در این مقاله قصد داریم تا به موضوع ویرایشگر تصاویر وردپرس بپردازیم. لطفا تا انتهای این مطلب، ما را همراهی نمایید.
گاهی اوقات تصاویر وردپرس نیاز به ویرایشگری دارند. به همین جهت باید با ویرایشگر تصاویر وردپرس مورد اصلاح قرار گیرند. برخی افراد مبتدی برای اصلاح عکس محتوای خود در وردپرس به خوبی آشنا نیستند. خواندن مطلب ویرایشگر تصاویر وردپرس، می تواند به آن ها کمک شایانی نماید.
آن چه در نوشتار ویرایشگر تصاویر وردپرس، مورد ارزیابی قرار می گیرد:
نحوه ویرایش آسان تصاویر در وردپرس
مرحله اول: تصویر خود را انتخاب کنید
مرحله دوم : ویرایشگر تصاویر وردپرس را باز کنید
مرحله 3: تصویر انتخابی خود را ویرایش کنید
برش یا بریدن تصویر
چرخش
وارونگی عمودی
وارونگی افقی
ویرایش مجدد
مقیاس تصویر
تنظیمات تصویر بند انگشتی
تغییرات خود را ذخیره کنید
چگونه تصاویر را بعد از ویرایش بازیابی کنیم
پلاگین های ویرایشگر عکس
ویرایشگر گرافیکی vectr
افزونه DigiWidgets
پلاگین TablePress
پلاگین Visual Composer
ابزارک Beaver Builder
پلاگین WP Retina 2x
ابزار WPTouch Mobile
پلاگین صفحه ساز Elementor
پلاگین گالری NextGen
پلاگین های گالری (پلاگین Photo Gallery by WD)
پلاگین کشویی واکنشگرا Huge-IT
