با یک مقاله بسیار ارزشمند از مقالات آموزش المنتور در خدمات شما عزیزان هستم و میخوام که توی این قسمت با ساخت اسکیمای سوالات متداول در المنتور آشنا بشیم که منظور همون FAQ Schema هستش و برای آموزش کامل حتما در ادامه مقاله و ویدئوی آموزش با ما همراه باشید.
[toc]
منظور از اسکیمای سوالات متداول چی هست؟
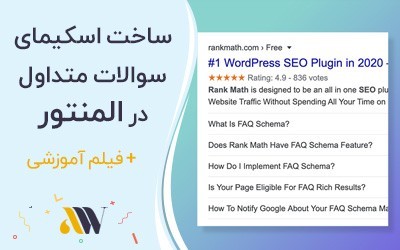
این اسکیما که تقریبا جدید به اسکیماهای گوگل اضافه شده میتواند سوالات متداول یا همون FAQ رو که شما تعیین می کنید در سرچ گوگل نمایش بده که این کار میتونه نرخ کلیک به وب سایت یا صفحه شما رو بالا ببره، البته این اسکیما الان داره در بسیاری از سایت های بزرگ و کوچک استفاده میشه و اون هایی هم که میبینید استفاده نشده، نمیتونند اسکیمای سوالات متداول رو در المنتور یا وردپرس فعال کنند. پس در ادامه با ما همراه باشید تا بهتون بگم که چطور این کار رو انجام بدید.

خب اگر در تصویر بالا دقت کنید، یکی از سایت هایی هست که از این اسکیما استفاده کرده و سوالات متداول رو توی گوگل زیر عنوان صفحه نمایش میده که یک نمونه از ساخت کد اسکیمای FAQ در وردپرس هستش.
آیا این کار توی سئو سایت تاثیر داره؟
این کد هم همانند کدهای اسکیمای دیگه تاثیر زیادی توی سئوی سایت نداره و فکر نکنید که این کار رو انجام دادید سئوی سایتتون در مقابل سایر سایت ها که این کار رو انجام ندادن بالا میره! نه این طور نیست، چون شما فقط یک اسکیما و یک ساختار برای صفحه توی گوگل مشخص میکنید و فقط میتونه نرخ کلیک کاربر توی صفحه جستجوی گوگل رو افزایش بده.
خب توضیحات دیگه بسه بریم سراغ نحوه قرار دادن اسکیمای سوالات متداول در افزونه المنتور …
آموزش قرار دادن اسکیمای سوالات متداول در وردپرس
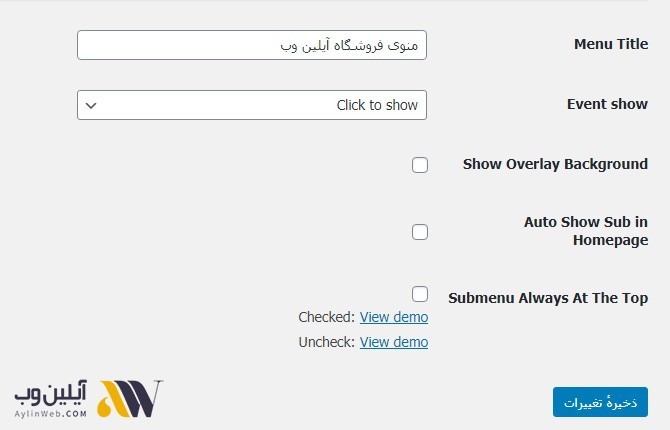
در اولین مرحله باید افزونه ای رو ه به شما معرفی میکنم رو نصب و فعال سازی کنید، اما چه افزونه هایی رو لازم خواهیم داشت :
- افزونه المنتور (رایگان هست)
- افزونه FAQ Schema for Elementor (رایگان هست)
بعد از این که افزونه المنتور و افزونه FAQ Schema for Elementor رو نصب و فعل کردید به ادامه آموزش برید. برای نصب افزونه ه و فعل سازی اونها حتما از مقالات زیر استفاده کنید.
