با آموزش ساخت صفحه وبلاگ در المنتور در خدمت شما عزیزان هستیم و میخواهیم در این مقاله یک صفحه وبلاگ برای وردپرس طراحی کنیم. تا اینجای کار ما در سایت آیلین وب آموزش ساخت تمام صفحات با المنتور را برای شما آموزش دادیم و در این جلسه می خواهیم تا به طراحی بخش وبلاگ در المنتور یا همان صفحه ای که نوشته ها و مقالات شما در آن بخش قرار می گیرد را طراحی کنیم و توصیه می کنم که در ادامه مقاله و آموزش همراه ما باشید.(چون میخواهیم یک برگه اختصاصی وبلاگ برای وردپرس طراحی کنیم)
چرا صفحه وبلاگ برای سایت مهم است؟؟
در برخی از وبسایت ها از بخش وبلاگ به صورت سرسری رد میشوند و فقط یک دسته بندی در بالای منو قرار میدهند که کاربران باید اون دستهبندی را به عنوان یک وبلاگ در نظر بگیرد. اما بخش وبلاگ صفحه ای هست که کل مقالات شما در این صفحه قرار می گیرد و شما می توانید نوشتههایی را هم در این صفحه قرار بدهید و این از نظر گوگل بسیار اهمیت دارد که سایت دارای بخش وبلاگ که با پیوند “”blog در بسیاری از سایت ها مشاهده می شود، باشد. پس حتما شما بعد از طراحی صفحه وبلاگ با المنتور حتما لینک این صفحه را به عنوان بلاگ در بالای سایت قرار بدهید. همچنین می توانید برای آموزش رایگان سئو به لینک مورد نظر در سایت مراجعه کنید.
آموزش ساخت صفحه وبلاگ در المنتور
همان طور که بسیاری از کاربران عزیز ما این آموزش را از ما درخواست کرده بودند ما هم میخواهیم تا آموزش ساخت صفحه وبلاگ با وردپرس را برای شما آموزش دهیم و این کار را با افزونه صفحه ساز المنتور میخواهیم انجام بدهیم و تمامی مراحل را به صورت شماره بندی شده و مرحله به مرحله انجام می دهیم تا همه کاربران بتوانند طراحی وبلاگ خود را طراحی کنند.
مرحله اول : ساخت برگه وبلاگ
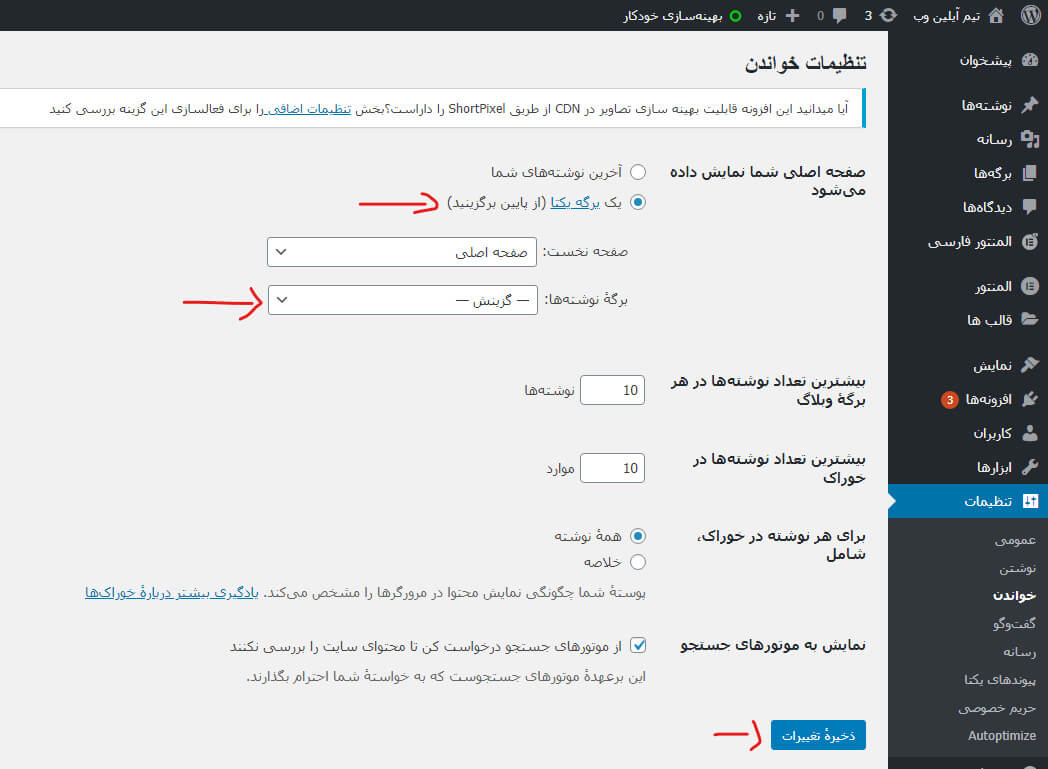
در مرحله اول ما باید صفحه وبلاگ پیشفرض وردپرس را غیرفعال کنیم، برای این کار در پیشخوان وردپرس » تنظیمات » خواندن بیایید.
