در این آموزش قصد دارم تا ساخت صفحه تکی محصول ووکامرس با المنتور رو برای شما آموزش بدم و شما هم براحتی بتوانید یک صفحه تکی زیبا برای نمایش محصولات ووکامرس طراحی کنید بدون اینکه حتی یک کلمه کدنویسی انجام بدید و فقط با کشیدن و رها کردن موس، درسته جای نگرانی نیست و بسیار کار آسانی است و در هنگام طراحی صفحه مشاهده میکنید که این کار چقدر با المنتور لذت بخشه و نیازی به هیچ قالب وردپرسی نخواهید داشت.
قالب های فروشگاهی وردپرس که شما برای فروشگاه ووکامرس خودتون نصب میکنید دارای استایل های ثابتی هستند و تمامی محصولات و محصولات تکی رو با یک استایل که برنامه نویسی شده است نمایش می دهد و شما اگر بخواهید نحوه نمایش محصولات و یا یک صفحه تکی طراحی کنید باید کدنویسی انجام بدید که این هم برای هر کاربری میسر نیست و باید با همان استایل پیشفرض سر کنید.
در این آموزش نیاز به هیچ پیشنیازی ندارید و فقط به 2 تا افزونه و یکی قالب وردپرس رایگان نیاز دارید :
پس این افزونه ها رو میتونید نصب کنید و در ادامه آموزش با ما همراه باشید …
طراحی صفحه تکی محصول ووکامرس با المنتور
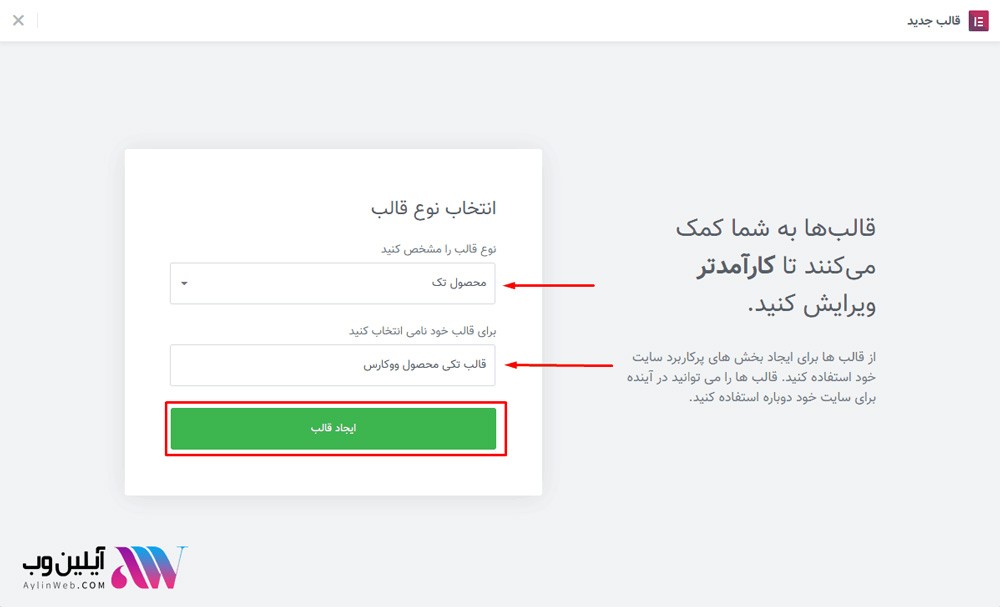
در این مرحله به پیشخوان وردپرس برید و از تب قالب ها، افزودن جدید رو بزنید. در پنجره باز شده نوع قالب را روی محصول تک قرار بدید. یک نام برای این قالب انتخاب کرده و دکمه ایجاد قالب را بزنید. (همانند تصویر زیر پیش برید)

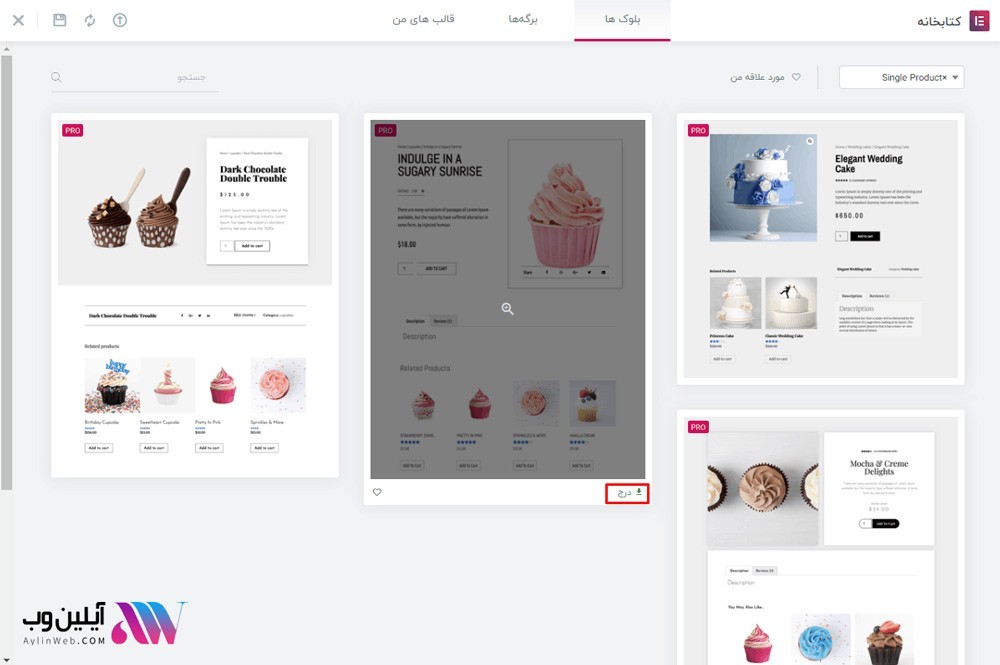
