[su_box title=”بخش آپدیت های مقاله” box_color=”#d97560″ radius=”20″]جلسه تمرینی جدید در تاریخ 15 مرداد 98 اضافه شد .[/su_box]
سلام به تک تک دوستانی که از سری آموزش های طراحی سایت را رو دنبال میکنن در این جلسه از دوره آموزش HTML و CSS خدمت شما هستیم که دنباله بقیه آموزش ها رو داشته باشیم ، خوب در جلسه قبل یک سری از خصوصیات تگ ها رو یاد گرفتیم و سعی کردیم که به بهترین نحو کار با تگ ها رو به شما آموزش بدیم . امروز هم در ادامه مباحث قبل سعی میکنیم که مروری به آموزش های قبل داشته باشیم . در مقاله امروز قصد کار با لینک ها ، تصاویر و هچنین کار با فرم ها داریم و چند تگ جدید دیگه . و لازمه که یادآوری کنم قصد دارم ادامه این مقاله یک جلسه تمرینی هم ضبط کنم تا با مفاهیم کاربردی مباحثی که یاد گرفته اید بیشتر آشنا شوید پس با ما همراه باشید که شروع کنیم. بزن بریم 😉
معرفی HTML5 :
در اول آموزش تصمیم گرفتم که در مورد HTML5 باهاتون صحبت کنم. ما تا چند جلسه ای که باهم بودیم داشتیم کد های ابتدایی رو چک میکردیم.در تاریخچه HTML چندین بار آپدیت شده است و تا این که به این سطح که میبینید برسد . در HTML5 چندین تگ مهم اضافه شده است که در جلسه های بعد باهم مرور میکنیم.
برای این که مرورگر بفهمد که شما از HTML5 استفاده میکنیم باید در ابتدای کد خود یک معرفی داشته باشید که به این صورت است .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>اگر شما در ابتدای کد HTML از سند معرفی استفاده کنید کد شما با استاندارد های HTML5 خوانده میشود.
آدرس دهی در صفحات وب :
یکی از مهمترین مفاهیم ایجاد درست آدرس ، در صفحات است که کاربر را به مشکل مواجه نکند. ما کلا دو نوع آدرس دهی داریم که در زیر کاملا شرح داده شده است.

آدرس دهی مطلق Absolute :
آدرس دهی مطلق درحالتی که لوکال است و زمانی که قصد داریم درون فولدر ریشه قرار بدیم و هیچ وقت هم توصیه نمی شود. و به شکل زیر است :
D://images/web/aylinweb.jpg
آدرس دهی نسبی Relative :
نسبت به root folder آدرس دهی میشود و شروع آدرس دهی از فولدر ریشه است (فولدر ریشه همان پوشه ای است که شما تمام اطلاعات فایل و قالب را در آن نگه داری میکنید).
[su_note note_color=”#ec0e07″ text_color=”#fff” radius=”10″]نکته : برای آدرس دهی به یک سایت قاعدتا نمی شود که از آدرس دهی نسبی استفاده کرد . در این حالت از آدرس خود سایت استفاده کنیم. که همان مطلق میشود . ولی برای تصویر یا هر فایل دیگری که میتوان در فولدر ریشه آپلود کرد باید از آدرس نسبی استفاده کرد.[/su_note]
لینک دهی در زبان HTML :
لینک ها بخش جدا نشدنی از صفحات وب هستند که ما همیشه به آنها نیاز داریم . و وقتی که شما روی آنها کلیک میکنید شما را به مقصدی دیگر میبرد. اصول استفاده از لینک در HTML را در زیر ببینید:
<a href="آدرس مقصد لینک" > محتوایی که کاربر روی آن کلیک میکند. </a>بررسی تگ <a> در HTML:
برای این که شما یک لینک داشته باشید باید از تگ <a> استفاده کنید و این تگ دارای تگ انتهایی است در قسمت تگ شروع لینک یک سری از خصوصیات است که باهم آنها را بررسی میکنیم .