پلاگین های کشویی (پلاگین Meta Slider)
پلاگین های اجتماعی
پلاگین فیسبوک (facebook)
پلاگین contact
نحوه ویرایش آسان تصاویر در وردپرس

شما می توانید تمام تصاویر بارگذاری شده در پست یا صفحه خود در وردپرس را ویرایش یا اصلاح نمائید. این ویرایش یا اصلاح می تواند شامل بریدن، افقی یا عمودی کردن و همچنین درست کردن مقیاس و اندازه ی تصاویربارگذاری شده باشد.
بارها ممکن است تصویری را در پست یا صفحه وردپرس خود بارگذاری کرده باشید که بعدا متوجه شوید که به یک یا دو ویرایش نیاز دارد. نگران نباشید. شما می توانید تمام تصاویر بارگذاری شده در وردپرس را ویرایش کنید که کار بسیار آسانی است. به هیچ افزونه ای نیاز نیست.
اولین کار این است که شما به یک تصویر نیاز دارید تا کار ویرایش تصاویر در وردپرس را شروع کنید. اولین قدم انتخاب عکس به صورت مراحل زیر می باشد:
مرحله اول: تصویر خود را انتخاب کنید
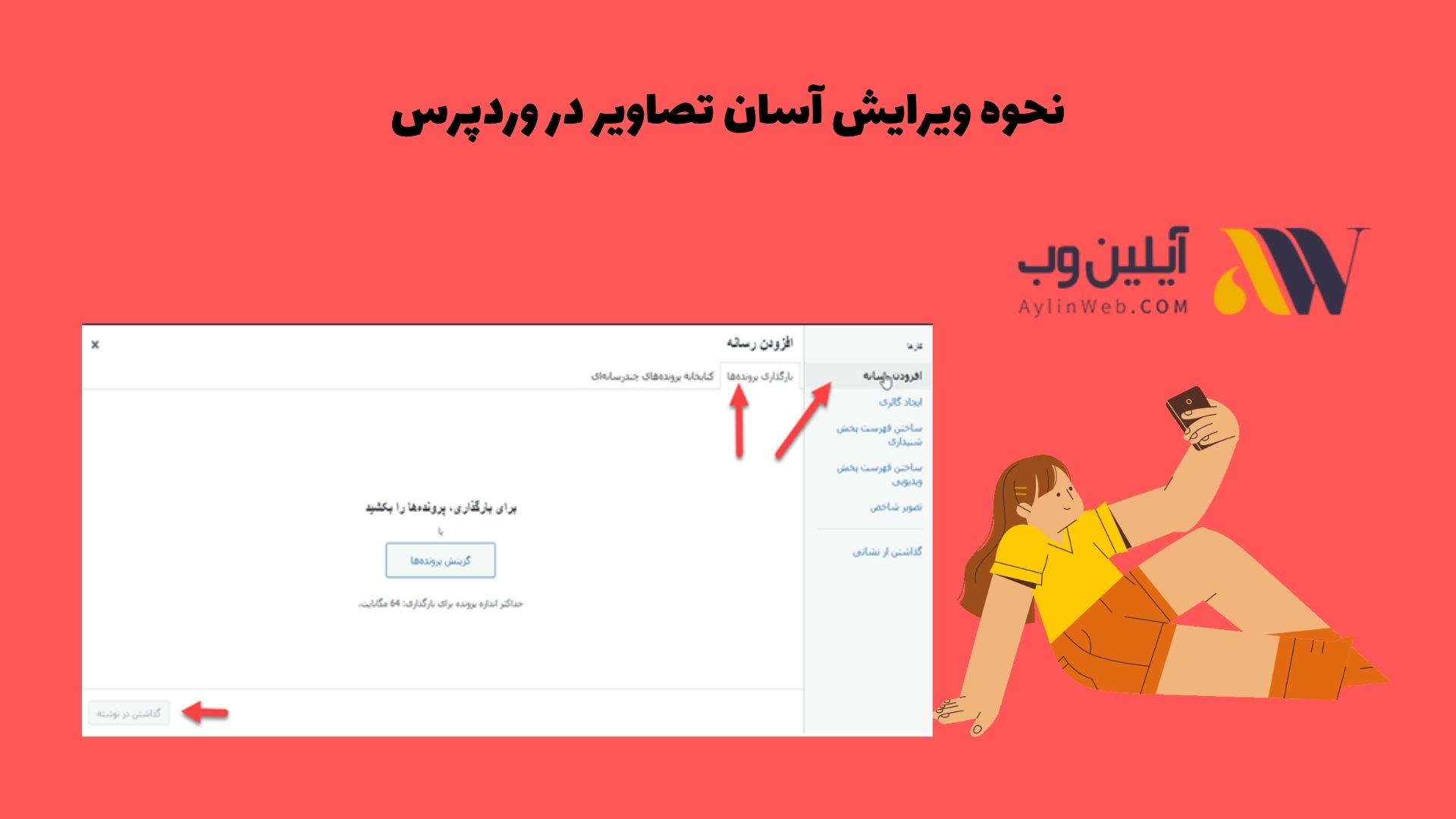
برای بارگذاری تصویر جدید روی گزینه “افزودن رسانه ” کلیک کنید و سپس روی گزینه “بارگذاری پرونده ها” و سپس “گزینش پرنده ها” کلیک کنید. عکس مورد نظر خود را انتخاب کنید و در آخر روی گزینه “گذاشتن در نوشته” کلیک کنید و به مانند تصاویر زیر اقدام کنید.
