سلام خدمت دوستان عزیز آیلین وب با یک مقاله بسیار مهم و کاربردی که مطمئنا اطلاعات شما در مورد گوتنبرگ را زیاد خواهد کرد پس با ما همراه باشید تا انتهای مقاله ، با استفاده از سیستم های مختلف وبلاگ نویسی مانند Medium، Ghost و Squarespace به طور مداوم در حال رشد و پیشرفت است، وردپرس مجبور بود کاری را برای بهبود ویرایشگر تصویر خود انجام دهد. اما،پس از معرفی ویرایشگر Gutenberg، وردپرس جهش قدرتمندانه ای به پیش برد. این کاملا تغییر کرده است که ما از وردپرس استفاده می کنیم.
در حالی که گوتنبرگ با انتقاد در مورد روش رولینگ آن را رد کرده است، اجازه ندهید که آن را امتحان کنید. گوتنبرگ آینده وردپرس است.اگر هنوز در مورد گوتنبرگ شک دارید، این مقاله برای شماست. در این مقاله زیر ، من به شما ۱۰ ویژگی جالب توجه گوتنبرگ را نشان می دهم که شما را به تغییرات آن آگاه میسازد.
[toc]
چطور از گوتنبرگ استفاده کنم؟
خوب، من در بند استفاده از گوتنبرگ بودم، و بعد از کشف این ویژگی های پنهان بسیار حرفه ای و عالی، بدون هیچ تردیدی، این روش را تغییر دادم.
پس اجازه دهید این ویژگی ها را بررسی کنیم.
ویژگی های Gutenberg که ممکن است شما نمیدانید!!
ویژگی های این مقاله در مورد چگونگی تغییر طرح ویرایشگر و آنچه جدید است نیست. این مطالب بیشتر در مورد ویژگی های پنهان است که باعث می شود شما بگویید “این بهترین است!”.
و اولین مرحله واقعا تغییر ایجاد میکند…
اگر دوست نداشتید که از ویرایشگر گوتنبرگ استفاده کنید مطلب زیر را از دست ندهید:
روش های غیر فعال کردن ویرایشگر بلوک در وردپرس (گوتنبرگ) | Gutenberg
ویژگی #۱: از Google Docs به WordPress کپی و چسباندن :
برای هر کسی که به طور مستقیم در ویرایشگر وردپرس مینویسد، این ویژگی باعث می شود که شما عاشق کار با گوتنبرگ شوید.
ویرایشگر گوتنبرگ به شما امکان میدهد به طور مستقیم محتوایی را از Google Docs به WordPress کپی کنید و آنها را وارد کنید. بله، با کمک تصویر زیر بهتر متوجه میشوید…

این واقعا یک کار بزرگی است، زیرا ویرایشگر قدیمی تمام محتویات کپی شده از Google Docs را به راحتی انجام داده است.
این همچنین با Microsoft Word، Office 365 و Quip کار می کند.
[su_note note_color=”#ec1e7c” text_color=”#fff” radius=”5″ class=”.aylin_mahmoud”]شما می توانید مطالب خود را مستقیما بدون نیاز به قالب بندی آن کپی کنید.[/su_note]
ویژگی #۲: کشیدن و رها کردن تصاویر از پوشه کامپیوتر شما :
یک چیز واقعا آزار دهنده و وقت گیر است در ویرایشگر قدیمی، اضافه کردن تصاویر است. حتی اگر تصویر را در ویرایشگر بکشید و رها کنید، ابتدا بارگذاری چند رسانه ای را برای وارد کردن تصویر باز می کند. سپس، برای افزودن تصویر به محتوا، شما باید روی دکمه «افزودن» کلیک کنید.
پیشنهاد تیم آیلین وب : آموزش حرفه ای و کاربری ریگان وردپرس
با گوتنبرگ، وردپرس این مشکل را بهبود داد و در حال حاضر به شما اجازه می دهد تصاویر خود را از طریق کامپیوتر به ویرایشگر خود بکشید. این سرعت کار شما را بالاتر خواهد برد .
ببینید به همین راحتی انجام دهید:

این یک ویژگی واقعا مفید است به ویژه هنگامی که شما مجبور به آپلود بیش از حد بسیاری از تصاویر در محتوای خود هستید.
ویرایشگر گوتنبرگ واقعا به شما امکان می دهد تصاویر را مستقیما بکشید و رها کنید.
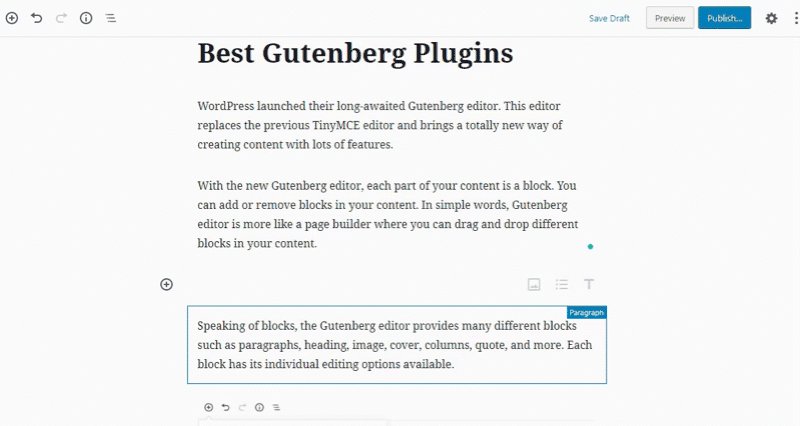
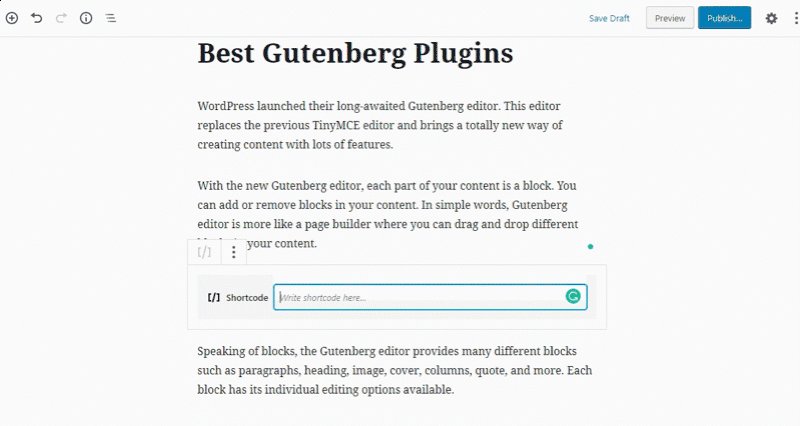
ویژگی #۳: دستور اسلش برای اضافه کردن بلوک :
همانطور که می دانید، ویرایشگر گوتنبرگ عمدتا در اطراف بلوک ها دیده میشود. این که آیا می خواهید یک عنوان یا یک تصویر اضافه کنید؟،باید یک بلوک به آن اضافه کنید.
