با یک مقاله و آموزش بسیار مفید و اختصاصی از تیم آیلین وب در خدمت شما عزیزان هستم. در این آموزش می خواهیم نحوه ساخت بخش دانلود به ازای دریافت ایمیل یا موبایل رو با المنتور طراحی بکنیم. یعنی وقتی کاربر ایمیل یا موبایل خودش رو وارد کرد توی فرمی که ما توی صفحه قرار میدیم به ازای دریافت ایمیل و یا موبایل و یا هر اطلاعات دیگه ای یک لینک دانلود و یا یک لینک دیگه ای رو به کاربر نشون بدید، یعنی کاربر نتونه فایل یا هر لینک دیگه ای رو به بدون وارد کردن ایمیل یا موبایل مشاهده بکنه.
مزایای دریافت موبایل یا ایمیل از کاربران
اگر شما لندینگ پیج های سایت های بزرگ و حتی سایت هایی مثل آمازون را بررسی کنید، مطمئناً یک بخشی رو قرار دادند که کاربر و یا بازدیدکننده باید ایمیل و موبایل خودش را وارد بکنه که این کار رو میتونید توی فرم ورود و ثبت نام انجام بدید، ولی هدف این هستش که این فرم رو توی هر صفحه ای یا بخشی که خواستید بتونید قرار بدید.
امروزه برای افزایش فروش و یا اطلاع رسانی، حتماً شما باید یک شماره موبایل و یا یک ایمیل ار اختیار داشته باشید تا کاربران را از محصولات جدید و یا تخفیف ها و یا جشنواره ها و یا… مطلع کنید. این میتونه با استفاده از ایمیل مارکتینگ باشه و یا ارسال اس ام اس و یا تماس صوتی.
یعنی شما ایمیل ها و یا شماره موبایل های کاربران و یا مشتری ها و بازدید کنندگان رو از آنها می گیرید و تو یک فایل ذخیره می کنید و میتونید با استفاده از ایمیل مارکتینگ و ارسال اس ام اس و تماس صوتی به کاربران و بازدیدکنندگان اطلاع رسانی انجام بدید، که این روشی هستش امروزه در تمامی کسب و کارها استفاده میشه. پس حتما در ادامه آموزش ساخت بخش دانلود به ازای دریافت ایمیل یا موبایل با المنتور همراه ما باشید.
