هر کسب و کار در دنیای واقعی و مجازی باید دارای امنیت باشد و در کسب و کار های اینترنتی هم مدیران وظیفه دارند تا امنیت سایت رو تامین کنند، در این مقاله قصد دارم تا افزودن کد کپچا Captcha به فرم های وردپرس رو براتون آموزش بدم که با این کار شما میتوانید یک کد امنیتی برای هر فرم ایجاد کنید و از نفوذ اسپمرها و ربات ها خلاص شوید و این افزونه کابران رو از ربات و اسپمر به خوبی تشخیص میدهد.

[toc]
معرفی افزونه Google Captcha (افزونه کد امنیتی گوگل برای وردپرس)
افزونه Google Captcha یکی از بهترین و کامل ترین افزونه های کپچا در وردپرس محسوب میشه که این افزونه تا اینجا تونسته در مخزن وردپرس بیش از 200 هزار نصب فعال داشته باشد که از ان حیث میتونه یک افزونه محبوب و کامل هم محسوب بشه. کار با این افزونه بسیار آسان است و فقط کافیه که افزونه رو نصب کنید و مراحل رو پی بگیرید تا کد امنیتی Captcha در فرم های وردپرس نشون داده بشه.
جزئیات رایگان افزونه کپچای گوگل
کد کپچا Captcha را به موارد زیر میتونید اضافه کنید:
- فرم ثبت نام
- فرم ورود
- بازنشانی فرم گذرواژه
- فرم نظرات
- فرم تماس
- توصیفات
- فرم سفارشی
- Google Captcha (reCAPTCHA) را برای آدرسهای IP لیست شده مخفی کنید
- دکمه ارسال را غیرفعال کنید
- بررسی اعتبار کلیدها در پنل مدیریت
- reCAPTCHA نامرئی
- کد دلخواه را از طریق صفحه تنظیمات افزونه اضافه کنید
- سازگار با آخرین نسخه وردپرس
- تنظیمات فوق العاده ساده برای تنظیم سریع و بدون تغییر کد
- چند زبانه و پشتبانی از راستچین
نصب و پیکربندی افزونه گوگل کپچا
در ابتدا باید افزونه رو نصب و فعال کنیم، پس افزونه را همانند افزونه های دیگر وردپرس نصب و فعال میکنیم (آموزش نصب افزونه در وردپرس). میتونید مراحل زیر رو برای نصب و فعال سازی افزونه پیش بگیرید :