و برای کمک به شما برای اضافه کردن بلوک به سرعت، Gutenberg به شما اجازه می دهد از فرمان اسلش برای اضافه کردن یک بلوک استفاده کنید.
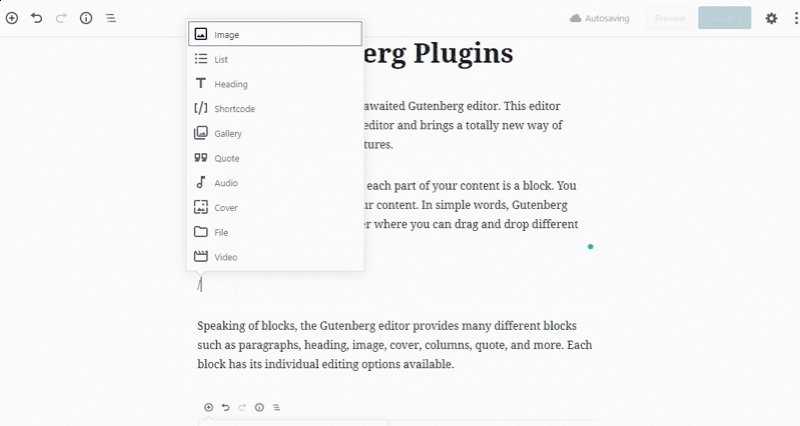
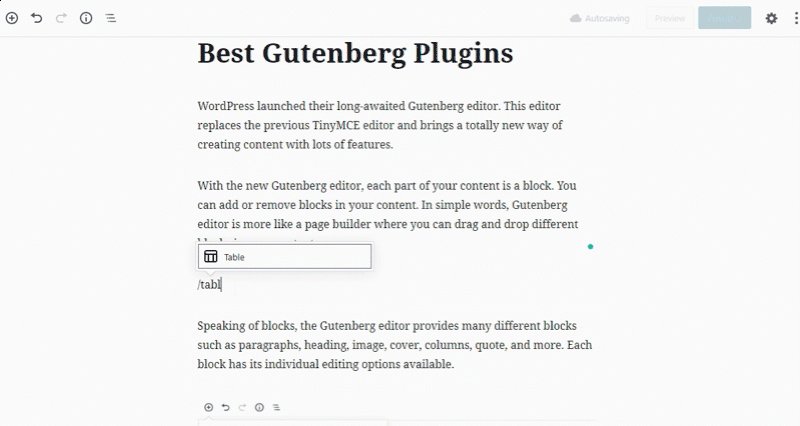
اینجا نشون میدیم که چطور کار میکنه:
شما فرمان اسلش را می نویسید و ویرایشگر گزینه های شما برای اضافه کردن بلوک ها را نشان می دهد. شما همچنین می توانید نام بلوک را بعد از علامت گذاری مورد نظر بنویسید تا راحت تر بتوان آن را پیدا کرد.

این ویژگی به شما کمک زیادی در اضافه کردن بلوک به سرعت است بدون نیاز به جستجو در بلوک ها.
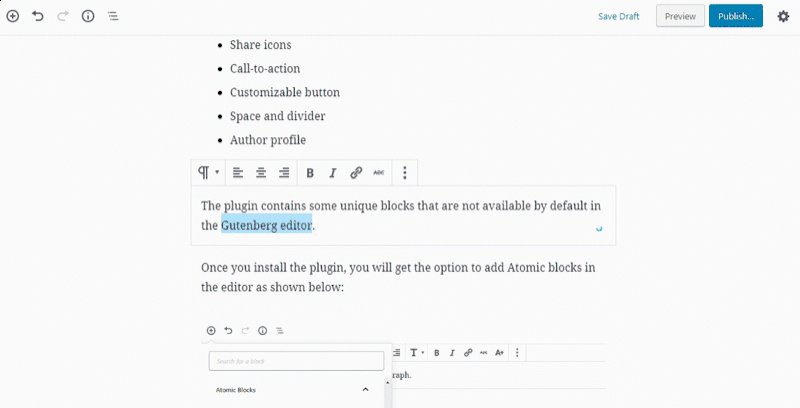
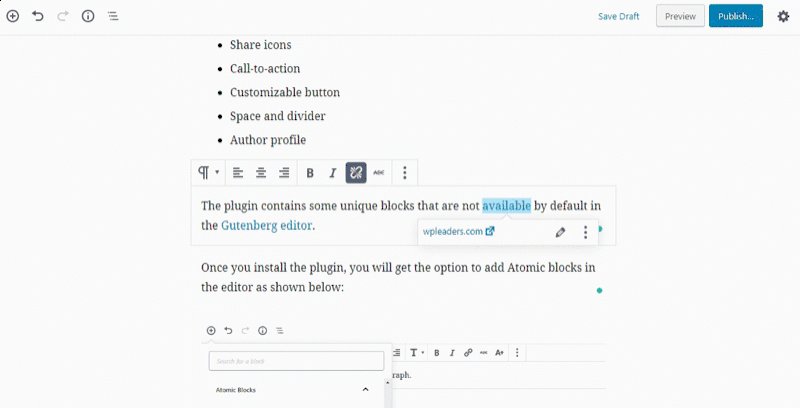
ویژگی #۴: افزودن لینک ها فقط با paste آنها :
آیا میخواید یک لینک به سرعت اضافه کنید؟
فقط اونو بنداز اونجا به معنای واقعی کلمه!

Gutenberg به شما اجازه می دهد لینک ها را فقط با paste آن به لینک های خود اضافه کنید. متن را که می خواهید لینک خود به آن اضافه شود را انتخاب کنید و سپس آن را وارد کنید.
بدون نیاز به کلیک بر روی “اضافه کردن آیکون لینک” و سپس آن را paste کنید.
