سلام خدمت دوستان وهمراهان گرامی سایت آیلین وب با یک قسمت دیگر از آموزش ها ی کاربردی و حرفه ای در خدمت شما هستیم پس باما همراه باشید. در قسمت های قبل طراحی وبسایت با المنتور توانستیم بخش های بسیاری از این افزونه را یاد گرفته و از طریق این آموزش ها صفحات Landing Page خود را به راحتی تنظیم کنیم. اما این تمام بخش های افزونه صفحه ساز رایگان Elementor نمی باشد و شما علاوه بر داشتن بخش اولیه که با نصب نسخه رایگان المنتور فعال می شود و همچنین بخش بیشتر افزونه المنتور که با نصب نسخه پرمیوم این افزونه فعال می شود، می توانید تنظیمات کلی یک صفحه وب سایت را نیز ویرایش کرده و صفحه خود را به صورت کامل و حرفه ای طراحی کنید. اگر با وردپرس آشنا نیستید میتوانید از دوره آموزشی رایگان طراحی سایت با وردپرس کمک بگیرید.
[su_note note_color=”#085eef” text_color=”#fff” radius=”0″ class=”.aylin_mahmoud”]به منظور استفاده از ابزارهای بخش کلی افزونه المنتور می توانید مانند دوره آموزش المنتور عمل کرده و بخش های مختلفی که در آن وجود دارد را برحسب نیاز فعال کرده و استفاده نمایید.[/su_note]
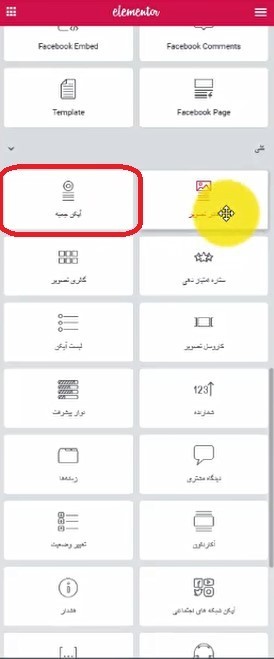
ایجاد بخش آیکن جعبه ای :
با استفاده از این بخش شما می توانید اطلاعات جذابی را در صفحه خود به همراه یک آیکن زیبا با کاربران خود به اشتراک بگذارید، مثلا در صورت داشتن سرویس های خاصی برای محصولات خود می توانید با طراحی تعداد از آیکن جعبه های زیبا همانند دوره آموزش افزونه المنتور اقدام به طراحی و سفارشی سازی آنها در صفحه خود نمایید.

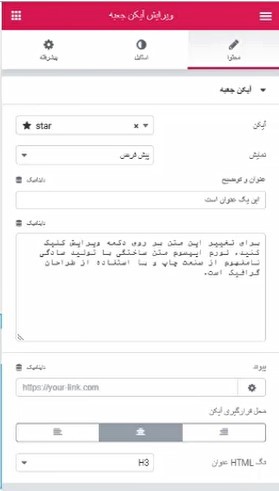
بعد از انتخاب این بخش و قراردادن آن در Section موردنظر صفحه تنظیمات مربوط به جعبه آیکن برای شما فعال می شود، بدین منظور می توانید از این طریق وارد صفحه تنظیمات آن شده و همانند دوره آموزش المنتور، شکل آیکن، اندازه آیکن، نمایش تعداد جعبه ها در کنار هم و در یک ستون و بسیاری از امکانات دیگر این بخش را ویرایش کنید و صفحاتی جذاب برای خود و وب سایت ایجاد نمایید.
پیشنهاد تیم آیلین وب : افزونه livIcons بسیار حرفه ای و جذاب

در ادامه شما می توانید یک بخش جعبه ای از آیکن ها را همانند دوره آموزش افزونه المنتور در وب سایت خود ایجاد کنید.

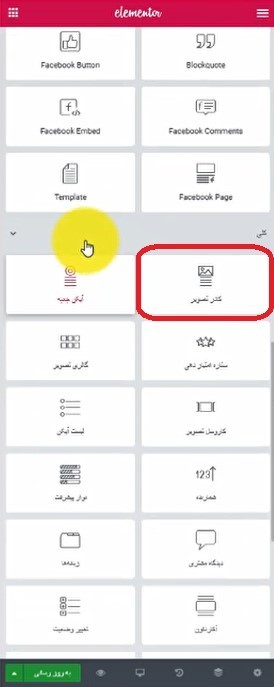
ایجاد کادر تصویر :
شما می توانید مانند بخش جعبه آیکن یک کادر تصویر ایجاد کرده و در آن با قرار دادن یک تصویر خاص از محصولات مختلف خود و یا ویژگی های خاصی که محصولات و شرکت شما دارند، به کاربران خود از مزیت های استفاده از وب سایت خود را توضیح داده و میل و رغبت خرید در آنان را افزایش دهید.
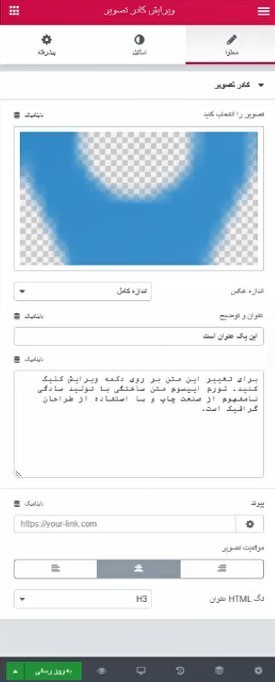
برای ایجاد این بخش همانند دوره آموزش المنتور عمل کرده و با استفاده از منوی سمت راست بخش کادر تصویر را در محل مورد نظر خود قرار داده و از طریق منوی سمت راست باز شده می توانید تنظیمات مربوط به خود را در آن اعمال کنید.