خاصیت href در تگ <a>:
- لینک به یک آدرس خارجی :
href این امکان را به شما میدهد که شما مقصد لینک مورد نظر را در آن بنویسید و در این قسمت میتوانید آدرس یک سایت (برای آدرس دهی به یک سایت از آدرس دهی منطقی استفاده میشود)، یک فایل و یا هر چیز دیگری در ادامه نحوه نوشتن آدرس در href را بررسی میکنیم :
<a href="http://google.com" >لینک به سایت گوگل</a>- لینک به یک آدرس ایمیل
برای لینک به یک آدرس ایمیل باید از کلمه mailto در داخل خاصیت href استفاده کنید. تا هنگامی که کاربر روی لینک کلیک کرد حساب ایمیل شما باز شود و شما فقط متن را بنویسید و دکمه ارسال ایمیل را بزنید.
<a href="mailto : [email protected]"> ارسال ایمیل به سایت آیلین وب </a>مبحث کامل لینک ها داخل ویدوی آموزشی
خاصیت Target در تگ <a>:
بیشتر برنامه نویسان وب در جواب خاصیت target گزینه blank_ را انتخاب میکند ولی ما چند گزینه دیگر را بررسی میکنیم و میگم که چه کاری انجام میدن :
<a href="http//aylinweb.com" target="_blank">سایت آیلین وب </a>- blank_ : این گزینه لینک شما را در صفحه جدید باز میکند
- self_ : این گزینه لینک را در کادر فعلی باز میکند (در HTML5 این گزینه کاملا نادیده گرفته میشود و کار نمیکند).
- parent_ : این گزینه لینک را در یک فرم در همان صفحه باز میکند (در HTML5 این گزینه کاملا نادیده گرفته میشود و کار نمیکند).
- top_ : و این گزینه هم لینک را در بالای همان صفحه باز میکند (در HTML5 این گزینه کاملا نادیده گرفته میشود و کار نمیکند).
استفاده از تگ <img> در HTML :
تگ <img> در HTML به شما کمک میکند که یک تصویر را وارد صفحه خود بکنید . و syntax استفاده از تگ<img> به این صورت است :
<img src="images/aylinweb.png" alt="تصویر لوگوی سایت آیلین وب" width="400" height="400" title="آیلین وب">[su_note note_color=”#0fc617″ text_color=”#fff” radius=”10″]نکته : تگ img داری تگ پایانی نیست و فقط یک تگ شروع دارد و در همان جا تمام میشود.[/su_note]
توضیحات کدهایی که در تگ <img> استفاده شده :
- src : این خاصیت به شما کمک میکنه تا اینکه بتونید آدرس تصویر رو وارد کنید.
- alt : وقتی برای تصویر شما مشکلی پیش اومد و تصویر نتونست لود بشه هر چیزی که داخل alt بنویسید نمایش داده میشه.
- title : همانطور که از اسمش معلومه عنوان تصویر رو نمایش میده و سعی کنید همیشه برای تصاویر عنوان انتخاب کنید. و زمانی که با اشاره گر رو تصویر میرید عنوان نمایش داده میشه.
- width , height : این دو گزینه به شما کمک میکند که طول و ارتفاع تصویر را کنترل کنید.
و به امید خدا وقتی که توانستید CSS رو یاد بگیرید کنترل بیشتری رو تصاویر خواهید داشت.
استفاده از تگ <table> در HTML :
استفاده از جداول در طراحی وب های قبل بسیار استفاده میشد چرا که با جداول قسمت ها مختلف صفحه را تقسیم میکردند . به عنوان مثال یک قسمت فوتر سایت و یک قسمت هدر سایت میشد و الان این تا حدودی منسوخ شده و کسی از این روش استفاده نمیکند.
بریم سراغ ایجاد جدول ، برای ایجاد یک جدول باید از تگ ابتدایی و انتهایی <table> استفاده کنید . و برای ایجاد سطر و ستون ها هم یک سری تگ های دیگه میخواد که باهم آشنا میشیم.
<body>
<table>
<tr>
<td>
</td>
</tr>
</table>
</body>خوب همونطور که گفتم داخل تگ <body> باید از جدول استفاده کنیم شما برای ایجاد جدول برای هر سطر باید از تگ <tr> استفاده کنید و برای ایجاد هر ستون از تگ <td> باید استفاده کرد.
