[su_box title=”بخش آپدیت های مقاله” box_color=”#d97560″ radius=”20″]آموزش ویدیئویی در تاریخ 18 مرداد 98 اضافه شد .[/su_box]
یک سلام گرم به همه دوستانی که تا اینجای کار با ما همراه بودند و آموزش های HTML و CSS رو تا این مرحله رسوندن . امروز میخوایم از طراحی سایت یک مبحث بسیار جذاب و حرفه ای رو شروع کنم . همونطور که از عنوان مقاله پیداس در رابطه کار با CSS میخوایم صحبت کنیم . حتما الان پیش خود این سوال براتون پیش میاد که آموزش HTML به پایان رسیده ؟ باید بهتون بگم آموزش ها تازه شروع شده ما در ادامه کار هم HTML و هم CSS رو آموزش خواهیم داد . چون این دو زبان در کنار هم هستند که معنای واقعی پیدا میکنند .
[toc]
CSS چیه و چطور کار میکند؟

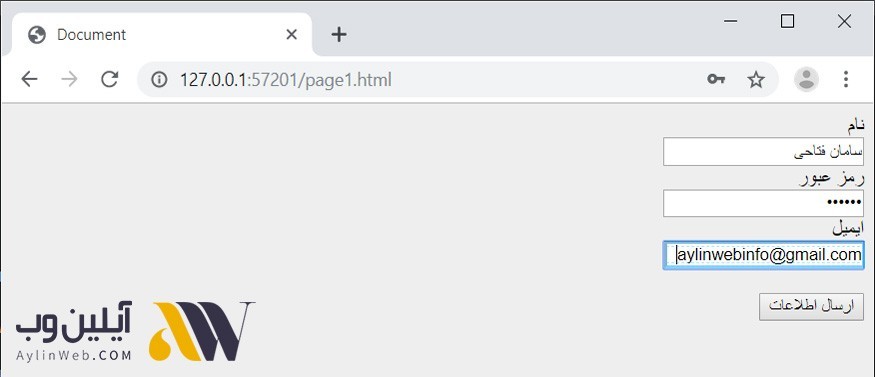
حتما در تصویری که در بالا میبینید متوجه عمق کار شده اید و میدانید این دو زبان با هم چقدر کار های زیبایی انجام میدهند و شما اگر تنها زبان HTML را در نظر بگیرید میشود به یک اسکلت و پایه کار تشبیه کرد و این CSS است که با کد های طراحی که دارد میتواند یک ظاهر زیبا از آن اسکلت بسازد و شما با آن دو است که یک وبسایت کامل خواهید داشت .
نکته : اگر میخواهید یک سایت را با وردپرس ایجاد کنید طراحی سایت با وردپرس را از دست ندهید
CSS به چند روش قابل استفاده است :
- روش External یا خارجی :
در این روش فایل css در جای دیگری ذخیره شده و توسط کد های html فراخوانی میشود .
- روش internal یا داخلی :
در این روش شما کد های css را در head و با تگ <style> باید بنویسید .
- روش Inline یا درون خطی :
در این روش شما کد های css خود را درون کد های html مینوسید و هر کجا که خواستید متوانید این کد ها را به کار ببرید.
مزیت های کدنویسی CSS :
- تعداد بسیار زیاد خصوصیات CSS نسبت به HTML و عدم محدودیت در استفاده کردن از این خصوصیات .
- طراحی بسیار راحت توسط CSS
- باعث بالا رفتن سرعت سایت میشود چون CSS در مرورگر سیستم ذخیره میشود
نحوی استفاده از کد های CSS در HTML :
روش اول (با کد نویسی External):
این روش را قدم به قدم باهم شروع به کار میکنیم . اولین کاری که باید انجام دهید این است که یک فایل css ایجاد کنید و برای این کار باید یک فایل با پسوند css. ایجاد کنید. و بهتر است که نام آن را اینطور اسم گذاری کنید style.css چرا که اصول این فایل در اکثر قالب های سایت به این نام است .
اولین کار این است که در ادیتور brackets فایل style.css رو در روت فولدر خود ایجاد کنید

خوب بعد از این که شما فایل css رو ایجاد کردید باید در کد های html با آن در ارتباط باشید و برای این که این ارتباط با قایل css انجام شود باید از تگ لینک در head استفاده کنید که به برای ارتباط باید بین تگ head از تگ لینک استفاده کنید.
<link rel="stylesheet" type="text/css" href="style.css">
شما بعد از نوشتن کد بالا در Html میتوانید در css خود کد نویسی کنید و تغییرات را در صفحه اصلی ببینید .
مثال :
body
{
background-color:#00ffee;
}
شما برای تغییرات هر قسمتی کافی است که نام آن عنصر را بنویسید و هر مقداری که میخواهید را به آن بدهید .
در syntax کد نویسی css باید اسم ویژگی رو بنویسید و بعد با علامت (:) مقدار را جلوی آن بنویسید و در انتها حتما باید علامت سمی کالن(;) را بگذارید.
[su_note note_color=”#25881e” text_color=”#fff” radius=”10″]این از روش خارجی بود که اصولی ترین روش و بهترین راه برای نوشتن کد های css استفاده از این روش است.[/su_note]
با مثال بیشتر در ویدئوی آموزشی آشنا میشوید.
روش دوم (با کدنویسی internal):
برای این روش هم کافی است که کدهای مورد نظر را در head و در تگ style بنویسید. که به شکل زیر نوشته میشود و از لحاظ نوشتاری فرقی با قبلی ندارد .
<head>
<style>
body
{
background-color: #aa12ee;
}
</style>
</head>
روش سوم (با کدنویسی inline):
در این روش به این صورت است که شما در هر قسمت از کد html خود خواستید میتوانید کد نویسی css رو بنویسید و نحوی نوشتن آن به صورت زیر است.
<h1 style="color:blue; margin-left:30px;">this is a heading</h1>
همانطور که میبینید کد css در تگ ابتدایی h1 قرار دادیم و نگران کد های که نوشتیم نباشید در ادامه آموزش ها با همه ی آنها آشنا خواهیم شد .
[su_note note_color=”#c8112a” text_color=”#fff” radius=”10″]نکته : یکی از بدترین حالاتی که به کد شما ضربه میزند همین روش است که به شما پیشنهاد میدهیم اگر میتوانید به هیچ وجه از این روش کد نویسی استفاده نکنید.[/su_note]
در این سه روشی که در بالا گفته شد بهترین روش همان روش خارجی است . چرا که شما هر موقع که بخواهید به راحتی میتوانید ویرایش کنید و همچنین یه فایل جداگانه دارید که این خیال شما را راحتر میکند .
توضیحات در CSS :
شما برای این که بتوانید برای دفعه های بعدی که خواستید برگردید و کد های خود را ویرایش کنید باید از توضیحات استفاده کنید تا کسی که کد های شما را میخواند سردرگم کد های شما نشود . و نحوی کامنت کردن به صورت زیر است.
/* این یک کامنت است */
امیدوارم که این مقاله آموزش هم مورد توجه شما دوستان عزیز قرار گرفته باشد و تمام استفاده رو از این آموزش ها برده باشید . و تیم ما بسیار خوشحال میشود که شما نظرات و پیشنهادات خود را به صورت کامنت از ما بپرسید . در ادامه آموزش ها با ما همراه باشید.