یک زمانی هست که ما یک شورت کدی را داخل برگه ای قرار میدهیم و با آن کد افزونه ای را در برگه مورد نظر اجرا میکنیم.اما گاهی پیش می آید چیزی را که میخواهیم کد مورد نظرش را نمیابیم و یا پیدا کردن آن زمان زیادی را از ما خواهد گرفت.پس باید چه کرد؟ایا باید از خیر آن بگذریم؟یا باید بنشینیم و خودمان شروع به کد زنی کنیم؟
[toc]
ساخت کدهای کوتاه و بی دردسر با افزونه Shortcodes Ultimate
هیچ کدام از این زحمت ها را به خود ندهید.افزونه Shortcodes Ultimate به راحتی میتواند شورت کد مورد نظر ما را تحویل دهد.می توانید از آن ها در ابزارک ها ،نوشته ها و یا حتی در فایل های قالب خود استفاده نمائید.
پس بهتر است هرچه زودتر آن را فعال کنید.اما قبل از بگذارید ما کمی در مورد این افزونه توضیحاتی به شما بدهیم تا بودن دردسر این کار را انجام دهید و خیلی سریع به هدف خود برسید.
ویژگی های افزونه Shortcodes Ultimate:
- دریافت بالای 50 شورت کد زیبا
- دارای css اضافی
- قابلیت پیش نمایش زنده
- دارای محیط کاربر ساده
- دارای توضیحات
- کاملا responsive (پاسخگو)
- ترجمه به بیشتر از 8 زبان
- دارای ابزارک اختصاصی
- دارای api قدرتمند
- دارای مستندات کامل
لیست یکسری از شورت کدهای پرکاربرد که این افزونه ارائه میدهد:
- row
- frame
- tabs
- table
- post
- button
- qr code
- user
- audio
- list
- box
- menu
- image
- gallery
- document
- lable
- Spoiler
- Quote
آموزش افزونه Shortcodes Ultimate:
در ابتدا افزونه را ازمخزن وردپرس نصب و فعال می کنیم (نصب و فعال سازی افزونه وردپرس). بعد از فعال سازی گزینه ای با عنوان Shortcodes به منوی پیشخوان شما اضافه خواهد شد.
این افزونه دارای چهار بخش Settings، Example،cheatsheet ،Add-ons است.
بخش Settings:
این بخش دارای سه بخش about ،settins،custom css میباشد.
در قسمت تنظیمات آن گزینه های زیر قرار دارد که آن ها را بررسی میکنیم.
- Cutom formatting این گزینه برای فرمت های اختیاری و مورد نظر شماست.
- Skip default values :این گزینه به ما میگوید که میخواهیم از پیش فرض خود افزونه استفاده کنیم یا دستورات خودمان را به افزونه اعمال کنیم.
- Shortcodes perfix:این گزینه برای پیشوند گذاری کدها استفاده میشود.
- Insert shortcodes hotkey: شما میتوانید برای کد مورد نظر خود کلید میانبر تولید نمائید.
حالا تنظیمات خود را ذخیره نمائید.
بخش Examples:
این بخش مربوط به شورت کدهای نمونه است.که در بین ان ها میتوانید کدهای ساده و پیشرفته را مشاهده نمائید.برروی هرکدام که کلیک کنید متوجه خواهید شد که تنظیماتی را در نظر میگیرد.
دکمه های مختلفی در سایزها ها و استایل های متفاوتی وجود دارد که برای انتخاب و استفاده از هر بخش باید روی گزینه ی “Get the code” کلیک نمائید.
این بخش پر از دکمه های متنوع برای انتخاب است.پس یکی از آن ها را انتخاب کنید.
بخش Cheatsheet:
این بخش یکسری از آیکون های ضروری رو با کد آن ها در اختیار شما قرار میدهد و شما میتوانید با کپی کردن هرکدام از آن ها در برگه موردنظرتان از آن ها استفاده کنید.
