سلام دوستان عزیز آیلین وب خوشحالم که توانستم یک جلسه دیگر از آموزش صفحه ساز المنتور در وردپرس خدمت شما باشم . در قسمت قبلی آموزش المنتور ما با برخی از ویژگی های نسخه رایگان و پرمیوم افزونه المنتور آشنا شدیم و توانستیم از ابزارک های مختلف این افزونه قدرتمند برای انجام کارهای خود استفاده نماییم. ما توانستیم با استفاده از افزونه المنتور بخش های مختلفی را مانند تصویر،گوگل مپ،قرار دادن نمونه کار،قرار دادن اسلایدشو و بسیاری از بخش های دیگر را فرا بگیریم. در قسمت چهارم آموزش افزونه المنتور به ادامه توضیح ابزارهای جذاب افزونه elementor خواهیم پرداخت و با تنظیم این افزونه صفحات مورد نظر خود را طراحی خواهیم کرد.
[toc]

ایجاد بخش Call To Action:
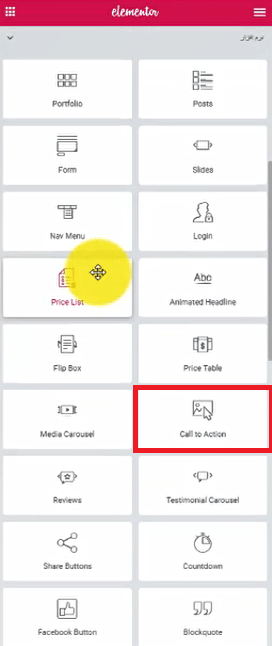
با استفاده از این بخش شما می توانید یک اکشن زیبا برای ایجاد یک رویداد مانند تماس باما یا عضویت در یک شبکه اجتماعی ایجاد کنید که کاربران با استفاده از ابزارک call to action می توانند به راحتی به شبکه های اجتماعی وب سایت شما و یا به شماره های تماس و راه های ارتباطی شما با یک ظاهر زیبا دسترسی داشته باشند. بدین منظور برای ایجاد این بخش از طریق منوی سمت راست افزونه المنتور گزینه Call To Action را انتخاب کرده و در مکانی از صفحه مورد نظر قرار دهید.

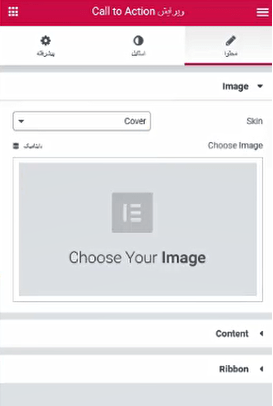
بعد از این کار می توانیم به منوی تنظیمات این بخش از افزونه المنتور دسترسی داشته باشیم و تنظیمات مربوط به این بخش مانند ظاهر بخش،موقعیت نمایش مطالب، عکس پس زمینه، محتوا و حالت نمایش آن و بسیاری از قسمت های دیگر این افزونه را تغییر داده و یک صفحه کاملا اختصاصی برای خود ایجاد کنید.
دوستان عزیز همیشه قسمت تماس باما را جدی بگیرید برای این تنها صفحه ای است که کاربران به آن رجوع میکنند تا با شما ارتباط برقرار کنند.

ایجاد بخش نظرات :
شما می توانید در وب سایت نظرات و پیشنهادات کاربران مختلف را که با شما در میان میگذارند، در وب سایت خود نمایش دهید. این بخش به شما این امکان را می دهد تا به کاربران بفهمانید که نظرات آنها برای شما بسیار مهم است و می تواند نسبت به انجام کارهای آینده و برنامه های مختلف وب سایت شما جهت بدهد. از این رو داشتن یک بخش برای نمایش نظرات کاربران در وب سایت بسیار حائز اهمیت می باشد. شما می توانید از طریق دوره آموزش المنتور به راحتی از بخش Reviews اقدام به قرار دادن محتوای نظرات کاربران در وب سایت نمایید و می توانید با سلیقه خود آن را ویرایش کنید.
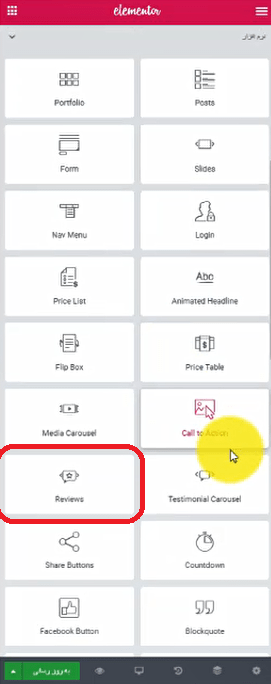
برای انجام این کار از طریق منوی کاربری المنتور می توانید بخش Reviews را پیدا کرده و در بخشی که مورد نظر شما می باشد این افزونه را قرار دهید و از طریق تنظیمات آن این بخش را برای صفحات Landing Page خود شخصی سازی نمایید.