در صفحه باز شده بخش صفحه اصلی شما نمایش داده شود را روی گزینه دوم قرار دهید همانند تصویر بالا و در برگه ی نوشته ها گزینه “–گزینش–” را انتخاب کنید و در آخر بر روی ذخیره تغییرات کلیک کنید. با این کار ما صفحه وبلاگ پیش فرض وردپرس را غیرفعال کردیم.
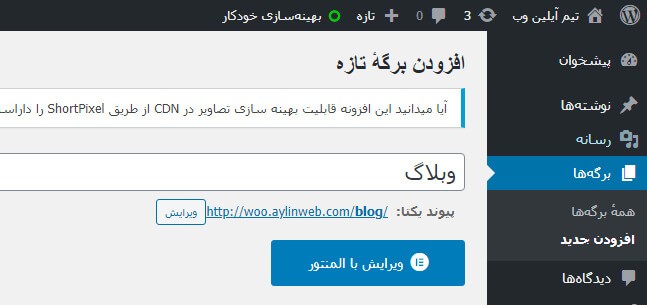
سپس در صفحه پیشخوان وردپرس به بخش برگه ها » افزودن جدید بروید تا برای صفحه وبلاگ یک صفحه اختصاصی طراحی کنیم. در صفحه ای که برای شما باز می شود یک نام برای صفحه خود انتخاب کنید و در بخش پیوند یکتا یک پیوند برای صفحه وبلاگ خود انتخاب کنید. (توصیه می شود که شما پیوند “blog” را انتخاب کنید و بعد از از همه کارها بر روی دکمه ویرایش با المنتور کلیک کنید).
تا اینجای کار ما صفحه وبلاگ را هم ایجاد کردیم اما صفحه وبلاگ ما خالی هست و نوبت به این می رسد که ما طراحی خود را بر روی وبلاگ اختصاصی انجام دهیم.
مرحله دوم : طراحی صفحه وبلاگ با المنتور
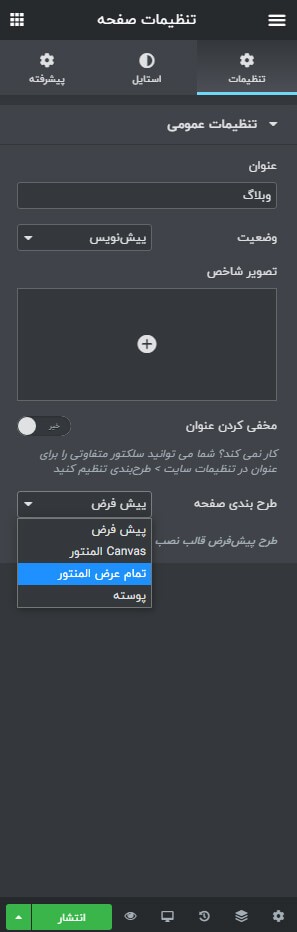
در مرحله دوم ما باید طراحی اختصاصی خود را بر روی صفحه وبلاگ انجام دهیم. در اولین مرحله وقتی شما با ویرایشگر المنتور صفحه وبلاگ را باز کردید در پایین تنظیمات المنتور که یک آیکون چرخ دنده کلیک کنید و طرح بندی صفحه رو روی “تمام عرض المنتور” قرار دهید.
الان صفحه ما کاملاً آماده است و شما در این صفحه باید طراحی اختصاصی خود را بر روی این برگه انجام دهید. در اینجا می توانید با همه ابزارک های موجود المنتور، وبلاگ را طراحی کنید. چون این بخش به سلیقه خود شما بستگی دارد ما فقط در ویدیوی آموزشی به طراحی همه بخش ها پرداختیم و در این صفحه شما محدودیت در استفاده از ابزارک ها را ندارید و می توانید از همه ابزارک ها استفاده کنید.
ما با استفاده از تعداد ابزارک صفحه ای نمونه طراحی کردیم که در زیر می توانید پیش نمایش این صفحه را مشاهده کنید.
بعد از اینکه همه تنظیمات خود را اعمال کردید در آخر بر روی دکمه انتشار کلیک کنید. حالا این صفحه به عنوان صفحه اختصاصی وبلاگ شما در سایت قرار میگیرد و شما باید لینک این صفحه را در بالای سایت قرار دهید یعنی وقتی کاربر بر روی این لینک کلیک کرد با این صفحه وبلاگ روبرو شود.
در ویدئوی آموزشی ما تمامی بخشها را طراحی کردیم و شما اگر در داخل مقاله در جایی مشکلی داشتید می توانید به راحتی به ویدیو آموزشی در زیر دسترسی داشته باشید و تمامی بخش ها را همانند ویدئو پیش بروید و همچنین دوستان عزیز اگر مشکلی در رابطه با این آموزش داشتند حتماً در بخش دیدگاه های همین مقاله مطرح کنند در کمترین زمان ممکن به دیدگاه شما پاسخ داده می شود.