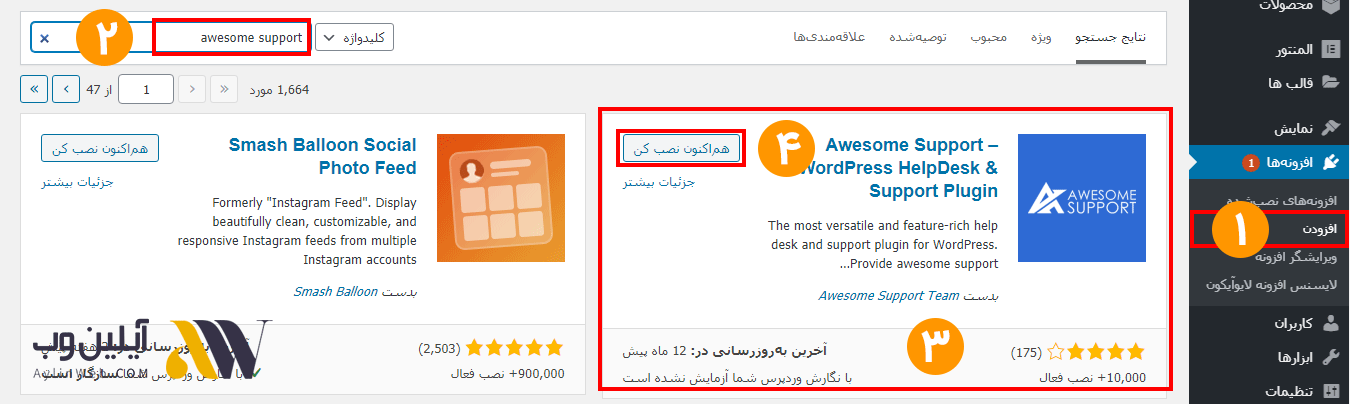
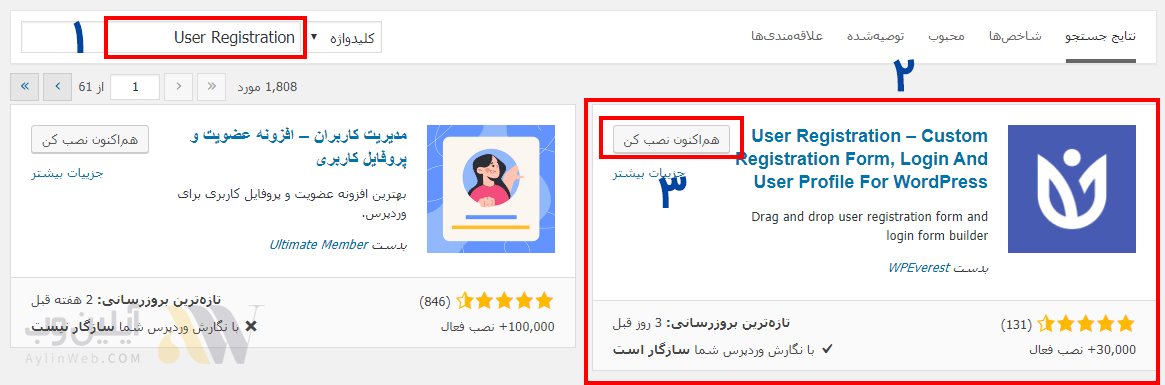
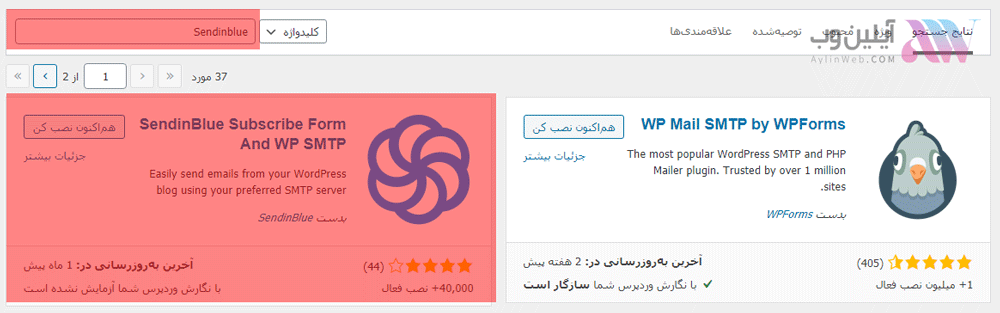
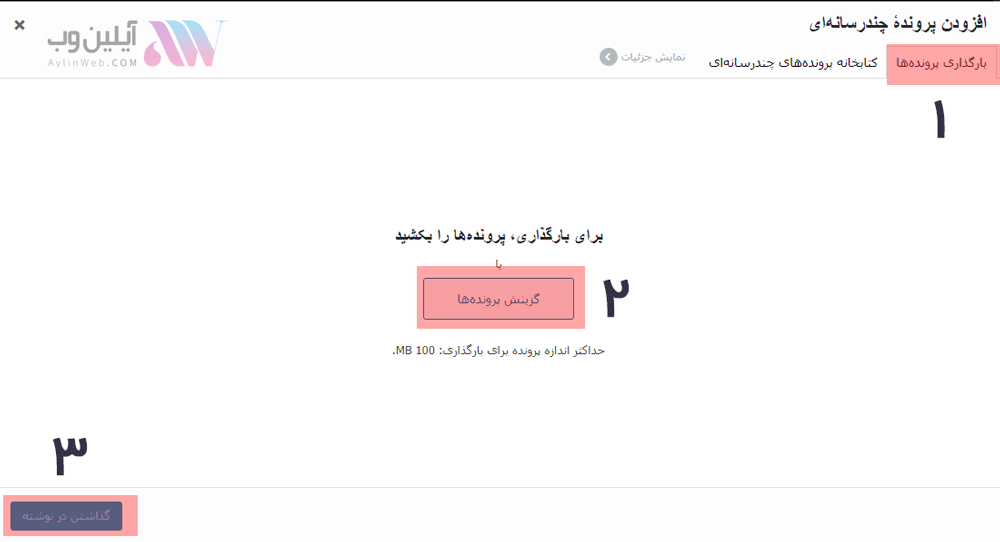
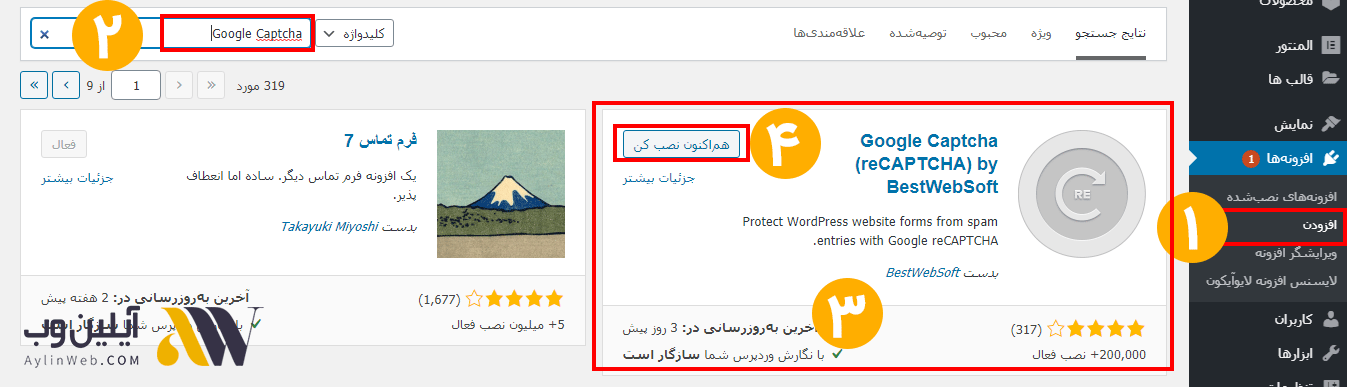
- در داشبورد وردپرس به منوی افزونه ها سپس افزودن برید.
- در کادر جستجوی افزونه های عبارت “Google Captcha” را سرچ کنید.
- بر روی دکمه “هم اکنون نصب کن” کلیک کنید تا افزونه نصب بشه.
- روی دکمه فعال کردن کلیک نمایید تا افزونه فعال بشه.

تا اینجا افزونه رو نصب و فعال کردیم و در بخش بعدی به تنظیمات افزونه باید بریم و پیکربندی افزونه رو انحام بدیم پس در ادامه آموزش همره باشید.
تنظیمات و پیکربندی افزونه
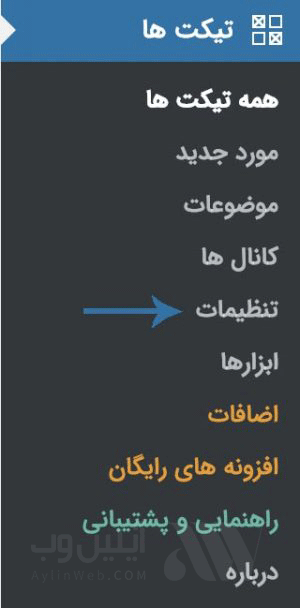
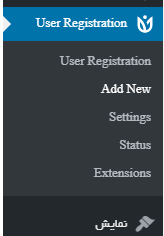
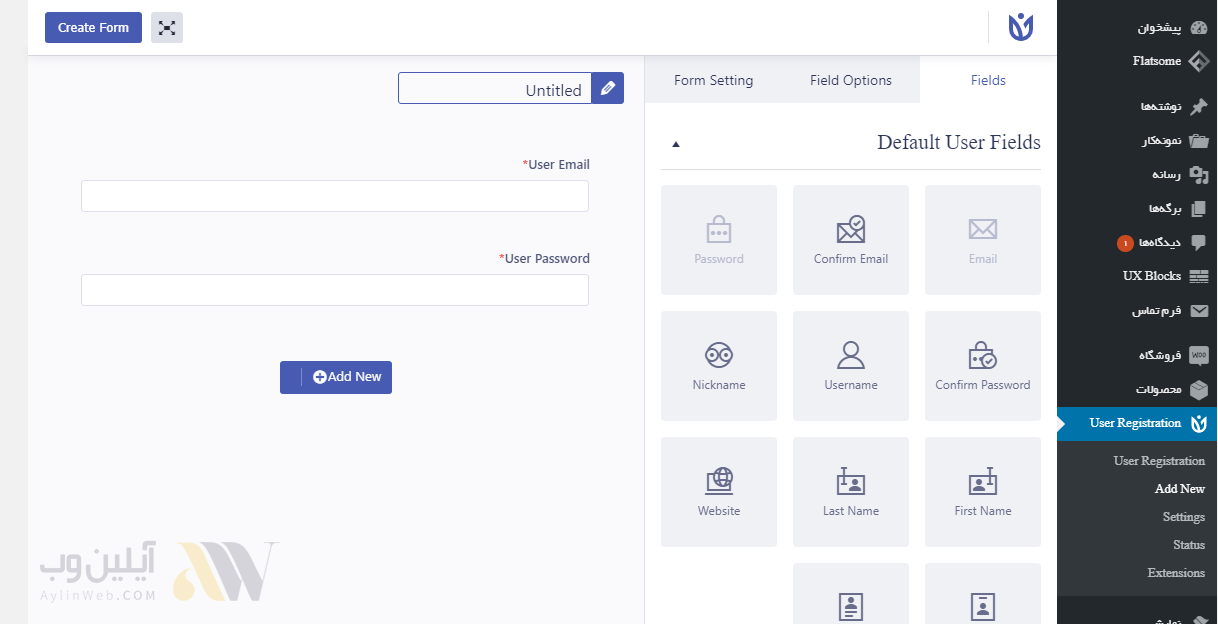
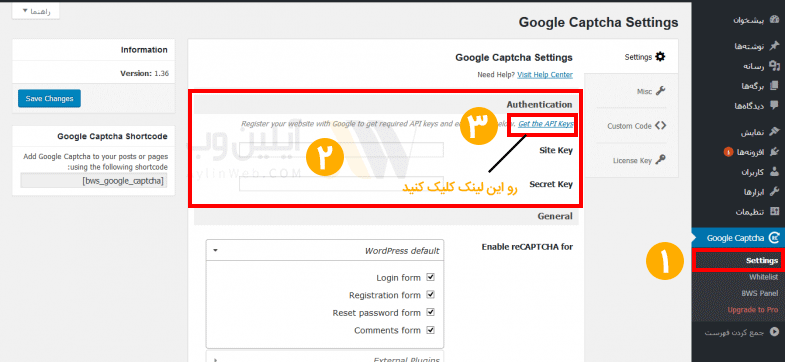