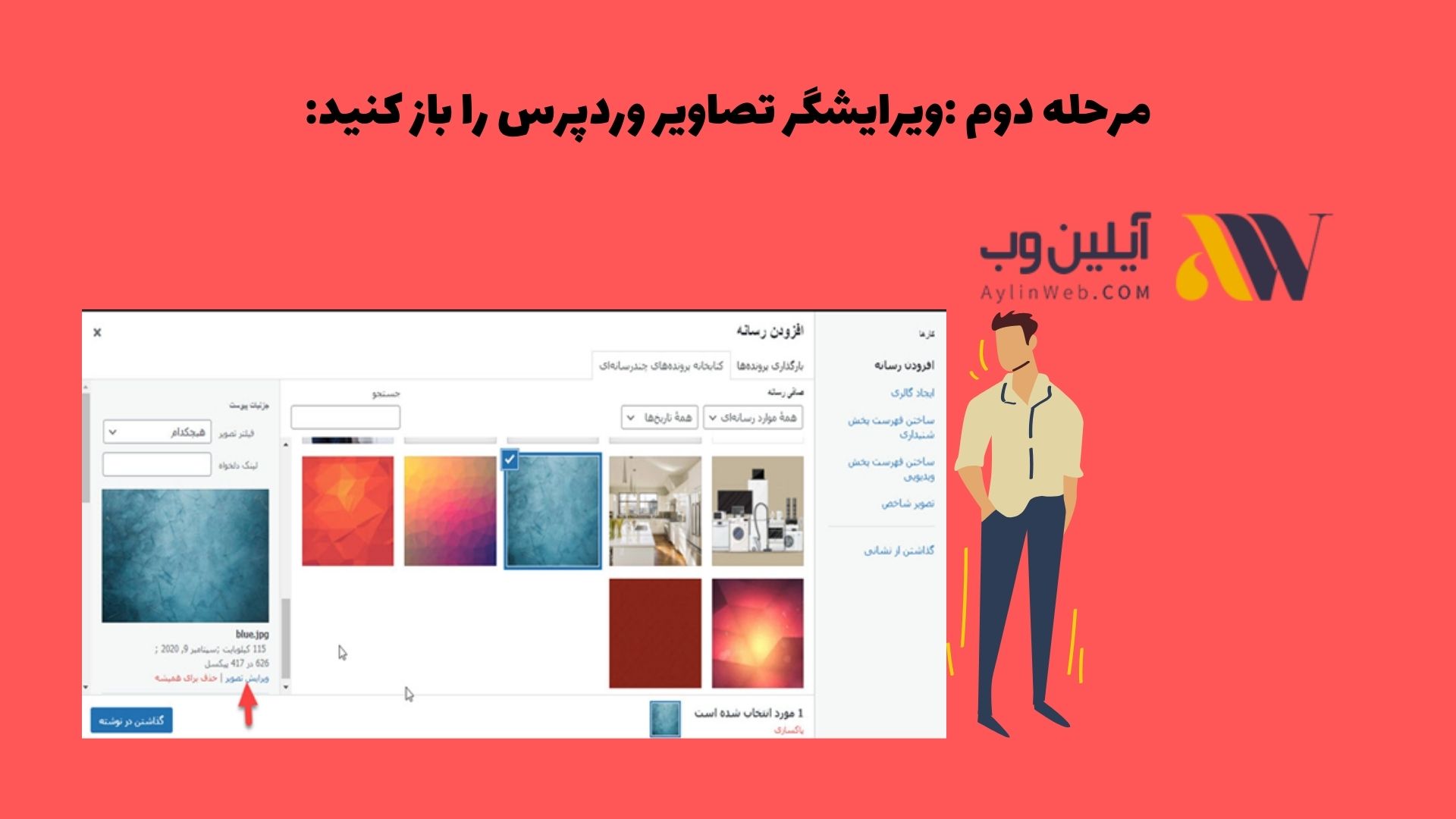
مرحله دوم : ویرایشگر تصاویر وردپرس را باز کنید

هنگامی که تصویری را انتخاب نموده و سپس باز کردی،د باید صفحه ای مشابه تصویر زیر مشاهده کنید که در این قسمت دو راه برای ویراشگر تصاویر وردپرس وجود دارد. راه اول؛ استفاده از گزینه ویرایش تصویر که درست پایین صفحه ( مانند تصویر زیر) قرار گرفته می باشد و راه دوم؛ استفاده از ویرایش جزئیات تصویر می باشد که ما از راه حل اول، اقدام به ویرایش تصویر کردیم.
بعد از این که روی گزینه ویرایش تصویر کلیک کردید، میتوانید پیش نمایش عکس را در قسمت راست و جزئیات مربوط به آن را در سمت چپ مشاهده کنید.