[su_note note_color=”#ec1e7c” text_color=”#fff” radius=”5″ class=”.aylin_mahmoud”]گوتنبرگ همه چیز در مورد صرفه جویی درکار و وقت شما و بدون دردسر است.[/su_note]
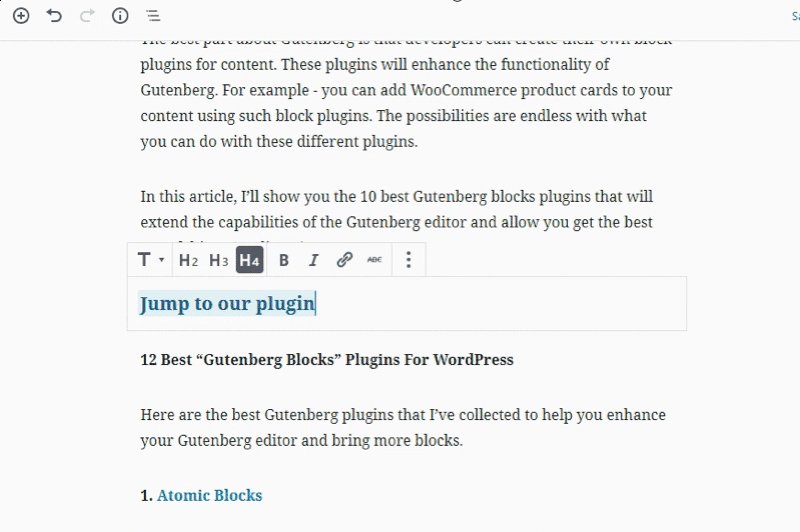
ویژگی #۵: HTML انکر برای ایجاد انکر لینکها :
آیا شما از جدول محتویات استفاده می کنید یا لینک های پرش در محتوا خود استفاده می کنید؟ ویرایشگرقدیمی اجازه نمی دهد که پیوندهای پرش یا جدول مطالب را اضافه کنید تا بتوانید بر روی افزونه هایی که می تواند این کار را انجام دهید تکیه کنید.
اما با گوتنبرگ، این یک داستان کاملا متفاوت است.
شما می توانید یک HTML انکر را در گوتنبرگ برای ایجاد انکر لینک ها اضافه کنید. به عبارت دیگر، شما می توانید لینک های پرش را به طور مستقیم اضافه کنید.
در اینجا چگونگی انجام این کار را به شما میگیم:

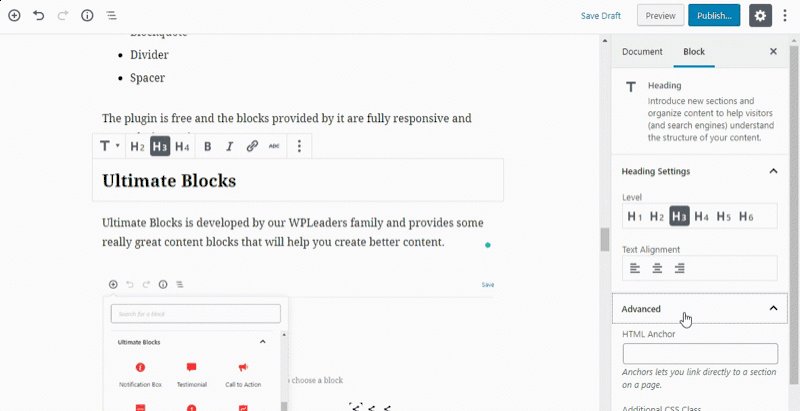
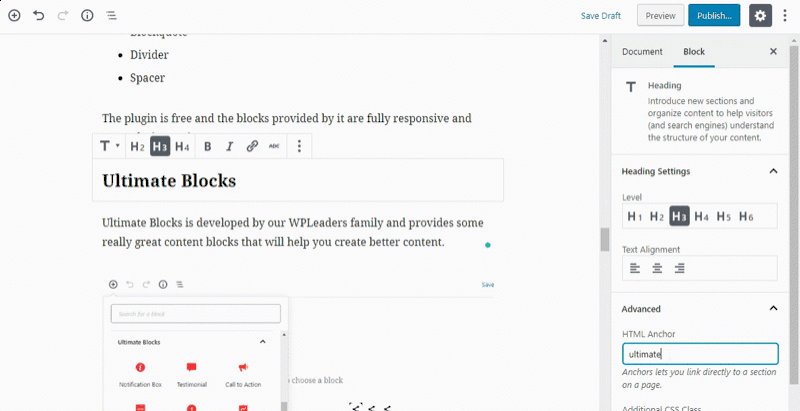
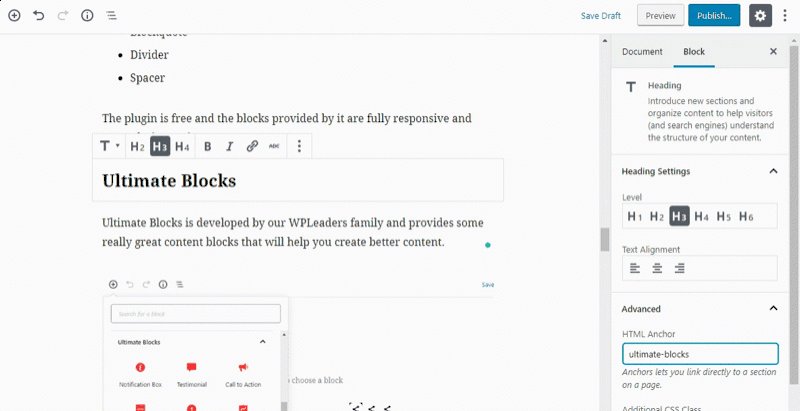
اولین قدم این است که انکر لینک را به محتوای خود اضافه کنید. اگر شما یک جدول از محتویات ایجاد می کنید، می توانید انکر ها را به هدر های خود اضافه کنید.
برای اضافه کردن یک انکر، روی یک عنوان کلیک کنید و در تنظیمات بلوک آن، تنظیمات پیشرفته را پیدا خواهید کرد. در تنظیمات پیشرفته، متن انکر خود را اضافه کنید.
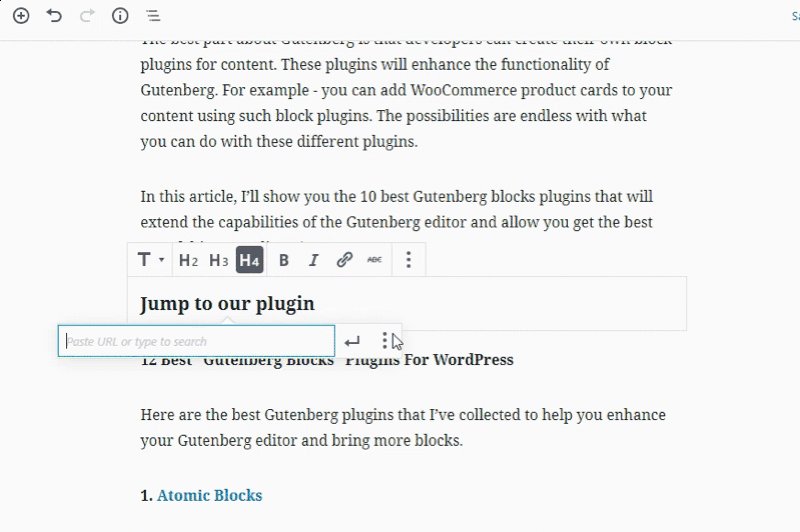
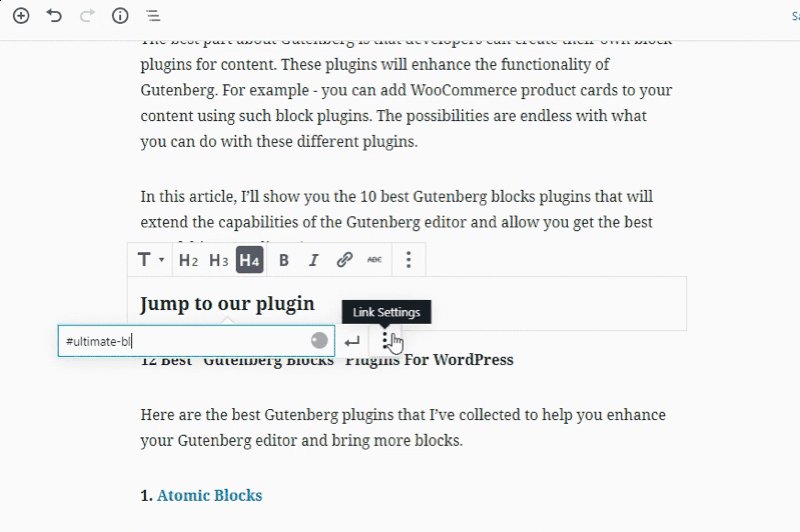
گام بعدی اضافه کردن یک لینک است که به متن انکر پرش کنید. برای انجام این کار، یک لینک اضافه کنید که همان اسم متن شماست.

