با مقاله اختصاصی آموزش حل مشکل ریسپانسیو المنتور در انواع موبایل ها و کامپیوتر ها در خدمت شما عزیزان هستیم. در این مقاله و ویدئو می خواهیم تا مشکل واکنش گرایی المنتور را در انواع دستگاههای نمایش از جمله مانیتور و صفحه موبایل را رفع کنیم.
وقتی شما برای اولین بار طراحی سایت با المنتور را شروع می کنید در حالت اولیه سایت خود را می توانید در سه حالت تبلت موبایل و دسکتاپ طراحی کنید و بنابر انتخاب شما، سایت یا صفحه در انواع دستگاه ها به صورت رسپانسیو نمایش داده می شود. اما یک مشکل این است که وقتی شما سایت را در حالت دسکتاپ طراحی می کنید این سایت و صفحه در دسکتاپی (سیستمی) که شما طراحی می کنید بر اساس این رزولوشن طراحی میشه و اگر شما در حالت مانیتور و رزولوشن ۱۹۲۰ در ۱۰۸۰ طراحی کنید، سایت شما در مانیتورهای ۱۳۶۶ در ۷۶۸ با کمی مشکل و فاصله ها نمایش داده می شود. پس حتما باید سایت در انواع مانیتور ها و موبایل ها به خوبی نمایش داده شود.
آموزش ساخت رزولوشن و اندازه دلخواه برای صفحات نمایش در المنتور (روش اول)
در این آموزش ما می خواهیم که اندازه های صفحات نمایش از جمله موبایل و تبلت و سیستم کامپیوتری را خودمان به صورت دستی وارد کنیم و در این بخش شما محدودیتی نخواهید داشت و می توانید به راحتی هر اندازه مانیتور یا صفحه نمایش صورت سفارشی وارد کنید.
برای ساخت اندازه و رزولوشن دلخواه در المنتور شما حتماً باید با اندازه های استاندارد آشنا شوید تا بتوانید هر روشی که خواستید را در المنتور ایجاد کنید. برای این منظور ما در زیر اندازه ها و رزولوشن های محبوب و استاندارد را برای شما آماده کرده ایم که می توانید از این اندازه ها در طراحی های خود استفاده کنید و یک طرح کاملاً رسپانسیو و استاندارد ایجاد کنید.
رایانه های رومیزی و لپ تاپ ها:
- مانیتورهای (4K) یا (4 کی) : 3840 × 2160
- مانیتورهای FullHD یا فول اچ دی : 1920 × 1080
- مانیتورهای پیش ساخته : 1366×768، 1440×900، 1680×1050
- مدل های قدیمی: 1280×720
تبلت ها و تلفن های هوشمند:
- آیپد پرو و تبلت های حرفه ای اندرویدی : حداکثر 1066 × 1366
- iPad و تبلت های قدیمی اندروید : 768×1024
- تلفن های برتر آیفون و اندروید : حداکثر 420×800
- گوشی های میان رده آیفون و اندروید: 360×640 تا 375×800
- تلفن های قدیمی آیفون و اندروید : به 320 × 500 رسیده است
تا اینجا ما با تمامی رزولوشن های استاندارد آشنا شدیم و در مرحله بعدی می پردازیم به اینکه ما این اندازه ها و رزولوشن هایی که در المنتور وجود ندارند را به المنتور اضافه کنیم پس حتما در ادامه همراه ما باشید.
مرحله اول : نصب افزونه های مورد نیاز
در اولین مرحله ما حتماً باید افزونه های مورد نیاز خود را نصب کنیم، همه این افزونه ها به صورت رایگان در سایت آیلین وب موجود هستند و می توانید به راحتی روی هر افزونه کلیک و دانلود کنید. (برای دانلود رایگان روی افزونه ها کلیک کنید).
مرحله دوم : ایجاد رزولوشن و اندازه های دلخواه
بعد از اینکه افزونه های مورد نیاز خود را نصب کردیم باید بپردازیم به اینکه اندازه های خود را به صورت دستی وارد کنیم. وقتی شما افزونهها را نصب کردید، در پیشخوان وردپرس منوی جدیدی به عنوان “Breakpoint ” اضافه میشود که شما روی این منو کلیک کنید.
