همه فروشگاه های اینترنتی یا در کل تمامی سایت ها نیاز به وبلاگ دارند، به این دلیل که محتوا در هر وبسایت پادشاه است و اگر یک سایت محتوا نداشته باشد اصلا رتبه نخواهد گرفت و طرفداران زیادی هم نخواهد داشت، اگر سایت شما بدون محتوا باشد یک سایت خام دارید و برای هیچ کاربری مفید نخواهد بود پس سایت شما حتما شکست خواهد خورد، طراحی وبلاگ فروشگاه و طراحی صفحه نوشته های فروشگاه هم حتما نیاز است چون شما باید بتوانید این دو را به خوبی اجرا کنید تا بتوانید محتوا های خود را به خوبی به نمایش بگذارید.
در این مقاله قصد داریم به ادامه سری آموزشی المنتور بپردازیم، تا شما بتوانید سایت فروشگاهی خود را پیشرفته تر کنید، در این مقاله شما یاد خواهید گرفت که وبلاگ برای فروشگاه خود طراحی و ایجاد کنید و در نهایت هم یک صفحه نوشته ایجاد کنید تا هر نوشته ای که میگذارید در این صفحه به نمایش در بیاید و کاربران بتوانند آنرا مطالعه کنند، حتما در این مقاله با ما همراه باشید تا به شما آموزش دهیم سایت خود را تکمیل تر کنید، البته توجه داشته باشید ما در مقاله های قبلی آیلین وب به آموزش طراحی صفحه نوشته با المنتور پرداخته ایم، آن آموزش برای سایت های غیر از فروشگاهی است اما این صفحه مختص سایت های فروشگاهی است و شما میتوانید یک سری محصولات هم در صفحه نوشته خود قرار دهید تا بتوانید محصولات را به افراد بیشتری معرفی کنید.
طراحی وبلاگ برای سایت های فروشگاهی با المنتور
وبلاگ شما باید حتما باید خلاق و ساده باشد تا کاربر بتواند سریعا مقاله های مورد نیاز خود را مشاهده کند و بتواند آنها را مطالعه کند، توجه داشته باشید که هر نوع فروشگاه اینترنتی دارید و هر محصولی که دارید در همان موضوع برای وبلاگ سایت خود مقاله بنویسید و مقاله های نامربوط را در وبلاگ خود قرار ندهید، اگر موضوعات شما نامربوط باشند وبلاگ شما هرگز موفق نخواهد بود، برای مثال اگر در زمینه فروش موبایل فعالیت میکنید حتما مقاله هایی مربوط به موبایل بنویسید تا بتوانید در زمینه کاری خود رتبه بگیرید.
ساخت صفحه وبلاگ چه مزایایی دارد؟
شاید شما هم این سوال ذهنتان را درگیر کرده باشد، در واقع ساخت صفحه وبلاگ و فعالیت منظم در آن بسیار میتواند به رشد سایت شما کمک کند، ما چند مورد از این مزایا را به شما در همین بخش معرفی میکنیم که بیشتر با مزایا صفحه وبلاگ آشنا شوید.
بهبود سئو سایت
یکی از بهترین مزیت های داشتن وبلاگ و نوشتن محتوا در وب سایت بهبود سئو است، در واقع گوگل بیشترین اهمیت را بر روی محتوای شما میگذارد و اگر شما نتوانید محتوا بنویسید به هیچ وجه نمیتوانید در گوگل هم رتبه بگیرید، وبلاگ شما میتواند تاثیر گذار ترین بخش برای سئو سایت باشد پس حتما برای وبسایت خود در هر زمینه ای که هستید یک صفحه وبلاگ داشته باشید و نوشته های خود در این صفحه وبلاگ به نمایش بگذارید تا کاربران هم بتوانند از این صفحه وبلاگ نوشته های شما را پیدا کنند.