برای پیکربندی افزونه، در پیشخوان وردپرس به منویی که تازه با نصب افزونه ظاهر شده برید با عنوان Google Captcha وارد Settings شوید. سپس در صفحه باز شده در بخش Authentication روی گزینه Get the API Keys کلیک کنید تا مولفه های Site Key و Secret Key رو بدست آوریم.

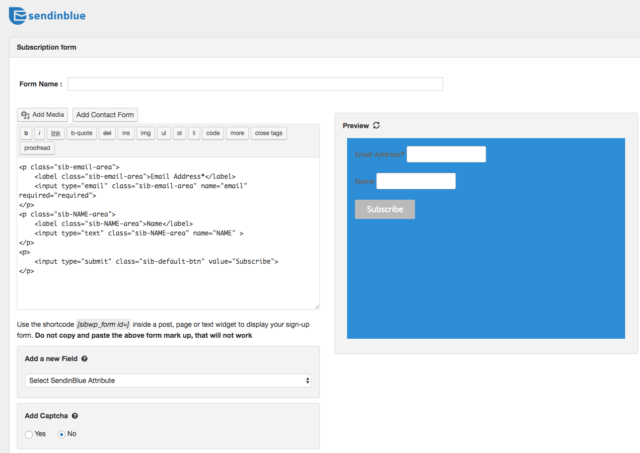
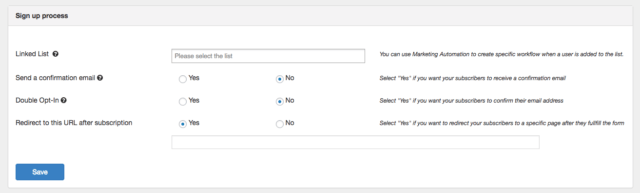
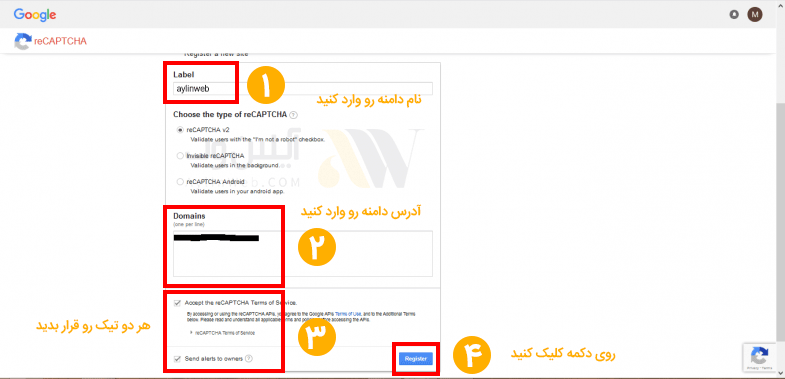
اکنون با صفحه ای که در تصویر زیر است هدایت می شوید. در قسمت Label نام سایت خود را وارد کنید. و در قسمت Domains دامنه سایت خود را وارد کنید. با قبول قوانین، گزینه Register را انتخاب کنید. فقط این بخش رو به دقت پر کنید …

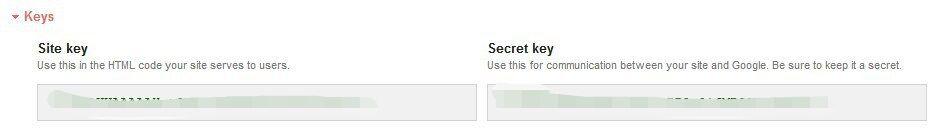
اگر مراحل رو درستی پیش رفته باشید کدهای Site Key و Secret Key رو برای شما نمایش میده و شما رو مجاز میکنه که از افزونه استفاده کنید.

