برای بسیاری از کاربران این سوال پیش می آید که آیا امکان ساخت صفحه اصلی اختصاصی در وردپرس وجود دارد؟ به طور پیش فرض، وردپرس پست های وبلاگ سایت را در صفحه اصلی نشان می دهد. ولی برای یک وب سایت تجاری بهتر است بخواهید یک صفحه اصلی اختصاصی و جذاب تر ایجاد کنید. صفحه اصلی خوب به کاربران کمک می کند آن چه را که نیاز دارند به راحتی و در زمانی کوتاه پیدا کنند. در نتیجه به کاربران وفادار تبدیل می شوند و فروش شما را افزایش می دهند.
در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی یک صفحه اصلی اختصاصی در وردپرس ایجاد کنید. چند روش برای این کار وجود دارد که در این آموزش به طور کامل توضیح داده شده و شما می توانید یکی از روش های آسان تر را انتخاب کنید. قبل از این که مراحل ساخت را شروع کنیم اول باید بدانیم به کدام صفحه سایت صفحه اصلی می گویند؟
صفحه اصلی چیست؟
صفحه اصلی یا homepage یک صفحه مقدماتی پیش فرض یا صفحه اول یک وب سایت است. به بیان ساده تر به صفحه ای می گویند که وقتی شخصی نام دامنه وب سایت شما را در نوار آدرس مرورگر خود وارد می کند، اولین صفحه ای که می بیند homepage است.
هدف از صفحه اصلی معرفی وب سایت یا تجارت شما به کاربران است. در بهترین حالت، در کوتاه ترین زمان باید اطلاعات ضروری در مورد سایت یا تجارت شما را در اختیار کاربران قرار دهد. وقتی کاربران با کسب و کار شما آشنا شوند، به جستجوی سایر صفحات سایت شما ادامه می دهند.
به طور پیش فرض، وردپرس پست های اخیر وبلاگ شما را در صفحه اصلی نمایش می دهد. بسیاری از سایت ها از این حالت پیش فرض استفاده می کنند. اما ایده خوبی نیست. زیرا در این صورت کاربران فقط چند مقاله اخیر شما را می بینند.
اگر یک وب سایت کسب و کاری دارید، صفحه اصلی باید درباره کسب و کار، محصولات یا خدمات شما به کاربران باشد. هم چنین راهی برای تماس با شما در اختیار کاربران قرار دهد. اما اگر از صفحه اصلی پیش فرض استفاده کنید، آخرین مقاله های شما به جای اطلاعات کسب و کارتان و راه های تماس نمایش داده می شود.
خبر خوب این است که وردپرس قابلیت ایجاد صفحه اصلی اختصاصی را دارد. در ادامه به روش های مختلف ساخت صفحه اصلی اختصاصی در وردپرس می پردازیم.
انتخاب یک صفحه اختصاصی به عنوان صفحه اصلی در وردپرس
وردپرس این امکان را دارد که از هر صفحه ای در وب سایت تان به راحتی به عنوان صفحه اصلی خود استفاده کنید. برای ایجاد صفحه جدید می توانید به سادگی به Pages و سپس Add New در قسمت مدیریت وردپرس بروید.
به صفحه جدید عنوان “Home” بدهید و آن را منتشر کنید. از این صفحه به عنوان صفحه اصلی اختصاصی خود استفاده کنید. فعلا نگران طراحی و ظاهر صفحه نباشید. بعداً در این مقاله به شما نشان خواهیم داد که چگونه صفحه اصلی خود را طراحی کنید.
اگر می خواهید وبلاگی را در سایت خود داشته باشید، باید صفحه وبلاگ جداگانه ای برای نمایش پست های خود ایجاد کنید. یک بار دیگر، به Pages و سپس Add New بروید و صفحه ای با عنوان”وبلاگ” ایجاد کنید. حالا صفحه خالی را منتشر کنید.
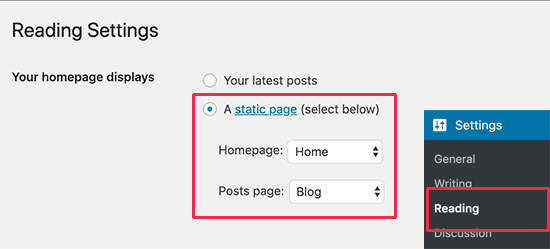
پس از ایجاد صفحات، باید به Settings و سپس Reading page در مدیریت وردپرس بروید. در این صفحه گزینه A static page را در بخش Your homepage displays انتخاب کنید.

در مرحله بعد، باید صفحه اصلی و صفحات وبلاگی را که قبلاً ایجاد کرده اید انتخاب کنید. فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه “ذخیره تغییرات” (Save changes) کلیک کنید.