برند سازی از طریق تولید محتوا
یکی دیگر از مزیت های تولید محتوا و داشتن وبلاگ در سایت این است که شما میتوانید وب سایت خود را به یک برند تبدیل کنید، برای مثال شما میتوانید در محتوا های خود به صورت مستقیم یا غیر مستقیم به خدمات خود اشاره کنید و یا درباره سایت خود یک سری مطالب را ارائه دهید تا در ذهن کاربر جا بگیرید این باعث میشود که کاربر شما را برای همیشه به یاد داشته باشد، البته این محتوا باید آنقدری خوب و مفید باشد که کاربر هرگز آنرا فراموش نکند و هر از گاهی یا همیشه به سایت شما سر بزند.
افزایش فروش از طریق وبلاگ و تولید محتوا
شما میتوانید از طریق تولید محتوا و داشتن وبلاگ فروش سایت فروشگاهی خود را تا چندین برابر افزایش دهید، برای مثال کاربرانی هستند که با یک سری از کالا های شما آشنایی نسبی دارند و نمیدانند که آن کالا چه مزایایی را دارد، شما میتوانید از طریق تولید محتوا در وبلاگ خود یک سری اطلاعات درباره کالا های خود به کاربران ارائه دهید که آنها با کالا های شما بیشتر آشنا شوند و این باعث میشوند روند فروش شما به شدت افزایش یابد، پس این مورد را جدی بگیرید چون در سایت های فروشگاهی داشتن وبلاگ خیلی مهم است و آنرا فراموش نکنید.
خیلی خب امیدوارم تا این بخش مقاله با مزیت های وبلاگ هم آشنا شده باشید، از این بخش شروع میکنیم که وبلاگ را با استفاده از المنتور به ساده ترین شکل طراحی و اجرا کنیم، توجه داشته باشید ساخت وبلاگ هم مانند قدیم نیاز به کد نویسی ندارد و شما میتوانید با استفاده از صفحه ساز قدرتمند المنتور آنرا طراحی کنید و محتوا ها یا اطلاعات خود را در آنجا به نمایش بگذارید.
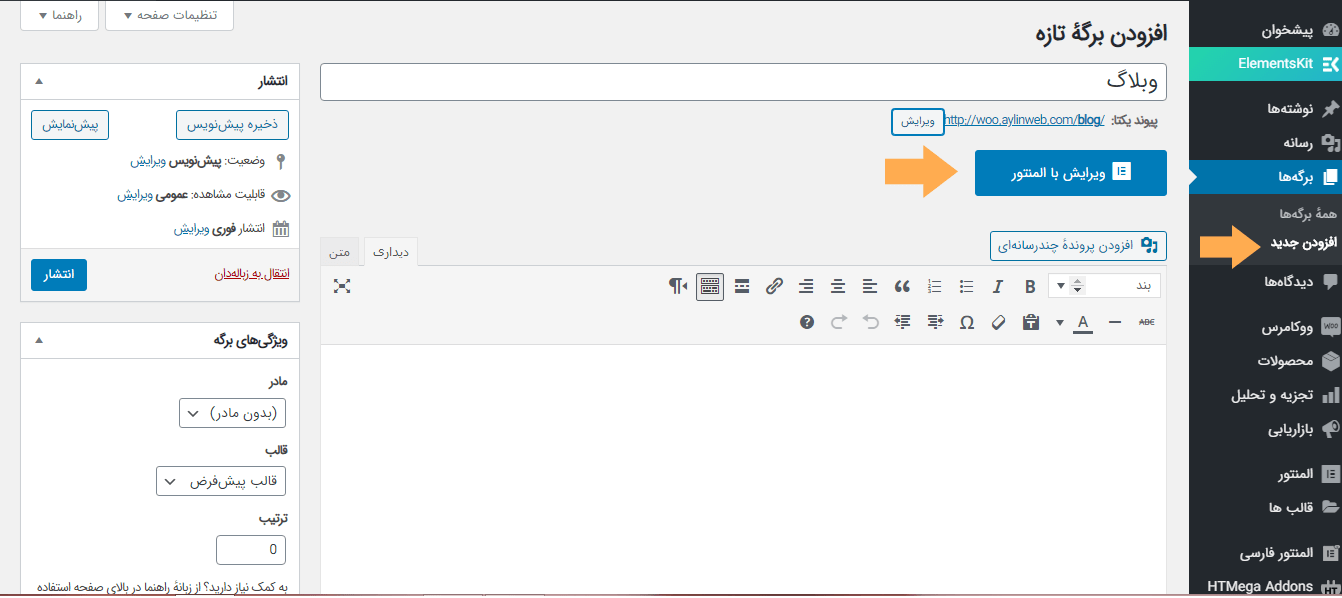
برای ساخت وبلاگ به بخش برگه ها میرویم و یک برگه جدید ایجاد میکنیم.