در این جا است که چگونه انجام دهید:
و این است:
[su_note note_color=”#ec1e7c” text_color=”#fff” radius=”5″ class=”.aylin_mahmoud”]این ویژگی به شما کمک زیادی می کند و به شما اجازه می دهد لینک های پرش را اضافه کنید یا حتی یک جدول از مطالب را در پست ها و صفحات خود ایجاد کنید.[/su_note]
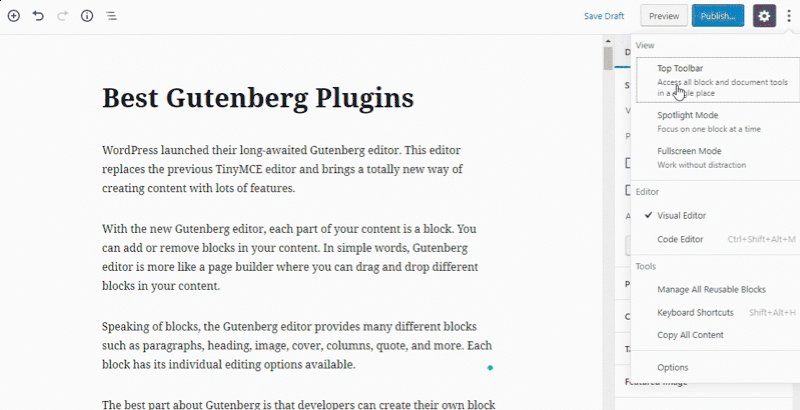
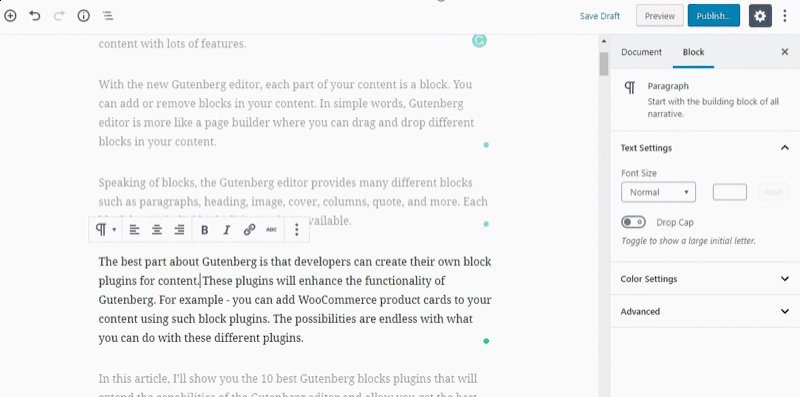
ویژگی #۶: نوار ابزار بالا، حالت جعبه ای و حالت تمام صفحه :
وردپرس مطمئن شده است که شما با استفاده از Gutenberg گوتنبرگ بهترین تجربه ها را کسب کرده اید. این امر با افزودن نوار ابزار بالا، حالت جعبه ای و حالت تمام صفحه ظاهر می شود.
اجازه بدید تا هر یک را توضیح دهم:
- نوار ابزار بالا
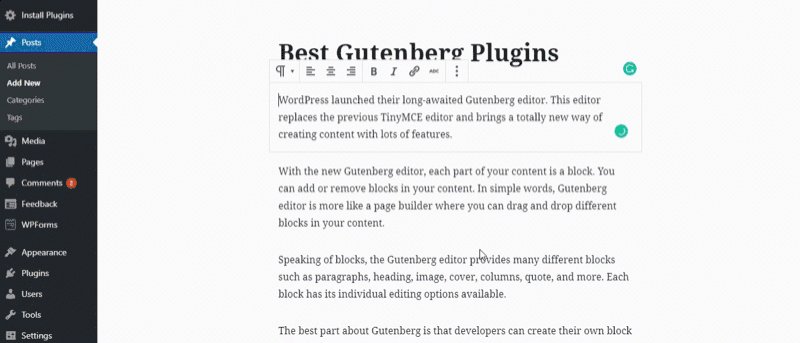
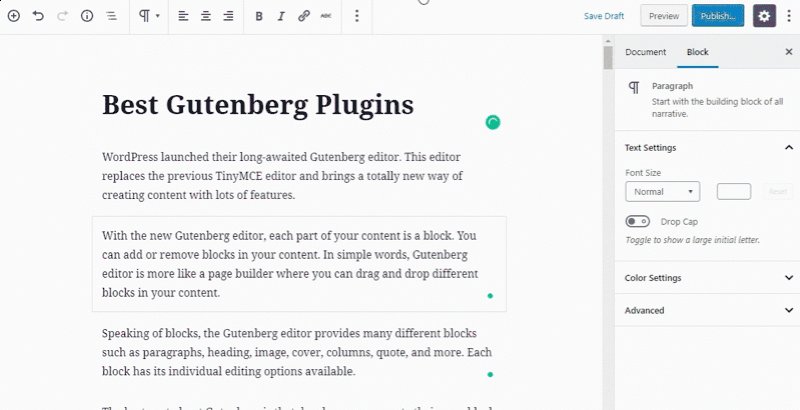
ویرایشگر گوتنبرگ هر بار که روی یک بلوک یا بخش ظاهر می شود، یک نوار ابزار ساده و پیشفرضی را نشان می دهد.