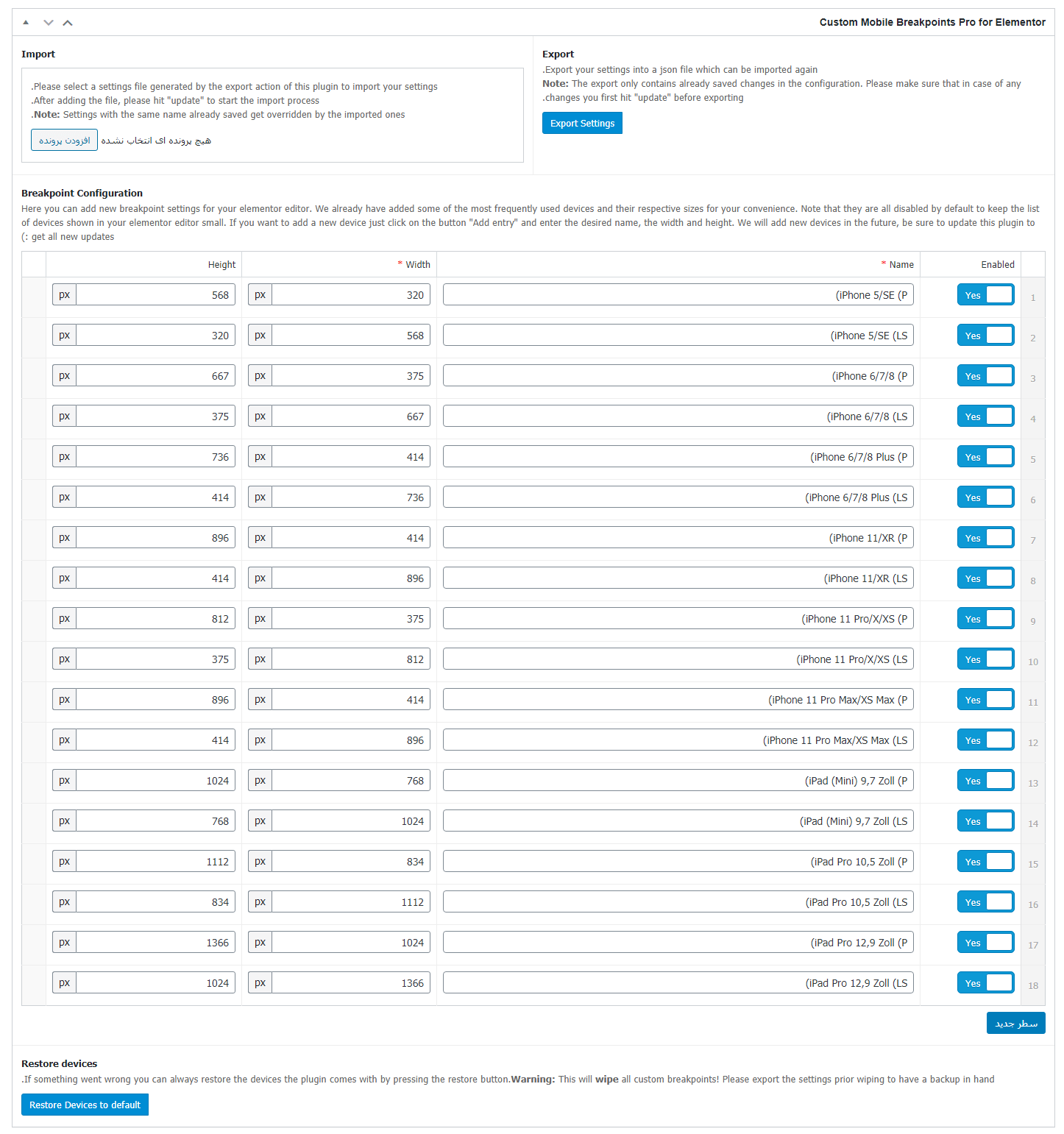
در صفحه ای که برای شما باز می شود می توانید به راحتی اندازه های خود را وارد کنید. در این بخش می توانید در سمت راست انواع اندازه هایی که به صورت پیش فرض برای افزونه فعال یا غیر فعال کنید. وقتی شما افزونه رو نصب می کنید به صورت پیشفرض ۱۸ اندازه به صورت استاندارد برای شما ظاهر می شود که می توانید هر کدام را خواستید غیرفعال کنید.
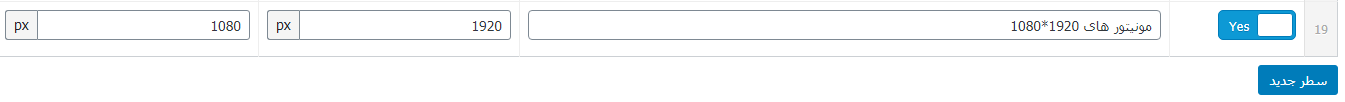
اما شما باید اندازهای خود را وارد کنید، برای این منظور بر روی سطر جدید کلیک کنید.