کدهای دریافتی از گوگل فقط برای استفاده در دامنه ای هست که در بخش Domain وارد کردید و نمیتونید از این کدها در سایت دیگه ای استفاده کنید.
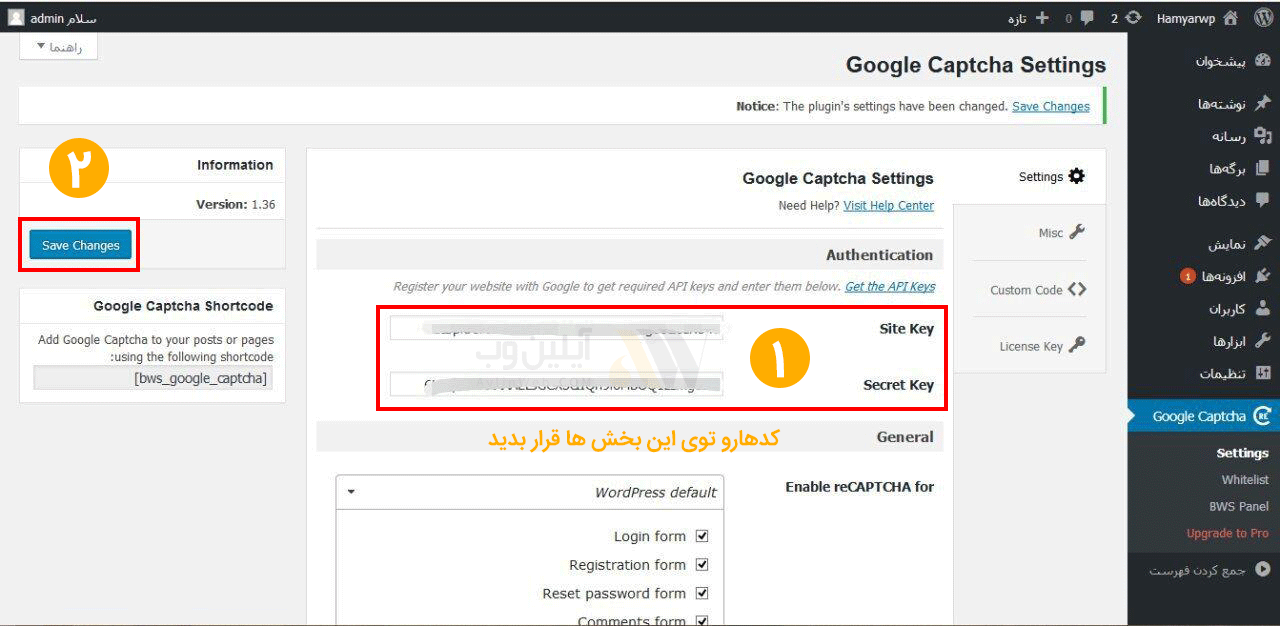
خب حالا کد هایی که دریافت کردید رو توی بخش Secret Key و Site Key تنظیمات افزونه وارد کنید و بر روی ذخیره کلیک کنید تا افزونه فعال بشه و تنظیمت هم ذخیره بشه. با این کار شما افزونه رو بدرستی فعال کرید و حالا آماده استفاده می باشد.

خب همانند تصویر بالا عمل کنید و کدها رو قرار بدید.