در مرحله بعدی باید یک برگه در وردپرس بسازید (منظور از ساخت صفحه همون صفحه ای هستش که میخواهید این سوالات متداول هنگام سرچ در گوگل نمیاش داده بشه).

مراحل انجام کار :
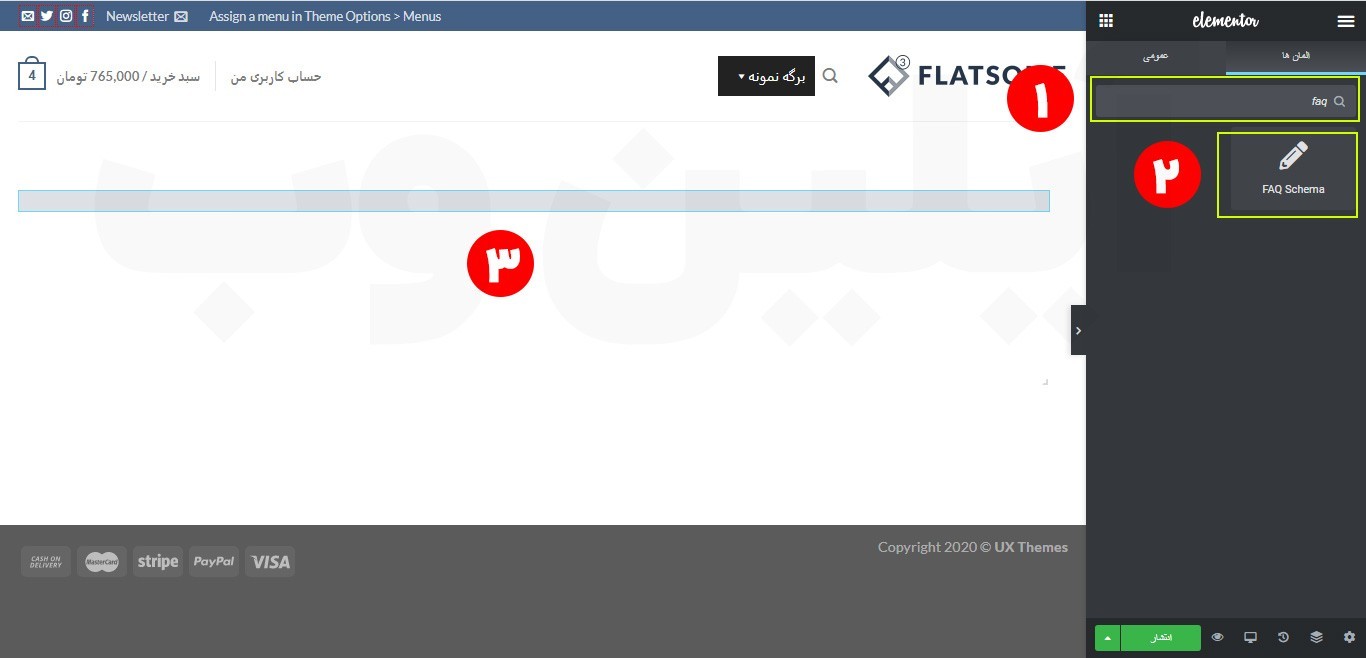
1 – در بخش سرچ و جستجو در ابزارک های المنتور، همانند تصویر بالا شما باید عبارت “faq” رو جستجو کنید، وقتی این عبارت رو جستجو کنید همانند تصویر بالا ابزارک FAQ Schema رو مشاهده خواهید کرد.
2 – در یان مرحله وقتی ابزارک نمایش داده شد باید این بزارک رو به صفحه بکشید و رها کنید تا ابزارک در صفحه شما قرار بگیره.
[su_note note_color=”#ededea” text_color=”#000000″ radius=”10″]مهم نیست ابزارک رو کجا قرار بدید چون فقط در گوگل نمایش داده میشود و در صفحه در وب سایت نمایش داده نمی شود.[/su_note]
3 – در این جا باید تصویری همانند شماره 3 در صفحه مشاده بکنید.