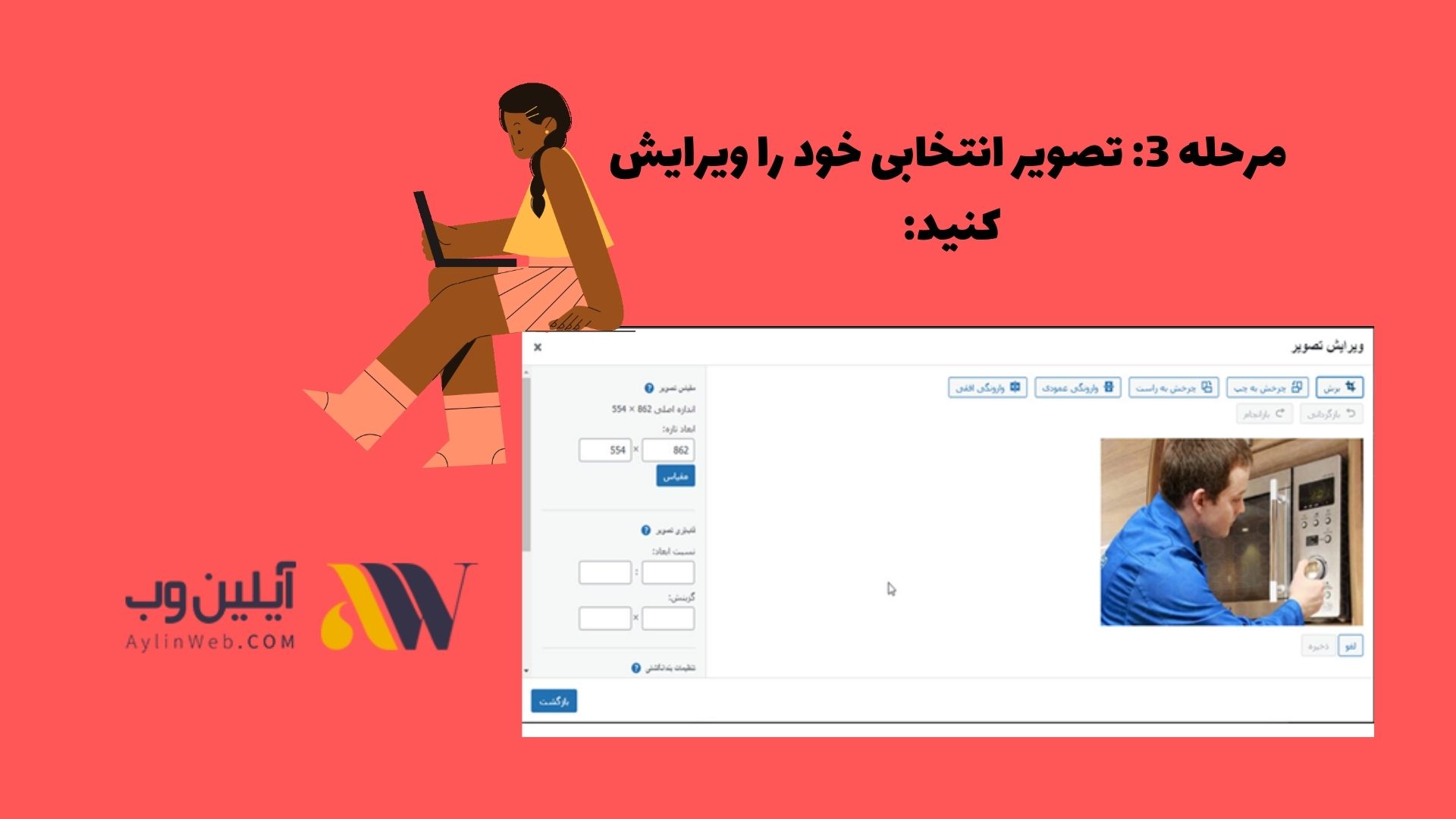
مرحله 3: تصویر انتخابی خود را ویرایش کنید:

وقتی ویرایشگر تصویر باز می شود، چند گزینه برای تغییر تصویر انتخابی خود خواهید دید.
برش یا بریدن تصویر
برای بریدن تصویر، از نشانگر ماوس خود استفاده کنید تا انتخاب برش را تنظیم کنید. با کشیدن و رها کردن لبه های انتخاب خود می توانید اندازه برش را تنظیم کنید. هنگامی که از مرز برش راضی بودید، فقط بر روی نماد، کلیک کنید تا تصویر خود را در اندازه جدید برش دهید.