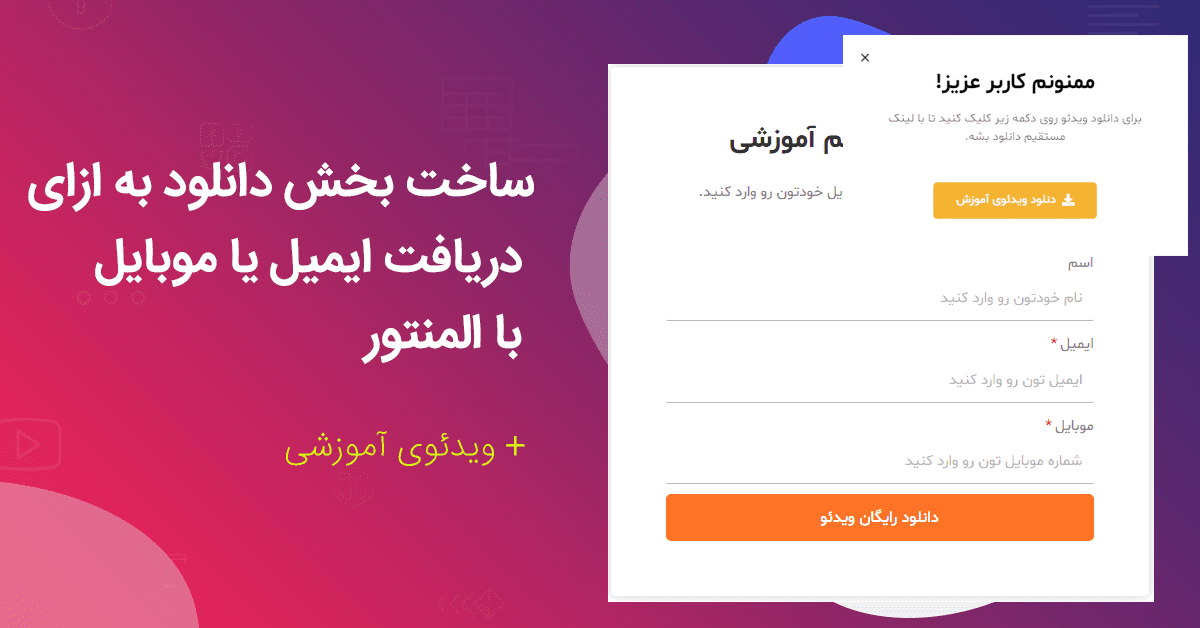
ساخت بخش دانلود به ازای دریافت ایمیل یا موبایل با المنتور
برای ساخت این بخش یا فرم، چند مرحله ساده هستش که شما باید این ها را پیش برید تا یک فرم زیبا و حرفهای را طراحی کنید تا کاربران بتوانند درون این فرم ایمیل و یا شماره موبایلشون رو وارد بکنن.
فقط دقت کنید اگر با المنتور کار نکردید حتما دوره آموزش المنتور و همچنین برای پیش نیاز اصلی دوره آموزش وردپرس را مشاهده کنید که هر دو این دورهها به صورت رایگان در سایت آیلین وب موجود هستند.
مرحله اول : ساخت بخش جدید
در اولین مرحله باید یک بخش جدید رو در المنتور ایجاد کنید، برای این منظور در پیشخوان وردپرس در منوی سمت راست، موس بر روی قالب ها ببرید و سپس افزودن جدید را بزنید.
سپس در صفحه که براتون باز میشه توی بخش نوع قالب را مشخص کنید، روی بخش قرار بدید و در زیر یک نامی برای بخش بنویسید و در آخر روی دکمه ایجاد قالب کلیک کنید.
حالا شما باید با ویرایش صفحه با ویرایشگر المنتور مواجه بشید.
مرحله دوم : ایجاد بخش فرم
توی این قسمت باید شروع کنیم و فرم دریافت ایمیل و موبایل را با هم دیگه طراحی بکنیم. توی اولین مرحله شما روی علامت مثبت که وسط صفحه هست کلیک کنید و یک ردیف تک ستونه مانند تصویر زیر ایجاد کنید.
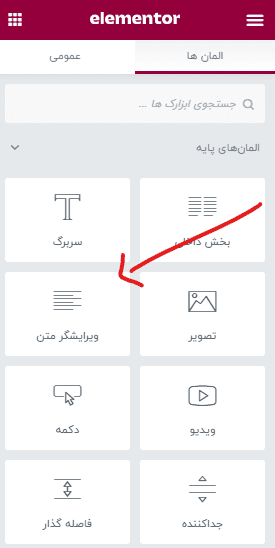
از ابزارک های سمت راست توی المنتور، ابزارک سربرگ رو بکشید و در ستونی که ایجاد کردید رها کنید.
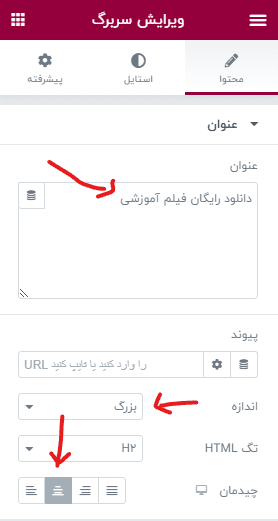
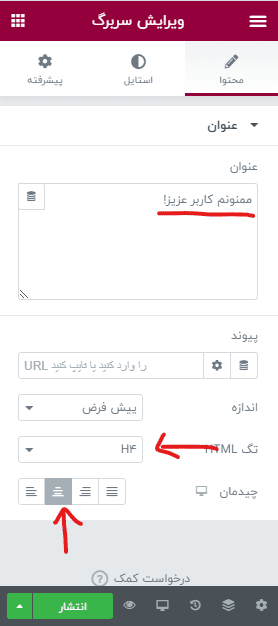
در تب محتوادر تنظیمات ابزارک، تنظیمات آن را همانند تصویر زیر تنظیم کنید.