بعد از این که صفحه ای را به عنوان صفحه اصلی اختصاصی خود تنظیم کردید، شروع به طراحی و ساخت صفحه اصلی اختصاصی برای سایت وردپرس خود می کنیم.
روش 1. ساخت صفحه اصلی اختصاصی در ویرایشگر گوتنبرگ وردپرس
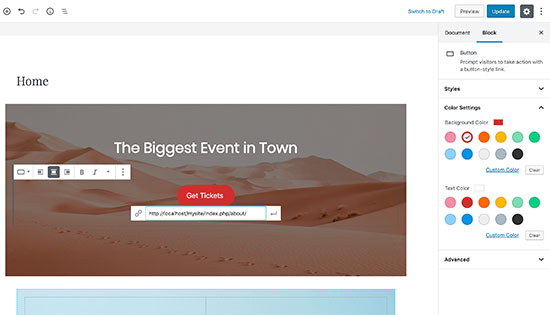
وردپرس ویرایشگر جدید مبتنی بر بلوک به نام گوتنبرگ را در دسامبر 2018 معرفی کرد. این ویرایشگر جدید به کاربران این امکان را می دهد نه تنها محتوایی بنویسند بلکه طرح های زیبایی را نیز ایجاد کنند.
این ویرایشگر برای هر عنصر محتوایی از بلوک استفاده می کند. به کمک این بلوک های محتوا ساختار صفحه مورد علاقه خود را سازمان دهی کنید. وردپرس شامل بلوک هایی است که می تواند در طراحی مانند تصاویر روی جلد، ستون ها، جداول، متن و رسانه، گالری ها و موارد دیگر استفاده شود.

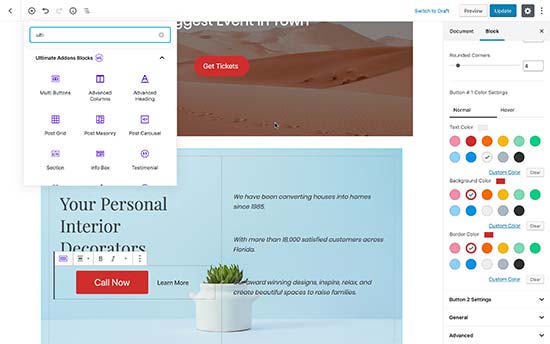
هر بلوک دارای تنظیمات خاص خود است که می توانید ظاهر آن را متناسب با نیازهای طراحی خود تنظیم کنید. می توانید بلوک های موجود را با افزونه های بلوک گوتنبرگ افزایش دهید. با کمک این افزونه ها از عناصر پیشرفته مانند اسلایدرها، سرویس ها و سایر ویژگی های معمول طراحی استفاده کنید.

هم چنین می توانید از قالب های آماده گوتنبرگ استفاده کنید که انعطاف پذیری بیشتری برای کار با بلوک ها دارد. توصیه می کنیم از Astra استفاده کنید. هنگامی که قالبی را نصب می کنید، می توانید آن را با استفاده از ویرایشگر پیش فرض وردپرس ویرایش کرده و صفحه اصلی بسیار حرفه ای برای وب سایت خود ایجاد کنید.
روش 2. ساخت صفحه اصلی اختصاصی با صفحه ساز
این روش بسیار آسان است و به مهارت برنامه نویسی و طراحی نیاز ندارد. در روش، شما از یک افزونه صفحه ساز وردپرس استفاده خواهید کرد.
افزونه صفحه ساز چیست؟
یک افزونه صفحه ساز یا page builder با کشیدن و رها کردن (Drag & Drop) المان های مختلف، طرح بندی صفحه های سفارشی را برای شما راحت می کند. دیگر لازم نیست مهارت زیادی در طراحی قالب داشته باشید تا بتوانید صفحه خود را طراحی کنید. بدون نیاز به یک خط کدنویسی و خیلی راحت امکان طراحی صفحات وب را به شما می دهد. صفحه سازها یک پنل به شما می دهند که با چیدن المان ها و ذخیره آن، صفحه دلخواه تان را بسازید. به این صورت می توانید در عرض چند دقیقه صفحه موردنظرتان را داشته باشید.
وردپرس با نصب افزونه های صفحه ساز امکان ایجاد صفحات حرفه ای و زیبا را به شما می دهد. اصلا نیاز نیست که دانش برنامه نویسی داشته باشید. و یا زبان های HTML و CSS را بلد باشید. تنها با حرکت موس و قرار دادن المان ها فرم ها و پنجره های خود را به راحتی ایجاد کنید و از طراحی لذت ببرید.