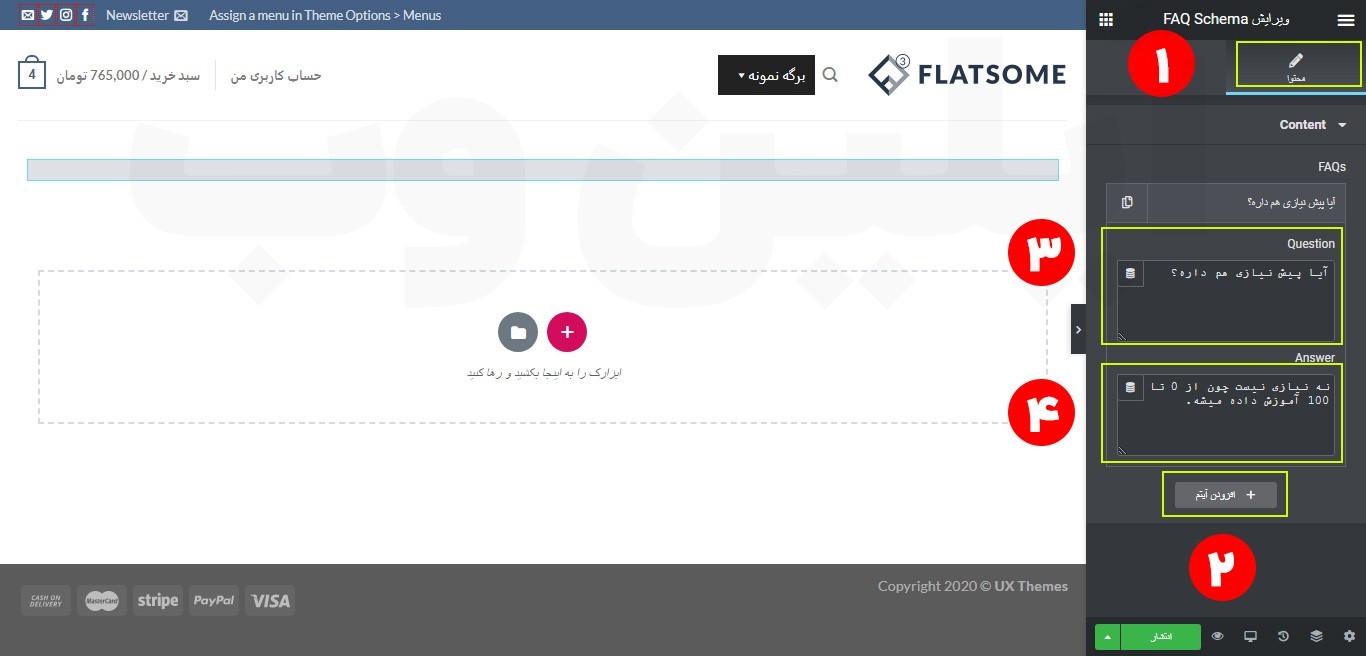
1 – وقتی ابزاک رو به صفحه کشیدید به تنظیمات ابزاک برید و در انیجا باید سولات رو اضافه کنیم.
2 – در این بخش شما باید سوالات متداولی رو که میخواهید اضافه کنید و در گوگل نمایش داده بشه رو اضافه کند.
[su_note note_color=”#ededea” text_color=”#000000″ radius=”10″]فقط 5 عدد سوال باید اضافه کنید چون اگر بیشتر اضافه کنید دیده نمیشن.[/su_note]
3 – در این بخش که Question هستش باید شما سوال رو وارد کنید که در تصویر بالا به نمونه وارد شده.
4 – در این بخش هم که Answer نام داره باید جواب سوال بالا رو بنویسید همانند تصویر بالا.
تا این جا کار تموم شده و ما باید روی دکمه “بروزرسانی یا انتشار” کلیک کنید تا تنظیمات رو ذخیره کنیم. ما تونستیم اسکیمای سوالات متداول رو به وردپرس اضافه کنیم.
