هر سایتی که با المنتور طراحی میشه باید تک بندی درستی داشته باشه و با این تک بندی موتورهای جستجو و هم مرورگر ها بتونم صفحات یا بخش های مختلف وب سایت شما رو شناسایی کنند. برای این منظور زبان html۵ موجوده که دارای تگ های معنای (semantic Tags) هستش و با استفاده از این تگهای معنایی ما به راحتی می توانیم بخش های مختلف سایتمون را به موتورهای جستجو و مرورگرها معرفی بکنیم .
ما حتماً باید بخش های مختلف سایت را بر اساس تگ های html۵ بخش بندی بکنیم و یک طرح اصولی و سئو شده طراحی بکنیم پس حتما در ادامه همراه ما باشید تا طرز اصولی و درست تگبندی صفحات المنتور رو یاد بگیرید.
تگ های معنایی یا semantic Tags چه تگ هایی هستند؟
خوب همون طور که از اسمش پیداست تگ های معنایی یک معنای اصولی و درستی را به صفحات شما می دهند و با استفاده از این معانی به موتورهای جستجو و مرورگرها میان سایت شما رو بررسی می کنند و به سراغ قسمت های مختلف وب سایت رو به کاربر نشون میدن و یعنی موتورهای جستجو بر اساس همین تک بندی ها سایت شما رو میشناسه و شروع به نمایش دادن محتویات سایت می کنه.
تگ بندی اصولی در المنتور و صفحات وب
ما باید تگ بندی اصولی رو یاد بگیریم و بتوانیم برای صفحاتی که طراحی میکنیم تگبندی درست انتخاب کنیم تا مشکلی در شناسایی و سئوی سایت پیش نیاد.منظور از تگ های معنایی تگ های همانند <article >,<header>, <footer> و … هستند و با همین تگ ها موتورهای جستجو سایت شما را بررسی می کنه.
در کنار اینها ما تگ های غیر معنایی هم داریم همانند <p>, <span>, <a> که این تگ ها برای موتورهای جستجو و مرورگرها معنای خاصی ندارن و می تونن بی نهایت در صفحات وب استفاده بشن.
تفاوت تگ های معنایی و تگ های غیر معنایی
اما تگ های معنایی و تگ های غیر معنایی چه تفاوت هایی با هم دیگه دارند . اصلیترین تفاوت تگ های معنایی و غیر معنایی در html۵ اینکه ما میتونیم بینهایت از تگ های غیر معنایی در صفحات وب مورد استفاده بکنیم اما فقط ما میتوانیم از تگ های معنایی فقط یک یا دو بار توی صفحات وب استفاده بکنیم در گاهی اوقات و بیشتر اوقات فقط یک بار ما میتونیم استفاده بکنیم .