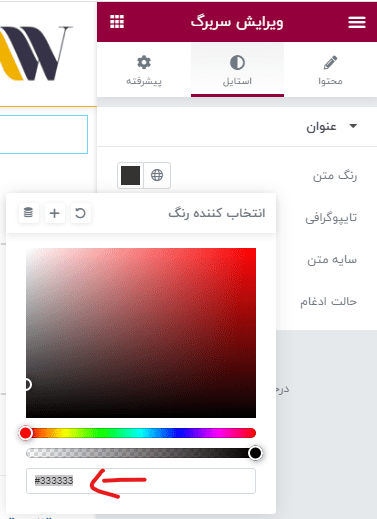
در تب استایل روی رنگ متن کلیک کنید و رنگ اون رو روی کد رنگ #333333 تنظیم کنید مانند تصویر زیر.
سپس باز هم بیاید به بخش ابزارک هی المنتور، و ابزارک ویرایشگر متن رو زیر ابزارک سربرگی که قرار دادید، قرار بدید.
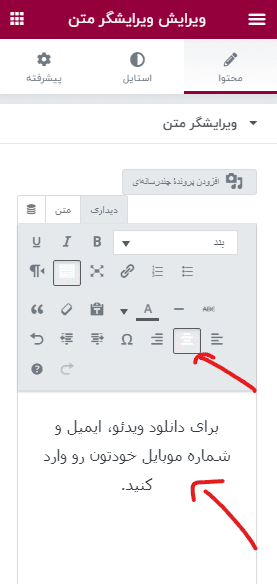
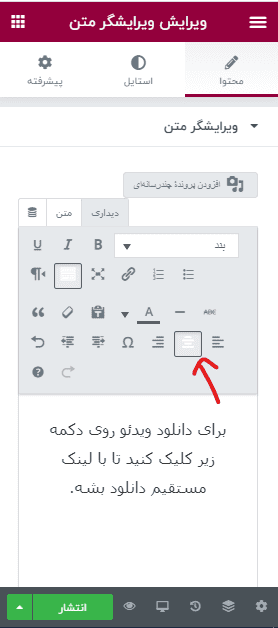
سپس به قسمت تنظیمات بخش محتوا بیاید و تنظیمات آن را همانند تصویر زیر انجام بدید.
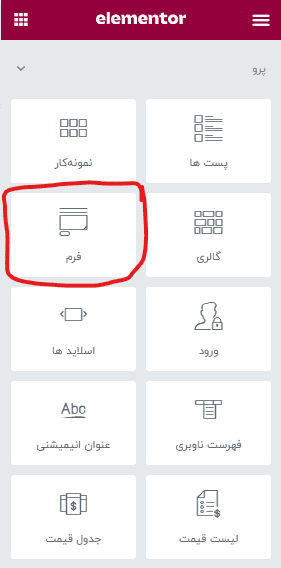
توی این مرحله شما باید به بخش ابزارک ها بیاید و ابزارک فرم رو توی بخش ابزارک های پرو، بکشید و در زیر ویرایشگر متن رها کنید.
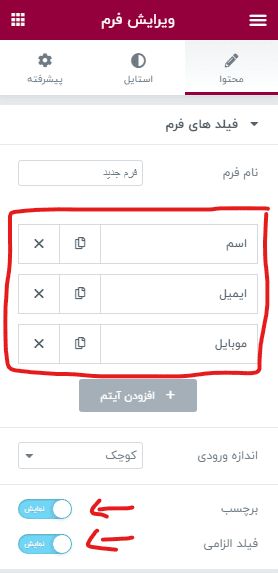
سپس به تنظیمات ابزارک فرم بیاید توی بخش محتوا، در قسمت فیلدهای فرم فیلد ها رو همانند تصویر زیر و تنظیمات اون رو هم انجام بدید.