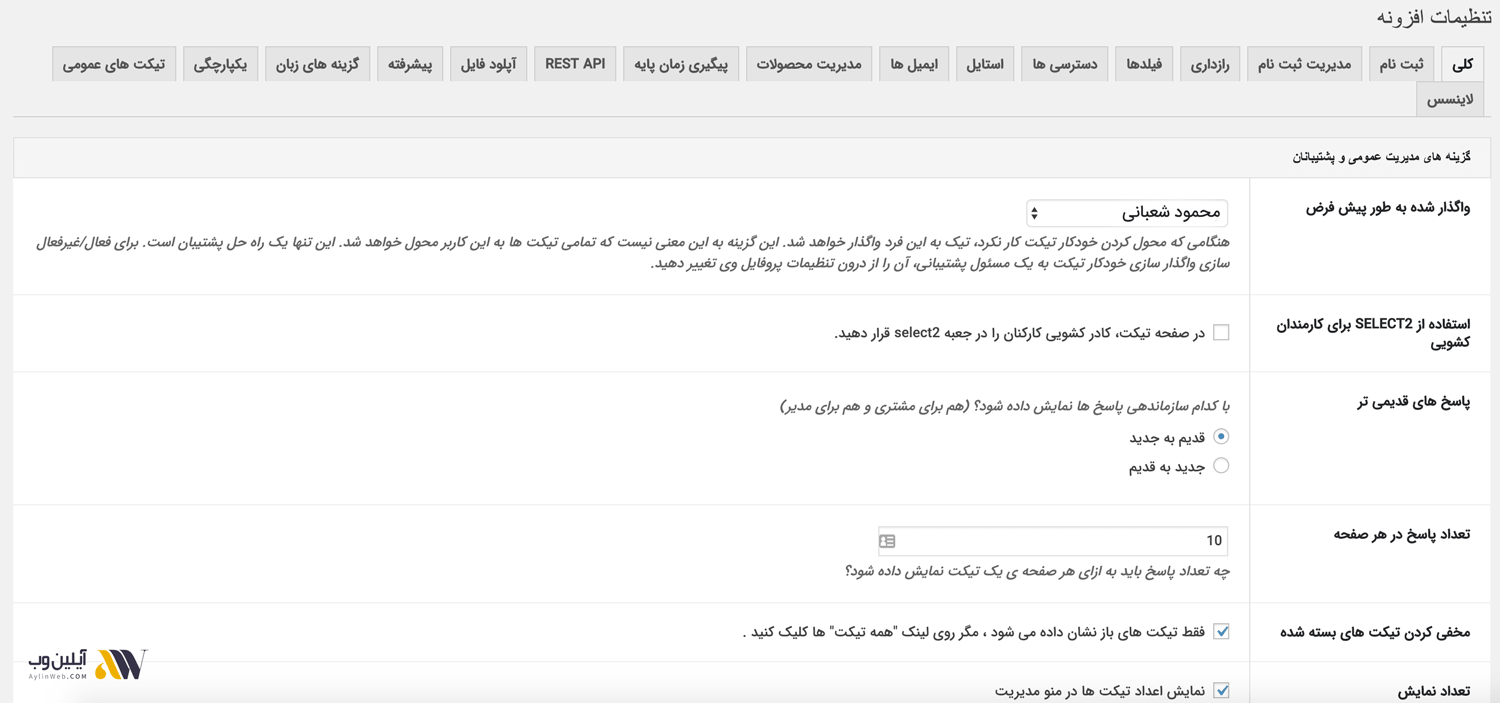
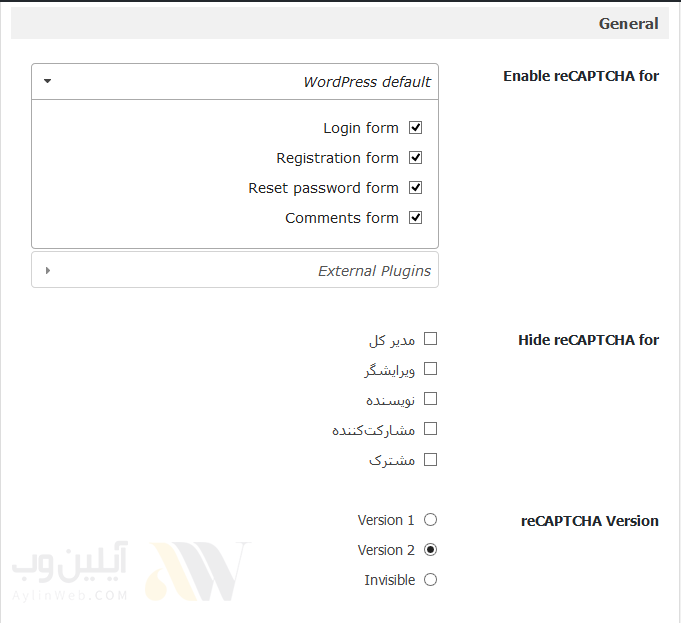
تا الان افزونه به درستی پیکربندی شده است و در قسمت Settings و در تب General میتوانید بخش کپچا را برای فرم های که لیست کرده فعال کنید. البته در نسخه رایگان افزونه این فرم ها محدود هستن و میتوانید در فرم هایی همانند : صفحات ورود، ثبت نام، بازیابی کلمه عبور و ارسال نظرات استفاده کنید.