به عنوان مثال ما فقط یک هدر توی کل سایتمون داریم و یک فوتر و یک سایدبار، اما در کنار این ما میتونیم بی نهایت تگ پاراگراف یا تگ <p> و یا تگ <span>داشته باشیم.
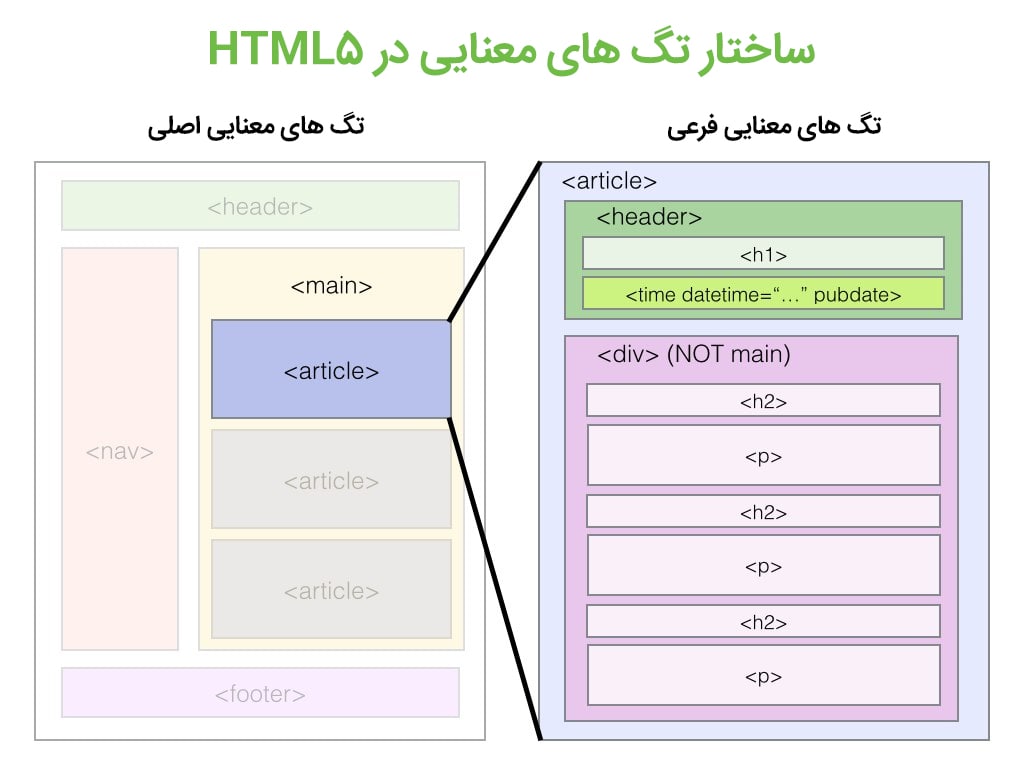
در تصویر زیر یک بخش بندی تگ های معنایی رو مشاهده میکنید که به صورت کاملاً اصولی کنار همدیگه قرار گرفتند و معنای سایت را تشکیل دادند.

اما افزونه المنتور چه تگ های معنایی رو برای طراحی قرارداده که کاربر بتونه از این تگهای معنایی استفاده بکنه. تنهایی که المنتور برای طراحی قرار داده به شرح زیر هستند :
- <article>
- <aside>
- <footer>
- <header>
- <main>
- <nav>
- <section>
تگ بندی اصولی html۵ در المنتور
طراحی شده خودمون رو تک بندی کنیم و ستون ها و ردیف ها رو ما بتونیم تگ هاشون رو خودمون انتخاب کنیم و این می تونه یک ویژگی بسیار خوبی در مقابله با افزونه هایی مثل ویژوال کامپوزر باشه.

تگ header
همانطور که از اسم این تگ پیداست برای هدر یا سربرگ ها استفاده می شود و ما میتوانید در سایت هدر ها را مشخص کنیم. در مواقع زیاد تگ header شامل موارد زیر می شود :
- یک یا چند تگ عنوان (<h1> – <h6>)
- لوگو یا آیکون
- اطلاعات سایت
استفاده تگ header در المنتور:
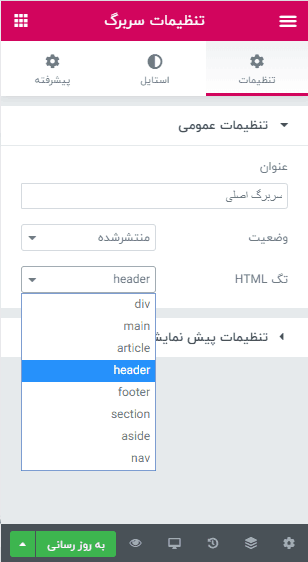
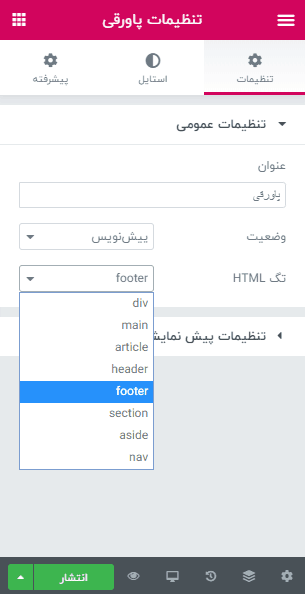
وقتی که سربرگ سایت در المنتور رو طراحی کردید، روی آیکون چرخ دنده کلیک کنید و در تنظیمات در پایین بخش، تگ HTML رو روی header قرار بدید و صفحه رو ذخیره کنید.

تگ Nav
یکی از مهمترین تگ هایی که در هر سایتی بسیار مهم و ضروری است، تگ Nav میباشد و با استفاده از این تگ شما لینک های اصلی و منوی اصلی سایت رو به موتور های جستجو معرفی میکنید و حتما باید به درستی علامت گذاری شوند.