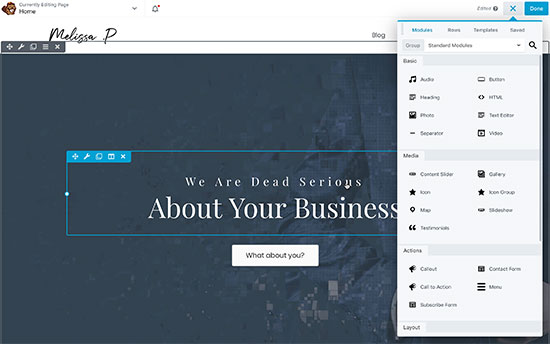
ما توصیه می کنیم از افزونه صفحه ساز Beaver Builder استفاده کنید. زیرا این صفحه ساز برای مبتدیان مناسب ترین صفحه ساز موجود در بازار است. همراه با ده ها قالب صفحه اصلی اختصاصی که می توانید با یک کلیک آن ها را نصب کنید.
پس از نصب افزونه، می توانید قالب را با استفاده از ابزار point و کلیک ویرایش کنید. محتوا و تصاویر را با محتوای خود جایگزین کنید و حتی با افزودن ماژول ها، ابزارک ها و بخش های دیگر قالب تان را طراحی کنید.

صفحه ساز Beaver Builder به شما این امکان را می دهد که قالب وردپرس دلخواه خود را بدون نوشتن یک خط کد بسازید.
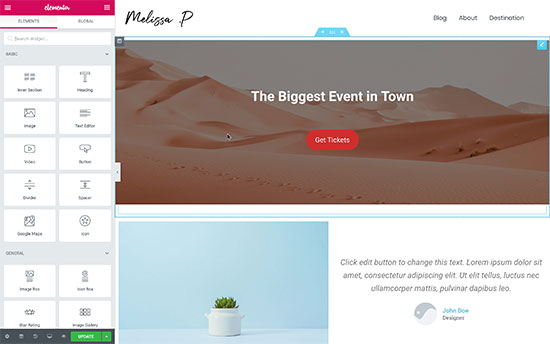
البته گزینه دیگری که می توانیم به شما پیشنهاد کنیم المنتور است. می توانید از آموزش های رایگان المنتور در همین سایت استفاده کنید. این افزونه صفحه ساز وردپرس بسیار محبوب است. رابط کاربری ساده و با قالب های بسیاری که به راحتی با کشیدن و رها کردن طراحی را برای شما آسان کرده است. بیش از 1500 دموی آماده افزونه المنتور در دسترس است.
می توانید از 3 افزونه صفحه ساز برتر استفاده کنید.

روش 3. ساخت صفحه اصلی اختصاصی با کد
این روش برای افراد مبتدی که تازه شروع به یادگیری طراحی سایت کرده اند توصیه نمی شود. زیرا نیاز به کدنویسی دارد. برای استفاده از این روش باید با زبان های برنامه نویسی وردپرس،PHP ، HTML و CSS آشنا باشید.
خب! حالا باید چه کار کنیم؟
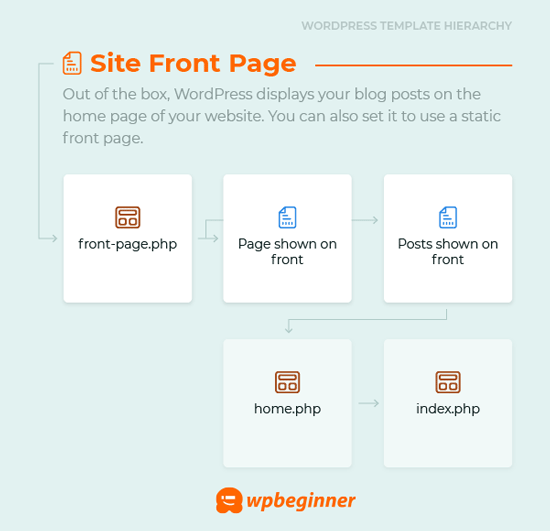
هر قالب وردپرس از فایل های مختلفی تشکیل شده است. به برخی از این فایل ها قالب می گویند و وظیفه اش کنترل نمایش برخی مناطق از وب سایت شما است. یکی از این فایل های قالب front-page.php است. اگر قالبی این فایل را داشته باشد، وردپرس به طور خودکار از آن برای نمایش صفحه اصلی اختصاصی سایت استفاده می کند.

اگر قالب شما چنین فایلی ندارد باید یک فایل با این نام ایجاد کنید. برای این کار یک فایل خالی با نرم افزار Notepad ایجاد کنید و نام آن را front-page.php بگذارید. فراموش نکنید که فایل را با پسوند .php ذخیره کنید. حالا فایل را در پوشه theme قالب خود در پنل هاست بارگذاری کنید.