بعد شما باید برای وبلگ خود نام انتخاب کنید و لینک آن هم انتخاب کنید بهتر است که لینک را blog قرار دهید چون کاربران سریع تر میتوانند به وبلاگ شما دسترسی داشته باشند، بعد از وارد کردن این اطلاعات شما باید بر روی دکمه ویرایش با المنتور کلیک کنید تا به ویرایشگر المنتور منتقل شوید و بتوانید وبلاگ خود را به صورت صفر تا صد طراحی کنید، اینکار سخت نیست شما فقط کمی باید خلاقیت داشته باشید.
خیلی خب دیگر طراحی وبلاگ و بخش های آن بستگی به خلاقیت شما دارد ما در این بخش فقط المان مورد نیاز را به شما معرفی میکنیم که اگر بخواهید طراحی خود را در المنتور اجرا کنید به مشکل بر نخورید.
در صفحه وبلاگ خود نیاز نیست که المان های زیادی را به کار ببرید و وبلاگ را پیچیده کنید این کار باعث میشود که وبلاگ شما شلوغ بشود و کاربر نتواند به محتوا های شما دسترسی داشته باشد، اول وبلاگ خود یک تک بخشی ایجاد کنید و نام این صفحه را مشخص کنید که کاربر متوجه شود در بخش وبلاگ شما است.

ما یک بخش ایجاد کردیم و مانند تصویر بالا یک سربرگ در آن قرار دادیم و نام این صفحه را وارد کردیم تا کاربر بتواند متوجه شود در صفحه وبلاگ قرار دارد، البته شما میتوانید در پایین یا کنار این سربرگ یک باکس جستجو قرار دهید تا کاربران بتوانند با جستجو کردن نام نوشته سریعا به آن صفحه ارجاع داده شوند برای اینکار باید از المان فرم جستجو استفاده کنید و این کادر را در مکان مورد نیاز خود استفاده کنید.
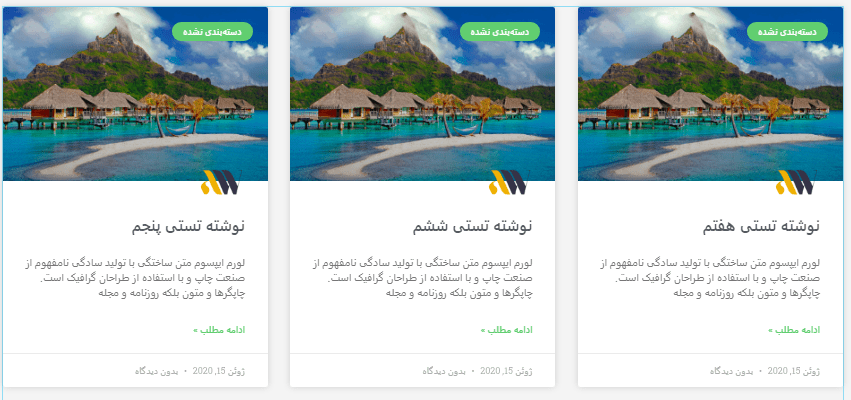
در بخش بعدی وبلاگ شما باید نوشته های خود را قرار دهید تا کاربر بتواند با مشاهده آنها و به هر کدام نیاز دارد وارد صفحه آن نوشته شود و آنرا مشاهده کند، برای اینکار باید از المان پست ها استفاده کنید تا بتوانید یک سری نوشته که خود مشخص میکنید را مورد نمایش قرار دهید.