دقت داشته باشید که فقط برای لینک های منوی اصلی باید از این تگ استفاده کرد و برای تممی لینک های سایت اصلا کار درستی نیست یعنی فقط برای منوی اصلی سیت.
استفاده تگ Nav در المنتور:
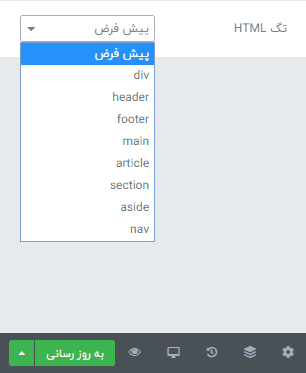
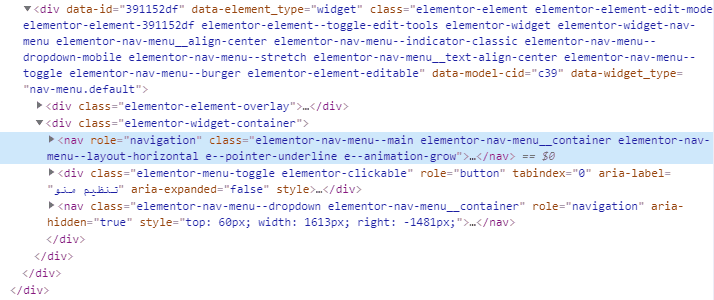
دقت دشته باشید که اگر از از بزارک یا المان فهرست ناوبری استفاده میکنید، این تگ بندی رو خود المنتور به صورت خودکار انجام میدهد و اصلا نیازی نیست که شما تگ رو انتخاب کنید.

تگ Main
این تگ همام محتوای اصلی سایت رو نمایش میده، و شما فقط میتوانید از تگ main فقط یک بار در صفحه استفاده کنید و همچنین میتوانید فقط در درون این تگ از تگ های article و section استفاده کنید.
به هیچ وجه نباید در درون این تگ از تگ هایی همانند footer و یا header استفاده کرد چون از اصول ساختاری کلا به دور است.
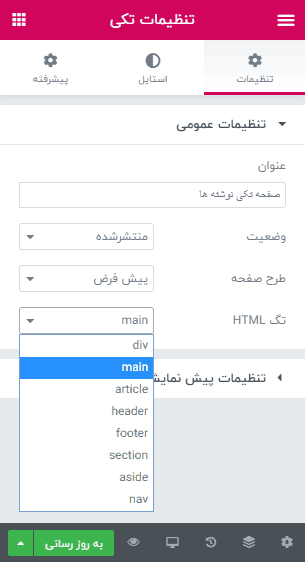
استفاده تگ Main در المنتور:
باز هم برای استفاده از تگ main در المنتور باید ابتدا بخش مورد نظر رو طراحی کنید و بر روی آیکون چرخ دنده کلیک کنید و همانند تصویر زیر تگ مورد نظر رو روی main قرار بدید.

تگ Article
همانطور که از اسم تگ پیداست، برای بخش مقالات استفاده میشه و شاید بتوان گفت که یکی از بخش ها و تگ های مهم در سایت است و حتما باید به درستی انتخاب شود.