به محض بارگذاری این فایل، وردپرس از آن برای نمایش صفحه اصلی شما استفاده می کند. اما از آن جا که این فایل کاملاً خالی است، یک صفحه سفید خالی را به عنوان صفحه اصلی مشاهده خواهید کرد.
برای رفع این مشکل، شروع کنید به کدنویسی با زبان HTML و homepage سفارشی خود را بسازید. البته روش ساده تری هم وجود دارد که زمان را کوتاه تر می کند. استفاده از کدها و الگوهای موجود در قالب وردپرس!
به عنوان مثال لزومی ندارد دوباره هدر سایت را طراحی کنید. می توانید از هدر و پاورقی صفحات دیگر سایت استفاده کنید. وردپرس کار را راحت کرده و استفاده از این الگوها را بسیار لذت بخش است.
کد زیر نمونه ای از صفحه اصلی سفارشی است که محتوا و سایدبارها را حذف کردیم. سرصفحه و الگوهای ناوبری را از قالب نگه داشتیم:
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id=”primary” <?php astra_primary_class(); ?>>
<div class=”custom-homepage-container”>
You custom homepage code goes here
</div>
</div><!– #primary –>
//Fetch the theme footer template
<?php get_footer(); ?>
نکاتی در مورد ایجاد homepage سفارشی در وردپرس
- صفحه اصلی سایت مهم ترین صفحه در وب سایت شما است. کاربران برای کسب اطلاعات بیشتر در مورد تجارت، محصولات و خدمات شما به اولین مکانی که مراجعه می کنند این صفحه است. ما توصیه می کنیم صفحه اصلی خود را تا حد ممکن ساده طراحی کنید. تجربه نشان داده که کاربران چیدمان ساده تر را می پسندند. سادگی باعث عدم سردرگمی کاربر می شود و سریع تر می تواند تمام بخش های سایت شما را مشاهده کند.
- سعی کنید از بهم ریختگی جلوگیری کنید. اما اطلاعات مهمی را که کاربران شما می خواهند در صفحه اصلی ببینند از دید آن ها پنهان نکنید. هم چنین باید اولویت بندی کنید که کدام محتوا ابتدا در طرح شما ظاهر شود. از عناوین مهم شروع کنید و چیدمان را بر این اساس طراحی کنید.
- قبل از ایجاد صفحه اصلی سفارشی برای وب سایت خود، اهدافی را که می خواهید به آن برسید، یادداشت کنید. این کار به ظاهر بی اهمیت به شما کمک می کند تا یک هدف مشخص برای طراحی داشته باشید.
- برای بیشتر مشاغل و وبلاگ ها، هدف شماره یک تبدیل بازدید کنندگان وب سایت به مشتری است. برای رسیدن به این هدف به OptinMonster نیاز دارید. OptinMonster بهترین افزونه پاپ آپ وردپرس است. با این افزونه بازدیدکننده در سایت شما ثبت نام می کند و اطلاعات تماس خود را به شما می دهد. شما از طریق روش های بازاریابی مانند ایمیل مارکتینگ می توانید بازدیدکنندگان وب سایت را به مشترک و مشتری تبدیل کنید.
- در مرحله بعدی، باید نحوه عملکرد صفحه اصلی سفارشی خود را پیگیری کنید. برای این منظور، Google Analytics را در وب سایت خود نصب کنید. این ابزار به شما کمک می کند ببینید کاربران شما از کجا می آیند و در وب سایت شما چه کار می کنند.
- هم چنین باید کاربران بتوانند به راحت ترین حالت ممکن با شما تماس بگیرند. برای این کار، شما به افزونه WPForms که بهترین افزونه فرم تماس وردپرس است، نیاز دارید.
-
بهتر است دکمه تماس با ما را به وب سایت خود اضافه کنید. با همین کار ساده افراد می توانند به راحتی با تلفن کسب و کار شما تماس بگیرند.
در آخر، توصیه می کنیم که به جستجوی رقبا و سایر سایت های معروف در کسب و کار خود بپردازید. منظور ما این نیست که طرح آن ها را کپی کنید. بلکه سایت رقبای خود را آنالیز کنید و از روش های مختلفی که برای تعامل بهتر با کاربر استفاده کرده اند ایده بگیرید. سپس آن را در طرح صفحه اصلی خود اعمال کنید.
امیدواریم این مقاله به شما در ساخت صفحه اصلی اختصاصی در وردپرس کمک کرده باشد تا بتوانید به راحتی صفحاتی زیبا و کاربردی ایجاد کنید. به یاد داشته باشید که homepage ویترین سایت شماست. هر چه ساده تر و راحت تر باشد کاربرپسندتر است.