این امر می تواند آزار دهنده باشد که شما فقط یک نوار ابزار برای همه بخش ها و بلوک ها داشته باشید. و زمانی که روی یک بلوک می روید چندین نوار الزار را مشاهده می کنید.
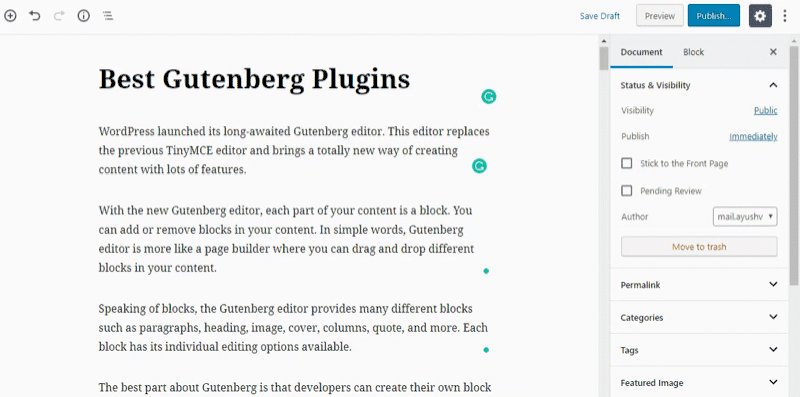
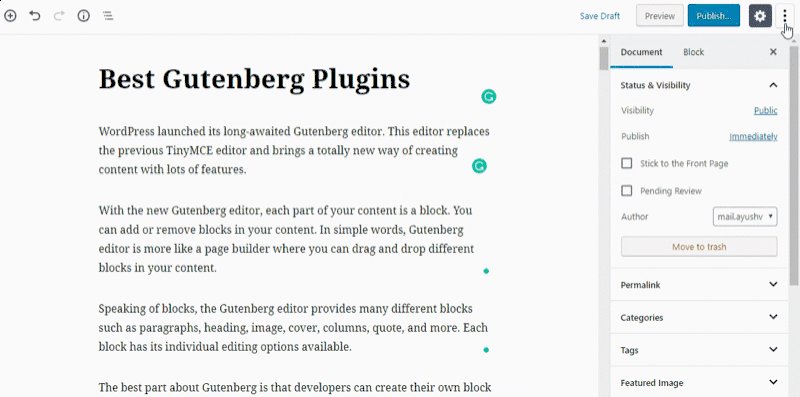
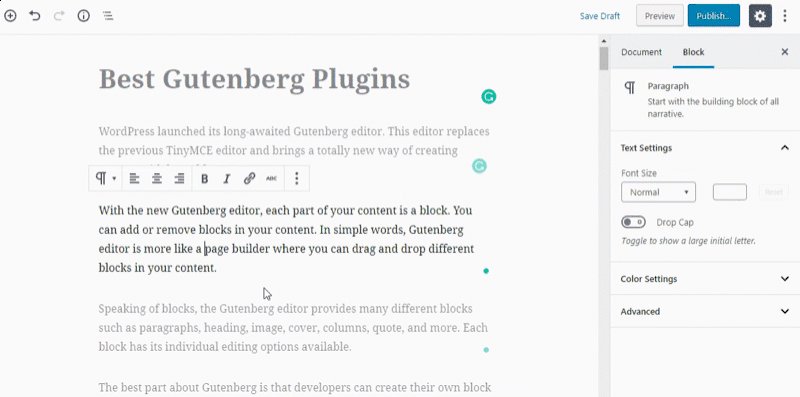
خوب، شما می توانید این کار را در Gutenberg براحتی انجام دهید. با فعال کردن نوار ابزار بالا، نوار ابزار دیگری در هنگام حرکت روی هر بلوک نمایش داده نمی شود.
در عوض، برای دسترسی به نوار ابزار، شما باید بر روی یک بلوک کلیک کنید و نوار ابزار در بالای صفحه قابل مشاهده است.

- حالت ویژه
آیا می خواهید بدون هیچ حواس پرتی و سردرگمی مقاله بنویسید؟
شما می توانید خلاقیت خود را با فعال کردن حالت ویژه عملی کنید. با فعال شدن این حالت، ویرایشگر تمام بلوک های ویرایشگر را خالی می کند و تنها بلوکی که ویرایش می کنید به درستی قابل مشاهده می باشد.

این برای شمایی که مایل به تمرکز و نوشتن مقاله بدون حواس پرتی باشید مفید است. حالت ویژه (نورافکن) را می توانید خاموش / روشن کنید، اگر دیگر نمی خواهید از آن استفاده کنید.
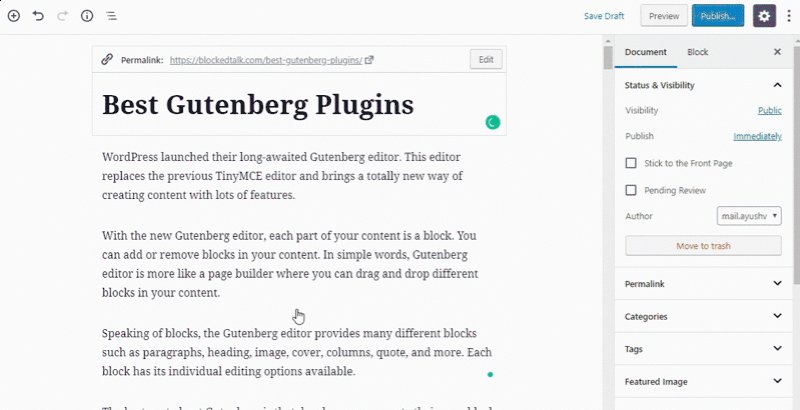
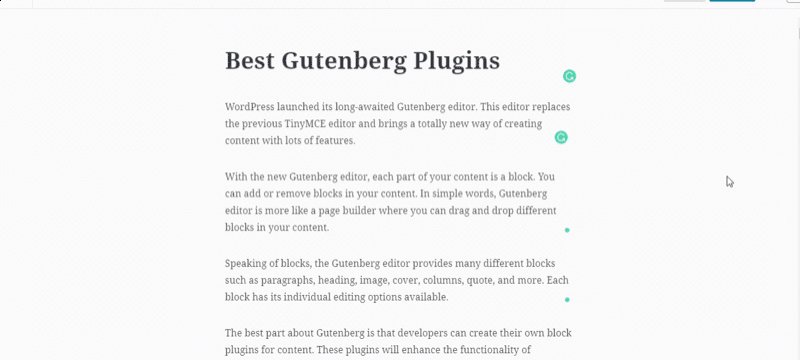
- حالت تمام صفحه
ویرایشگر کلاسیک(ویرایشگر قبلی وردپرس) نیز یک حالت تمام صفحه دارد. بنابراین، ممکن است تصور کنید، ویرایشگر Gutenberg نیز این ویژگی را دارد.