نمونه های مورد استفاده تگ Article :
- نوشته های کاربران در انجمن ها
- نوشته های وبلاگ
- مقالات مختلف در سایت های خبری
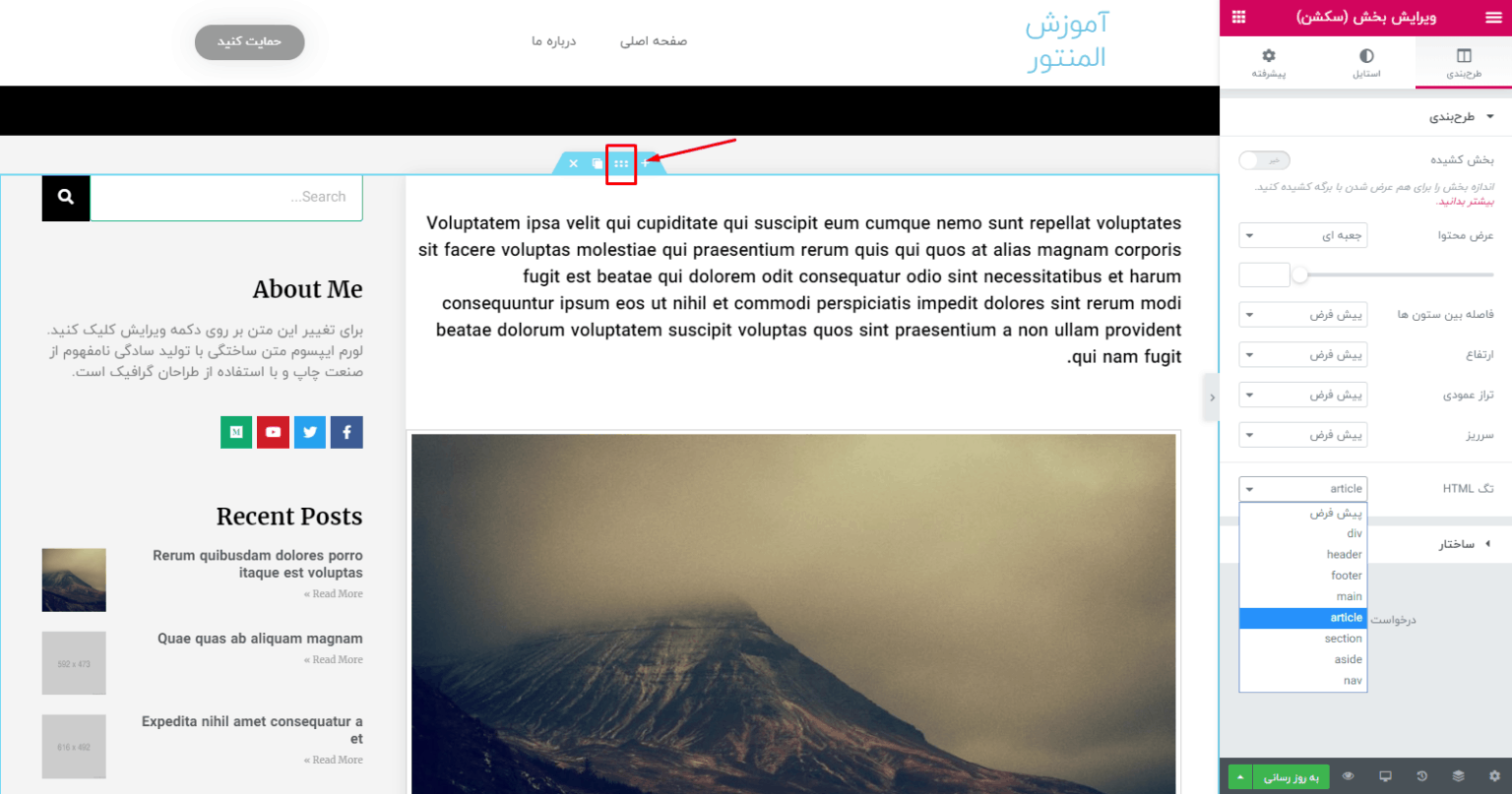
استفاده تگ Article در المنتور:
بعد از این که شما صفحه تکی نوشته در المنتور رو طراحی کردید باید بیاید و باکس و ستون نمایش کامل نوشته رو روی Article قرار بدید تا جزئیات مقاله انتخاب شود.

تگ Aside
این تگ یک تگ محتوایی هست و ما میتوانیم محتوای خودمون رو توش قرار بدیم اما منظور از محتوایی چی هست؟ توی تگ Aside ما باید سایدبار در المنتور رو قرار بدیم یعنی همون ستون کناری سایت و در این ستون کناری میتوانیم محتوایی نظیر، آخرین محصولات، آخرین نوشته ها و … قرار بدیم.
