با یکی دیگر از قسمت های آموزش کامل Elementor در خدمت شما هستم و در این قسمت میخواهیم بخش مقالات آموزشی و گالری تصویر رو به صفحه مون اضافه کنیم تا صفحه اصلیمون کامل بشه.
توی بخش های قبلی ما با تمامی ابزارهای و همچنین المان ها و تنظیمات آنها آشنا شدیم و تا این قسمت توانستیم تمامی بخش های صفحه اصلی سایت رو طراحی کنیم و دیگه به آخرای این آموزش و دوره میرسیم و امید دارم که شما بتونید سایت های حرفه ای با این آموخته ها طراحی کنید. در جلسه بعدی هم میخوام که بخش فوتر سایت رو طراحی کنم و دیگه با این آموزش خاتمه بدیم و بریم سراغ آموزش های حرفه ای که بزودی در سایت قرار داده میشه.

ابزارک پست ها در المنتور
ابزارک پست ها در نسخه پرو المنتور اضافه می شود و با این ابزار می توانید بخش مقالات و مطالب رایگان رو به صفحه اضافه کنید و با طرح های زیبا به نمایش در بیاورید و باید با استفاده از مراحل زیر این المان رو به صفحه اضافه کنید.
افزودن المان پست ها به صفحه در المنتور
در اولین مرحله باید یک ردیف تک ستونه ایجاد کنید (علامت + رو بزنید) تا این المان رو درون ردیف قرار بدیم.
سپس در سمت راست در بخش ابزاک ها به بخش ابزارهای “پرو” بیاید و المان پست ها رو به ردیف ایجاد شده اضافه کنید.
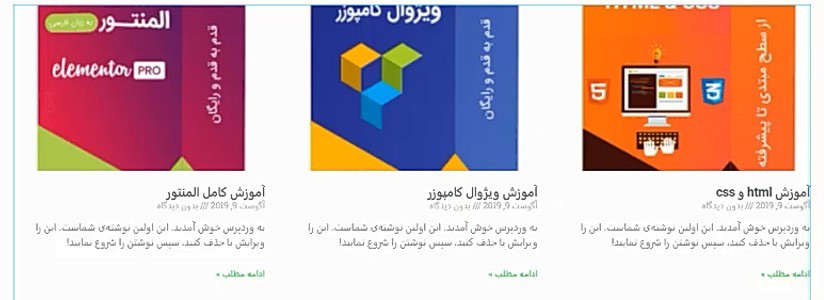
وقتی شما عنصر رو به صفحه اضافه می کنید در حالت اولیه و پیشفرض دارای استایلی ساده و کلاسیک است و باید در تنظیمات، استایل ها و نحوه نمایش رو تغییر بدیم. باید تصویری همانند تصویر زیر در صفحه داشته باشید.

باید به بخش تمظیمات بیایم و تغییرات رو اعمال کنید.
- پوسته : که شامل 2 گزینه کلاسیک و کارت هست و هر 2 رو میتوانید انتخاب کنید و تغییرات رو به صورت زنده مشاهده کنید. که ما در این ویدئو گزینه کلاسیک رو انتخاب کردیم.
- ستون ها : در این بخش میتوانید تعداد ستون های نمایش رو انتخاب کنید. یعنی مطالب رایگان در چند ستون نمایش داده شوند. (میتوانید فقط عدد وارد کنید.)
- پست در هر برگه : میتوانید تعداد پست نمایش در صفحه رو انتخاب کنید.
- موقعیت تصویر : میتوانید موقعیت تتصویر رو انتخاب کنید که شامل بالا، پایین، چپ، راست هست.
- کاشی کاری یا نمایش ماسونری : میتوانید نحوه نمایش پست ها رو به صورت زیبا نمایش بدید. برای مشاهده تغییرات میتوانید گزینه را فعال و غیر فعال کنید تا در صورت نیاز انتخاب کنید.
- اندازه عکس : این گزینه هم اندازه تصویر شاخص رو مشخص میکنه. شما باید اندازه کامل رو انتخاب کنید تا تصویر با کیفیت اصلی نمایش داده شود.
- عنوان : آیا عنوان نوشته نمایش داده بشود یا نه که میتوانید به صورت فعال و غیر فعال انتخاب کنید.
- بقیه بخش ها رو میتونید در ویدئوی آموزشی مشاهده کنید.
بخش ابزارک ها انقده تنظیمات داره که شما بتونید نمایش در خواستی خودتون رو اعمال کنید.
دوستان به این نکته توجه کنید که میتوانید بخش کالری تصویر هم به صفحه اضافه کنید که من در این قسمت اضافه کردم و دیگه بخش های بعدی رو میتونید خودتون اضافه کنید و طرح های زیبا و سایت های حرفه ای طراحی کنید مطمعن باشید که محدودیتی در استفاده از ابزارها ندارید و براحتی می توانید همانند سایت های بزرگی که امروزه با المنتور طراحی میشن رو طراحی کنید.
موفق باشید. 😊😊