حال با انتخاب و استفاده از کادر تصویر در صفحه خود می توانید تنظیمات آن را که شامل قرار دادن تصویر مورد نظر،قرار دادن عنوان،محتوای لازم برای نمایش و بسیاری از قسمت های دیگر می باشد را تنظیم کرده و آن طور که مایل هستید این بخش ها را بچینید.

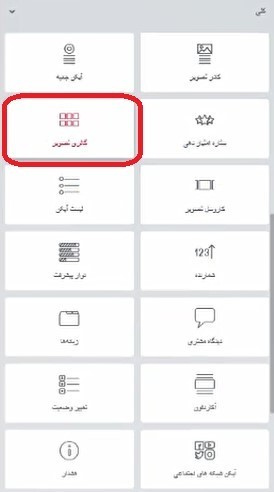
ایجاد گالری تصویر :
با استفاده از گالری تصویر می توانید تعدادی از تصاویر موجود در هاست خود را به راحتی با کاربران خود به اشتراک گذاشته و از آنها برای بیان اهداف خود استفاده کنید. این بخش می تواند شامل بخش همکاران، نمونه کار،معرفی کاربران و… باشد که می توانید مانند دوره آموزش المنتور از وب سایت آیلین وب این بخش را چیده و از آن در طراحی صفحات خود استفاده نمایید.
پیشنهاد تیم آیلین وب:کار با افزونه FooGallery را از دست ندهید.
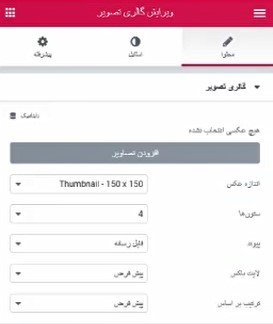
برای تنظیم این بخش می توانید همانند دوره آموزش افزونه المنتور از طریق منوی سمت راست و بخش کلی، گالری عکس را انتخاب کرده و در محل مورد نظر خود در صفحه وب سایت قرار دهید و از این طریق جلوه زیبایی را به صفحه خود بدهید..

حال با ایجاد این بخش در صفحه Landing Page خود می توانید از طریق منوی باز شده در سمت راست اقدام به ویرایش و شخصی سازی این بخش کرده و بخش های مانند، عکسهای نمایش داده شده، اندازه تصاویر، حالت های گرافیکی نمایش تصاویر، فاصله بین تصاویر و بخش های دیگر را ویرایش و شخصی سازی کنید، می توانید این بخش را همانند دوره آموزش المنتور شخصی سازی کرده و از آن در وب سایت خود استفاده کنید.

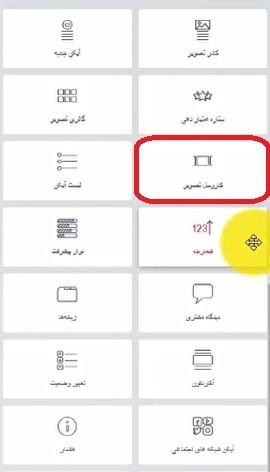
ایجاد بخش کاروسل تصویر :
با این بخش شما می توانید یک اسلایدر ساده و جذاب را برای تصاویر خود ایجاد کرده و از این طریق می توانید تصاویر خاصی که می تواند مربوط به یک بخش خاص باشد را در این قسمت نمایش دهید. برای ایجاد و فعال سازی این بخش از طریق منوی سمت راست و بخش کلی افزونه المنتور، کاروسل تصویر را انتخاب کرده و آن را در بخش مورد نظر خود قرار دهید تا با استفاده از آن تصاویر خود را به راحتی به نمایش درآورید.
پیشنهاد تیم آیلین وب : کار با افزونه ویژوال کامپوزر


بدین صورت و با انجام تنظیمات همانند دوره آموزش المنتور می توانید به راحتی تصاویر بسیار زیبای خود را با کاربران خود به اشتراک گذاشته و از آنها استفاده کنید.
خوشحالیم از این که یک جلسه دیگر از آموزش کار با افزونه المنتور را با شما به پایان برسانیم برای حمایت بیشتر حتما ویدئو های رایگان را به اشتراک بگذارید و ما را در ادامه کار پشتیبانی کنید. و یادتون نره که سوال و انتقاد و اگر پیشنهادی هم داشتید در انتهای مقاله کامنت کنید .