تگ های جدول هم مثل بقیه ی تگ ها دارای atribute هایی هستند که ما در زیر یه آنها اشاره میکنیم:
border : این خصوصیت مثل اسمی که دارد در تگ <table> استفاده میشود و با مقدار 0 تا شروع میشود هر چقدر عدد بیشتر شود ضخامت خطوط اطراف جدول بیشتر میشود . و اگر هم صفر باشید خطوط حذف خواهد شد.
colspan : برای ادغام کردن چند ستون مورد استفاده قرار میگیرد که در ویدئو نحوی استفاده کامل را شرح دادم.
rowspan : این خاصیت هم دقیقا برعکس گزینه قبل کار میکند و چند سلول را باهم ادغام میکند به صورت عمودی.
برای ایجاد چنین جدولی از نمونه کد زیر میتوانید استفاده کنید:
| شاد | زرد | آفتابی |
| ناراحت | قرمز | بارانی |
| عصبانی | آبی | پابری |
<table> <tr>
<td>شاد </td>
<td> ناراحت</td>
<td>عصبانی </td> </tr> <tr>
<td>زرد </td>
<td> قرمز</td>
<td>آبی </td> </tr> <tr>
<td>آفتابی </td>
<td> بارانی</td>
<td>ابری </td>
</tr>
</table>استفاده از تگ <form> در HTML :
فرم ها در صفحات وب بسیار کاربرد دارند چرا که یکی از عضو های جدا نشدنی وب هستند . شما در اکثر سایت ها میبینید که از فرم ها برای ثبت نام افراد و همچنین گرفتن یک سری اطلاعات از کاربران استفاده میشود.
قطعا با فرم ها زیاد سرو کار خواهید داشت پس خوب توجه کنید تا یاد بگیرید:
برای ایجاد یک فرم باید از تگ <form> استفاده کنید که دارای تگ انتهای نیز هست و تمام المان هایی که میخواهید داشته باشید را باید داخل این دو تگ بنویسید:
<form>
نام<br>
<input type="text" name="fristname">
رمز عبور:<br>
<input type="password" name="password">
ایمیل<br>
<br><input type="email" name="mail">
<input type="submit" value="ارسال اطلاعات">
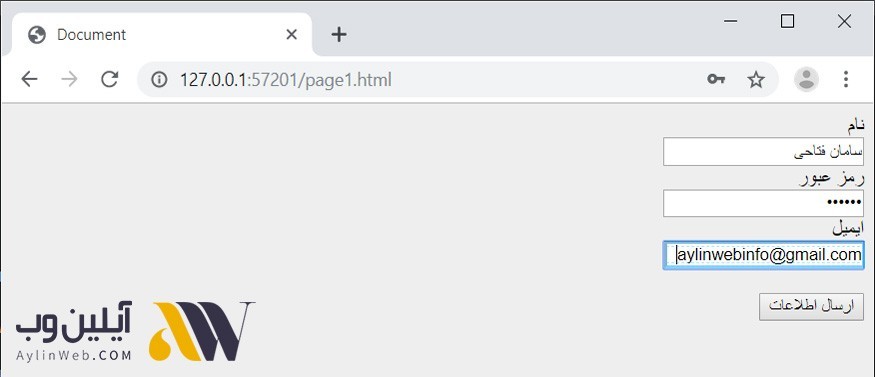
</form>نمونه کد بالا یک نمونه از فرم است که یه سری اطلاعات را از کاربر میگیرد.

- تگ <input> :
این تگ به شما کمک میکند که هر نوع ورودی را از کاربر بگیرید داخل این تگ از خاصیت type برای نوع ورودی استفاده میکید به عنوان مثال اگر نوع ورودی شما یک نام است میتوانید از نوع text استفاده کنید. و انواع type های مختلف که در ویدئو به همه ی آنها اشاره کرده ام.
این هم از این جلسه پربار از html امیدوارم که تمام استفاده رو از این آموزش برده باشید و در انتهای کار قول میدم که تا چند روز دیگه یک تمرین از جلساتی که تا اینجا کار کردیم و یک فرم بسیار حرفه ای ایجاد کنم
منتظر جلسه تمرینی در همین مقاله باشید ….
اگه هر نوع سوالی داشتید ما منتظر کامنت های شما هستیم . حتما در انتهای همین جلسه تمرینی از ما بپرسید. و مطمئن باشید در کمترین زمان پاسخ خواهیم داد.