سپس چند فیلد برای شما باز می شود که در فیلد اول باید یک نام برای اندازه خود وارد کنید و در بخش دوم باید طول صفحه نمایش را وارد کنید و در بخش دوم هم باید ارتفاع صفحه نمایش را وارد کنید، که ما در زیر این اندازه ها را به صورت پیش فرض وارد کردیم.
بعد از اینکه اندازهای خود را وارد کردید در آخر باید روی دکمه به روز رسانی کلیک کنید تا تنظیمات شما ذخیره شوند.
مرحله سوم : طراحی بر اساس رزولوشن و اندازه در المنتور
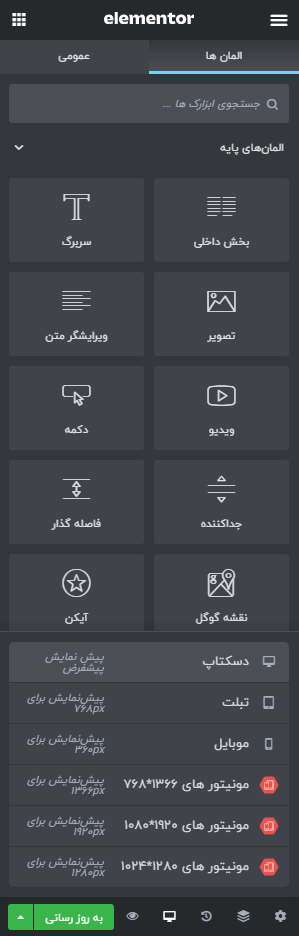
بعد از اینکه ما اندازه ها و رزولوشن های دلخواه خود را وارد کردیم و تنظیمات را ذخیره کردیم، در مرحله بعدی باید بیاییم و بنا به رزولوشن هایی که وارد کردیم صفحه یا سایت خودمان را در المنتور طراحی کنیم. برای این منظور یک صفحه با ویرایشگر المنتور باز کنید. سپس در پایین ابزارک های المنتور روی آیکون واکنشگرایی کلیک کنید. (آیکون مانیتور)
همانطور که در تصویر بالا مشاهده می کنید باید اندازه هایی که شما در مرحله قبلی وارد کردید، در این قسمت برای شما نمایش داده شود و شما به راحتی می توانید روی هر رزولوشن کلیک کنید و صفحه خود را بر اساس آن رزولوشن دلخواه طراحی کنید.
آموزش ساخت رزولوشن و اندازه دلخواه برای صفحات نمایش در المنتور (روش دوم و پیشنهادی)
در روش دوم ما باز هم باید رزولوشن ها و اندازه های دلخواه خود را وارد کنیم، اما شاید یک سوالی که در ذهن شما به وجود بیاید این است که ما چرا دو روش را برای این مورد معرفی کردیم و هدف از انتخاب روش دوم به عنوان روش پیشنهادی چه چیزی هست. چون ما به راحتی می توانستیم از یک روش پیشنهادی استفاده کنیم!در ادامه توضیح میدهیم که چرا ما از دو روش استفاده کردیم.
چرا از 2 روش استفاده شده؟
در روش اول ما اندازها و رزولوشن ها را در افزونه وارد میکنیم و همچنین در افزونه المنتور هم این اندازه ها به صورت کامل در بخش واکنش گرایی نمایش داده می شوند. اما یک مشکلی در روش اول وجود دارد و این هست که وقتی شما رزولوشن ها را فعال می کنید دیگر نمیتوانید به اندازه های رزولوشن دلخواه یعنی تنظیمات در المنتور دسترسی داشته باشید به طور مثال شما نمی توانید اندازه آیا فاصله های یک المان را برای رزولوشن انتخابی تنظیم کنید.
در روش دوم که روش پیشنهادی ما هم هست شما میتوانید بعد از اینکه رزولوشن ها و اندازه های دلخواه خود را وارد کردید تنظیمات فاضل ها و اندازه ها را برای هر رزولوشن در تنظیمات المنتور انجام دهید و فعلاً بهترین روش برای تنظیم واکنش گرایی در المنتور هست.