بعد از اینکه بر روی دکمه ایجاد قالب کلیک کردید، المنتور به کتابخانه آماده تمپلیت ها متصل میشود و شما هم اگر وقت کافی برای طراحی صفحه تکی محصول سفارشی ندارید میتوانید یکی از این نمونه های آماده رو انتخاب کنید و اگر هم میخواهید سفارشی سازی کنید، میتوانید بر روی دکمه “ضربدر” در سمت چپ بالا کلیک کنید تا با صفحه خامی مواجه شوید.
[su_box title=”نکته مهم ” box_color=”#f1585f” radius=”5″]فقط حتما یک محصول توی ووکامرس ایحاد کنید تا المنتور برای استفاده از نمونه آماده یک محصول رو از ووکامرس بخونه و بتونه محتویات این محصول رو به صورت پیشفرض نشون بده.[/su_box]

آشنایی به ابزارک های طراحی صفحه تکی محصول ووکامرس
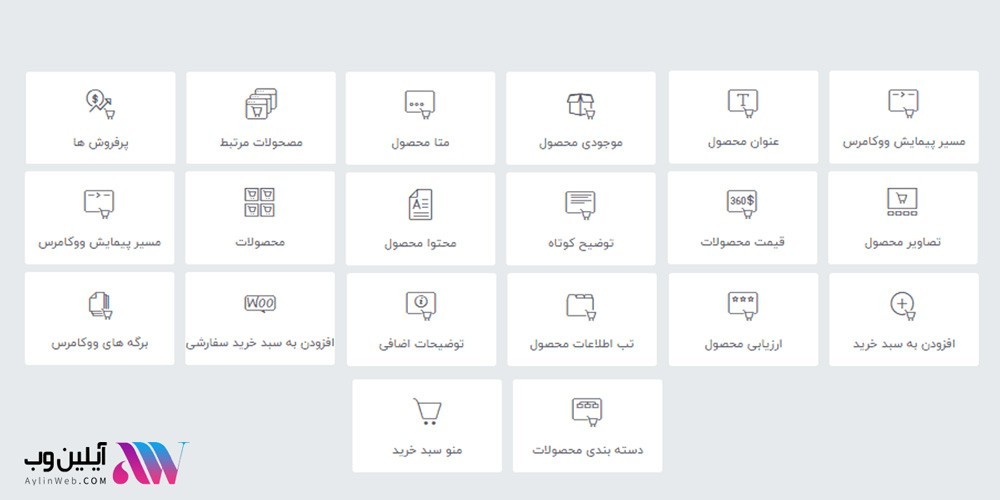
ابزارک هایی که المنتور برای ساخت صفحه تکی ووکامرس به شرح زیر است و میتوانید از تمامی ابزارک های المنتور هم برای زیبایی استفاده کنید.

- مسیر پیشمایش ووکامرس – در این ابزارک مسیر سایت (breadcrumb) و محلی که کاربر در آن صفحه قرار دارد را نمایش میدهد. یعنی هر مسیری که کاربر طی کرده تا رسیده به محصول رو نمایش میده و حتما این مورد رو قرار بدید هم برای تجربه کاربری و هم برای سئو
- عنوان محصول – از نامش هم پیداست که برای نمایش عنوان محصول به کار میره.
- موجودی محصول – تعداد محصول موجود در انبار رو نشون میده
- متا محصول – جزئیات محصول اعم از تاریخ، نویسنده و… نشون میده.
- محصولات مرتبط – نمایش محصولات مرتبط با یک محصول ووکامرس که انتخاب کرده اید به صورت لیستی یا به صورت گرید بندی شده
- پرفروش ها – پرفروش ترین و محبوب ترین محصولات سایت رو نشون میده
- تصاویر محصول – تصویر اصلی و همچنین گالری محصول رو نشون میده
- قیمت محصول – نیاز به توضیح نداره چون قیمت محصول رو نشون میده!