چرخش
دو گزینه برای چرخش تصاویر وجود دارد که شما میتوانید از گزینه “چرخش به چپ” خلاف جهت عقربه های ساعت بچرخانید یا از گزینه “چرخش به راست” در جهت عقربه های ساعت بچرخانید.
وارونگی عمودی
تصویر خود را به صورت عمودی بچرخانید، بنابراین پایین تصویر اکنون در بالا قرار دارد.
وارونگی افقی
تصویر خود را به صورت افقی بچرخانید، بنابراین سمت چپ تصویر اکنون در سمت راست قرار دارد.
ویرایش مجدد
برای انجام ویرایش مجدد برای تغییری که قبلا انجام نداده اید، کلیک کنید. هربار براییک تغییر رو به جلو، کلیک کنید.
مقیاس تصویر
از گزینه مقیاس تصویر برای تغییر اندازه متناسب تصویر خود استفاده کنید. اگر تصویر را دوست دارید ،این ابزار عالی است. اما فقط به تعداد مشخصی از پیکسل یا عرض یا بلند احتیاج دارید. فقط پیکسل های مورد نظر خود را تایپ کنید (عرض x ارتفاع) و برای تغییر اندازه روی دکمه “Scale” کلیک کنید.
تنظیمات تصویر بند انگشتی
آخرین گزینه ویرایشگر تصاویر وردپرس، تنظیمات تصویر کوچک است. می توانید تغییرات خود را در همه تغییرات تصویر، فقط زیر عکس یا همه موارد، به جز تصویر کوچک اعمال کنید.
تغییرات خود را ذخیره کنید
زمانی که از تغییرات انجام داده راضی هستید، روی گزینه ی ذخیره مقیاس یا به روزرسانی کلیک کنید تا تغییراتی که انجام داده اید، ثبت شوند. وردپرس، تغییرات شما را روی تصاویر اعمال می کند و یک کپی جدید از آن روی سرور شما ثبت می نماید.
چگونه تصاویر را بعد از ویرایش بازیابی کنیم؟
اگر احیانا از تغییرات اعمال شده بر روی عکس راضی نیستید یا قصد دارید که دوباره تصویر اولیه را ویرایش کنید، بعد از این که عکس مورد نظر را بعد از ذخیره سازی مجدد ویرایش کردید، گزینه ای در ستون سمت راست با عنوان بازگردانی تصویر نمایش داده می شود که با کلیک بر روی آن تمامی ویرایش ها از بین می روند و تصویر بارگذاری اولیه را در اختیار خواهید داشت.
پلاگین های ویرایش عکس
در برخی مواقع افراد به جای استفاده از ویرایشگر وردپرس، ترجیح می دهند که از افزونه ها استفاده کنند. در ادامه، به بررسی چند مورد پرداخته می شود.
ویرایشگر گرافیکی vectr
ویرایشگر گرافیکی یک افزونه پرطرفدار و رایگان است که مورد پسند کاربران زیادی می باشد. این ابزار این امکان را برای کاربران فراهم می کند تا از صفحه ویرایش وردپرس، عکس های گرافیکی جذاب و باکیفیتی را پدید آورد.
این افزونه شامل گزینههایی به منظور ویرایش عکس شامل، سایه گذاری (واترمارک)، ایجاد تصاویرحاشیه نویسی شده، ایجاد بنرها، داده نماها (اینفوگرافیکها)، کلاژها و لوگوها میباشد. کاربران می توانند با استفاده از این ویرایشگر، تصاویر خود را در وردپرس طراحی و ویرایش کنند و با انتخاب یک گزینه سریعاً آن ها را بر روی صفحه وبسایت بارگذاری کنند.
