در قسمت دوم سری آموزش ساخت تست آنلاین با افزونه Quiz Master Next قصد داریم تا شما را با نحوه ساخت یک آزمون آشنا کنیم، همانطور که در قسمت اول این مقاله ( ساخت تست آنلاین در وردپرس با افزونه Quiz Master Next – (قسمت اول) ) مطالعه کردین شما با تنظیمات کلی این افزونه آشنایی لازم را پیدا کردید و حالا قصد داریم با جزئیات اصلی و کلیدی شما را آشنا کنیم.

[toc]
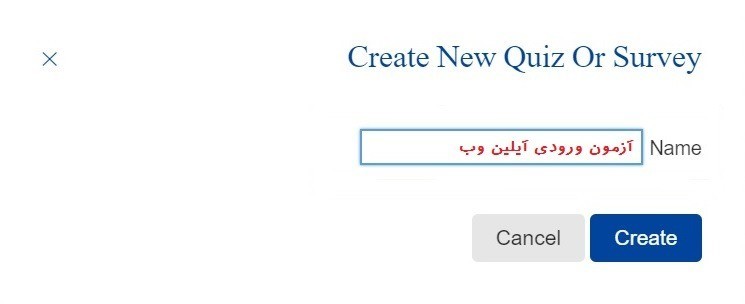
در مقاله پیشین شما با تنظیمات کلی آشنا شده اید و حالا ما شما را با تنظیمات و ساخت آن آشنا خواهیم کرد. با کلیک بر روی پیشخوان Quizzes& Surveys این افزونه قابل دسترسی می باشد که شما با کلیک کردن بر روی Add New می توانید اولین قدم برای ساخت یک تست آنلاین را شروع کرده باشید. شما بعد از کلیک کردن بر روی این گزینه صفحه شناور بر روی صفحه خود تماشا می کنید که از شما یک مقدار نام می خواهد که برابر با نام تست شما می باشد و در آخر با کلیک بر روی دکمه Create تستی با این نام ساخته شده و شما به صفحه دیگر هدایت می شوید.

بعد از وارد شدن به صفحه جدید شما می توانید گزینه های بسیار زیادی را مشاهده نمایید که هر کدام از این قسمت ها متعلق به بخشی از یک آزمون شما می باشد.

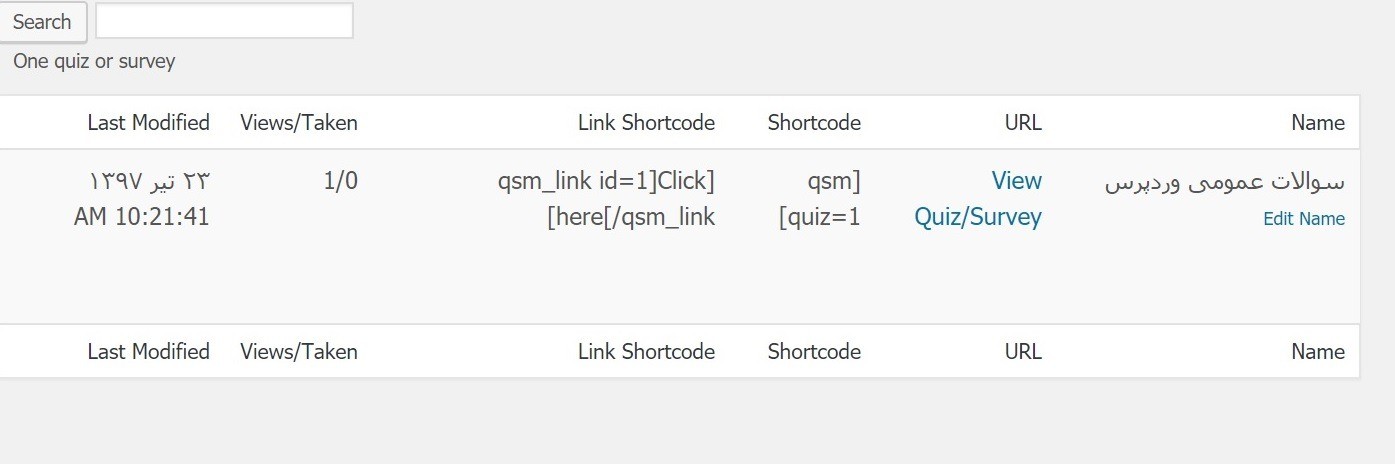
از قسمت راست صفحه شما می توانید نام آزمون، لینک آزمون، کد های کوتاه آزمون، بازدید و آخرین تغییرات این آزمون را مشاهده نمایید، سپس برای کامل کردن ساخت آزمون خود به قسمت ویرایش مراجعه می کنیم.
در قسمتی که شما مشاهده می کنید از 8 پنجره تشکیل شده است که در زیر به تک تک آنها اشاره خواهد شد.