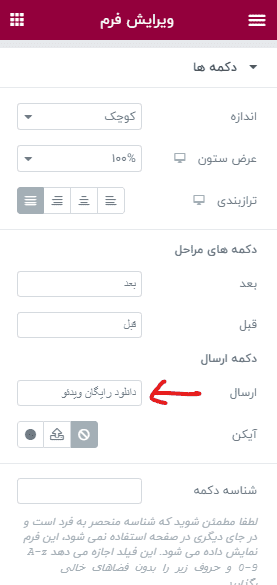
سپس توی بخش دکمه ها بیاید و در پایین، روی دکمه ارسال متن مورد نظر خودتون رو وارد کنید و همانند تصویر زیر.
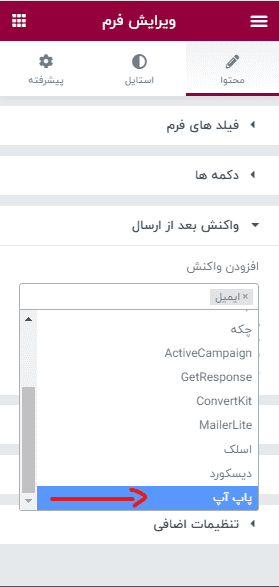
حالا به بخش واکنش بعد از ارسال بیاید، بعدا در قسمت افزودن واکنش، روی فیلد کلیک کنید و از داخل آنها روی پاپ آپ کلیک کنید یعنی شما باید طبق تصویر یک ایمیل داشته باشید و یک پاپ آپ در بخش واکنش ها.
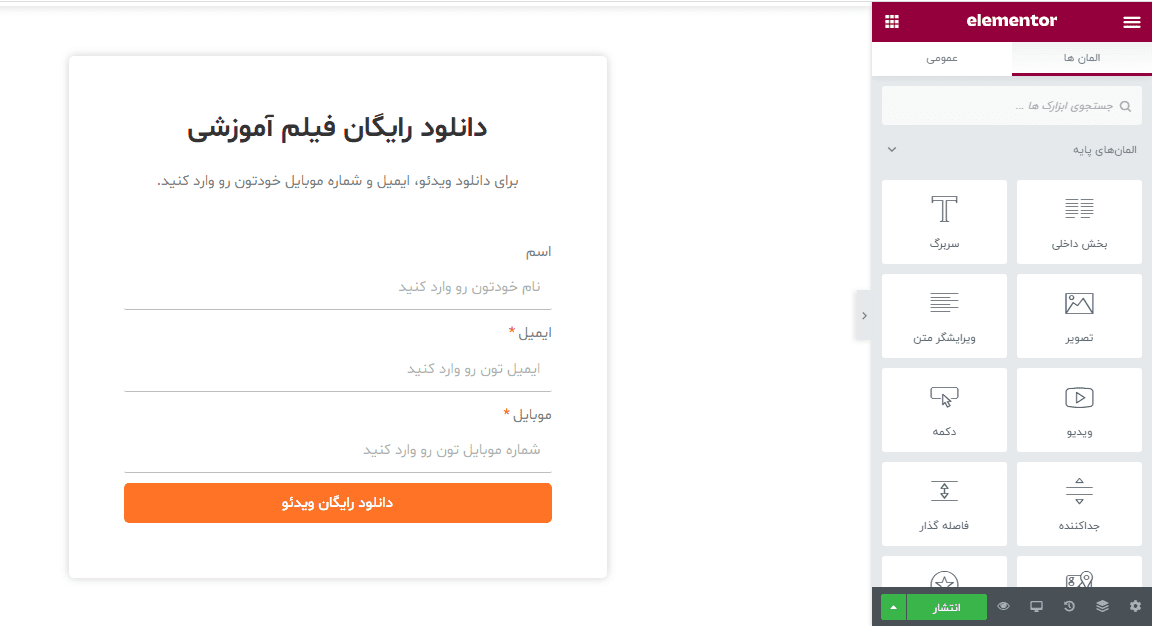
تا اینجای کار ما فرم را طراحی کردیم و فقط شما باید توی این بخش به تب استایل فرم بیاید و توی اون تنظیمات خودتون رو اعمال کنید. من دیگه به آموزش تنظیمات استایل نمیپردازم چون این ها به سلیقه خودتون بستگی داره و باید هر بخش رو استایلش را همانند ستایل ذهن خودتون اعمال کنید. تا اینجای کار شما باید فرمی همانند تصویر زیر داشته باشید.