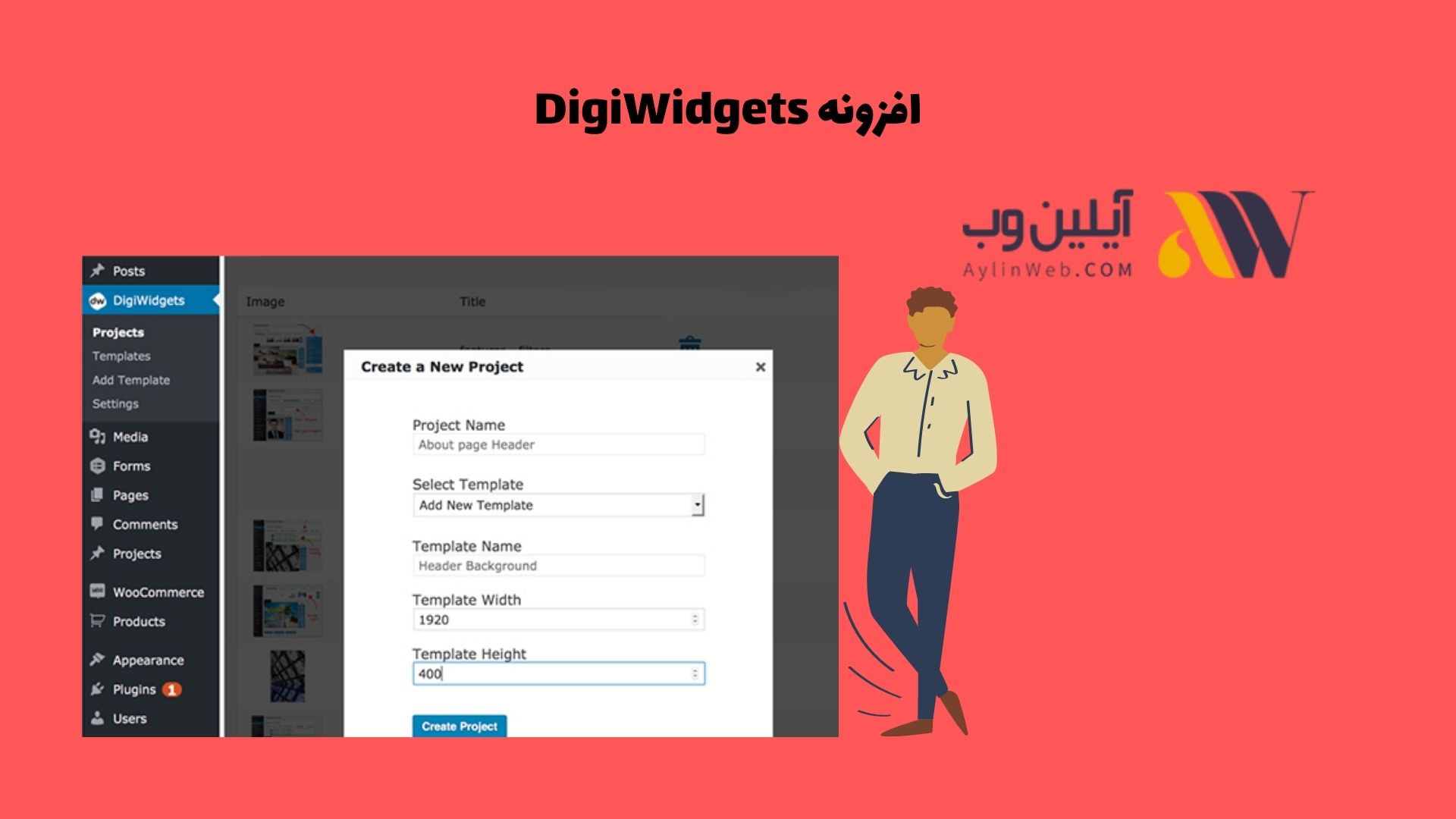
افزونه DigiWidgets

این پلاگین در میان کاربران از پرطرفدارترین افزونه های ویرایشگر عکس به شمار می آید. این افزونه این ماهیت را برای کاربران فراهم می کند تا پیشخوان ویرایش عکس خود را به طور حرفه ای به سرانجام برسانند.
شما می توانید با استفاده از این پلاگین، زمینه ای را فراهم کنید که تغییرات چشمگیری همچون بزرگنمایی، تبدیل و انتقال، ابزار برش، فیلترها و ایجاد کادرهایی برای تکس های متنی را به وجود آورید.
این افزونه محبوب به کاربران ویرایشگر یا به طراحان این امکان را داده که حاشیه هایی به عکس های خود اضافه کنند و با به وجود آوردن قالب ها و الگوها برای تصاویر سایت، یک محتوای بصری هماهنگ و سازگار با محیط وب سایت ایجاد کنند.