- توضیح کوتاه – توضیحاتی کوتاه در رابطه با محصول رو نمایش میده که در ویرایشگر هر محصول میتوانید وارد کنید.
- محصولات – نمایش محصولات از دسته های مختلف : آخرین محصولات – پرفروش ترین ها – برجسته ها یا انتخاب دستی با امکان انتخاب از دسته بندی خاص
- افزودن به سبد خرید – اضافه کردن دکمه اضافه به سبد به همراه نمایش تعداد انتخاب
- ارزیابی محصول – نمایش تب نظرات و بررسی محصول
- توضیحات اضافی – اضافه کردن دکمه اطلاعات بیشتر در صفحه محصول
- افزودن به سبد خرید سفارشی – افزودن دکمه اضافه به سبد برای یک محصول خاص و قرار دادن در هر صفحه ای مانند پاپ آپ
- برگه های سفارشی – نمایش برگه های پرداخت، تسویه حساب، پیگیری سفارش و حساب من
- دسته بندی محصولات – نمایش دسته بندی محصولات با امکان فیلتر کردن
- منو سبد خرید – نمایش منو سبد خرید برای قرا دادن در سربرگ سایت
افزودن صفحه تکی محصول به عنوان صفحه تکی پیشفرض
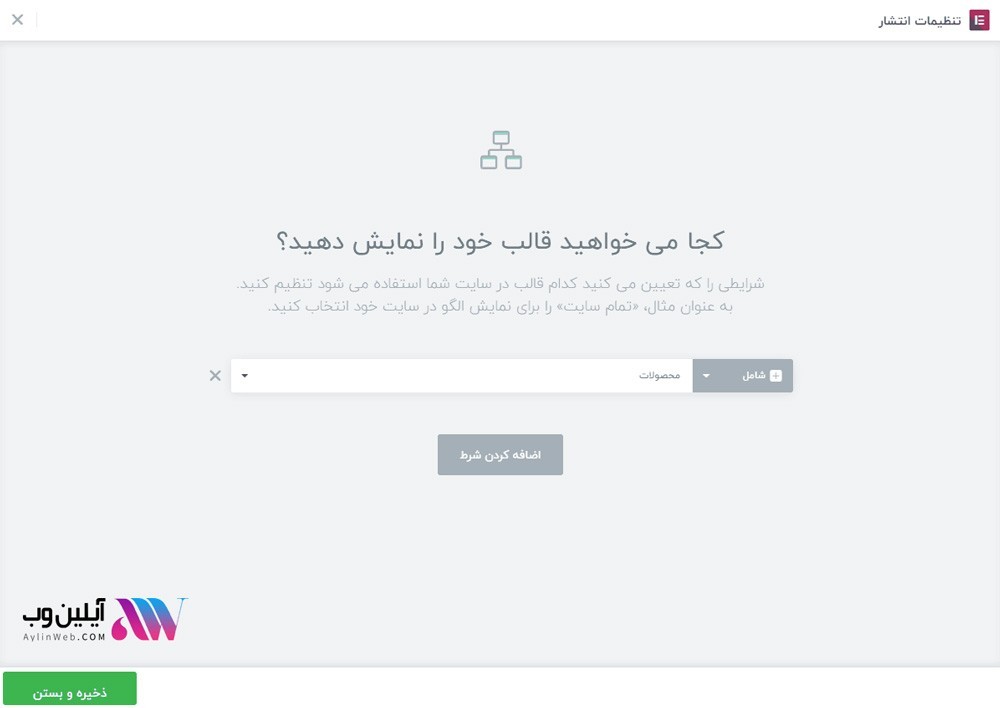
پس از اینکه صفحه تکی محصول ووکامرس رو با ابزارک های بالا طراحی کردید و کامل شد باید بر روی دکمه انتشار کلیک کنید تا با صفحه تنظیمات انتشار مواجه شوید و در این صفحه باید شرایط نمایش رو مشخص کنید.
برای نمایش صفحه طراحی شده در صفحه محصول تکی باید روی گزینه محصولات قرار دهید گزینه های قابل انتخاب دیگر شامل : دسته ها، برچسب و بر اساس نویسنده محصول می باشد.
در انتخاب گزینه دسته ها می توانید صفحه طراحی شده را فقط برای همان دسته نمایش دهید. (یعنی براحتی میتوانید برای هر دسته بندی یک قالب دلخواه ایجاد کنید که از عجایب افزونه المنتور محسوب میشه!)
به این صورت میتوانید برای محصولات با دسته و برچسب های مختلف طراحی مختلفی داشته باشید.

البته شرایط دیگری هم وجود دارد که میتوانید مثلا این صفحه تکی محصول رو روی تمامی محصولات بجز یکی قرار بدید. پس شرایط زیادی وجود دارد که با آزمون و خطا میتوانید با تمامی این شرایط آشنا بشید.
در آخر می توانید با زدن دکمه ذخیره و بستن صفحه طراحی شده را جایگزین صفحه پیش فرض قالب کنید.