در کجا بدونیم که اسکیمای سوالات متداول (FAQ) در المنتور به درستی اضافه شدن؟
سوال بسیار خوبی هست و ما از کجا بدونیم که اسکیمای سوالات متداول به درستی در صفحه موردنظرمون قرار گرفته و در گوگل نمایش داده خوهد شد. چون ممکن است به دلایل زیادی این کدها به درستی در صفحه قرار نگرفته باشه و بید این مورد رو آزمایش و تست کنیم. پس در ادامه همراه ما باشید.

بعد از اینکه سوالات متداول رو ساختید نوبت میرسه به تست کد ها، برای این کار مراحل زیر رو پیش بگیرید :
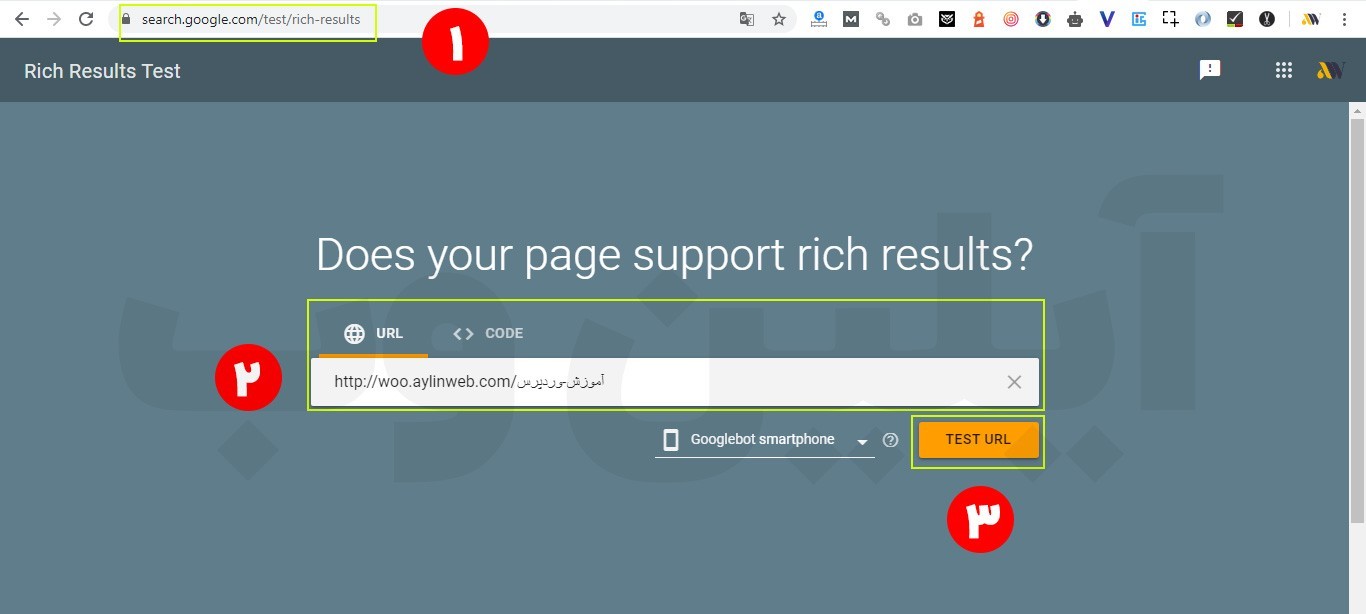
- به آدرس https://search.google.com/test/rich-results مراجعه کنید.
- در بخش url آدرس صفحه ای که اسکیما رو قرار دادید، قرار بدید.
- روی دکمه Test URL کلیک کنید و منتظر باشید تا تست صفحه شما تمام شود.