شما می توانید حالت تمام صفحه را فعال کنید و منوی مدیریت را حذف می کند.

حالت تمام صفحه به شما کمک می کند تا بر محتوا تمرگز بیشتری داشته باشید و سردرگم نشوید.
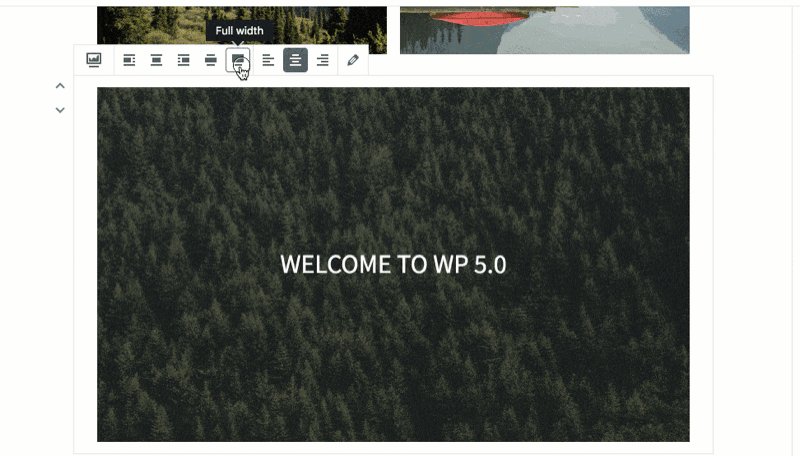
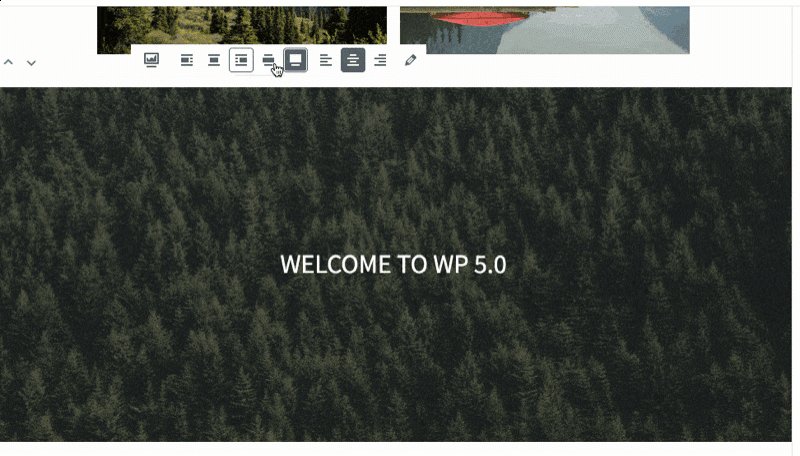
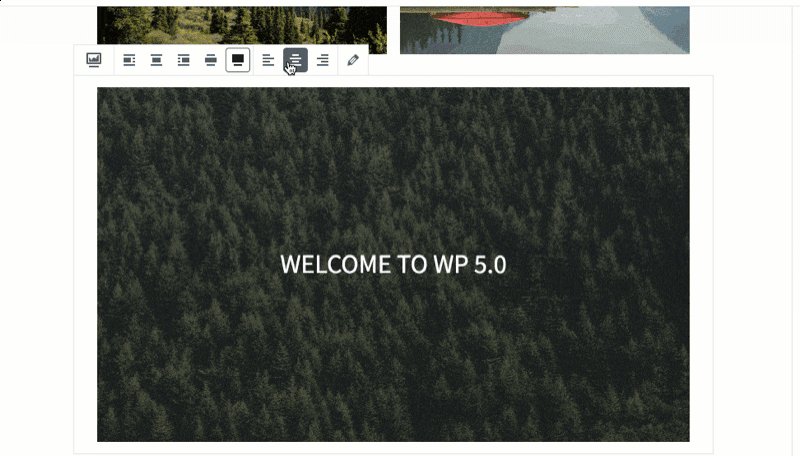
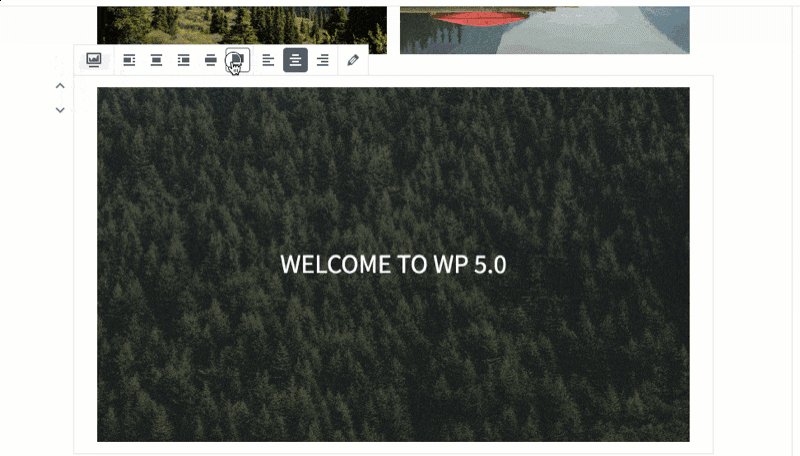
ویژگی #۷: ویرایشگر تمام عرض ایجاد کنید :
این ویژگی در ویرایشگر کلاسیک گنجانده نشده است و باعث می شود بسیاری از کاربران وردپرس افزونه های صفحه ساز را نصب کنند.
اما با گوتنبرگ، شما می توانید محتوا را به صورت تمام عرض را ویرایش کنید.
برخی از قالب های وردپرس به شما اجازه می دهد برخی از بلوک ها به صورت تمام عرض ایجاد کنید.

این ویژگی به شما کمک می کند صفحات جذاب با استفاده از گوتنبرگ (Gutenberg) ایجاد کنید.
ویژگی #۸: طرح کلی مقاله :
من خودم واقعا این ویژگی را دوست داشتم، زیرا به شما کمک می کند تا خلاصه ای از طرح بندی مطالب خود را مشاهده کنید.
[su_note note_color=”#ec1e7c” text_color=”#fff” radius=”5″ class=”.aylin_mahmoud”]به غیر از طرح اصلی، تعداد کلمات در محتوا، تعداد عنوان ها، پاراگراف ها و بلوک ها نیز نشان داده می شود. دیگر برای این کارها نباید افزونه ای نصب کنید![/su_note]
این می تواند ویژگی هیجان انگیزی باشد و واقعا برای ایجاد مقاله با عنوان مناسب ، ضروری است.