ای نوع نمایش نوشته ها را میتوانید با المان پست ها و اعمال کردن نوع کارت ها بر روی این المان برای وبلاگ خود ایجاد کنید، شما میتوانید تا حدودی استایل این نوشته ها را تغییر هم دهید برای مقال میتوانید با مراجعه کردن به تب استایل ها فونت یا رنگ این نوشته هار ا تغییر دهید و برای وب سایت خود به صورت شخصی سازی شده به نمایش بگذارید.
البته توجه داشته باشید شما میتوانید وبلاگ خود را به صورت دو بخشی ایجاد کنید و در بخش کناری سایت یک ساید بار قرار دهید و در آن ساید بار میتوانید یک سری فیلتر ها را قرار دهید و یا میتوانید یک سری پست های پر طرفدار را به کاربران معرفی کنید و یا شبکه های اجتماعی خود را به نمایش بگذارید که کاربران مخاطب شبکه های اجتماعی شما هم شوند.

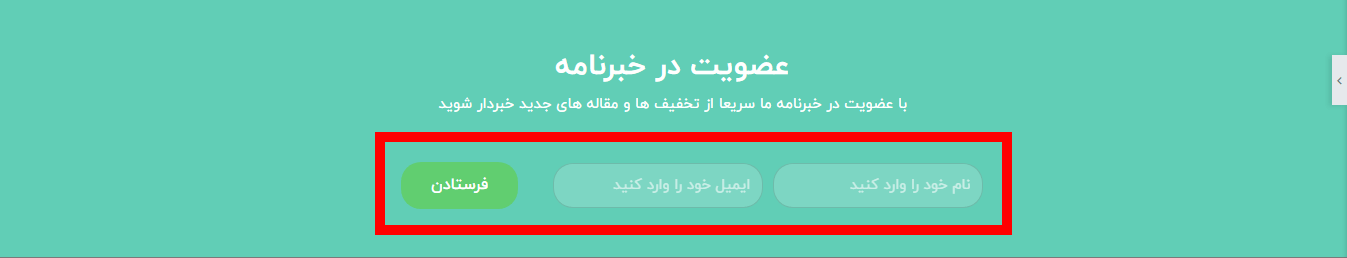
ما در زیر پست های وبلاگ یک باکس سبز رنگ ایجاد کردیم و یک کادر در آن قرار دادیم تا کاربران بتوانند با عضویت در خبرنامه ما از جدید ترین مقاله ها خبردار شوند، حتما پیشنهاد میکنیم که شما هم اینکار را انجام دهید چون شما از طریق این روش میتوانید یک سری ایمیل های هدفمند را بدست آورید و از طریق این ایمیل ها بازاریابی ایمیلی یا به اصطلاحی ایمیل مارکتینگ انجام دهید.
برای ایجاد همچین کادری شما باید از المان فرم استفاده کنید، این المان به شما اجازه میدهد که فرم برای سایت خود ایجاد کنید و آنرا به یک فرم خبرنامه هم تبدیل کنید، در ضمن این المان امکان وصل کردن به سیستم های ایمیل مارکتینگ هم دارد و شما میتوانید مستقیما این ایمیل هایی که در این فرم ثبت میشوند را به سیستم ایمیل مارکتینگ خود متصل کنید.
