجام دهید. مراحل انجام مخفی کردن ویجت مانند شیوه قبلی بوده و با مراجعه به تب پیشرفته میتوانید نمایش شرایط را روشن کنید. تمامی موارد برای مخفی کردن مشابه مرحله اول است.
همانطور که در تصاویر مشخص است ویجت تعیین شده برای کاربران در هنگام ورود به سایت نمایش داده میشود. شما قادر خواهید بود ویجت را به برگه حساب کاربری داده تا در هنگام کلیک کردن بر روی نام به صفحه پیشخوان منتقل شود. امیدواریم با استفاده از ترفند بالا بتوانید یک سورپرایز مناسب برای کاربران داشته باشید.