پیشنهاد طلایی تیم آیلین وب : آموزش طراحی سایت با المنتور به صورت کاملا رایگان
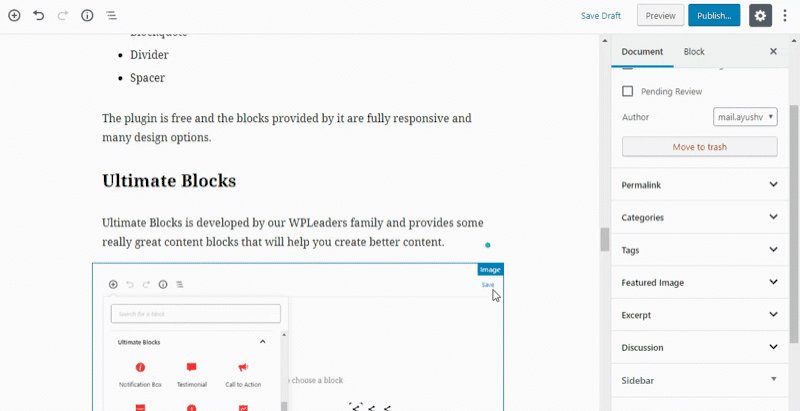
ویژگی #۹: بلوک های قابل استفاده مجدد :
اگر تا امروز با این ویژگی آشنا نشده بودید مطمعنا با دیدن این ویژگی به ویرایشگر گوتنبرگ علاقه شدید پیدا خواهید کرد!
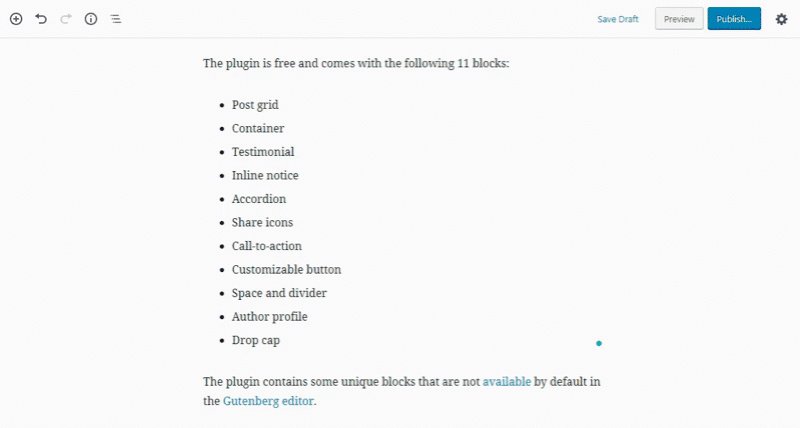
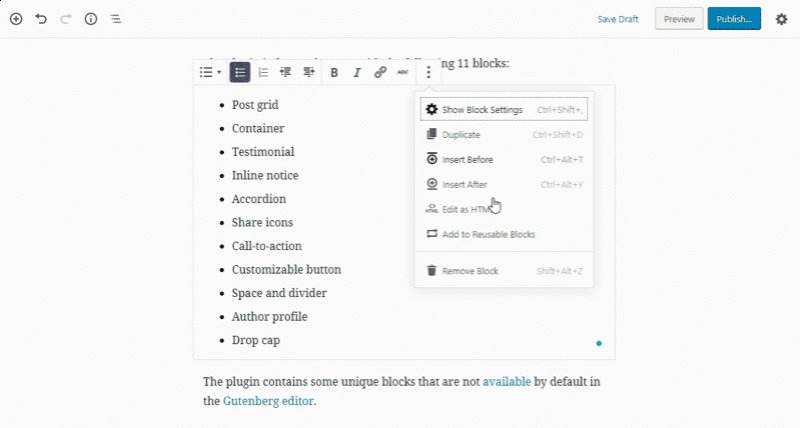
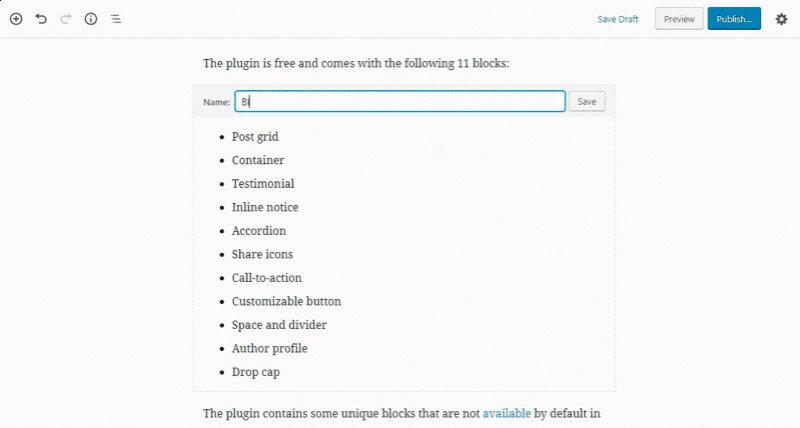
ویرایشگر Gutenberg به شما اجازه می دهد بلوک های قابل استفاده مجدد ایجاد کنید. بنابراین، اگر شما یک بلوک فوق العاده ایجاد کرده اید و می خواهید آن را در جایی دیگر استفاده کنید، می توانید آن را ذخیره کنید.

هنگامی که یک نام برای بلوک خود میگذارید و آن را ذخیره می کنید، می توانید از آن در پست ها و صفحات آینده خود استفاده کنید. شما همچنین می توانید بلوک قابل استفاده مجدد خود را به یک بلوک به طور منظم (یعنی به صورت بلوک پیشفرض) تبدیل کنید. این ویژگی می تواند در زمان تولید محتوا صرفه جویی کند.