Questions
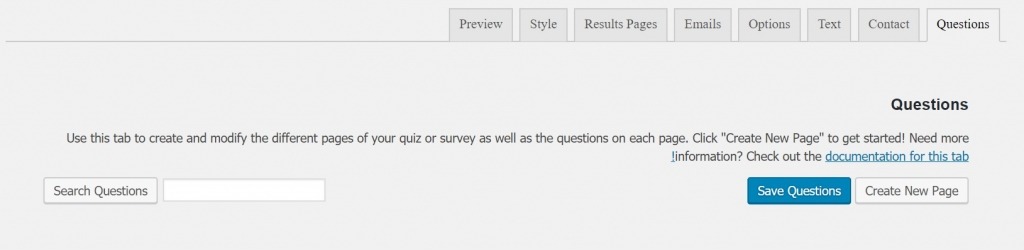
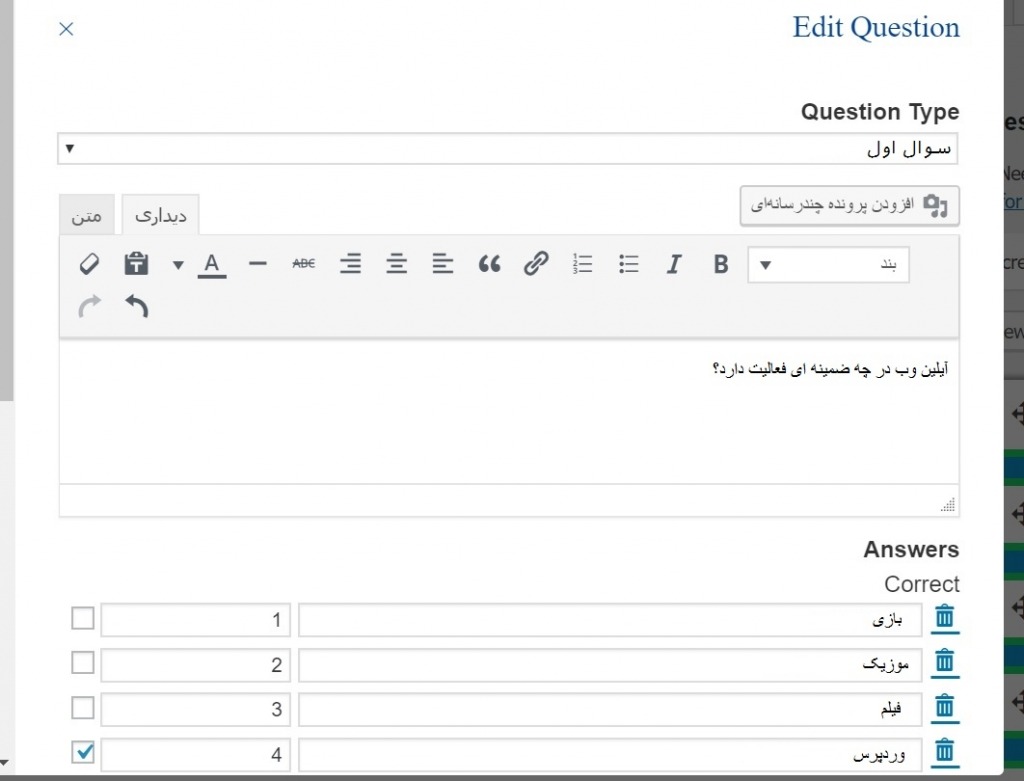
اولین پنجره که شما مشاهده می کنید Questions می باشد که شما در این قسمت می توانید آزمونی را ایجاد کرده و یا از قسمت چپ یا همان جست و جوی سوال آن را بیابید. برای ساخت یک سوال جدید می توانید بر روی گزینه Create New Page کلیک کرده تا به صفحه جدید هدایت شوید. در این صفحه شما می توانید یک عنوان را وارد نمایید و در قسمت پایین تر یعنی برگه یا همان نوشته وردپرسی سوال خود را با استایل های مختلف وارد کرده و در آخر چهار منو را مشاهده می کنید، که شما می توانید جواب های غلط و درست را به ترتیب وارد نمایید، و در صورت صحیح بودن گزینه تیک آن را می زنید. سپس بر روی گزینه Save Questions کلیک کرده تا این آزمون ذخیره شود.