پلاگین TablePress
این پلاگین وردپرس یکی از پرطرفداران افزونه های وردپرس است که با بیش از پانصد هزار دفع دانلود شدن توسط کاربران، جزو محبوب ترین پلاگینهای وردپرس به شمار میآید و به طراحان این امکان را می دهد که جداولی شیک و مناسب برای وب سایت خود ایجاد و مدیریت کنند.
این جدول ها میتوانند در پستها و صفحات وب سایت شما درج شوند و بهترین کارایی را برای شما داشته باشند. یکی از ویژگی های این افزونه این است که این جداول را می توان بدون کدنویسی ایجاد و اصلاح کرد. این جداول می توانند حاوی هر گونه داده ای به مانند فرمول هایی برای محاسبه باشند.
پلاگین Visual Composer

این افزونه در رتبه بندی جزو برترین و نخستین پلاگین صفحه ساز وردپرس است و این محبوبیت موجب شده که توسط بیش از ۲۰۰ هزار کاربر دانلود شود. این افزونه به شما این امکان را می دهد تا کنترل بی نقصی را بر روی سایت های خود داشته باشید.
با به کار بردن این افزونه می توان هر طرح قابل تصوری را با چند کلیک و بدون نیاز به برنامه نویسی ایجاد کرد.
ابزارک Beaver Builder

این ابزارک یک صفحه ساز منعطف است که کاربرد آن بسیار ساده است. این ابزار بر روی فرانت اند وب سایت وردپرسی شما قابل اعمال است. کاربران متبحر و مبتدی با استفاده از این پلاگین می توانند جایگزین خوبی برای نوشتن HTML یا خود را با درگیر کردن با کدهای کوتاه گیج کننده متوقف کنند، باشد.
تنها با چند کلیک ساده صفحاتی زیبا و حرفه ای برای وب سایت شما به ارمغان آورد.
پلاگین WP Retina 2x

این افزونه فایلهای تصویری مورد نیاز را با استفاده از سیستمی با DPI بالا ساخته و نمایش می دهد. این ابزار یک افزونه منحصر به فرد است که فقط تصاویر رتینا را در اندازه متناسب نشان میدهد. تصاویر رتینا به صورت خودکار و یا دستی تولید می شوند و به ابزارهای رتینا ارائه میشوند. به این صورت سایت ها در هر دستگاه و صفحه نمایشی کاملا واضح و مرتب ظاهر میشوند.
ابزار WPTouch Mobile
این افزونه مختص به تلفنهای همراه است و به صورت اتوماتیک برای افرادی که از طریق تلفن همراه خود از سایت بازدید می کنند، تم مختص به تلفن همراه را فراهم می کند.
پلاگین صفحه ساز Elementor
این افزونه مختص به طراحی صفحه ای با کیفیت بالا و قابلیتهای پیشرفته می باشد. این ابزار دارای قابلیت ویرایش مستقیم می باشد؛ به عبارتی شما قادرید با انتخاب چند گزینه، ویرایشهای مد نظر خود را به صورت مستقیم و سریع اجرا کنید تا طبق سلایق خود صفحات وبسایت خود را بارگذاری کنید. لازم به ذکر است که سرعت این پلاگین با دیگر صفحه سازها قابل مقایسه نیست.
از دیگر ویژگی هایی که این افزونه را منحصر به فرد کرده، می توان به انیمیشنهای شناور، لایههای پس زمینه، جذاب، افزودنیها و دکمههای پیشرفته اشاره داشت.
پلاگین گالری NextGen
این افزونه یکی از پرطرفدارترین افزونه ها به شمار می آید. به طوری که با بیش از 10 میلیون بار دانلود شدن توسط کاربران بارگیری شده است و البته فراتر از نامی که دارد، به شما ارائه میدهد. این افزونه خوشنام به کاربران این امکان را میدهد تا گالری تصاویر دلخواه خود را به راحتی بارگذاری و مدیریت کنند.