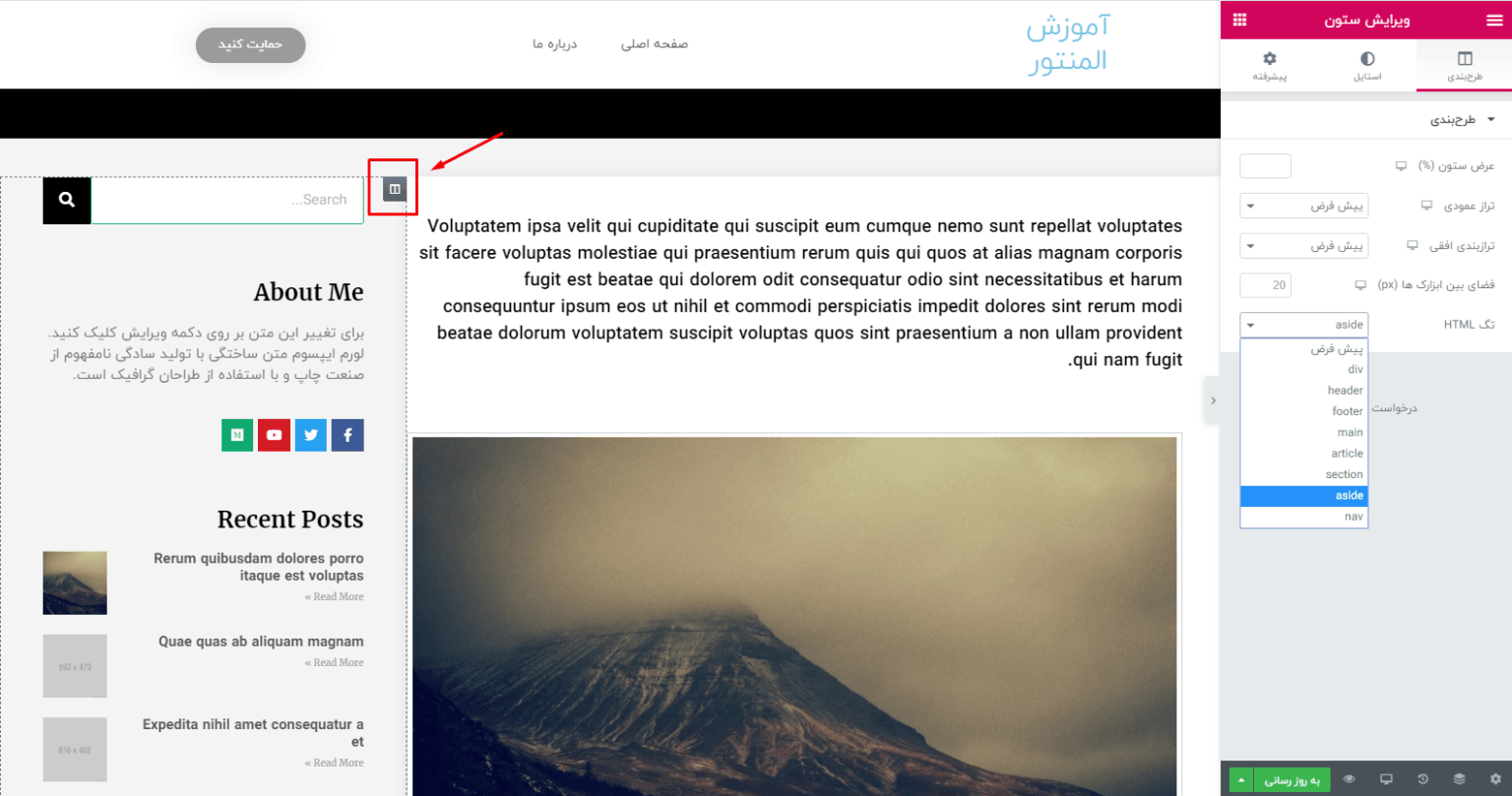
استفاده تگ Aside در المنتور:
میتوانید برای این کار رو چرخ دنده کلیک کنید و ستون کناری مورد نظر رو رو تگ Aside تنظیم کنید.

تگ Section
این تگ یکی از پر استفاده ترین تگ ها هست و مخصوصا توی المنتور بسیار استفاده میشه و براحتی میتوانید با این تگ محتوا و … رو گروه بندی کنید و مرتب کنید و میتوانید چندین تگ Section در صفحه داشته باشید.
بنابراین صفحه اصلی سایت شما می توانید تگ های section مختلفی مانند مقدمه، محتوا، اطلاعات تماس و … تقسیم شود.