تا اینجای کار ما فرم و طراحی کردیم و توی مرحله بعدی باید بیایم و یک پاپ آپ طراحی بکنیم تا توی این پاپ آپ لینک دانلود را به کاربر نشان بدهیم.
مرحله سوم : ایجاد پاپ آپ
توی اینجا ما باید یک پاپ آپ ایجاد کنیم، برای این کار در پیشخوان وردپرس به منوی قالب ها بیاید و روی پاپ آپ کلیک بکنید و در صفحه ای که باز میشه در بالای صفحه روی افزودن جدید کلیک کنید.
در صفحه ای که باز میشه نوع قالب را روی پاپ آپ قرار ببینید و در زیرش نامی برای پاپ آپ خودتون وارد کنید و در آخر روی ایجاد قالب کلیک کنید.
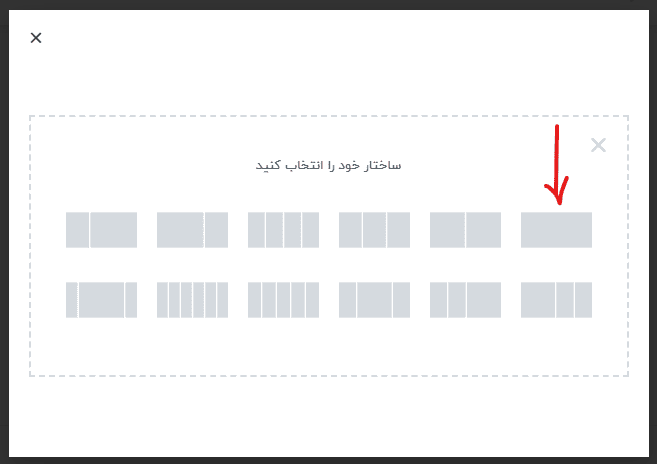
سپس در صفحه ای که براتون باز میشه همون صفحه ای هست که باید پاپ آپ رو طراحی کنید. اول از همه روی آیکون مثبت (+) کلیک کنید و یک ردیف تک ستونه ایجاد کنید.
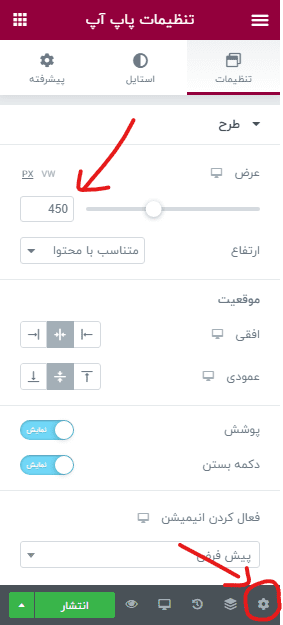
سپس روی آیکون چرخ دنده در پایین سمت راست کلیک کنید و در تنظیمات پنجره پاپ آپ، عرض رو روی 450px قرار بدید. میتوانید همانند تصویر زیر عمل کنید.