این افزونه می تواند برای کمک به طراحان تازه کار از گزینههای مختلف ویرایش ارائه دهد. گزینههایی مانند انتقال، تغییر اندازه تصویر، جلوههای لایت باکس و به طوری که حتی کاربران میتوانند از این پلاگین برای افزودن متن به تصویر مورد نظر خود و همچنین سایه گذاری (واترمارک) عکسهای خود استفاده کنند.
پلاگین های گالری (پلاگین Photo Gallery by WD)

این گالری عکس واکنش گرا برای وردپرس، توسط کاربران بیشتر از ۳۰۰ هزار بار بارگیری شده است و مجموعه ای گسترده از گزینهها و ابزارهای مدیریت و ایجاد عکس و گالریها را به کاربران ارائه میدهد.
این افزونه این امکان را به کاربران میدهد تا تنها در عرض چند دقیقه یک گالری عکس سفارشی، کاملاً واکنش گرا و رایگان را برای وبسایت خود ایجاد کنند. دیگر کاربرد این ابزار این است که با استفاده از آن می توان محتوای تجارت الکترونیکی خود را معرفی کرد.
همین طور می توان محتوای مورد نظر خود را از فیس بوک نمایش دهند و گالریها، آلبومها و سایر دادهها را بین سایتهای وردپرسی منتقل کنند.
پلاگین کشویی واکنشگرا Huge-IT
با به کاربردن این افزونه، تصاویر ذخیره شده از رایانه را به این پلاگین اضافه کنید و مجموعهای از تصاویر را از طریق Media Library بارگذاری کنید. ترتیب نمایش اسلایدها را میتوانید براساس سلیقه خود به راحتی تنظیم کنید.
پیشنهاد می کنیم از پست مشکل پیوندهای یکتا وردپرس دیدن کنید.
پلاگینهای کشویی (پلاگین Meta Slider)

این افزونه با داشتن کاربردی سریع و آسان، به عنوان پرطرفدارترین پلاگین کشویی وردپرس شناخته شده به طوری که به کاربران این امکان را داده که تصاویر عکس های مد نظر خود را از کتابخانه چند رسانه ای وردپرس انتخاب کرده و با انتخاب چند کلیک آن ها را به مکان مورد نظر خود انتقال دهید و پس از آن عنوان های اسلاید، پیوندها و سئو را در یک صفحه تنظیم کنند.
پلاگینهای اجتماعی
پلاگین Instagram Feed اگر حسابی خصوصی نباشد، عکسهای اینستاگرام را نمایش میدهد. این پلاگین یک واکنشگرا است که برای ابزار موبایل مناسب می باشد. اندازه های ابعاد آن می توان طبق نظر کاربر تنظیم و شخصی سازی شود. به همین سبب برای صفحات مختلف با اندازه های متفاوت مناسب میباشد.
پلاگین فیسبوک (facebook)
افزونه فیس بوک پرطرفدار شیوه ای ساده و جذاب را برای نمایان کردن صفحات دلخواه فیس بوک در نوارهای کناری سایت وردپرسی ارائه می دهد.
برای استفاده از این افزونه کافی است آن را فعال کنید و ویجت را به مکان مورد نظر بکشید. برای افزودن شناسه (ID) یک اپلیکیشن از اپلیکیشنهای ایجاد شده توسط فیس بوک؛ تنها لازم است که آن را به ویجت و URL پلاگین فیس بوک اضافه کنید. این پلاگین با گزینههای بیشتری همچون نمایش جریان داده و سرصفحه ها، نمایش چهره ها، قابل تنظیم و شخصی سازی می باشد.
پلاگین contact
این پلاگین با کاربرد آسانی که دارد می تواند رسانههای اجتماعی و اطلاعات تماس را با استفاده از ابزارک های ساده و کاربردی به شما نمایش دهد. ابزارک های تماس به شما این امکان را میدهد که اطلاعات تماس خود از جمله آدرس، شماره تلفن، ایمیل، فکس و همچنین موجب می شود آدرس خودتان را به واسطه نقشه در رسانه های اجتماعی به طریقی بصری و جذاب به نمایش بگذارید.
امیدواریم مطالب فوق برای شما کارآیی لازم را داشته باشد تا این توانایی را کسب کنید که از پس وب سایت خود به خوبی برآیید.