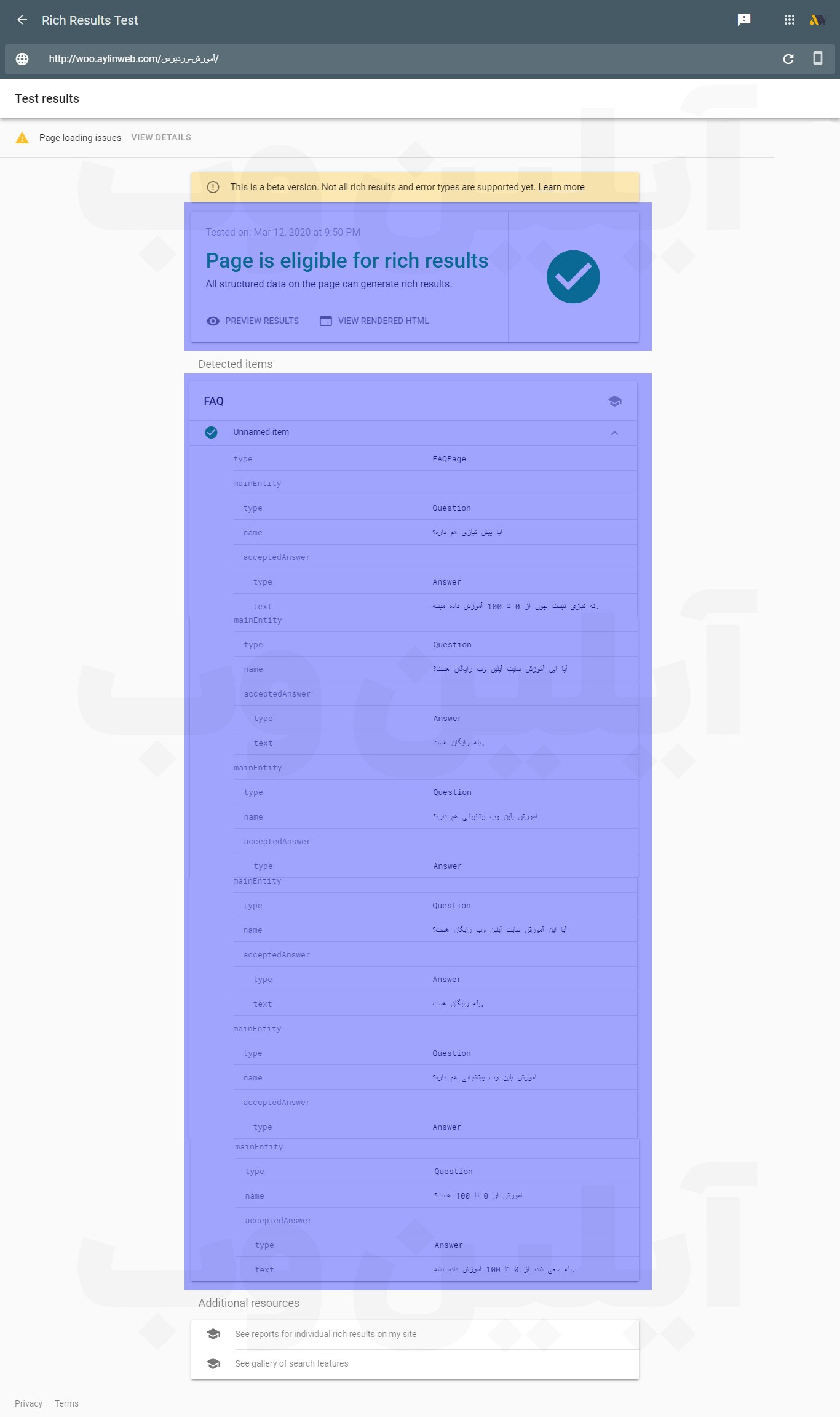
بعد از ینکه تست صفحه مورد نظر تموم شد با صفحه ای همانند تصویر زیر مواجه می شوید که در این جا نتایج تست رو براتون میاره.

خب دوستان بعد از اینکه کارهای بالا و مراحل رو طی کردید باید همانند تصویر بالا چک کنید تا ببینید که تمامی اسکیما ها رو درس وارد کردید و براحتی میتونید نتایج رو مشاهده کنید.
در بخش Detected Items باید سوالات متداول شما نمایش داده بشه که هم جواب سوال های و هم روی سوال ها باید نمایش داده بشه و با این کار ما تونستیم اسکیمای FAQ یا همون سولات متداول رو به وردپرس اضافه کنیم.
فیلم آموزشی
دوستان عزیز اگر سوالی داشتید میتوانید در دیدگاه های مطرح کنید …