سپس در مرحله بعدی به ابزارک های المنتور بیاید و ابزارک سربرگ رو بکشید و در ستونی که ساختید قرار بدید و تنظیمات بخش محتوا رو هم همانند تصویر زیر انجام بدید.
سپس باز هم به ابزارک های المنتور بیاید و ابزارک ویرایشگر متن رو بکشید و در زیر ابزارک سربرگ در صفحه قرار بدید. تنظیمات اون رو هم همانند تصویر زیر انجام بدید.
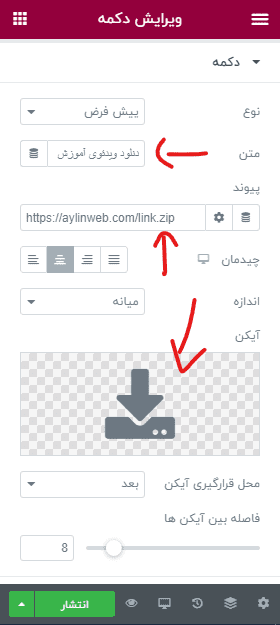
سپس در بخش ابزارک ها بیاید و در بین این ابزارک ها، ابزارک دکمه رو بکشید و زیر ابزارک ویرایشگر متن رها کنید و تنظیمات اون رو هم همانند تصویر زیر انجام بدید. (نکته مهم : تمامی آموزش هایی که در این مقاله داده شده سلیقه ای هست و شما میتونید طبق سلیقه خودتون تمامی این تنظیمات و استایل ها رو ویراش کنید.)
مهم ترین بخش این تنظیمات بخش پیوند هست که همون لینک دانلود فایلی که کاربر باید دریافت کنه رو باید توی ین بخش وارد کنید.
تا این جای کار ما مراحل رو به درستی پیش رفتیم و باید در ادامه پاپ آپ رو به فرم متصل کنیم تا وقتی که کاربر، اطلاعات خودش رو به درستی وارد کرد، لینک دانلود به صورت پاپ آپ براش نمایش داده بشه.
مرحله چهارم : اتصال پاپ آپ به فرم
بعد از اینکه ما فرم دریافت ایمیل و موبایل را طراحی کردیم و همچنین بعد این پنجره پاپ آپ که بعد از پر کردن فرم به کاربر نشان می دهد رو هم طراحی کردیم، نوبت به من میرسه که پاپ آپ رو به فرم متصلکنیم. یعنی وقتی کاربر اطلاعات خودش را وارد کرد وقتی روی دکمه دانلود ویدیو کلیک کرد این پاپ آپ باز بشه و کاربر بتونه لینک مورد نظر خودش مشاهده کنه.
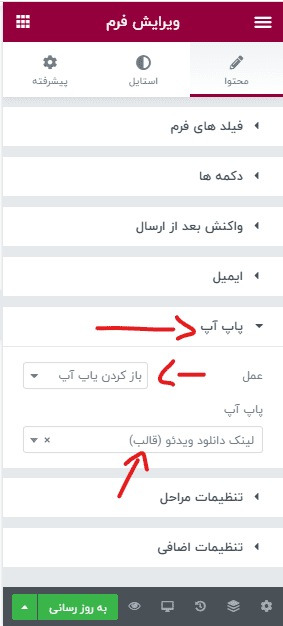
به تنظیمات فرم بیاید و در بخش محتوا روی پاپ آپ کلیک کنید و عمل را روی باز کردن پاپ آپ قرار بدید و سپس در زیر آن گزینه برای شما باز میشه که در این قسمت باید پاپ آپی که ساختید رو انتخاب بکنید.
خوب دوستان تا این جای کار آموزش به پایان رسید و الان شما میتونید فرم رو تست کنید و نتیجه رو مشاهده کنید.
دوستان توجه داشته باشید که هر سوالی داشتید در رابطه با این آموزش در بخش دیدگاه های همین مقاله سوال خودتون رو بپرسید و در کمترین زمان توی همین جا پاسخ داده میشه.