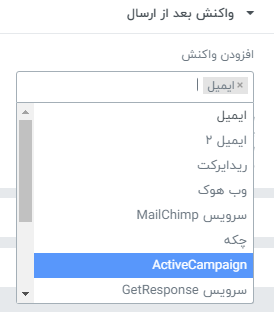
اگز میخواهید این فرم را به سیستم ایمیل مارکتینگ خود متصل کنید یا اینکه میخواهید کاربر بعد از وارد کردن ایمیل این صفحه واکنشی نشان دهد باید از طریق تنظیمات المان فرم بر روی واکنش بعد از ارسال کلیک کنید و تنظیمات مورد نیاز خود را بر روی آن اعمال کنید.

خیلی خب ما تا این بخش توانستیم که یک وبلاگ برای سایت ایجاد کنیم، البته توجه داشته باشید که این وبلاگ خیلی ساده طراحی شد و بیشتر هدف ما این بود که المان های مورد نیاز را به شما معرفی کنیم و به شما توضیح دهیم که این المان ها برای چه بخش هایی کاربرد دارند، البته اگر شما خلاقیت به خرج دهید میتوانید از المان های دیگری هم برای وبلاگ خود اضافه کنید و این وبلاگ را خیلی حرفه ای و زیبا طراحی کنید.
اگر میخواهید یک وبلاگ خیلی حرفه داشته باشید و میخواهید به صورت جدی بر روی آن کار کنید بهتر است از افزونه JET BLOG استفاده کنید، این افزونه یک سری امکانات خاص برای طراحی وبلاگ های مختلف به شما ارائه خواهد داد و یک سری تمپلیت های آماده وبلاگی هم دارد که شما میتوانید به صورت رایگان از آنها استفاده کنید، بعد از طراحی تمامی بخش های وبلاگ باید بر روی دکمه سبز رنگ انتشار کلیک کنید تا این وبلاگ در وب سایت شما فعال شود و شما بتوانید آنرا در اختیار کاربران بگذارید که بتوانند پست های شما را مشاهده کنند.
طراحی صفحه نوشته ها در المنتور
خیلی خب بعد از طراحی صفحه وبلاگ شما باید به سراغ طراحی صفحه نوشته های خود بروید در این بخش میخواهیم به طور کامل به شما آموزش دهیم که چگونه صفحه نوشته های سایت خود را طراحی و اجرا کنید، طراحی صفحه نوشته مانند باقی صفحات نیست و تفاوت هایی دارد که شما باید آنها را رعایت کنید.
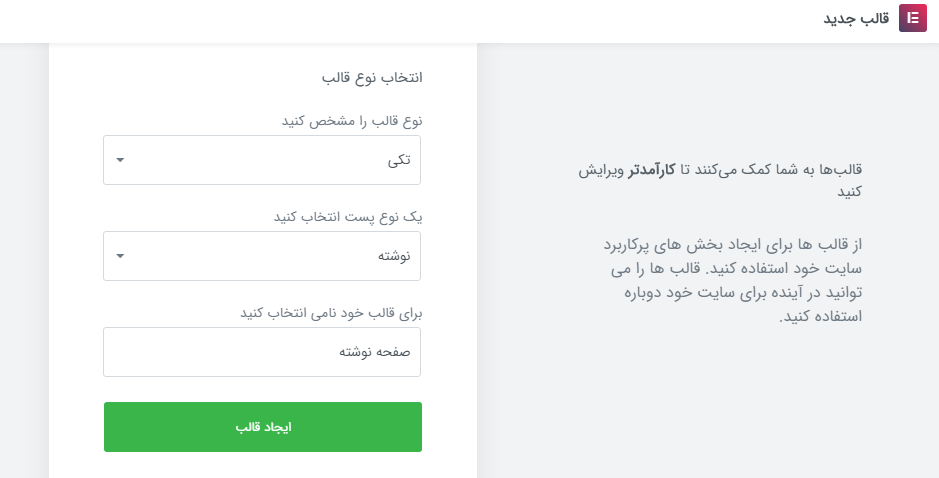
برای ساخت صفحه نوشته ها شما باید به بخش قالب ها رفته و یک قالب جدید ایجاد کنید.