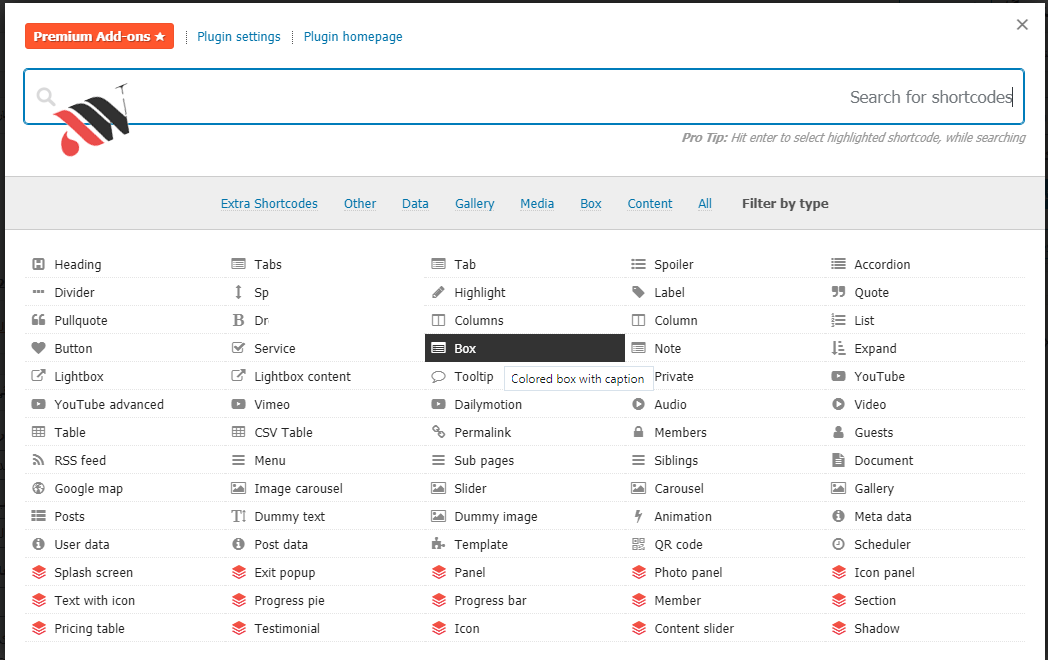
حالا بیاید یک شورت کد بسازیم.در ابتدا یک برگه جدید ایجاد میکنیم.قسمی تحت عنوان Insert shortcode ایجاد شده است.با کلیک برروی آن میتوانید شورت کد مورد نظر خود را اضافه کنید.(میتوناید از قسمت بالایی آن دسته مورد نظر خود را انتخاب نمائید.اگر شورت کد مورد نظر خود را پیدا نکردین آن را سرچ نمائید.
ما اینجا قصد داریم یک دکمه بسازیم.پس برروی Insert shortcode کلیک میکنیم.

برای ایجاد دکمه برروی box کلیک میکنیم.
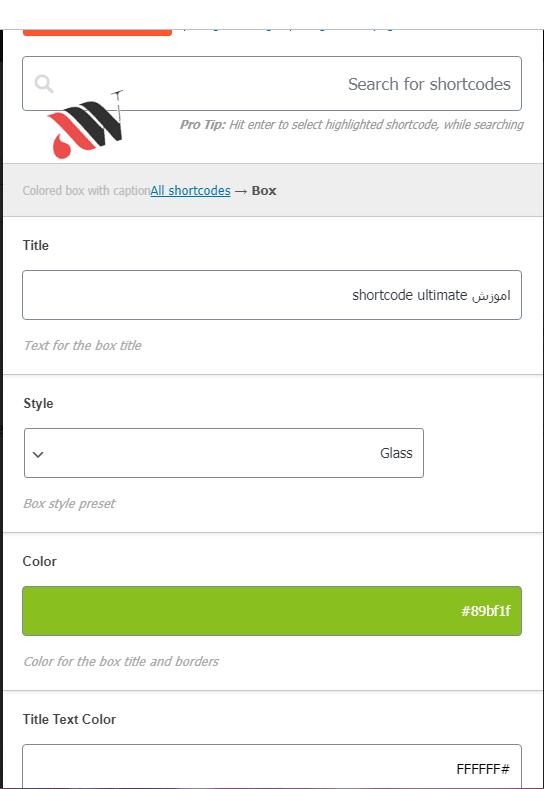
یکسری تنطیمات دارد که باید انها را انجام دهید.

با توجه به تنظیمات بالای صفحه شما میتوانید دکمه ای را که میخواهید سرچ کنید.
در باکس بعدی می توانید title و لینکی اضافه کنید. . در بخش بعدی رنگ زمینه و رنگ باکس را مشخص کنید.
و در بخش بعدی اگر بخواهید میتوانید با استفاده از کدهای css استایل مورد نظر خود را اعمال نمائید و در قسما اخر متن داخل باکس را وارد نمائید.حال میتوانید با زدن گزینه ی Insert shortcode شورت کد خود را مشاده نمایید و در همان قسمت پیش نمایش ان را ببینید.
به همین شکل از تمامی شورت کدها به راحتی می توانید استفاده نمایید.
shortcode ها برای مدیریت بهتر و سریعتر سایت ها هستند.در بسیاری از قالب کدهای کوتاه قرار داده شده اند تا بتوانید به کمک انها روال کاری راحتتری داشته باشید.پس با این وجود درمیابیم که شورت کدها بسیار برای سایت ها مفید خواهند بود.