مرحله اول : نصب افزونه های مورد نیاز
در این مرحله شما باید افزونه های مورد نیاز را در وردپرس نصب کنید برای نصب افزونه ها و دانلود هر کدام، می توانید بر روی افزونه ها در زیر کلیک کنید.
همه افزونه به صورت رایگان هستند و می توانید روی هر کدام از آنها کلیک کنید.
مرحله دوم : ایجاد و وارد کردن اندازه ها و رزولوشن های دلخواه
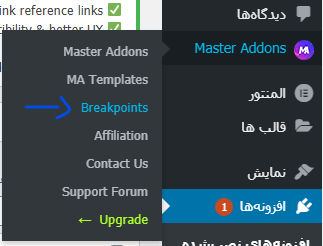
بعد از اینکه افزونه ها را نصب کردید در پیشخوان وردپرس منوی ظاهر می شود که عنوان منو هست “Master Addons“، موس را بیاورید روی این منو و “Breakpoints” را انتخاب کنید.
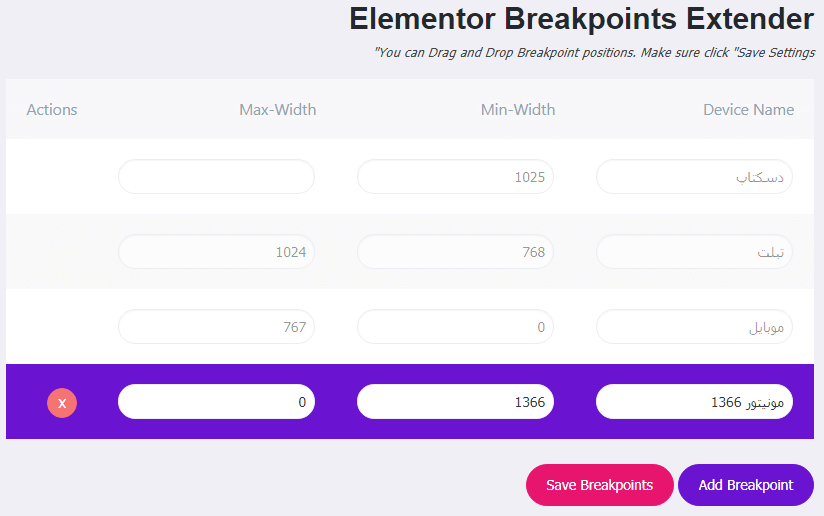
در صفحه ای که برای شما ظاهر می شود بر روی دکمه “Add Brekpoint” کلیک کنید و یک بخشی با 3 فیلد برای شما باز می شود در بخش اول همانند تصویر زیر یک نام برای صفحه نمایش خود انتخاب کنید و در بخش بعدی باید اندازه یا طول صفحه نمایش را وارد کنید و در آخر روی “Save Brekpoints” کلیک کنید.
در این بخش می توانید اندازه های دلخواه خود را وارد کنید و محدودیتی هم در این اندازه ها ندارید و می توانید به تعداد خیلی زیادی اندازه های صفحه نمایش برای این بخش وارد کنید.
مرحله سوم : استفاده از اندازه ها در المنتور
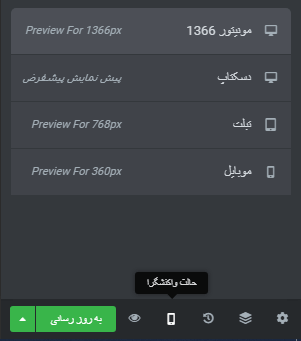
بعد از همه این مراحل ما باید یک صفحه را با ویرایشگر المنتور باز کنیم. در پایین ویرایشگر روی آیکون واکنش گرایی کلیک کنید با این کار شما باید تمامی رزولوشن هایی که وارد کردید را در این قسمت مشاهده کنید.
حالا اگر بر روی هر کدام از رزولوشن های سفارش کلیک کنید صفحه ویرایشگر المنتور بر اساس رزولوشن انتخابی شما تغییر می کند.
حالا می توانید تمامی اندازه ها و بخش ها را برای رزولوشن دلخواه سفارشی کنید. اگر مشکلی درباره مراحل و آموزش ها داشتید می توانید در زیر ویدیو آموزشی را مشاهده کنید، که ما در این ویدئوی آموزشی به صورت کامل مراحل ایجاد رزولوشن دلخواه برای المنتور را برای شما شرح دادیم. اگر هم سوالی درباره این مقاله آموزش را داشتید میتوانید در بخش دیدگاههای همین مقاله مطرح کنید.