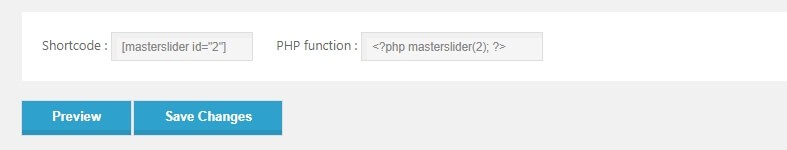
البته میتوانید از شورتکد استفاده کنید و در هر جای وب سایت و فرم ها خواستید به صورت سفارشی قرار دهید.
در قسمت Hide reCaptcha for میتوانید مشخص کنید که برای ردههای خاص کاربری، ریکپچا فعال نباشد. به طور مثال میتوانیم تعیین کنیم که ریکپچا برای مدیر کل فعال نباشد.
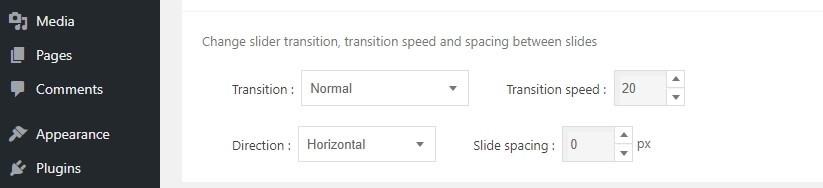
همچنین در قسمت reCaptcha Version میتوانید ورژن کپچای خود را انتخاب کنید. توصیه ما انتخاب ورژن 2 ریکپچا به دلیل بروز و مستحکمتر بودن این ورژن است.
میتونید تیک گزینه ها رو قرار بدید و بر روی دکمه Save Changes کلیک کنید.