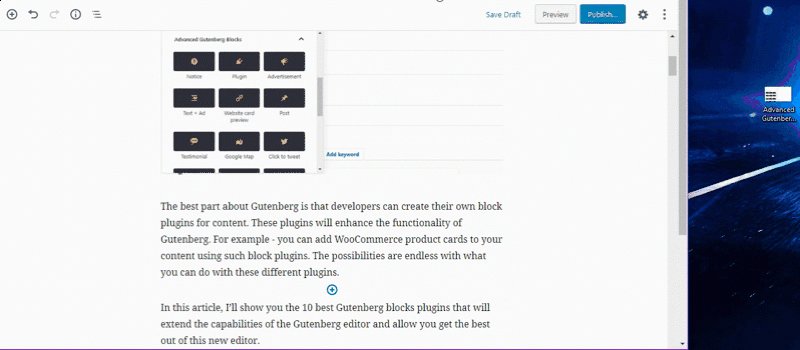
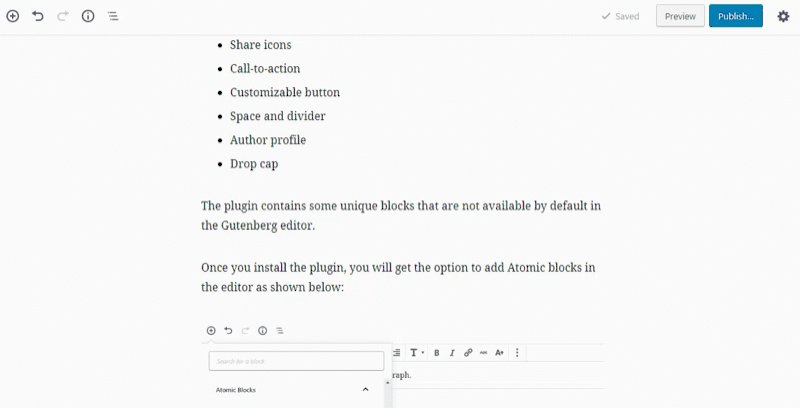
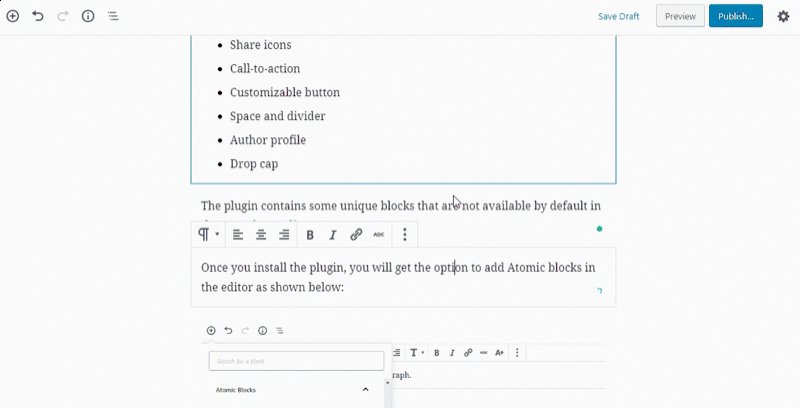
ویژگی #۱۰: با استفاده از افزونه Gutenberg، قابلیت ها را گسترش دهید :
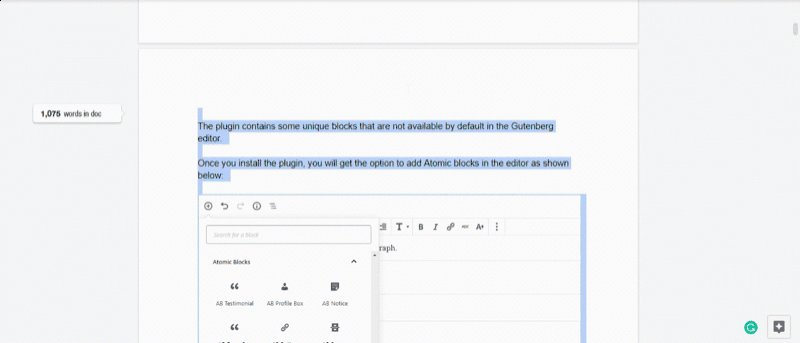
در نهایت، با معرفی گوتنبرگ، به توسعه دهندگان کمک کرد تا افزونه های جدیدی را ایجاد کنند که قابلیت ویرایشگر گوتنبرگ را گسترش دهند. (همون افزونه های اضافی که روز به روز به تعداد اونها اضافه میشه.)
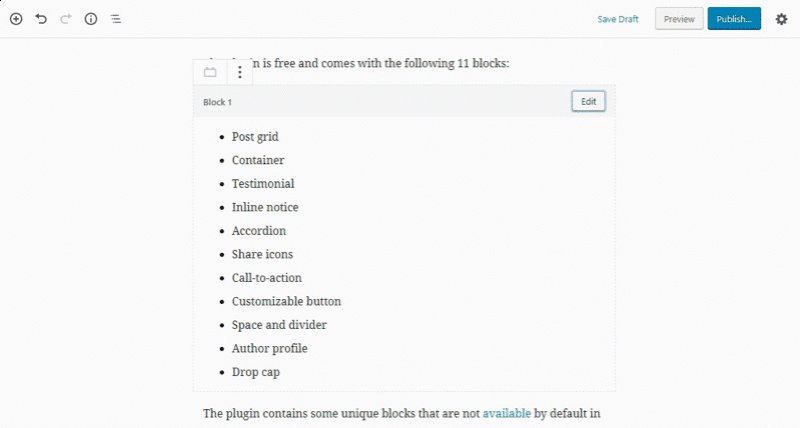
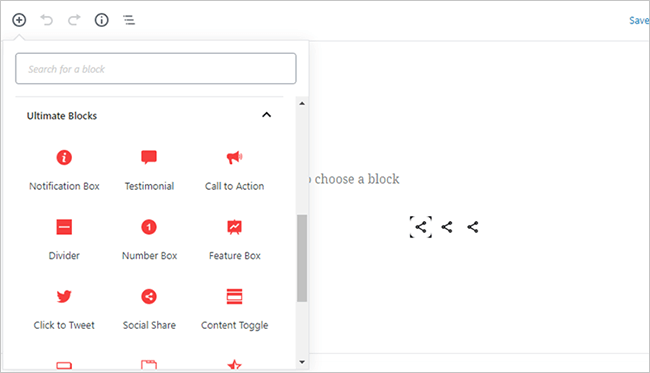
در حال حاضر تعدادی از افزونه های گوتنبرگ در مخزن وردپرس وجود دارد. این پلاگین ها برخی از بلوک ها را اضافه می کنند که در ویرایشگر عادی Gutenberg هیچ وقت وجود نداشته است.
به عنوان مثال، Ultimate Blocks بلوک های واقعا منحصر به فرد و جدیدی را ایجاد می کند که می توانید آنها را برای ایجاد پست ها و صفحات زیبایی استفاده کنید.

بهترین بخش این است که می تواند وظایف افزونه های مختلف را به تنهایی انجام دهد. حتی ویرایشگر قبلی وردپرس هم دارای افزونه های اضافی بود و امکانات کمتری داشت و باید با استفاده از افزونه های مکمل امکاناتی اضافه می کردیم.
جمع بندی :
بنابراین، این فهرستی از ویژگی های گوتنبرگ بود که به نظر من واقعا باحال بود. چون من خودم وقتی که ویرایشگر گوتنبرگ اضافه شد زیاد دسوت نداشتم که با این ویرایشگر کار کنم ولی الا می فهمم که چه ویژگی قدرتمندی محسوب میشه.
خروج از ویرایشگر کلاسیک می تواند یک تحول بزرگ برای سیستم مدیریت محتوای وردپرس باشد چون واقعا آینده خوبی برای وردپرس رقم خواهد خورد. باز هم کسانی وجود دارند که از ویرایشگر قبلی وردپرس استفاده می کنند. ولی روز به روز به استفاده کننده گان Gutenberg اضافه می شود و کم کم ویرایشگر کلاسیک از بین می رود.