بعد از قرار دادن این بخش در وب سایت خود حال باید این قسمت را به صورت کامل برای افزایش جلوه و زیبایی وب سایت خود ویرایش کنید، بدین منظور همانند دوره آموزش المنتور آیلین وب از منوی تنظیمات سمت راست می توانید به راحتی به بخش هایی مانند نمایش حالت اسلاید، تغییر اندازه صفحه، تغییر رنگ صفحه، میزان سرعت حرکت بین نظرات، تعداد نمایش آنها در صفحه و بسیاری امکانات دیگر برای ساخت یک بخش نظرات جذاب دسترسی داشته و با انجام تنظیمات ویژگی های آن را بر اساس نیاز خود ویرایش نمایید.
ایجاد دکمه های اشتراک گذاری جذاب :
کاربران می توانند از طریق کلیک بر روی شبکه های اجتماعی شما، وارد آنها شوند. شبکه های اجتماعی امروزه به دلیل وجود کاربران بسیار زیاد می تواند به مدیران وب سایت ها و کسب و کارهای اینترنتی این اجازه را بدهد تا برند خود را تبلیغ کرده و از این طریق با کاربران خود در ارتباط باشند، حال طراحی یک بخش بسیار زیبا و جذاب برای دسترسی افراد از طریق وب سایت بسیار مهم و کاربردی می باشد.

بدین منظور برای ایجاد یک بخش زیبای دکمه های شبکه اجتماعی، بر روی Share Buttons از طریق منوی سمت راست کلیک کرده و آن را در قسمت مورد نظر خود قرار دهید. حال همانند دوره آموزش المنتور از وب سایت آیلین وب تنظیمات آن را به خوبی انجام داده با ویرایش آن دکمه های شبکه اجتماعی خود را به هر شکل و شمایلی که دوست دارید ایجاد نمایید.
[su_note note_color=”#f42662″ text_color=”#ffffff” radius=”5″ class=”.aylin_mahmoud”]اگر میخواهید مطالب سایت شما مرتب دست به دست شود و بازدید زیادی بخورد حتما باید از دکمه های اشتراک گذاری در صفحه خود استفاده کنید .[/su_note]

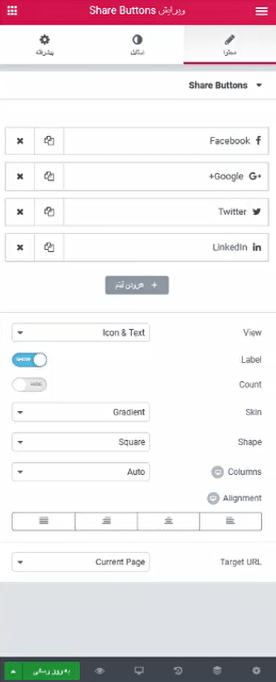
بعد از انتخاب این بخش و قرار دادن آن در صفحه خود همانند دوره آموزش المنتور می توانید به تنظیمات این بخش دسترسی داشته باشید که شامل،دکمه های موردنظر برای نمایش،نوع نمایش آیکن ها،تعداد ستون ها و… می باشد.
ایجاد بخش شمارش معکوس در افزونه المنتور
در بسیاری از سایت های فروشگاهی یا در حال تغییر می توانید بخشی به نام شمارش معکوس را مشاهده کنید که مدیران وب سایت جهت اطلاع رسانی از زمان دقیق یک رویداد به کاربران خود استفاده می کنند. حال شما می توانید در آموزش المنتور این بخش را به راحتی با افزونه elementor طراحی کرده و از آن استفاده کنید.

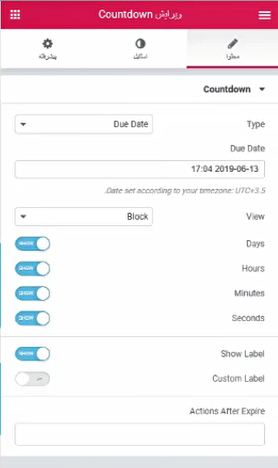
برای این کار از منوی سمت راست ابزارک Countdown را انتخاب کرده و به راحتی در محل مورد نظر خود قرار دهید و تنظیماتی مانند ظاهر، میزان زمان مورد نظر، فونت، سبک نوشتاری و… را به راحتی ویرایش نمایید.

شما عزیزان می توانید مانند قسمت های قبل دوره آموزش المنتور از این افزونه کاربردی برای طراحی بخش های مختلف صفحات خود استفاده کرده و با شخصی سازی بی نظیر این افزونه صفحات دلخواه خود را پدید آورید.
نظرات خود را در مورد دوره آموزش المنتور حتما بنویسید که اگر دوست دارید چنین آموزش و دوره هایی در سایت منتشر شود ما را حمایت کنید خیلی ممنون از همکاری شما .