در کادر اول شما باید نوع را بر روی تکی قرار دهید تا المنتو بخش های تکی شما را فراخوانی کند، در کادر دوم باید نوع پست را بر روی نوشته قرار دهید تا این صفحه به عنوان صفحه نوشته های شما استفاده شود و برای همه صفحات شما اعمال نشود، در بخش سوم هم که مانند همیشه یک نام اختیاری برای ان قالب خود وارد میکنید در نهایت هم بروی دکمه ایجاد قالب کلیک کنید تا به سراغ ویرایشگر المنتور برویم و ساخت صفحه پست ها را به شما آموزش دهیم.
بعد از وارد شدن به ویرایشگر المنتور، خود المنتور یک سری پیشنها ها به شما خواهد داد که میتوانید از آنها استفاده کنید، این تمپلیت های آماده ای که در المنتور قرار دارد به صورت عمومی هستند و همه افراد میتوانند از آن استفاده کنند اگر خواستید میتوانید از آنها استفاده کنید اگر هم نه با ما همراه باشید تا آموزش ساخت یک صفحه نوشته اختصاصی را به شما ارائه دهیم.

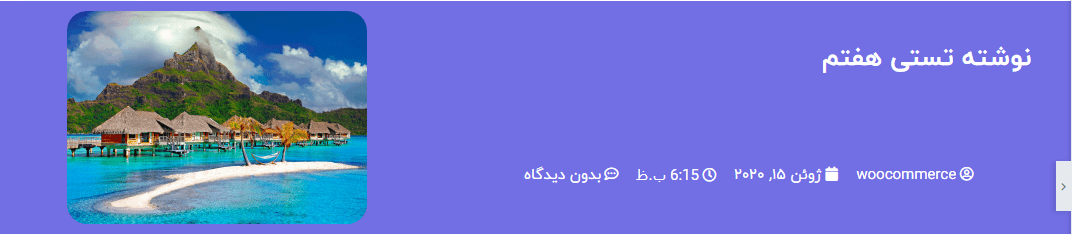
ما در قسمت بالایی صفحه پست یک دو بخشی ایجاد کردیم و در سمت راست این دو بخشی عنوان نوشته را قرار داده ایم، برای قرار دادن این عنوان نوشته شما نباید از المان سربرگ استفاده کنید چون این عنوان د ره صفحه ای باید متغیر باشد، شما باید از المان عنوان پست استفاده کنید تا این عنوان در هر پستی مطابق با عنوان پست تغییر کند.
کمی پایین تر از این عنوان ما یک سری اطلاعات مربوط به پست مانند نوشته شده توسط چه کسی است یا در تاریخ و چه زمانی منتظر شده است را به نمایش گذاشتیم، خیلی خب این اطلاعات هم چون باید متغیر باشد شما نمیتوانید از متن ساده استفاده کنید بلکه باید از المان اطلاعات پست استفاده کنید که برای هر پستی این اطلاعات را به صورت متغیر وارد خواهد کرد.
در سمت چپ این بخش ما تصویر اصلی پست را وارد کردیم که اگر میخواهید شما هم تصویر پست را به نمایش بگذارید باید از المان تصویر ویژه استفاده کنید، این المان تصویر هر پست را از صفحه اصلی پست در هر صفحه متغیر وارد میکند و ثابت نیست.