Contact
در این قسمت شما می توانید برای کاربر فیلد هایی را ایجاد نمایید تا آنها را تکمیل کند. مثلا می توانید فیلد هایی مانند نام، نام خانوادگی، شماره موبایل و… رو از کاربر برای شروع آزمون درخواست کنید و همچنین این فیلدها را اجباری و یا اختیاری کنید.
Text
در قسمت سوم شما می توانید یک قالب بندی را ایجاد نمایید که بطور پیش فرص حالت عادی می باشد، که بهتر از روی همین حالت ذخیر بماند، همچنین شما می توانید آنها را فارسی سازی کنید. این قسمت به صورت پیشفرض انگلیسی هست و باید به زبان خودتون ترجمه کنید.
Options
در این قسمت شما می توانید تنظیماتی در رابطه با آزمون خود برقرار کنید.
Emails
در قسمت ایمل شما می توانید تنظیماتی را که ایمیل برای کاربر ارسال می شود را تغییر دهید.
Result Page
نتایج آزمون را می توانید در این پنجره مشاهده نمایید که در صورت سفارشی کردن این پنجره شما می توانید از امکانات ویژه و به خصوصی استفاده کرده باشید. خلاقیت شما می تواند در این قسمت برای کاربران خوب باشد و کاربران را در دیدن نتایج آزمون خوشحال کند.
Style
و در قسمت استایل شما می توانید از چندین مدل مختلف آزمون استفاده نمایید و یا کد های CSS خود را برای استایل دادن وارد نمایید. در این قسمت استایل هایی از قبل تعریف شده برای تست آنلاین شما وجود دارد که می توانید هر کدام را انتخاب کنید، ولی اگر نیاز دارید که شخصی سازی بشه باید از کد های CSS استفاده کنید.
Preview
و در قسمت پایانی شما می توانید حالت پیش نمایشی این آزمون را در سایت خود مشاهده کنید. از این بخش زمانی استفاده کنید که آزمون را طراحی و به مرحله آخر رسوندید و در اینجا یه پیشنمایشی از تست ببینید و سپس بر روی سایت منتشر کنید.
ساخت تست آنلاین در وردپرس با افزونه Quiz Master Next – (قسمت اول)
می توانید از مقالات مختلف در وب سایت دیدن فرمایید و همچنین با دوره آموزش طراحی سایت با وردپرس، طراحی سایت بدون کد نویسی را به صورت رایگان شروع کنید.