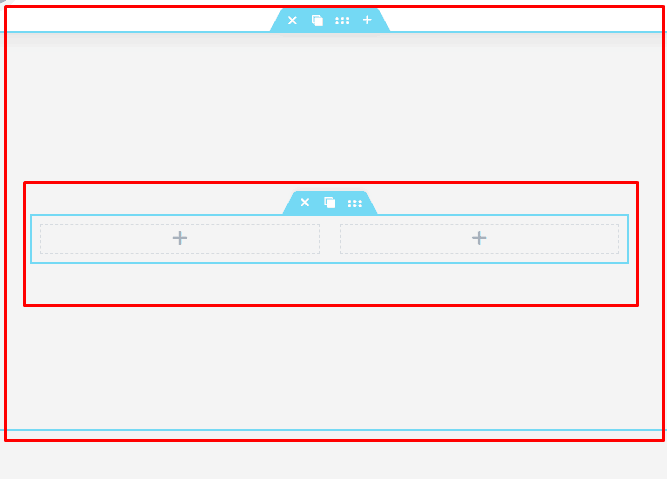
استفاده تگ Section در المنتور:
وقتی شما یک ردیف در المنتور ایجاد می کنید این بخش به صورت خودکار با تگ Section بخش بندی میشه و در صورت نیاز ، باز هم میتوانید تگ مورد نظر رو از بخش همون آیکون چرخ دنده رو Section قرا بدید.

تگ Footer
باز همانطور که از است این تگ پیدا هست، میتوانید برای بخش فوتر از این نوع تگ استفاده کنید و کار این تگ این است که بخش فوتر در المنتور رو برای شما مشخص بکنه و یکی از تگ های بسیار مهم در سایت است.
میتوانید در تگ فوتر به صورت همگانی، اطلاعات و محتوایی همانند محتواهای زیر رو قرار بدید و اصولا در سایت های بزرگ و کوچک مرسوم شده که از این نوع محتوا ها بیشتر استفاده کنید.
- اطلاعات مربوط به نویسنده
- اطلاعات کپی رایت
- اطلاعات تماس
- نقشه سایت
- دکمه بازگشت به بالا
- مقالات مرتبط
استفاده تگ Footer در المنتور
میتوانید هر بخشی که طراحی کردید رو رو تگ footer قرار بدید و شما هم در اینجا میتوانید در تنظیمات بخش مورد نظر، تگ HTML را روی footer قرار دهید.
نکته مهم : دقت کنید که شما اگر در بخش قالب ها و افزودن جدید رو بزنید و یک فوتر به سایت اضافه کنید و شروع به طراح بکنید، این بخش به صورت خودکار تگ footer رو به خود میگیره و نیازی نیست که شما تگ رو تنظیم کنید.

تگ های معنایی چه تاثیری در سئو دارند؟؟
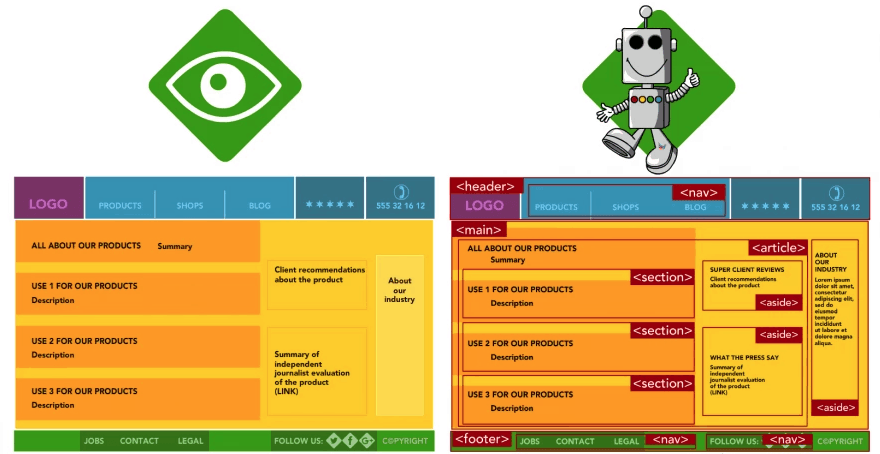
در تصویر زیر براحتی میتوانید تاثیر تگها معنایی در سئوی سایت رو مشاهده کنید و چه راحت موتور های جستجو و مرورگرها محتوای سایت رو تشخیص میدن.

هر سوالی داشتید خوشحال میشم که در بخش دیدگاه ها مطرح کنید و جواب شما رو در کمترین زمان ممکن پاسخ بدیم.