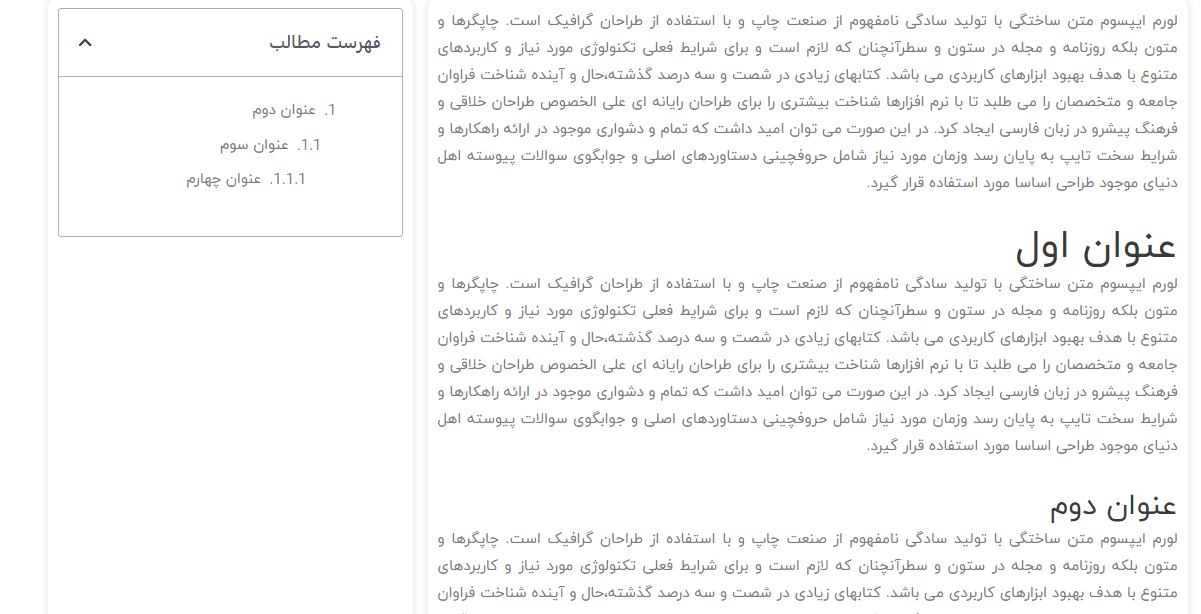
در بخش میانی صفحه نوشته ما یک دو بخشی ایجاد کردیم و در بخش سمت راست محتوا پست را قابل نمایش گذاشتیم، در بخش سمت چپ هم یک فهرست مطالب قرار داده ایم که کاربر بداند در این محتوا چه اطلاعاتی را بدست خواهد آورد، البته توجه داشته باشید که در بخش سمت چپ شما میتوانید هر المان دلخواه دیگری را هم به نمایش بگذارید.
برای مثال میتوانید یک سری محصولات فروشگاه خود را در ساید بار این صفحه محصول به نمایش بگذارید تا کاربرانی که این مقاله را میخوانند بتوانند آن محصولات را مشاهده کنند و ترغیب به خرید آنها شوند.
در بخش پایانی صفحه محصول هم شما باید یک باکس برای نظرات قرار دهید که کاربران بتوانند درباره نوشته های شما نظراتی را وارد کنند، این باکس نظرات خیلی مهم اس و شما حتما باید از آن برای صفحه نوشته های خود استفاده کنید، برای ساخت باکس نظرات شما باید از المان نظرات استفاده کنید.
سخن پایانی
خیلی خب در این مقاله آموزشی هم سعی داشتیم که به شما اطلاعات بسیار مفیدی را ارائه دهیم و بتوانید از طریق این مقاله یک صفحه وبلاگ و یک صفحه نوشته برای سایت فروشگاهی خود ایجاد کنید، ما بیشتر سعی داشتیم که کمی دیگر با تکمیل کردن اینم مقاله دوره ساخت فروشگاه اینترنتی با المنتور را پیش ببریم و شما بتوانید با استفاده از المنتور بخش به بخش سایت فروشگاهی خود را طراحی و اجرا کنید.
امیدواریم از خواندن این مقاله لذت برده باشید.