[su_button url=”https://wordpress.org/plugins/google-captcha/” target=”blank” style=”flat” background=”#ffd200″ color=”#000000″ size=”10″ center=”yes” radius=”5″]صفحه افزونه در مخزن وردپرس[/su_button]
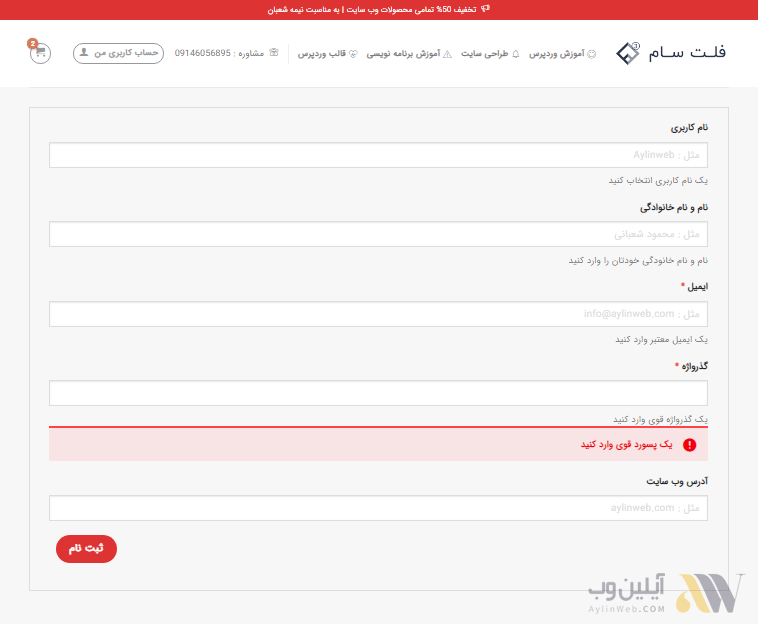
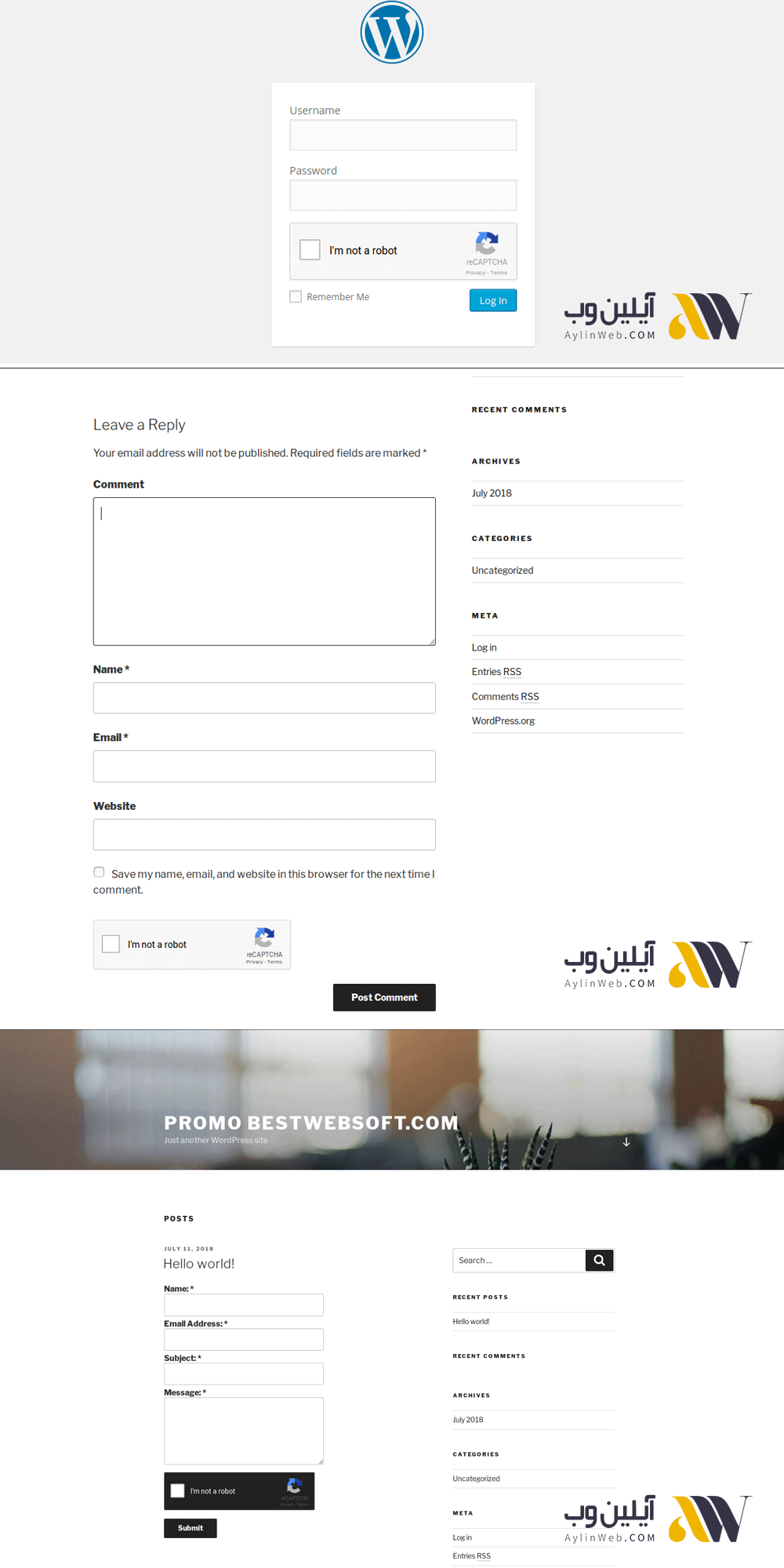
نمونه هایی از فرم های دارای کد کپچا

نتیجه گیری
خب دوستان آموزش به پایان رسید و شما باید حتما از کد کپچا در سایت استفاده کنید. منظور از کد کپچا یا Captcha همون کد امنیتی است که در زیر فرم ها در سایت های مختلفی وجود دارد که از فعالیت اسپمرها و ربات ها در وردپرس جلوگیری میکنه. ما با استفاده از افزونه Google Captcha کد کپچای بسیار حرفه ای رو به فرم ها اضافه میکنیم که در حال حاضر یکی از بهترین افزونه های قرار دادن کد امنیتی در وردپرس محسوب میشه.